Voulez-vous ajouter un formulaire de contact coulissant dans WordPress ?
Si votre entreprise dépend de l'obtention de nouveaux prospects à partir du formulaire de contact de votre site Web, l'un des meilleurs moyens de développer votre source de prospects est de rendre votre formulaire de contact plus visible.
Dans cet article, nous allons vous montrer comment ajouter un formulaire de contact coulissant dans WordPress sans ennuyer vos utilisateurs.


Pourquoi ajouter un formulaire de contact coulissant dans WordPress ?
De nombreux propriétaires de petites entreprises lancent leur site Web dans l’espoir que cela les aidera à développer leur entreprise.
C'est pourquoi vous ajoutez une page de formulaire de contact afin que les utilisateurs puissent vous contacter.
Cependant, le problème est que la plupart des utilisateurs qui ont des questions quitteront votre site Web sans vous contacter ni même visiter votre page de contact.
C'est pourquoi vous remarquerez peut-être que de nombreux sites Web populaires ajoutent des fenêtres contextuelles de formulaire de contact, des formulaires de contact coulissants ou des boutons d'appel à l'action qui ouvrent les formulaires de contact.
Ces options animées et interactives attirent l'attention sur le formulaire de contact et permettent aux utilisateurs de le remplir rapidement sans visiter une autre page. Ces formulaires boostent considérablement vos conversions.
Cela étant dit, voyons comment créer un formulaire de contact coulissant dans WordPress.
Ajout d'un formulaire de contact coulissant dans WordPress
Pour ce tutoriel, vous aurez besoin WPForms. C’est le meilleur plugin de formulaire de contact WordPress du marché car il est à la fois simple et puissant.
Vous pouvez utiliser le version gratuite des WPForms plugin de formulaire de contact si vous n'avez pas besoin de toutes les fonctionnalités premium.
Vous aurez également besoin OptinMonster. C'est le logiciel d'optimisation de conversion le plus puissant. Il vous aide à convertir les visiteurs qui abandonnent votre site Web en clients. Pour ce tutoriel, nous utiliserons le Version gratuite d'OptinMonster.
Étape 1 : Création d'un formulaire de contact dans WordPress
Tout d’abord, vous devez installer et activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez visiter le WPForms » Ajouter un nouveau page pour créer votre formulaire de contact. Cela lancera l'interface du générateur WPForms.
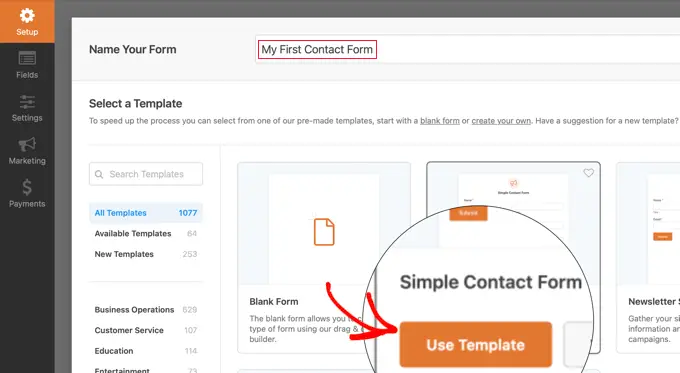
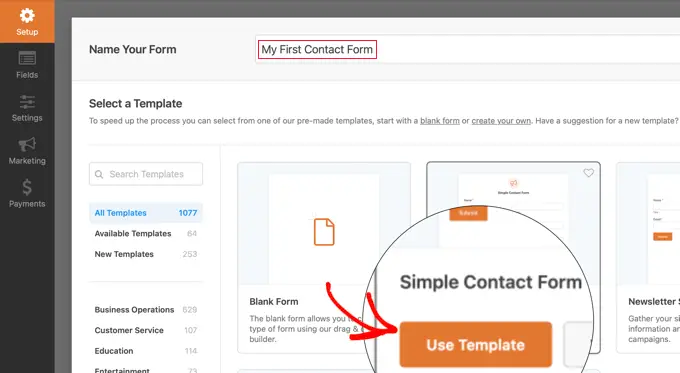
Entrez un nom pour votre formulaire de contact en haut de la page. Après cela, vous devez passer votre souris sur le modèle « Formulaire de contact simple » et cliquer sur le bouton « Utiliser le modèle ».


