A la recherche d’un thème pour votre prochain site WordPress ?
Impeccable est un thème créatif polyvalent de Les grands, un auteur Envato Elite. Greatives est une agence digitale avec deux comptes ThemeForest distincts – le principal Les grands compte, qui a une note globale de 4,94 pour tous ses produits, et un autre magasin appelé Euthémiens, qui a une note globale de 4,97 étoiles pour tous ses produits.
L’Impeka propose une variété de sites de démonstration importables modernes construits avec l’éditeur de blocs natif, Elementor ou WPBakery Page Builder. Vous obtiendrez également une zone d’options de thème flexible et la possibilité d’utiliser votre générateur préféré pour concevoir des méga menus, des fenêtres contextuelles modales, etc.
Dans notre revue pratique du thème Impeka, nous vous donnerons un aperçu de tout ce que ce nouveau thème a à offrir.
Revue du thème Impeka : Introduction et fonctionnalités
Impeka est un thème WordPress polyvalent avec un penchant créatif, ce qui signifie que vous pouvez l’utiliser pour à peu près n’importe quel type de site Web, bien qu’il excelle lorsque vous aimez «l’esthétique créative».
Pour contrôler votre contenu, Impeka vous permet de choisir parmi trois constructeurs différents pour son contenu de démonstration et comprend également des widgets supplémentaires pour tous les constructeurs :
- L’éditeur de blocs WordPress natif (AKA Gutenberg) – vous obtiendrez 10 blocs personnalisés pour vous aider à travailler avec vos conceptions.
- Élémentor – vous obtiendrez plus de 50 widgets personnalisés pour vous aider à travailler avec vos conceptions.
- Générateur de pages WPBakery – vous obtiendrez plus de 53 widgets personnalisés pour vous aider à travailler avec vos conceptions.
Impeka propose une gamme de sites de démonstration importables. Le nombre exact de sites de démonstration dépend du constructeur que vous choisissez – WPBakery Page Builder et Elementor ont le plus d’options de démonstration, tandis que Gutenberg n’en a que quelques-uns.
Via une zone d’options de thème personnalisées et le personnalisateur WordPress natif, vous aurez une tonne d’options à personnaliser :
- Dispositions
- Paramètres
- Couleurs
- Polices
- Etc.
Vous obtiendrez également quelques fonctionnalités utiles :
- Constructeur modal – créer des popups modaux à l’aide de votre constructeur de page préféré. Affichez-les à différents endroits et déclenchez-les automatiquement ou au clic.
- Articles de zone – en utilisant votre générateur de page préféré pour concevoir des « éléments de zone » que vous pouvez placer dans différentes parties de votre thème.
- Générateur de méga menus – créez vos propres méga menus personnalisés à l’aide de votre constructeur de pages préféré.
- Gestionnaire de polices personnalisé – gérez facilement les polices à partir de n’importe quelle source, y compris vos propres polices personnalisées.
Enfin, Impeka offre une compatibilité complète avec WooCommerce, ainsi que des intégrations avec d’autres plugins fournis tels que The Events Calendar.
Exemples de sites de démonstration de thèmes Impeka
Si vous souhaitez voir tous les sites de démonstration d’Impeka, vous pouvez cliquer sur le bouton ci-dessous :
Voici quelques-uns de mes favoris, cependant.
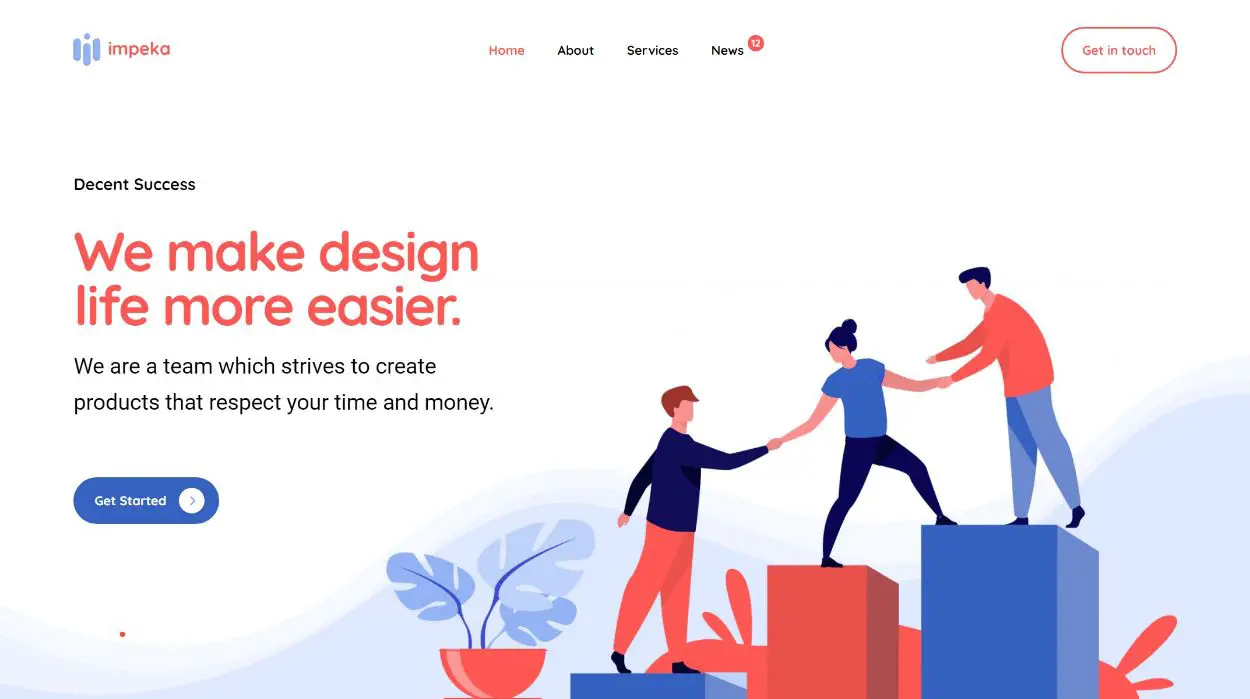
le Démo d’entreprise Impeka a un joli design moderne qui devrait fonctionner pour la plupart des entreprises et agences :

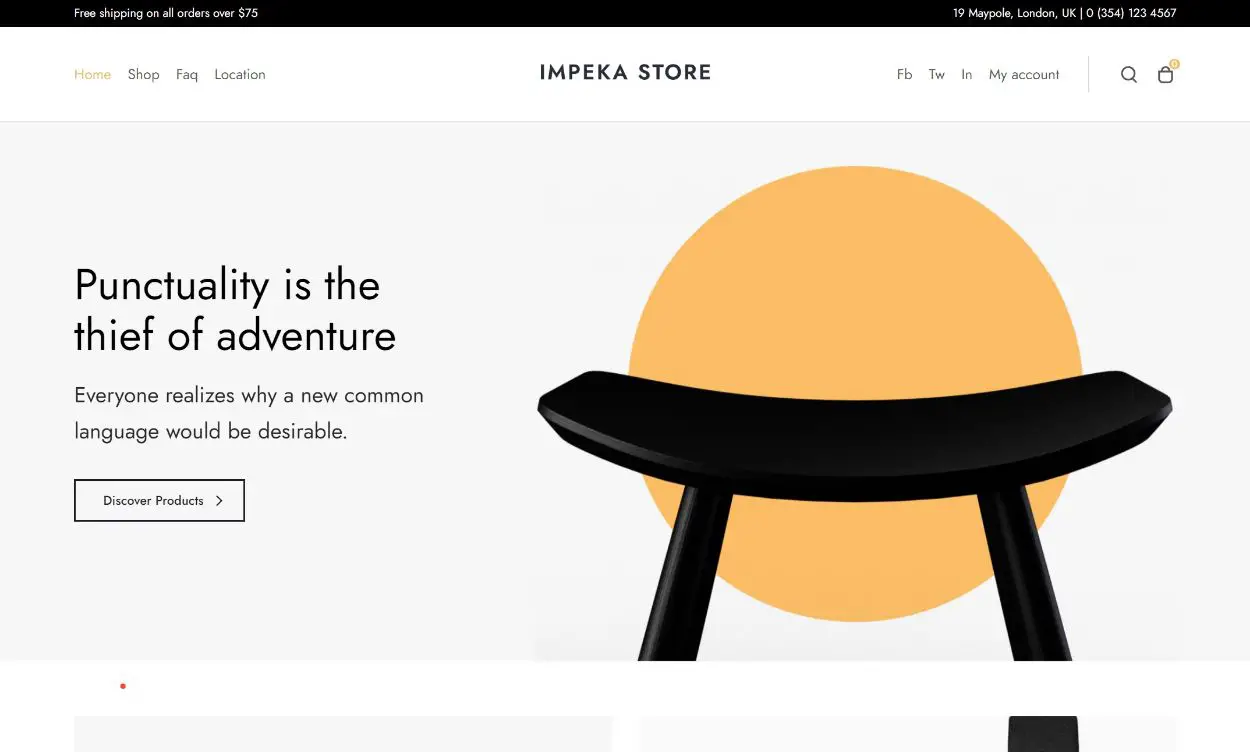
le Démo de la boutique Impeka a également un joli design moderne pour les magasins WooCommerce :

