Apprendre à réduire la taille de l’image peut vous aider à créer un site Web à chargement rapide tout en offrant une excellente expérience à vos visiteurs sous la forme d’images superbes.
Dans ce guide, vous apprendrez à réduire la taille de l’image sans perdre en qualité. Nous allons vous montrer comment le faire manuellement ou avec un plugin gratuit d’optimisation d’image WordPress.
Quelle est la taille de fichier image idéale pour les sites Web?
Il y a trop de variables pour déclarer une seule taille de fichier «idéale». Par exemple, une image colorée avec beaucoup de détails vifs sera toujours plus grande qu’une image avec un fond blanc et du texte noir.
La règle générale est que vous souhaitez que vos images soient aussi petites que possible sans affecter négativement l’expérience utilisateur dans une large mesure.
Fondamentalement, vous souhaitez que votre site Web se charge le plus rapidement possible tout en veillant à ce que vos images soient belles pour les visiteurs humains. C’est un jeu d’équilibre.
Pour certaines images, cela peut être de 20 Ko, tandis que d’autres peuvent nécessiter 200 Ko.
Si vous suivez les étapes de cet article, vous pourrez vous assurer que chaque image est aussi petite que possible sans affecter l’expérience de vos visiteurs.
Comment réduire la taille de l’image (en deux étapes)
Il existe deux étapes principales pour réduire la taille de l’image:
- Redimensionnez les dimensions de vos images pour qu’elles soient aussi petites que possible.
- Compressez les images pour réduire davantage la taille du fichier.
1. Redimensionnez les images aux dimensions optimales pour votre site
La première chose que vous voulez faire est de vous assurer que vos images sont enregistrées aux dimensions que vous souhaitez utiliser sur votre site Web. Le processus pour cela variera légèrement selon que vous utilisez un ordinateur Mac ou Windows.
Quelles dimensions d’image sont les meilleures? Eh bien, cela dépend de votre thème WordPress.
La plupart des thèmes WordPress ont une zone de contenu d’environ 750 à 850 pixels de large.
Cependant, en raison de la popularité croissante des écrans haute résolution, vous souhaiterez normalement ~ doubler cette valeur afin que vos visiteurs haute résolution aient toujours une excellente expérience.
En cas de doute, le redimensionnement des images à une largeur maximale de 1 500 px est un bon point de départ.
Redimensionner des images sur Mac
Vous pouvez réduire la taille de l’image sur Mac en cinq étapes simples:
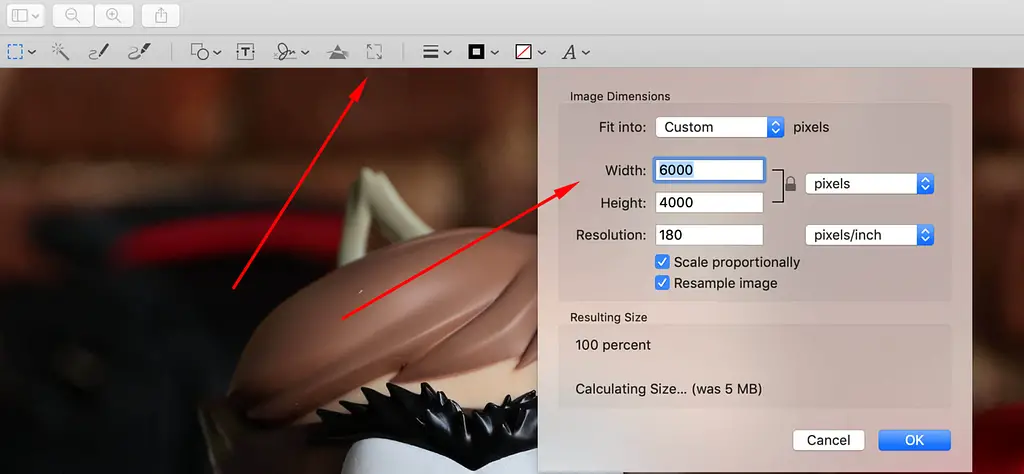
- Ouvrez le fichier que vous souhaitez redimensionner dans l’application Aperçu
- Allez dans « Outils » et sélectionnez « Ajuster la taille »
- Cochez la case «Rééchantillonner»; l’outil est automatiquement configuré pour maintenir le rapport hauteur / largeur lorsque les images sont redimensionnées
- Entrez la largeur à laquelle vous souhaitez redimensionner l’image; la hauteur sera calculée par le programme

Une fois l’image redimensionnée, vous pouvez l’enregistrer au format PNG ou JPG et la télécharger sur votre site Web.
