Vous êtes-vous déjà demandé pourquoi tant de magasins de commerce électronique utilisent les flux Instagram sur leurs sites Web? Tout dépend de la puissance de la preuve sociale.
La preuve sociale est un phénomène où les gens sont influencés par les actions, ou les achats dans ce cas, des autres. L’un des types les plus efficaces de preuve sociale est celle provenant des utilisateurs. La preuve sociale de l’utilisateur est lorsque vos clients existants recommandent votre produit ou vos services en publiant des images sur les réseaux sociaux.
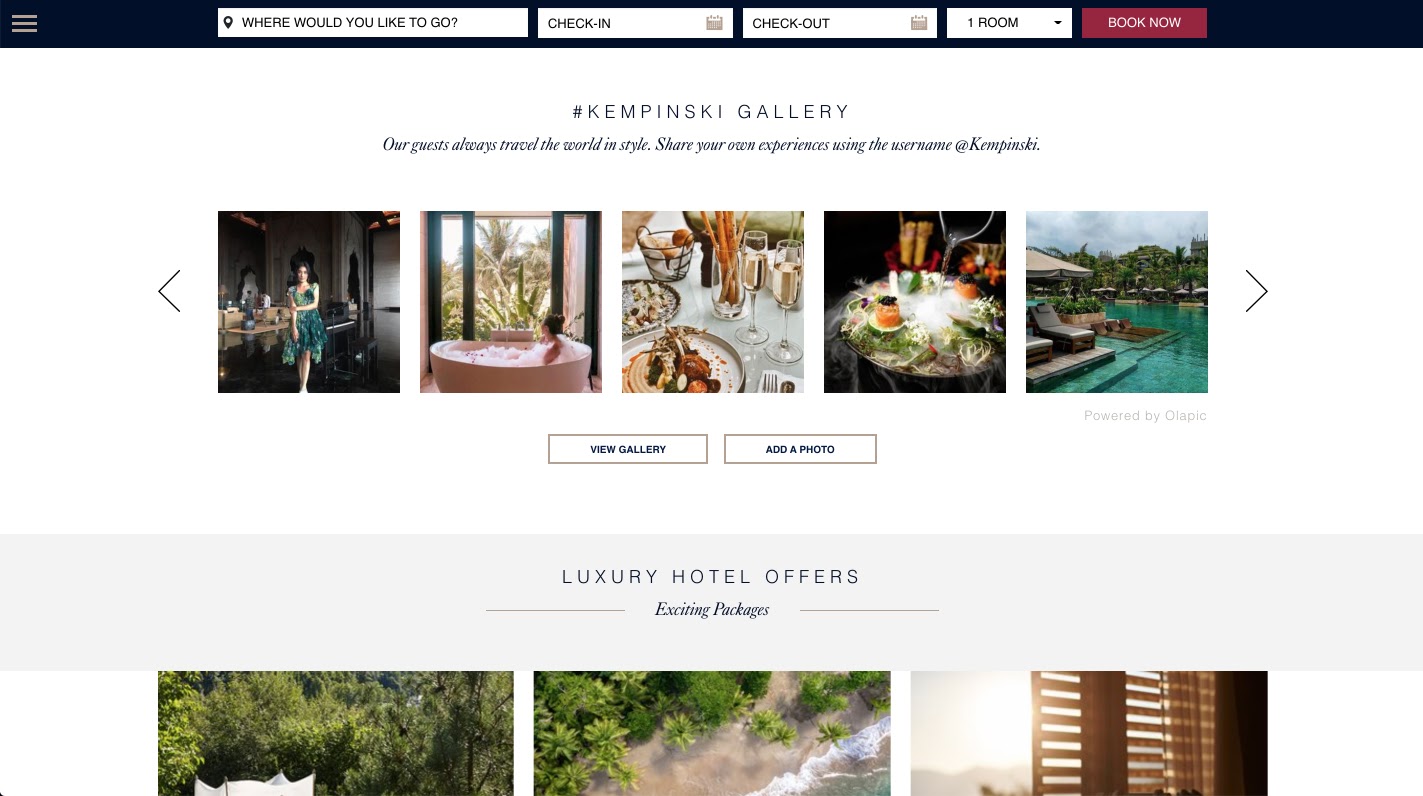
Expliquer le pouvoir de la preuve sociale avec des mots peut être délicat, je vais donc laisser ces captures d’écran parler d’elles-mêmes. Tout d’abord, jetez un œil à la galerie des hôtels Kempinski:

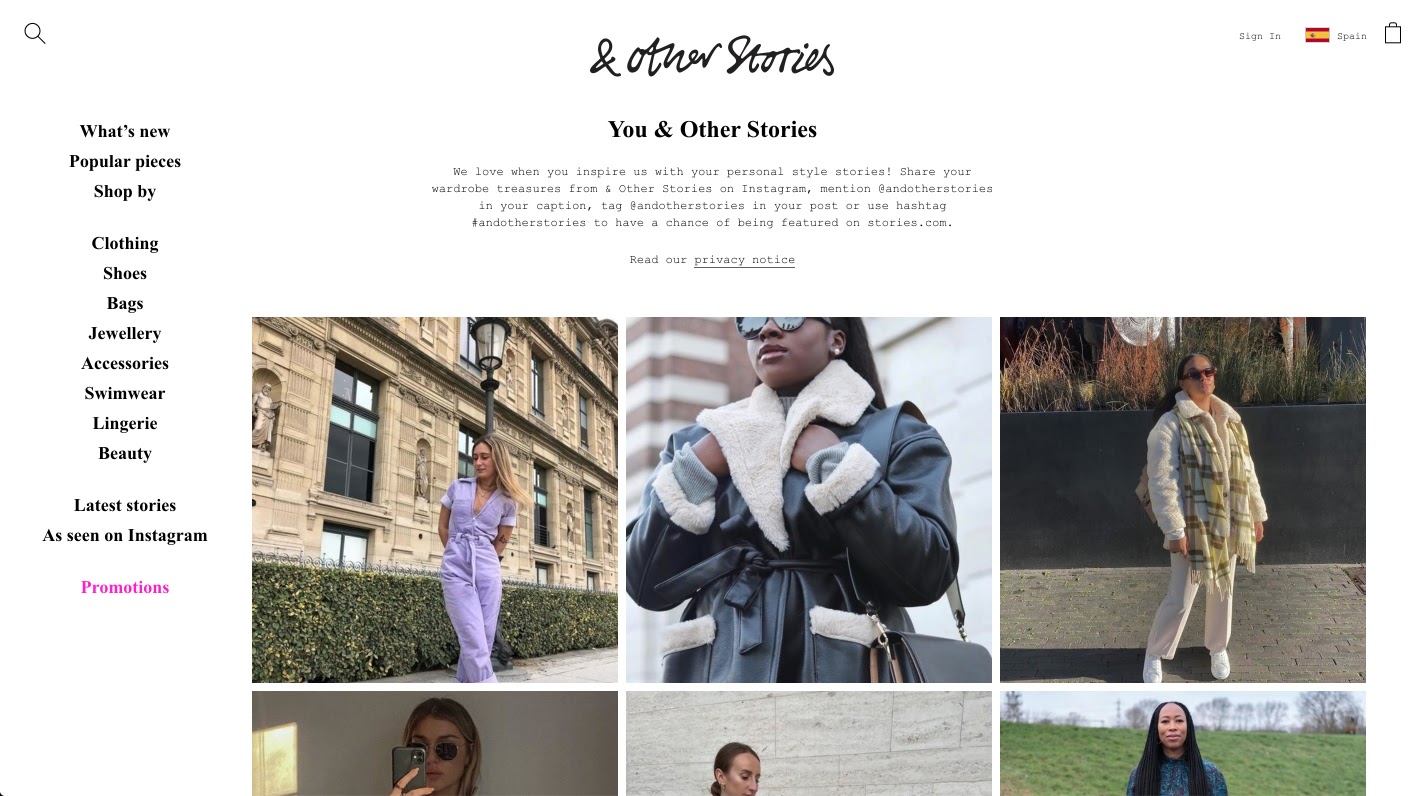
La marque de mode & Other Stories:

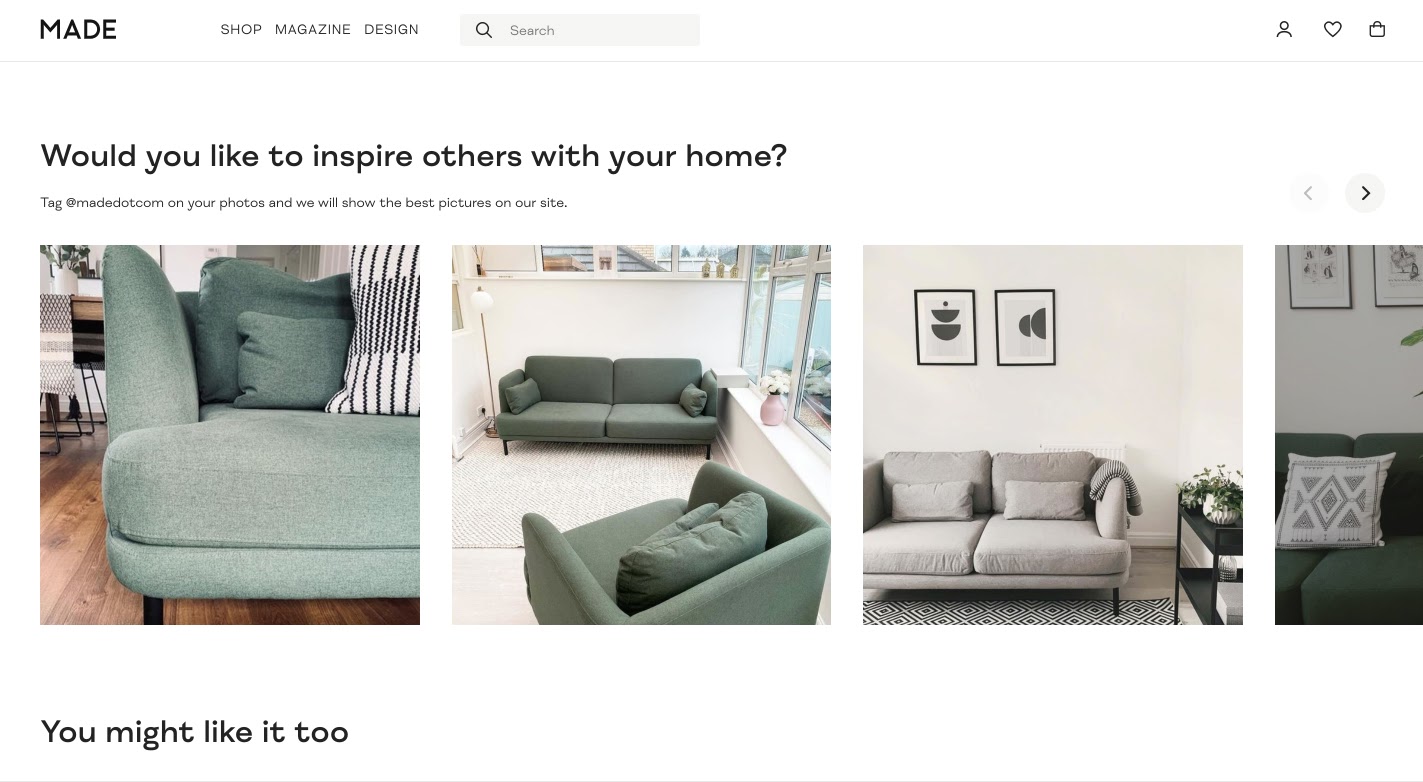
Demandez également les meubles et articles ménagers MADE:

Rien de tel que le bouche à oreille ou des témoignages visuels pour convaincre vos clients potentiels de vos produits ou services.