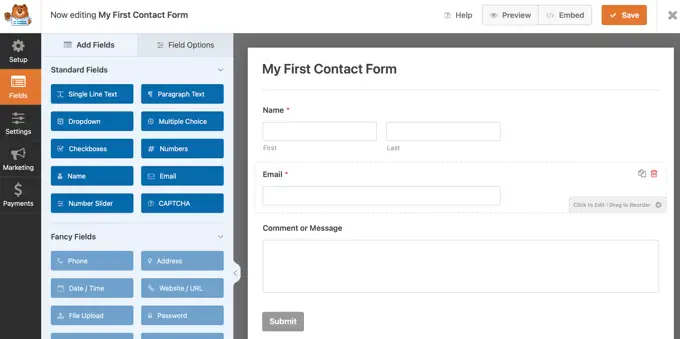
WPForms créera un nouveau formulaire basé sur le modèle Simple Contact Form.
Vous verrez l'aperçu du formulaire dans le volet de droite. Vous pouvez cliquer sur n'importe quel champ pour le modifier ou ajouter de nouveaux champs dans la colonne de gauche.


Pour plus de détails, vous pouvez consulter notre guide sur la création d'un formulaire de contact WordPress.
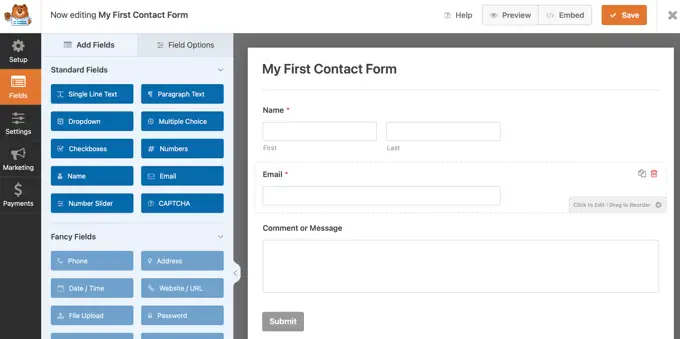
Une fois que vous avez terminé de modifier le formulaire, cliquez simplement sur le bouton « Enregistrer » pour enregistrer vos modifications.
Ensuite, vous devez cliquer sur le bouton « Intégrer » en haut pour obtenir le code d'intégration de votre formulaire.
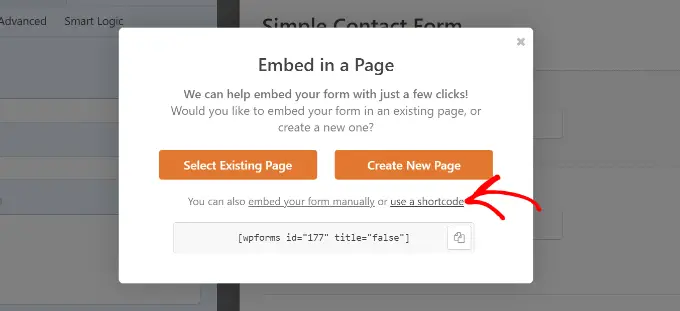
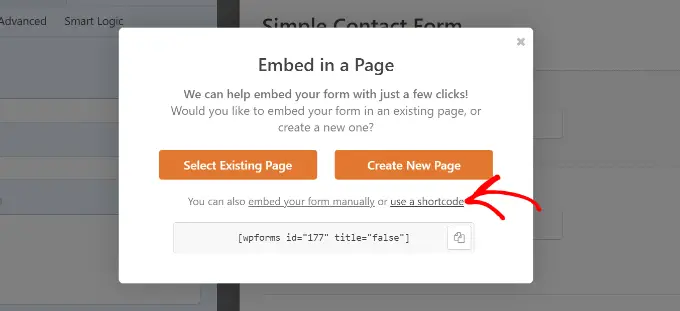
Cela fera apparaître une fenêtre contextuelle montrant plusieurs façons d'intégrer votre formulaire. Cliquez simplement sur le lien « Utiliser un shortcode », puis copiez le shortcode. Vous en aurez besoin à l'étape suivante.


