Parfois, vous devrez peut-être ajouter du CSS personnalisé dans votre site WordPress.
C’est peut-être parce que vous suivez un tutoriel sur WPBeginner ou notre chaîne YouTube. Pour la plupart des débutants, utiliser FTP est trop déroutant, mais il existe d’autres moyens d’ajouter du CSS personnalisé.
Dans cet article, nous allons vous montrer comment ajouter facilement du CSS personnalisé à votre site WordPress sans modifier aucun fichier de thème.

Didacticiel vidéo
Si vous préférez les didacticiels écrits ou si vous souhaitez vous déplacer à votre rythme, continuez à lire les instructions ci-dessous.
Méthode 1: Ajout de CSS personnalisé à l’aide du personnalisateur de thème
Depuis WordPress 4.7, les utilisateurs peuvent désormais ajouter du CSS personnalisé directement depuis la zone d’administration de WordPress. C’est très simple et vous pourrez voir instantanément vos modifications avec un aperçu en direct.
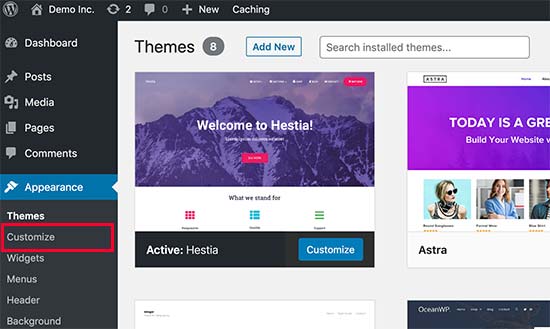
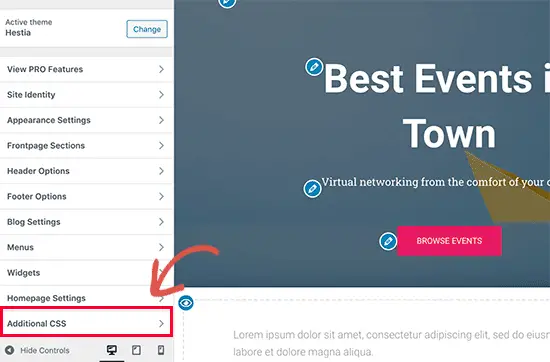
Tout d’abord, vous devez vous diriger vers le ThemesCustomize page.

Cela lancera l’interface de personnalisation du thème WordPress.
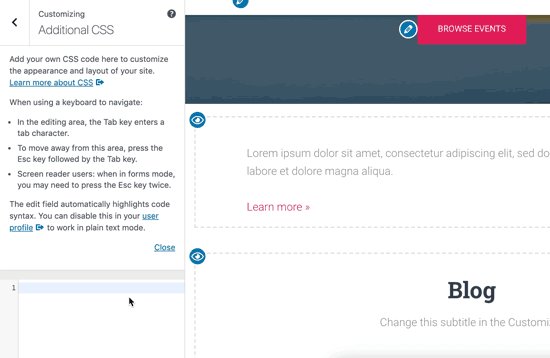
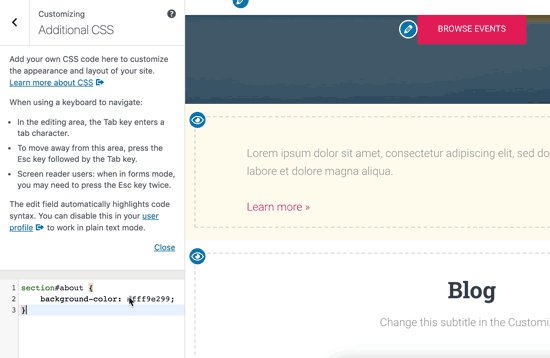
Vous verrez l’aperçu en direct de votre site avec un tas d’options dans le volet gauche. Cliquez sur l’onglet CSS supplémentaire dans le volet gauche.

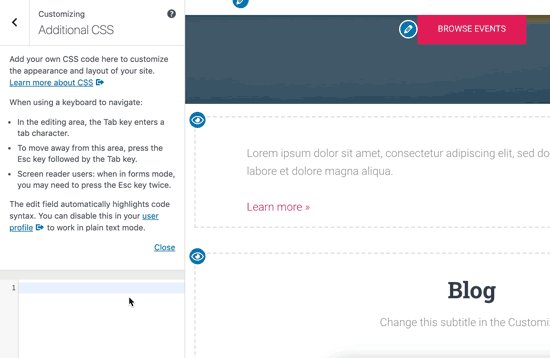
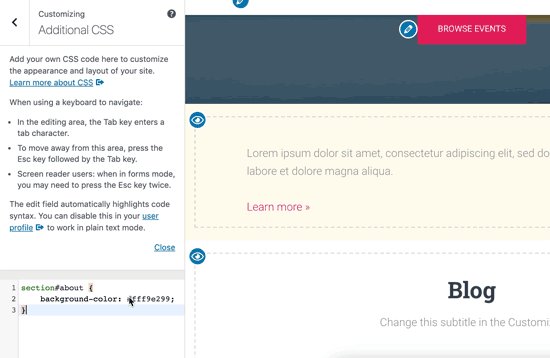
L’onglet glissera pour vous montrer une boîte simple où vous pouvez ajouter votre CSS personnalisé. Dès que vous ajoutez une règle CSS valide, vous pourrez la voir appliquée sur le volet d’aperçu en direct de votre site Web.

