De nombreux facteurs doivent être pris en compte lors de la création d’un site Web de commerce électronique performant, mais vous ne voudrez surtout pas négliger sa conception. Une excellente conception se prête à une expérience utilisateur améliorée, à une meilleure présentation des produits et à un site Web dont les utilisateurs se souviendront. Il y a un million de raisons pour lesquelles quelqu'un pourrait aller sur votre site Web et «rebondir», c'est-à-dire partir sans prendre aucune mesure, comme acheter un produit ou s'inscrire à votre newsletter. Ne laissez pas un site Web terne en faire partie.
Dans cet article, nous aborderons certaines des techniques que vous pouvez utiliser pour améliorer votre conception existante ou même pour appliquer un nouveau site Web de commerce électronique. Continuez à lire pour en savoir plus.
Considérations sur la conception
S'agissant de la conception de base, il peut être tout aussi important de garder à l'esprit ce qu'il faut éviter que de mettre en œuvre les meilleures pratiques. Nous aborderons cinq des principales considérations de conception à suivre pour garantir à vos visiteurs une meilleure expérience de la visite de votre boutique.
Identité de marque
En établissant une identité forte, vous pouvez réellement aider vos visiteurs à se connecter à votre entreprise. Dans le commerce électronique, l'identité de marque peut être exprimée de plusieurs manières. du ton de vos mots et de vos messages (par exemple, être enjoué, sérieux ou plein d'humour) à l'ensemble jeu de couleurs de votre site web. Si vos visiteurs peuvent facilement reconnaître votre marque lors de votre arrivée sur votre site Web, cela vous aidera à établir la connaissance et la confiance, facilitant ainsi l'accomplissement de ce que votre site Web est censé faire.
Essentiellement, tout, depuis les couleurs, la copie et la mise en page, doit être créé en tenant compte de votre marché cible.
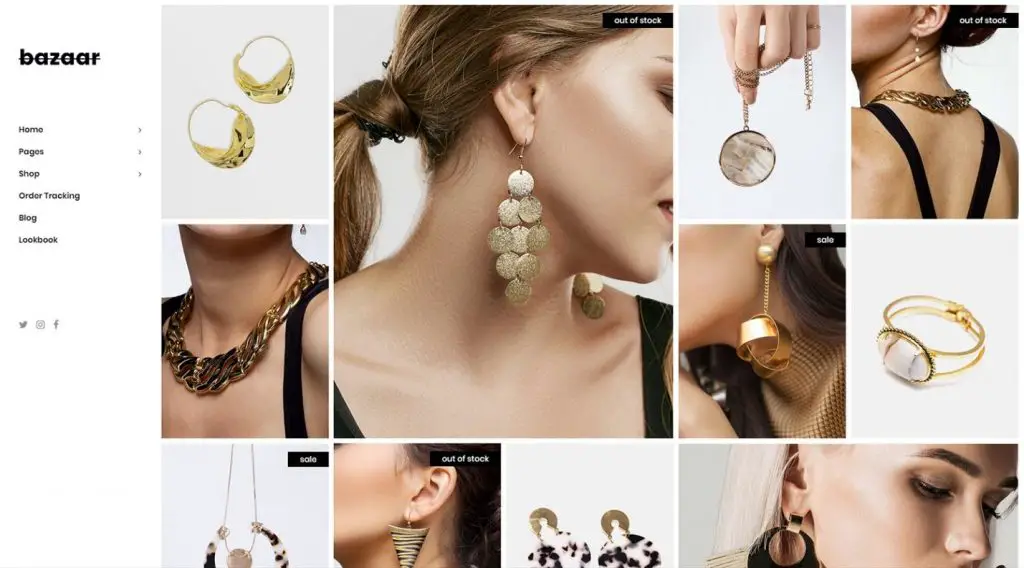
Hiérarchie visuelle
Dans la conception de commerce électronique, hiérarchie visuelle est le meilleur moyen de relayer immédiatement des objets d’importance pour vos visiteurs. Leur temps et leur attention sont limités, de sorte que la capacité de transmettre les points clés avec une hiérarchie visuelle peut se traduire par une meilleure expérience globale. La question est, comment?