Étape 2 : Création d'une option coulissante dans OptinMonster
Nous allons maintenant créer une campagne coulissante qui affichera le formulaire de contact que vous avez créé lors de la première étape.
Vous devez installer et activer le logiciel gratuit OptinMonster brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Ce plugin agit comme un connecteur entre votre site Web et votre compte OptinMonster.
Lors de l'activation, l'assistant de configuration d'OptinMonster démarrera automatiquement. Cela vous permettra de créer un nouveau compte ou de connecter un compte existant.
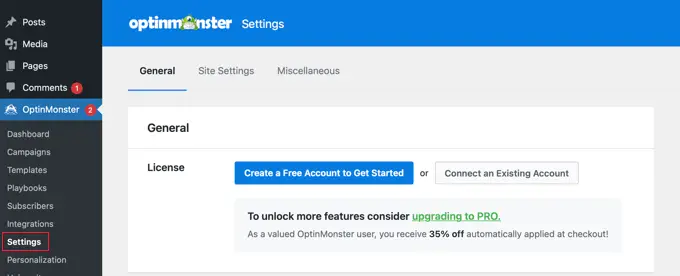
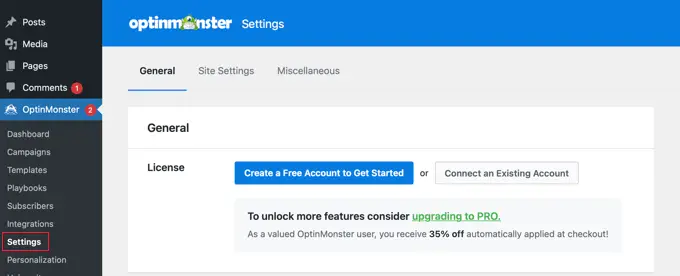
Alternativement, vous pouvez vous rendre au OptinMonster »Paramètres page, où vous pouvez créer ou connecter un compte.


Après avoir créé ou connecté votre compte OptinMonster, vous pouvez effectuer une nouvelle optin.
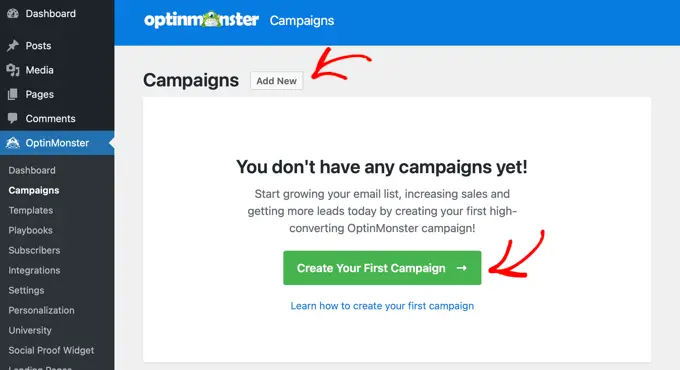
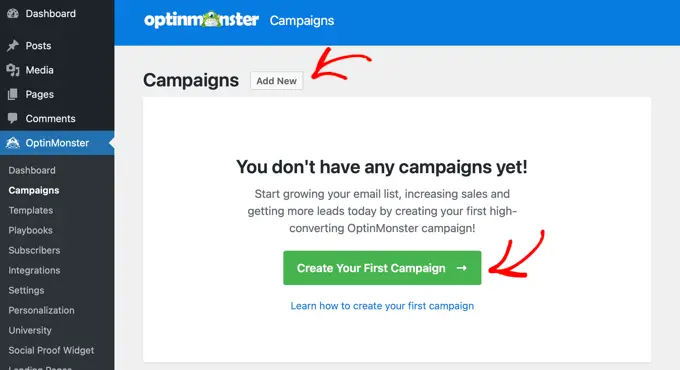
Accédez simplement à OptinMonster » Campagnes page et cliquez sur le bouton « Ajouter un nouveau ». Si vous n'avez pas encore de campagne, vous pouvez également cliquer sur le bouton « Créer votre première campagne ».