Redimensionner des images sous Windows
Le redimensionnement des images est également assez simple sous Windows.
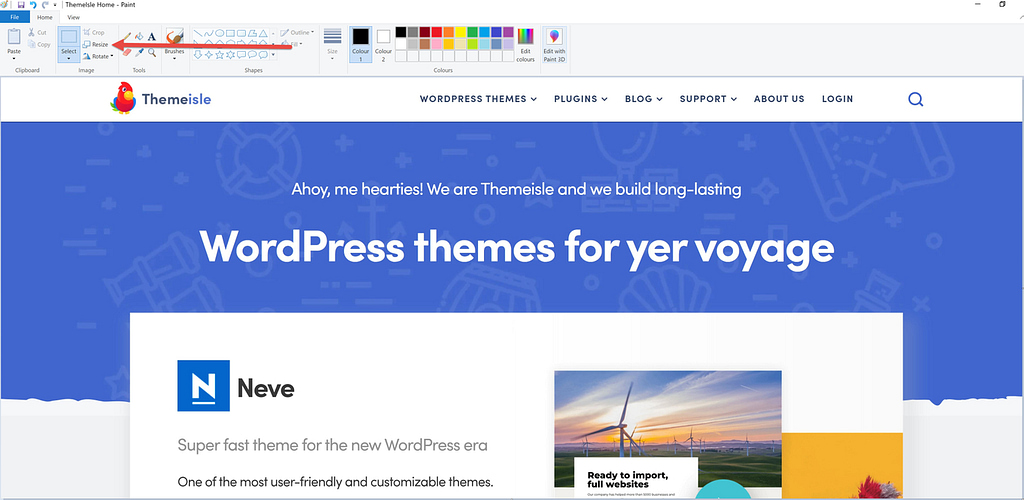
La première chose à faire est d’ouvrir l’image que vous souhaitez redimensionner dans Paint. Vous pouvez ensuite sélectionner «Redimensionner» dans les options de la barre d’outils.

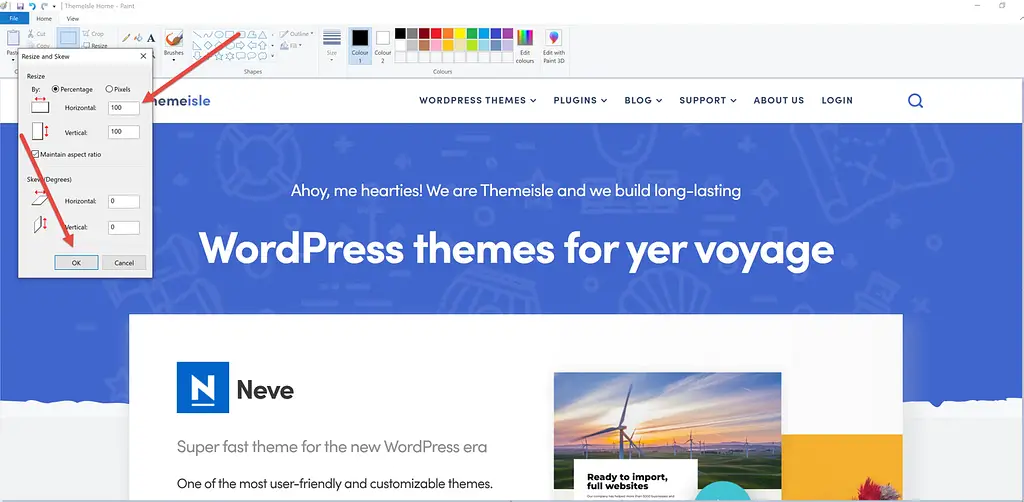
Vous pouvez maintenant choisir la quantité dont vous souhaitez réduire la taille de l’image; vous pouvez l’exprimer en pourcentage ou en modifiant le nombre total de pixels de l’image. La peinture est automatiquement définie pour conserver le rapport hauteur / largeur des images redimensionnées.
Lorsque vous avez entré la taille idéale pour votre image, appuyez sur «OK» pour que l’image soit redimensionnée.

