En ces temps d’incertitude économique et de distanciation sociale, les entreprises cherchent plus que jamais à développer leur propre présence en ligne.
Si vous cherchez à mettre votre entreprise en ligne, ou si vous êtes un pigiste qui crée des sites Web pour des entreprises qui souhaitent se connecter, Elementor peut vous aider à créer efficacement un site Web à distance, abordable et facile à entretenir.
Elementor est un constructeur de pages WordPress visuel et par glisser-déposer, ce qui signifie que vous pouvez créer de superbes designs sans jamais avoir besoin de regarder une seule ligne de code. Si vous voulez en savoir un peu plus sur le plugin en général, vous pouvez parcourir la revue Elementor complète de WPExplorer.
Dans cet article, je vais vous expliquer un peu plus pourquoi Elementor est le meilleur outil pour créer des sites à distance. Ensuite, je vous guiderai à travers les étapes de haut niveau pour savoir comment utiliser Elementor pour concevoir un site Web.
Si vous souhaitez plus de détails sur la façon d’utiliser Elementor pour créer des sites à distance, Académie HubSpot et Elementor en partenariat pour offrir un cours en ligne gratuit qui couvre tout, de la configuration de votre hébergement à la création et au lancement de votre site Web WordPress.
Pourquoi utiliser Elementor pour créer des sites à distance

L’utilisation d’Elementor pour créer des sites Web peut:
- Vous faire gagner du temps et vous aider à concevoir et itérer plus rapidement sur vos sites Web.
- Réduisez la complexité de vos sites Web, éliminez les bogues et créez un processus de maintenance plus facile en ce qui concerne les mises à jour et les tests.
- Économisez de l’argent et simplifiez les coûts afin de mieux évaluer le prix d’un projet.
Passons en revue les avantages plus en détail.
Gagnez du temps et évitez le code
Que vous soyez un concepteur, un développeur ou simplement un utilisateur WordPress ordinaire, Elementor peut accélérer votre flux de travail avec son interface visuelle par glisser-déposer.
Vous pouvez rapidement faire tourner de nouveaux designs en ajoutant des widgets de contenu. Vous obtiendrez également des tonnes d’options de conception et de mise en page pour créer des styles et des mises en page parfaits pour les pixels.
Tout au long de l’expérience, vous n’avez jamais à interagir directement avec le code… sauf si vous le souhaitez. Si vous voulez un peu plus de contrôle, vous pouvez facilement utiliser votre propre CSS personnalisé si nécessaire.
Enfin, si vous voulez vraiment gagner du temps, Elementor est livré avec des centaines de modèles prédéfinis que vous pouvez importer. Tout ce que vous avez à faire est d’importer le modèle que vous aimez, de modifier le contenu en fonction de votre marque et vous avez terminé
Ces avantages peuvent également vous faire gagner du temps lorsque vous devez répéter. Par exemple, si un client demande une modification, vous pouvez rapidement changer les choses sans vous enliser dans le code.
Réduisez la complexité et éliminez les bogues
Avec un site Web WordPress typique, le produit fini est généralement un patchwork de plugins de différents développeurs.
Il n’y a rien qui rassemble ces outils séparés, sauf le temps et les efforts que vous consacrez à leur utilisation pour créer un site Web cohérent.
C’est bien pour le moment, mais cela peut entraîner des problèmes potentiels sur la route, car chaque développeur modifiera et mettra à jour son plugin de manière indépendante.
Par exemple, le développeur de votre plugin de curseur peut apporter une modification qui provoque des problèmes avec la section héros de votre page d’accueil (que vous avez construit avec un autre plugin).
Avec Elementor, vous avez accès à tous les outils importants sous un même toit.
Par exemple, avec Elementor et Elementor Pro, vous disposez d’outils pour vous aider à créer:
- Sliders
- Formulaires de contact
- Formulaires de génération de leads
- Galeries
- Popups
- Listes / grilles de portfolio
- Tableaux de prix
- …beaucoup plus

Tous ces outils sont fournis dans le même plugin du même développeur, vous pouvez donc être sûr qu’une modification de vos formulaires de génération de leads ne causera jamais de problème avec la fenêtre contextuelle dans laquelle vous affichez le formulaire.
De plus, cela vous facilite la vie quand vient le temps de mettre à jour vos sites. Au lieu d’avoir besoin d’utiliser un site intermédiaire pour tester un tas de plugins différents à différents moments, tout ce que vous avez à faire est de tester et de mettre à jour un seul outil.
