Le Web évolue avec tous ses éléments, y compris l’un des aspects les plus populaires du Web: les images. Les images sont comme des pétales de fleurs qui expriment la beauté de sa création. Malheureusement, les images n’ont pas été aussi rapides à s’adapter aux changements et à l’évolution du Web. De nos jours, c’est toujours l’élément le plus encombrant d’une page Web, représentant jusqu’à 80% de la taille d’une page Web donnée. Il est de notoriété publique que plus la taille d’un site Web est grande, plus il faut de temps pour charger. Et plus le chargement est long, plus il est probable que nous perdions des visiteurs, des prospects, des clients potentiels et, en fin de compte, notre entreprise.
Avec l’évolution du Web réactif, il devient de plus en plus important de servir le type de contenu qui évolue naturellement avec la résolution de l’appareil qui navigue sur le site Web particulier. Image Vectorielle (SVG) est le seul type de format d’image qui évoluera sans perdre sa qualité, mais pas à l’infini. Les images SVG offrent beaucoup plus de liberté sur la taille des images que vous utilisez, ainsi que sur la façon dont elles interagissent avec votre conception.
Les SVG sont un balisage basé sur XML qui peut contenir des vecteurs bidimensionnels. Les vecteurs peuvent être des formes simples, des chemins ou à peu près tout ce que vous pouvez faire dans Illustrator. C’est un format d’image qui a plus en commun avec une page Web qu’avec un JPEG. SVG est beaucoup plus puissant que d’autres formats d’image que nous pouvons utiliser sur le Web car nous pouvons les manipuler avec du code (soit dans notre éditeur de texte ou avec CSS / JS). Et dans cet esprit, prenons un moment pour nous concentrer sur certains des outils d’édition SVG gratuits les plus utiles et les plus intéressants disponibles pour l’exploration.

Le SVG en lui-même est très populaire, mais l’animation est un autre domaine populaire qui s’ouvre pour ce format multimédia, et de plus en plus de plates-formes et d’outils gratuits tels que Raw font leur entrée sur le marché des graphistes. Raw est une application Web open source pour créer des animations visuelles et des graphiques vectoriels à l’aide de la bibliothèque graphique D3.js, grâce à l’utilisation d’une interface d’édition simple. RAW propose 16 choix différents de modèles prédéfinis pour afficher vos données. Qu’il s’agisse de statistiques de films, de longueurs de chansons ou d’ensembles de données personnalisés que vous devez visualiser au format SVG, Raw a la capacité de tout faire pour vous.

Inkscape est un moteur d’édition graphique populaire qui est célèbre parmi les pigistes et les designers indépendants. Des dizaines de milliers de personnes utilisent cet éditeur de graphiques (vectoriels) open source et gratuit pour créer et optimiser des graphiques vectoriels sous forme de graphiques, logos, illustrations, diagrammes, etc. même des images multiplex. Il est également connu pour son support SVG complet. Malheureusement, depuis 2015, la plateforme ne prend plus en charge les fonctionnalités d’animation SVG.

