Vous souhaitez ajouter une galerie dans WordPress avec un effet lightbox ?
L’ajout de l’effet lightbox permettra aux utilisateurs de visualiser vos images dans un environnement sans distraction sans quitter votre site Web. Cependant, le bloc galerie WordPress par défaut ne prend pas en charge les lightbox.
Dans cet article, nous allons vous montrer comment ajouter facilement une galerie dans WordPress avec un effet lightbox, étape par étape.


Pourquoi ajouter l’effet Lightbox dans les galeries WordPress ?
En ajoutant l’effet lightbox aux galeries de votre site WordPress, vous pouvez montrer vos images de manière plus professionnelle.
Cet effet vous permet d’afficher vos images dans une fenêtre pop-up sur votre site Web lorsqu’un utilisateur clique dessus.
Les lightbox contribuent à créer une expérience visuelle plus immersive pour vos visiteurs et leur permettent même de partager plus facilement vos images sur les réseaux sociaux ou de les télécharger sur leur ordinateur.


Si vous disposez d’un site Web de photographie, l’ajout d’un effet lightbox permettra aux utilisateurs de visualiser vos images haute résolution sans distraction, augmentant ainsi l’engagement.
De même, si vous possédez une boutique WooCommerce, l’ajout d’un effet lightbox à vos galeries de produits peut également aider les clients à voir le produit de près et à prendre une décision éclairée.
Cela dit, voyons comment ajouter facilement une galerie WordPress avec un effet lightbox, étape par étape.
Comment ajouter une galerie WordPress avec un effet Lightbox
Vous pouvez facilement ajouter une galerie WordPress avec un effet lightbox en utilisant Galerie Envira.
C’est le meilleur plugin de galerie WordPress qui vous permet de créer des galeries d’images entièrement réactives et modernes pour votre site Web.
Envira Gallery est également ultra rapide et dispose d’un générateur par glisser-déposer, de modèles de galerie professionnels et de nombreuses fonctionnalités, notamment l’ajout de balises, l’audio, le partage social et l’effet lightbox.
Tout d’abord, vous devez installer et activer le Galerie Envira brancher. Pour des instructions détaillées, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Note: La galerie Envira dispose également d’un forfait gratuit que vous pouvez utiliser pour ce tutoriel. Cependant, la mise à niveau vers le forfait payant vous donnera accès à plus de fonctionnalités.
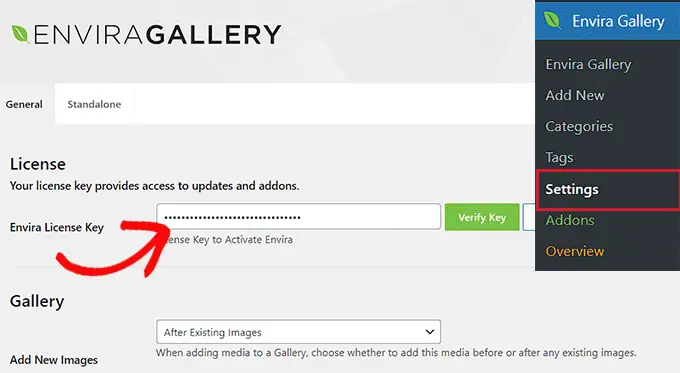
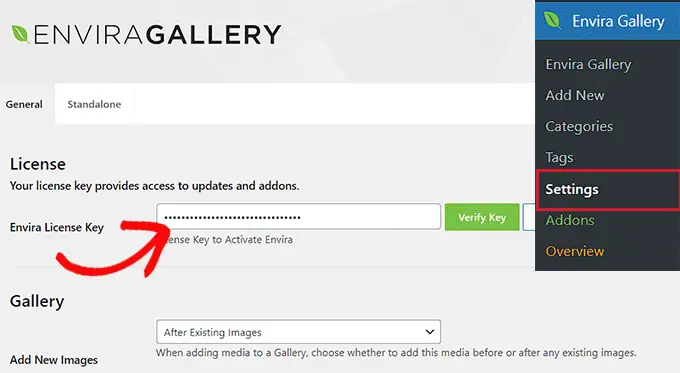
Lors de l’activation, visitez le Galerie Envira » Paramètres page de la barre latérale d’administration de WordPress pour saisir la clé de licence.
Vous pouvez obtenir ces informations à partir de votre compte sur le site Web Envira Gallery.


