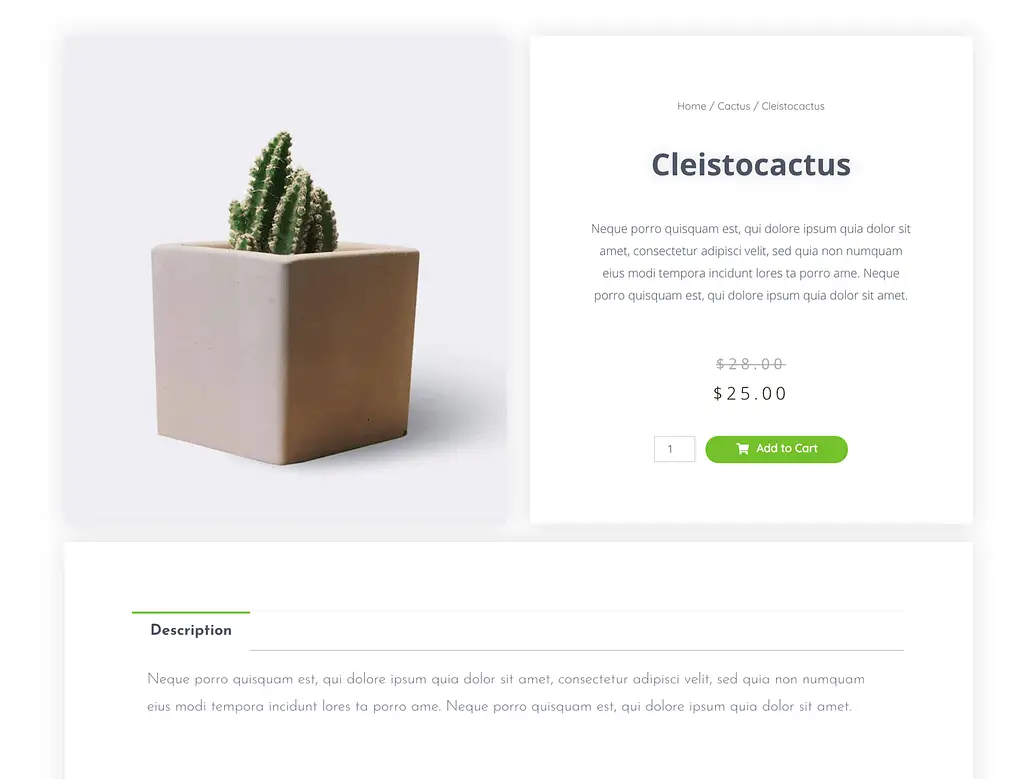
Les pages de produits standard de WooCommerce sont assez fonctionnelles et très belles aussi! Mais on peut faire mieux, notamment en couplant WooCommerce et Elementor!
Dans ce guide, nous vous montrons comment créer des pages de produits WooCommerce personnalisées (et magnifiques) pour «WOW» vos clients et générer plus de ventes.
De quoi as-tu besoin
En plus de ce que vous avez déjà – une installation WordPress fonctionnelle et WooCommerce ajoutés en plus de cela – vous avez besoin du plugin Elementor page builder.
Elementor est disponible en deux versions: gratuite et payante. Bien qu’il existe certaines personnalisations disponibles dans Elementor gratuit qui peuvent être utilisées pour WooCommerce, pour obtenir les bonnes choses, vous devez passer à la version pro. Cela vous coûtera 49 $ pour un site.
Remarque; Elementor n’est pas le seul constructeur de pages qui fonctionne avec WooCommerce et vous permet de créer des pages de produits WooCommerce personnalisées. Voici quelques alternatives si vous souhaitez découvrir ce qui existe d’autre. Cela dit, Elementor est notre solution préférée pour les personnalisations WooCommerce.
Avant de pouvoir commencer à travailler, vous devez installer les plugins Elementor gratuit et Elementor pro sur votre site:
- Installer Elementor gratuitement est simple. Allez à Plugins → Ajouter un nouveau et entrez Elementor dans le champ de recherche. Installez et activez.
- Pour installer Elementor pro, vous devez d’abord effectuer votre achat sur Elementor.com. Vous pourrez télécharger le package Elementor pro depuis votre profil utilisateur – il s’agit d’un fichier ZIP. Aller à Plugins → Ajouter un nouveau et cliquez sur le Télécharger le plugin bouton. Sélectionnez le Elementor ZIP sur votre bureau et téléchargez-le sur votre site. Activez le plugin.
Elementor vous demandera de valider votre licence avant que tout ne devienne opérationnel.
Créer une nouvelle page de produit WooCommerce avec Elementor
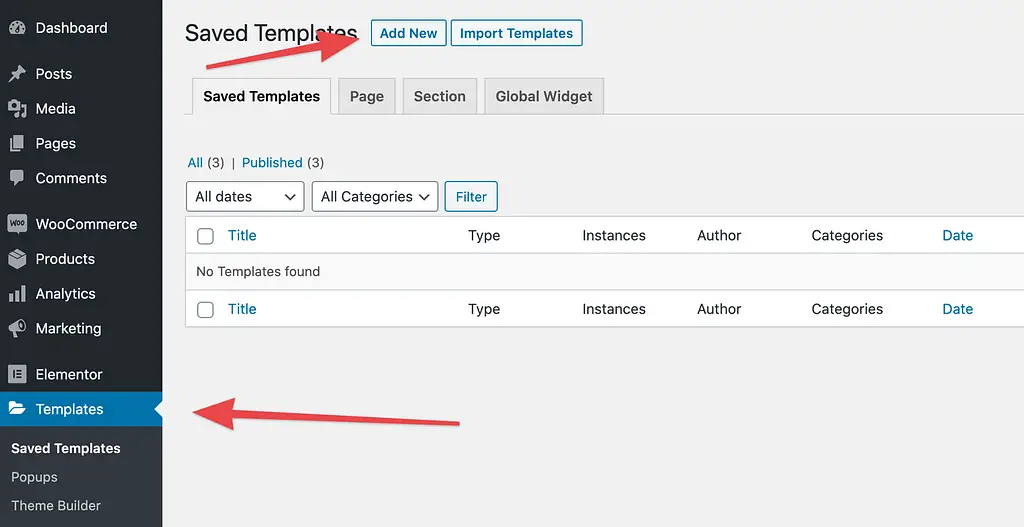
Pour commencer, allez à Modèles et cliquez sur Ajouter un nouveau.