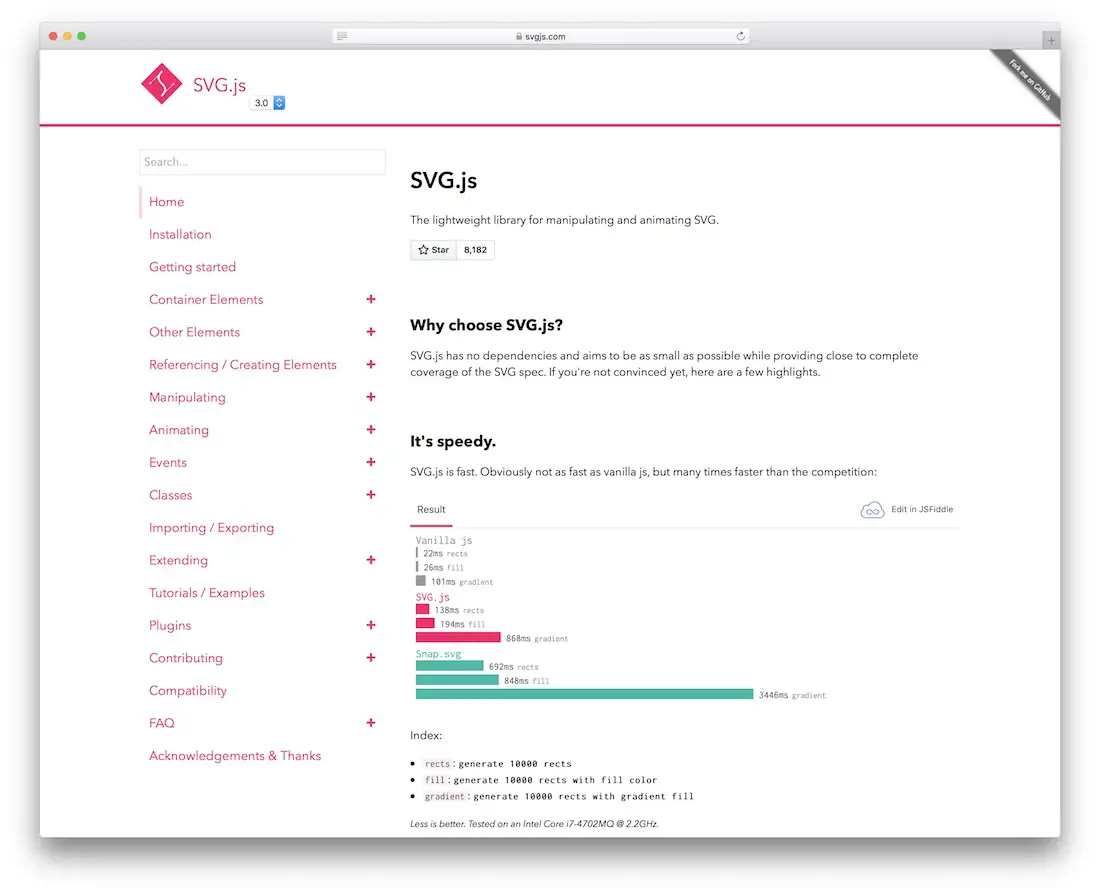
Nous sommes toujours sur le sujet de l’animation SVG, et la bibliothèque SVG.js offre aux développeurs et aux concepteurs le type de fonctionnalités qui vous permettront d’assembler plusieurs images SVG pour créer des animations funky que vous pouvez utiliser pour vos projets vidéo, votre site Web a besoin, ou simplement pour exprimer votre dynamisme créatif.

Method Draw est une application Web en ligne simple pour l’édition gratuite de fichiers SVG. Plus précisément, il a été conçu comme un éditeur de graphiques vectoriels en ligne. La seule façon d’en savoir plus sur ses capacités est de charger un fichier vectoriel rapide et de le tester.

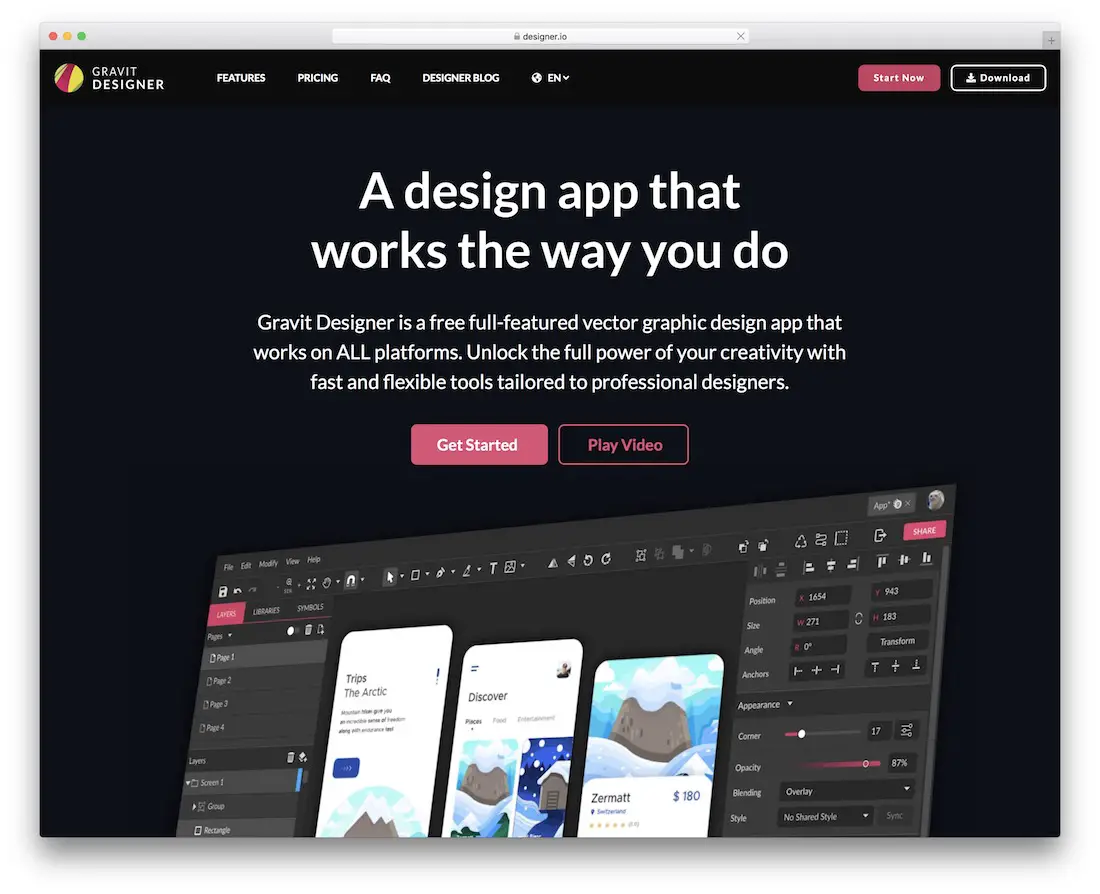
Gravit Designer est un outil d’édition SVG gratuit impressionnant qui couvre tout le nécessaire et bien plus encore. Qu’il s’agisse de graphisme à part entière ou d’icônes simples et autres, avec Gravit Designer, vous pouvez y arriver tous et plus encore. Il s’agit d’une solution conviviale qui ne nécessite aucune expérience préalable avec l’un des outils et logiciels de conception.
Gravit Designer est entièrement flexible et extensible, garantissant que tout le monde en tire le meilleur parti sans casser une seule goutte de sueur. Vous pouvez également importer et modifier différents formats de fichiers PDF, SVG, Adobe Illustrator et Sketch, pour n’en nommer que quelques-uns. Bien sûr, vous pouvez également créer des fichiers SVG et travailler avec Gravit Designer à partir de n’importe quel appareil et plateforme. La liberté est entre vos mains, grâce au polyvalent Gravit Designer, que vous pouvez utiliser entièrement gratuitement.