Profitez du contenu gratuit généré par les utilisateurs et affichez-le sur votre site Web pour augmenter vos conversions WooCommerce.
Comment promouvoir vos produits WooCommerce à l’aide des publications Instagram de votre client
Tout d’abord, vous devez commencer avec un compte Instagram solide. Téléchargez des images de vos produits, ajoutez des histoires Instagram et générez un suivi.
Type pro: Utiliser un Compte professionnel pour accéder aux statistiques et aux informations Instagram.
Ensuite, lancez un Campagne Instagram. Jetez un œil à certains des exemples précédents:
«Nos clients parcourent toujours le monde avec style. Partagez vos propres expériences en utilisant le nom d’utilisateur @Kempinski »
«Nous aimons quand vous nous inspirez avec vos histoires personnelles de style! Partagez les trésors de votre garde-robe de & Other Stories sur Instagram, mentionnez @andotherstories dans votre légende, taguez @andotherstories dans votre message ou utilisez le hashtag #andotherstories pour avoir une chance d’être présenté sur stories.com. »
Une campagne Instagram peut être réalisée à l’aide d’un hashtag dédié (aka campagnes de hashtag) pour générer du buzz et de l’intérêt pour votre produit ou service. Vous pouvez également demander aux clients de baliser votre compte.
Une fois que les publications de vos clients commencent à affluer, il est temps de les afficher sur votre site Web!
Comment afficher les flux Instagram sur votre site Web WooCommerce

En octobre 2020, l’API de Facebook a subi un changement majeur. Ce changement empêche désormais les utilisateurs de WordPress d’afficher le contenu Instagram dans leurs publications en utilisant la valeur par défaut Fonctionnalité oEmbed ou Embed blocks.
Cela signifie que si vous souhaitez afficher vos flux Instagram sur votre site Web WooCommerce, vous devez utiliser un Plugin de flux Instagram.
Bien qu’il existe de nombreux plugins de flux Instagram, Spotlight PRO est l’un des plus faciles à utiliser (surtout si vous n’êtes pas un codeur passionné). Il est livré avec un aperçu interactif en direct directement dans votre tableau de bord WordPress, et peut également s’intégrer de manière transparente avec Elementor.
Nous examinerons également quelques autres plugins qui peuvent booster votre campagne de marketing Instagram sur votre site Web WordPress tout au long de ce guide.