OptinMonster propose différents types de campagnes dynamiques.
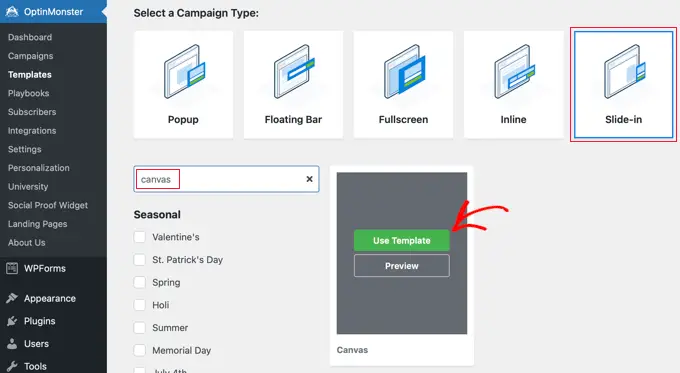
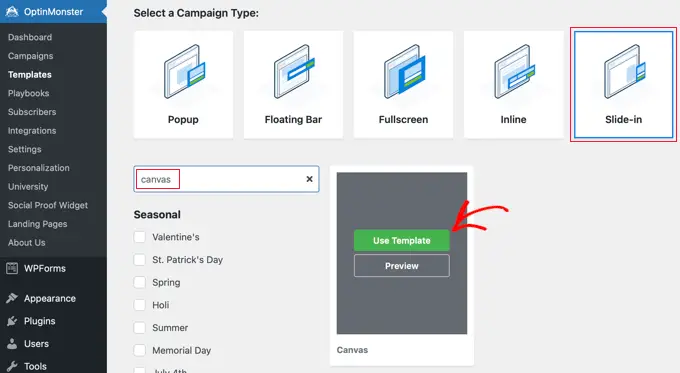
Pour ce tutoriel, nous utiliserons la campagne « Slide-in ». Allez-y et cliquez pour sélectionner « Slide-in » comme type de campagne.


Ensuite, vous devez sélectionner le modèle. OptinMonster propose plusieurs modèles prêts à l'emploi.
Pour ce tutoriel, vous devez choisir « Canvas ». Vous pouvez le trouver facilement en utilisant la fonction de recherche, puis en cliquant sur le bouton « Utiliser le modèle » qui apparaît lorsque vous passez votre souris dessus.
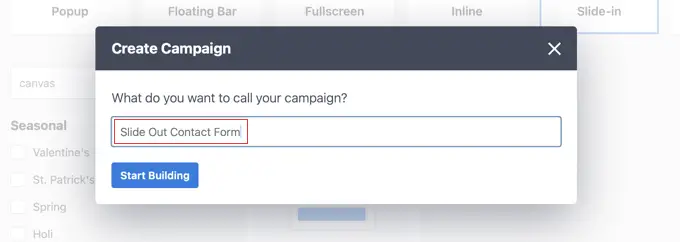
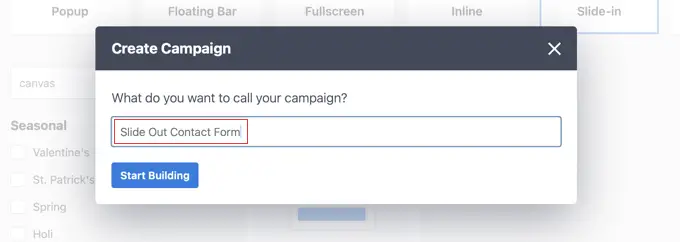
Dès que vous sélectionnez le modèle, il vous sera demandé de fournir un nom pour votre campagne. Cela vous aidera à localiser facilement la campagne dans votre tableau de bord OptinMonster.


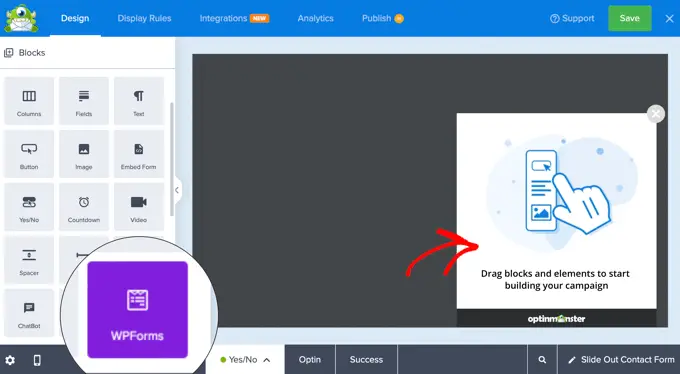
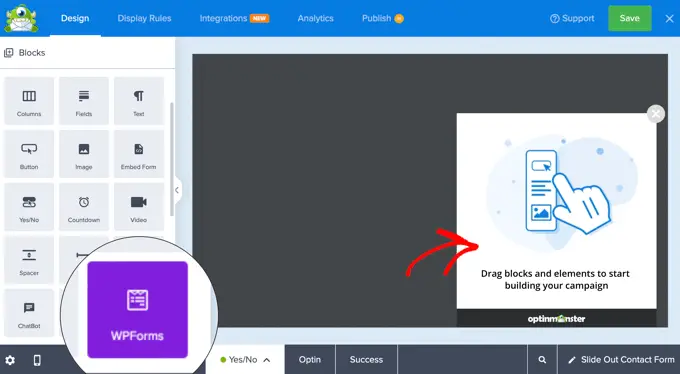
Ensuite, cliquez sur le bouton « Démarrer la construction ». Maintenant, OptinMonster va charger son interface de création de campagne. Vous verrez un aperçu en direct de votre campagne sur la droite.
Vous verrez les différents blocs dans le menu à votre gauche. Vous devez trouver le bloc WPForms et le glisser-déposer sur votre modèle.