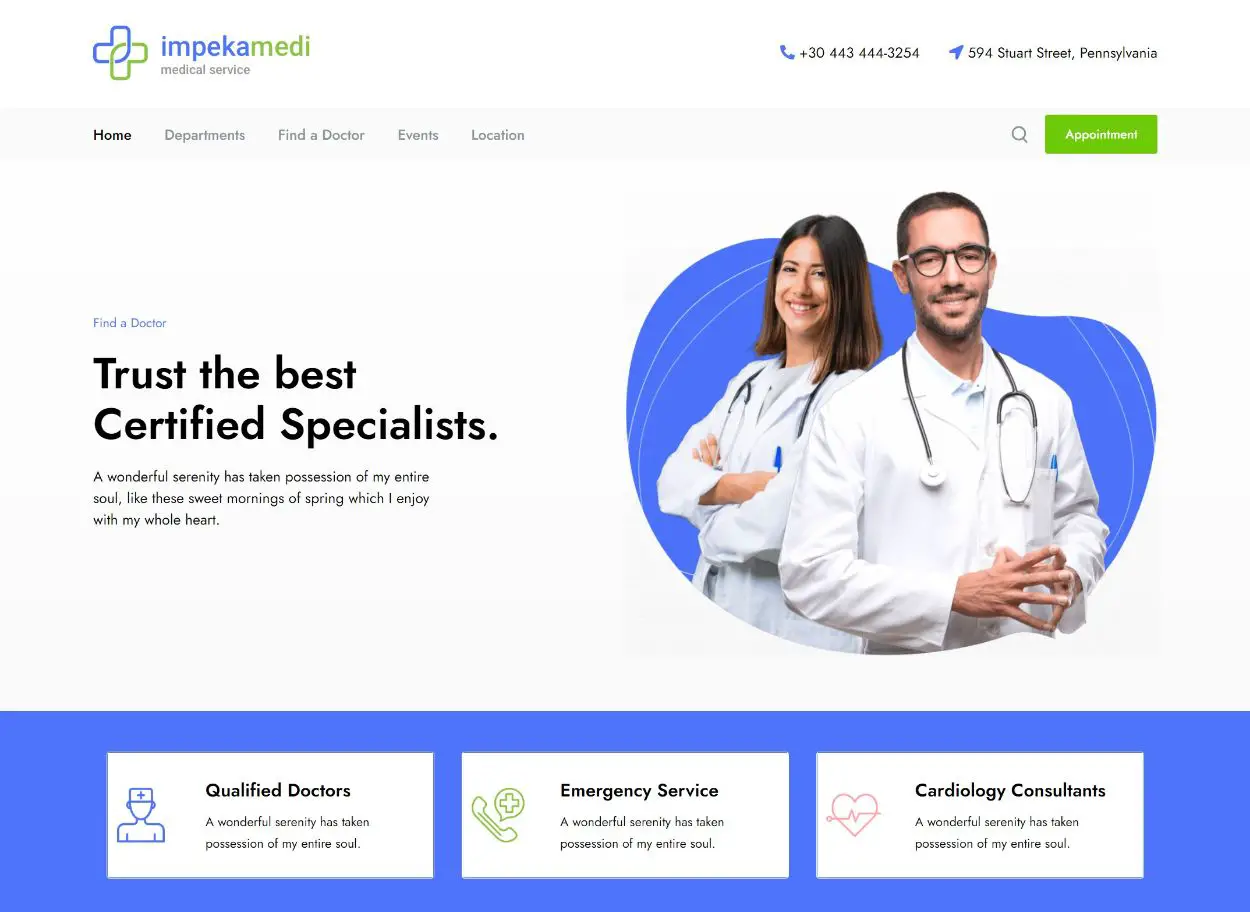
Finalement, le Démonstration de la Clinique Impeka a un joli design pour l’espace médecine :

Encore une fois, ce ne sont que quelques-uns des sites de démonstration.
Pratique avec le thème WordPress Impeka
Passons maintenant à Impeka et je vais vous montrer ce que c’est que de créer un site.
Configuration de base
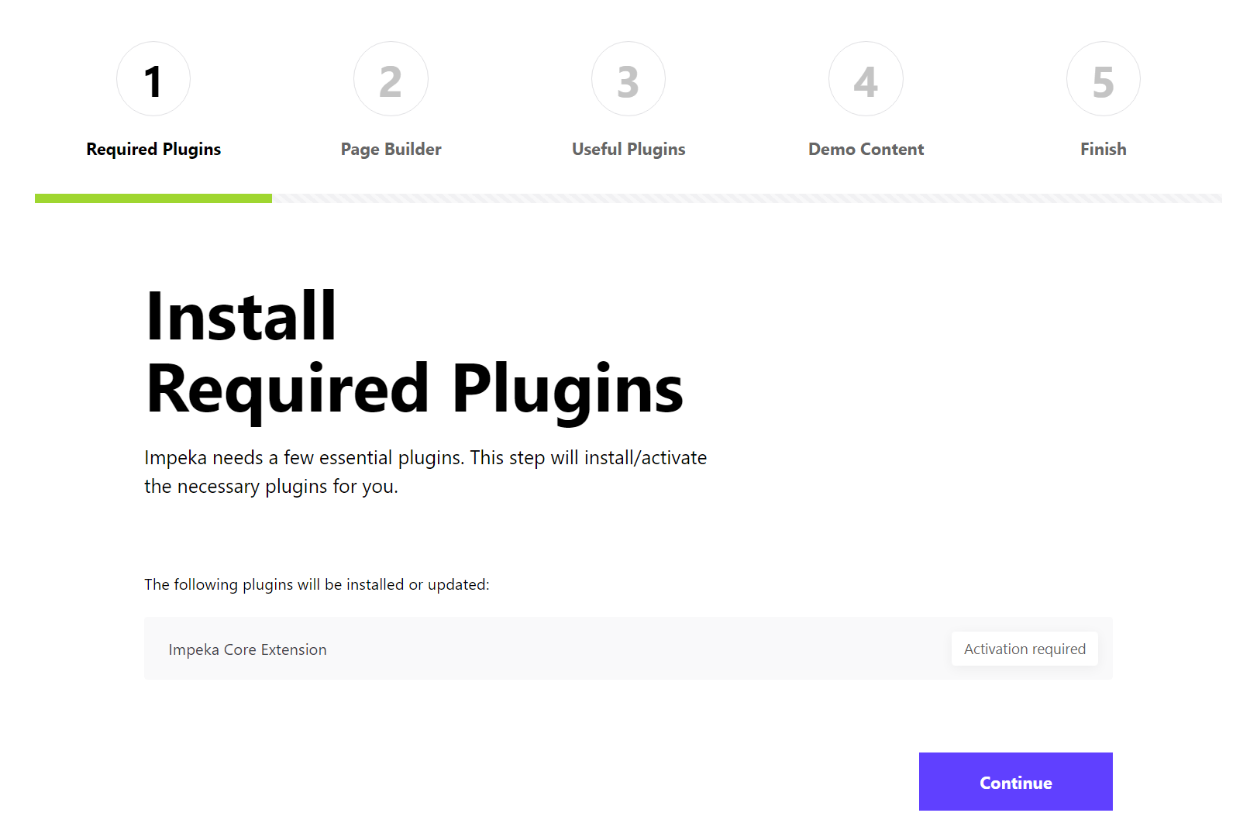
Une fois que vous avez installé et activé Impeka, vous pouvez commencer en allant sur Impeka → Assistant de démarrage. L’assistant vous aidera à installer les plugins requis et recommandés, à choisir un générateur de page et à installer l’importateur de démonstration.

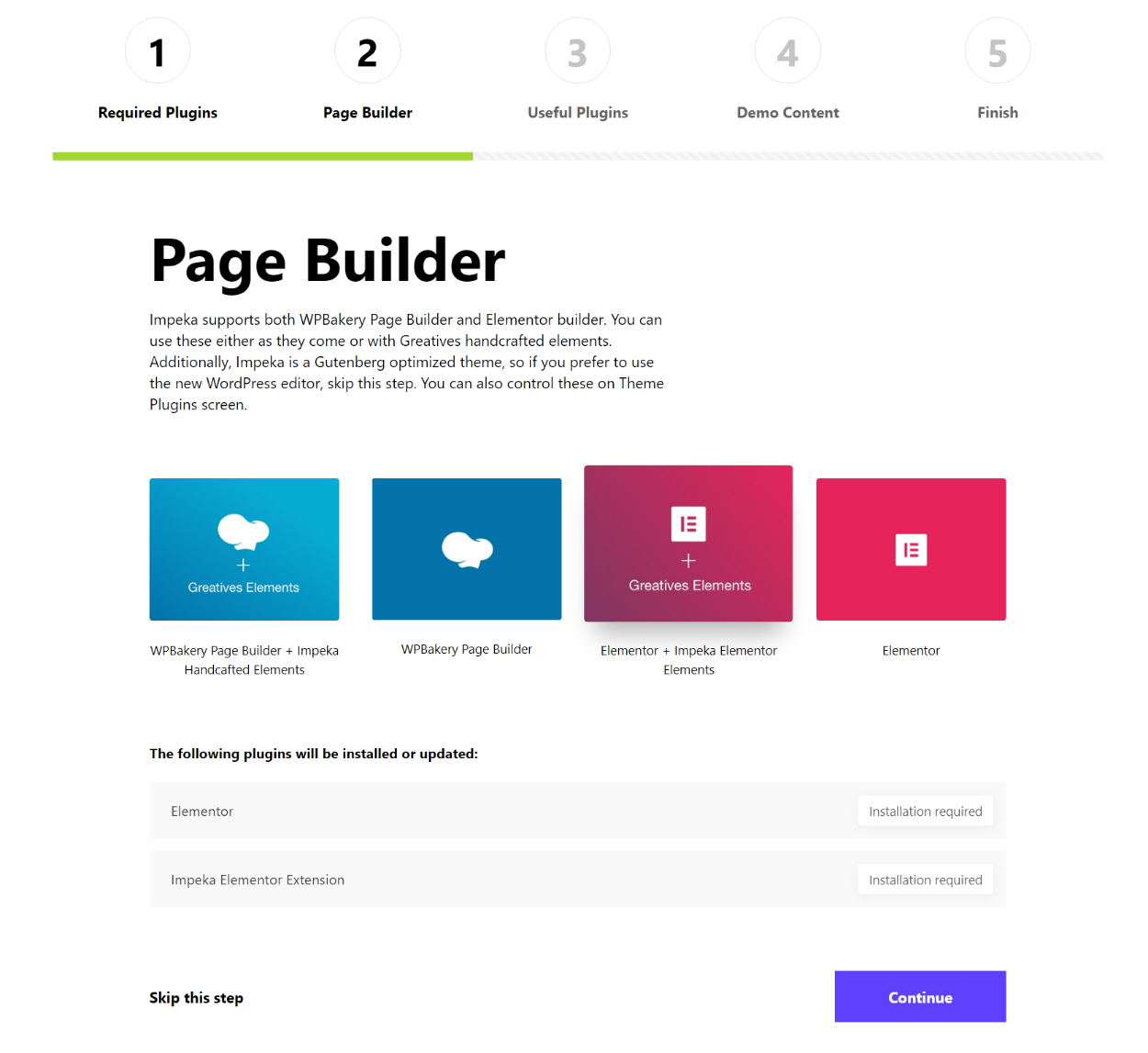
Si vous utilisez un constructeur de page, vous pouvez choisir entre utiliser uniquement le constructeur de page vanille ou ajouter des éléments fabriqués à la main par Impeka.
Pour cet examen, je vais choisir Elementor et inclure les éléments d’Impeka :