L'utilisation appropriée de la hiérarchie visuelle peut prendre plusieurs formes. Celles-ci incluent les mises en page, la taille, l'espace et la texture, la police et la couleur.
Pour les mises en page, beaucoup se concentrent sur les conceptions «F» et «Z». Celles-ci sont basées sur le principe selon lequel les gens ont tendance à lire des sites Web. Les conceptions «F» pensent que les gens lisent d'abord le côté gauche, puis saisissent les titres et autres informations importantes lors de la numérisation de gauche à droite. Les conceptions en «Z» sont basées sur le principe suivant: les gens lisent de gauche à droite, numérisent en diagonale, puis lisent à nouveau à droite.
Pour ce qui est de la taille, c’est simple: les visiteurs lisent rapidement des gros titres pour voir ce qui retient leur attention en premier, puis procèdent à la lecture à partir de là. C’est pourquoi, dans la publicité, les mots de grande taille véhiculent toujours le message principal, alors que les polices plus petites sont utilisées pour des informations supplémentaires.
L’espacement et la texture sont vraiment importants et nous en parlerons plus en détail par la suite. Choisir la bonne police et la combinaison de couleurs peut aussi être cruciale. Semblables à la taille, ces deux facteurs détermineront les parties de la page auxquelles vos lecteurs seront attirés. Ils vous donnent le pouvoir d’attirer l’attention de vos lecteurs sur les parties les plus importantes de votre site Web. Utilisez donc judicieusement ce pouvoir.
Rester simple; Ne pas trop concevoir
La pire chose à faire est de tout regrouper le plus près possible et de bourrer la page de contenu et d'images. Pour vos visiteurs, cela ressemblera à une surcharge sensorielle et vous empêchera de les attirer vers certaines parties de la page. Si vous voulez vraiment attirer leur attention, gardez à l’esprit le principe séculaire: moins c’est plus. «Espace blanc» est le mot à retenir. Donnez à votre page de la place pour respirer et vous aiderez certains éléments à se démarquer et à obtenir l’attention qu’ils méritent. Par ailleurs, évitez d’avoir trop d’espace blanc car cela donnerait l’impression que la page Web n’a pas été entièrement construite.
S'en tenir aux symboles connus
L’utilisation de symboles et de logos familiers avec votre public aidera à créer un climat de confiance et les aidera à reconnaître que vous êtes une marque sur laquelle ils peuvent compter. Il y a quelques façons de le faire:
- Si vous avez un Certificat SSL, utilisez l’un des logos SSL vérifiés.
- Tout en offrant un paiement sécurisé avec Visa, Pay Pal, ou un autre mode de paiement, utilisez les logos ci-joints.
- Si vous avez une garantie de remboursement, un symbole peut aider à transmettre cela facilement aux personnes qui sont sur le point d'acheter. Et cela aide à bâtir la confiance.
Si vous utilisez des symboles familiers, ils traiteront votre marque avec respect et seront plus susceptibles de dépenser leur temps et leur argent sur votre site Web.
Évitez les fenêtres contextuelles
C’est la mode pour de nombreux sites de commerce électronique de ces jours-ci de vous lancer un gigantesque popup lorsque vous arrivez pour la première fois sur leur site. Nous l'avons même vu dépasser l'image du héros, le logo et tout ce qui est associé à votre marque. Ceux-ci font souvent plus de mal que de bien. Avant même de pouvoir offrir quoi que ce soit d’intéressant à vos visiteurs, vous «leur prenez» déjà – leur demandant leur adresse e-mail, leur permettant de s’inscrire à une offre, etc. Certains pop-up iront même jusqu’à faire remarque sournoise si l'utilisateur ne veut pas adhérer: «Non, je ne veux pas les dernières mises à jour pour le marketing numérique». Cela ajoute à une expérience utilisateur médiocre et les rend moins susceptibles de retourner sur votre site Web, et pire encore, ils pourraient se fermer complètement.