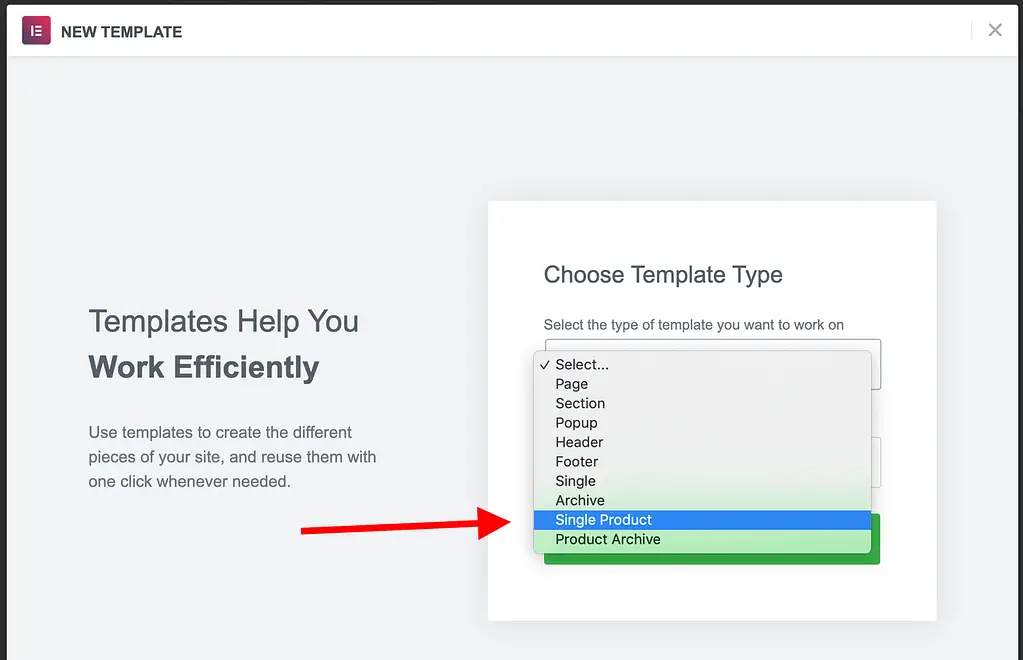
Dans la liste, sélectionnez Produit unique.

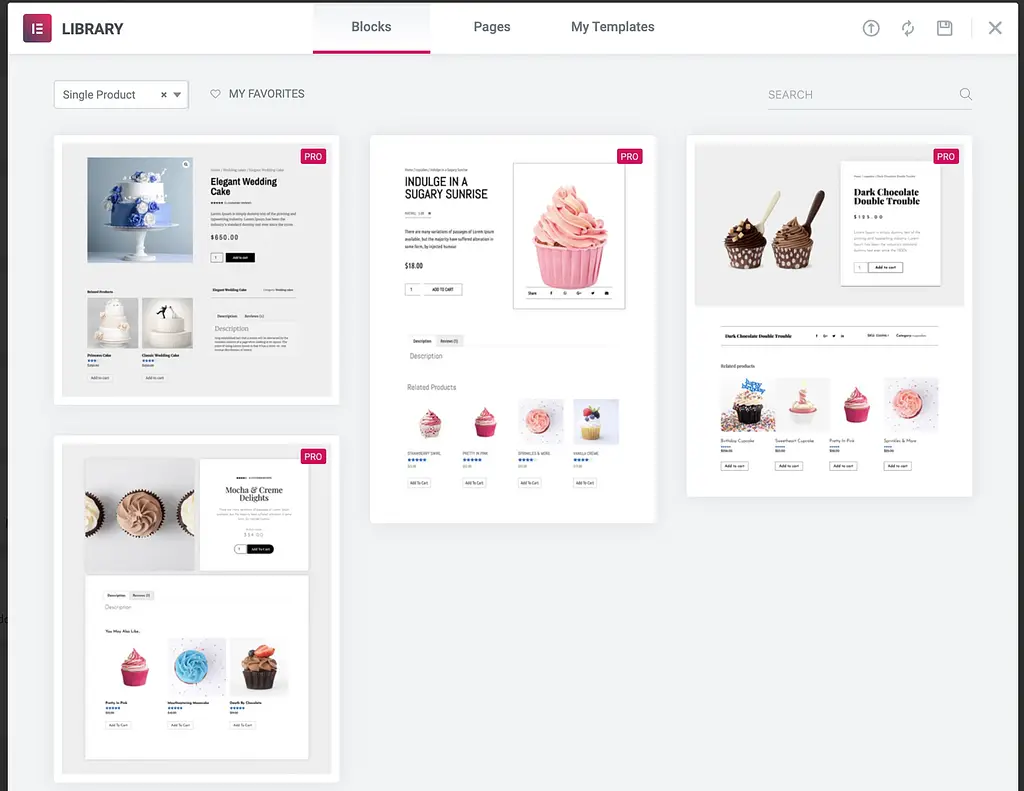
Elementor affichera des modèles de pages de produits WooCommerce prêts à l’emploi avec lesquels vous pouvez commencer. Choisir celui qui ressemble le plus à ce que vous voulez est le meilleur chemin à suivre pour la plupart des utilisateurs. La création d’un modèle de produit à partir de zéro prendra généralement beaucoup plus de temps. Il est tout simplement plus facile de modifier un modèle existant. Cliquer sur Insérer pour récupérer le modèle.

