La sortie de WordPress 5.0 en décembre 2018 a été un événement marquant pour le monde de WordPress. Nous savions tous que l’introduction de l’éditeur Gutenberg changerait une grande partie de la façon dont nous construisons, dialoguons et gérons nos sites.
Et dans l’ensemble, la transition s’est très bien passée.
Cependant, même si nous savons tous que la meilleure pratique consiste à tenir nos sites à jour avec les dernières nouveautés de WordPress, le changement d’éditeur est un grand pas en avant, ce qui a peut-être retardé l’adoption de certains logiciels par des tiers. l'éditeur de bloc.
En effet, vous ne devriez peut-être pas vous précipiter pour reconstruire un site pour votre entreprise ou vos clients dans le nouvel environnement d’éditeur de blocs.
Jamais un seul à reculer devant un défi, notre équipe de Castos Nous avons entrepris la refonte de notre site Web plus tôt cette année en pensant à Gutenberg. Nous avons beaucoup appris en cours de route et nous voulions partager ici une grande partie des connaissances nouvellement acquises.
Limitations connues de l'éditeur de bloc natif
Bien que le nouvel environnement d'édition représente une amélioration considérable par rapport aux versions précédentes, certains éléments clés que vous aimeriez voir sur votre site peuvent ne pas être disponibles. Certaines de ces extensions ne sont pas encore disponibles dans l'éditeur natif ni même via des packages de blocs tiers.
Les packages de blocs tiers offrent de nombreux choix uniques en dehors des blocs principaux, mais attention, certains de leurs paramètres et fonctionnalités ne fonctionnent pas dans tous les blocs. En outre, si vous utilisez plusieurs ensembles de modules complémentaires de bloc tiers, vous obtiendrez peut-être différents styles et aspects sur votre site qui sont difficiles à standardiser.
Après avoir travaillé avec quelques-uns, nous avons choisi d'utiliser un paquet de bloc primaire qui avait le plus de fonctionnalités que nous utilisions et a bien joué avec les blocs de base WordPress.
En travaillant de cette manière, nous avons pu maintenir la cohérence tout en obtenant le maximum de fonctionnalités.
Un thème sous un autre nom
Une fois que vous êtes prêt à commencer, vous devrez sélectionner un thème. Pour notre conception, nous nous sommes éloignés de la Cadre de la genèse cela nous avait bien servi depuis des années, en choisissant de créer un thème pour enfants à partir d'un premier thème de Gutenberg, Blocs Atomiques.
De nombreux thèmes sont «prêts pour Gutenberg», y compris Genesis, mais sachant que les blocs allaient s’occuper de la construction du site, nous avons opté pour un thème très minimal et léger, qui ne fournissait que ce dont nous avions besoin. des extras qui gêneraient.
Bloquer les considérations pour votre thème
Vous voudrez également vous assurer que votre thème dispose d'un gabarit de page de base largement ouvert, exploitant les deux nouvelles options d'alignement.
aligner large et
aligner plein. Vérifiez si votre thème est configuré pour
add_theme_support( 'align-wide' );
dans le fichier functions.php et assurez-vous d’ajouter un support pour cela s’il n’est pas présent.
Productivité accrue grâce à Gutenberg
Le nouvel éditeur Gutenberg utilise quelques zones qui peuvent vous faire gagner du temps en vous permettant de réutiliser des éléments de page sur votre site.
Blocs réutilisables
La nouvelle fonctionnalité de bloc réutilisable est idéale pour le contenu qui ne changera pas de page en page, comme un appel à l'action. Vous pouvez rapidement assembler un groupe de blocs et enregistrer le groupe à utiliser ultérieurement.
Nous l'utilisons le plus souvent sur ce que nous appelons notre «bloc CTA», présent sur notre page d'accueil et juste au-dessus du pied de page sur la plupart des pages.
Copie de blocs entre pages
De même, si vous créez une excellente mise en page pour la page de renvoi que vous voudrez réutiliser, vous pouvez la copier et l'enregistrer dans une nouvelle page en accédant aux contrôles de l'inspecteur, en passant en mode d'édition de code, en copiant tous les éléments. des éléments de bloc pour cette page et les coller dans une nouvelle page.
Sur notre site, nous avons utilisé cette méthode pour introduire le format des pages dans bon nombre de nos pages de fonctionnalités. Ils ont donc tous la même apparence, la même apparence et le même format, et notre équipe marketing est libre de modifier uniquement le contenu de chaque page.
Sélecteurs CSS de niveau bloc
À quelques endroits, nous avons constaté que la possibilité d'ajouter un sélecteur CSS personnalisé à un bloc constituait un excellent moyen de cibler rapidement un élément afin de modifier le style. Bien que ce ne soit pas la manière la plus concise d’écrire CSS, cela peut être utile à la rigueur.
Plus précisément, nous avons fait cela pour ajouter des ombres et des effets au bloc Testimonials qui GhostKit fournit.
Entre un bloc et un lieu difficile
Nos visiteurs initiaux ne remarqueront pas les changements en arrière-plan dans le nouvel éditeur. Mais ces changements ont un impact énorme sur les utilisateurs administrateurs.
Nos utilisateurs admin ont maintenant plus de flexibilité, ce qui est une grande victoire. Mais cela a un prix qui peut signifier être submergé par le trop grand nombre de décisions de conception.
Pour les développeurs de thèmes et de plugins, nous devrons nous assurer que la nouvelle expérience d’édition reste souple et facile comme prévu, tout en tenant soigneusement compte des options fournies aux utilisateurs administrateurs.
