Si vous souhaitez que votre site WordPress offre une excellente expérience à tout de vos visiteurs, vous devez vous assurer qu’il est accessible aux personnes handicapées. De plus, dans de nombreuses juridictions, c’est également la loi, ce qui signifie que vous pouvez avoir des problèmes juridiques si votre site n’est pas accessible (il suffit de demander à Domino’s Pizza).
Cependant, créer un site WordPress accessible peut être difficile pour deux grandes raisons:
- Vous ne savez peut-être pas ce que vous devez faire pour rendre votre site accessible en premier lieu.
- Même si vous faire sachez quoi faire, il peut être difficile de s’assurer que tout votre contenu respecte ces meilleures pratiques d’accessibilité.
Vérificateur d’accessibilité est un plugin natif de test d’accessibilité WordPress et une alternative WAVE qui aide les créateurs de contenu et les développeurs à résoudre les deux problèmes en testant votre site WordPress pour la conformité WCAG (Directives d’accessibilité du contenu Web) et d’autres problèmes d’accessibilité.

Ça vient de Égaliser le numérique, une agence spécialisée dans la création de sites Web WordPress accessibles et l’audit de sites existants.
Le plugin analysera tout le contenu de votre site pour signaler les problèmes. Ensuite, il propose des instructions détaillées pour vous dire exactement ce que vous devez faire pour résoudre le problème.
Dans notre examen pratique du vérificateur d’accessibilité, nous vous montrerons comment ce plugin freemium peut vous aider à améliorer l’accessibilité de votre site Web WordPress.
Examen des fonctionnalités par le vérificateur d’accessibilité
Le vérificateur d’accessibilité analyse automatiquement le contenu de votre site par rapport à plus de 40 vérifications d’accessibilité différentes conçues pour vous aider à répondre aux critères de réussite des directives pour l’accessibilité du contenu Web (WCAG) 2.1.
Vous serez en mesure de voir rapidement les problèmes à l’aide d’une boîte de résumé visuel, puis de creuser chaque problème en détail. Vous pouvez également ignorer les problèmes qui ne s’appliquent pas pour nettoyer votre boîte de résumé et rationaliser vos tâches.
Il est important de noter que le vérificateur d’accessibilité ne pas corrige automatiquement les problèmes qu’il trouve par lui-même. Ce n’est pas possible de le faire de manière fiable, c’est pourquoi le vérificateur d’accessibilité ne signale les problèmes que pour vous. Cependant, le développeur propose très une documentation détaillée qui vous montre comment résoudre tous les problèmes que le vérificateur d’accessibilité pourrait trouver, il vous donne donc tous les outils / connaissances dont vous avez besoin pour résoudre les problèmes de votre site.
Au-delà de cela, il offre une analyse du niveau de qualité Flesch Kincaid et peut vous aider à ajouter une boîte de résumé simplifiée si le niveau de lecture de votre contenu est trop élevé.
Tarification du vérificateur d’accessibilité
Accessibility Checker est disponible à la fois en version gratuite sur WordPress.org et en version premium avec plus de fonctionnalités.
En général, la version gratuite comprend toutes les mêmes options d’analyse d’accessibilité, mais la version premium ajoute de nouvelles fonctionnalités pour faciliter la gestion des problèmes sur l’ensemble de votre site à partir d’un seul endroit et également analyser de nouveaux types de contenu.
Avec la version gratuite, vous devrez procéder pièce par pièce et cela ne fonctionne qu’avec les articles et pages WordPress.
Pour faciliter la gestion des problèmes à l’échelle du site, la version premium vous offre:
- Liste centralisée des problèmes ouverts
- Journal de tous les éléments ignorés
La version premium prend également en charge WooCommerce, les types de publication personnalisés et les champs personnalisés avancés ainsi que certaines autres fonctionnalités telles que la capacité de:
- Contrôler qui peut ignorer les éléments
- Créez une déclaration d’accessibilité à afficher sur votre site
Vous pouvez voir une comparaison détaillée des fonctionnalités gratuites et premium sur cette page.
L’une des choses les plus uniques de la version premium est qu’il existe zéro frais d’utilisation de l’API par page ou par analyse, ce qui est commun avec d’autres outils de test d’accessibilité. Pour un tarif forfaitaire, vous pouvez tester un contenu illimité sur votre site.
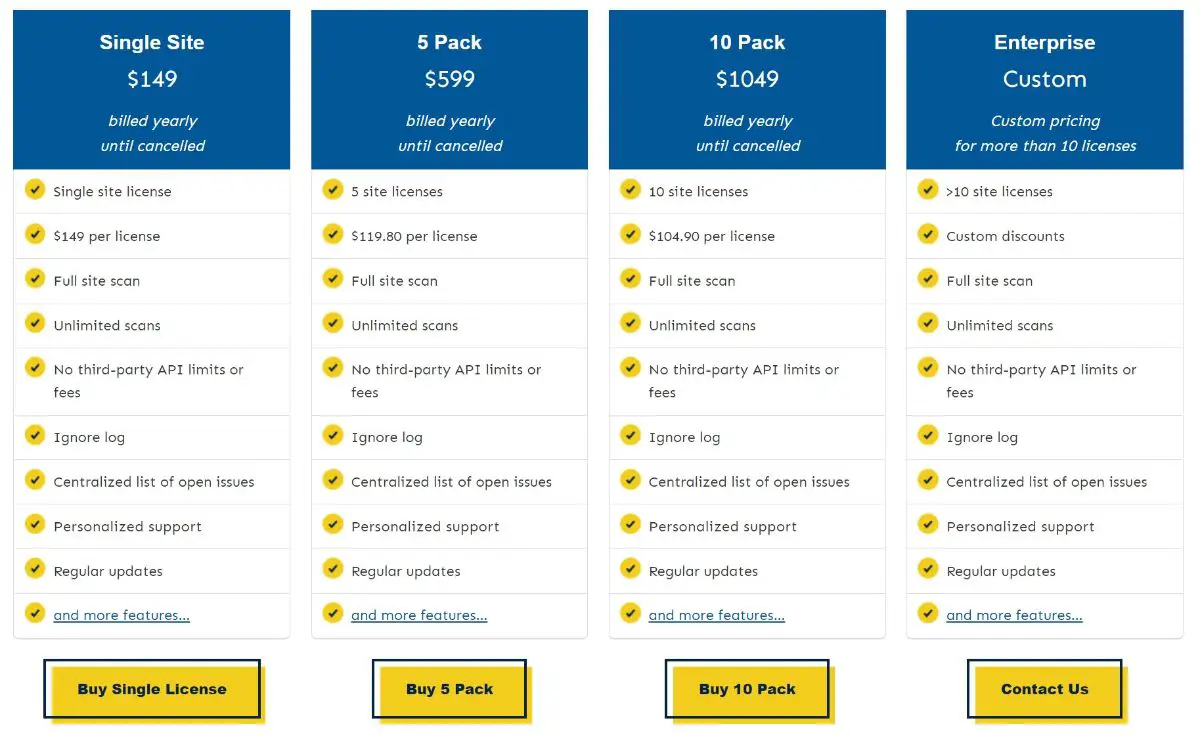
Tous les plans incluent toutes les fonctionnalités premium – la seule différence est le nombre de sites sur lesquels vous pouvez utiliser la version premium:

Pour une durée limitée, vous pouvez également obtenir 50% de réduction sur tout achat en utilisant le code promo EarlyAccess50 à la caisse.
