En tant que propriétaire de site Web, vous cherchez probablement toujours des moyens de rendre votre site plus utile et plus attrayant. Bien que les images et les vidéos puissent certainement aider à améliorer votre contenu, elles ne peuvent vous mener que très loin.
Que vous soyez une entreprise immobilière ou de design d’intérieur cherchant à présenter des plans d’étage ou un site de commerce électronique faisant la promotion de produits, des images interactives et des cartes d’images peuvent aider à rendre votre site plus intéressant et utile. De plus, grâce à des plugins tels que WP Attirer l’attention, l’ajout d’images interactives dans WordPress est incroyablement simple!
Dans cet article, nous vous présenterons WP Draw Attention, y compris ses fonctionnalités, ses avantages et ses cas d’utilisation uniques. Nous expliquerons également les détails des prix et comment commencer. Sautons!
Une introduction à WP attirer l’attention
Créé par N au carré, WP Attirer l’attention est un plugin tout-en-un que vous pouvez utiliser pour créer et ajouter des images interactives et des cartes d’images à votre site Web WordPress:

Ce plugin freemium est la solution parfaite lorsque vous voulez un niveau d’interactivité plus élevé que ce qu’il est possible d’atteindre avec des images, des vidéos et des GIF de base. Vous pouvez l’utiliser pour:
- Créez des plans d’étage interactifs pour les propriétés immobilières, les salons, les tableaux des sièges d’événements, etc.
- Fournissez des tutoriels aux visiteurs de votre site Web
- Afficher des vues dynamiques des produits qui permettent aux consommateurs d’avoir une meilleure idée de l’article
- Créez des cartes interactives avec des hotspots cliquables et des zones de fonctionnalités
WP Draw Attention est entièrement réactif et traduit automatiquement les images et les cartes sur tous les appareils, y compris les écrans tactiles. Il est également accessible, ce qui signifie qu’il fonctionne avec les commandes clavier et les lecteurs d’écran.
Un autre avantage du plugin WP Draw est qu’il est entièrement compatible avec WordPress. Vous pouvez utiliser les images interactives n’importe où sur votre site, y compris les pages et les publications, via un shortcode. Le plugin comprend un module Beaver Builder qui rend la création et la construction de vos cartes et pages interactives rapides et faciles.
WP Draw Attention: fonctionnalités clés pour les images interactives
En tant que plugin WordPress numéro un pour la création d’images interactives et de cartes d’images, WP Draw Attention comprend une suite de fonctionnalités et de fonctionnalités uniques que vous n’obtenez pas nécessairement avec d’autres plugins. Jetons un coup d’œil à certaines des fonctionnalités les plus importantes.
Outils de dessin faciles à utiliser
WP Draw Attention est facile à utiliser, même pour les débutants WordPress. Il vous permet de dessiner des formes complexes et colorées et d’ajouter un large éventail d’éléments de contenu, notamment:
- Images (y compris PNG, JPG et GIF)
- Texte
- Titres
- Petit code
- Galeries
- Vidéo
- l’audio
- Et plus
La fonctionnalité glisser-déposer facilite le placement, le déplacement et l’ajustement des points sur vos images et cartes interactives. Une fois que vous les avez créés, ils sont automatiquement réactifs et optimisés pour le référencement.
Hotspots, liaison et mise en évidence
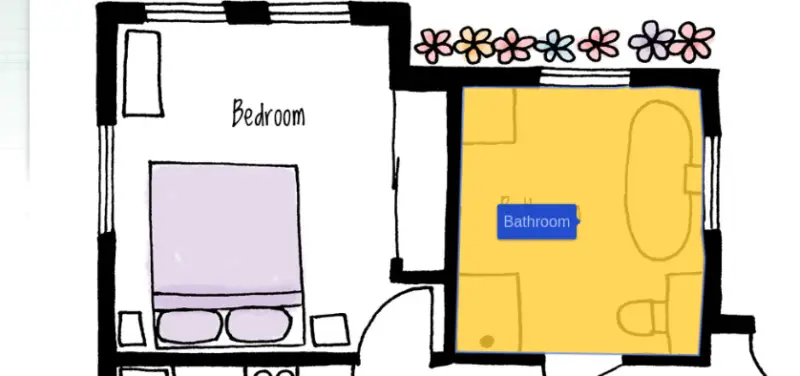
Vous pouvez également utiliser l’éditeur d’images interactif pour ajouter des zones sensibles, des surlignages et des liens. Par exemple, avec les fonctionnalités de lightbox et d’infobulles, vos visiteurs peuvent cliquer pour révéler plus d’informations lorsqu’ils survolent une certaine zone de la carte. Vous pouvez également le personnaliser afin que certains points chauds de la carte soient mis en évidence dans une couleur différente lorsqu’un visiteur survole la zone avec sa souris:

Les utilisateurs de WP Draw Attention ont la possibilité d’ajouter des liens vers des formes en surbrillance. Vous pouvez créer un lien vers d’autres pages, publications et produits sur votre site, ainsi que des liens externes pour pointer vers d’autres sites Web qui peuvent s’ouvrir dans la même fenêtre ou dans une nouvelle fenêtre.
Palettes et palettes de couleurs prédéfinies et personnalisées
Ce plugin d’image interactif est livré avec plus de 20 schémas de couleurs prédéfinis, ce qui facilite la création d’une palette de couleurs qui correspond à votre thème ou marque WordPress actuel. Vous avez également la possibilité de créer votre propre palette de couleurs ou palette de couleurs personnalisée.
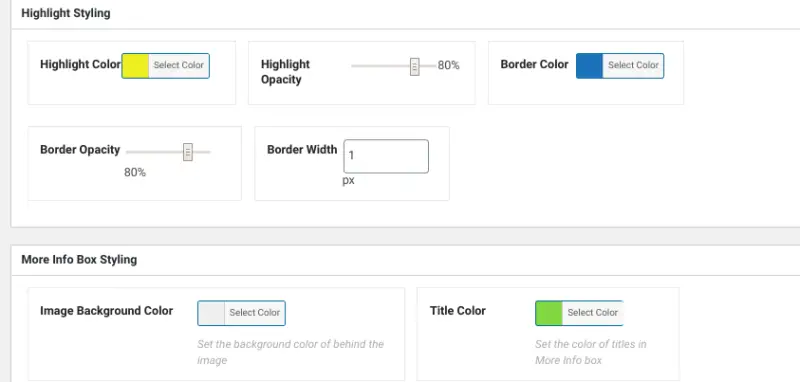
WP Draw Attention fournit également une variété de fonctionnalités pour contrôler la personnalisation et le style de vos images interactives et de vos images:

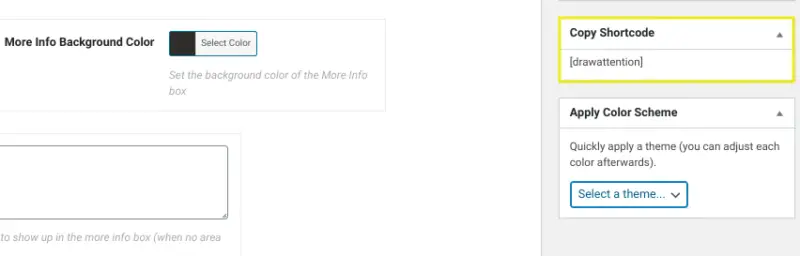
Vous pouvez personnaliser le texte, le titre et les couleurs d’arrière-plan de l’image, définir l’opacité et ajuster les options de style et de mise en page.
Comment démarrer avec WP Attirer l’attention
L’un des avantages uniques du plugin WP Draw Attention qui le distingue des autres plugins d’images interactifs est qu’il offre un version gratuite, que vous pouvez télécharger à partir du répertoire des plugins WordPress.
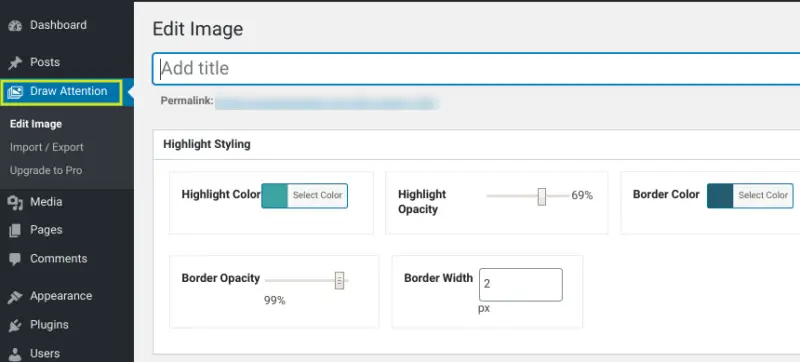
Ce plugin est idéal si vous n’avez besoin que de créer une image interactive ou si vous souhaitez simplement essayer le plugin avant d’acheter la version premium. Une fois que vous aurez téléchargé et activé le plugin WP Draw Attention sur votre site Web, il ajoutera un Attirer l’attention élément de menu à votre tableau de bord.
Après avoir sélectionné Éditer l’image, vous pouvez utiliser l’éditeur d’images pour télécharger vos images et configurer les paramètres de style et de fonctionnalité:

Lorsque vous êtes prêt à ajouter votre image interactive à une page ou à un message, vous pouvez le faire rapidement en copiant le shortcode:

Pour profiter de la longue liste de fonctionnalités et de fonctionnalités du plugin d’attention WP Draw, nous vous recommandons de passer à la version premium. Il comprend plus d’options de mise en page, des schémas de couleurs et des modèles de pré-conception, ainsi que la possibilité de créer des images illimitées et de les utiliser sur des sites Web illimités.
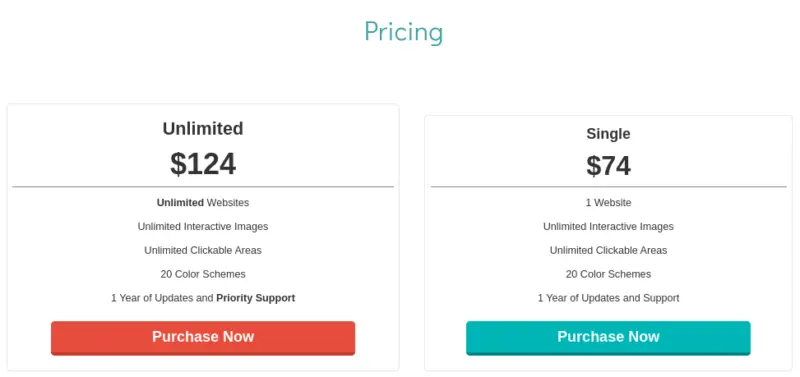
Si vous souhaitez acheter WP Draw Attention premium, il y en a deux plans tarifaires au choix:

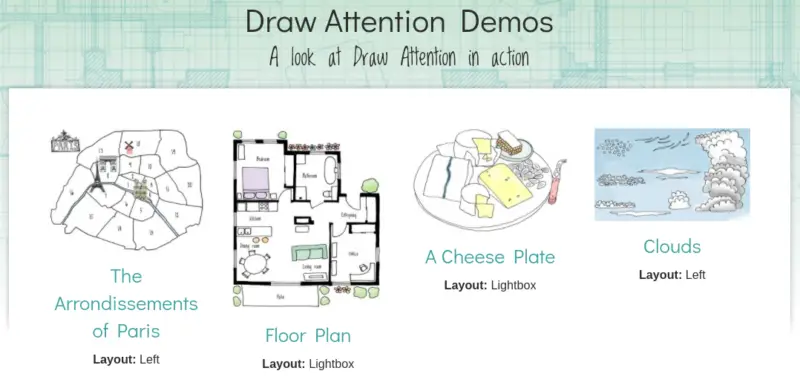
Pour commencer, vous pouvez tester certains des démos d’images interactives sur le site du plugin:

Le plugin premium comprend également un an de support et de mises à jour. Cependant, si vous avez besoin d’aide pour l’installer ou l’utiliser, vous pouvez également consulter le Documentation de WP Draw Attention.
Conclusion
Les images, les vidéos et les GIF peuvent aider à améliorer l’apparence de votre site et à rendre votre contenu plus attrayant. Cependant, si vous souhaitez offrir la meilleure expérience utilisateur possible et faire passer votre site WordPress au niveau supérieur, des images interactives et des cartes d’images sont la voie à suivre.
Comme nous en avons discuté dans cet article, WP Attirer l’attention est un puissant plugin WordPress qui rend la création, la personnalisation et l’ajout d’images interactives à votre site rapides et faciles. Il est entièrement réactif et accessible, et comprend une large gamme de fonctionnalités de style et de personnalisation qui vous permettent de présenter de manière transparente des produits, des plans d’étage, des didacticiels, etc.
Avez-vous des questions sur le plugin WP Draw Attention? Faites-le nous savoir dans les commentaires ci-dessous!