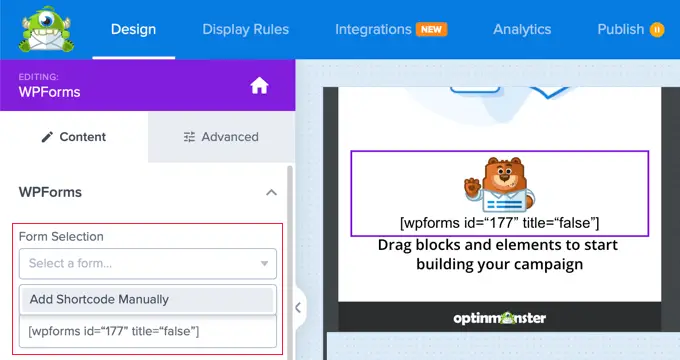
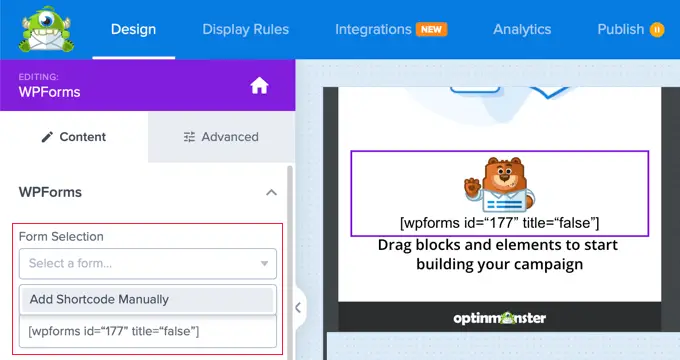
Maintenant, le bloc WPForms apparaîtra sur le modèle et vous verrez ses paramètres sur la gauche.
Vous devrez cliquer sur le menu déroulant « Sélection de formulaire » dans les paramètres de bloc dans le menu de gauche et sélectionner l'option « Ajouter un shortcode manuellement ».
Cela vous permettra de coller le shortcode de votre formulaire de contact WPForms dans le bloc. Vous l'avez copié plus tôt dans le didacticiel.


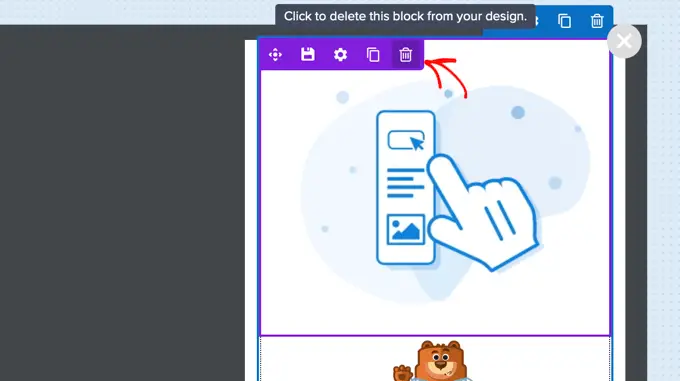
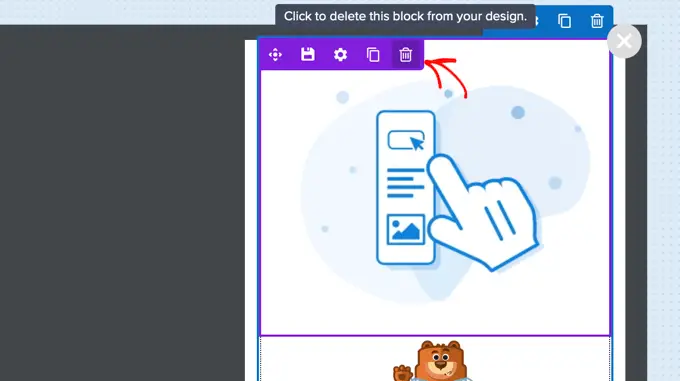
Vous pouvez désormais supprimer ou personnaliser les autres blocs du formulaire.
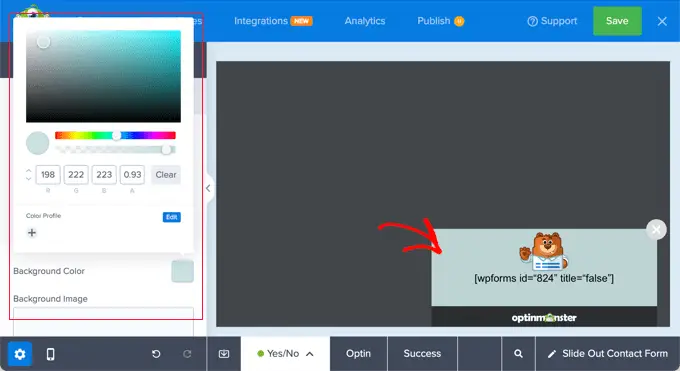
Par exemple, vous pouvez modifier l'image en cliquant dessus et en utilisant les paramètres à gauche. Ou vous pouvez le supprimer simplement en passant votre souris sur le bloc et en cliquant sur l'icône Corbeille.