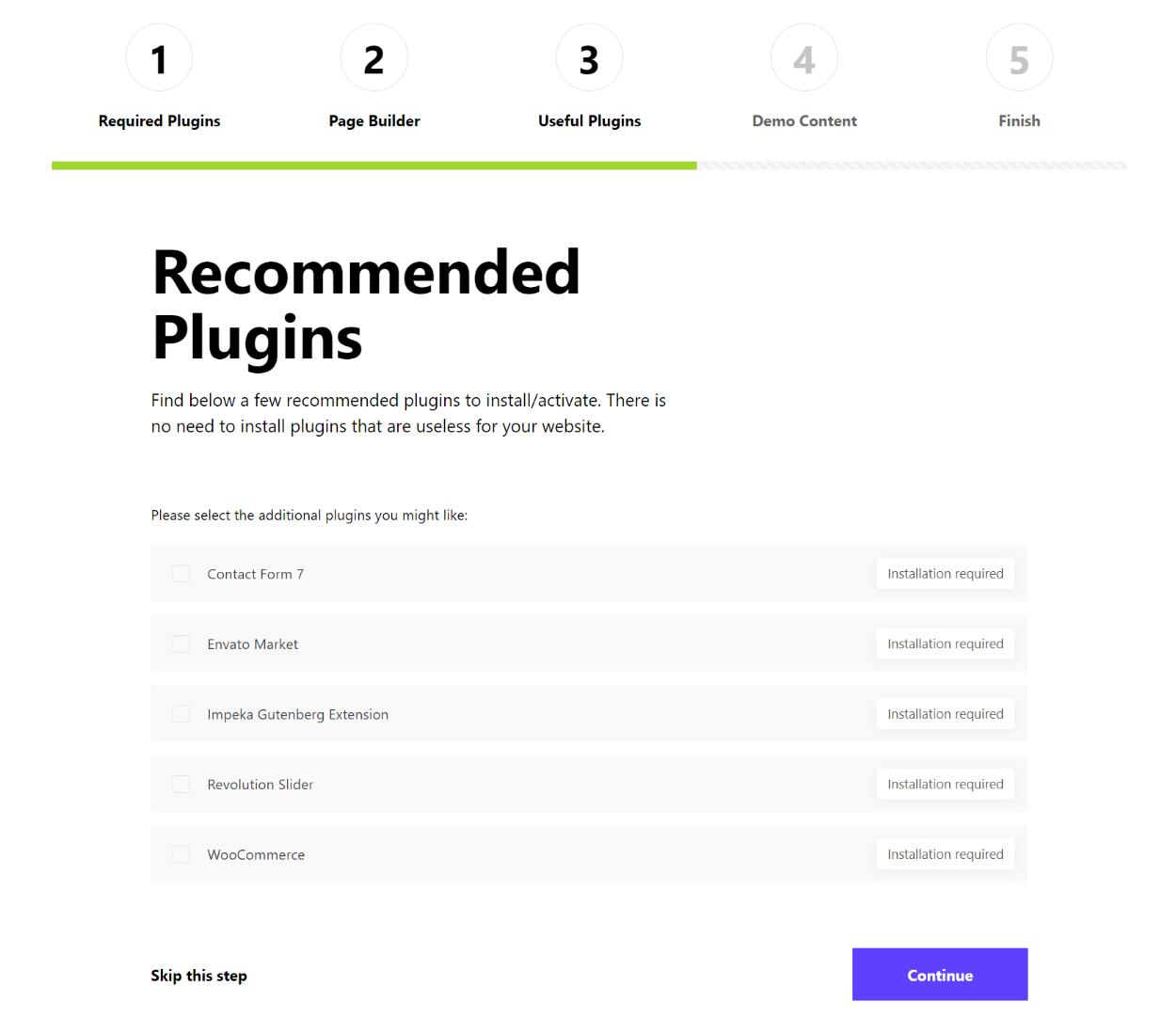
Ensuite, vous aurez la possibilité d’installer recommandé (mais pas obligatoire) plugins comprenant :
- Formulaire de contact 7
- Marché d’Envato
- Extension Impeka Gutenberg (améliore l’éditeur de blocs natif avec plus de 10 nouveaux blocs)
- Révolution du curseur
- WooCommerce

Ensuite, vous serez invité à installer le plug-in d’importation de démonstration. Ensuite, vous êtes tous installés.
Importation de démo
Pour importer l’un des sites de démonstration prédéfinis, vous allez sur Impeka → Importer des démos. Vous devrez d’abord accepter certains avertissements. Par exemple, vous n’êtes pas autorisé à utiliser toutes les images de démonstration car certaines d’entre elles ont été achetées auprès de Shutterstock. L’importateur de démonstration vous donne donc la possibilité d’importer des espaces réservés au lieu des images réelles.
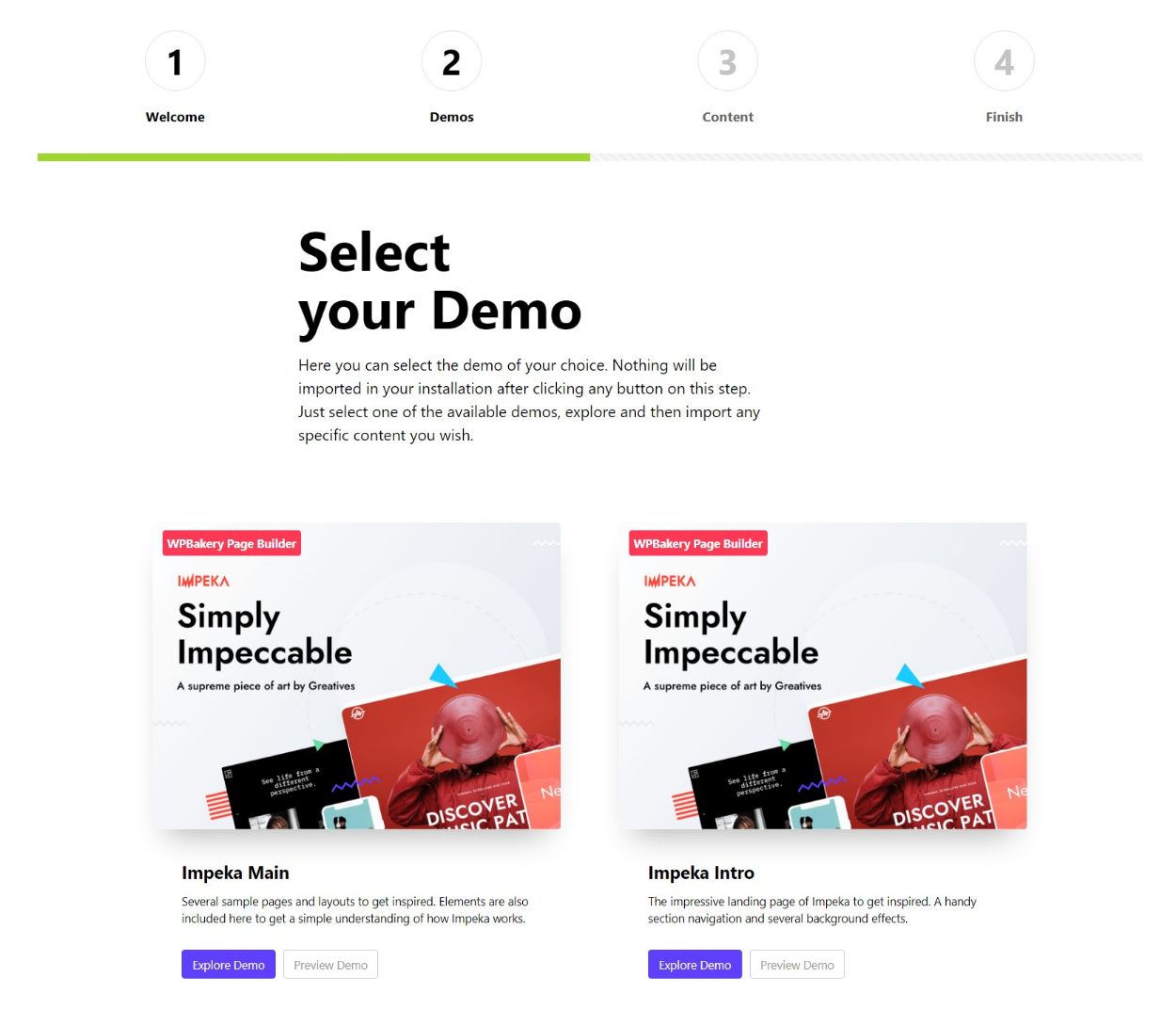
Ensuite, vous verrez une liste de tous les sites de démonstration, ainsi qu’un badge qui indique quel constructeur/plugins le site de démonstration utilise :

