Vous voulez permettre à vos visiteurs de trouver plus facilement ce qu’ils recherchent sur votre site Web? Les laisser filtrer les résultats de recherche leur donne tous les outils dont ils ont besoin pour explorer votre contenu et trouver ce qu’ils veulent.
Dans cet article, je vais vous montrer comment créer un formulaire de recherche personnalisé qui permet aux visiteurs de rechercher et de filtrer tout contenu de votre site. Vous pourrez le faire avec code zéro requis grâce à une combinaison de Toolset et Elementor (mais surtout via Toolset! La pièce Elementor est facultative).
Plus précisément, je vais vous montrer comment créer un formulaire de recherche qui permet aux visiteurs de rechercher et de filtrer les courts de tennis locaux. Cependant, vous pouvez appliquer les mêmes principes que vous avez appris à littéralement n’importe quel type de contenu. Voici quelques exemples de ce pour quoi vous pouvez créer des formulaires de recherche et de filtrage personnalisés:
- Personnes / prestataires de services
- Entreprises
- Annonces immobilières
- Offres d’emploi
- Listes d’événements
- Etc.
Vous pouvez également simplement utiliser ces tactiques pour créer un formulaire de recherche et de filtrage personnalisé pour vos articles de blog réguliers. Vous pouvez donner aux lecteurs la possibilité de filtrer les résultats de recherche par catégorie / tag, auteur, etc.
En gros, c’est une méthode très flexible que vous pouvez appliquer de nombreuses manières différentes – allons-y!
Ce dont vous avez besoin pour filtrer les résultats de recherche dans WordPress
Pour configurer cette fonctionnalité sans avoir besoin de code, vous aurez besoin de l’aide de deux plugins:
Le jeu d’outils est ce sur quoi vous comptez le plus, car c’est ce qui alimente la recherche et le filtre. C’est un ensemble de composants qui vous aident à travailler avec du contenu personnalisé sur votre site WordPress. À travers les composants, vous obtiendrez des outils pour vous aider:
- Créez des types de publication personnalisés, des champs personnalisés et des taxonomies personnalisées pour stocker des informations
- Contrôlez les modèles d’affichage de votre contenu personnalisé
- Interrogez votre contenu de différentes manières (comme un formulaire de recherche personnalisé)
- Restreindre l’accès au contenu
- … Et bien plus encore!
Plus précisément pour ce didacticiel, vous aurez besoin de deux des cinq composants de Toolset – Blocs d’outils et Types de jeux d’outils.
Si vous souhaitez en savoir plus, consultez notre introduction à Toolset ou rendez-vous sur le site Web Toolset. Toolset est un plugin premium, mais les lecteurs de WP Mayor peuvent bénéficier d’une réduction de 20% en cliquant sur ce lien.
Elementor, d’autre part, est le plugin de création de page WordPress le plus populaire. Il vous permet de créer des designs incroyables à l’aide d’une simple interface visuelle, glisser-déposer.
Bien que Toolset puisse également vous aider à créer des conceptions personnalisées à l’aide de l’éditeur de blocs WordPress natif, Elementor vous offre plus de flexibilité de conception, c’est pourquoi il constitue une si bonne option à associer à Toolset pour des versions WordPress sans code.
Vous pouvez suivre ce tutoriel en utilisant la version gratuite d’Elementor, mais la mise à niveau vers Elementor Pro vous donnera un peu plus de contrôle sur vos modèles.
Tutoriel: Comment filtrer les résultats de recherche avec Elementor et Toolset
Passons maintenant au didacticiel. Pour cet exemple, je vais vous aider à créer un répertoire interrogeable des courts de tennis. Les visiteurs pourront filtrer par critères tels que:
- Surface – par ex. Terrain dur, terre battue, herbe
- Qu’il ait ou non un toit
- Prix
Bien que j’aie choisi cet exemple spécifique, les concepts que vous apprendrez fonctionneront avec n’importe quoi. Encore une fois, vous pouvez utiliser ces concepts pour permettre aux visiteurs de rechercher et de filtrer des éléments tels que:
- Articles de blog
- Annonces immobilières
- Humains – par exemple, aider les gens à trouver des entraîneurs personnels, des professeurs de musique, des thérapeutes, etc.
- Entreprises – par exemple, aider les gens à trouver un dentiste, un plombier, etc.
- …n’importe quoi!
Avant de commencer, je suppose que vous avez déjà installé:
- Types de jeux d’outils
- Blocs d’outils
- Elementor (version de base gratuite)
- Elementor Pro (optionnel)
Commençons!
1. Créez votre type de publication personnalisé
Votre type de publication contrôle le type de contenu de haut niveau que les internautes filtreront. Pour cet exemple, il s’agit d’un type de publication personnalisé «Court de tennis».