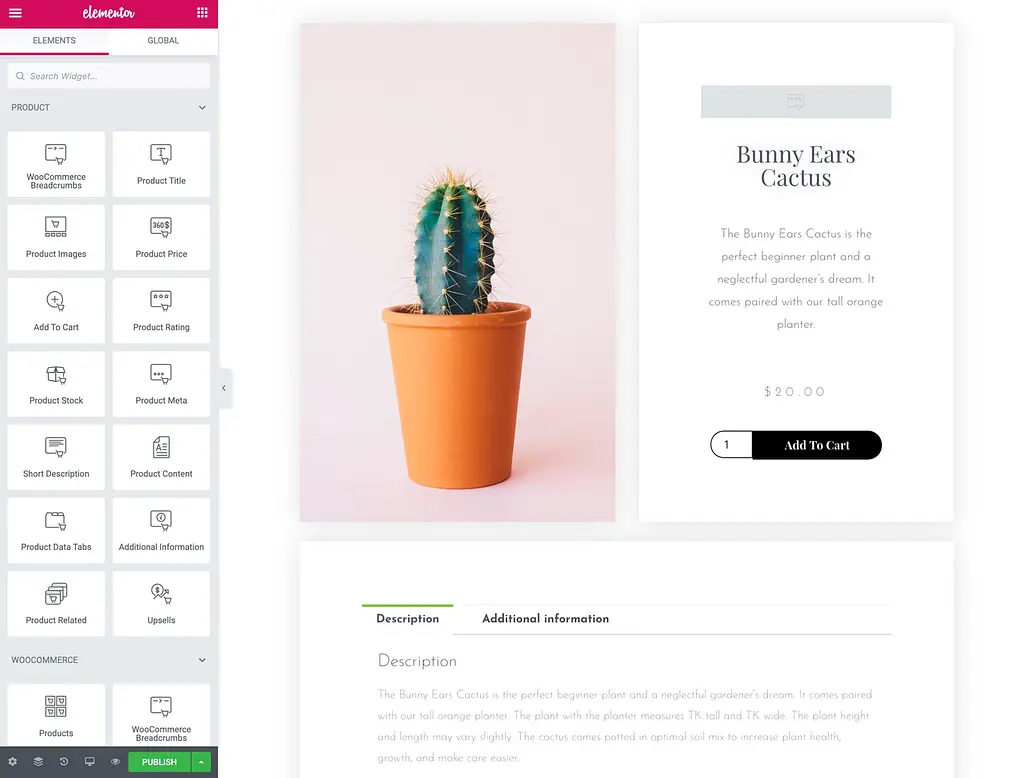
Vous verrez votre modèle ajouté sur le canevas Elementor. Vous pouvez maintenant personnaliser le modèle comme bon vous semble – ajouter de nouveaux éléments à la page, personnaliser les éléments actuels, supprimer les éléments dont vous n’avez pas besoin, etc.

Dans la barre latérale gauche, vous remarquerez une série d’éléments WooCommerce, tels que Titre du produit, Images du produit, Prix du produitet toutes les autres données que WooCommerce affiche sur vos produits.
Vous pouvez prendre chacun de ces éléments et les faire glisser sur la toile à l’endroit exact où vous en avez besoin.
Voici quelques personnalisations que vous pouvez effectuer en premier:
Ajoutez votre marque et vos couleurs
Les modèles de produits Elementor d’origine sont beaux, mais ils ne correspondent probablement pas parfaitement à votre marque. Un changement rapide que nous pouvons faire pour corriger cela est d’ajuster les couleurs d’arrière-plan, les couleurs de police et divers paramètres de typographie en général.
Pour ajuster tout bloc présent sur la page, cliquez sur le bouton crayon dans le coin supérieur droit du bloc.