En ce qui concerne les popups, suivez cette règle simple: évitez-les! En moyenne, une personne visitant de nouveaux sites Web chaque jour peut rencontrer des dizaines de sites Web avec des popups, alors démarrez-vous aujourd'hui et assurez-vous que le vôtre n'en a pas. Donner de la valeur avant de chercher à prendre.
Un menu bien placé fera toute la différence pour les utilisateurs qui naviguent avec succès sur quelques pages de votre site Web. En ce qui concerne le commerce électronique en particulier, cela peut aider à organiser des catégories de produits, permettant ainsi aux visiteurs de déterminer rapidement ce qu’ils recherchent. Après tout, s’ils ne peuvent pas le trouver, ils ne l’achèteront pas.
Cependant, s’agissant du menu de navigation, ne soyez pas trop chic. Les liens vers vos pages principales doivent contenir les éléments de niveau supérieur. les liens qui apparaissent sans vol stationnaire. Les sous-pages doivent apparaître en dessous. Dans de nombreux cas, vous pouvez faire en sorte que le menu de navigation soit collant (toujours affiché) ou n'apparaisse que lorsqu'un utilisateur fait défiler l'écran vers le haut – utile si vous appréciez l'espace supplémentaire sur votre site Web.

Catégories
Si vous vendez beaucoup d'articles, les classer dans des catégories ordonnées aidera les gens à trouver ce qu'ils veulent. Cela va presque de pair avec un menu de navigation clair, mais un peu plus loin.
Lors du catalogage de vos produits, veillez à les afficher de manière logique, en gardant les éléments similaires ensemble. Les internautes devraient pouvoir effectuer une recherche par catégorie, que ce soit dans la fonction de recherche de votre site, dans la barre de navigation de votre menu ou dans la page du produit elle-même. Ils ne savent peut-être pas exactement quel produit ils recherchent, mais s’ils peuvent facilement voir tous les produits d’une même catégorie, ils le trouveront probablement plus rapidement.
Les filtres
Les filtres correspondent à des catégories: vous laissez votre visiteur définir exactement ce qu'il recherche. Parfois, un trop grand choix de produits peut être accablant. Cela peut geler vos visiteurs, les empêchant de choisir exactement ce qu'ils veulent. Et le résultat final est terrifiant – ils partent sans rien choisir. L’essentiel est de les laisser préciser leurs options le plus précisément possible – filtrage – afin de pouvoir commencer à éliminer les résultats qui ne leur conviennent pas.
Par exemple, si vous vendez des ordinateurs, vous pouvez énumérer une multitude de filtres – PC ou ordinateur portable, mémoire requise, processeur graphique, etc. Cela vaut pour à peu près n'importe quelle catégorie ou article.
Aperçu rapide
Avoir une option «aperçu» peut aider à garder vos visiteurs sur votre page sans les embêter avec un chargement supplémentaire ou les éloigner de vos produits. Essentiellement, il ouvre les détails du produit dans une fenêtre modale sur la page actuellement affichée. Imaginez cliquer sur une image et la placer dans une boîte plus grande. La visualisation rapide est en quelque sorte la même chose, sauf qu'elle encapsule également les caractéristiques les plus importantes d'un produit à côté de l'image.
Les aperçus rapides facilitent le processus d’achat et peuvent donner aux gens des instantanés rapides de ce qu’ils regardent, sans s’enliser dans les moindres détails.