Fonctionnement du vérificateur d’accessibilité
Pour commencer, je vais vous montrer comment fonctionne la version gratuite du vérificateur d’accessibilité. Ensuite, dans la section suivante, je présenterai également certaines des fonctionnalités premium.
Utilisation de la boîte de résumé du vérificateur d’accessibilité
Pour la version gratuite, vous travaillerez principalement avec le vérificateur d’accessibilité de l’éditeur WordPress pour des éléments de contenu individuels.
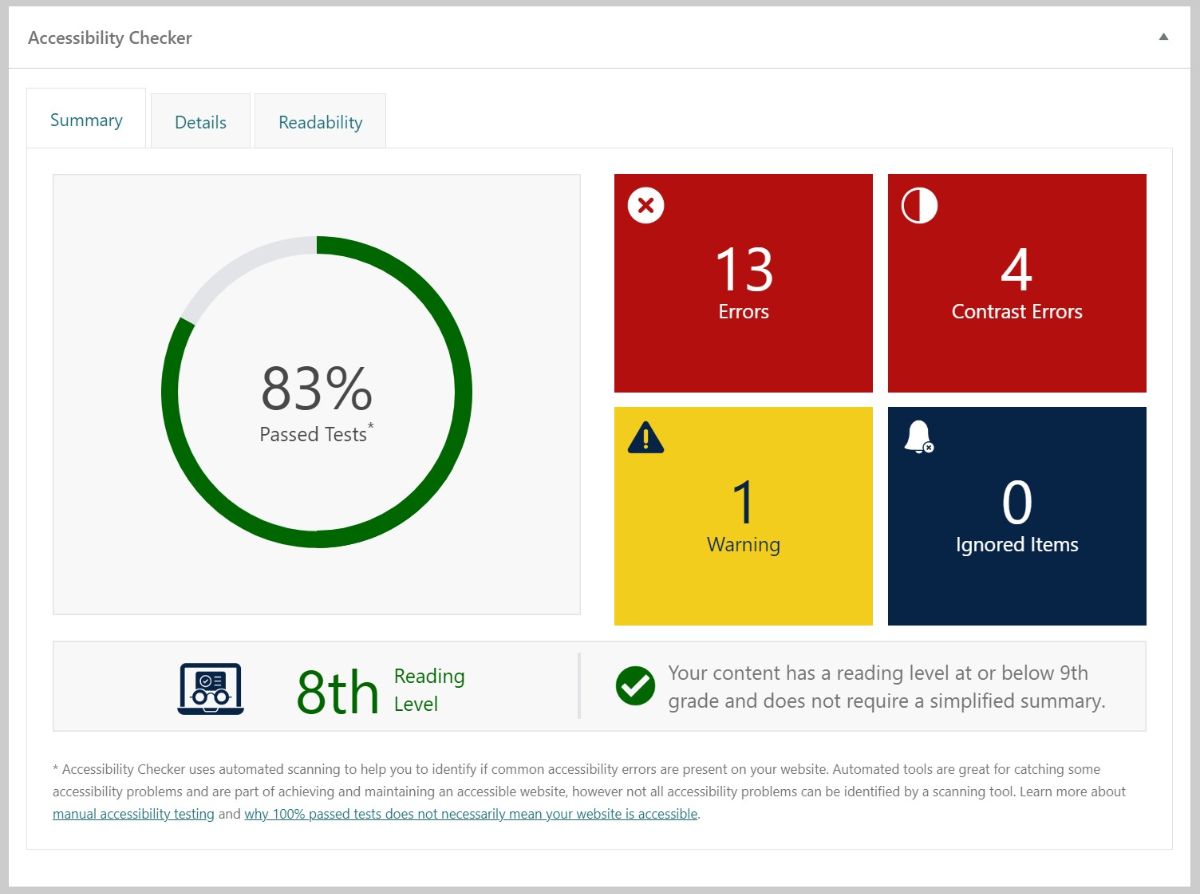
Sous l’éditeur de contenu, vous obtiendrez un nouveau Vérificateur d’accessibilité boîte qui comprend trois onglets:
- Sommaire – un résumé de haut niveau des problèmes et du niveau de lecture de ce contenu.
- Détails – un aperçu détaillé de chaque problème individuel détecté par le vérificateur d’accessibilité.
- Lisibilité – vous permet d’ajouter un résumé simplifié, ce que vous devriez faire si le niveau de lecture de votre contenu est de neuvième année ou plus.

Affichage des détails pour chaque problème
Selon la zone de résumé, vous pouvez voir que le vérificateur d’accessibilité a signalé 13 erreurs, quatre erreurs de contraste et un avertissement.