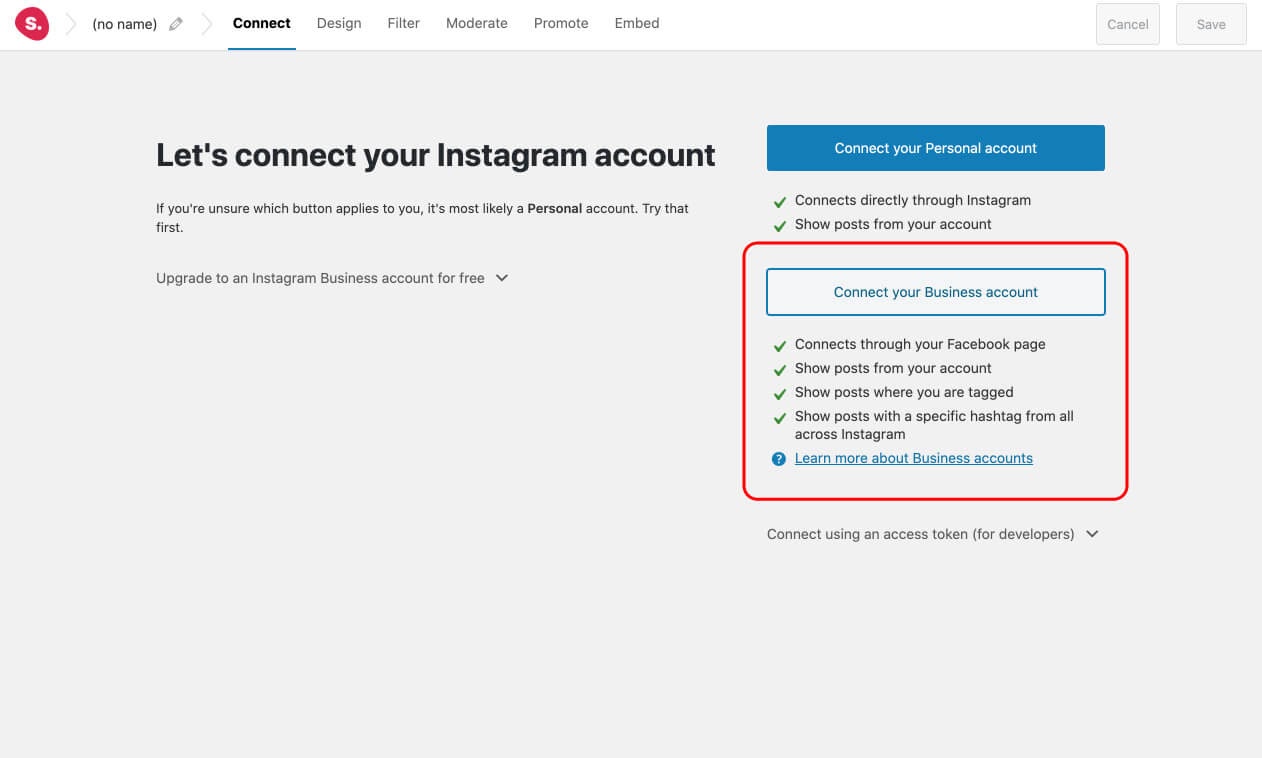
Une fois que vous avez installé et activé Spotlight PRO, connectez votre compte Instagram. Cliquez sur «Connecter votre compte professionnel» et en quelques secondes, votre flux Instagram apparaîtra dans l’interface Spotlight.

Si vous utilisez Elementor, passez à l’éditeur Elementor une fois vos comptes connectés. Faites glisser et déposez le Widget de flux Instagram Spotlight dans l’emplacement souhaité et suivez le reste du didacticiel dans