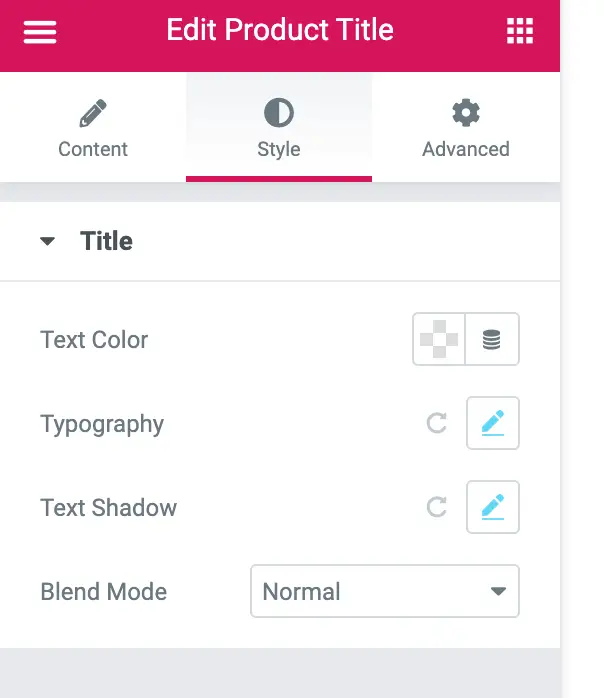
Ensuite, dans la barre latérale gauche, passez à la Style languette. C’est là que vous pouvez effectuer toutes les personnalisations liées au style et à l’apparence. Par exemple, pour le Titre du produit bloc, vous pouvez changer la couleur du texte, la typographie et les ombres.

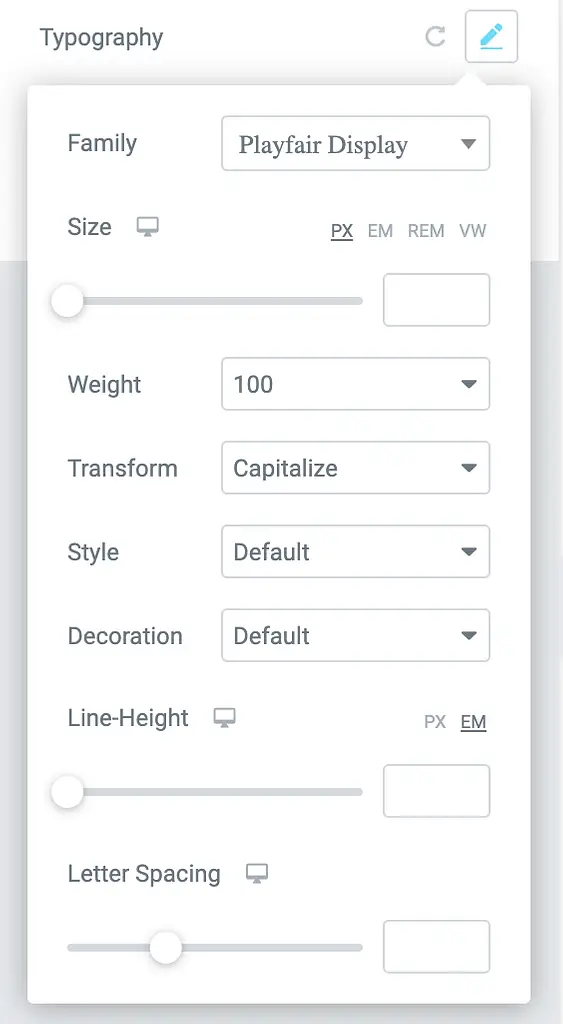
Cliquons sur Typographie. Cela montrera une autre boîte où vous pouvez changer la police et tous ses paramètres.
Parcourez tous les textes un par un et modifiez-les jusqu’à ce qu’ils ressemblent à ce que vous voulez. Portez une attention particulière à ce à quoi ressemble le bloc de prix – il doit être clairement visible afin de ne pas dérouter le client.

Réaligner / déplacer la description du produit
WooCommerce affiche les descriptions de vos produits dans une poignée d’endroits. Nous n’avons pas besoin d’entrer dans tous les détails pour le moment, mais concentrons-nous sur deux choses:
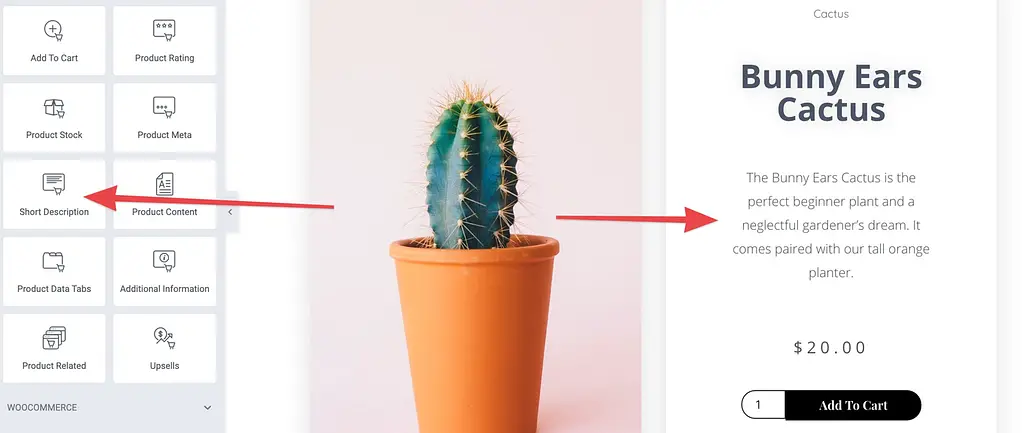
- le brève description
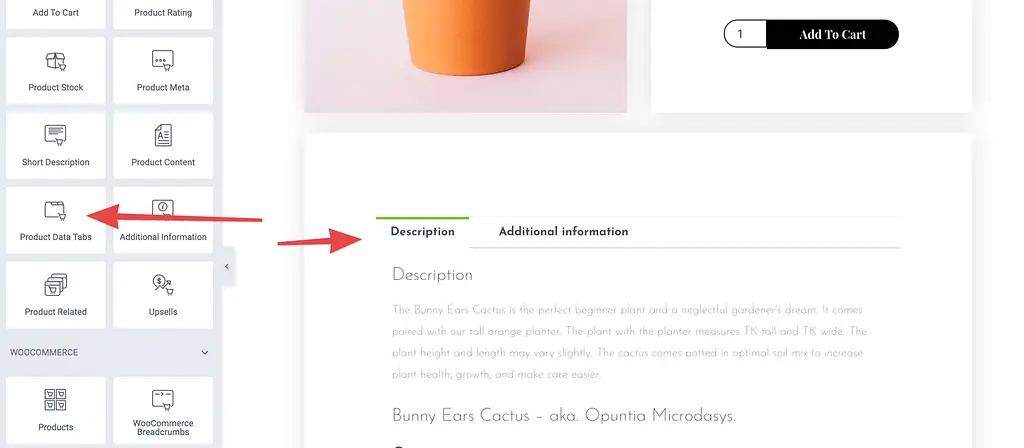
- votre onglets de données produit
le brève description est juste ce que ça sonne. WooCommerce prend ce texte de la brève description (l’un des champs que vous remplissez lors de la création d’un nouveau produit). C’est une bonne idée d’afficher la courte description quelque part en haut de la page du produit.
Vous pouvez prendre Elementor brève description bloquez-le et faites-le glisser là où vous en avez besoin.

