Si vous n’utilisez pas différents types de formulaires Web sur votre site WordPress, vous manquez de nombreux avantages: engagement, sécurité et taux de conversion plus élevés. Que vous soyez propriétaire d’un site de commerce électronique, d’un blog ou d’un site d’entreprise, les formulaires en ligne sont extrêmement importants. Ils fournissent une communication bidirectionnelle entre vous et vos visiteurs. Cependant, il ne suffit pas d’amener des visiteurs sur votre site. Vous devez également améliorer l’expérience utilisateur et les formulaires Web en font partie.
Les formulaires sont généralement perçus comme des détails sans importance, ils sont donc généralement ignorés, ce qui conduit généralement à une expérience utilisateur frustrante et négative. Heureusement, s’ils sont créés correctement, les formulaires en ligne offrent plusieurs avantages à votre site WordPress:
- Suivez le nombre de visiteurs et découvrez-en plus à leur sujet
- Recevez moins de spam
- Fournir une communication rapide
- Fournir des réponses automatisées aux requêtes
- Encouragez les visiteurs à revenir sur votre site
- Permettre aux visiteurs de commander en ligne
- Permettre aux visiteurs de s’abonner aux listes de diffusion
Utilisez Google Tag Manager
Pour pouvoir créer une meilleure expérience utilisateur et des formulaires Web plus efficaces pour votre site, une bonne idée est d’utiliser Google Tag Manager. Il s’agit d’un outil qui simplifie la collecte de données à partir de votre site Web pour une utilisation avec des programmes tiers tels que Google Analytics, Facebook, etc.
Google Tag Manager est souvent utilisé pour le suivi des formulaires Web. Surtout pour les formulaires de contact, qui fonctionnent comme un outil de conversion. Un formulaire de contact construit le début d’une relation qui peut être entretenue jusqu’à ce que le prospect puisse devenir un client ou même un avocat plus tard.
Avec l’aide de Google Tag Manager, vous pouvez savoir quels formulaires sont remplis sur votre site et suivre l’abandon des formulaires. Par conséquent, vous pouvez améliorer le taux de conversion de vos formulaires Web en identifiant les frictions et les points de chute. De plus, vous pouvez également découvrir combien d’utilisateurs commencent à remplir un formulaire mais décident ensuite de ne pas le soumettre.
Google Tag Manager peut être intégré aux programmes de heatmap, ce qui vous permet d’analyser le parcours client sur votre site. Ainsi, vous pourrez identifier quels champs des formulaires provoquent un blocage ou une sortie du visiteur.
Google Tag Manager pour WordPress

Google Tag Manager pour WordPress est un plugin gratuit et facile à utiliser qui place les extraits de code contenus dans GTM sur votre site. Il n’est pas nécessaire de les ajouter manuellement. Il pousse également les détails de l’utilisateur et les métadonnées de la page dans les couches de données. De plus, vous pouvez ajouter le conteneur Google Optimize avec sa configuration.
Mettre en œuvre les tests A / B
Pour éviter les pièges dans le processus de conversion de formulaire Web, les tests A / B sont toujours une bonne idée. Ce n’est pas une formule magique qui garantit un succès à 100%, mais elle peut certainement vous aider à créer des formulaires en ligne plus attrayants et efficaces pour votre site WordPress. Le test A / B est une méthode statistique qui teste un formulaire par rapport à un autre, tel que 2 ou 3 formulaires Web, et mesure leur efficacité.
Bien qu’il puisse être tentant de tester beaucoup de choses, soyez précis et décidez ce que vous voulez tester: la copie du bouton d’envoi, la couleur d’arrière-plan du formulaire, la police? Plus d’utilisateurs convertiraient-ils si un ou plusieurs de ces éléments étaient modifiés?
Une fois que vous avez décidé de ce que vous voulez tester, vous devrez vous fixer un objectif. Par exemple, vous souhaitez augmenter le taux de conversion et tester quelle copie de bouton d’envoi est plus efficace. Lorsque les tests A / B sont importants pour tester une seule variable, vous devrez attendre, en fonction de votre trafic Web. Qu’est-ce que ça veut dire? Cela signifie que plus vous pourrez suivre les visites, plus le test sera précis. En règle générale, vous devez obtenir au moins cent visiteurs sur chaque version.
Pour les tests A / B, vous pouvez utiliser Google Analytics ou des outils payants tels que Optimizely et Visual Website Optimizer. Google Analytics redirige le navigateur du visiteur de votre formulaire vers une autre page qui inclut le formulaire Web que vous devez tester. Très probablement, l’utilisateur ne remarquera pas ces redirections car elles sont presque instantanées, donc pas besoin de s’en inquiéter.