l’éditeur lui-même. Le widget vous fournira un aperçu interactif de votre flux, tout comme l’interface Spotlight par défaut.

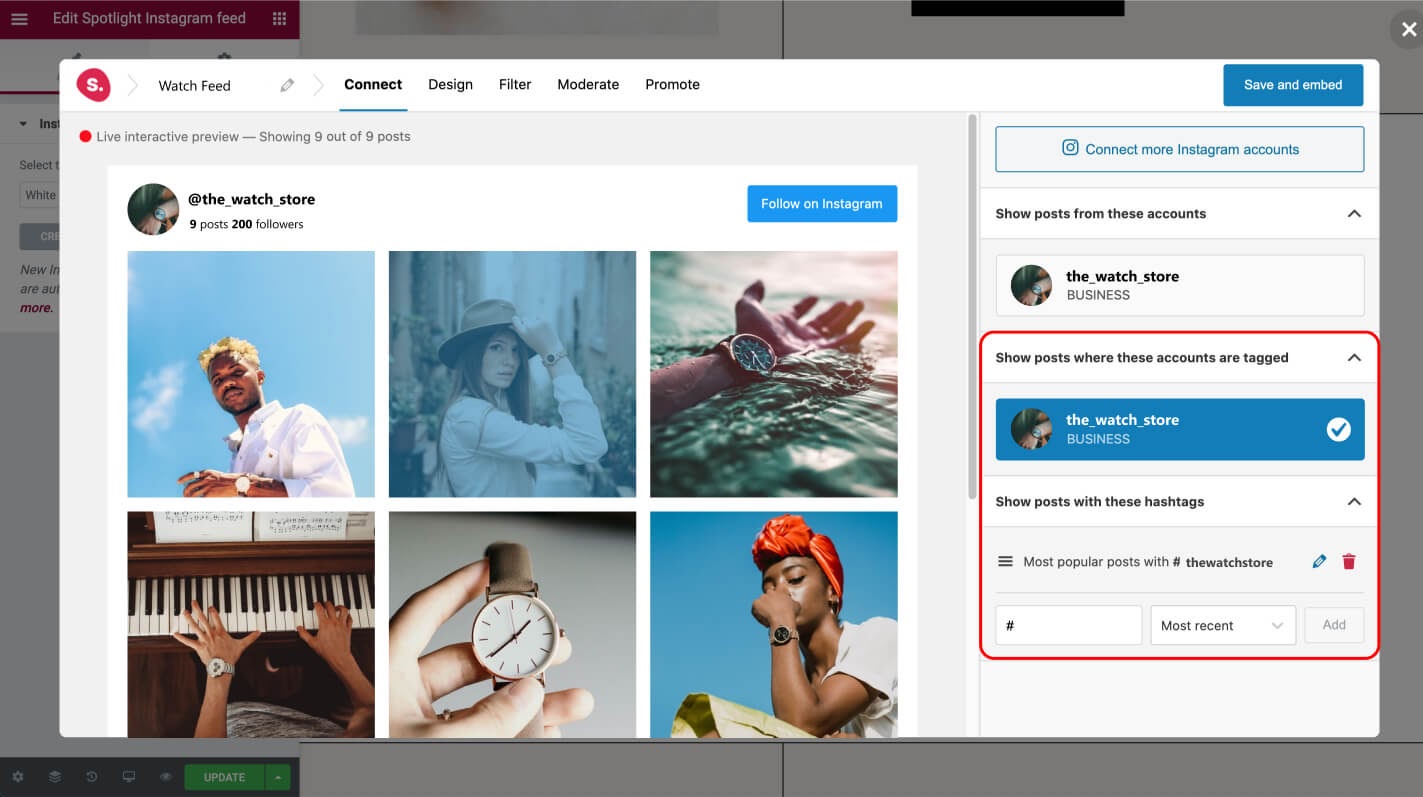
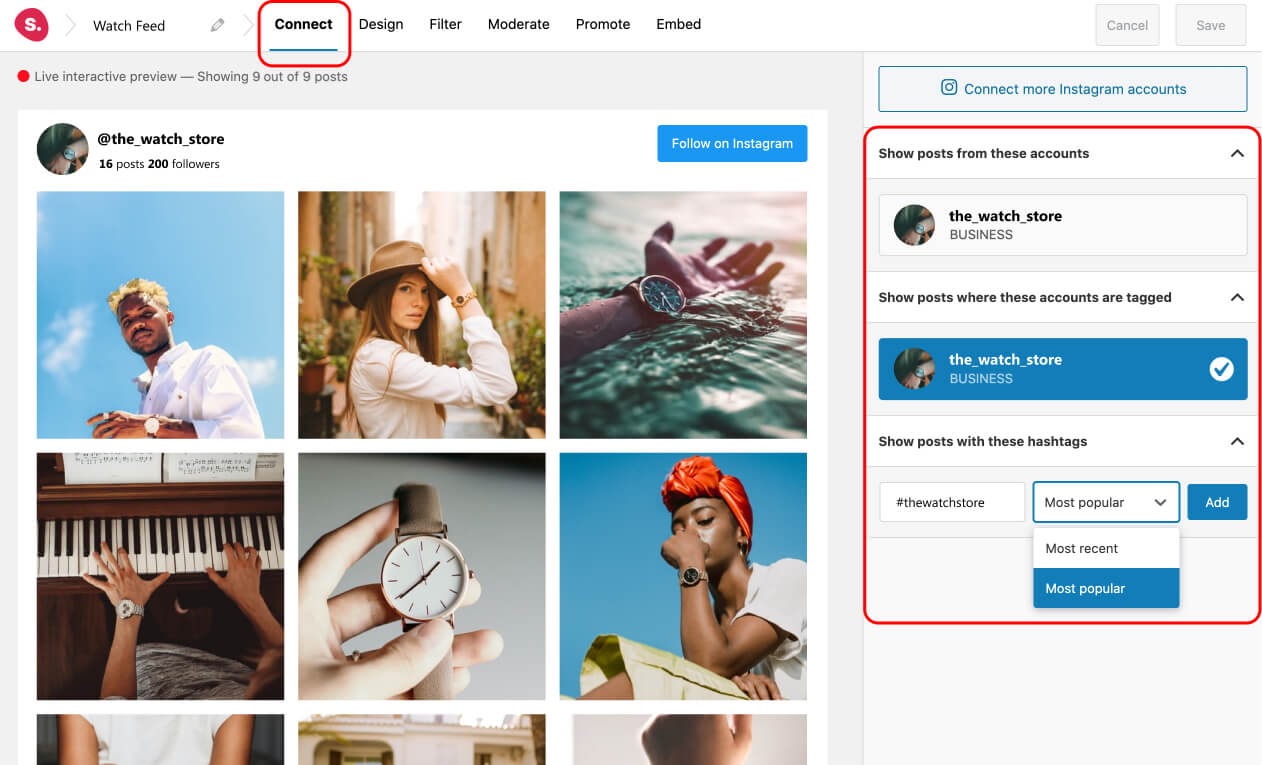
À importer des flux balisés, allez au Onglet Connect et sélectionnez votre compte dans la section « Afficher les publications sur lesquelles ces comptes sont balisés ». À importer des flux de hashtag, saisissez votre hashtag dans la section « Afficher les articles avec ces hashtags ».