le onglets de données produit est effectivement le bloc qui abrite les principales informations sur le produit. Assurez-vous qu’il est bien visible dans votre nouveau modèle de page de produit WooCommerce.

N’oubliez pas de styliser également les couleurs et la typographie de ces blocs.
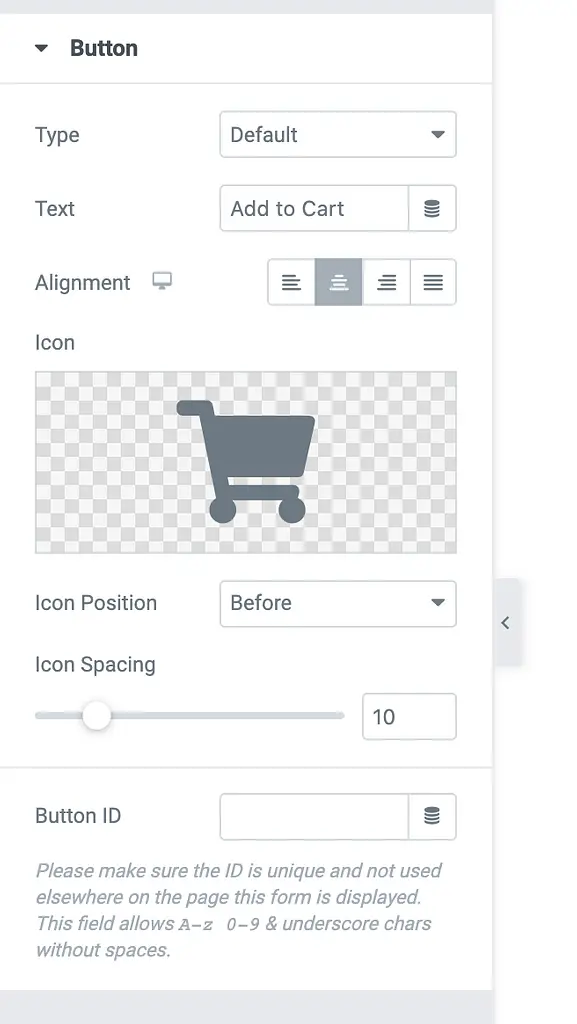
Ajustez votre bouton «ajouter au panier»
Le bouton «ajouter au panier» est le bouton le plus important de tout site de commerce électronique. Vous voulez vraiment qu’il se démarque et attire l’attention de votre client.
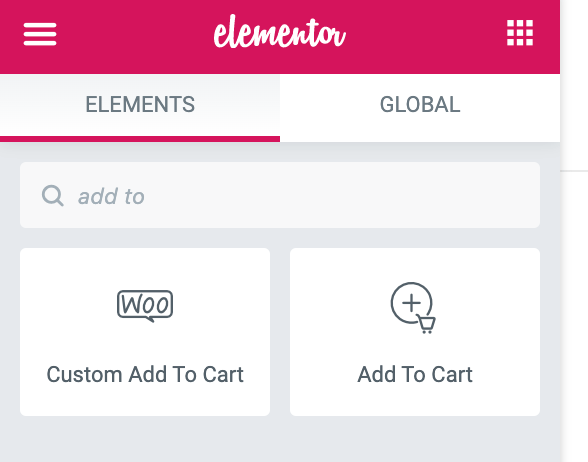
Vous pouvez utiliser deux types de blocs différents pour le bouton «ajouter au panier» dans Elementor. Il y a le Ajouter au chariot bloc, et Ajouter au panier bloquer.

Expérimentez avec les deux pour voir ce qui est mieux dans votre cas. Clique sur le crayon icône et voyez ce qui est disponible dans la barre latérale en ce qui concerne les paramètres du bloc donné.