En savoir plus sur les types de publication personnalisés
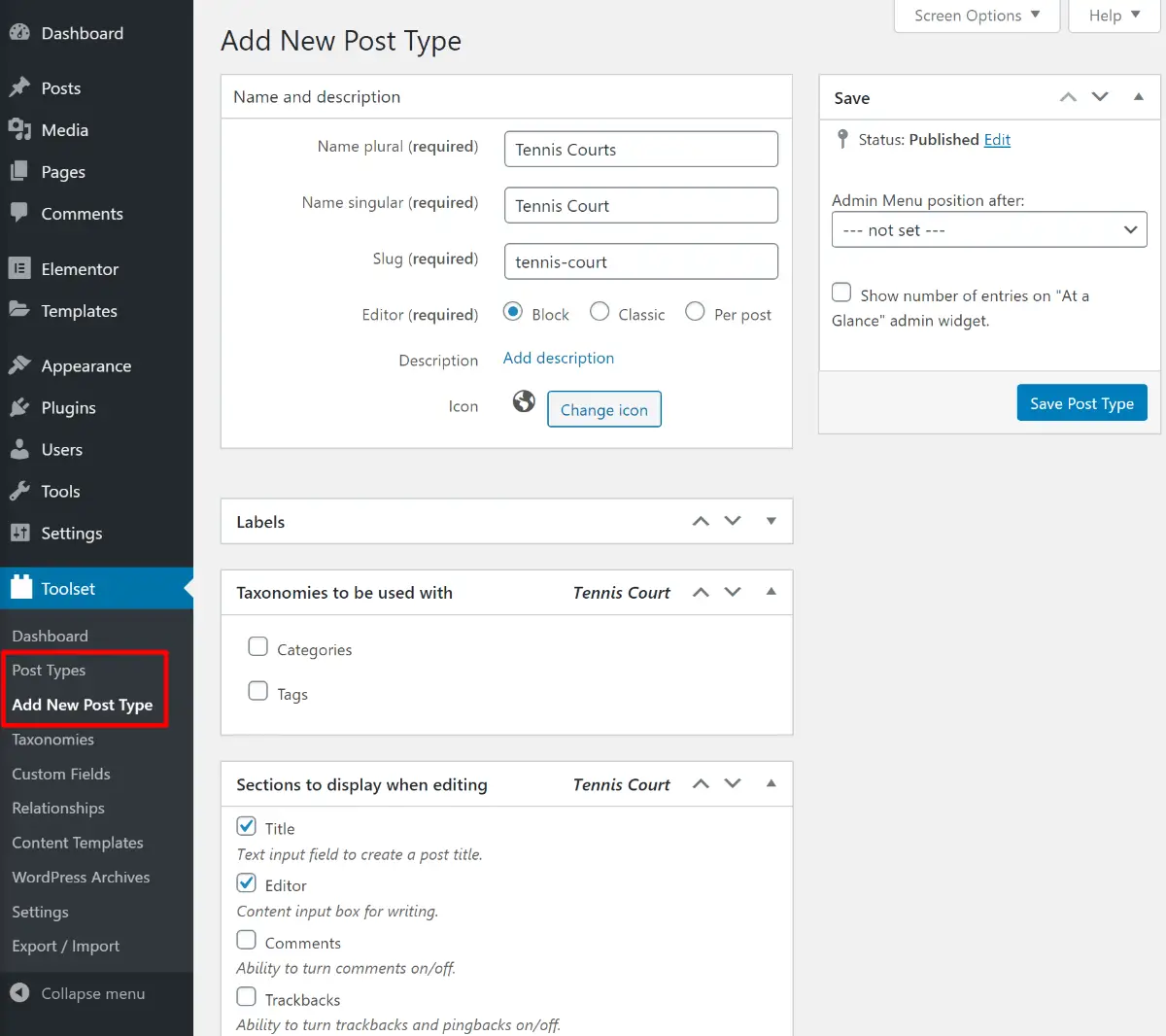
Pour créer votre type de publication personnalisé, accédez à Toolset → Types de publications → Ajouter nouveau et remplissez les informations:

2. Ajouter des champs personnalisés
Les champs personnalisés vous aident à stocker des informations supplémentaires sur votre type de publication personnalisé. Pour cet exemple, nous avons besoin de champs personnalisés pour stocker des détails tels que:
- La surface du court de tennis
- Le prix pour le louer
- Qu’il ait un toit
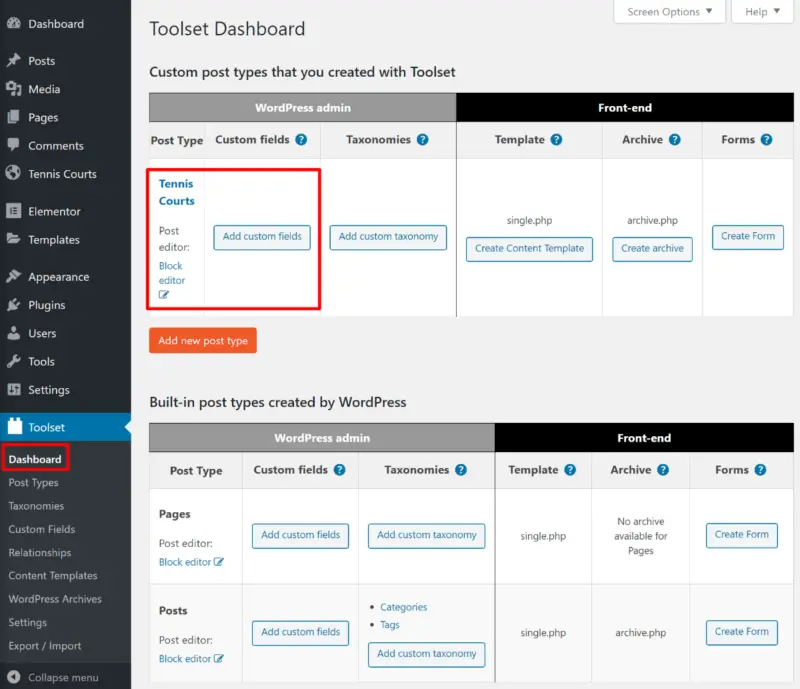
Pour les ajouter, accédez à la page principale Toolset tableau de bord et cliquez Ajouter des champs personnalisés pour votre type de publication personnalisé:

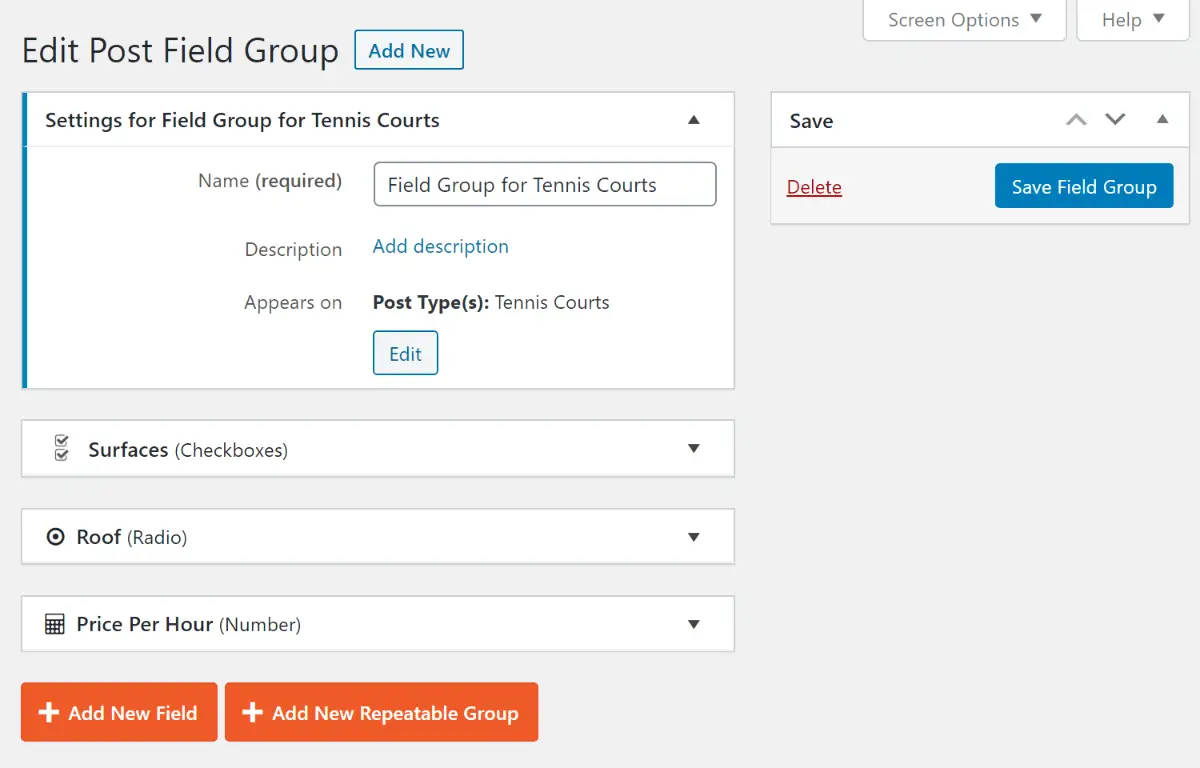