Vous pouvez ensuite enregistrer le fichier au format PNG ou JPG et le télécharger sur votre site Web.
2. Compressez les images pour réduire encore leur taille
Une fois que vous avez une image correctement dimensionnée, l’étape suivante consiste à la compresser pour réduire davantage la taille du fichier.
Ici, nous vous proposons deux options:
- Optimole – peut compresser automatiquement les images WordPress lorsque vous les téléchargez et appliquer également d’autres optimisations, telles que WebP.
- TinyPNG – un outil manuel que vous pouvez utiliser avant de télécharger des images sur WordPress.
Optimole (automatique)
Optimole est un plugin WordPress freemium qui peut compresser et redimensionner automatiquement vos images lorsque vous les téléchargez sur WordPress – vous n’avez pas besoin de lever le petit doigt.
Il implémente également d’autres tactiques d’optimisation des performances au-delà de la réduction de la taille du fichier, telles que la diffusion d’images via un réseau de distribution de contenu (CDN), le chargement paresseux et leur conversion en WebP.
Optimole peut également redimensionner automatiquement les images lorsque vous les téléchargez. Donc, si vous utilisez Optimole, vous pouvez réellement sauter la première étape et laisser Optimole faire tout pour vous.
Vous pouvez installer Optimole sur votre site WordPress en quelques étapes simples:
- Accédez à la zone «Plugins» de votre panneau d’administration WordPress
- Cliquez sur « Ajouter un nouveau »
- Utilisez la barre de recherche pour trouver Optimole
- Cliquez sur « Installer »
- Une fois le plugin installé, cliquez sur le bouton vert «Activer» pour commencer à utiliser Optimole
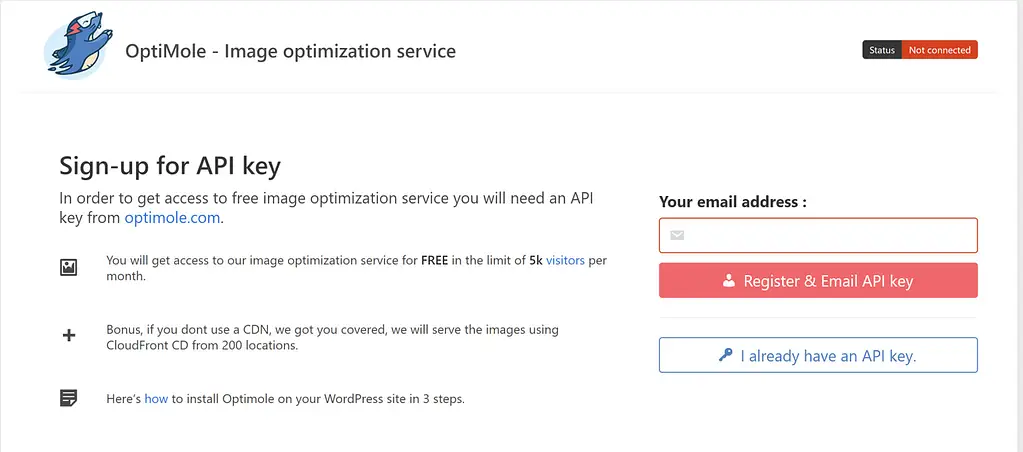
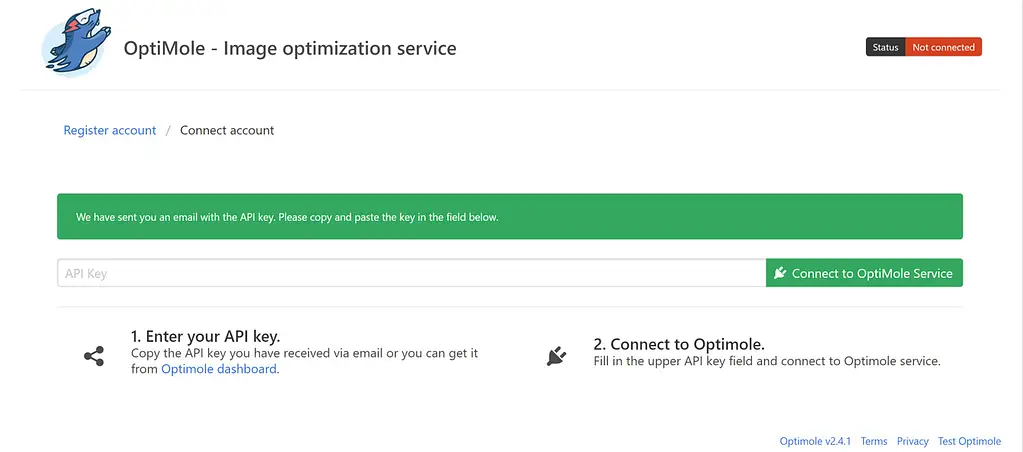
Pour utiliser Optimole, vous serez redirigé vers une page vous demandant de créer un compte Optimole. Cliquez sur le bouton «Enregistrer et envoyer la clé API» et entrez votre adresse e-mail dans la case qui apparaît.