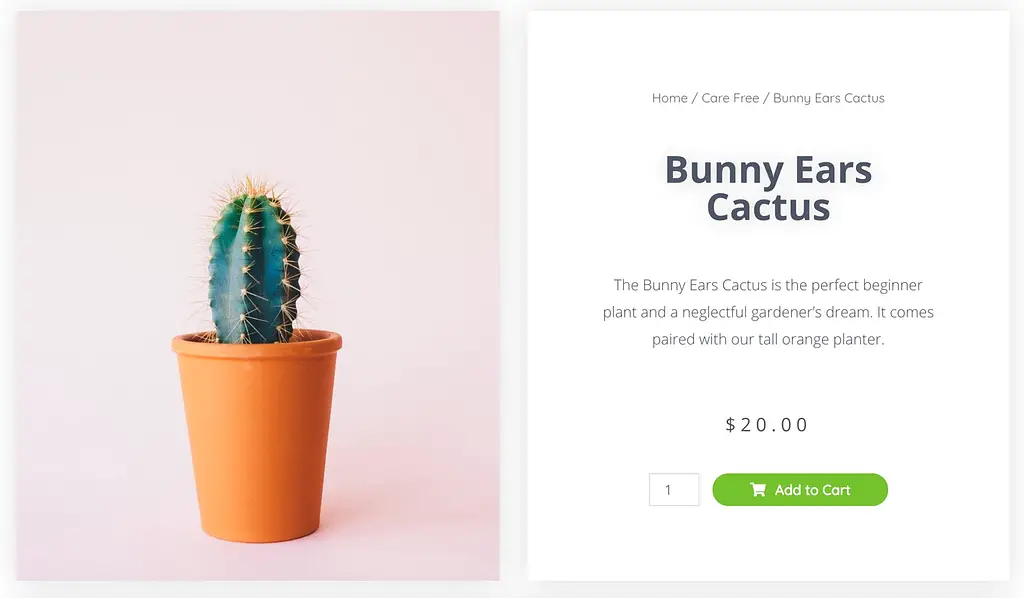
En quelques clics, vous améliorez l’apparence de votre bouton.

Ajouter / supprimer des évaluations de produits
L’affichage des notes de produit peut être un excellent moyen de donner à vos clients le dernier coup de pouce pour acheter vos produits. Le seul problème est que vous devez avoir des notes en premier lieu. 🤷♂️
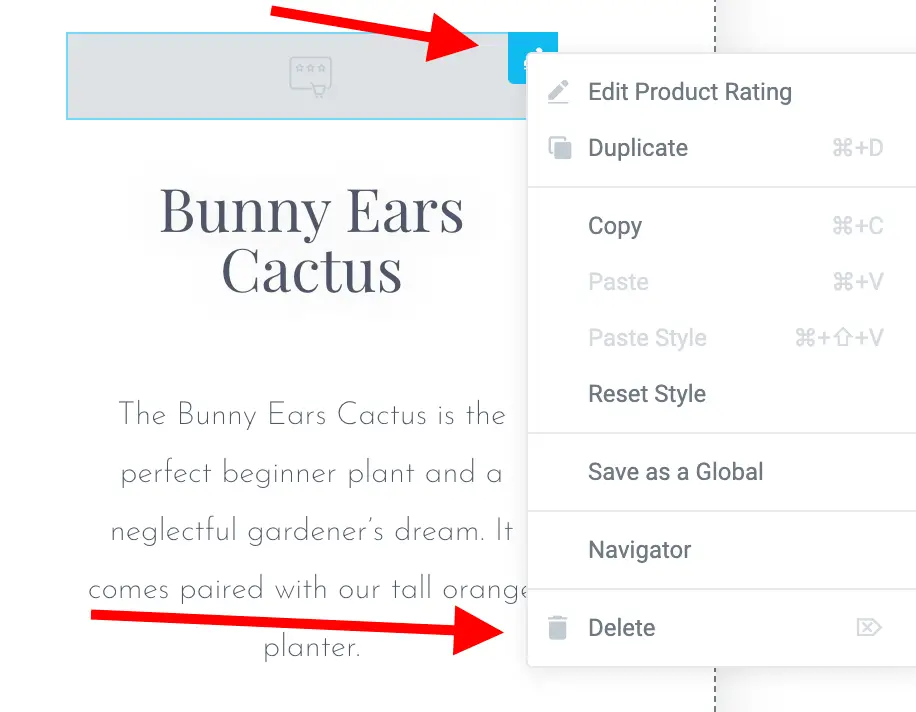
Lorsque votre boutique est flambant neuve et que vous n’avez pas encore de notes, il vaut mieux ne pas avoir le bloc de notes sur la page. Clic droit sur le Évaluation du produit l’élément et supprimez-le.