Ensuite, ajoutez autant de champs que nécessaire:

3. Renseignez votre type de publication personnalisé
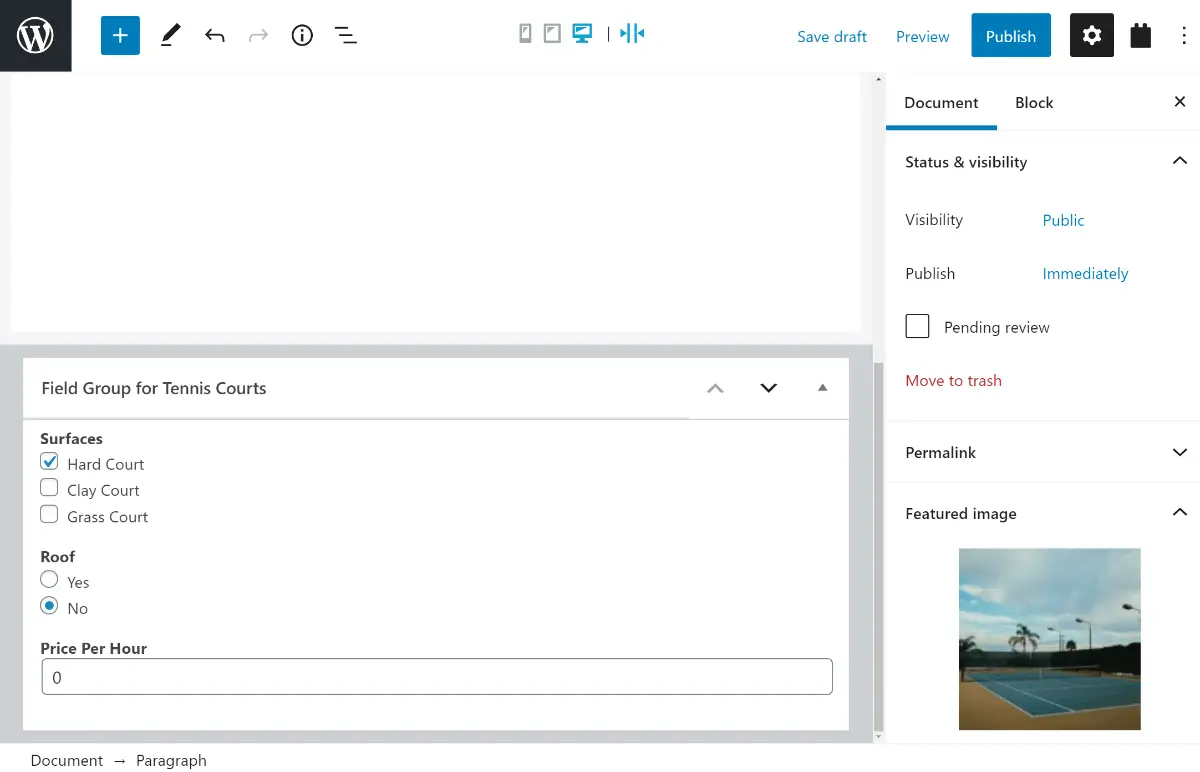
Vous devez maintenant renseigner votre type de publication personnalisé avec des informations. Pour ce faire, allez à [Post Type] → Ajouter nouveau et remplissez l’éditeur et les champs personnalisés que vous avez ajoutés:

4. Créez le formulaire de recherche / les résultats
Une fois que vous avez votre contenu, vous devez créer deux éléments pour que votre recherche personnalisée fonctionne:
- La mise en page de votre page de résultats de recherche qui répertorie tous les éléments qui répondent aux filtres de recherche d’une personne.
- Le formulaire de recherche lui-même, y compris les filtres que vous souhaitez proposer.
Avec les blocs Toolset, vous pouvez faire les deux en même temps.