Vous pouvez continuer à ajouter du code CSS personnalisé jusqu’à ce que vous soyez satisfait de son apparence sur votre site.
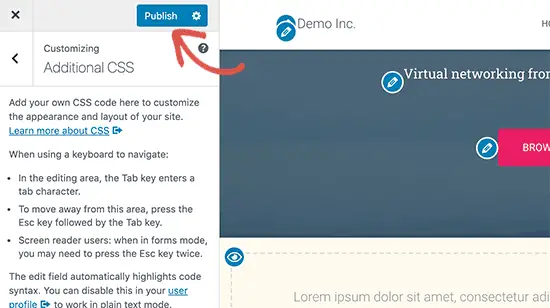
N’oubliez pas de cliquer sur le bouton «Enregistrer et publier» en haut lorsque vous avez terminé.

Remarque: Tout CSS personnalisé que vous ajoutez à l’aide du personnalisateur de thème n’est disponible qu’avec ce thème particulier. Si vous souhaitez l’utiliser avec d’autres thèmes, vous devrez le copier et le coller dans votre nouveau thème en utilisant la même méthode.
Méthode 2: Ajouter du CSS personnalisé à l’aide d’un plugin
La première méthode vous permet uniquement d’enregistrer du CSS personnalisé pour le thème actuellement actif. Si vous modifiez le thème, vous devrez peut-être copier et coller votre CSS personnalisé dans le nouveau thème.
Si vous souhaitez que votre CSS personnalisé soit appliqué quel que soit le thème WordPress que vous utilisez, cette méthode est pour vous.
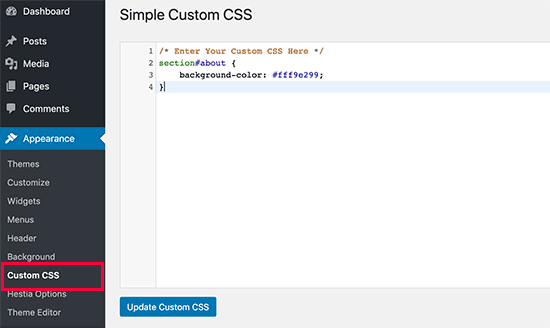
La première chose à faire est d’installer et d’activer le CSS personnalisé simple brancher. Lors de l’activation, accédez simplement à Apparence »CSS personnalisé et écrivez ou collez votre CSS personnalisé.

N’oubliez pas d’appuyer sur le bouton «Mettre à jour le CSS personnalisé» pour enregistrer vos modifications.
Vous pouvez maintenant afficher votre site Web WordPress pour voir le CSS personnalisé en action.
Utilisation d’un plugin CSS personnalisé vs ajout de CSS dans le thème
Les deux méthodes décrites ci-dessus sont recommandées pour les débutants. Les utilisateurs avancés peuvent également ajouter du CSS personnalisé directement à leurs thèmes.
Cependant, l’ajout d’extraits CSS personnalisés dans votre thème parent n’est pas recommandé. Vos modifications CSS seront perdues si vous mettez accidentellement à jour le thème sans enregistrer vos modifications personnalisées.
La meilleure approche consiste à utiliser un thème enfant à la place. Cependant, de nombreux débutants ne souhaitent pas créer de thème enfant. En dehors de l’ajout de CSS personnalisé, les débutants ne savent souvent pas comment ils utiliseront ce thème enfant.
L’utilisation d’un plugin CSS personnalisé vous permet de stocker votre CSS personnalisé indépendamment de votre thème. De cette façon, vous pouvez facilement changer de thème et votre CSS personnalisé sera toujours là.
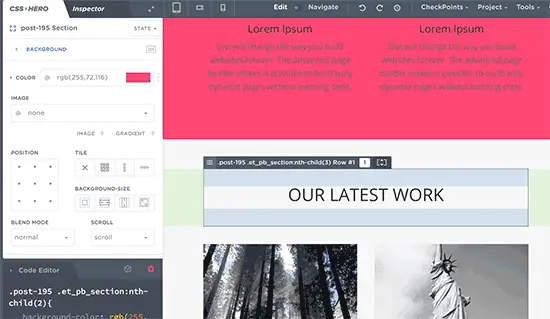
Un autre excellent moyen d’ajouter du CSS personnalisé à votre site WordPress consiste à utiliser le plugin CSS Hero. Ce merveilleux plugin vous permet d’éditer presque tous les styles CSS sur votre site WordPress sans écrire une seule ligne de code.

Nous espérons que cet article vous a aidé à ajouter du CSS personnalisé à votre site WordPress. Vous voudrez peut-être également voir comment notre guide sur la création d’un thème WordPress personnalisé sans écrire de code, et les meilleurs plugins de création de page par glisser-déposer WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le message Comment ajouter facilement du CSS personnalisé à votre site WordPress est apparu en premier sur WPBeginner.