Enfin, désélectionnez votre compte dans la section «Afficher les publications de ces comptes». Votre flux sera instantanément rempli avec les publications de vos clients.

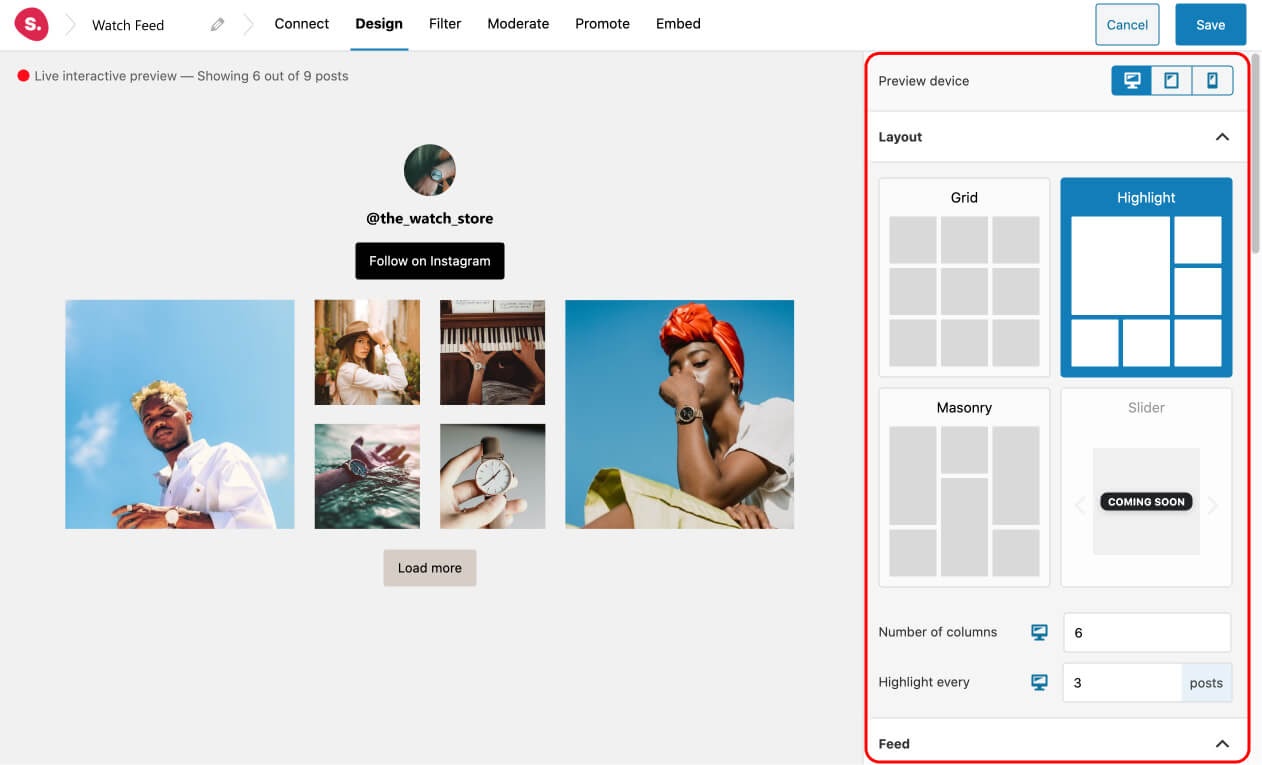
Comment concevoir votre flux
Aller à la Onglet Conception. Tout d’abord, choisissez la mise en page souhaitée. Ensuite, parcourez les nombreuses options de conception fournies par Spotlight et ajustez vos paramètres en conséquence.

Vous pouvez:
- Choisissez la couleur d’arrière-plan de votre flux,
- Sélectionnez le nombre de publications à afficher,
- Augmenter ou diminuer les colonnes,
- Ajustez l’espacement entre les poteaux,
- Ajoutez des effets de survol,
- Optez pour un en-tête, ou laissez-le complètement de côté,
- Afficher des histoires Instagram,
- Ajouter une boîte contextuelle,
- et beaucoup plus.
N’oubliez pas d’ajuster votre flux pour les appareils mobiles et tablettes en sélectionnant les icônes dans le coin supérieur droit.
Bien que Spotlight soit entièrement réactif dès la sortie de la boîte, il vous donne encore plus de contrôle sur l’apparence de votre flux sur chaque appareil. Par exemple, vous pouvez facilement remplacer les paramètres par défaut et demander au plug-in d’afficher 5 colonnes sur le bureau, 2 sur tablette et 1 sur les appareils mobiles.
Lorsque vous êtes satisfait de l’apparence de votre flux, cliquez sur le bouton Enregistrer.