Les outils payants modifient la façon dont un formulaire en ligne apparaît dans le navigateur de l’utilisateur. À l’aide de ces outils payants, vous pouvez mesurer vos conversions de formulaires Web, ce qui ne nécessite généralement pas de compétences en codage.
Test Nelio A / B

Nelio A / B Testing est un outil d’optimisation de conversion complexe et très utile pour WordPress qui combine les tests A / B avec Heatmaps. Il vous permet de tester les titres, les widgets, de créer du contenu alternatif pour vos publications, pages, types de publication personnalisés et de suivre la progression de vos tests directement depuis WordPress. De plus, vous pouvez tester des CSS et des thèmes alternatifs et suivre les actions les plus importantes de vos visiteurs.
Créer des formulaires conversationnels
Entrer dans l’esprit des utilisateurs est l’une des choses les plus importantes que les entreprises souhaitent atteindre car c’est l’un des piliers de leur succès. Les formulaires conversationnels sont un moyen efficace d’exploiter les informations des clients par rapport aux formulaires Web traditionnels. Bien que les formulaires standard soient toujours utilisés, il existe des cas où les formulaires conversationnels sont plus efficaces. Surtout quand il s’agit d’un taux de conversion plus élevé.
Les progrès incroyables des chatbots pour le chat en direct WordPress ont rendu la collecte de données sur les prospects et les commentaires des clients beaucoup plus facile et efficace. En raison de ce nouveau type de formulaire, une «conversation» avec les utilisateurs est plus naturelle. C’est une meilleure alternative aux formulaires en ligne traditionnels froids et transactionnels. En remplaçant les formulaires traditionnels de votre site par les nouveaux, vous pourrez emmener les utilisateurs dans un voyage agréable, naturel et conversationnel et collecter plus facilement les données importantes.
En conséquence, les utilisateurs fournissent des données qui, dans d’autres circonstances, sembleraient sensibles et personnelles. De plus, il n’y a plus besoin de CAPTCHA. La raison est très simple: le fait qu’un utilisateur soit capable de naviguer dans une forme conversationnelle est la meilleure preuve de son humanité.
De plus, les visiteurs n’ont pas besoin de revenir sur le formulaire pour ajouter des données ou corriger des erreurs, donc l’expérience utilisateur sera beaucoup améliorée en raison de moins de friction entre les utilisateurs et l’écran, ce qui augmentera le taux de conversion.
Focus sur la conception d’interface utilisateur
Une meilleure conception de l’interface utilisateur vous aidera certainement à obtenir des formulaires de conversion plus élevés sur votre site WordPress. Pour accroître la confiance et offrir une expérience utilisateur exceptionnelle, vous devez indiquer à l’utilisateur exactement quelle est la prochaine étape pour savoir à quoi vous attendre et également nettoyer vos champs de formulaire.
Avec WordPress, la plupart des formulaires incluent des options de style de base ou adoptent un style à partir de votre thème. Donc, utiliser une bonne conception d’interface utilisateur ne devrait pas être trop difficile. Assurez-vous simplement de vérifier vos champs de formulaire dans différents navigateurs Web et appareils.
Décidez des champs de formulaire
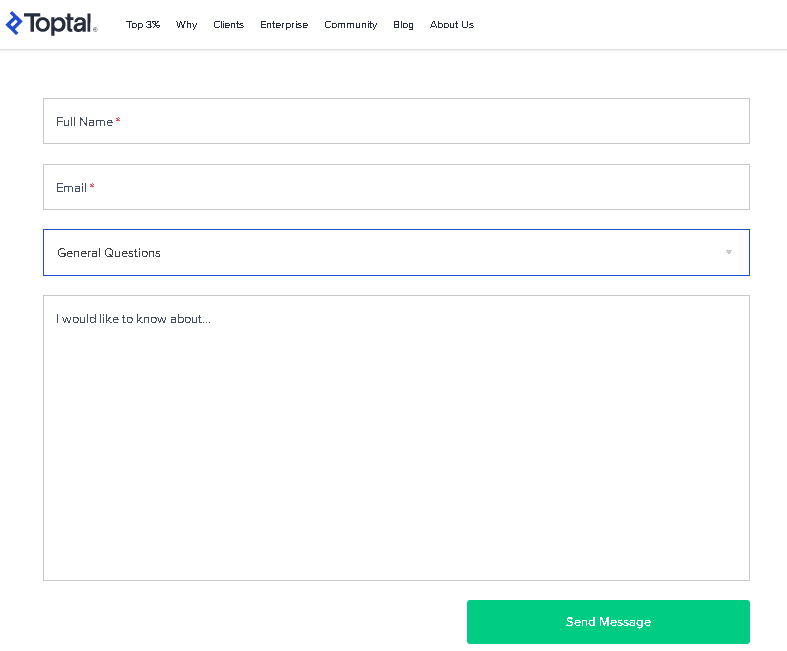
Les formulaires de contact sont utilisés pour que les visiteurs vous posent des questions, expliquent leurs besoins et leurs préoccupations. Ce type de formulaire nécessite que les prospects indiquent leur adresse e-mail, leur nom et parfois leur numéro de commande. Les formulaires de contact peuvent également comporter une liste déroulante ou un champ de saisie de texte pour les prospects afin de sélectionner la raison de la prise de contact. Comment est conçu votre formulaire de contact? Est-il facile à trouver, à utiliser?