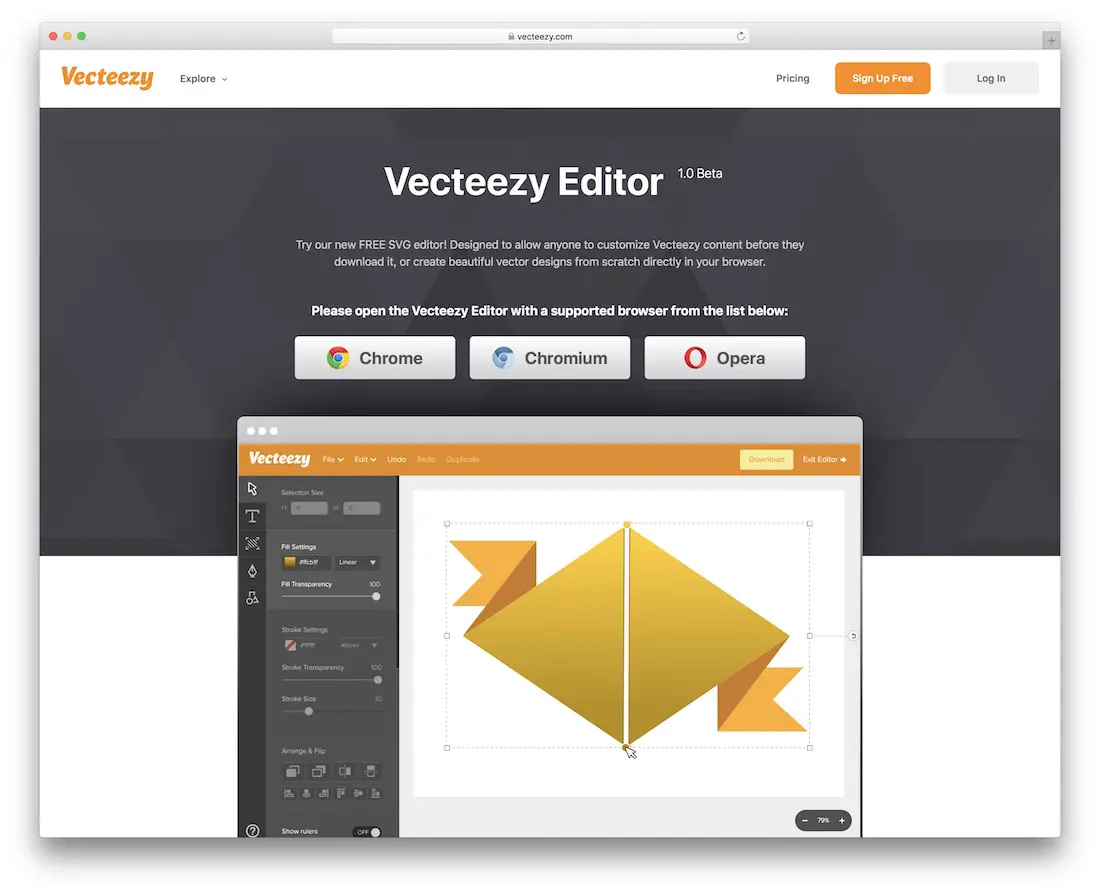
Vecteezy est un éditeur SVG gratuit entièrement fonctionnel qui vous permet de démarrer en un rien de temps. Vous pouvez d’abord modifier, modifier et affiner tout le contenu et partir de là. Faites-le suivre vos règles de marque et créez même quelques variantes différentes avant de choisir le gagnant clair. Avec Vecteezy, vous pouvez le faire en un rien de temps, grâce à l’éditeur intuitif que les débutants et les pros peuvent tirer à leur avantage.
Gardez à l’esprit que bien que le package gratuit soit livré avec des limitations, vous pouvez également mettre à niveau à tout moment que vous le souhaitez, vous débloquant encore plus de fonctionnalités et de fonctions. Mais l’offre groupée gratuite vous offre l’accès à des millions d’images de premier ordre, ainsi que la possibilité d’utiliser vos créations à la fois pour des projets personnels et commerciaux.