Pour cet examen, je choisirai le site de démonstration Impeka Freelancer, qui est construit avec Elementor.
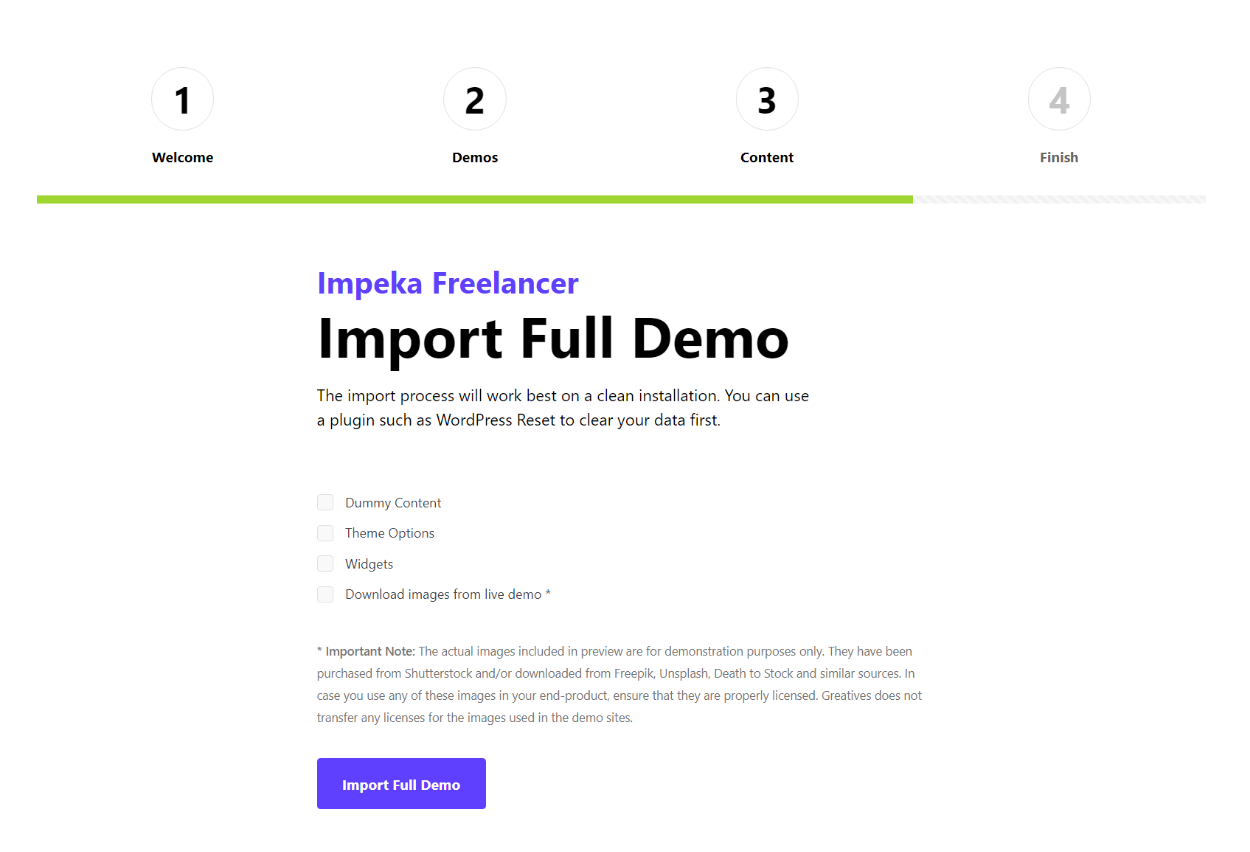
Une fois que vous aurez choisi votre site de démonstration, vous pourrez choisir exactement le contenu à importer, y compris s’il faut importer des images d’espace réservé ou les images réelles :

Et puis Impeka gérera l’importation de la démo pour vous – cela ne devrait prendre que quelques secondes, bien que cela dépende de votre serveur.
Options du thème
Pour accéder aux options générales de personnalisation du thème, Impeka utilise une combinaison de sa propre zone d’options de thème, ainsi que certaines options de couleur disponibles dans le personnalisateur WordPress en temps réel.
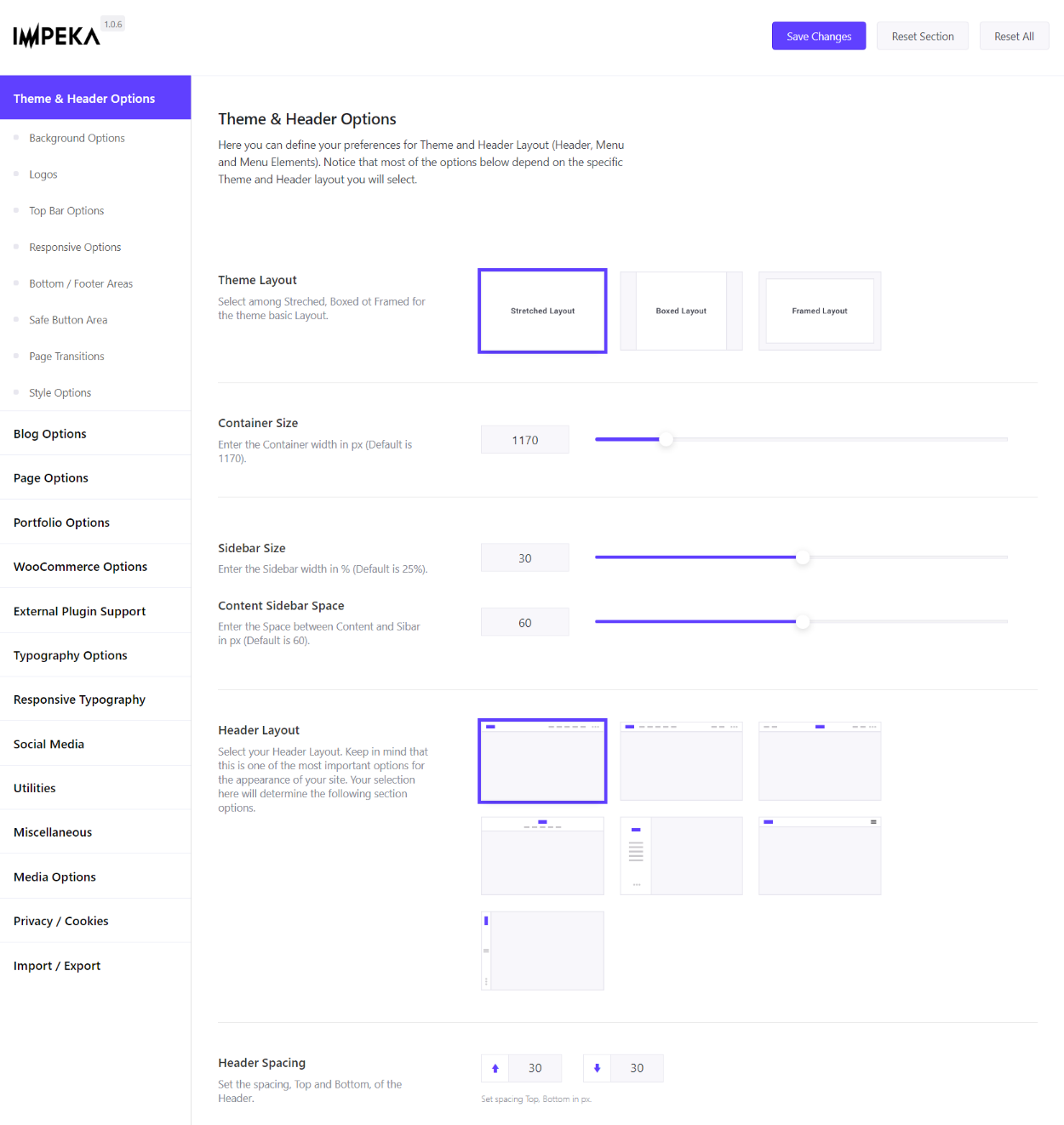
La zone d’options du thème principal comprend une tonne d’options, y compris une gamme de mises en page différentes pour différentes zones de votre site telles que l’en-tête, la page de blog, le portefeuille, etc.
L’avantage d’une zone backend est que vous pouvez parcourir plus facilement tous les paramètres (vs une barre latérale étroite dans le Customizer), mais l’inconvénient est que vous n’obtenez pas d’aperçu en temps réel, vous devrez donc enregistrer et actualiser pour voir vos modifications :

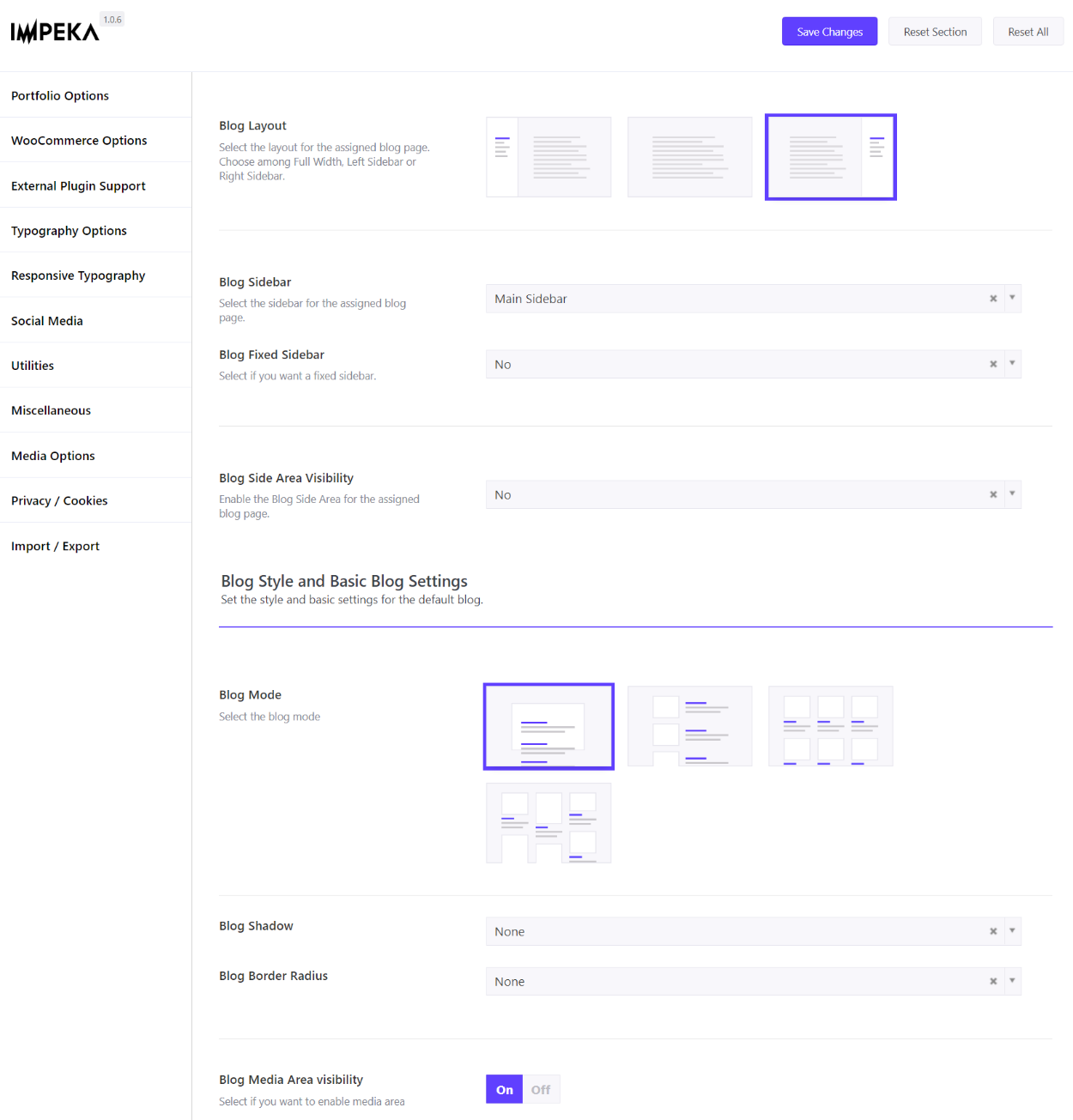
En général, vous disposez de nombreuses options pour personnaliser le thème. Par exemple, si vous allez au Options de blog zone, vous pouvez choisir parmi un tas de mises en page de blog différentes :