Ce formulaire de contact de Toptal est un exemple de sa simplicité mais de son efficacité. Il correspond également à l’esthétique du site Web de l’entreprise, il est propre et organisé afin de garantir une expérience utilisateur positive.
Ajouter un texte d’espace réservé
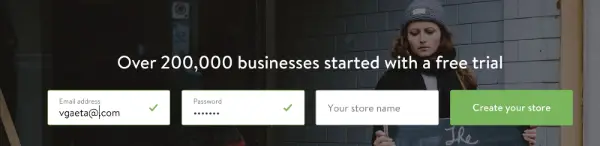
Assurez-vous qu’il n’y a pas trop de champs inutiles pour ajouter une longueur inquiétante à votre formulaire Web. En ajoutant un texte d’espace réservé dans chaque champ, les gens auront plus de chances de garder à l’esprit les informations qu’ils doivent ajouter et cela rendra vos formulaires plus courts.

Un bon exemple est le formulaire d’abonnement de Shopify qui comprend un espace réservé en haut du champ du formulaire, avec l’étiquette devant les utilisateurs. C’est une petite modification, mais très efficace, qui améliorera votre taux de conversion.
Envisagez des formulaires en plusieurs étapes
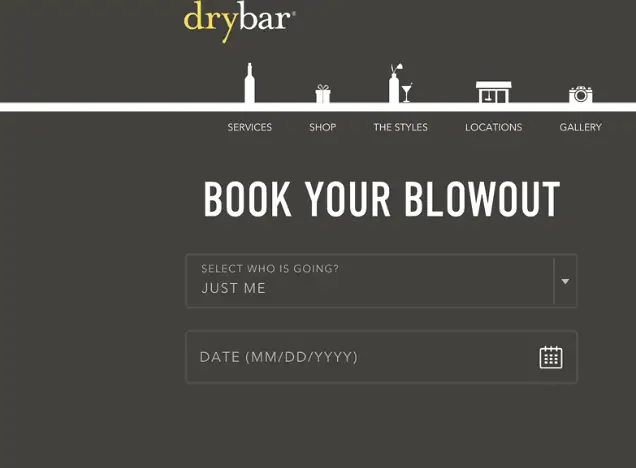
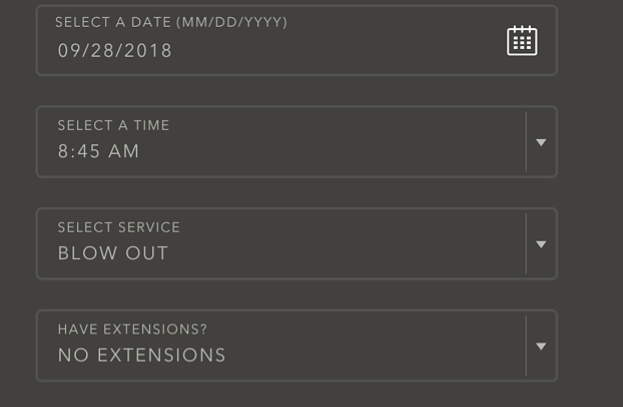
Les formulaires en plusieurs étapes sont également un choix judicieux si vous souhaitez des taux de conversion plus élevés. Un formulaire en plusieurs étapes est un formulaire plus long qui est divisé en plusieurs parties. Il permet aux utilisateurs de remplir des informations en plus petits morceaux, ce qui leur donne l’impression que le formulaire n’est pas vraiment long, améliorant l’expérience utilisateur et augmentant les conversions. Le processus semble plus facile, plus facile à gérer pour les utilisateurs. C’est une bonne idée de diviser les formulaires lorsque les utilisateurs doivent remplir des formulaires d’inscription, des formulaires de commande car ils nécessitent de nombreux détails.