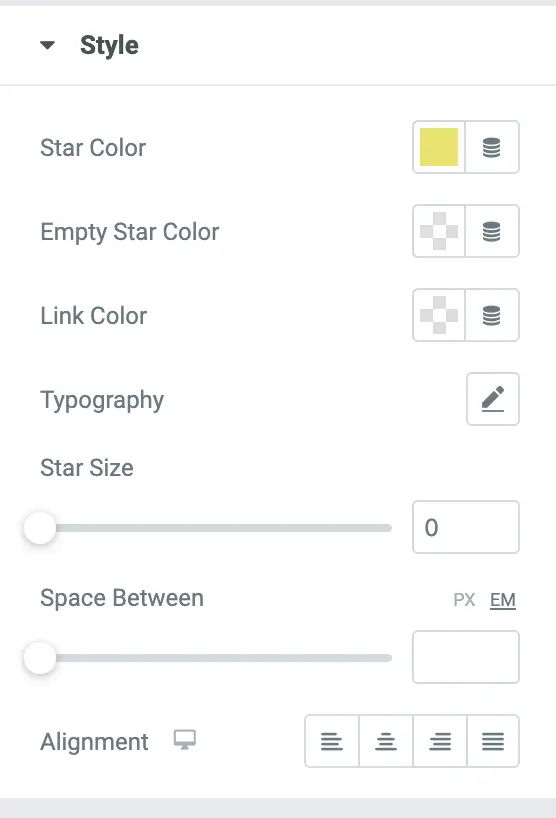
Plus tard, vous pouvez ajouter ce bloc et même personnaliser son apparence. Certaines des choses que vous pouvez changer sont les couleurs des étoiles et l’espacement des choses.

Ajustez les vues mobile et tablette
De nos jours, de plus en plus de personnes accèdent au Web depuis leur smartphone que des ordinateurs de bureau et des ordinateurs portables. Pour cette raison, votre magasin doit être optimisé pour une visualisation mobile, sinon vous perdrez des ventes!
WooCommerce est déjà optimisé pour les mobiles, mais étant donné que nous créons une page de produit personnalisée, nous devons nous assurer que votre nouveau modèle de produit est également bon.
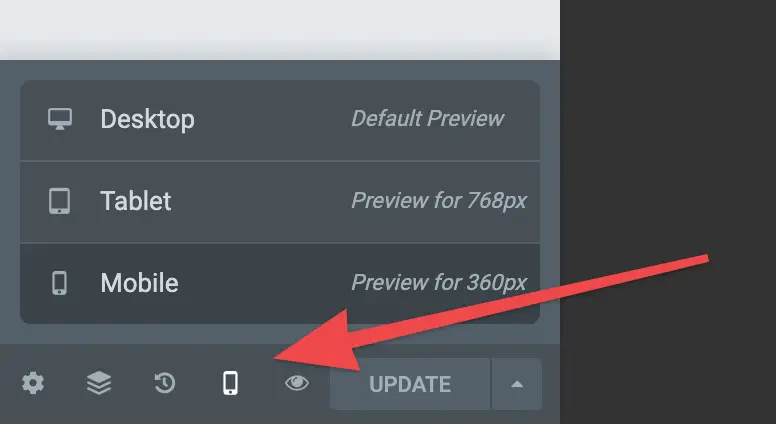
Dans le coin inférieur gauche de l’interface Elementor, il y a un bouton intitulé Mode réactif.

Lorsque vous cliquez dessus, vous pourrez basculer entre les Bureau, Tablette, et Mobile vues. Choisissez l’un d’eux et ajustez le design si nécessaire.
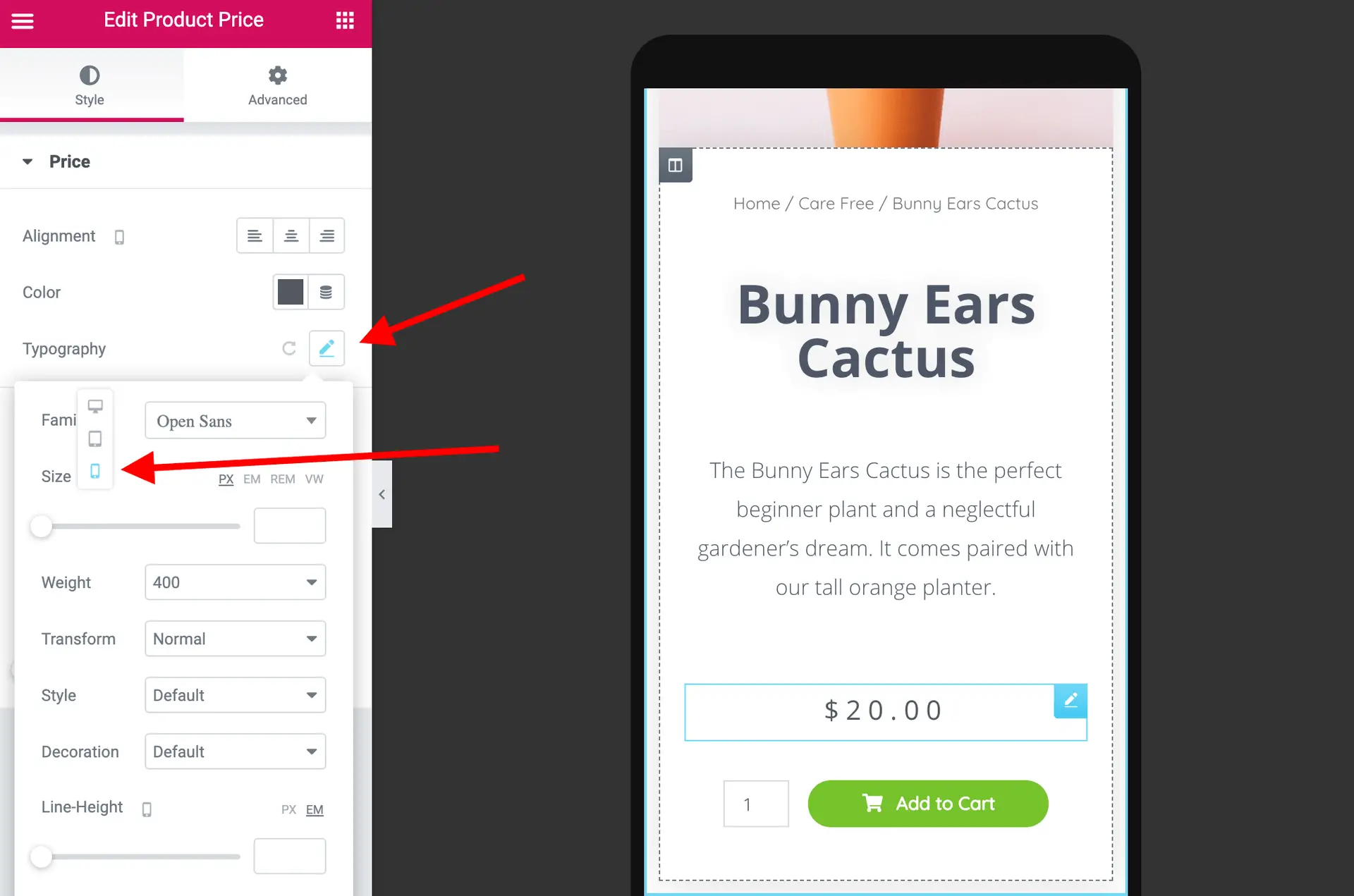
Ce qui est cool ici, c’est que vous pouvez modifier les paramètres d’affichage de vos blocs de manière à ce qu’ils ne prennent effet que sur mobile ou tablette. Par exemple, si vous pensez que le prix devrait être plus élevé sur mobile, cliquez sur l’icône en forme de crayon dans le bloc de prix, puis cliquez sur pour modifier la typographie et enfin passez à Mobile à côté de la taille de la police:

Si vous modifiez la taille de police maintenant, seule la vue mobile sera affectée.
Parcourez votre modèle élément par élément jusqu’à ce que tout soit configuré pour les téléspectateurs mobiles et tablettes.
Publier des pages de produits WooCommerce personnalisées
Lorsque votre nouveau modèle de produit est prêt, cliquez sur le Publier dans le coin inférieur gauche de l’interface Elementor.
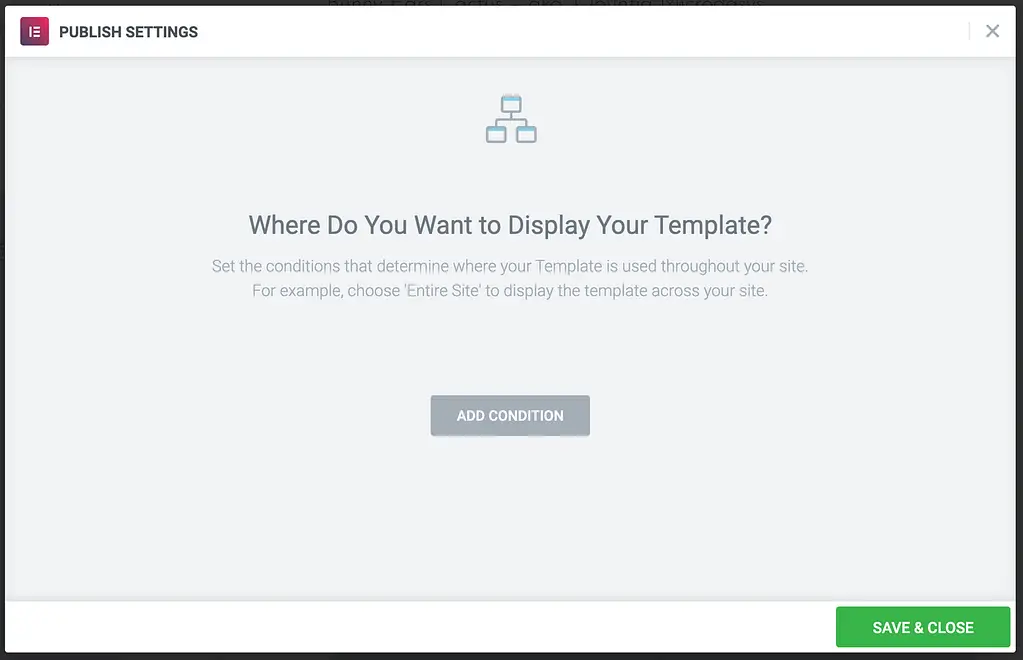
Elementor vous demandera d’ajouter une condition pour quand le modèle doit être utilisé.

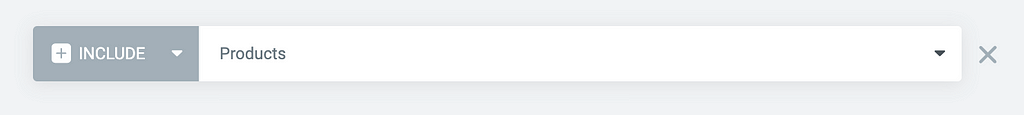
Pour que le modèle soit utilisé pour tous les produits, sélectionnez simplement «Produits» dans la liste, comme ceci:

Cliquer sur SAUVEGARDER ET FERMER pour tout finaliser.
C’est ça! 🍾 Cela fait, votre page de produit WooCommerce personnalisée a été enregistrée et a remplacé la page de produit par défaut.
Vous pouvez voir votre page produit en action lorsque vous visitez l’un des produits de votre boutique.