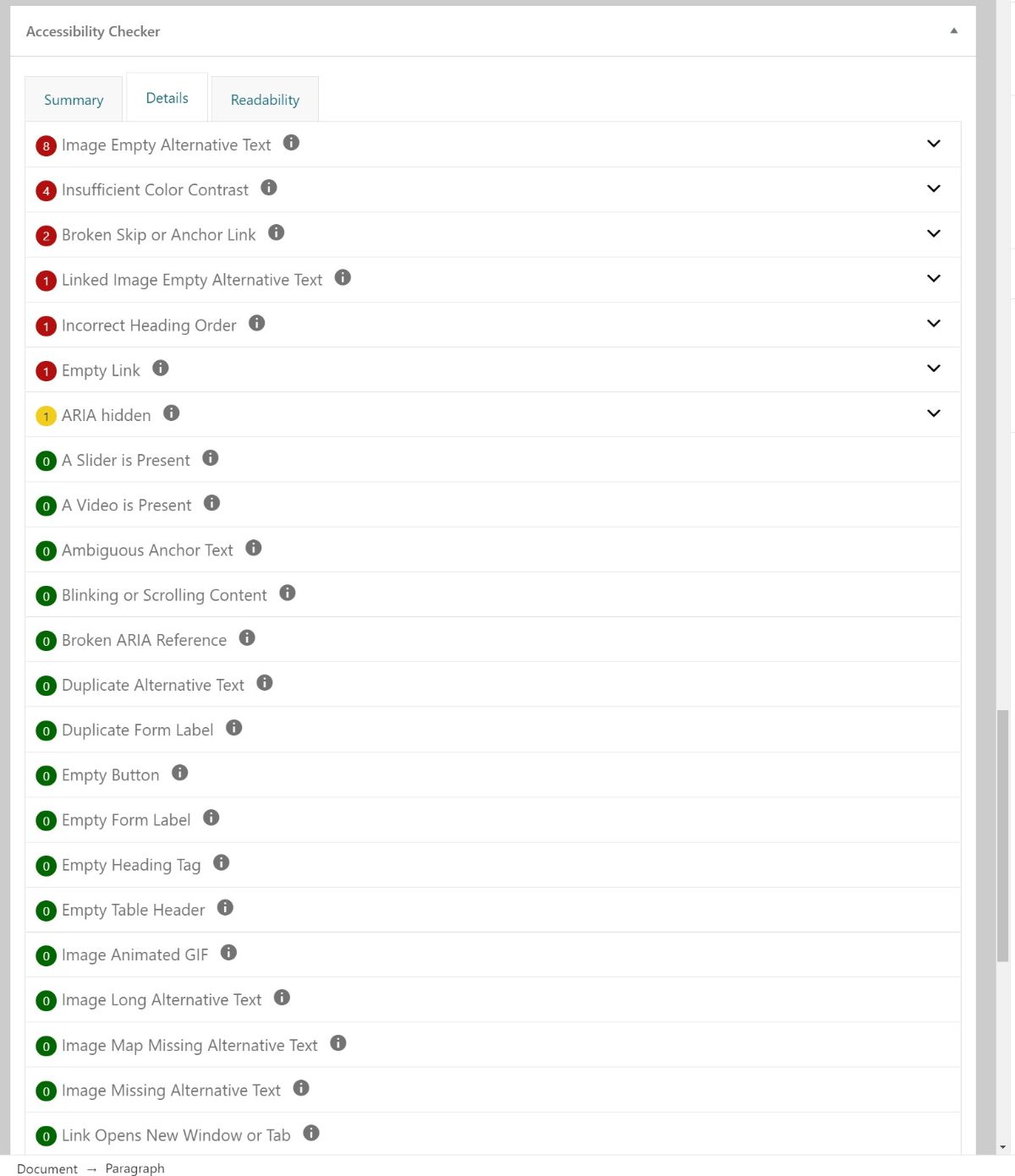
Pour afficher les 18 numéros, vous devez accéder à la Détails languette.
Là, vous verrez tous les problèmes potentiels, classés par le nombre d’erreurs / problèmes qui correspondent à chaque catégorie. Idéalement, la plupart des catégories ne devraient afficher aucun problème (marqué par le vert):

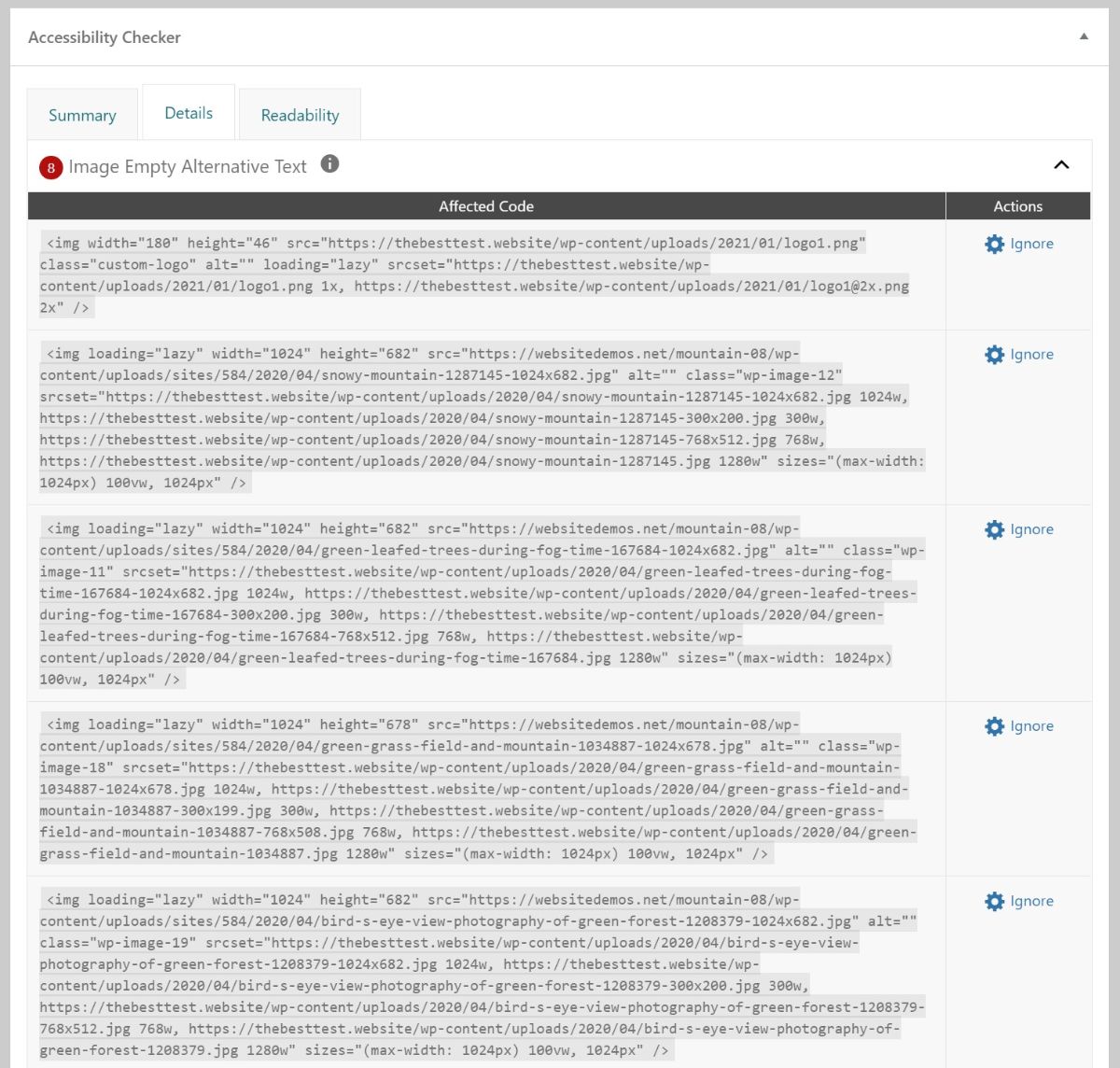
Pour afficher des problèmes spécifiques, vous pouvez développer la section accordéon pour ce type de problème. Cela listera le code exact qui cause des problèmes. Dans la capture d’écran ci-dessous, il répertorie les huit images qui manquent de texte alternatif:

Une option vraiment utile ici est l’icône «info» à côté de chaque type de problème. Si vous cliquez dessus, il ouvrira l’article de documentation correspondant pour ce type de problème.
Tous ces articles de documentation offrent une valeur considérable en eux-mêmes car ils sont très détaillés. Chaque article expliquera ce que signifie le problème, pourquoi il est important et comment vous pouvez résoudre le problème.
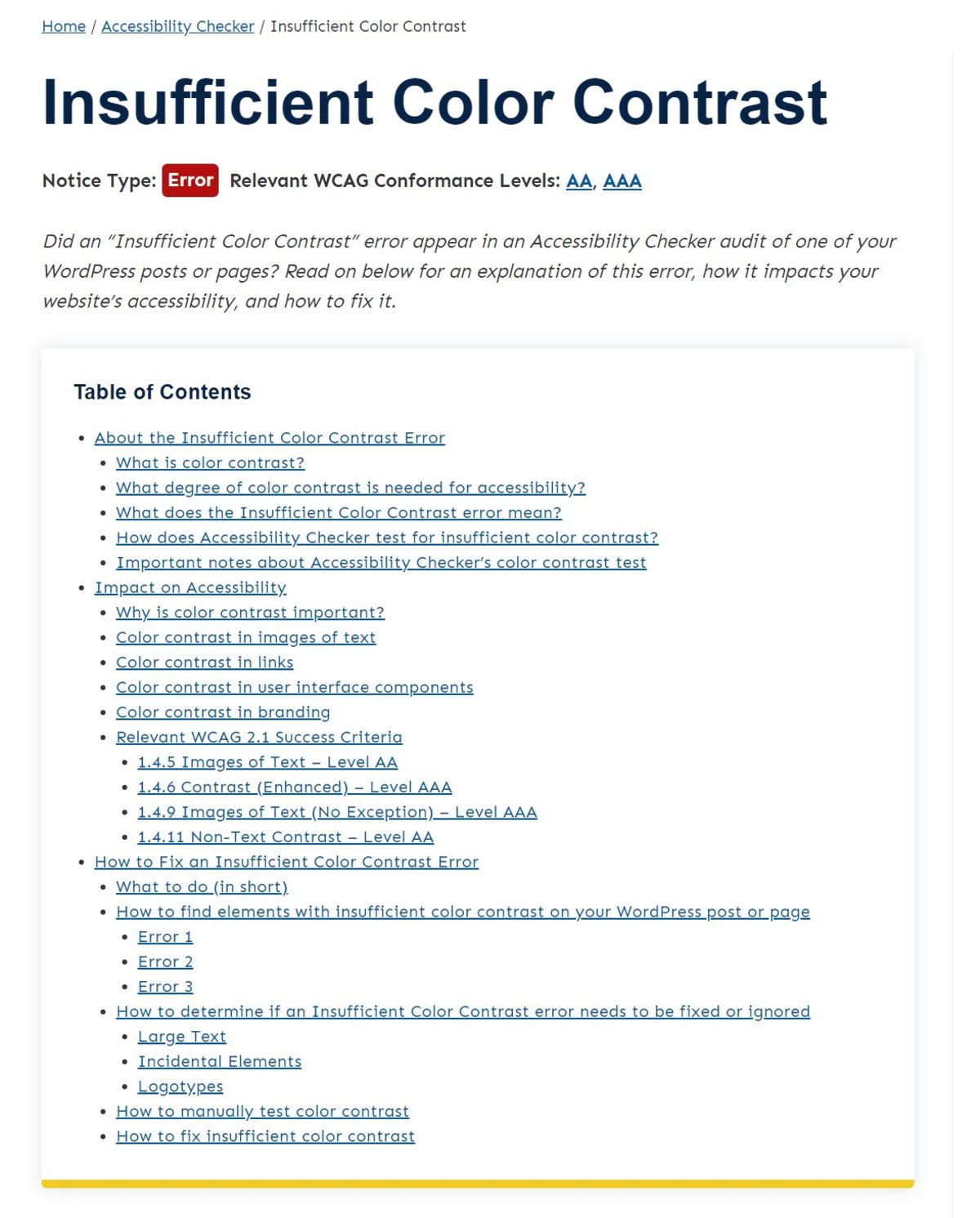
Par exemple, voici la table des matières de l’article sur le contraste des couleurs insuffisant:

Fondamentalement, si vous ne savez pas comment résoudre l’un des problèmes signalés, tout ce que vous avez à faire est de cliquer sur cette icône pour obtenir la réponse.