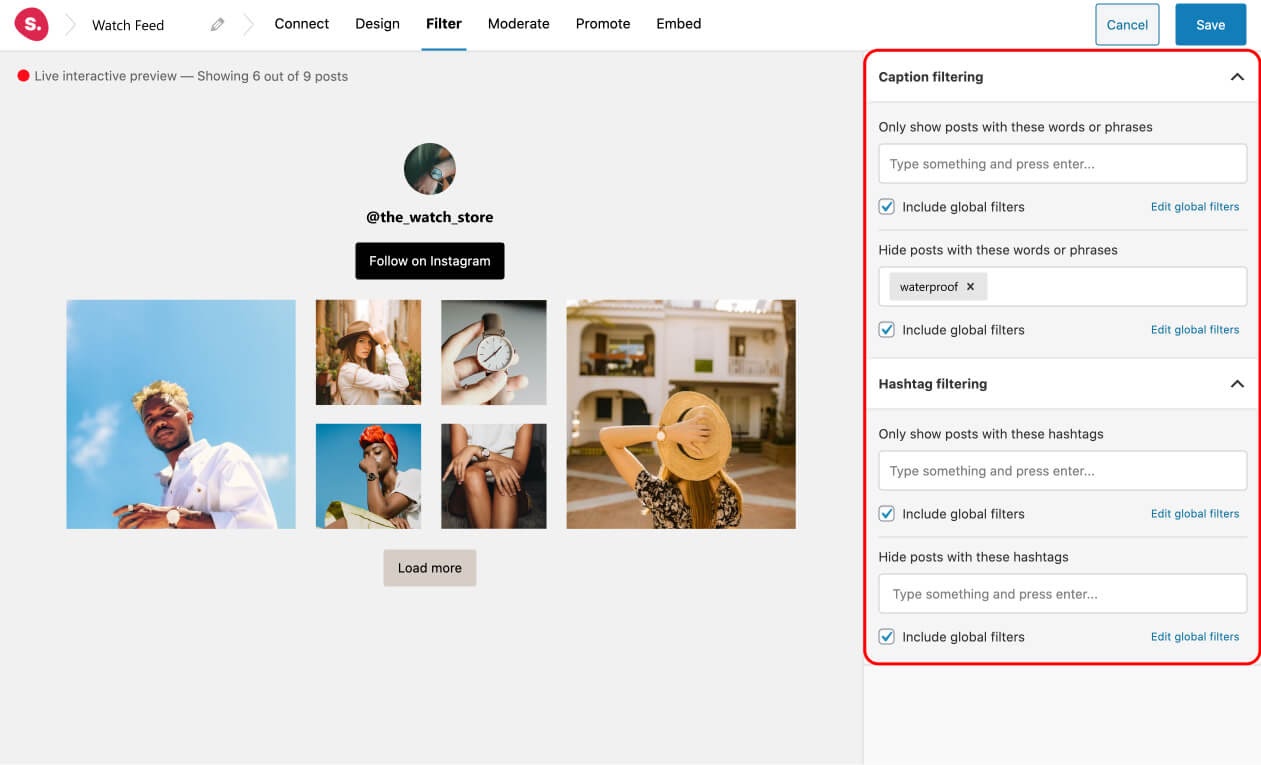
Comment filtrer votre flux
Pour filtrer votre flux et supprimer ces messages indésirables, accédez à la Onglet Filtre. Ici, vous pouvez filtrer les messages par hashtag ou par légende.

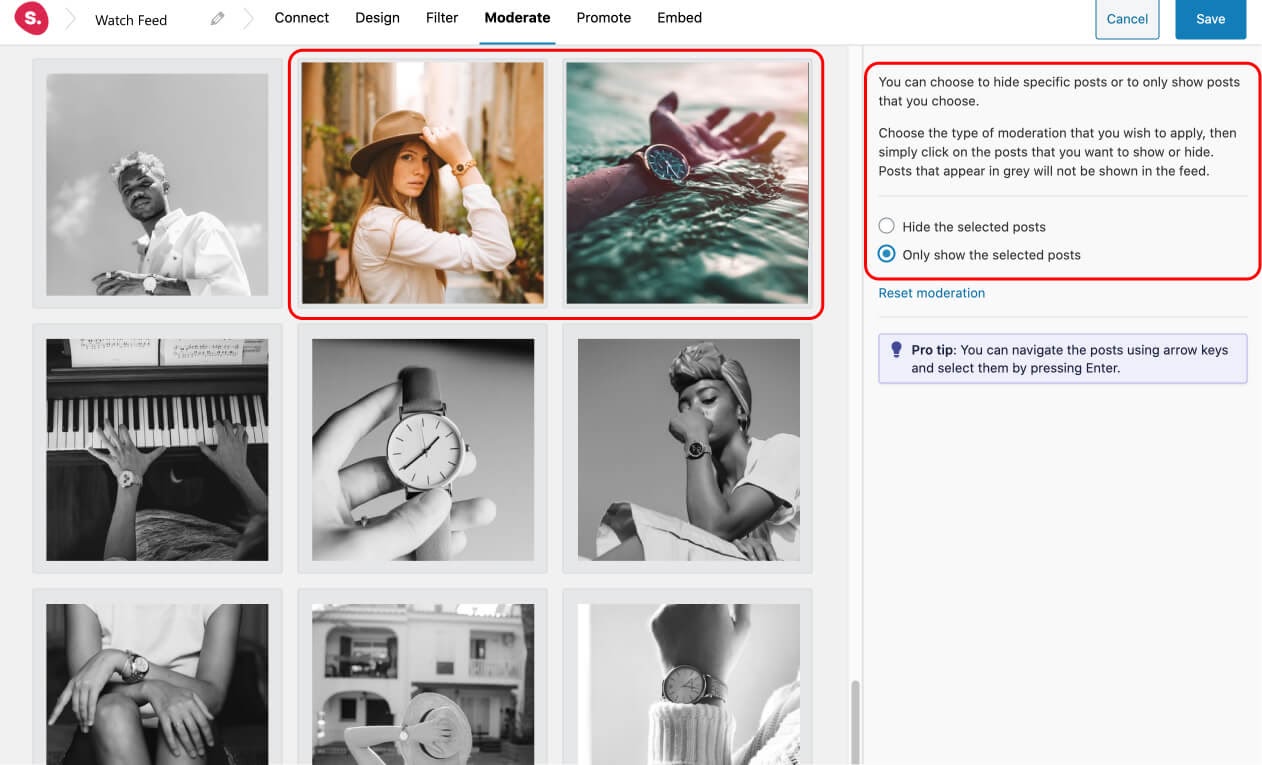
Vous pouvez également filtrer votre flux en accédant à la Onglet modéré. Ici, vous pouvez sélectionner manuellement les messages que vous souhaitez afficher ou supprimer.