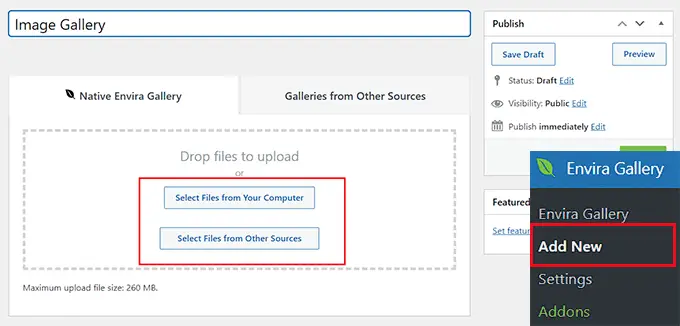
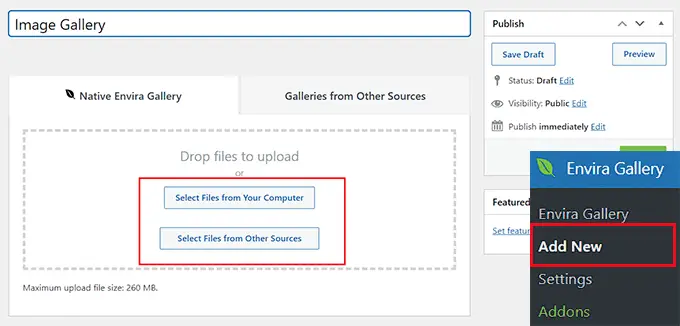
Après cela, vous devez visiter le Galerie Envira » Ajouter un nouveau page du tableau de bord WordPress pour commencer à créer votre propre galerie.
À partir de là, saisissez un titre pour la galerie d’images et cliquez sur le bouton « Sélectionner des fichiers sur votre ordinateur » pour télécharger des images.
Ou, si vous souhaitez ajouter des images de bibliothèque multimédia à votre galerie, cliquez sur le bouton « Sélectionner des fichiers à partir d’autres sources ». Cela lancera la bibliothèque multimédia à partir de laquelle vous pourrez télécharger des images de la galerie.
N’oubliez pas que vous ne pouvez télécharger qu’une seule image de la médiathèque à la fois.


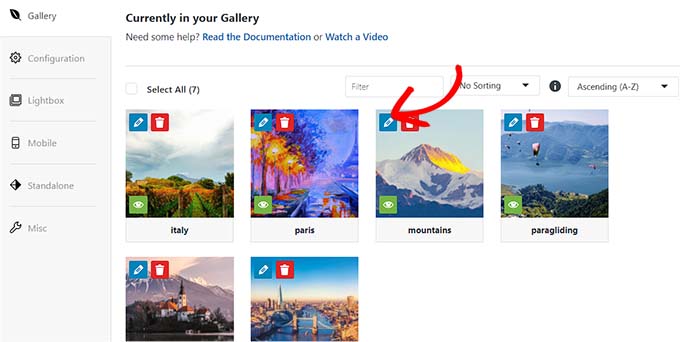
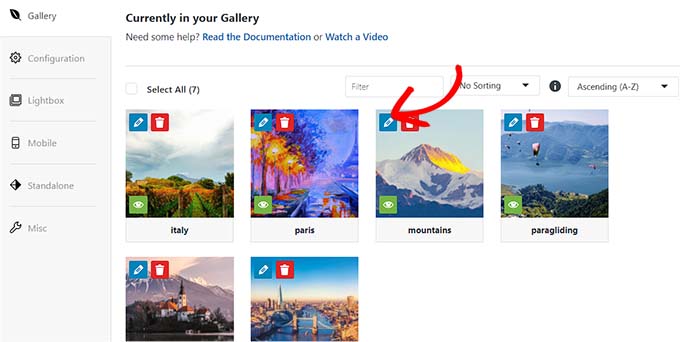
Une fois que vous avez fait cela, faites défiler jusqu’à la section « Actuellement dans votre galerie », où vous verrez un aperçu de votre galerie sur la droite avec les paramètres dans la colonne de gauche.
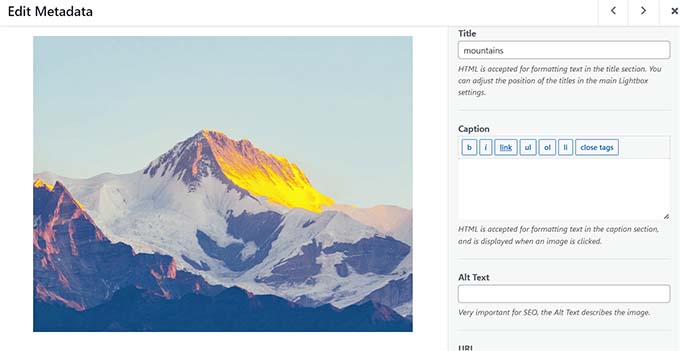
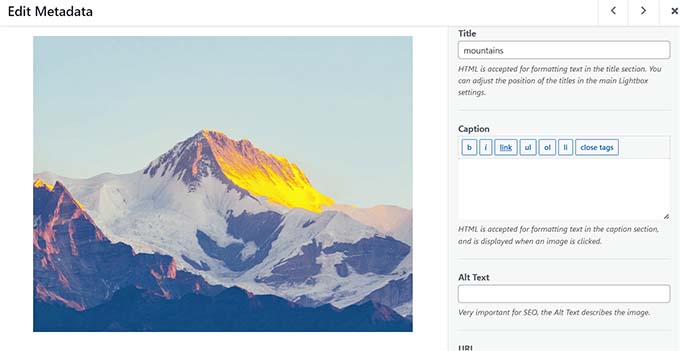
Maintenant, cliquez sur l’icône en forme de crayon au-dessus de chaque image pour ouvrir l’invite « Modifier les métadonnées » à l’écran.


