Vous souhaitez créer un formulaire WordPress Typeform?
Avec Typeform, vous avez accès à un générateur de formulaires puissant et flexible qui vous aide à créer des formulaires conversationnels uniques. Au-delà de cela, Typeform vous permet de stocker toutes les données que vous collectez en toute sécurité. Il s’intègre également à plusieurs autres services.
Mais Typeform est un service distinct de WordPress, alors comment ajoutez-vous votre formulaire Typeform à votre site WordPress?
Dans cet article, nous allons vous apprendre à utiliser Typeform avec WordPress en trois étapes.
Mettons-nous au travail!
Une introduction rapide à Typeform
Contrairement à la plupart des plugins de formulaires WordPress qui créent des formulaires statiques, Typeform vous permet de créer des formulaires conversationnels uniques comme celui-ci:

Cela offre une expérience beaucoup plus interactive que la plupart des plugins de formulaire pour WordPress.
Une mise en garde est que Typeform héberge des formulaires sur ses propres serveurs. En tant que tel, si vous souhaitez intégrer Typeform à WordPress, vous devrez passer par quelques cerceaux.
Comment ajouter des formulaires Typeform à WordPress (trois étapes)
Dans ce didacticiel, vous apprendrez à configurer votre premier formulaire Typeform et à l’ajouter à WordPress. Tout d’abord, vous souhaiterez créer un compte.
Étape 1: configurer un compte Typeform
Typeform est un service premium bien qu’ils offrent un plan gratuit limité. Le plan gratuit vous permet d’héberger trois formulaires et de traiter jusqu’à 100 réponses chaque mois. Vous avez également accès à des analyses, des rapports et des modèles, c’est donc une très bonne affaire.
Lorsque vous avez créé un compte et que vous êtes prêt à commencer, il est temps de configurer votre premier formulaire.
Étape 2: créer un nouveau formulaire
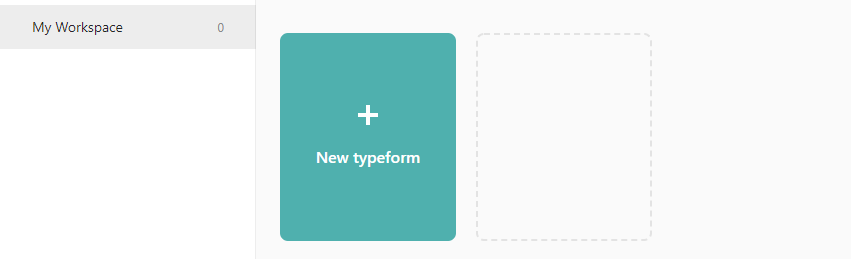
Lorsque votre compte est prêt, vous aurez accès au tableau de bord Typeform. De là, vous pouvez directement accéder au générateur de formulaires en cliquant sur le bouton Nouveau formulaire bouton:

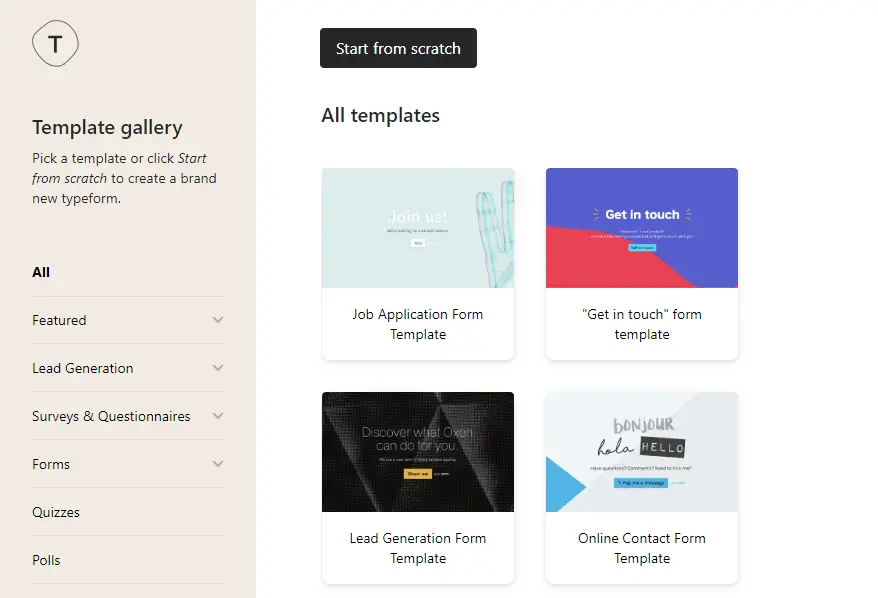
Vous pourrez décider si vous souhaitez utiliser un modèle ou concevoir un formulaire à partir de zéro. Vous devez choisir Commencer à partir de zéro aux fins de ce didacticiel.