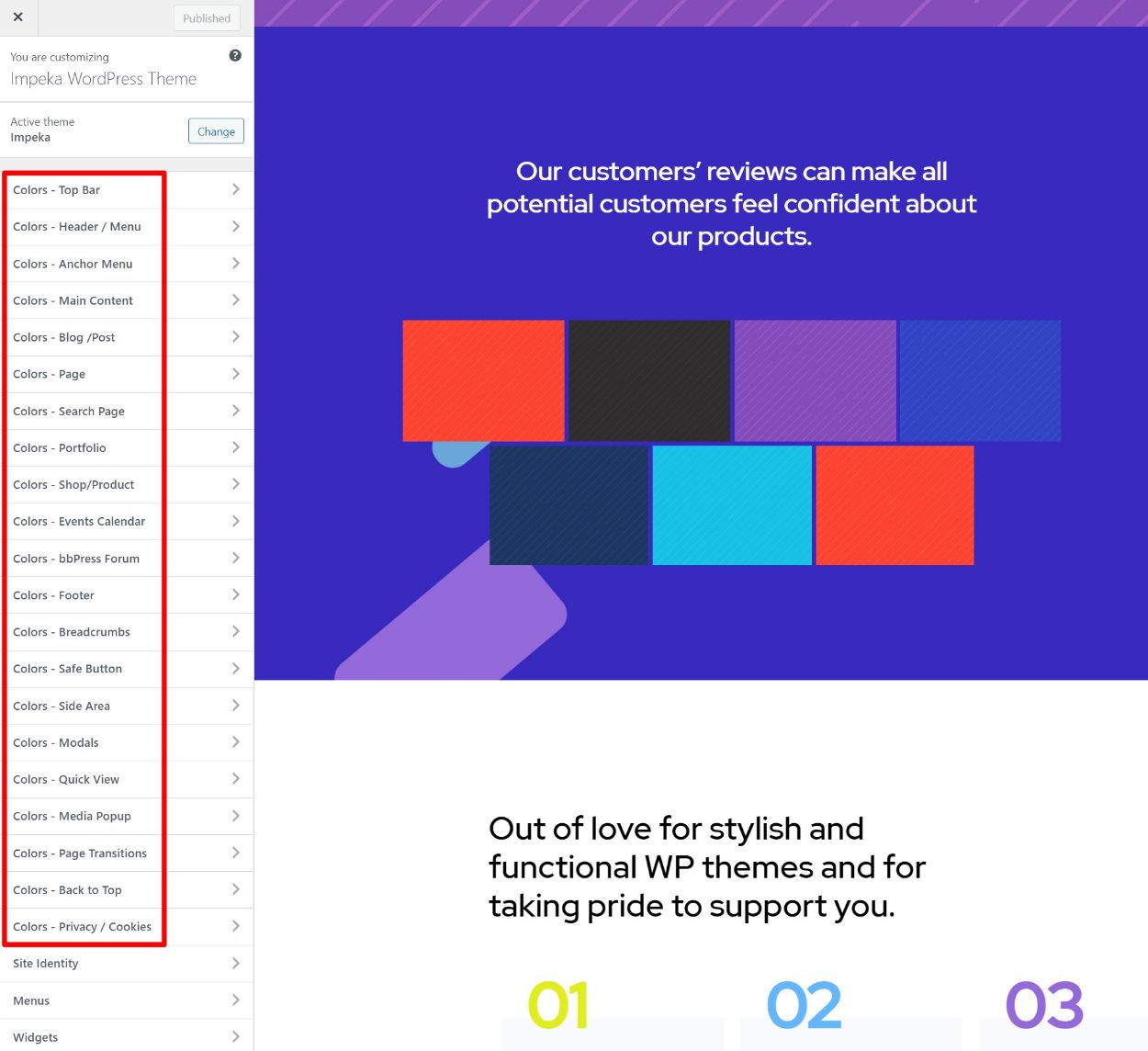
Dans le Customizer en temps réel, vous pouvez voir que vous obtenez une gamme de sections différentes pour contrôler les couleurs des différentes parties de votre site :

J’aime avoir cette option car elle permet de voir plus facilement à quoi ressembleront vos différents choix de couleurs sur le front-end.
L’une des caractéristiques uniques d’Impeka est son option « Articles de zone », qui ajoute beaucoup de flexibilité au thème.
Un élément de zone est un type de publication personnalisé qui vous permet d’injecter vos propres conceptions à différentes parties de votre thème. C’est un peu comme un crochet de thème, mais vous pouvez utiliser un générateur de page pour contrôler la conception. Vous pouvez injecter des éléments de zone dans cinq zones différentes :
- Bouton de sécurité
- Zone inférieure
- Méga Menu
- Zones de contenu
- Modaux
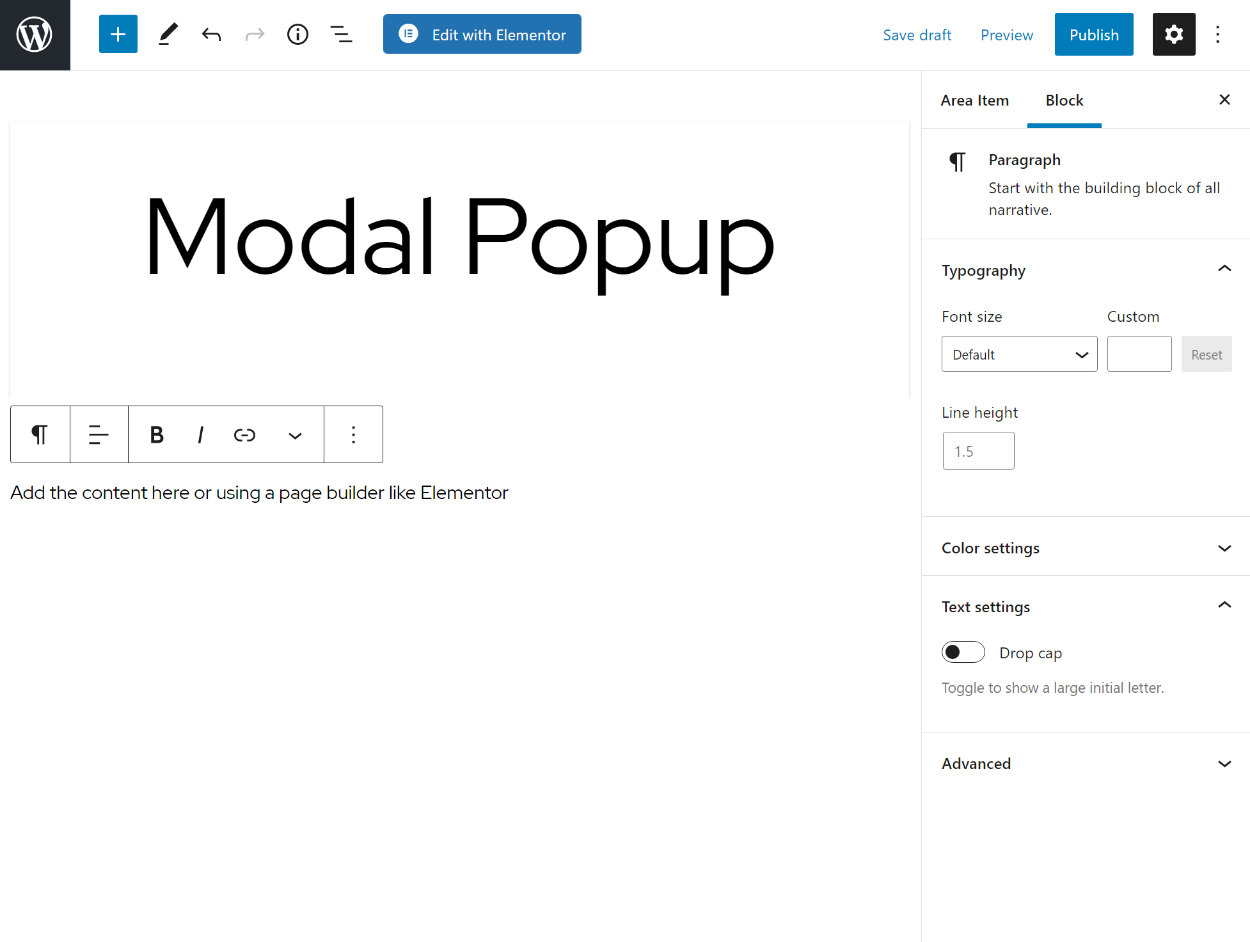
Par exemple, disons que vous souhaitez créer un design pour une fenêtre contextuelle modale.
Vous iriez d’abord à Éléments de zone → Ajouter un nouveau pour créer le dessin. Vous pouvez configurer la conception à l’aide de l’éditeur de blocs natif ou de votre générateur de page préféré :