Offres spéciales
Des offres spéciales peuvent aider à convertir les acheteurs qui sont sur la clôture et à susciter l'intérêt des personnes qui n'avaient peut-être pas envisagé d'acheter. Les offres spéciales fonctionnent pour de nombreuses raisons, du sentiment psychologique d'obtenir quelque chose de moins cher à la simple fourniture de plus de valeur que la concurrence.
Si vous avez des offres spéciales ou des offres exclusives, placez-les au premier plan de votre site Web afin qu'elles soient visibles. Le succès de votre entreprise de commerce électronique ne devrait pas dépendre d’offres spéciales, mais il est possible qu’elles soient l’affaire la plus recherchée que vous ayez. Pensez à les placer bien en évidence sur la page d'accueil, la première image d'un curseur, et pendant les périodes spéciales de l'année pour en tirer le meilleur parti et réellement susciter l'intérêt pour vos produits.
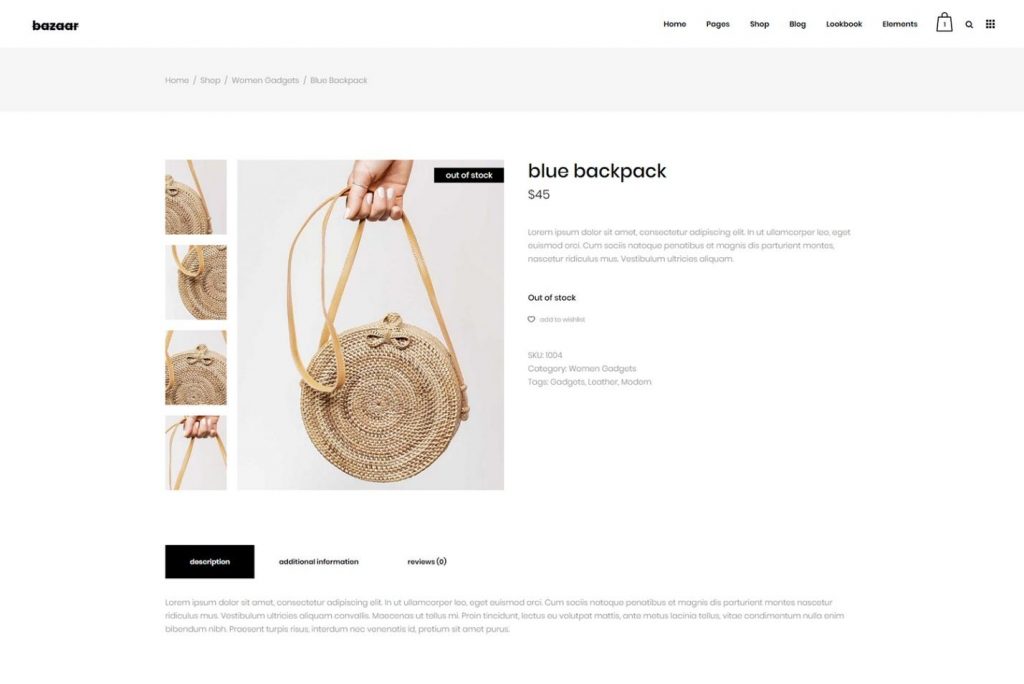
Conception de la page produit
Dans la conception de commerce électronique, les pages de produit vont au-delà d'une simple image de votre produit. Ils racontent l'histoire, donnent des informations détaillées sur l'article et aident les gens à décider s'ils ont ou non besoin du produit. Voici un peu plus en détail.

Images du produit
Vos produits doivent avoir plus d'une image les décrivant. Différents angles, divers plans rapprochés et plans de l'emballage peuvent aider à vendre l'image globale. Plus l’article est cher, plus vous aurez besoin d’une vue complète de tout ce qui y est associé. Un simple t-shirt ne peut contenir qu’une ou deux images (recto et verso), alors que les articles les plus chers, comme les meubles, les voitures ou même les maisons, vont nécessiter beaucoup plus de soutien.