À partir de là, vous pouvez ajouter la légende, le statut, le titre et le texte alternatif pour des images individuelles.
Après cela, n’oubliez pas de cliquer sur le bouton « Enregistrer les métadonnées » pour stocker vos paramètres.


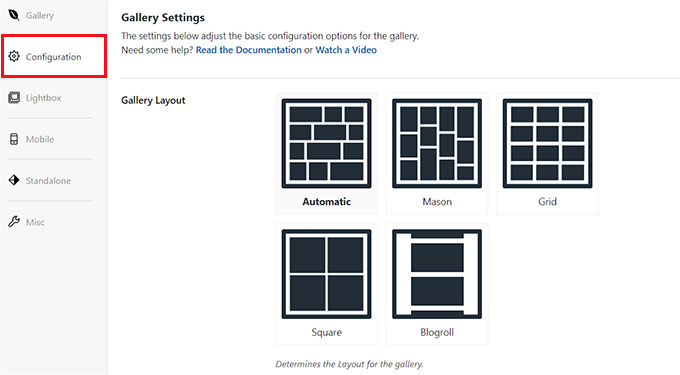
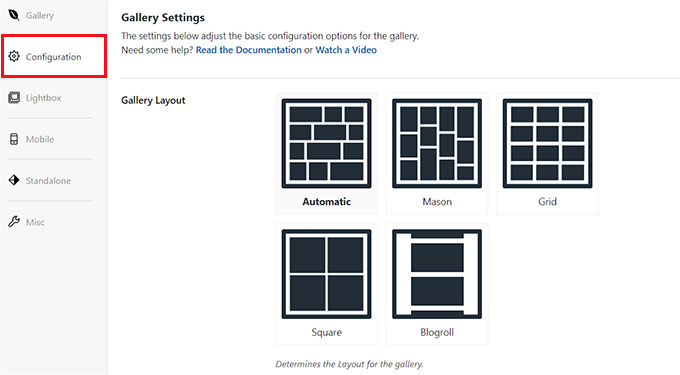
Ensuite, passez à l’onglet « Configuration » dans la colonne de gauche pour modifier la disposition de votre galerie selon vos préférences.
À partir de là, vous pouvez sélectionner une mise en page, le nombre de colonnes, la taille de l’image, les dimensions, les thèmes, etc.
Pour des instructions détaillées, veuillez consulter notre guide du débutant sur la façon de créer une galerie d’images dans WordPress.