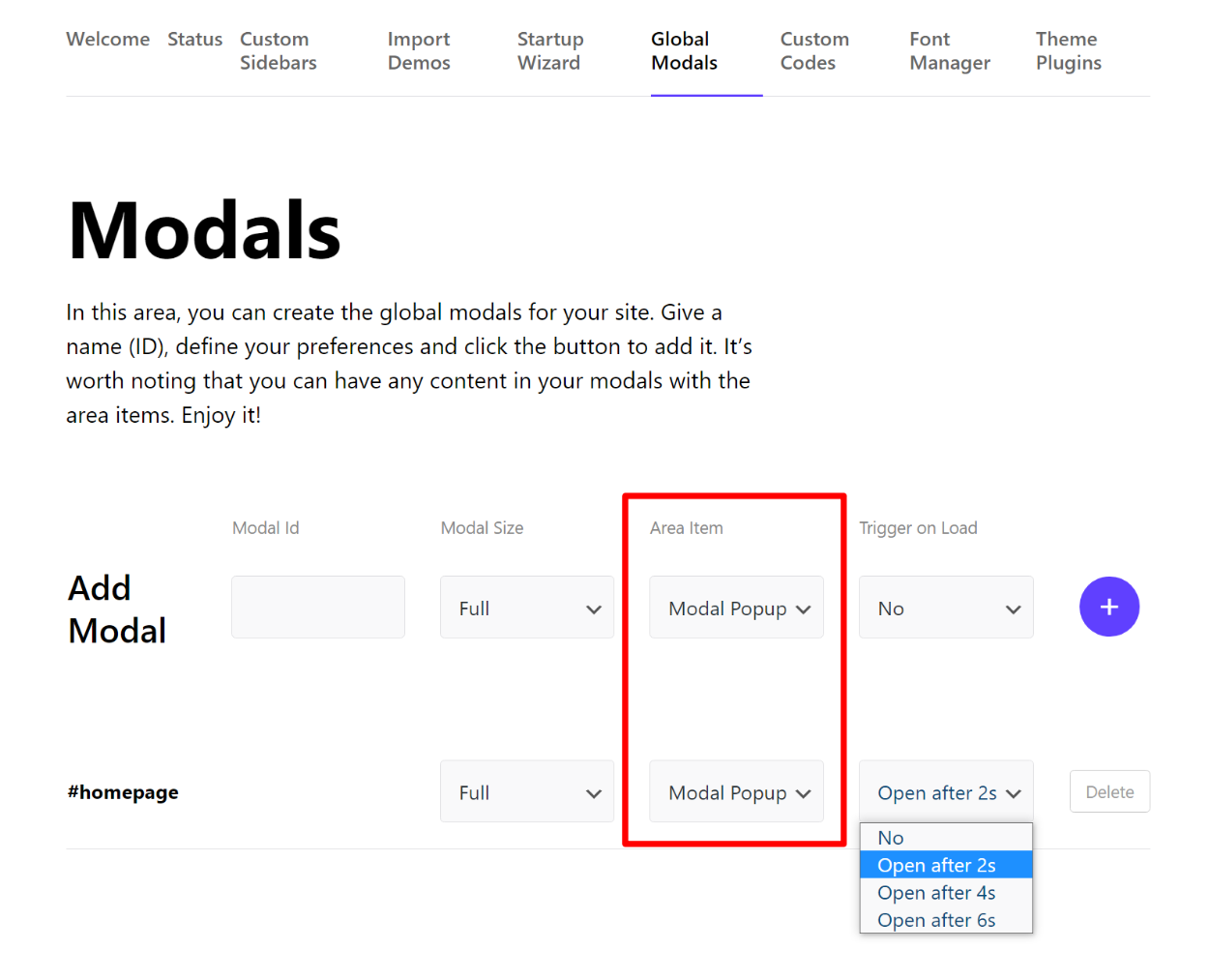
Ensuite, vous pouvez aller à Impeka → Modaux globaux et attribuez cet élément de zone à un modal qui s’affiche sur tout ou partie de votre site :

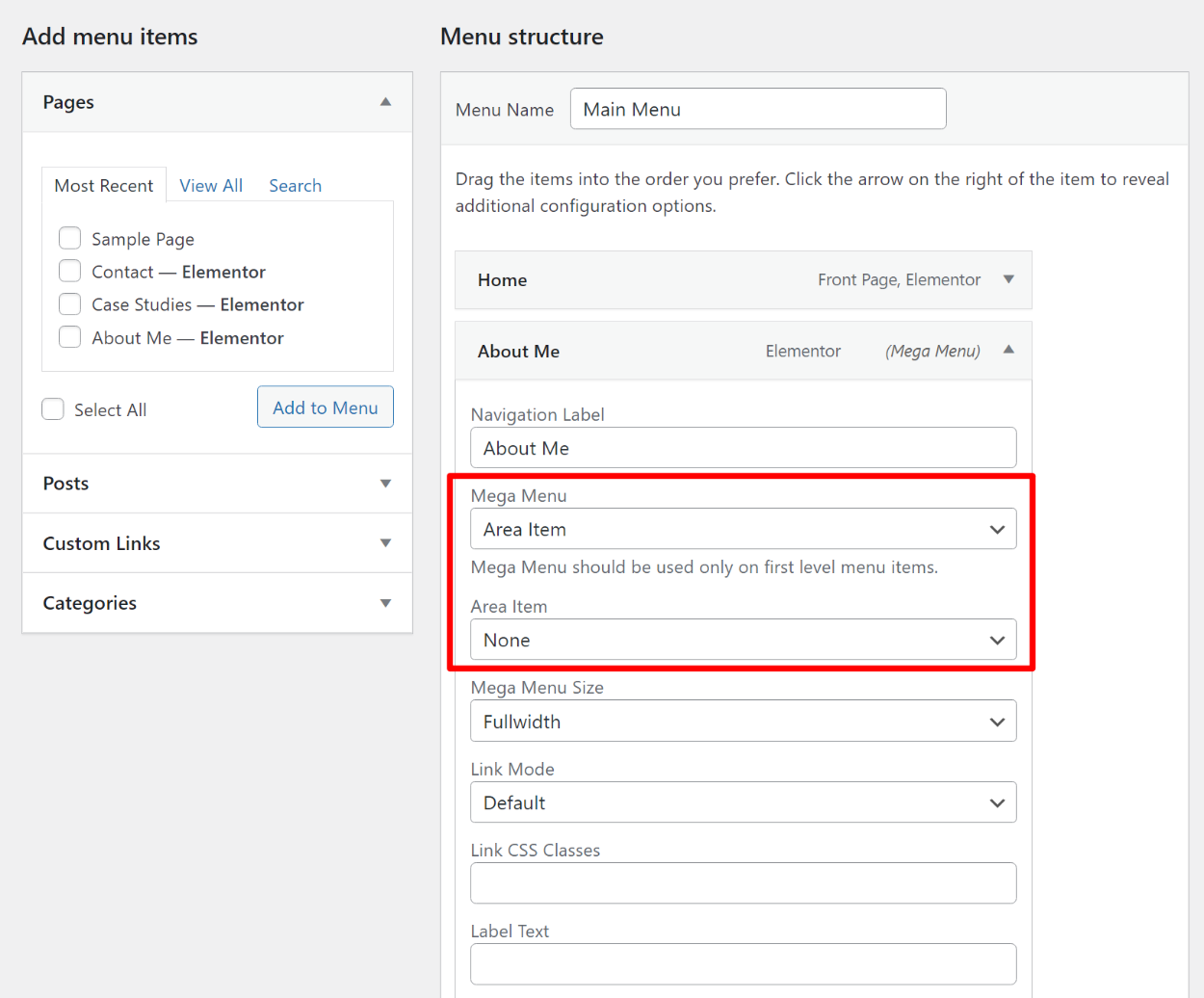
Vous pouvez utiliser cette même approche pour affecter des éléments de zone à d’autres zones. Par exemple, pour créer un méga menu, vous pouvez aller à Apparence → Menus et attribuez un élément de zone à un méga menu pour n’importe quel élément de menu :