Pour ce tutoriel, nous supprimerons les autres blocs de l'optin, ne laissant que le bloc WPForms.
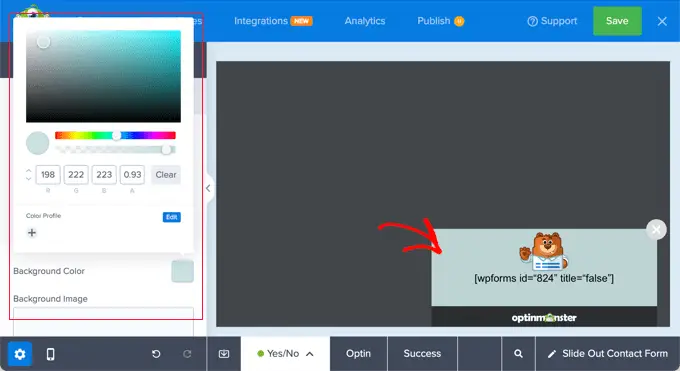
Si vous le souhaitez, vous pouvez également cliquer sur l'arrière-plan et choisir une couleur, un dégradé ou une image pour l'option dans le panneau des paramètres sur la gauche.


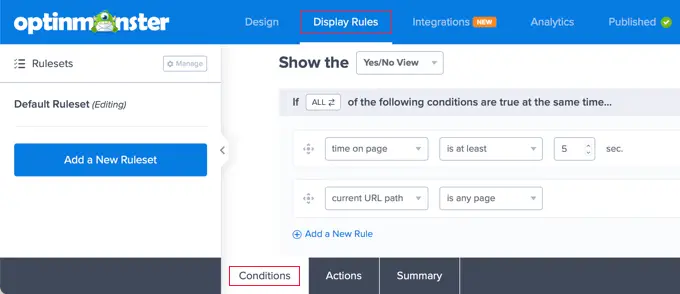
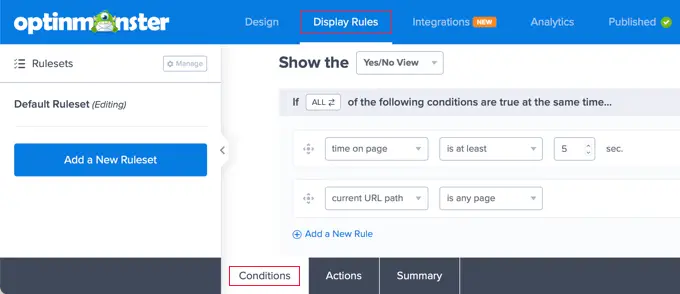
Ensuite, vous devez cliquer sur l'onglet « Règles d'affichage » en haut de la page pour configurer quand et comment l'optin sera affiché.
Vous devriez regarder l'onglet « Conditions » en bas de l'écran. Ici, les paramètres par défaut afficheront l'optin sur n'importe quelle page après 5 secondes. Cela devrait fonctionner pour la plupart des sites Web.