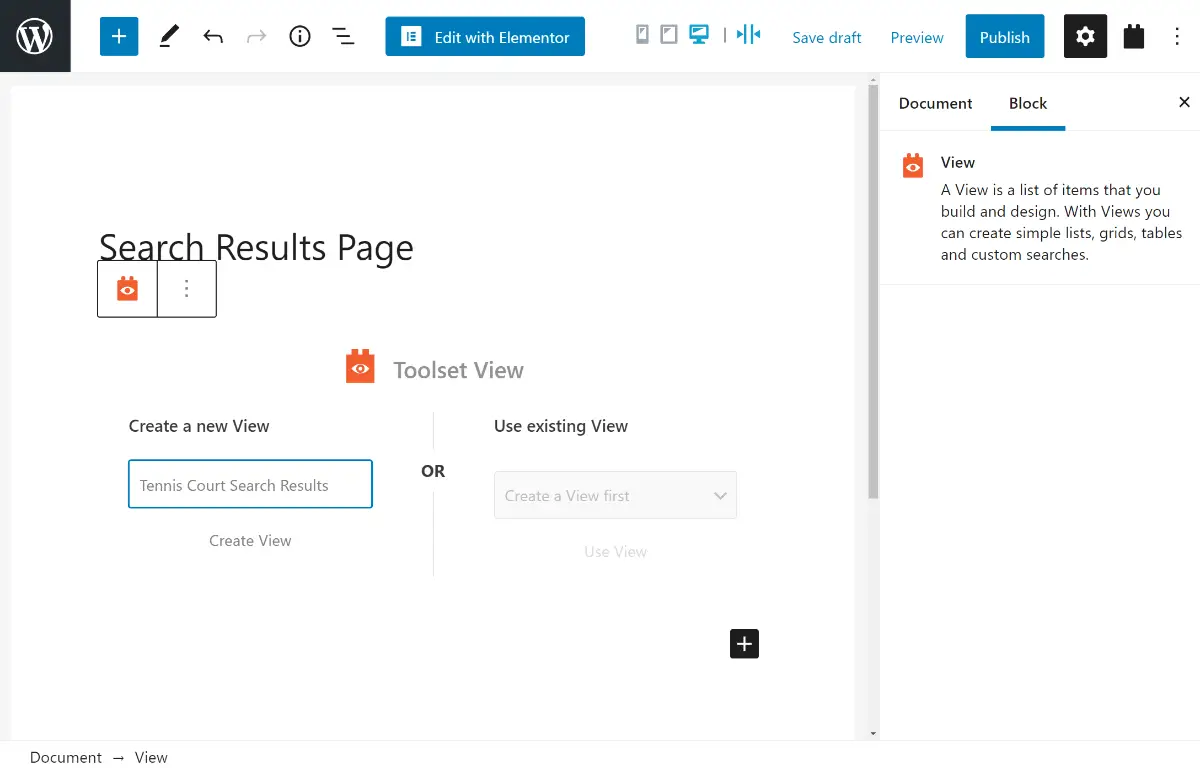
Pour commencer, créez une page WordPress régulière (Pages → Ajouter nouveau). Ensuite, ajoutez un Vue bloquez et donnez-lui un nom:

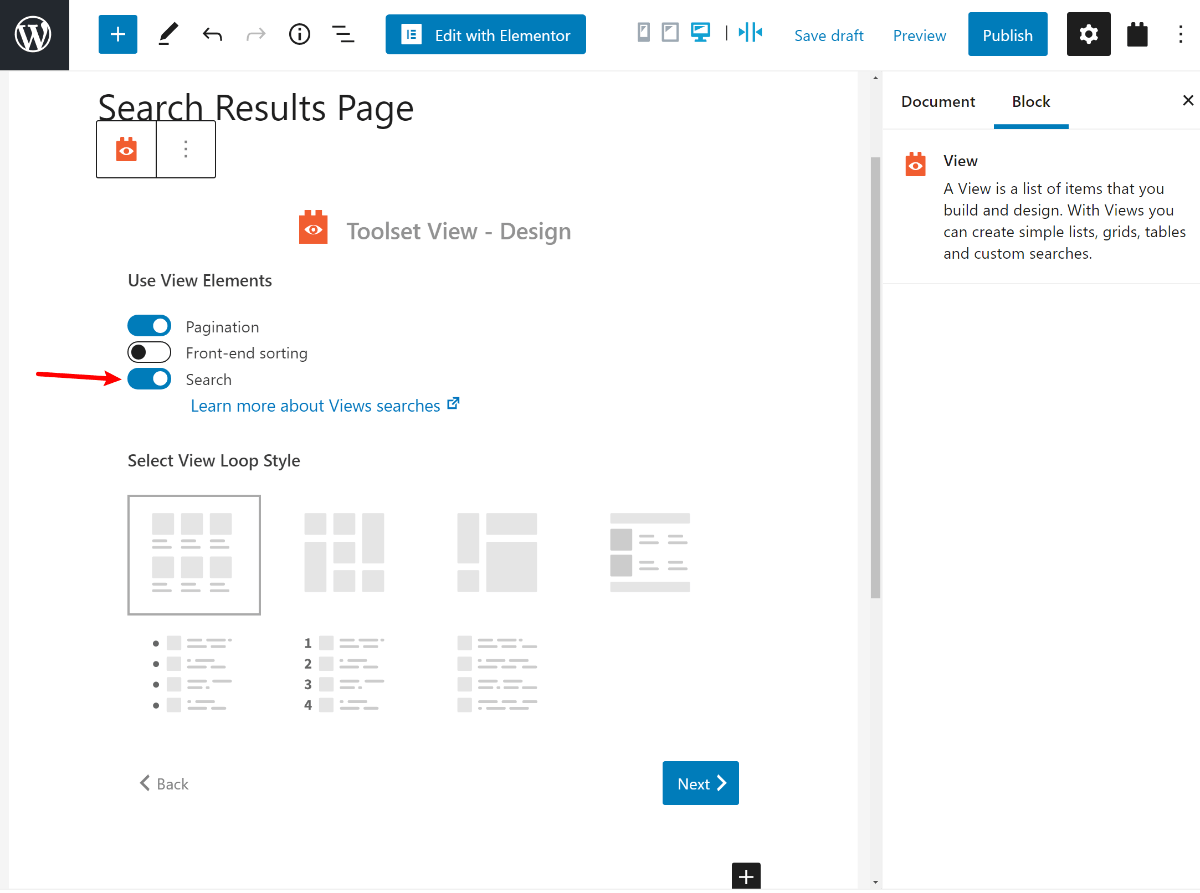
Ensuite, choisissez l’apparence de votre page de résultats de recherche et la mise en page que vous souhaitez utiliser. Puisque vous créez une page de résultats de recherche, assurez-vous d’activer la Chercher option aussi:

Sur l’écran suivant, choisissez votre type de message personnalisé – «Courts de tennis» dans ce cas.
