Voulez-vous masquer un widget WordPress spécifique pour les utilisateurs mobiles?
Les widgets sont du contenu dynamique qui est souvent ajouté dans la barre latérale ou le pied de page du site Web. Parfois, un widget peut sembler bon sur les appareils de bureau / portables, mais vous voudrez peut-être le cacher sur les appareils mobiles.
Dans cet article, nous allons vous montrer comment masquer conditionnellement un widget WordPress sur les appareils mobiles (sans écrire de code).

Remarque: Dans la plupart des thèmes WordPress réactifs, la barre latérale apparaîtra sous votre contenu sur les appareils mobiles. C’est pourquoi les propriétaires de sites Web souhaitent souvent masquer certains widgets sur leur mobile pour accélérer la vitesse de leur site Web pour les utilisateurs mobiles.
Comment masquer un widget sur mobile dans WordPress
Pour les besoins de ce didacticiel, nous cacherons le widget de recherche sur notre site de démonstration, mais vous pouvez l’utiliser pour masquer n’importe quel widget WordPress.
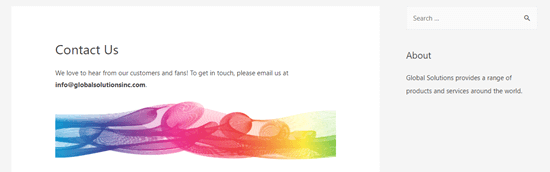
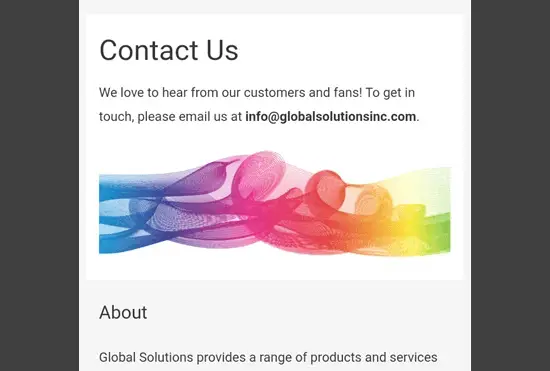
Sur notre site de démonstration, le widget de recherche apparaît en haut de notre barre latérale et il a l’air bien sur le bureau.

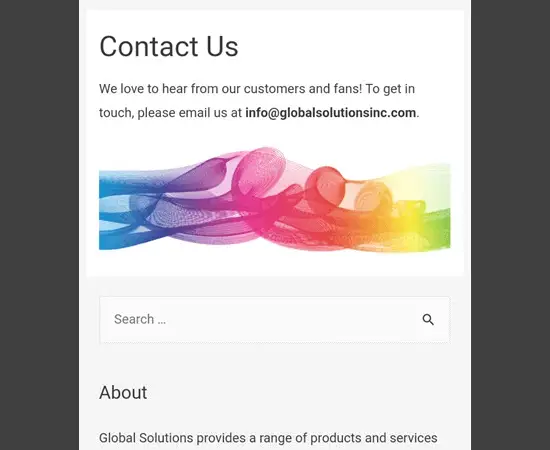
Cependant, sur un téléphone mobile, les widgets de la barre latérale s’affichent sous le contenu plutôt qu’à côté:

Nous allons masquer le widget de recherche afin qu’il ne s’affiche que sur les ordinateurs de bureau, et non sur les appareils mobiles.
Remarque: Dans ce didacticiel, le terme «ordinateurs de bureau» comprend les ordinateurs portables ainsi que les ordinateurs de bureau classiques.
Tout d’abord, vous devez installer et activer le Options de widget brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
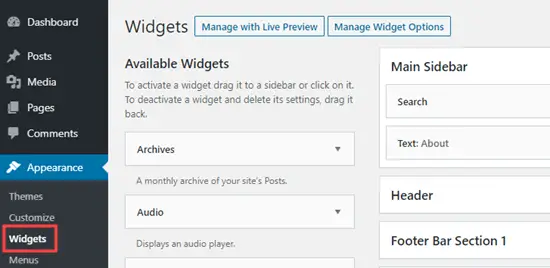
Lors de l’activation, accédez à la Apparence »Widgets page dans votre zone d’administration WordPress.

Sur cet écran, vous verrez vos widgets actifs placés dans les zones prêtes pour les widgets de votre site Web.
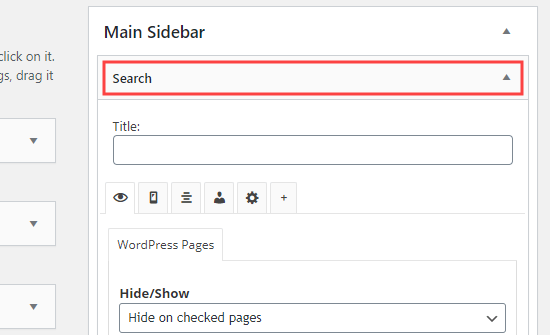
Allons-y et éditons le widget Recherche en cliquant sur le nom du widget:

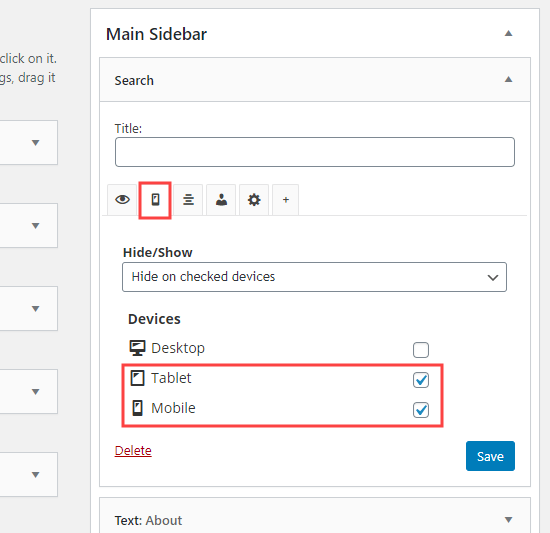
Sur les paramètres du widget, vous verrez une nouvelle section ajoutée par le plugin d’options de widget. Ici, cliquez simplement sur la petite icône mobile, puis choisissez le ou les appareils sur lesquels vous souhaitez masquer le widget.

N’oubliez pas de cliquer sur le bouton «Enregistrer» pour enregistrer vos modifications.
Maintenant, allez-y et consultez votre site à l’aide d’un appareil mobile. Ce widget n’apparaîtra plus dans votre zone de widget:

Mais que se passe-t-il si vous souhaitez masquer un widget sur des appareils de bureau mais l’afficher sur des écrans mobiles?
Voyons comment faire cela.
Comment créer une version mobile d’un widget dans WordPress
Parfois, vous voudrez peut-être avoir une version d’un widget pour les visiteurs de bureau et une autre pour les visiteurs mobiles.
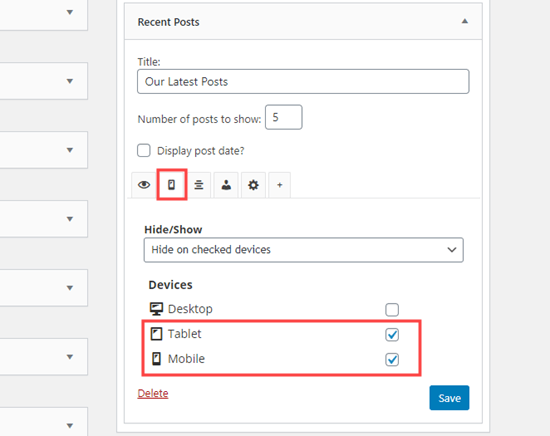
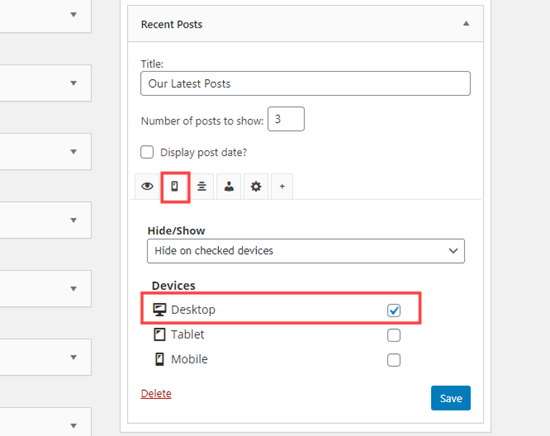
Par exemple, vous souhaiterez peut-être afficher vos cinq publications les plus récentes sur le bureau, mais seulement trois sur les appareils mobiles.
C’est également facile à faire avec le plugin Widget Options. Vous pouvez simplement créer deux widgets et définir un widget pour qu’il s’affiche uniquement sur le bureau et l’autre pour qu’il ne s’affiche que sur les appareils mobiles.
Tout d’abord, ajoutez ou ouvrez le widget que vous souhaitez uniquement afficher sur le bureau. Ensuite, cliquez sur la petite icône mobile. Après cela, cochez simplement les cases «Tablette» et «Mobile» pour masquer le widget sur ces appareils:

N’oubliez pas d’appuyer sur le bouton Enregistrer pour enregistrer vos modifications.
Maintenant, ajoutez ou ouvrez le widget que vous ne souhaitez afficher que sur les appareils mobiles. Répétez le même processus, mais cette fois, cochez la case « Bureau » pour masquer le widget sur les appareils de bureau:

C’est tout. Vous disposez désormais d’une version de bureau et d’une version mobile de votre widget.
Nous espérons que cet article vous a aidé à apprendre à masquer un widget sur les appareils mobiles dans WordPress. Vous pouvez également consulter notre liste des meilleurs générateurs de pages WordPress par glisser-déposer pour personnaliser votre site, ou comment créer un thème personnalisé dans WordPress (sans écrire de code).
Si vous avez aimé cet article, veuillez vous abonner à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le message Comment masquer un widget WordPress sur mobile (facile pour les débutants) est apparu en premier sur WPBeginner.