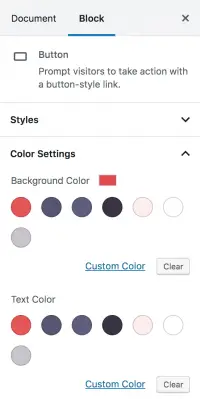
Dans l'expérience de la refonte de Castos, nous avons essayé de fournir des glissières permettant de créer rapidement et facilement de nouvelles pages et de nouvelles publications. Cela incluait quelques personnalisations de la barre latérale de Gutenberg Inspector Controls, comme une palette de couleurs et des styles de bloc limités.
Si votre thème est prêt pour Gutenberg, l’ajout d’une palette de couleurs peut s’avérer très simple.
éditeur–Couleur–palette. Cet extrait fera l'affaire:
add_theme_support (
'éditeur-couleur-palette',
tableau (
tableau (
'nom' = & gt; __ ('indépendance', 'castos-theme'),
'slug' = & gt; 'indépendance',
'couleur' = & gt; '# 555471',
),
tableau (
'nom' = & gt; __ ('payne grey', 'castos-theme'),
'slug' = & gt; 'payne grey',
'couleur' = & gt; '# 5F5D7E',
),
)
)
|
add_theme_support( 'éditeur-couleur-palette', tableau( tableau( 'Nom' = > __( 'indépendance', 'castos-theme' ), 'limace' = > 'indépendance', 'Couleur' = > '# 555471', ), tableau( 'Nom' = > __( 'payne grey', 'castos-theme' ), 'limace' = > 'payne grey', 'Couleur' = > '# 5F5D7E', ), ) ); |
Ensuite, notre éditeur d’admin doit seulement sélectionner la couleur et ne pas essayer de mémoriser la valeur HEX chaque fois qu’une couleur doit être définie.
Si un guide de style a déjà été créé sur votre site, le chargement de ce droit dans le sélecteur de couleurs signifie des couleurs cohérentes sur l'ensemble de votre site, sans risque d'erreur.
Aller plus loin
De même, vous pouvez pousser ce niveau de personnalisation un peu plus loin en étendant les blocs centraux existants en utilisant Variations de style de bloc. Cette méthode offre un avantage considérable en termes de convivialité, tout comme la palette de couleurs, car vous ajoutez des fonctionnalités exactement là où l’utilisateur admin s’attend à les trouver – dans les paramètres de bloc existants.
 Le meilleur endroit pour envisager l’utilisation de cette technique est le bloc de boutons.
Le meilleur endroit pour envisager l’utilisation de cette technique est le bloc de boutons.
La plupart des packages de blocs et des plugins offrent leur propre version de bouton, ce qui ajoute rapidement beaucoup de boutons et de styles de boutons.
Si vous souhaitez conserver un style cohérent sur votre site, il est judicieux de limiter les options proposées à votre utilisateur administrateur, car il devient difficile de garder trace du bouton à utiliser.
Vous pouvez également faciliter la tâche de votre administrateur en désactivant les blocs de boutons que vous n'utiliserez pas. De nombreux packages de blocs intègrent cette fonctionnalité dans leurs paramètres de bloc dans le tableau de bord principal. L'élimination des options superflues peut faciliter la tâche de votre utilisateur admin lorsqu'il crée une nouvelle page.
Tirer le meilleur parti des modèles de page
Étant donné que la création de page est principalement effectuée dans l'éditeur, les modèles de page évoluent également.
Lors de notre nouvelle conception, nous avons autorisé la création d'un nouveau modèle de page permettant de supprimer le titre de la page, ouvrant ainsi l'espace permettant d'utiliser un bloc d'en-tête de notre package de blocs d'en-tête principal.
Les blocs réutilisables dans des emplacements tels que celui-ci ne fonctionnaient pas pour nous, car le contenu du bloc réutilisable devait être identique. Dans ce cas, vous pouvez également coder un modèle de bloc que l’administrateur doit sélectionner pour charger les blocs nécessaires sans contenu, de sorte que l’administrateur n’a pas besoin de réinventer la roue à chaque fois.
C’est peut-être le seul endroit dans l’ensemble de l’expérience de l’éditeur de blocs que nous recherchions quelque chose que nous ne trouvions pas facilement: les modèles de blocs.
Un «modèle de bloc» serait quelque chose de similaire à un bloc réutilisable, mais dont le contenu est facilement modifié pour chaque instance où le bloc est utilisé. Nous aurions aimé l’utiliser dans la section des fonctionnalités secondaires de la conception de notre page d’accueil.
Ici, la disposition et la structure de chacun de ces 3 blocs sont les mêmes mais tout le contenu est différent. Donc, quelque chose comme un modèle de bloc serait idéal pour nous faire gagner du temps en réinventant la roue chaque fois que nous voulons créer une de ces sections.
Avec le recul
Concevoir et développer un thème dans le nouvel éditeur de blocs est un équilibre entre fournir le style qui détermine l'apparence de votre site et l'interface utilisateur permettant à votre administrateur de créer des pages cohérentes pour la conception globale de votre site.
Bien que le nouvel éditeur offre une expérience incroyablement flexible, lorsque vous envisagez de repenser votre conception avec Gutenberg, vous aurez beaucoup plus de succès en conservant un guide de style cohérent, créant un thème enfant qui associe un style frontal et des rails de guidage qui éliminent la fatigue admin.
Globalement l'ensemble Équipe Castos, conception, développement et marketing, ont tous été très satisfaits du résultat de la refonte de notre site, qui utilise une première approche de Gutenberg.
Quelques mois après le relancement, nous avons trouvé très agréable de pouvoir créer un nouveau contenu ayant un aspect et un style très similaires, similaires au contenu existant sur le site. Cette cohérence de style contribue dans une large mesure à offrir une expérience positive aux visiteurs du site et devrait en définitive se traduire par davantage de conversions et des clients satisfaits.