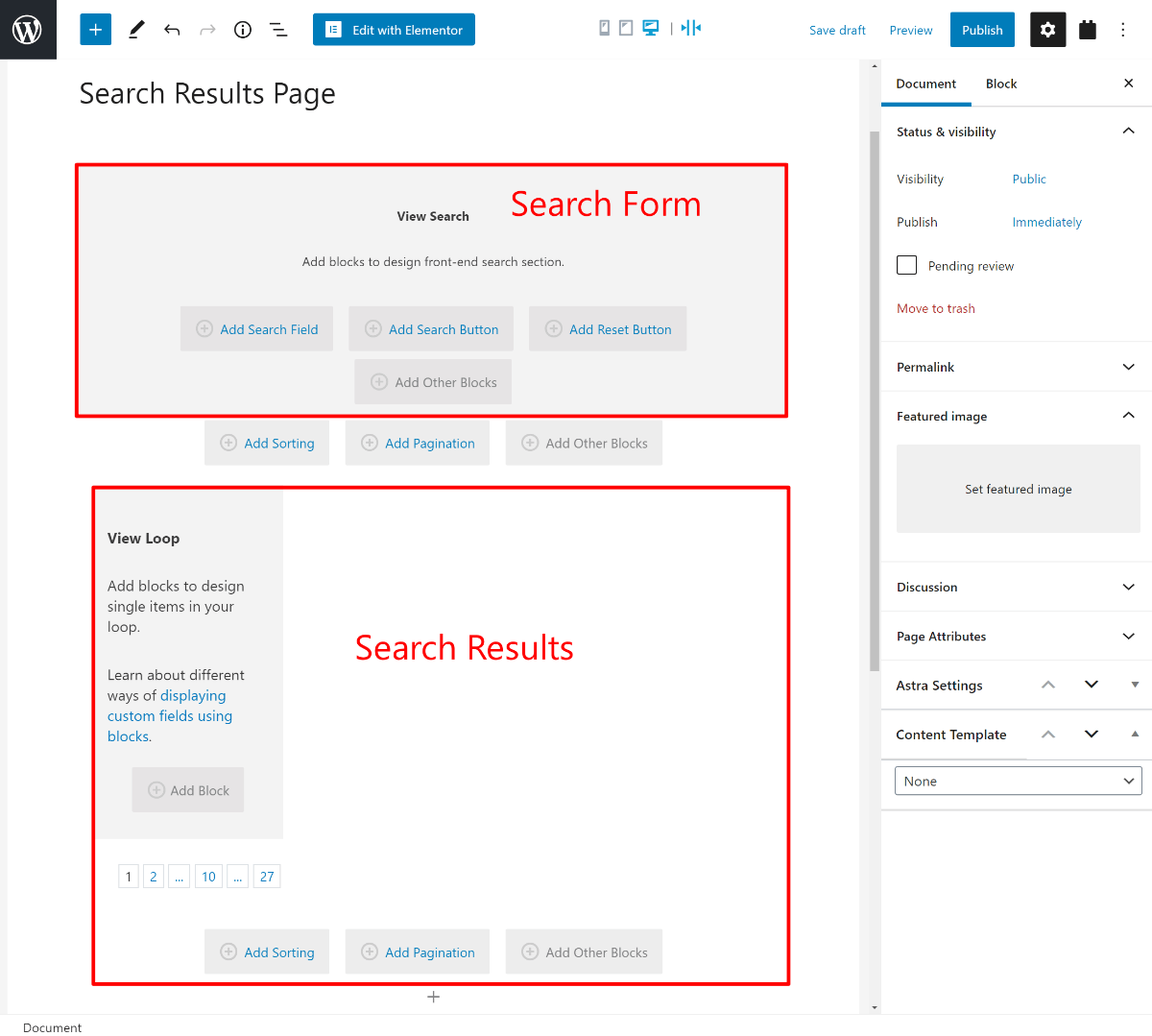
Vous pourrez désormais contrôler la conception / la mise en page de votre formulaire de recherche et des résultats de la recherche:

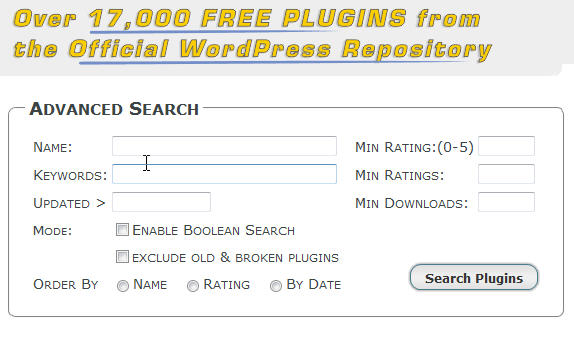
formulaire de recherche
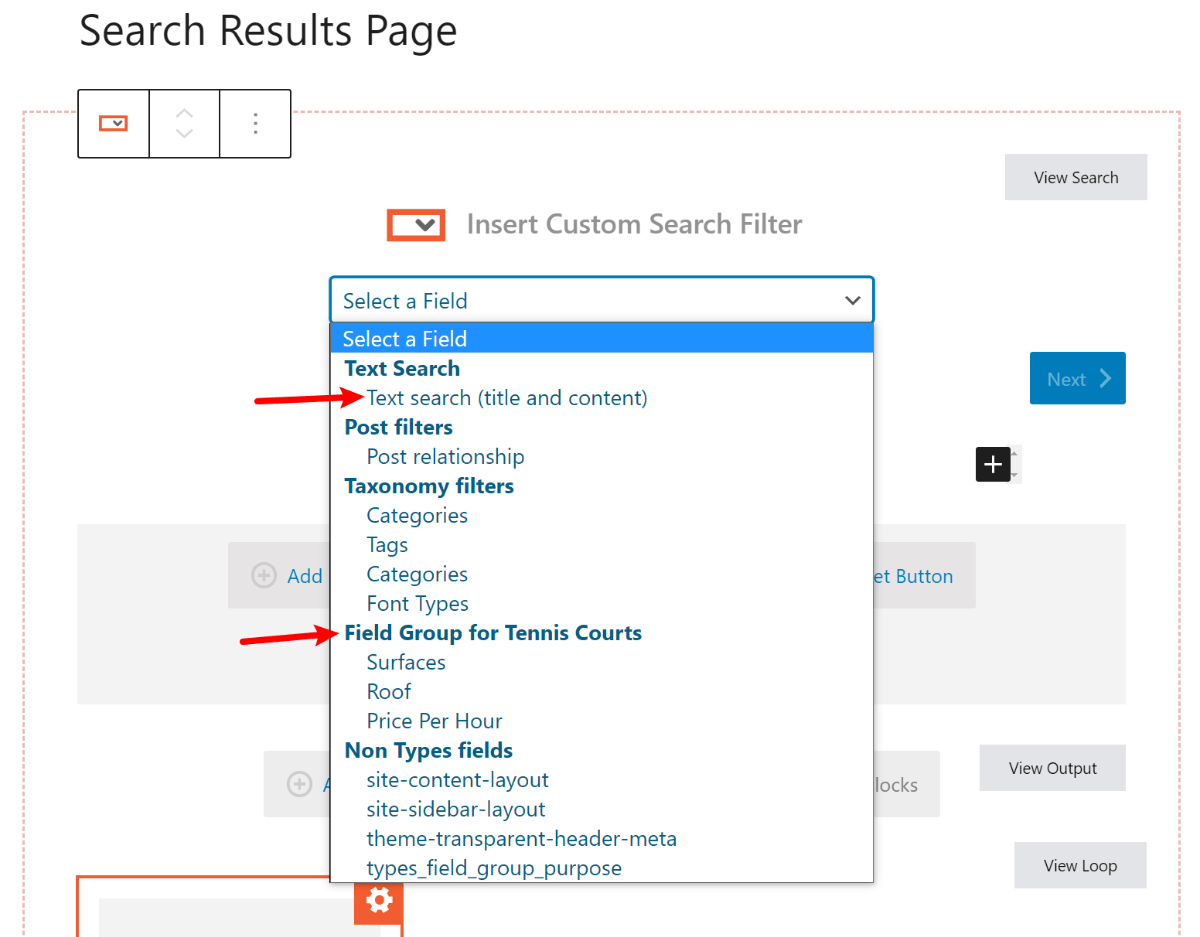
Pour créer vos options de filtre de recherche, cliquez sur le bouton Ajouter un champ de recherche bouton. Cela ouvrira toutes les options. Vous verrez que vous pouvez ajouter à la fois une recherche de texte générique, ainsi que des filtres pour tous les champs personnalisés que vous avez ajoutés à l’étape 2 (et plein d’autres options):

Répétez le processus pour ajouter d’autres champs de recherche.