La meilleure pratique de présentation de produits consiste à utiliser des vidéos, des images interactives ou même des modèles 3D sur lesquels l'utilisateur peut naviguer (en fonction du type de produit). Il est essentiel d’inclure autant que possible. Pensez à l'abondance plutôt qu'à l'austérité; vos visiteurs l'apprécieront.
Information sur le produit
Dans le commerce électronique, si vous voulez aider les acheteurs à prendre la meilleure décision possible, vous devez les aider à s'informer le plus possible. Si vous n'informez pas vos visiteurs, quelqu'un d'autre le fera et ils seront plus susceptibles d'obtenir la vente finale.
Inclure autant d'informations que possible sur le produit aidera à créer un climat de confiance et à répondre aux questions. Les gens ont moins tendance à acheter s'ils ont une question importante concernant un produit. Essayez donc de couvrir les aspects les plus importants de celui-ci – ou les questions les plus fréquemment posées.
Envisagez des options telles que la disponibilité, les couleurs, les dimensions, les tailles, les matériaux et les garanties. Donner une histoire à votre produit permettra aux gens de s'y connecter plus facilement.
Pénurie de produits
Montrer qu’un produit n’est pas toujours disponible – parce qu’il faut bien le croire – peut-être pas toujours – est un moyen de motiver vos acheteurs à agir. Cela dit, il n’est pas judicieux d’énumérer chaque élément de votre site Web comme temporairement indisponible ou en stock insuffisant – mais si vous souhaitez ou devez vendre un élément, vous pouvez utiliser ce principe pour vous aider à le faire avancer.
Si vous êtes à court de produit, assurez-vous de le dire. Grisez les tailles ou les couleurs que vous n’avez plus. Laissez les acheteurs savoir quand vous êtes à court. La clé ici est que vous n’avez pas besoin d’être malhonnête pour créer une pénurie de produits.
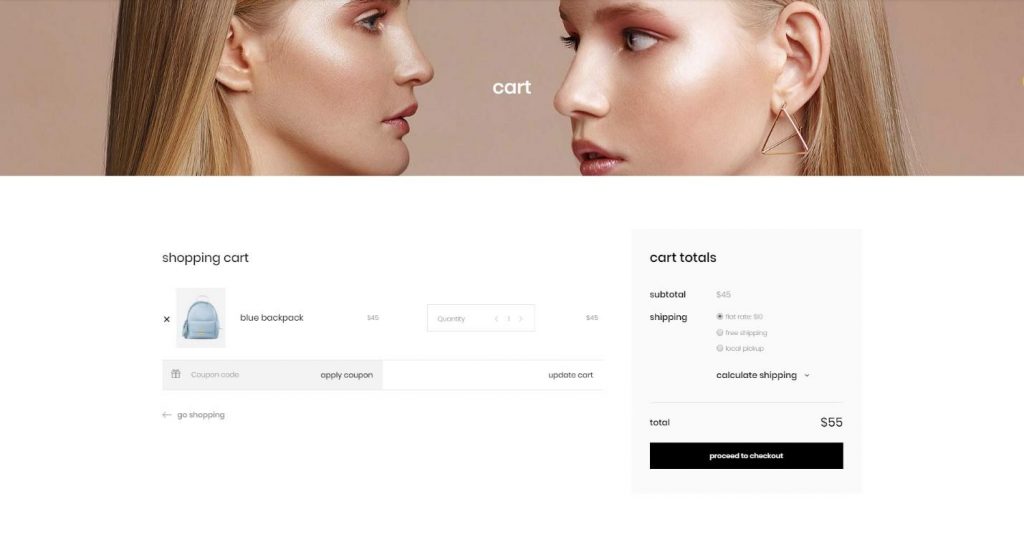
Chariot
Le panier d'achat ou le panier de commande est la version de commerce électronique consistant à faire la queue à l'épicerie locale. C'est à cet endroit que les visiteurs de votre site Web ont choisi ce qu'ils veulent et sont prêts à acheter. Ils ont déjà fait l’achat mentalement – il est donc essentiel de leur faciliter au maximum la finalisation des détails, la révision de leur commande et leur journée.