Fondamentalement, vous pouvez utiliser Elementor comme base de votre site pour tout simplifier, puis vous diversifier pour atteindre des objectifs commerciaux spécifiques, comme utiliser le plugin HubSpot WordPress gratuit pour générer des prospects via un formulaire, une boîte de discussion en direct et des fenêtres contextuelles qui alimentent tous le HubSpot CRM gratuit.
Économisez de l’argent et simplifiez les coûts
Enfin, Elementor peut vous aider à économiser de l’argent et à évaluer plus facilement les projets.
Tout comme avoir accès à des outils importants dans un seul plugin réduit la complexité de votre site, cela réduit également le prix que vous devez payer.
Elementor a une version gratuite pour le constructeur de base. Ensuite, pour accéder aux fonctionnalités supplémentaires telles que les formulaires, les curseurs, les fenêtres contextuelles, etc., vous n’avez qu’à payer un prix forfaitaire.
Il n’y a pas de frais supplémentaires pour différentes fonctionnalités ou un besoin d’acheter différents plugins, ce qui maintient vos coûts bas.
Cela permet également de garder vos coûts clairs et facilite la tarification des projets clients. Au lieu de devoir évaluer un certain nombre d’outils différents dans votre proposition, vous pouvez garder les choses beaucoup plus simples et vous concentrer sur ce que vous facturez pour votre temps et votre expertise, pas sur vos outils.
Comment utiliser Elementor pour créer des sites Web
Maintenant que vous connaissez certaines des raisons pour lesquelles Elementor est un excellent outil pour créer des sites à distance, examinons comment utiliser Elementor pour créer un site Web génial.
1. Choisissez votre thème
Elementor est un plugin, vous devrez donc toujours choisir un thème à associer à Elementor.

Parce que vous allez utiliser Elementor pour contrôler tout / la plupart de la conception de votre site, vous souhaitez vous concentrer sur la recherche d’un thème qui offre les fonctionnalités dont vous avez besoin ainsi que la prise en charge complète des fonctionnalités de création de page d’Elementor. Par exemple, si vous voulez pouvoir ajouter du personnel, des témoignages et un portfolio, vous devez choisir un thème avec ces types de messages – comme le Thème WordPress total.

La fondation la plus légère possible est la Bonjour thème Elementor. Essentiellement, Hello Elementor est une toile 100% vierge pour vos créations Elementor.
Parce que le thème Hello Elementor n’ajoute aucun de ses propres styles ou fonctionnalités, il gardera votre site fini léger et se chargera rapidement.
Si vous souhaitez un thème avec ses propres styles, peut-être pour contrôler l’en-tête de votre site ou l’expérience de paiement pour une boutique WooCommerce, vous pouvez consulter cette collection des meilleurs thèmes Elementor WordPress.
2. Choisissez votre saveur d’Elementor
Elementor vient à la fois une version gratuite sur WordPress.org, ainsi qu’une version premium qui ajoute beaucoup plus de fonctionnalités, appelée Elementor Pro.
Avec la version gratuite d’Elementor, vous pouvez créer des sites Web page par page. Par exemple, vous pouvez créer un design pour votre page d’accueil, un autre pour votre «page À propos», puis vous pouvez créer des pages distinctes pour chaque élément du portefeuille.
Pour un site de brochure simple avec un contenu largement défini et oublié, cela pourrait être tout ce dont vous avez besoin.
Cependant, pour aller plus loin, vous voudrez peut-être envisager Elementor Pro.
Elementor Pro vous offre non seulement plus d’outils de conception tels que des curseurs et des formulaires, mais il vous donne également une toute nouvelle façon de créer des sites Web avec Theme Builder.
Avec Elementor Theme Builder, vous pouvez créer des modèles et les appliquer à tout ou partie de votre site. Par exemple, vous pouvez concevoir votre site Web:
- Entête
- Pages d’archive (par exemple la page qui répertorie tous vos articles de blog)
- Pages simples (par exemple un article de blog individuel)
- Bas de page
- Produits WooCommerce
Vous pouvez également inclure du contenu dynamique dans vos conceptions, comme du contenu que vous avez ajouté avec des champs personnalisés.
Parce que vous pouvez créer un modèle unique qui s’applique à tout ou partie de votre contenu, Elementor Pro constitue une option particulièrement intéressante pour les sites dynamiques.