Chaque champ est un bloc WordPress normal, ce qui signifie que vous pouvez également mélanger et assortir d’autres blocs (comme créer une conception à plusieurs colonnes).
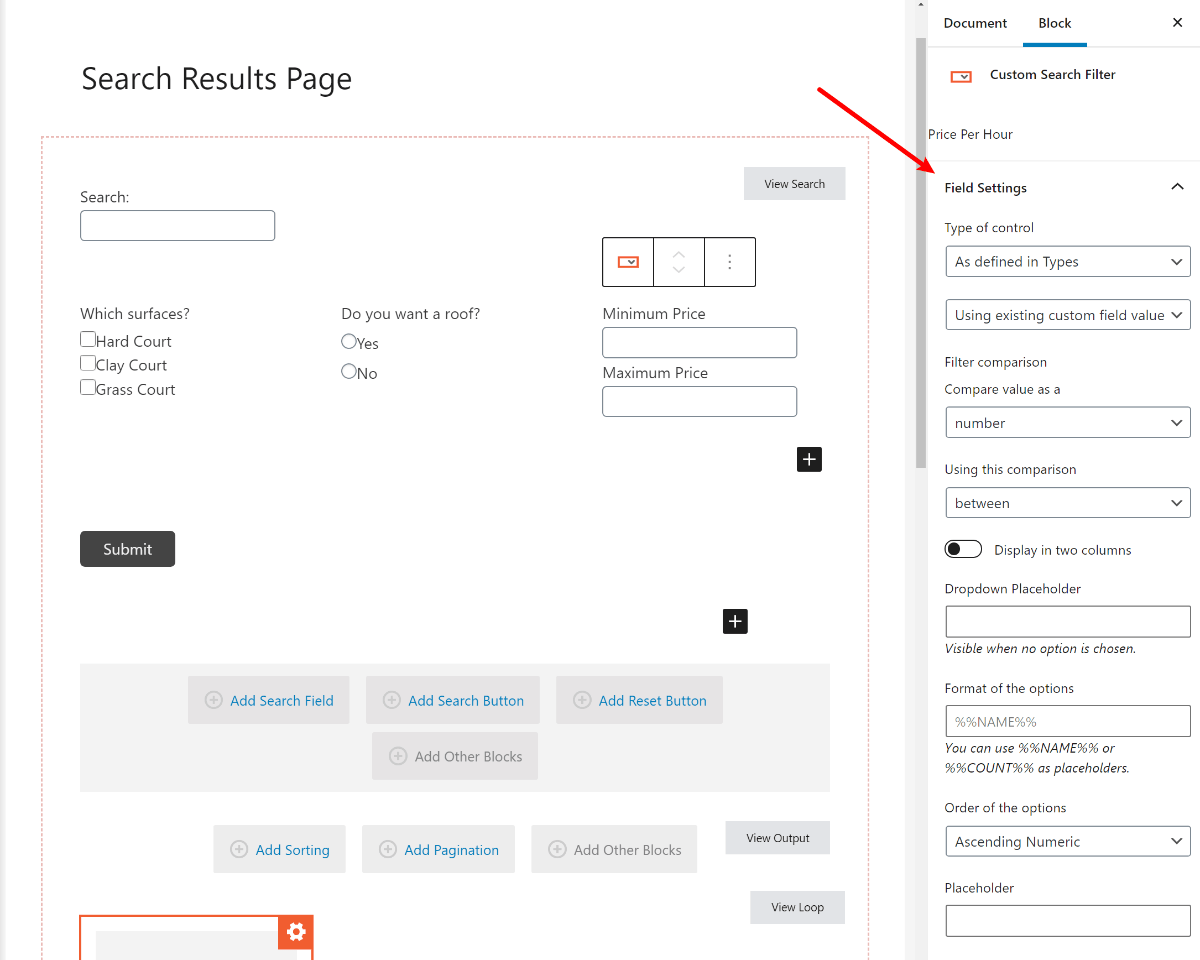
Vous pouvez également configurer chaque champ de recherche individuel à l’aide de la barre latérale Bloquer. Par exemple, lors de la modification du champ de prix, je peux donner aux gens la possibilité de rechercher des valeurs entre un prix minimum et maximum:

Assurez-vous d’ajouter également un bouton de recherche. Ensuite, vous avez terminé!
Page de résultats de recherche
Ensuite, faites défiler vers le bas pour concevoir votre page de résultats de recherche.
Ici, vous allez ajouter des blocs Toolset pour chaque élément de contenu que vous souhaitez afficher. Lorsque vous ajoutez un bloc, vous pourrez le lier dynamiquement au contenu WordPress normal (comme le titre de l’article) ou aux champs personnalisés que vous avez ajoutés.