Si vous êtes débutant, il vous faudra peut-être un peu de temps pour vous familiariser avec l’idée des éléments de zone. Mais une fois que vous avez pris le coup, cela vous donne beaucoup de flexibilité pour personnaliser votre thème.
Widgets de création de page personnalisés
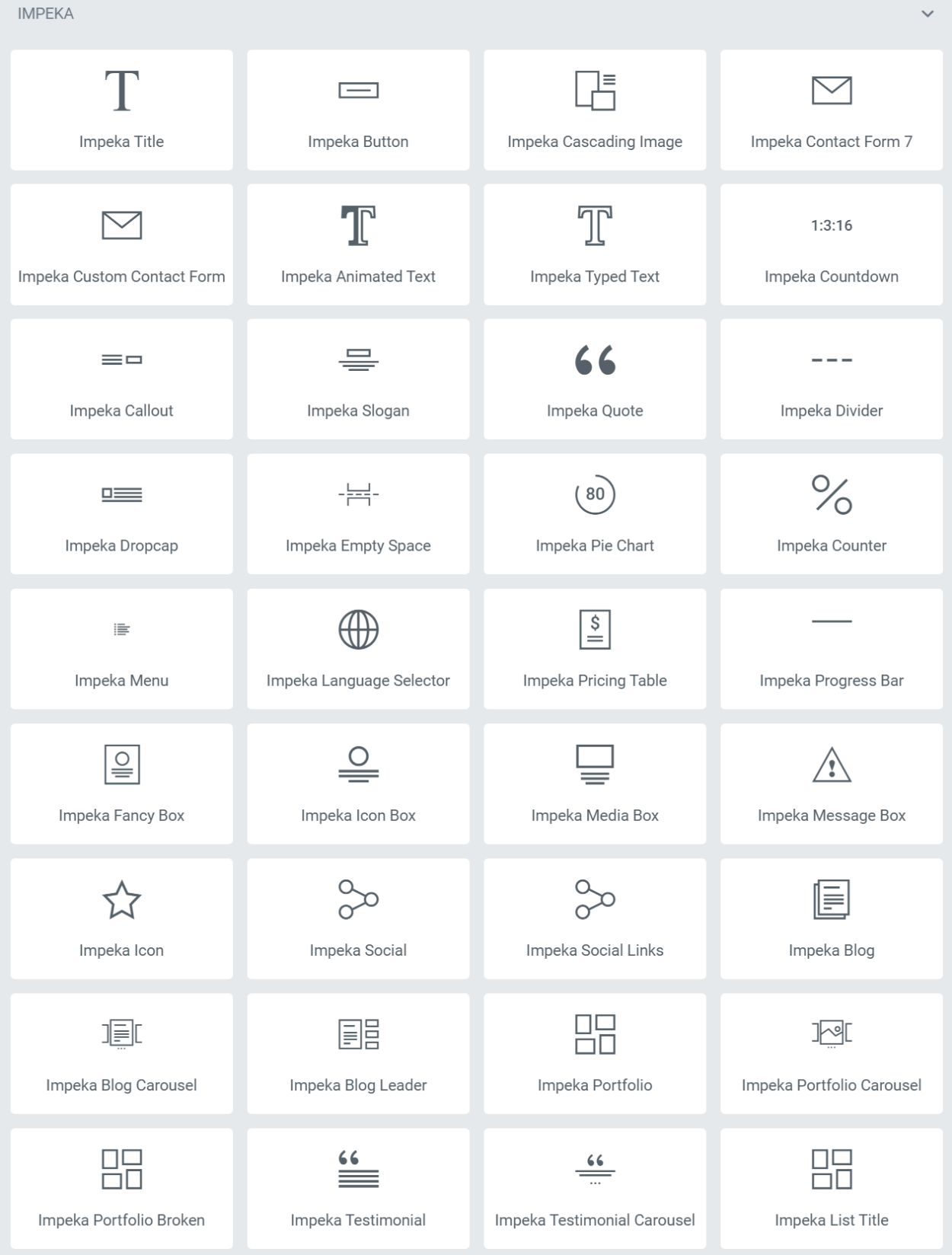
Comme je l’ai mentionné dans l’introduction, Impeka est livré avec des modules complémentaires intégrés pour Elementor, WPBakery Page Builder et l’éditeur Gutenberg qui vous donnent accès à de nouveaux widgets.
Par exemple, dans Elementor, vous avez accès à plus de 50 nouveaux widgets si vous installez le plugin compagnon. Ceux-ci sont tous situés dans le Impeccable section et inclure des options utiles telles que :
- Tableaux de prix
- Formulaires de contact personnalisés
- Curseur de contenu
- Membres de l’équipe
- Carrousel de témoignages
- …beaucoup plus

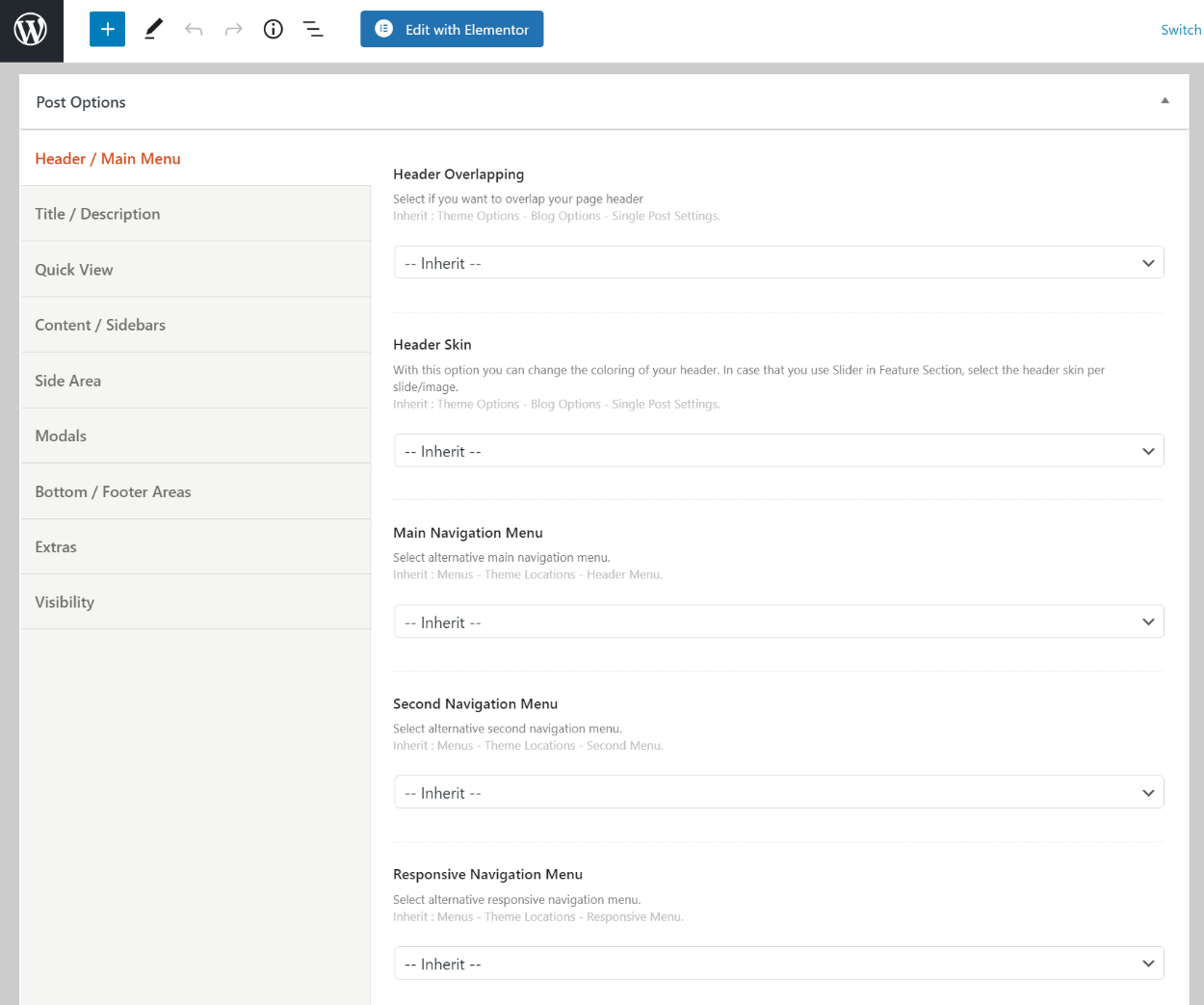
Contrôles au niveau de la page
En plus de la zone d’options de thème détaillées, Impeka vous offre également des contrôles flexibles au niveau de la page pour chaque publication et page individuelle de votre site. Vous pouvez ajuster de nombreux paramètres ici, y compris tout, de la mise en page aux styles, en passant par le masquage de certains éléments, l’ajout de modaux, etc. :

Il existe même une option pour créer une structure de liens internes, ce qui est un bon référencement technique.
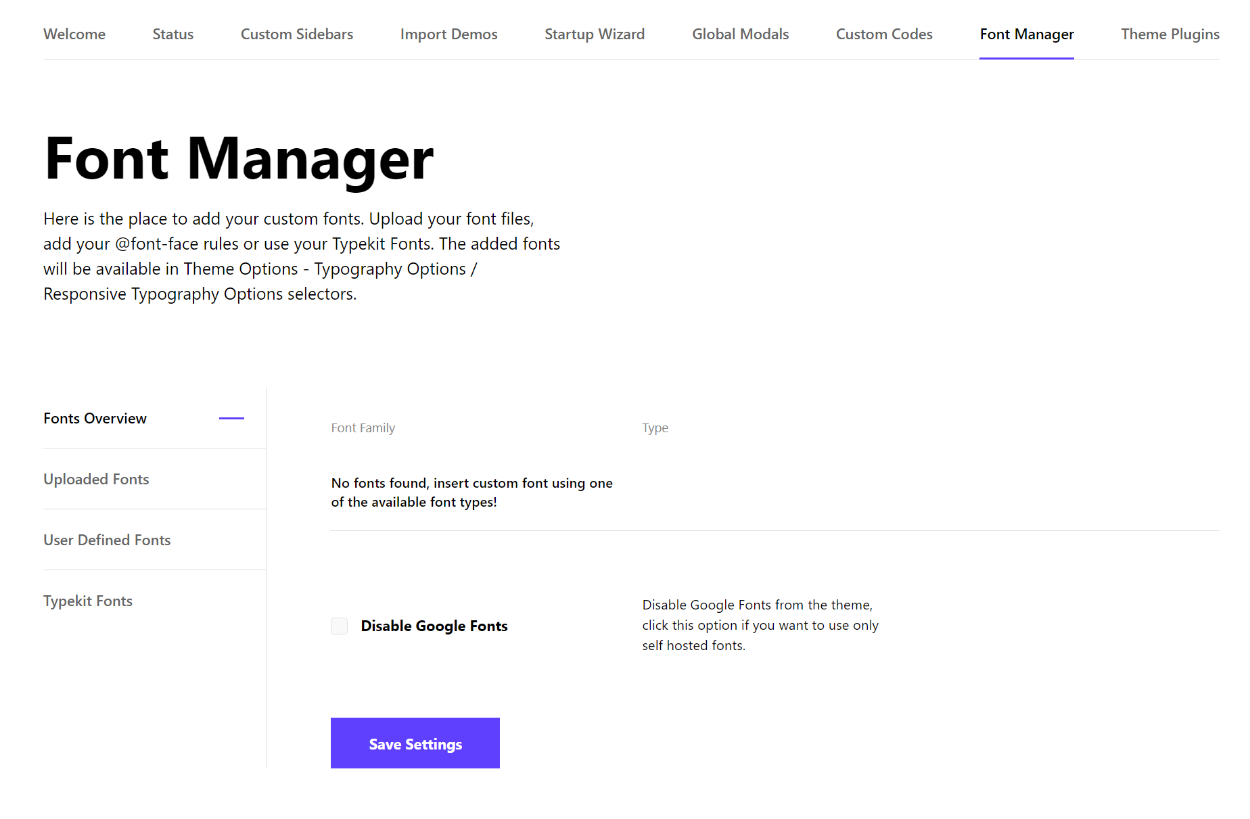
Gestionnaire de polices
Une autre fonctionnalité utile est le gestionnaire de polices d’Impeka. Ici, vous pouvez télécharger vos propres polices personnalisées si nécessaire, y compris la prise en charge de Typekit.
Si vous souhaitez améliorer les performances, vous pouvez également désactiver Google Fonts et utiliser une pile système ou vos propres polices auto-hébergées :