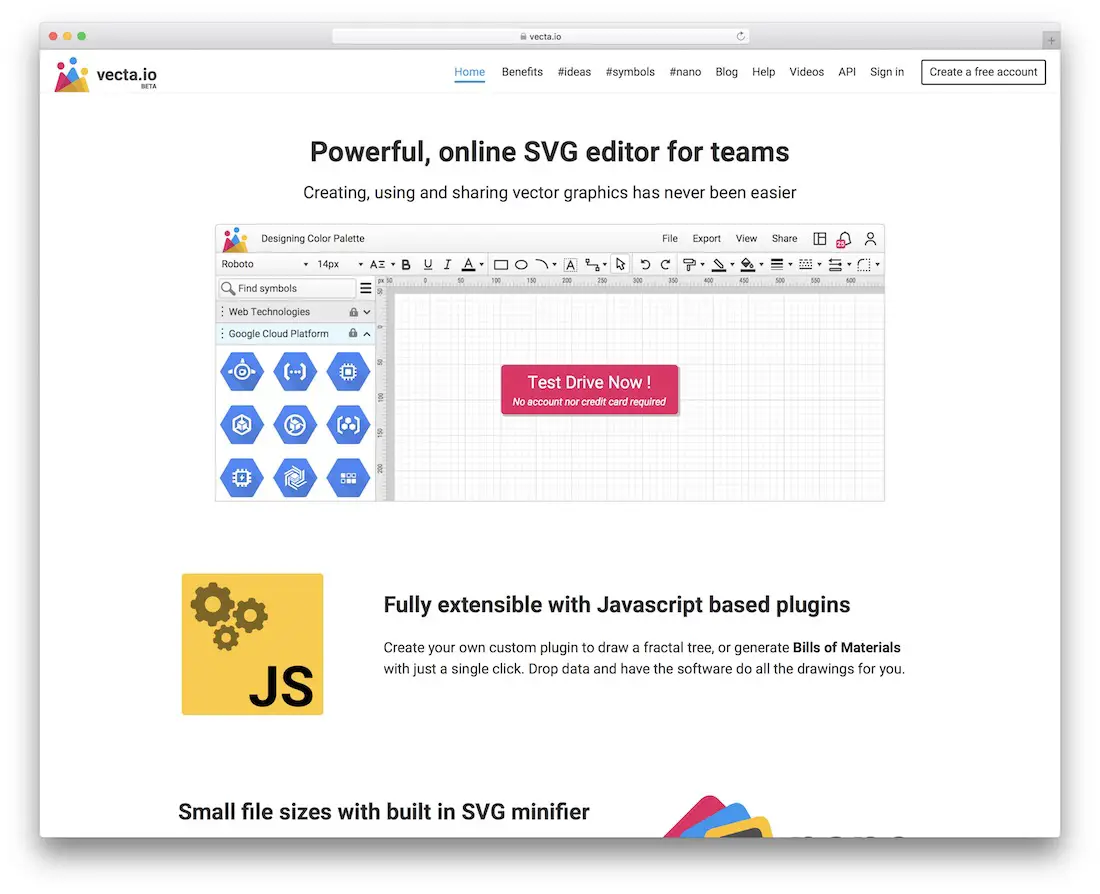
Lorsque vous recherchez un éditeur SVG qui accompagnera votre équipe, Vecta est le seul outil à considérer. Vous pouvez créer des éléments et les partager avec tous ceux qui vous plaisent à partir de la commodité d’un seul endroit. À quel point cela est cool? Ce qui est formidable avec Vecta, c’est le minificateur SVG qu’il arbore. Cela signifie que vos créations SVG seront très petites tout en conservant leur incroyable qualité – parfaite pour le Web et l’utilisation mobile.
Certaines des très nombreuses fonctionnalités de Vecta incluent l’accès aux polices Google, les contours de texte, des couleurs incroyables, des calques, des connecteurs intelligents et plus encore. Vous pouvez également importer du contenu à partir d’autres sources et connecter Vecta à d’autres applications qui stimuleront le flux de travail de votre équipe à travers le toit. Des tonnes d’options et de solutions, mais commencez avec le plan gratuit, obtenez l’essentiel de Vecta et faites du bruit tout de suite.