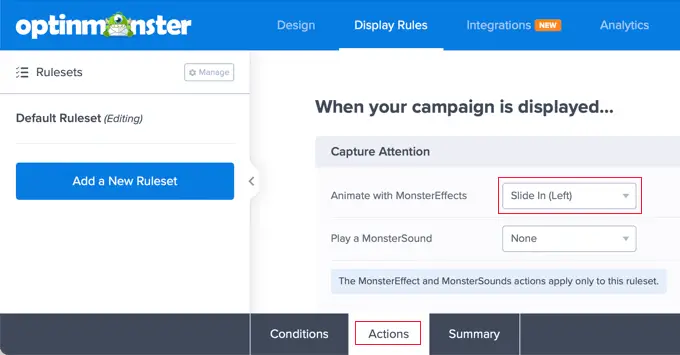
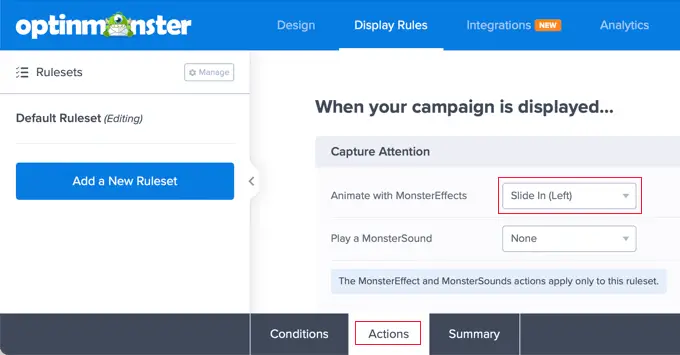
Ensuite, vous devez cliquer sur l'onglet « Actions » en bas de la page.
Par défaut, il n'y a ni animation ni son lorsque l'optin est affiché. Si vous le souhaitez, vous pouvez sélectionner une option dans la liste déroulante « Animer avec MonsterEffects », telle que « Glisser vers l'intérieur (à gauche) ».


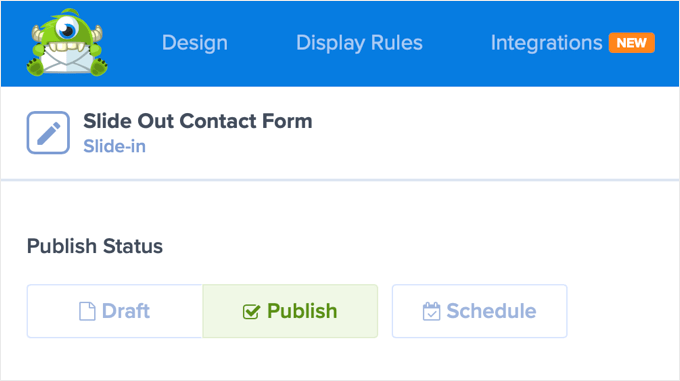
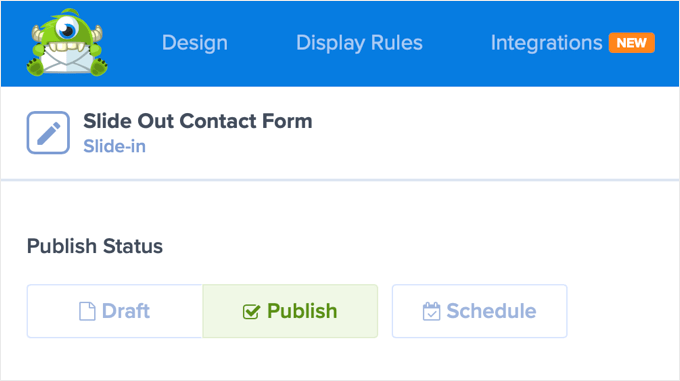
Lorsque vous avez terminé de configurer les règles d'affichage, vous devez cliquer sur le bouton « Enregistrer » en haut pour stocker vos paramètres, puis cliquer sur le bouton « Publier ».
Sur l'écran suivant, vous devez modifier le statut de publication en « Publier ». Cela rendra l’option disponible sur votre blog ou site Web WordPress.


