Avec des systèmes de gestion de contenu tels que WordPress, il est incroyablement facile de créer des sites Web de nos jours. Vous n’avez même pas besoin d’apprendre à programmer. Installez simplement un thème WordPress et personnalisez votre site Web jusqu’à ce que vous le déposiez.
Inconnu de nombreuses personnes, les développeurs écrivent une tonne de code HTML, CSS, PHP et JavaScript pour créer vos thèmes WordPress préférés.
Voici ce que signifient HTML, CSS, PHP et JavaScript:
- HTML, qui est l’abréviation de HyperText Markup Language, fournit la structure d’une page Web. Il définit tous les éléments que vous voyez sur une page, que ce soit les en-têtes, les paragraphes, les menus, etc. C’est le langage de balisage standard et fournit les éléments constitutifs des pages Web.
- CSS est l’abréviation de Feuilles de style en cascade. CSS est le langage que les concepteurs Web utilisent pour styliser une page Web. Il contrôle les couleurs, les styles de police, les arrière-plans, la taille des colonnes, la réactivité et tous les autres styles d’une page Web. Sans CSS, les pages Web seraient ennuyeuses et difficiles à lire.
- PHP est un acronyme récursif pour HyperText Preprocessor. PHP est un langage de script exécuté sur le serveur. Il est utilisé pour développer des sites Web statiques, des sites Web dynamiques et des applications Web. Tous les sites Web WordPress dépendent fortement de PHP pour compiler du contenu dynamique extrait d’une base de données. Un bon exemple de PHP en action est un site Web de commerce électronique fonctionnant sur WooCommerce.
- JavaScript, souvent abrégé en JS, est à la fois un langage de script côté client et côté serveur qui vous aide à rendre les pages Web interactives.
Dans l’article d’aujourd’hui, nous nous concentrerons sur le CSS. Pour tirer le meilleur parti de ce guide, il est important de comprendre un peu le HTML. C’est parce que, comme nous l’avons dit précédemment, CSS est utilisé pour styliser les documents HTML.
Pour la majeure partie du guide, j’utiliserai le document HTML suivant:
<html> <head> <title>What is CSS?</title> </head> <body> <h1>This is a Heading</h1> <p>This is a paragraph.</p> <p>This is another paragraph.</p> </body> </html>
Sans CSS, le document HTML ci-dessus ressemble à ceci dans un navigateur:

Pas joli mais le modèle ci-dessus nous permettra de démontrer comment fonctionne CSS. N’hésitez pas à copier le code factice ci-dessus à des fins d’expérimentation.
Sans plus tarder, passons aux choses sérieuses car il y a beaucoup à couvrir.
Qu’est-ce que CSS?

Alors, qu’est-ce que CSS? Les feuilles de style en cascade (CSS) sont un coiffant langue (à ne pas confondre avec un balisage langage tel que HTML ou un script langage tel que PHP) qui permet aux concepteurs et aux développeurs Web de contrôler l’apparence d’une page Web.
Selon le site Web de développement Web populaire w3schools.com, « CSS est utilisé pour définir les styles de vos pages Web, y compris la conception, la mise en page et les variations d’affichage pour différents appareils et tailles d’écran. »
C’est un langage important à apprendre si vous envisagez de développer des sites Web à partir de zéro ou de plonger sous le capot pour personnaliser le style de votre site Web WordPress. Avec quelques astuces CSS, vous pouvez modifier l’apparence de votre site Web sur plusieurs appareils.
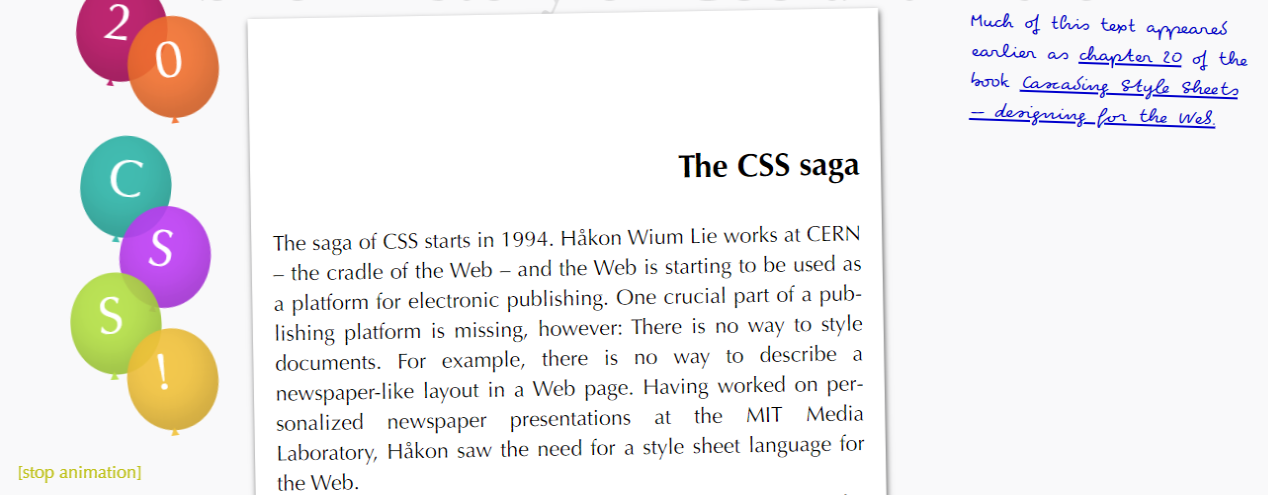
Mais ce n’est pas tout. CSS s’est considérablement amélioré au fil du temps et vous permet désormais d’ajouter de l’interactivité et même de créer des animations telles que les exemples disponibles sur le animate.style site Internet. Chris Coyier a également créé un tas de Animations CSS sur CSS-Tricks.com,
Sans CSS, les pages Web seraient une horreur. Par exemple, voici à quoi ressemble une section de notre page d’accueil avec CSS:

Tout est propre, beau et beau, non? Voici à quoi ressemble la même section sans CSS:

Oh mon Dieu, pas un joli spectacle à voir. Et cela, mesdames et messieurs, c’est pourquoi CSS est important. En ce qui concerne les pages Web, la présentation est tout.
CSS a été inventé par Hakon Wium Lie en 1994 et est maintenu par un groupe de personnes au sein du World Wide Web Consortium (W3C) appelé le Groupe de travail CSS.
Mais comment ça marche?
Pour utiliser CSS pour styliser vos pages, vous devez d’abord comprendre la syntaxe CSS. Ce n’est pas compliqué, alors ne vous inquiétez pas. Pour aider à clarifier les choses, voici un exemple de CSS:
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
Comme le montre l’exemple ci-dessus, CSS comporte plusieurs parties.
- corps, h1, et p sont appelés sélecteurset ils vous aident à cibler des éléments spécifiques dans un document HTML. Par exemple, les sélecteurs ci-dessus nous permettent de cibler la section du corps, les en-têtes et les paragraphes de notre document HTML.
- Couleur de l’arrière plan, Couleur, texte-align, famille de polices, et taille de police sont connus comme Propriétés.
- bleu clair, centre, Verdana, et 20px sont appelés valeurs. Vous attachez des valeurs aux propriétés et la valeur est ensuite transmise à l’élément HTML en question. À partir de l’exemple ci-dessus, la section du corps aura un arrière-plan bleu clair, les titres seront blancs et centrés sur la page, et les paragraphes utiliseront la police Verdana.
Vous savez, quelque chose comme ça:

Le code CSS ci-dessus est un exemple de base de CSS. Le CSS complexe dépasse la portée de l’article d’aujourd’hui, mais ne vous inquiétez pas, car nous ajouterons des ressources vers la fin.
Comment ajouter du CSS en HTML
L’ajout de CSS à vos documents HTML est une affaire relativement simple. Vous pouvez ajouter du CSS à vos documents HTML de trois manières différentes.
CSS externe
Dans le développement Web, il est recommandé de conserver le code HTML et CSS dans des fichiers séparés. Vous pouvez ensuite créer un lien vers le fichier CSS en utilisant le
Tout d’abord, vous devez créer un fichier CSS pour votre code CSS. Les fichiers CSS se terminent généralement par une extension .css. Le mien est style.css, que j’ai enregistré dans le même dossier que le document HTML.
Deuxièmement, ajoutez le
<html> <head> <title>What is CSS?</title> <link rel="stylesheet" href="https://www.wpexplorer.com/what-is-css/style.css"> </head> <body> <h1>This is a Heading</h1> <p>This is a paragraph.</p> <p>This is another paragraph.</p> </body> </html>
Aussi simple que A, B, C. Lorsque vous chargez votre page Web dans un navigateur, il récupère le fichier CSS et les styles «… le document HTML en fonction des informations de la feuille de style».
L’utilisation d’un fichier CSS externe est la meilleure façon d’implémenter CSS.
CSS interne
Si vous souhaitez ajouter un style unique à une seule page Web, disons que vous créez un site simple d’une page, vous pouvez choisir d’utiliser une feuille de style interne.
Vous ajoutez une feuille de style interne à l’intérieur