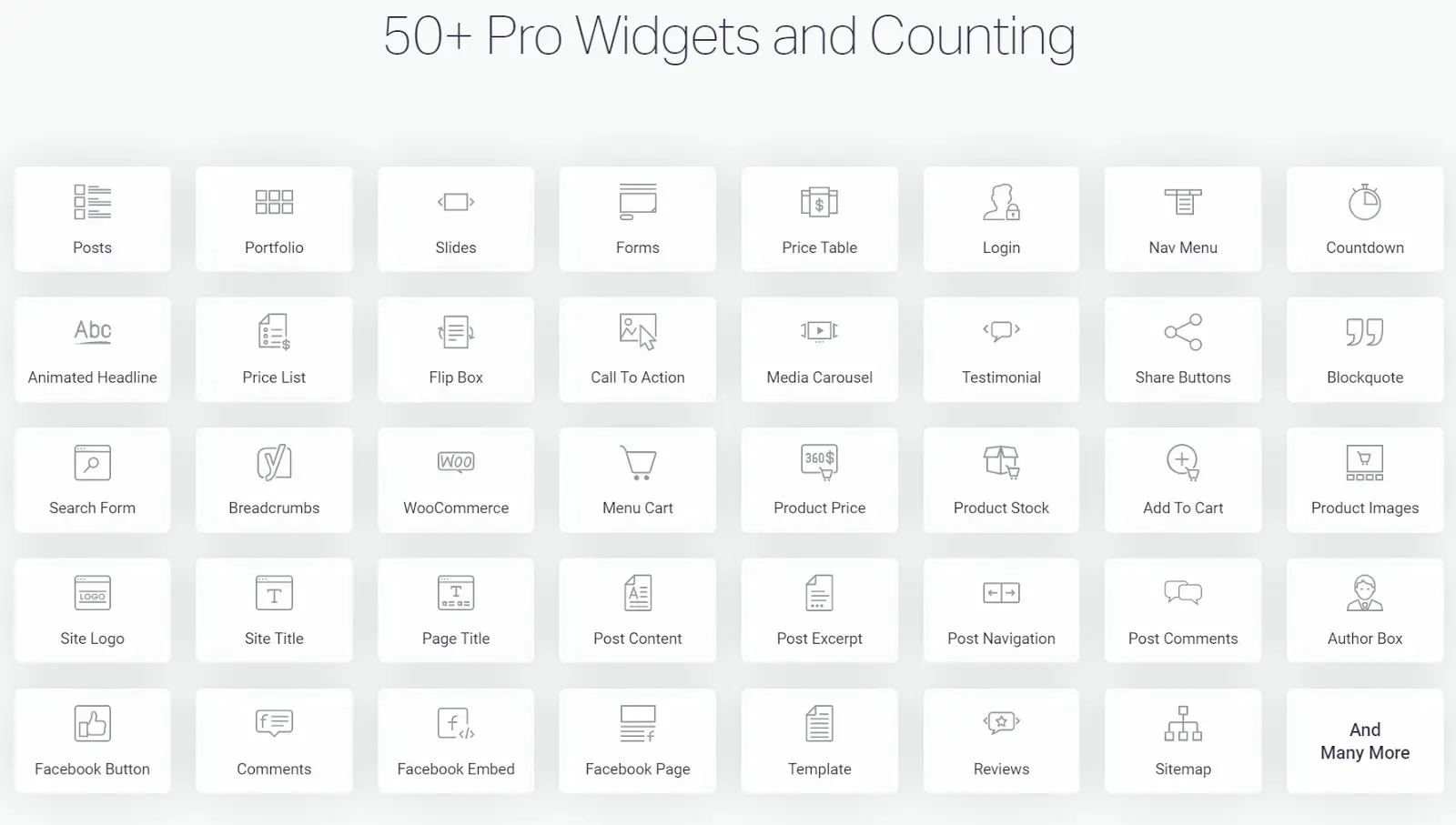
Il est également utile pour d’autres types de sites grâce aux nouveaux widgets de contenu tels que:
- Formes
- Sliders
- Galeries
- Portefeuilles
- Tableaux de prix
- …beaucoup plus
Encore une fois, cela simplifie à la fois votre site et votre tarification (parce que Elementor Pro comprend toutes les fonctionnalités pour le même prix).
3. Commencez à construire avec Elementor
Une fois que vous avez choisi le bon thème et la bonne version Elementor pour votre projet, vous êtes prêt à commencer la construction.
Pour concevoir votre contenu, vous pouvez soit partir d’une page vierge, soit importer l’un des modèles prédéfinis fournis avec Elementor.
Pour créer rapidement un site Web cohérent, vous pouvez même utiliser l’un des kits Elementor, qui sont un ensemble de modèles pour chaque page d’un site, même jusqu’à la page 404.