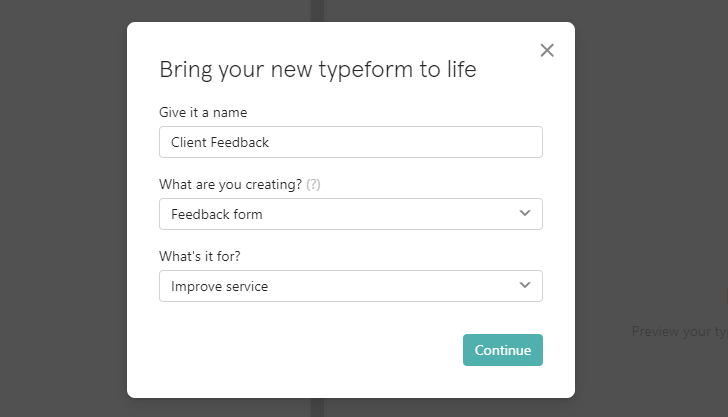
Dans le formulaire contextuel, définissez un nom pour votre projet et sélectionnez le type de formulaire que vous allez créer. Pour cet exemple, créez un formulaire de rétroaction simple:

Vous avez ensuite accès au générateur de formulaires, où vous pouvez configurer votre première question. Si vous souhaitez collecter des commentaires, vous devez commencer par demander les coordonnées du demandeur.
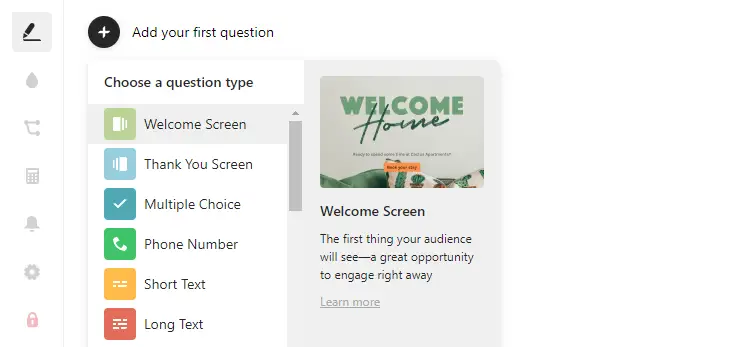
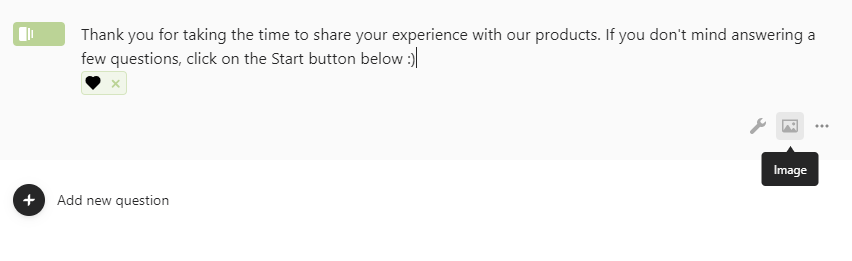
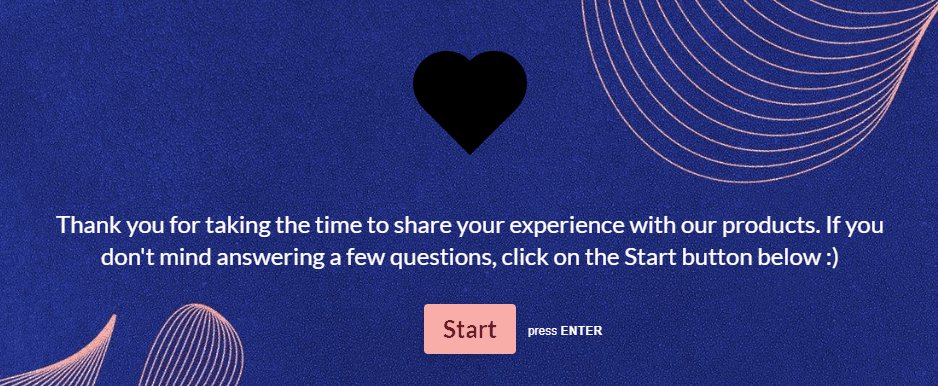
Lorsque vous cliquez sur Ajoutez une nouvelle question, Typeform vous montre une liste des éléments que vous pouvez utiliser. Ici, choisissez Ecran d’accueil:

Vous pouvez ajouter du texte à votre nouvel élément, et si vous cliquez sur l’icône d’image, Typeform vous permet de télécharger le vôtre ou d’en choisir un dans une bibliothèque de graphiques en stock:

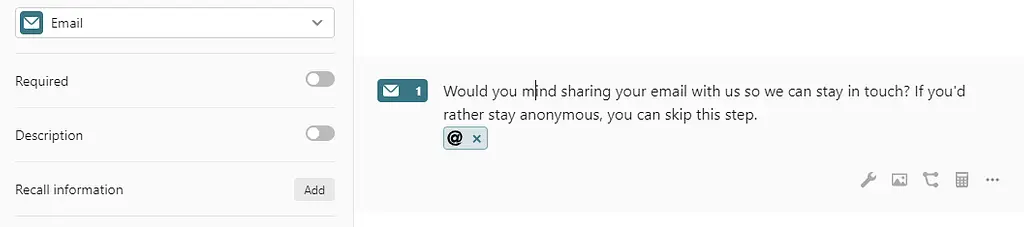
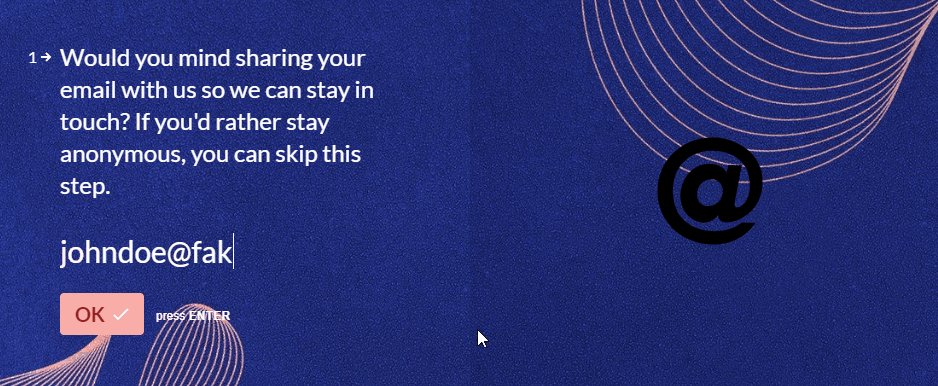
Poursuivant, il est judicieux de collecter les adresses e-mail dès que possible. Avec Typeform, vous pouvez configurer votre formulaire afin qu’il ne permette pas aux utilisateurs de continuer à moins d’entrer une adresse valide. Dans cet exemple, il appartient à nos utilisateurs imaginaires:

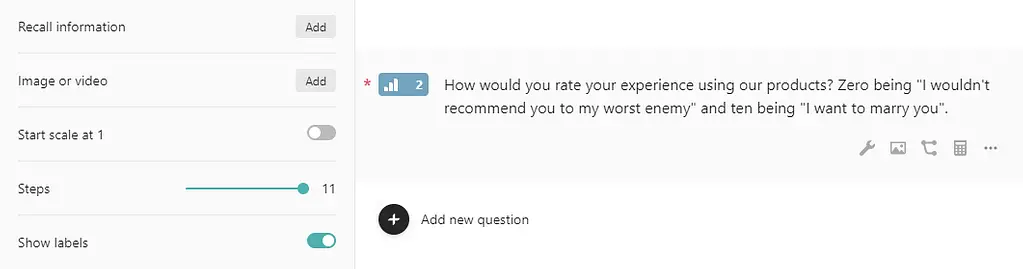
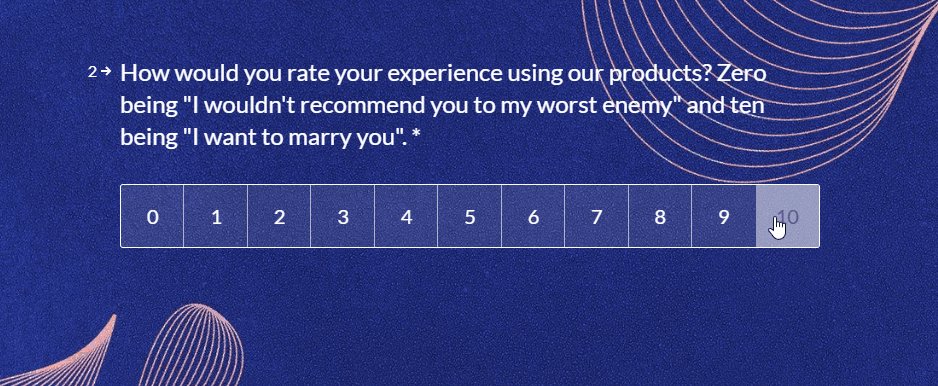
En passant, vous pourriez peut-être ajouter un Échelle d’opinion afin que les utilisateurs puissent noter vos produits imaginaires sur une échelle de un à dix:

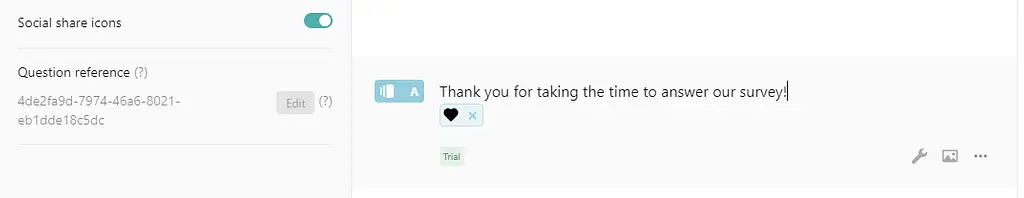
Enfin, un joli message de remerciement est toujours un excellent moyen de conclure un formulaire. Si vous utilisez le pré-construit Merci Dans la section Typeform, vous remarquerez qu’elle inclut même des boutons de partage sur les réseaux sociaux, ce qui est une excellente touche:

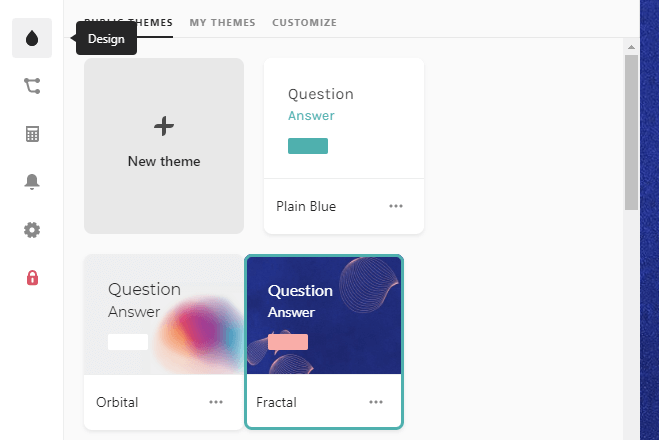
Votre bref sondage est prêt maintenant, mais il semble un peu «dépouillé». Si vous voulez jouer avec le style de votre formulaire, vous pouvez passer à la Conception onglet dans les paramètres de votre formulaire:

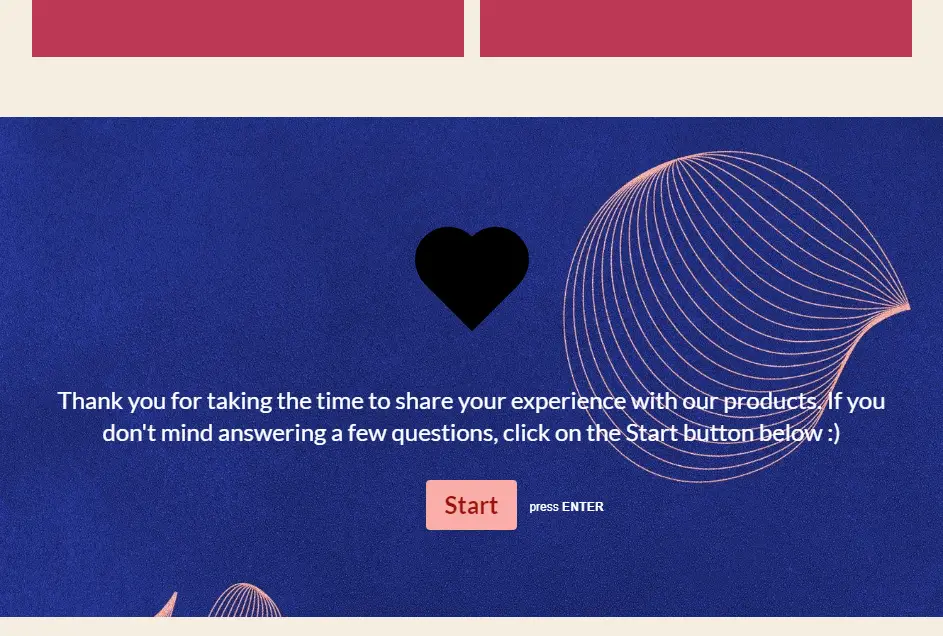
Lorsque vous êtes prêt, consultez votre aperçu:

À ce stade, il ne reste qu’une étape: ajouter le formulaire à WordPress.
Étape 3: installez le plugin Typeform WordPress et intégrez votre formulaire
Typeform propose un plugin WordPress officiel qui facilite l’intégration de formulaires dans votre site Web. Avec le plugin, vous avez accès à un nouveau bloc d’édition que vous pouvez utiliser pour ajouter rapidement des formulaires n’importe où sur votre site.
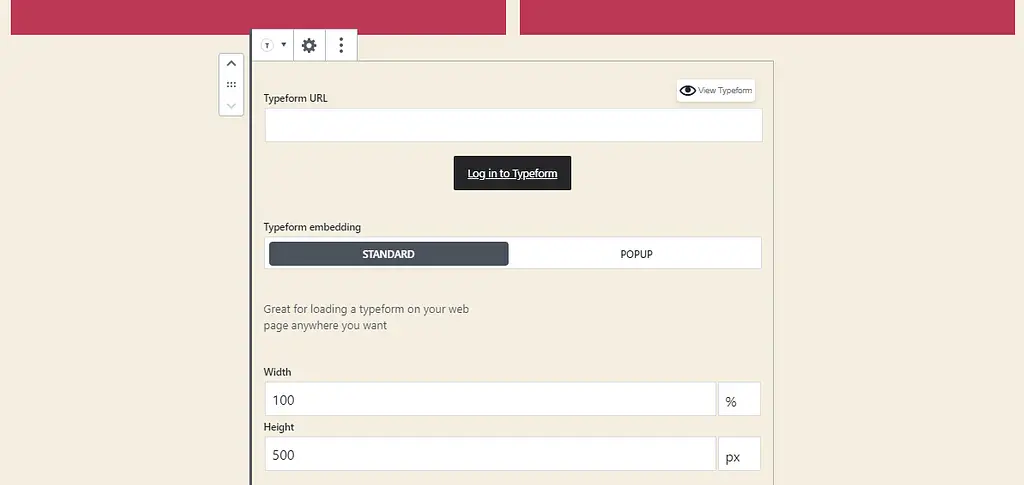
Après avoir installé et activé le plugin, accédez à la page où vous souhaitez publier votre formulaire et ajoutez un Formulaire bloquer:

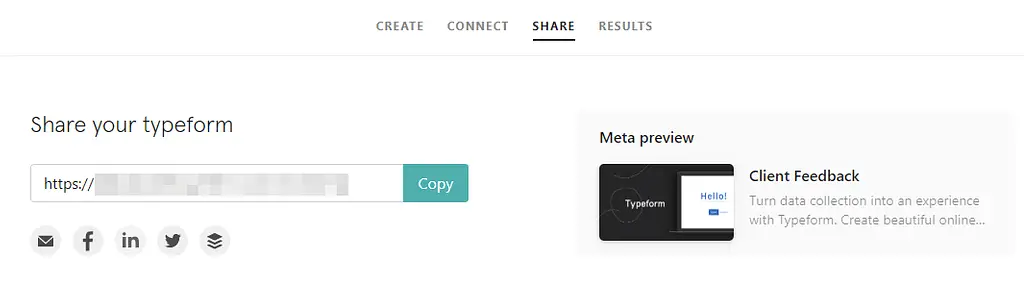
Pour obtenir l’URL de votre formulaire, revenez à Typeform, ouvrez le formulaire que vous souhaitez intégrer et sélectionnez le Partager onglet en haut de l’écran. Sur la page suivante, vous verrez une URL que vous pouvez utiliser pour accorder l’accès public à votre formulaire:

Copiez cette URL et collez-la dans le Formulaire bloquer dans WordPress. Si tout fonctionne correctement, votre formulaire apparaîtra sur votre site Web après avoir enregistré vos modifications:

Gardez à l’esprit que si vous souhaitez accéder aux données collectées par Typeform ou modifier votre formulaire, vous devrez le faire via le site Web de Typeform – pas votre tableau de bord WordPress.
Conclusion
Formulaire facilite la création de formulaires conversationnels que vous pouvez utiliser pour tout, de la réalisation d’enquêtes à la collecte d’avis, etc. En utilisant Typeform, vous pouvez configurer autant de formulaires que vous le souhaitez et les publier dans WordPress, afin de mieux connaître vos utilisateurs.
Si vous souhaitez connecter Typeform à WordPress, voici comment procéder en trois étapes:
- Créez un compte Typeform.
- Créez votre premier formulaire.
- Installez le Typeform plugin WordPress et intégrez votre formulaire à l’aide du bloc.
Si vous souhaitez une autre option pour créer des formulaires plus complexes sur votre site WordPress, vous pourriez également être intéressé par notre guide sur la façon d’intégrer Google Forms dans WordPress.
Avez-vous des questions sur la façon d’intégrer Typeform à WordPress? Voyons-les dans la section commentaires ci-dessous!