Tests de performance du thème Impeka
Votre thème joue un rôle important dans les performances de votre site, vous devez donc toujours considérer l’optimisation de votre thème avant de prendre une décision finale.
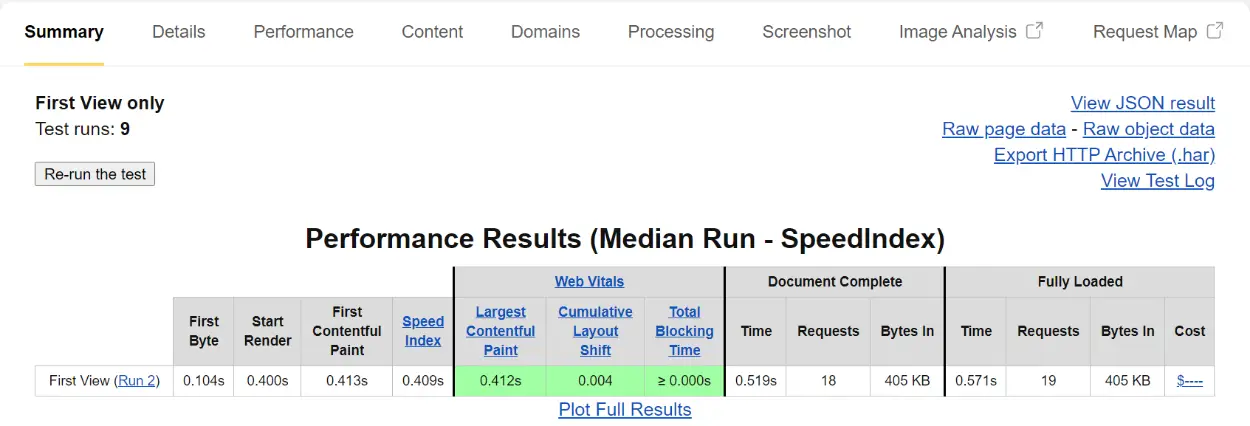
Pour analyser les performances d’Impeka, je l’ai fait passer par différents tests à l’aide de WebPageTest.
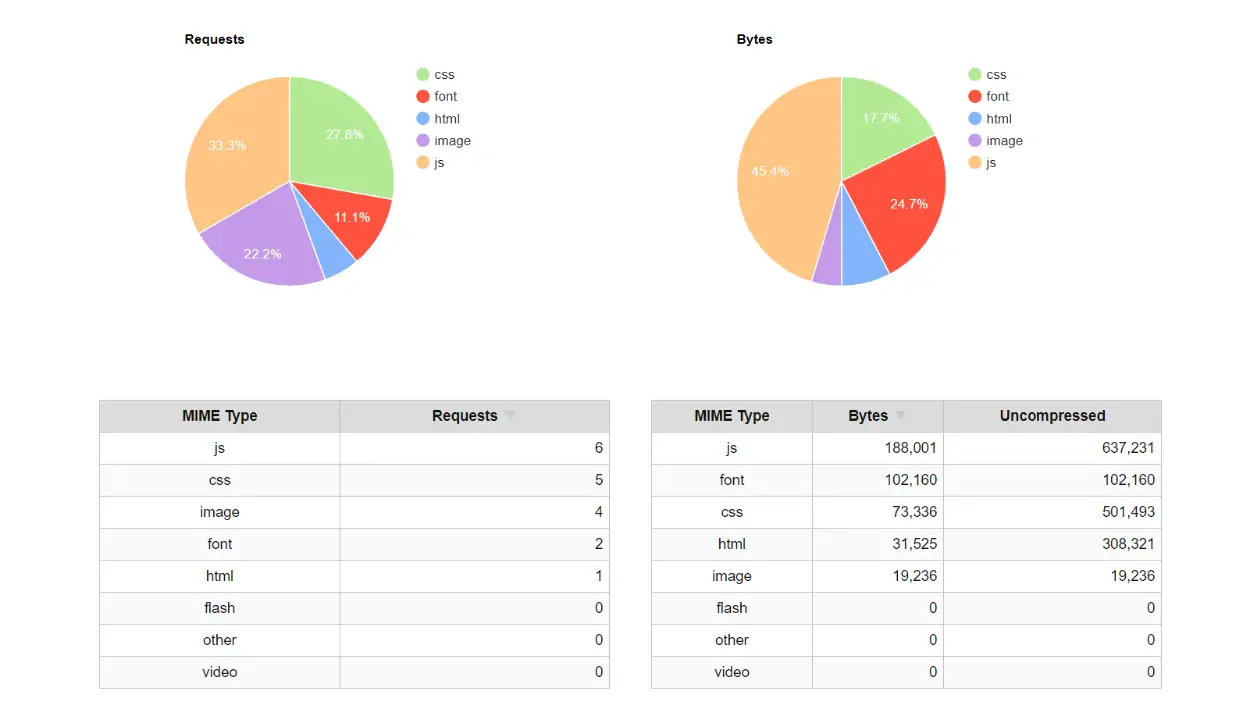
Tout d’abord, j’ai testé le thème seul, avec le contenu WordPress par défaut. Je n’ai installé aucun contenu de démonstration ni aucun plug-in d’accompagnement – c’est littéralement le thème d’une nouvelle installation. Ce n’est pas un scénario de test très réaliste, mais cela nous donne une bonne idée de base du type de scripts qu’un thème charge.
Dans ce scénario, le site de test avait 19 requêtes HTTP et une taille de page de 405 Ko :

La plupart de la taille de la page provient des fichiers JavaScript et de police, comme vous pouvez le voir dans la répartition ci-dessous. Si vous avez désactivé Google Fonts, vous pouvez réduire la taille de ces fichiers de police :

Je dirais que c’est solide comme base de référence. Ce n’est pas aussi léger que les thèmes vraiment axés sur les performances, mais il est plus léger que beaucoup de thèmes que vous rencontrerez.
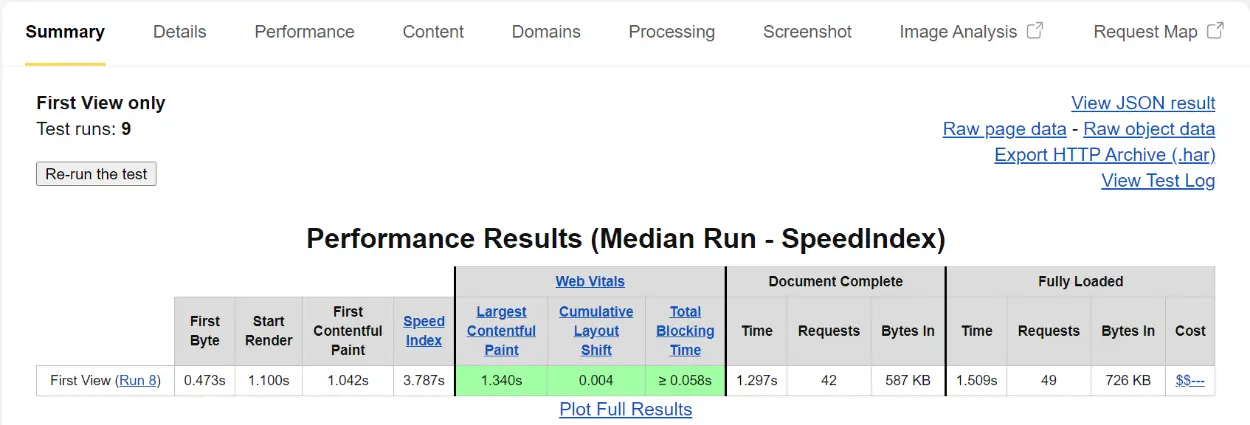
Ensuite, pour créer un scénario de test plus réaliste, j’ai testé le site de démonstration complet d’Elementor que j’ai importé. Je n’ai apporté aucune amélioration de mes performances au-delà de l’optimisation des images (parce que les images d’espace réservé par défaut n’étaient pas compressées).
Avec juste le site de démonstration d’Elementor, Impeka n’avait encore que 49 demandes et 726 Ko de taille de page, ce qui, je dirais, est plutôt bon pour un site Web complet alimenté par Elementor. Il a également atteint les métriques clés, avec un temps de chargement complet et des temps de plus grand contenu de peinture inférieurs à environ 1,5 seconde :

Dans l’ensemble – assez bons résultats. Pour le rendre encore plus rapide, vous pouvez envisager d’implémenter la mise en cache et d’autres bonnes pratiques en matière de performances. Et pour encore plus d’améliorations, vous pouvez utiliser l’un des sites de démonstration de Gutenberg au lieu d’Elementor, qui serait un peu plus léger.
Prix du thème Impeka
Le thème Impeka n’est disponible qu’en version premium, disponible sur le marché ThemeForest d’Envato.
Au moment où nous écrivons notre critique, vous pouvez obtenir le thème Impeka à 39 $, ce qui est à peu près la norme pour les thèmes premium chez ThemeForest.
Votre achat vous donne accès au thème et aux plugins groupés, ainsi qu’à des mises à jour à vie pour un seul site et six mois d’assistance.
Réflexions finales sur le thème Impeka
Dans l’ensemble, Impeka est un thème flexible avec de beaux sites de démonstration et des fonctionnalités utiles telles que les éléments de zone pour les modaux, les boutons de sécurité et les méga menus.
Il est également suffisamment léger pour transmettre les métriques Core Web Vitals de Google avec un site de démonstration complet, ce qui devrait offrir à vos visiteurs une bonne expérience et vous préparer au succès de la mise à jour de l’algorithme Page Experience de Google.
Si vous recherchez un thème polyvalent pour votre prochain projet, vous pouvez cliquer sur les boutons ci-dessous pour en savoir plus et l’acheter :