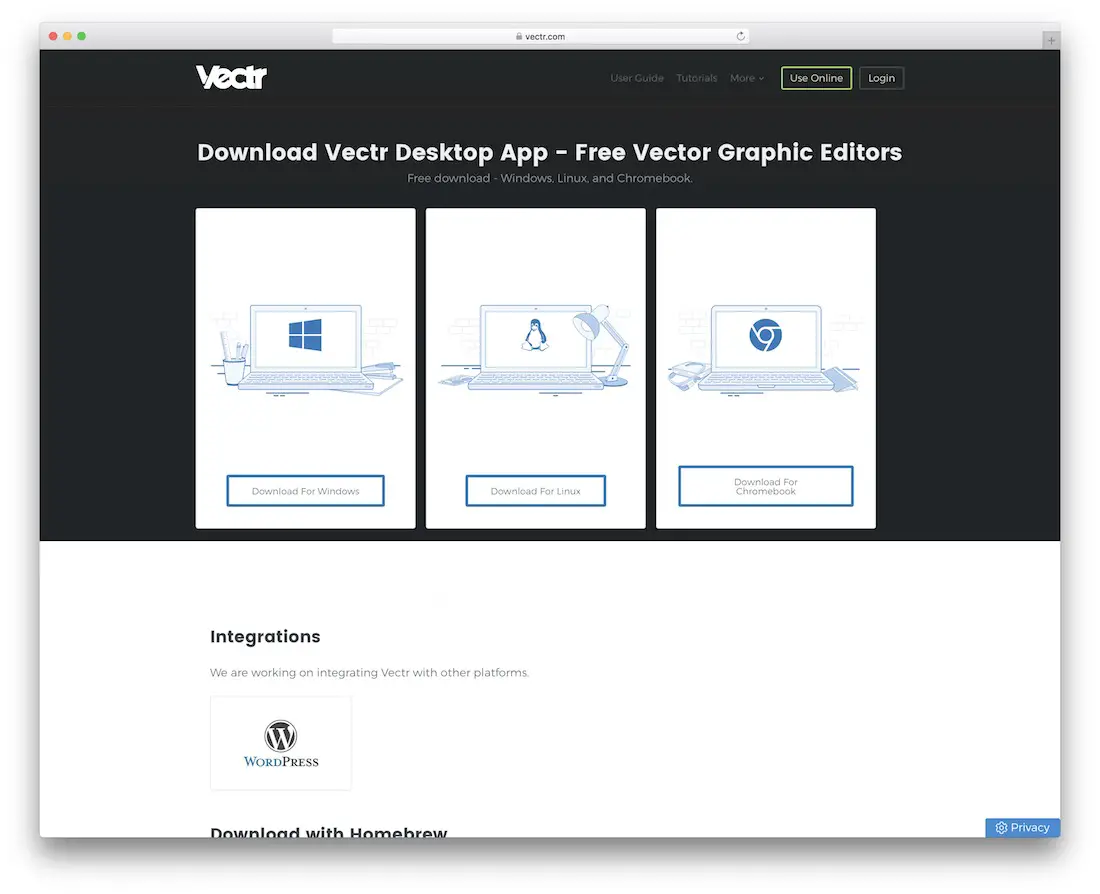
Si vous recherchez un éditeur SVG simple et gratuit, vous feriez mieux de jeter un coup d’œil à Vectr maintenant. Lors de la création de graphiques vectoriels qui ne perdent pas de qualité lors de la mise à l’échelle, Vectr est la solution. Même si c’est quelque chose que vous faites pour la toute première fois, vous serez toujours témoin du succès avec Vectr. Oui, c’est une alternative conviviale pour les débutants que les professionnels trouveront également très utiles.
Vous pouvez travailler avec l’outil en ligne ou hors ligne, le choix vous appartient. Vectr propose différents packages de téléchargement pour Windows, Linux et Chromebook. Le guide de l’utilisateur complet et les didacticiels sont également utiles si vous vous familiarisez avec Vectr. Pour votre information, il vous est assez facile d’apprendre à la volée.