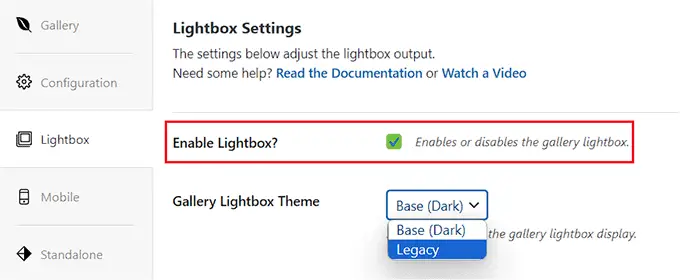
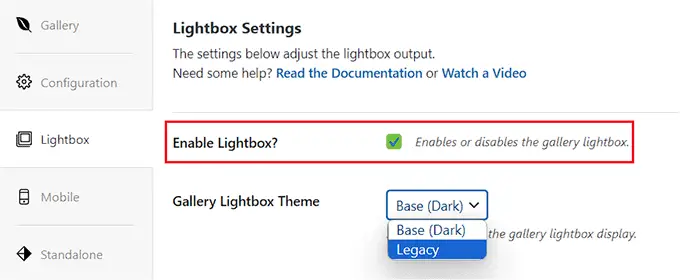
Une fois que vous avez configuré la mise en page de la galerie, passez à l’onglet « Lightbox » dans la colonne de gauche et cochez la case « Activer Lightbox ? option.
Après cela, sélectionnez un thème lightbox dans le menu déroulant « Thème Lightbox de la galerie ». Si vous choisissez l’option « Héritage », l’invite de l’effet lightbox aura une mise en page plus ancienne.
En choisissant l’option « Base (Sombre) », l’invite de la lightbox aura une base sombre comme disposition.


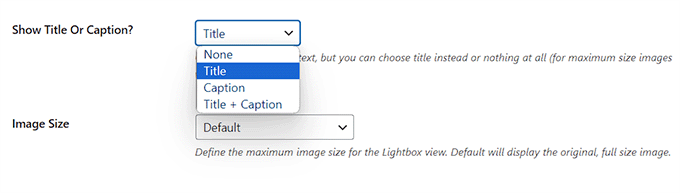
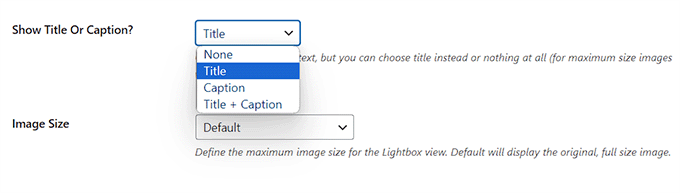
Ensuite, vous devez choisir si vous souhaitez afficher le titre de l’image ou sa légende dans l’invite de la lightbox. Vous pouvez également afficher les deux ou aucun d’entre eux si vous le souhaitez.
Une fois que vous avez fait cela, choisissez la taille de l’image pour la lightbox dans le menu déroulant.


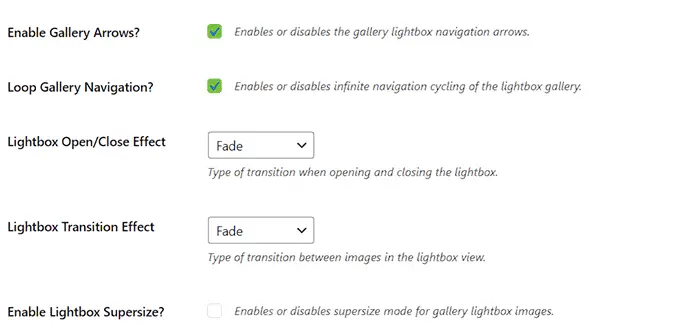
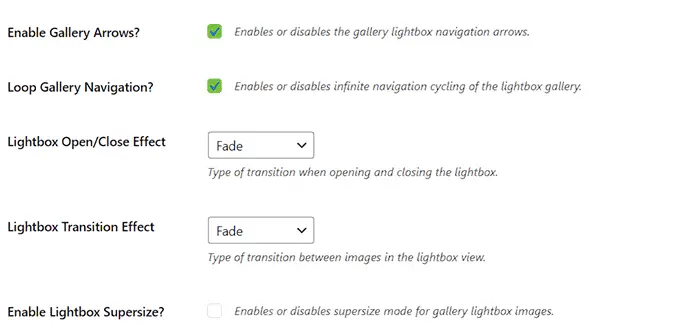
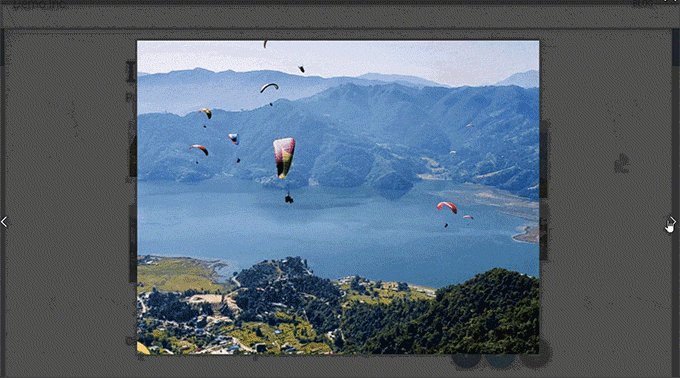
Après cela, cochez l’option « Activer les flèches de la galerie ». L’invite de la lightbox affichera désormais deux flèches que les spectateurs peuvent utiliser pour basculer vers différentes images de votre galerie.
Vous pouvez également configurer d’autres paramètres pour votre lightbox, notamment son effet de transition, son effet d’ouverture/fermeture, activer le supersize de la lightbox, et bien plus encore.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Publier » en haut pour stocker vos modifications.