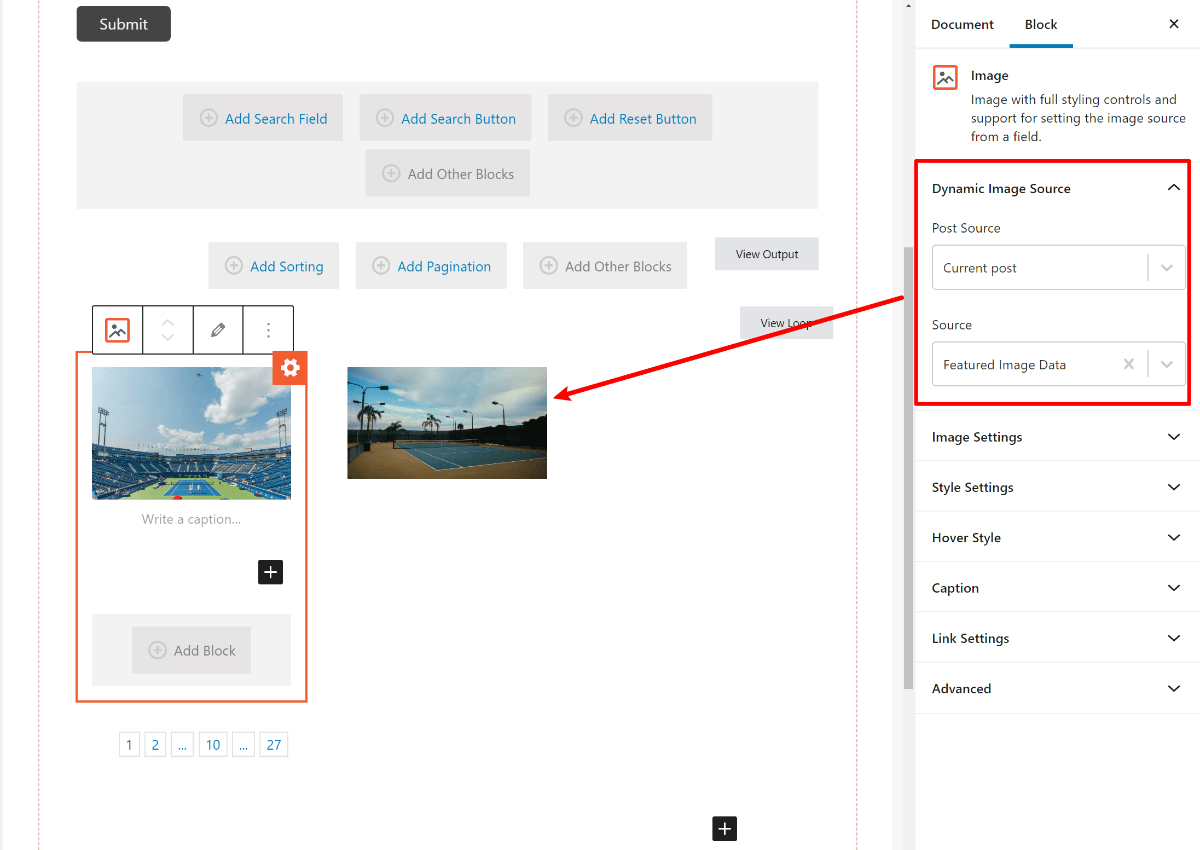
Par exemple, pour ajouter l’image sélectionnée, vous ajoutez un bloc Toolset Image et utilisez le Source d’image dynamique fonctionnalité pour le lier à l’image sélectionnée:

Au fur et à mesure que vous ajoutez des blocs, Toolset les remplit automatiquement avec des informations réelles de votre type de publication personnalisé.
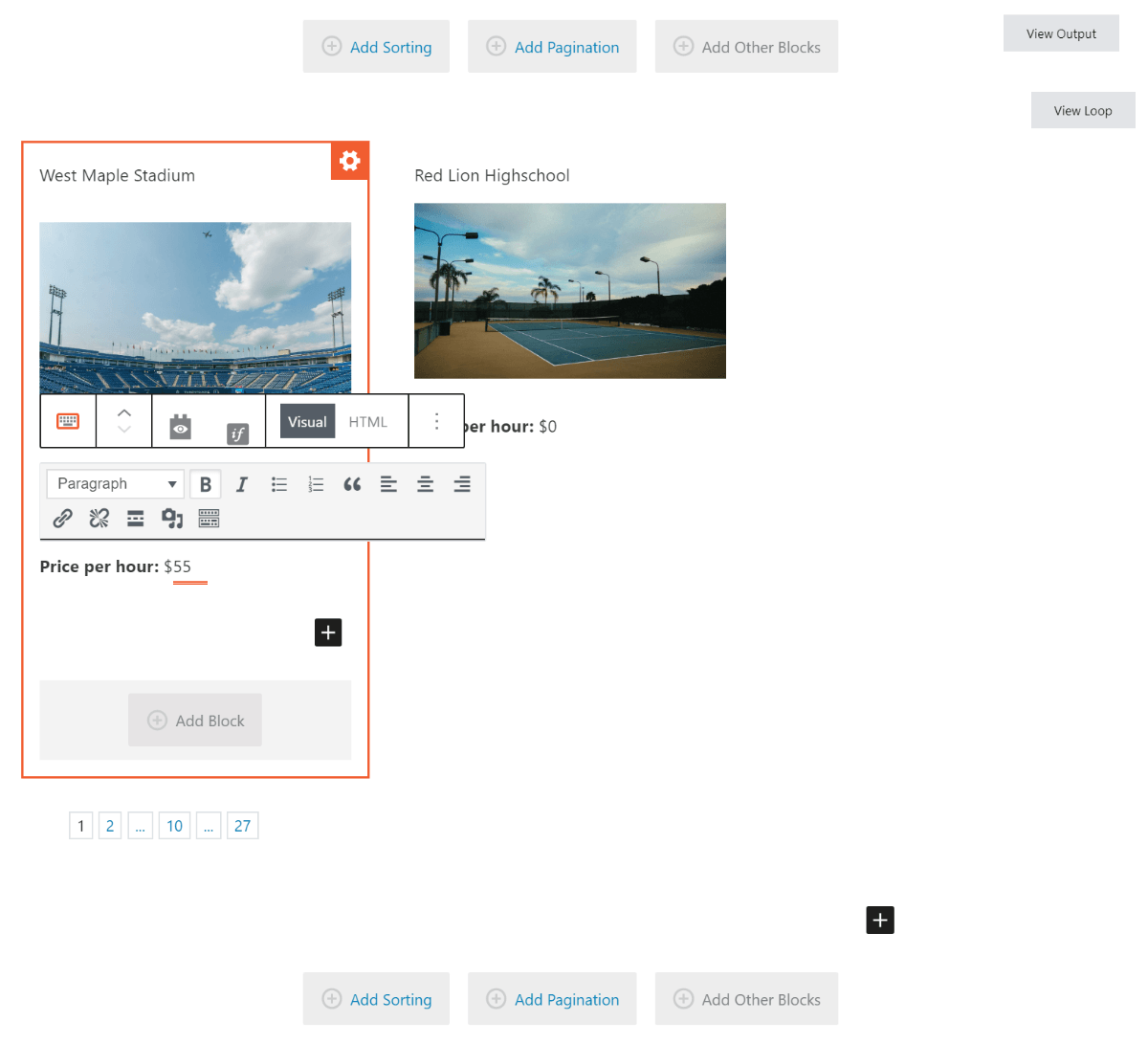
Répétez le processus pour ajouter un autre contenu textuel. Pour extraire des informations à partir de champs personnalisés, vous souhaiterez généralement utiliser le Champ unique bloquer. Ou, vous pouvez également utiliser le Champs + texte bloc pour ajouter votre propre texte à côté des informations de champ.