Appuyez à nouveau sur le bouton pour envoyer un e-mail de vérification. Vous pouvez ensuite saisir la clé API de votre email sur la page suivante des paramètres Optimole.

Une fois que vous l’avez configuré, Optimole inspectera et optimisera automatiquement les images existantes dans votre bibliothèque multimédia. Optimole optimisera également automatiquement les nouvelles images lorsqu’ils sont ajoutés à votre bibliothèque multimédia. Cela signifie que tout ce que vous devez faire pour réduire la taille de l’image est de télécharger l’image sur votre site WordPress.
Tarification Optimole
Les sites avec moins de 5 000 visiteurs par mois peuvent utiliser Optimole gratuitement.
Le plan premium le plus bas est disponible pour 19,08 $ / mois et permet jusqu’à 25 000 visiteurs par mois.
TinyPNG (manuel)
Si vous êtes prêt à faire les choses manuellement, une autre façon de réduire la taille de l’image consiste à compresser les images avant de les télécharger sur WordPress. Cette méthode est 100% gratuite, mais elle nécessite plus de travail que l’utilisation d’Optimole.
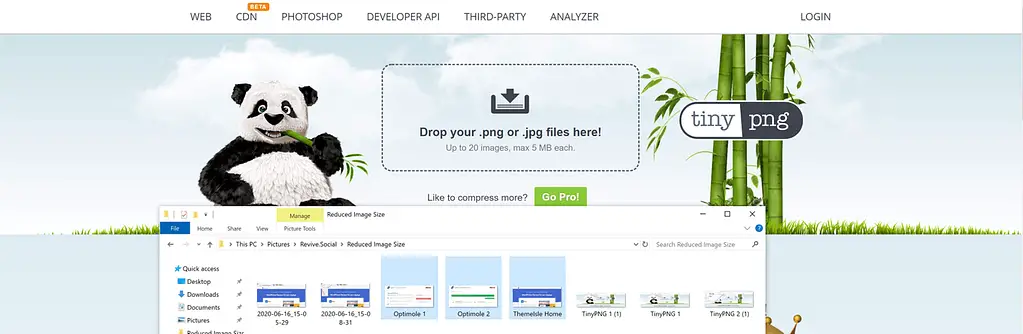
Ce guide vous montrera comment utiliser TinyPNG, mais la plupart des outils de compression d’images en ligne fonctionnent essentiellement de la même manière.
Pour utiliser TinyPNG, il vous suffit de glisser-déposer une ou plusieurs images dans l’interface.

TinyPNG compressera alors automatiquement vos images et les préparera pour le téléchargement. Si vous avez sélectionné plusieurs images, vous aurez la possibilité de les télécharger ensemble au format .zip.
Ensuite, vous devez télécharger ces images compressées sur votre site WordPress.
Dernières pensées
Apprendre à réduire la taille de l’image est essentiel pour optimiser la vitesse de votre site Web.
Pour réduire la taille de l’image, vous devez d’abord redimensionner les images sur votre ordinateur avant de les télécharger sur votre site Web.
Ensuite vous pouvez:
- Utilisation Optimole pour optimiser les images, avec en prime une optimisation automatisée pour toutes les futures images.
- Utilisez un outil en ligne comme TinyPNG ou TinyJPG pour compresser manuellement les images.
Pour en savoir plus sur la façon de réduire la taille des images, vous pouvez consulter nos articles sur:
Avez-vous encore des questions sur la façon de réduire la taille de l’image? Demandez-nous dans les commentaires!