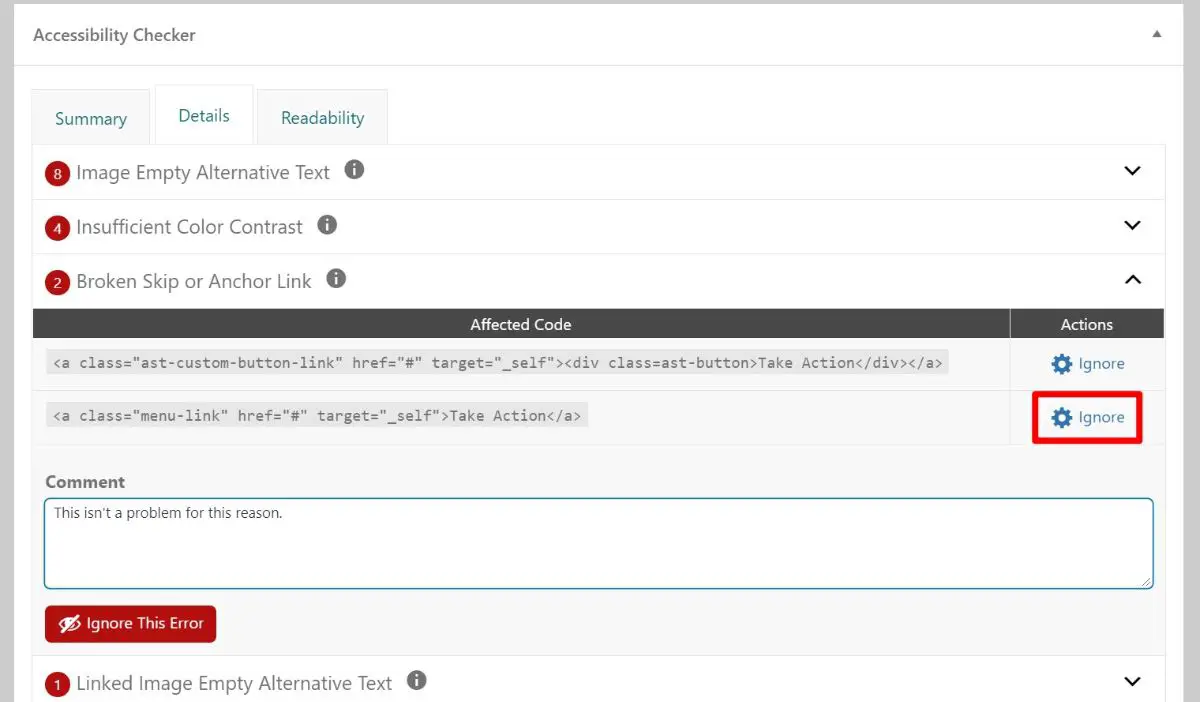
Ignorer les problèmes
Dans certaines situations, le vérificateur d’accessibilité peut signaler quelque chose qui, après examen humain, ne vous semble pas un problème.
Pour vous aider à gérer votre conformité, vous pouvez ignorer ces problèmes afin qu’ils ne continuent pas à apparaître comme des problèmes qui doivent être corrigés – il vous suffit de cliquer sur le bouton Ignorer lien. Lorsque vous ignorez un problème, vous pouvez également ajouter un commentaire pour vous aider à vous rappeler pourquoi vous l’avez ignoré:

Vous pouvez également arrêter d’ignorer un problème si quelque chose change dans le futur.
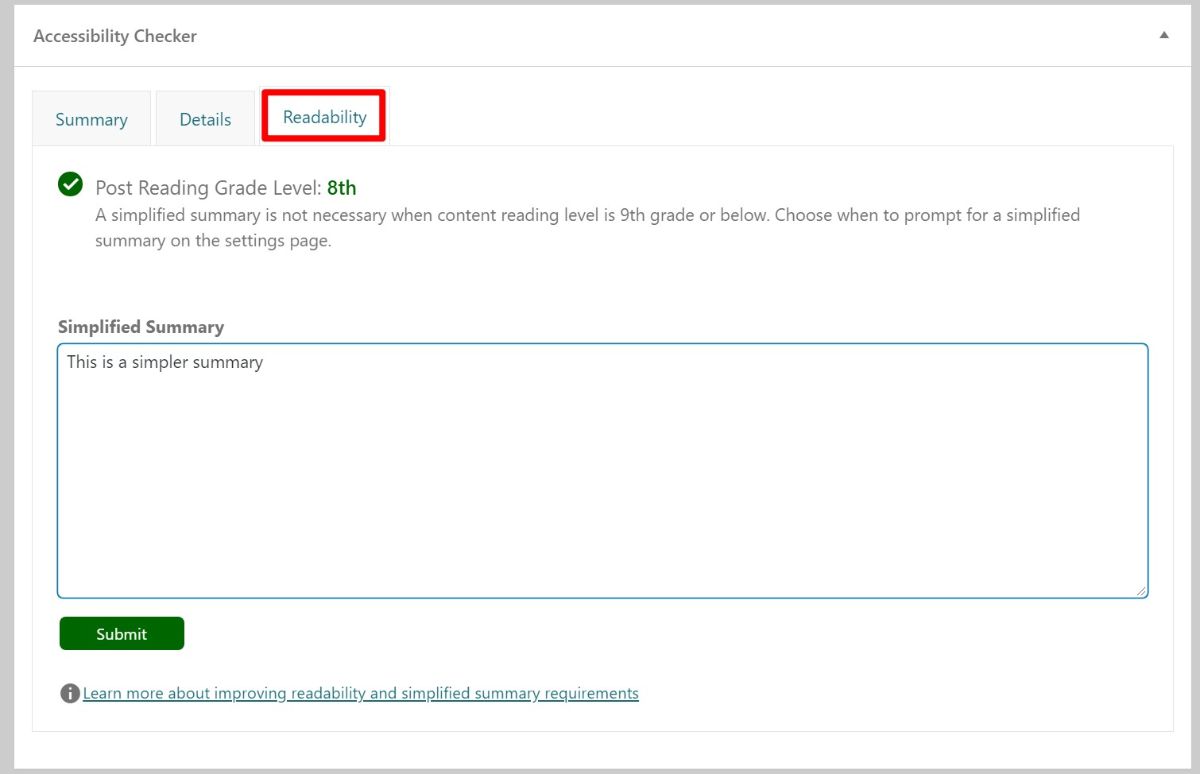
Ajout d’un résumé simplifié
La Lisibilité L’onglet vous permet de voir le niveau de lecture de votre contenu et d’ajouter également un résumé simplifié si nécessaire. Selon WCAG, vous devez toujours l’ajouter si le niveau de lecture de votre contenu est supérieur à la neuvième année. Cependant, vous avez également la possibilité de simplement l’ajouter à chaque élément de contenu:

Par défaut, le plugin ajoutera le résumé simplifié sous votre contenu. Cependant, dans les paramètres, vous pouvez le déplacer au-dessus de votre contenu ou activer une option pour le placer manuellement n’importe où dans votre contenu.