Voici une mise en page simple qui comprend:
- Titre
- L’image sélectionnée
- Prix par heure

Vous pouvez également ajouter des options de tri si vous le souhaitez.
Tester!
Pour vous assurer que tout fonctionne comme vous le souhaitez, vous pouvez prévisualiser la page comme vous le feriez pour une page WordPress classique.
Cela vous permettra de tester le formulaire de recherche et de vous assurer que vous aimez l’apparence des résultats.
5. Ajoutez votre formulaire de recherche à Elementor
Pour terminer les choses, vous devez ajouter votre formulaire de recherche personnalisé à Elementor.
Pour commencer, créez votre page avec Elementor comme vous le feriez pour n’importe quel autre design Elementor. Ensuite, lorsque vous êtes prêt à ajouter votre formulaire de recherche, ajoutez un nouveau Vue du jeu d’outils widget à Elementor.
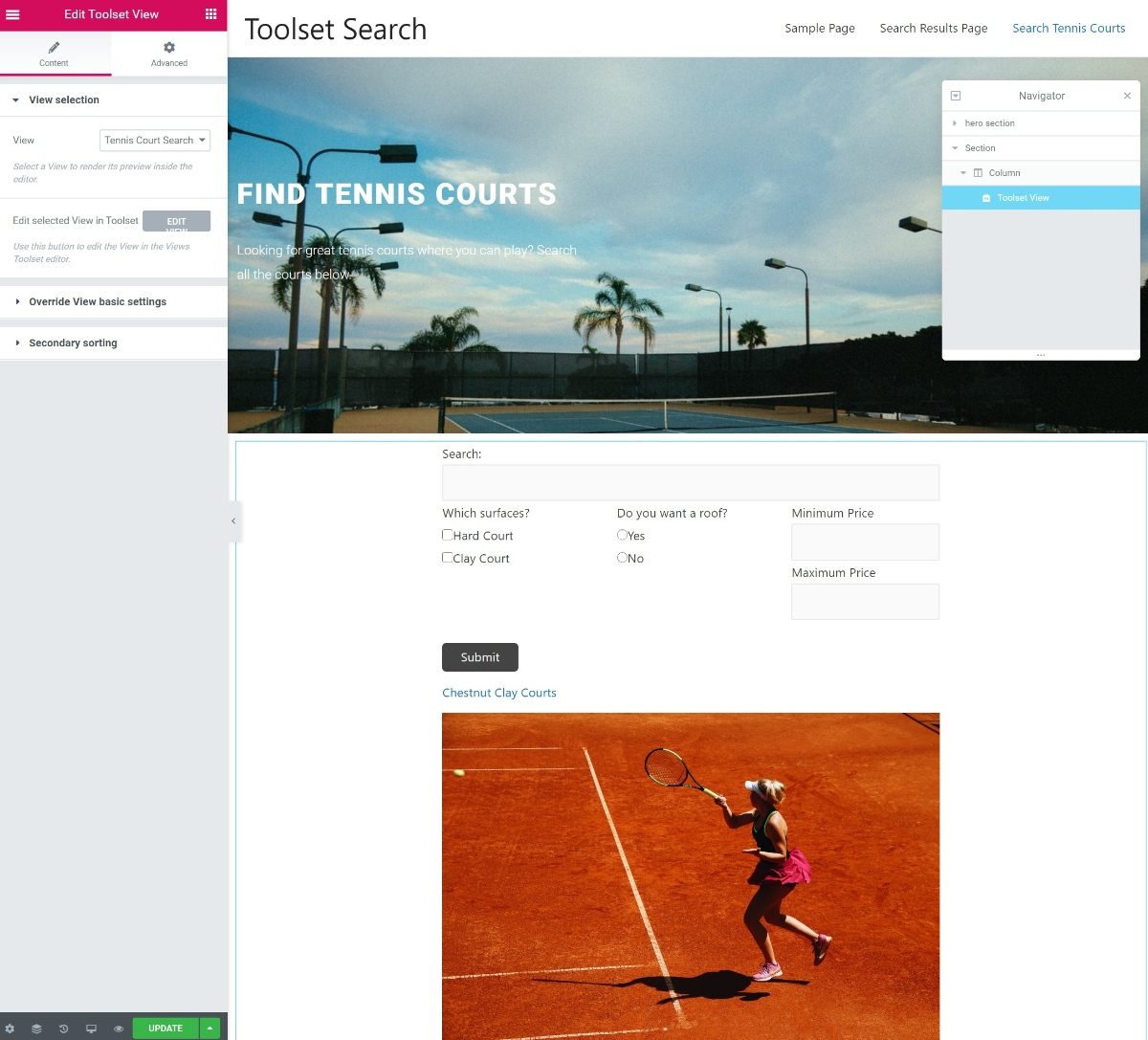
Une fois que vous avez sélectionné la vue que vous avez créée à l’étape précédente, vous devriez voir un aperçu en direct de votre formulaire de recherche personnalisé et des résultats dans l’interface Elementor:

Si vous souhaitez ajuster les paramètres de mise en page et de positionnement de base, vous pouvez accéder à la Avancée onglet dans l’interface Elementor.
Pour des changements de style personnalisés supplémentaires, vous pouvez facilement ajouter votre propre CSS personnalisé à l’aide de la fonctionnalité CSS d’Elementor.
Créez vos filtres de recherche WordPress personnalisés aujourd’hui
Avec Toolset, vous pouvez facilement créer des formulaires de recherche WordPress personnalisés et donner à vos visiteurs autant de filtres que nécessaire pour les aider à trouver ce qu’ils recherchent.
Bien que nous vous ayons montré un exemple d’utilisation des types de jeux d’outils pour créer un type de contenu personnalisé («Courts de tennis»), vous pouvez appliquer exactement ces mêmes techniques à tout type de contenu WordPress, même en incluant des articles de blog réguliers.
Grâce à l’intégration Elementor de Toolset, vous pouvez également utiliser facilement votre formulaire de recherche / filtre personnalisé dans vos conceptions Elementor (ou dans plusieurs autres plugins de création de page populaires).