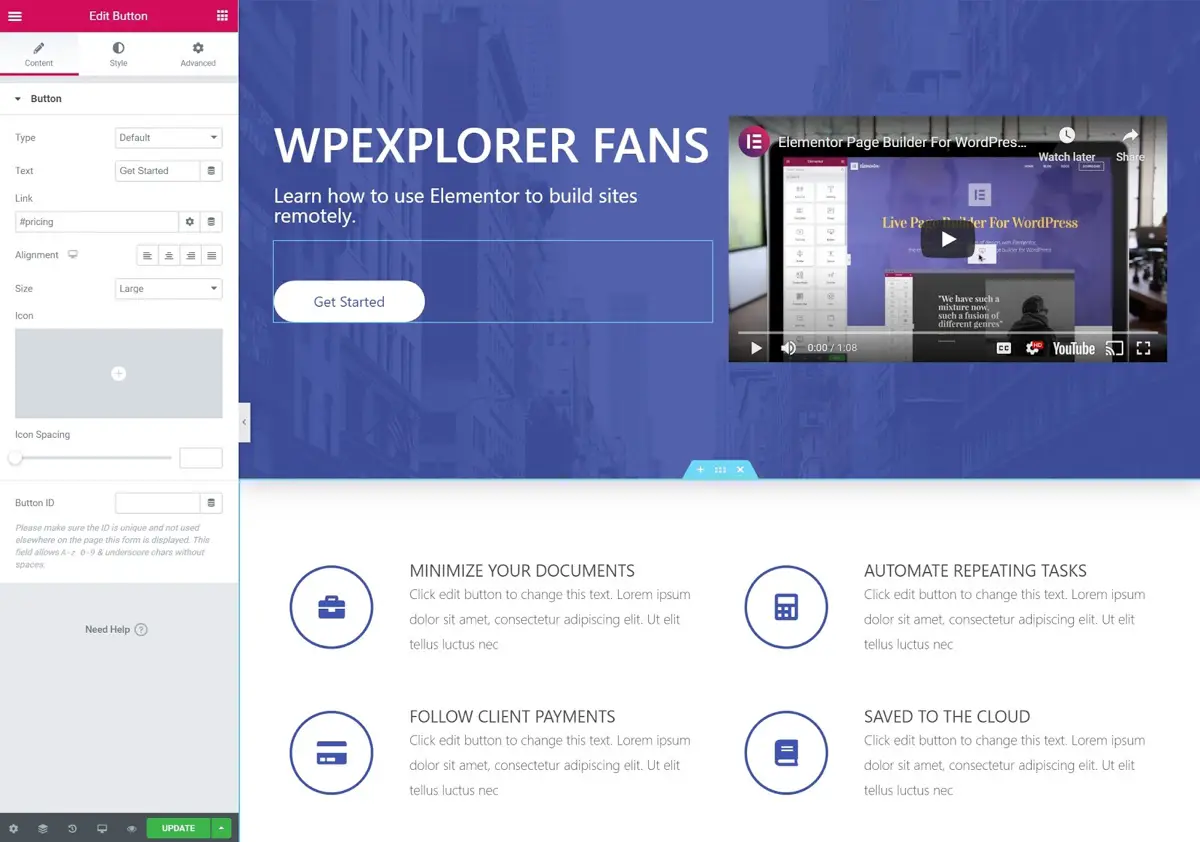
Que vous commenciez à partir d’une ardoise vierge ou d’un modèle prédéfini, vous vous retrouverez dans l’interface visuelle, glisser-déposer d’Elementor.
Vous verrez un aperçu en direct de votre conception sur la droite – vous voyez exactement ce que les visiteurs de votre site Web verront.
Ensuite, vous pouvez utiliser la barre latérale à gauche pour ajouter et configurer des éléments de contenu et de mise en page.

Par exemple, si vous souhaitez ajouter un bouton à votre conception, il vous suffit de le faire glisser depuis la barre latérale. Ensuite, vous pouvez personnaliser ses paramètres à l’aide de la même barre latérale.
Pour un examen plus approfondi du fonctionnement de l’interface Elementor, vous pouvez consulter la vidéo ci-dessous:
Créez des sites Web avec Elementor aujourd’hui
Aujourd’hui plus que jamais, les entreprises cherchent à développer une présence en ligne.
Que vous cherchiez à lancer votre propre présence en ligne ou que vous aidiez vos clients à se connecter, apprendre à utiliser Elementor pour créer des sites Web vous permettra non seulement de créer de beaux sites Web efficaces, mais aussi:
- Gagnez du temps et supprimez la nécessité de travailler directement avec le code.
- Éliminez les problèmes de compatibilité et simplifiez la maintenance en vous donnant tous les outils les plus importants en un seul endroit.
- Économisez de l’argent et simplifiez vos coûts en éliminant la nécessité d’acheter de nombreux plugins séparés pour les fonctions clés.
Pour voir si Elementor vous convient, vous pouvez installer la version gratuite de WordPress.org et commencez à créer votre premier site Web à distance.