Ci-dessous, vous pouvez consulter le formulaire d’inscription de DryBar. Il comporte plusieurs sections allant des questions sur qui va, à la date du rendez-vous et aux détails du paiement.


Généralement, les formulaires en plusieurs étapes se convertissent bien car il y a moins de friction psychologique, la barre de progression permet aux utilisateurs de savoir ce qui vient ensuite et les encourage à remplir le formulaire et à répondre aux questions sensibles sur les étapes finales lorsqu’il est plus probable de répondre après avoir déjà rempli le précédent pas.
Voici quelques recommandations pour les formulaires à plusieurs étapes qui se convertissent:
- Incluez d’abord les questions à faible friction
- Montrez aux utilisateurs les progrès qu’ils ont accomplis et montrez combien d’étapes il reste
- Inclure des boutons de sélection d’image pour réduire la frappe
- Utiliser une logique conditionnelle
- Ne posez pas trop de questions par étape
Mettez en surbrillance les détails avec des info-bulles
Les info-bulles sont également une solution simple mais très efficace pour convertir vos formulaires. Ils peuvent fournir des informations détaillées pour aider les utilisateurs, car ils s’affichent lorsque les utilisateurs survolent un champ de formulaire particulier. Ou ils peuvent être utilisés sur des formulaires qui nécessitent plus de détails. Les info-bulles fournissent des détails utiles sur une étiquette de champ spécifique si l’utilisateur en a besoin sans compromettre la fonctionnalité. De plus, en les ajoutant, vos formulaires ne seront pas remplis d’informations erronées.
Utiliser une bonne copie du bouton CTA

Une copie efficace et de haute qualité oblige les utilisateurs à agir lorsqu’ils la lisent, ce qui aide votre taux de conversion augmenter. La copie du formulaire Web doit être un contenu clair, concis et exploitable qui encourage les utilisateurs à interagir avec votre marque.
La copie du bouton CTA est très importante. Plus les visiteurs cliquent sur votre bouton d’appel à l’action, plus le taux de conversion sera élevé. Pour vous assurer que le plus de visiteurs possible cliquent dessus, vous devez utiliser une grande copie pour attirer et persuader les visiteurs d’accepter.
Habituellement, les mêmes mots sont utilisés pour les boutons CTA car nous pensons que ce n’est pas si important. Cependant, les mots jouent un rôle énorme lorsque nous voulons que nos formulaires convertissent les visiteurs en prospects. En utilisant les bons mots ou en modifiant la copie du bouton, les taux de conversion peuvent augmenter.
Par exemple, essayez de ne pas utiliser les mots «Soumettre» ou «Cliquez ici». Utilisez plutôt des mots ou des phrases d’action pertinents pour votre secteur ou qui rendent le client curieux de votre CTA. Une bonne idée est d’offrir une remise via votre bouton d’appel à l’action car nous aimons tous économiser de l’argent. Une autre option consiste à créer un CTA solution-problème. Il s’agit d’une tactique de vente utilisée par les entreprises pour expliquer les solutions qu’elles ont au problème de leurs clients. Pour créer ce type de copie de bouton CTA, posez-vous les questions suivantes:
- Quel problème mon service ou produit résout-il?
- Comment puis-je communiquer cela succinctement et exprimer également un sentiment d’urgence?
- Comment montrer et exprimer que mon produit / service peut résoudre leur problème rapidement?
D’autres recommandations générales pour la copie de bouton CTA incluent l’utilisation d’émotions, l’ajout de valeur, la création d’un CTA personnalisé et la vérification qu’il n’est ni trop long ni trop verbeux. Utilisez entre 90 et 150 caractères et évitez un langage descriptif. Votre objectif est de fournir de la valeur et de persuader les utilisateurs de cliquer en peu de temps.
Tous les conseils que nous avons examinés ci-dessus sont basés sur des recherches réelles. Pour des résultats précis et plus efficaces, vous devez vous fier à vos propres données pour augmenter le taux de conversion de vos formulaires Web pour votre site WordPress. Assurez-vous d’utiliser un outil d’analyse de haute qualité pour sélectionner les bloqueurs de conversion rencontrés par vos utilisateurs lorsqu’ils essaient de remplir vos formulaires en ligne.
Quel que soit le type de formulaires en ligne que vous utilisez, essayez de réduire le plus possible les frictions pour augmenter le taux de conversion. En améliorant l’expérience utilisateur, vous remarquerez que la conversion et votre communication avec les clients potentiels s’amélioreront.