Snap.svg vous permet de créer, créer et éditer des fichiers SVG gratuitement pour créer des animations modernes et à la pointe de la technologie qui épateront n’importe qui! Avec l’expansion de la technologie Web, nous pouvons utiliser Snap.svg pour créer des jeux et du contenu en ligne plus interactifs qui reposent sur des visuels spectaculaires. SVG est un excellent moyen de créer des graphiques vectoriels interactifs, indépendants de la résolution, qui auront fière allure sur n’importe quelle taille d’écran. Et la bibliothèque JavaScript Snap.svg rend le travail avec vos ressources SVG aussi simple que jQuery permet de travailler avec le DOM.

Vous voulez ajouter de l’interactivité à vos images SVG? Utilisez Morpheus pour transformer plusieurs images SVG pour des effets fantaisistes. Est soutenu par les principes de la conception matérielle de Google.

Plongez-vous dans les aspects créatifs de la conception Web et graphique. Utilisez l’application Quasi pour créer de magnifiques motifs quasi-cristallins qui amplifieront vos applications, vos conceptions de sites Web ou vos arrière-plans simples. Le panneau d’options vous permet également de créer des

La beauté de la conception graphique est que vous pouvez facilement l’intégrer à une variété de formats de contenu, de projets et d’applications. Chartist aide les concepteurs, les développeurs et même les webmasters simples à amplifier l’apparence visuelle de leur contenu avec des graphiques interactifs et dynamiques qui semblent incroyables sur n’importe quel appareil. L’objectif de Chartist est de fournir une bibliothèque simple, légère et discrète pour créer des graphiques de manière réactive sur votre site Web. Il est important de comprendre que l’une des principales intentions de Chartist.js est de s’appuyer sur des normes plutôt que de fournir sa propre solution à un problème qui est déjà résolu par ces normes. Nous devons aujourd’hui tirer parti de la puissance des navigateurs et dire adieu à l’idée de résoudre nous-mêmes tous les problèmes.

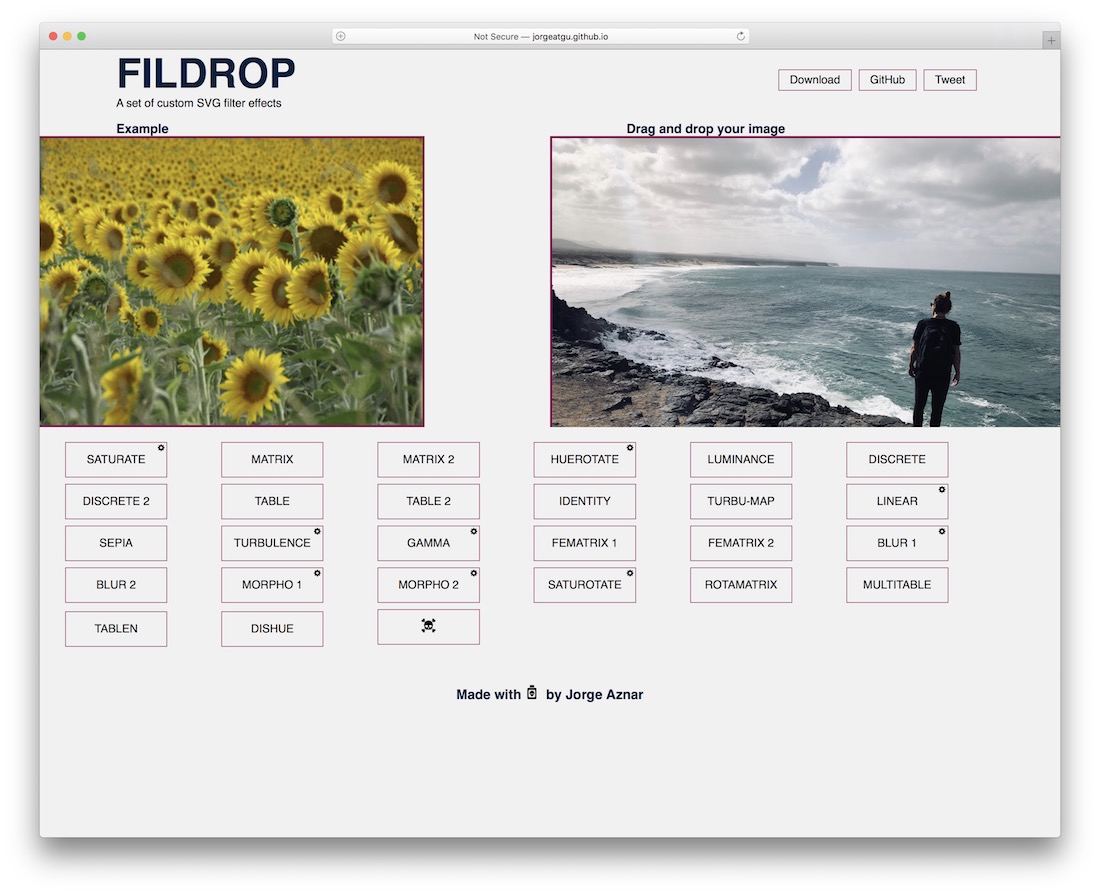
Vous avez une image SVG mais vous souhaitez la pimenter avec des filtres personnalisés? Fildrop vous donne accès à 26 filtres individuels allant de Matrix à Gamma en passant par Blur et bien d’autres. Une fois que vous avez choisi le filtre, vous recevez un code HTML5 que vous pouvez saisir directement dans votre projet.