Pour ajouter votre galerie d’images à une page/article WordPress, ouvrez la page dans l’éditeur de blocs.
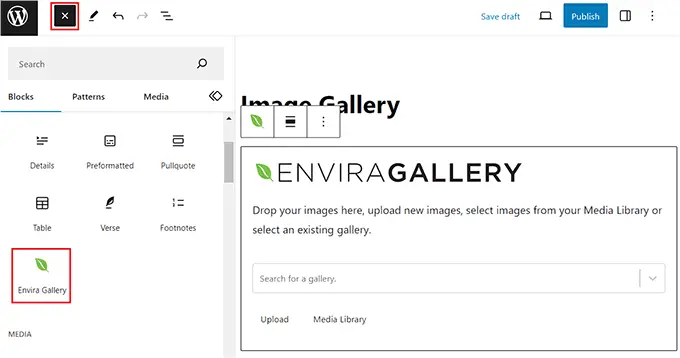
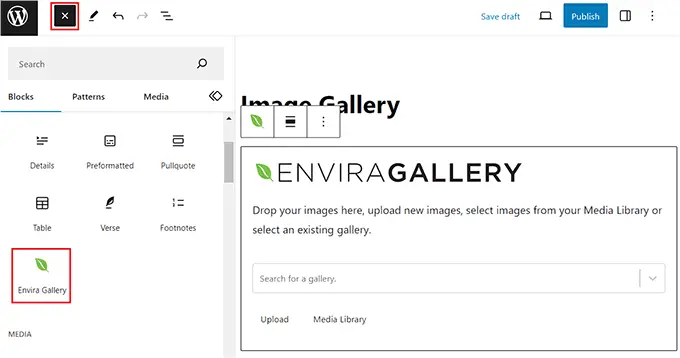
Ici, vous devez cliquer sur le bouton d’ajout de bloc « + » dans le coin supérieur gauche de l’écran pour ouvrir le menu de blocage. Ensuite, ajoutez le bloc Envira Gallery à la page/à la publication.