Si vous souhaitez que votre panier d’achat facilite le processus d’achat plutôt que de ralentir les choses, vous avez absolument besoin de certains éléments. Tout d’abord, vous voudrez un bouton d’appel à l’action clair qui invite l’utilisateur à passer à la caisse. Un gros bouton ici devrait faire l'affaire, assurez-vous qu'il est visible.
Ensuite, assurez-vous que le panier est interactif et affiche immédiatement les commentaires de l'acheteur lorsqu'il ajoute ou supprime des éléments. Pour ce faire, de nombreux sites Web indiquent le nombre d'articles dans le panier dans le coin supérieur droit du site.
Enfin, assurez-vous que le panier que vous utilisez est hautement interactif. Autorisez les utilisateurs à modifier le nombre d'articles pour chaque produit choisi sans quitter la page du panier. Les utilisateurs doivent pouvoir supprimer et ajouter des éléments à leur guise, avec un processus aussi transparent que possible.

Conception mobile
Avec autant de trafic Web en provenance de la téléphonie mobile, vous voulez vous assurer que votre site Web de commerce électronique est optimisé pour la téléphonie mobile. Comme les versions de bureau ou de tablette, il devrait être entièrement réactif – signifiant qu’il s’adapte à la taille de l’écran sur lequel il est visualisé, de sorte que les images et le texte ne sont pas hors de propos. Les images doivent être compressées autant que possible afin qu'elles se chargent rapidement et ne dévorent pas tout le forfait de données mobiles du visiteur.
La clé est de simplifier au maximum les personnes visitant votre boutique à partir de leur téléphone. Vous ne voulez pas que cela prenne une éternité pour charger, se montrer drôle, ou manger toutes leurs données, sinon ils pourraient ne pas revenir.
Des médias sociaux
Les médias sociaux peuvent jouer un rôle énorme pour tout site Web de commerce électronique. Qu'il s'agisse de présenter vos produits sur une plateforme telle que Pinterest ou de donner des extraits d'informations à côté d'une image sur Facebook, vous pouvez utiliser les réseaux sociaux pour atteindre de nouveaux publics. Les liens vers vos médias sociaux doivent être clairement visibles dans plusieurs zones de votre site Web – par exemple, dans votre menu principal, à côté de billets de blog et dans votre pied de page. Pouvoir communiquer avec vos abonnés (et leur demander de partager vos produits avec leurs amis) aidera votre marque à se développer et à rester en contact avec ceux qui l'aiment le plus.
Design de caisse
Enfin, il y a la conception de la caisse. La validation s'effectue une fois que l'utilisateur a tout mis dans son panier et se trouve sur la dernière page, prêt à être acheté. Cette page doit être simple et facile à naviguer car vous ne voulez rien qui puisse l’empêcher de faire l’achat final. Considérer ce qui suit:
- Minimisez le nombre de boutons et d'étapes nécessaires.
- Rendre l'inscription facultative.
- Assurez-vous que toutes les erreurs ou les raisons empêchant l'achat sont claires.
- Autoriser plusieurs méthodes de paiement.
- Offrez un support s'ils rencontrent des problèmes.
Rappelez-vous que la page de paiement est la dernière chose à faire entre le client et l’achat – ne la rendez pas plus difficile que nécessaire.
Mots finaux
Pour vos visiteurs, votre site de commerce électronique devrait représenter une véritable expérience de magasinage, plutôt qu'un simple site Web. Il devrait être conçu dans le but de vendre vos produits. Tout, depuis la page d'accueil initiale, la conception et la mise en page, jusqu'au panier et à la caisse, doit être créé avec l'expérience utilisateur à l'esprit. Cela assurera plus de succès à votre entreprise de commerce électronique.