Étape 3 : Affichage du formulaire de contact coulissant dans WordPress
Maintenant que vous avez créé le formulaire de contact et la campagne coulissante, vous êtes prêt à les afficher sur votre site Web.
Vous pouvez fermer la page Statut de publication en cliquant sur l'icône « X » en haut à droite. Vous devriez maintenant voir une page qui vous permet de configurer les « Paramètres de sortie WordPress » et la « Visibilité et statut » de l'option.
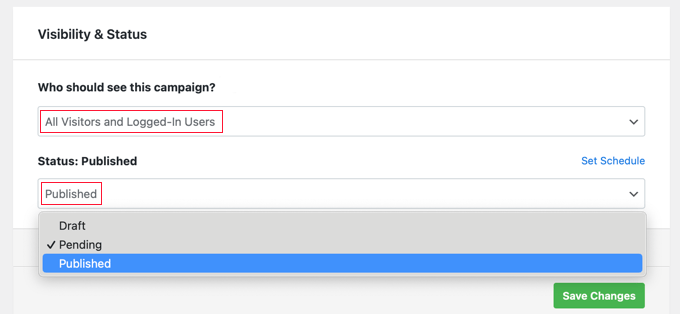
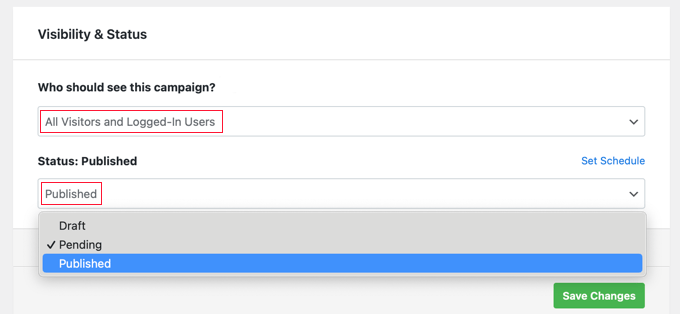
Lorsque vous faites défiler la section « Visibilité et statut », vous souhaiterez normalement que « Tous les visiteurs et utilisateurs connectés » voient la campagne. Cependant, il existe des options pour « Visiteurs uniquement » et « Utilisateurs connectés uniquement ».


Ensuite, vous devez sélectionner « Publié » dans le menu déroulant Statut. Une fois que vous avez fait cela, vous devez cliquer sur le bouton « Enregistrer les modifications » pour stocker vos paramètres.
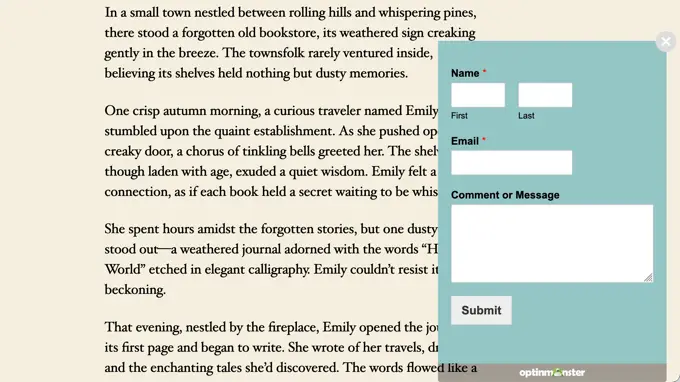
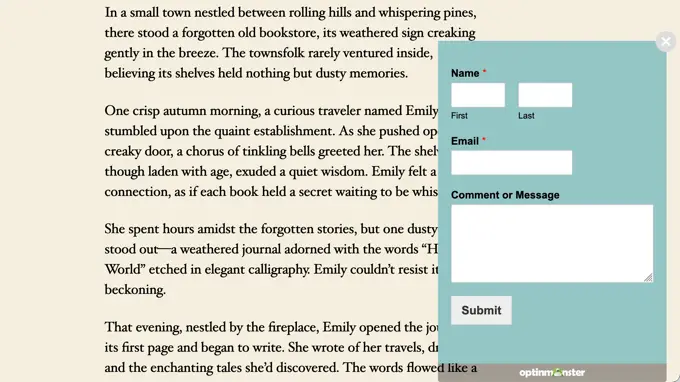
Vous pouvez maintenant visiter votre site Web pour voir le formulaire de contact coulissant en action.


Guides d'experts pour l'utilisation des formulaires WordPress
Maintenant que vous savez comment créer un formulaire de contact coulissant, vous aimeriez peut-être consulter certains de nos autres guides sur les formulaires WordPress :
Nous espérons que cet article vous a aidé à apprendre comment ajouter un formulaire de contact coulissant dans WordPress. Vous voudrez peut-être également consulter notre guide sur la façon de générer du trafic vers votre site WordPress et notre sélection d’experts des meilleurs plugins d’enquête WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.