Bonsai est une bibliothèque légère pour l’édition graphique qui prend en charge une API intuitive et une plate-forme de rendu pour SVG.

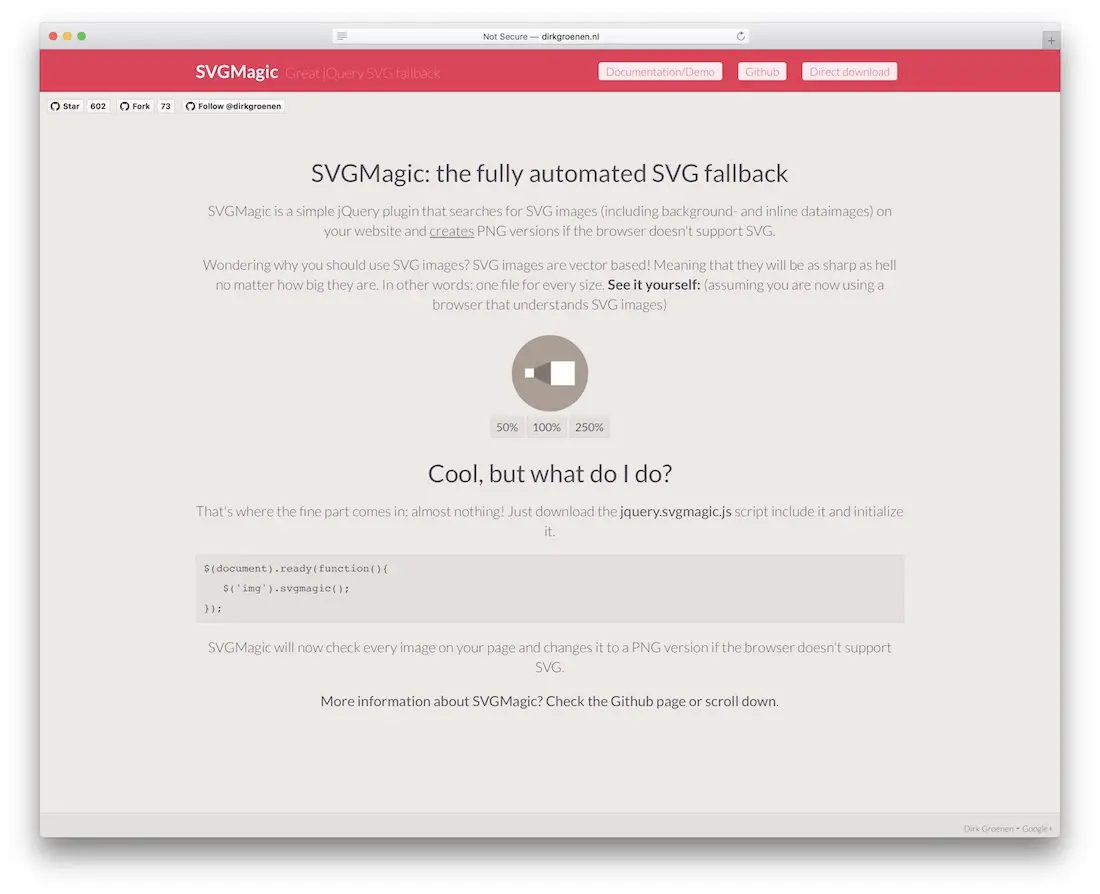
Alors que SVG est un format graphique vectoriel assez ancien; de nombreux navigateurs plus anciens ne sont pas en mesure de prendre en charge les nouvelles technologies et capacités HTML5. Dans cet esprit, SVGMagic a été construit. Il aide les webmasters à convertir tout contenu SVG bloqué au format PNG afin que le navigateur puisse l’exécuter et l’afficher. Enfin, il utilise jQuery pour sa plate-forme de base et son back-end.