Après cela, sélectionnez la galerie d’images que vous venez de créer dans le menu déroulant du bloc lui-même. Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos paramètres.
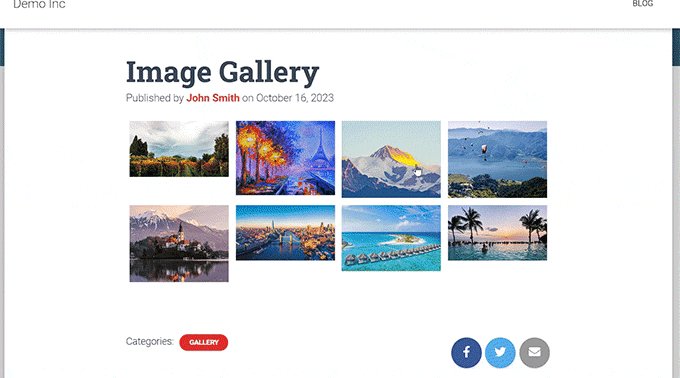
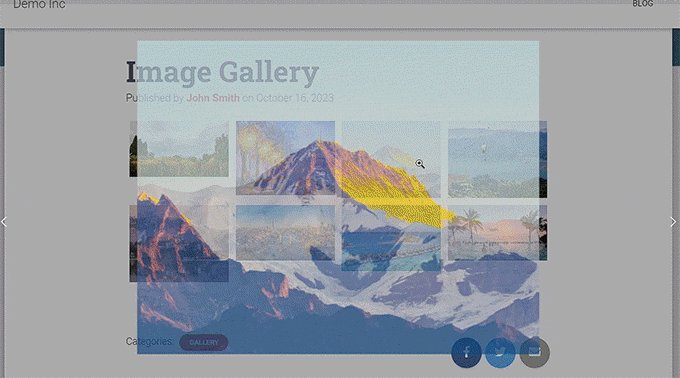
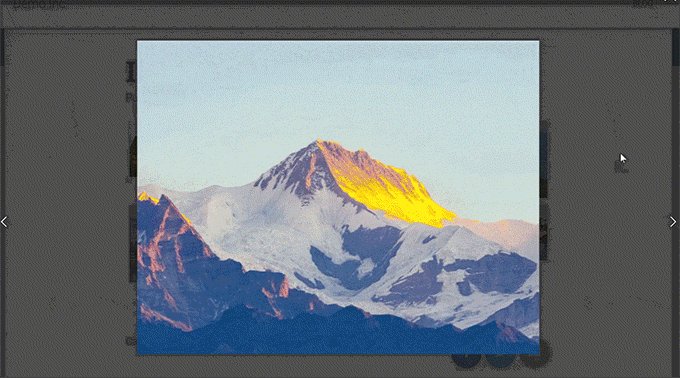
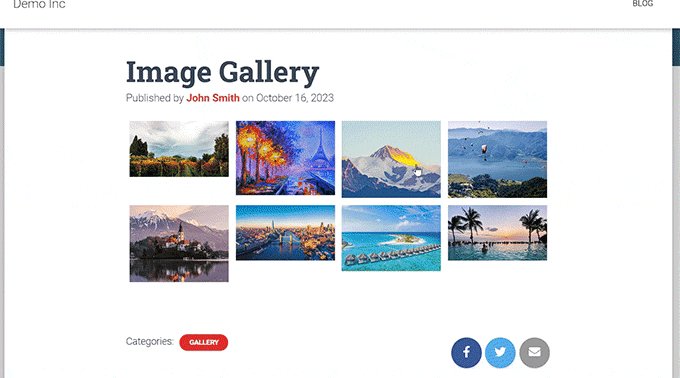
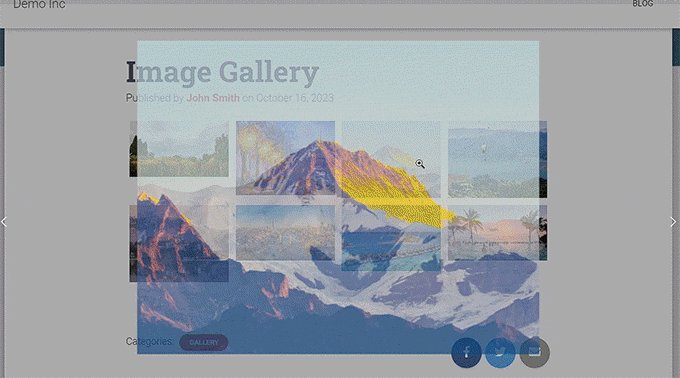
Maintenant, vous pouvez visiter votre blog WordPress pour voir la galerie d’images, puis cliquer sur n’importe quelle image pour voir l’effet lightbox.


Alternative : utilisez NextGen Gallery pour créer des portefeuilles d’images et des galeries dans WordPress
Envira Gallery est la meilleure option pour ajouter des images lightbox à votre site Web WordPress. Alternativement, vous pouvez utiliser Galerie NextGEN pour créer des galeries et des portefeuilles entièrement réactifs et visuellement agréables sur votre site WordPress.
NextGEN Gallery est la meilleure alternative à Envira Gallery car elle prend en charge un large éventail de types de galeries, possède des fonctionnalités liées au commerce électronique et vous permet d’ajouter des filigranes, des lightbox, des commentaires d’images, etc.
De plus, NextGEN Gallery vous permet d’accepter les paiements en ligne via Stripe ou PayPal, ce qui facilite la vente de vos images en ligne.


Il s’agit d’un plugin de galerie avancé doté de fonctionnalités destinées aux photographes professionnels, aux graphistes et aux artistes visuels, ce qui en fait l’un des meilleurs plugins de portfolio WordPress du marché.
Pour des instructions détaillées, vous souhaiterez peut-être consulter notre didacticiel sur la façon d’ajouter un portfolio à votre site WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement une galerie WordPress avec un effet lightbox. Vous souhaiterez peut-être également consulter notre guide du débutant sur la façon de procéder à l’édition d’images de base dans WordPress et nos sélections d’experts pour les meilleurs outils permettant de créer de meilleures images pour vos articles de blog.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.