Explorer les fonctionnalités Premium dans le vérificateur d’accessibilité
Maintenant, jetons un coup d’œil à certaines des fonctionnalités de la version premium. Encore une fois, en plus d’élargir le type de contenu que vous pouvez analyser, l’un des grands avantages de la version premium est qu’elle facilite la gestion de tous les problèmes de votre site.
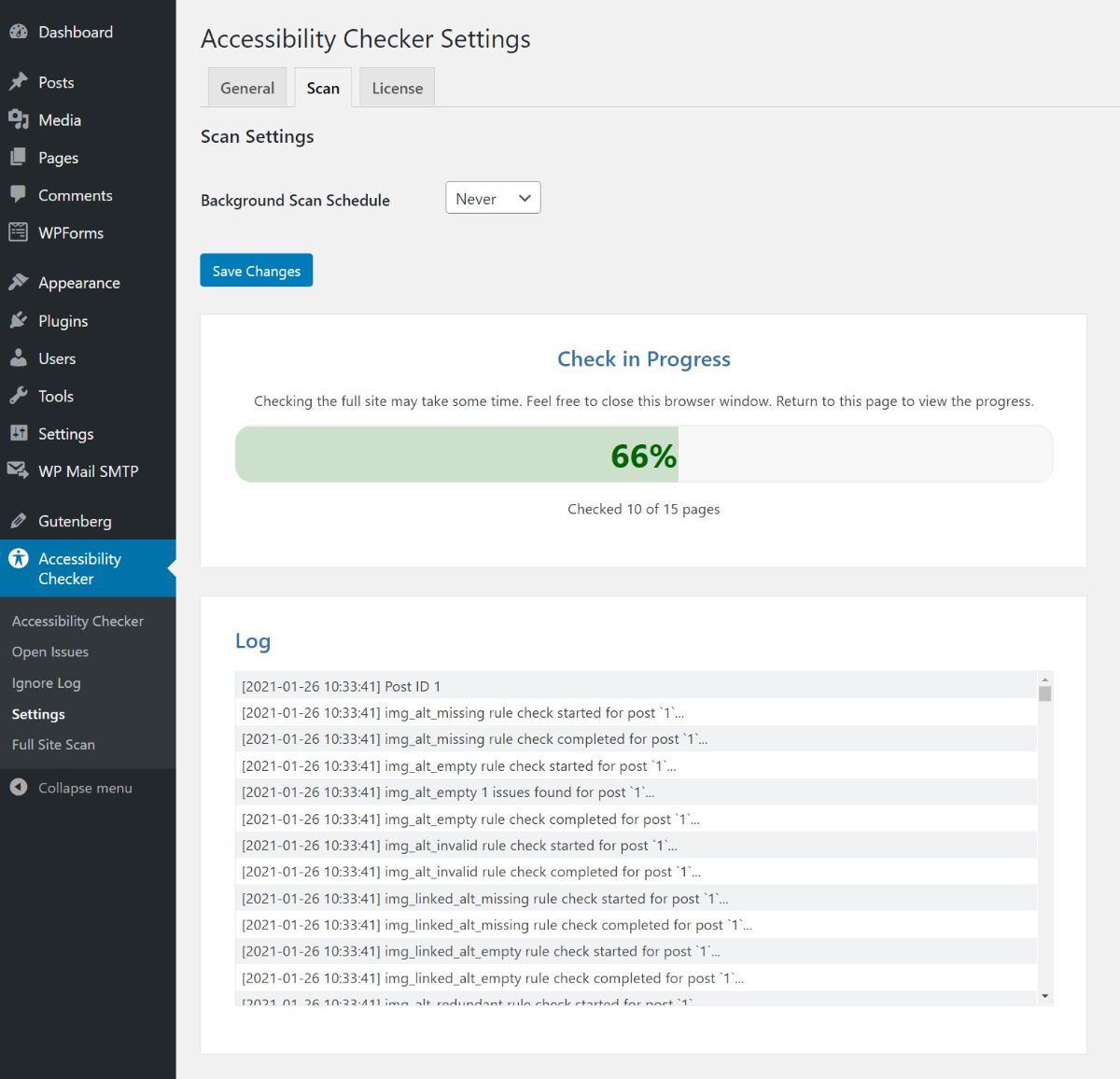
Exécuter et planifier des analyses de site complet
Avec la version premium, vous pouvez exécuter une analyse complète du site pour analyser tout le contenu de votre site à la fois. Vous pouvez également planifier cette analyse pour qu’elle s’exécute automatiquement sur une base hebdomadaire ou mensuelle:

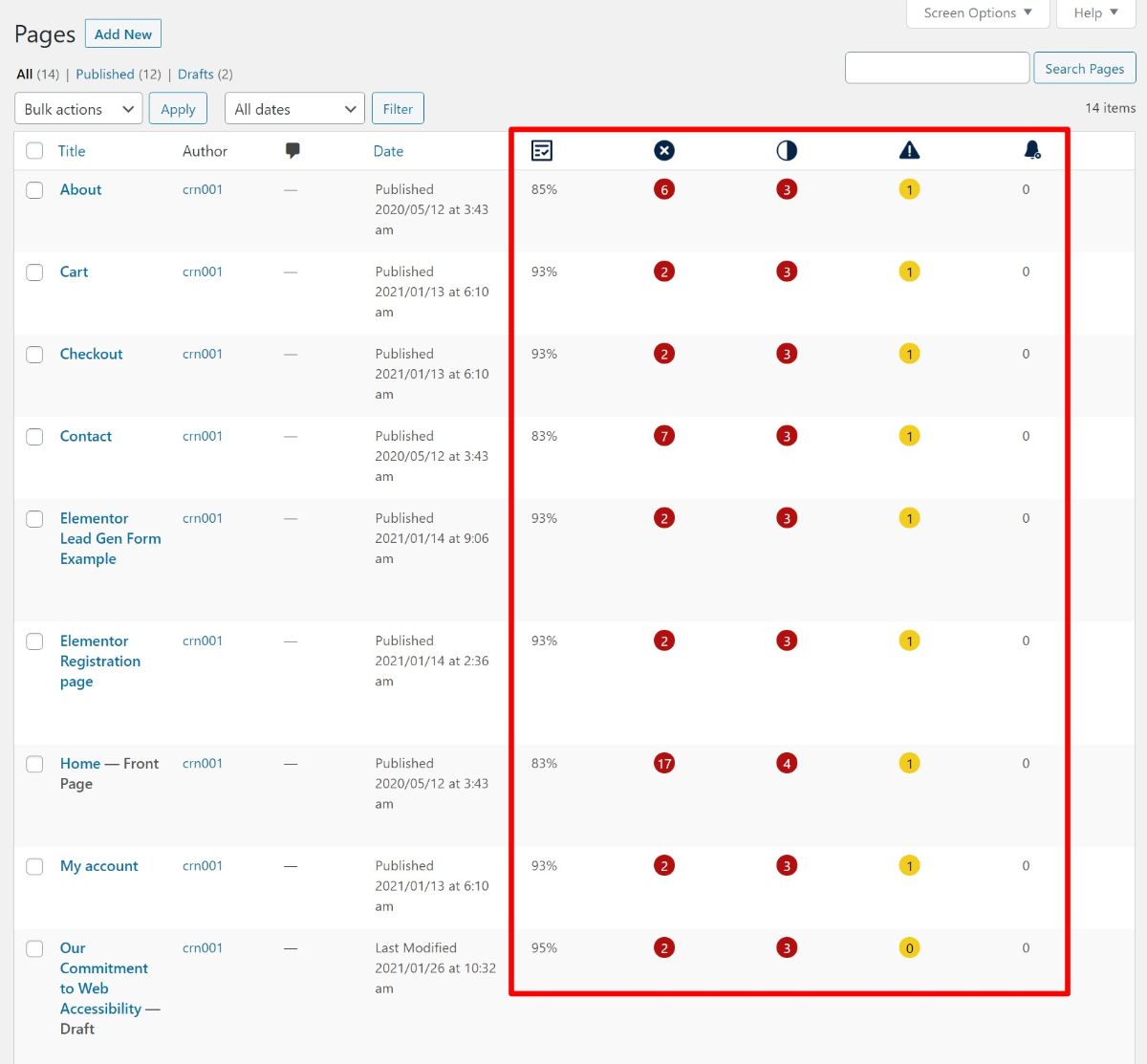
Afficher les problèmes d’accessibilité dans la liste de contenu
Sur la base de votre analyse complète du site, le vérificateur d’accessibilité ajoute un résumé pratique à la liste des types d’articles / pages / articles personnalisés qui vous aide à voir rapidement tous les résultats de votre contenu:

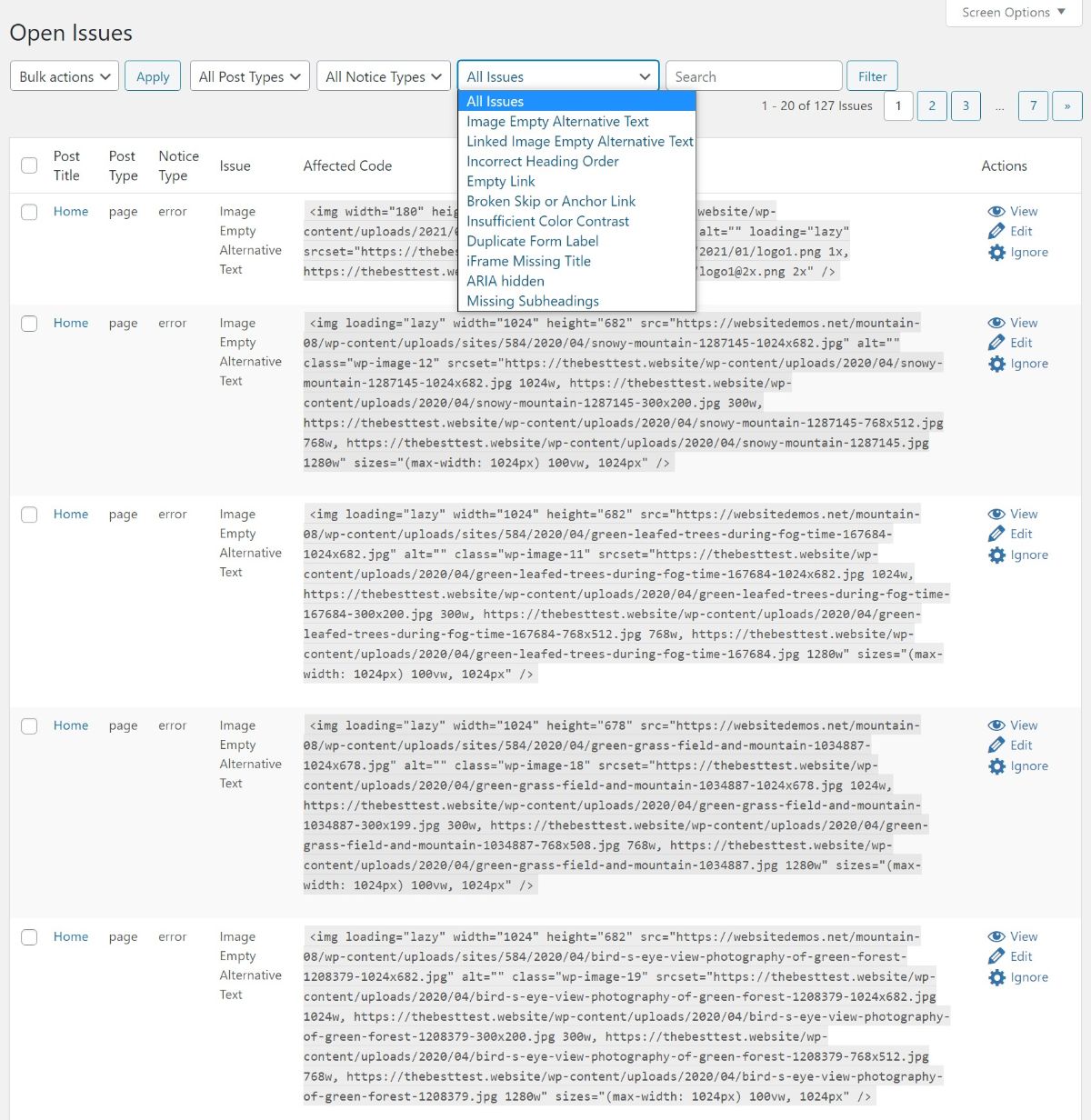
Parcourir tous les problèmes en suspens
La version premium vous offre également un seul Questions ouvertes tableau de bord qui vous permet de voir chaque problème dans tout le contenu de votre site.
Vous pouvez également utiliser les options de filtrage pour filtrer rapidement des types spécifiques de contenu, des types d’avis, etc.:

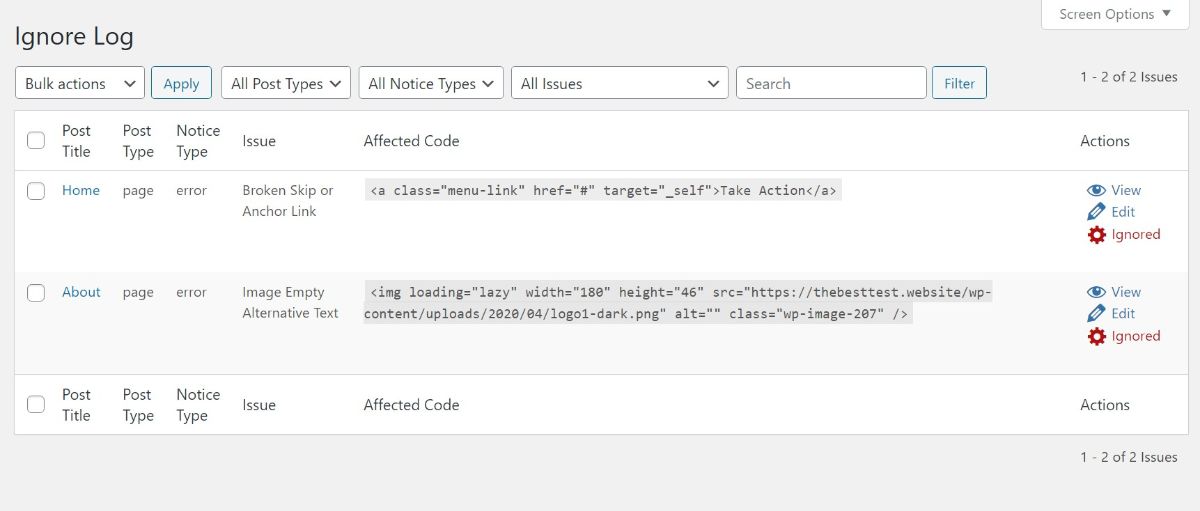
Journal des erreurs et contrôle d’accès
Vous obtenez également une interface unifiée pour gérer tous les problèmes ignorés sur votre site:

En plus de ce journal, vous pouvez également choisir les rôles d’utilisateur WordPress capables d’ignorer les problèmes en premier lieu.
Réflexions finales sur le vérificateur d’accessibilité
La création d’un site Web accessible est importante à la fois pour créer une meilleure expérience pour les visiteurs handicapés et aussi potentiellement pour se conformer aux lois de votre juridiction.
Le vérificateur d’accessibilité offre un moyen simple d’analyser votre site pour les problèmes d’accessibilité. Ensuite, la documentation détaillée vous aide à comprendre comment vous pouvez résoudre tous les problèmes que vous rencontrez.
La version gratuite comprend toutes les fonctionnalités de numérisation, ce qui en fait un bon point de départ pour les sites simples. Tant que vous n’utilisez que des articles et des pages, la version gratuite est techniquement tout ce dont vous avez besoin pour analyser tout votre contenu.
Cependant, si vous avez un site avec beaucoup de contenu, vous voudrez probablement obtenir la version premium car elle facilite la gestion des problèmes à l’échelle du site. Vous aurez également besoin de la version premium pour analyser plus que de simples articles et pages, c’est donc un must pour les sites de contenu personnalisé et les magasins WooCommerce.
Pour voir comment cela fonctionne, vous pouvez commencer avec la version gratuite de WordPress.org. Alors, considérez mise à niveau vers la version premium si nécessaire.