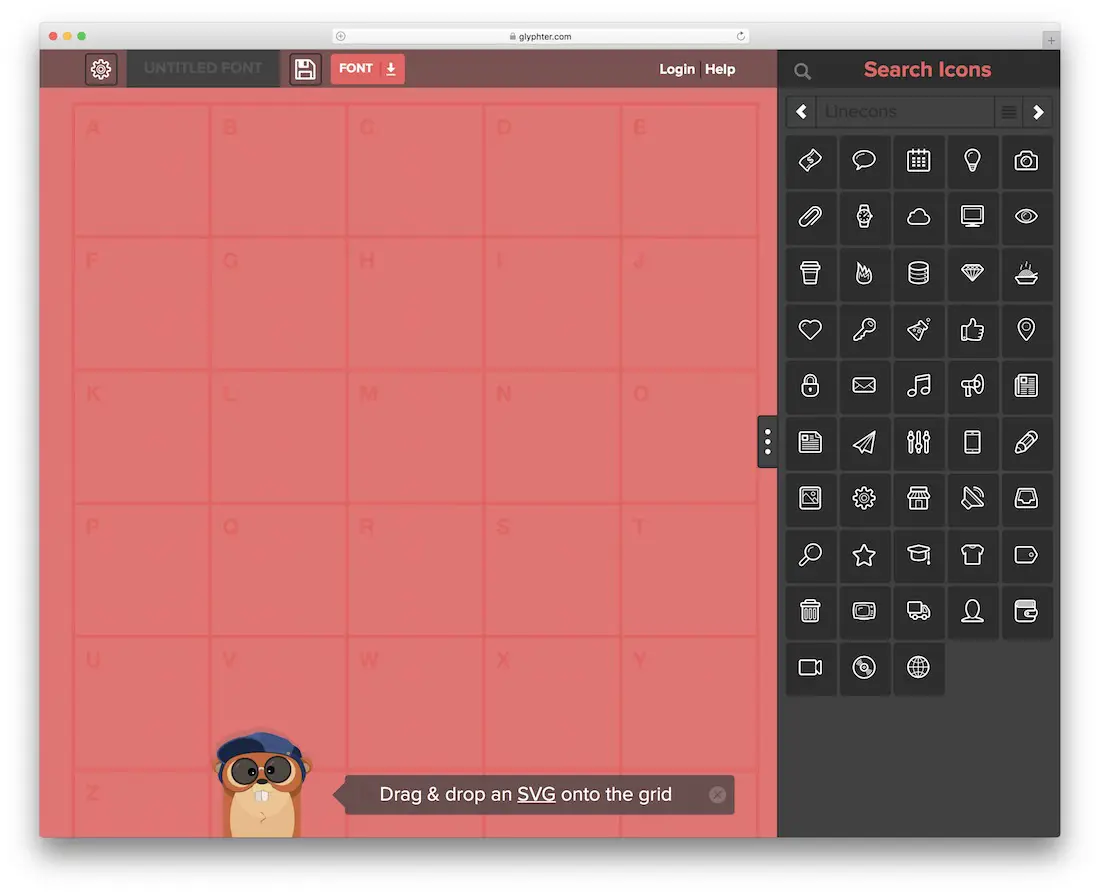
Glyphter vous donne accès à 16 sources différentes d’icônes et de polices SVG. Vous pouvez ensuite les utiliser pour mapper votre propre sprite de polices SVG. Chargez vos glyphes préférés et regardez la police se développer.

Vous avez une liste d’animations et / ou de dessins SVG? Mettez-les tous ensemble et faites-les convertir par Iconizr en un kit d’icônes CSS entièrement utilisable.