Ce processus doit être simple. Vous pouvez également utiliser les touches fléchées de votre clavier pour parcourir les nombreux articles importés et sélectionner ceux que vous souhaitez en appuyant sur Entrée.
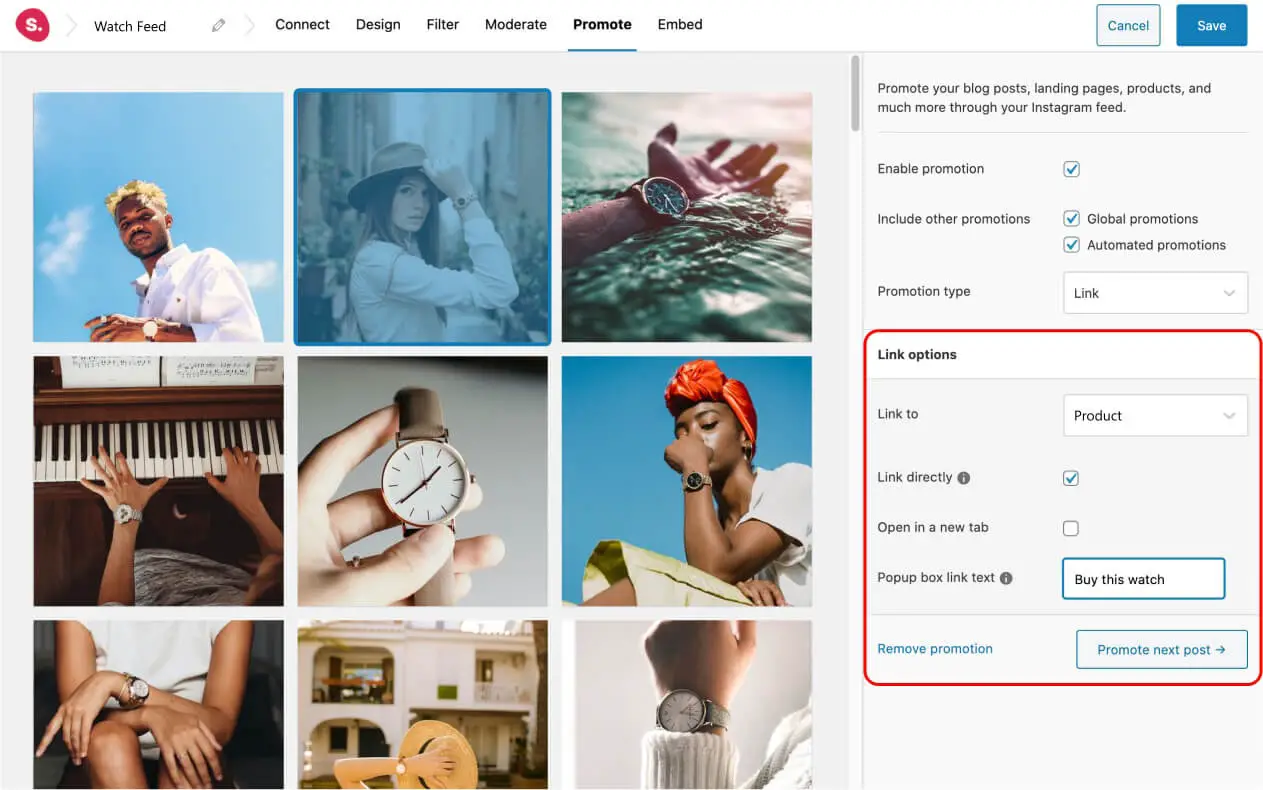
Comment promouvoir vos produits WooCommerce
La dernière étape consiste à lier vos publications de flux Instagram à vos produits WooCommerce.

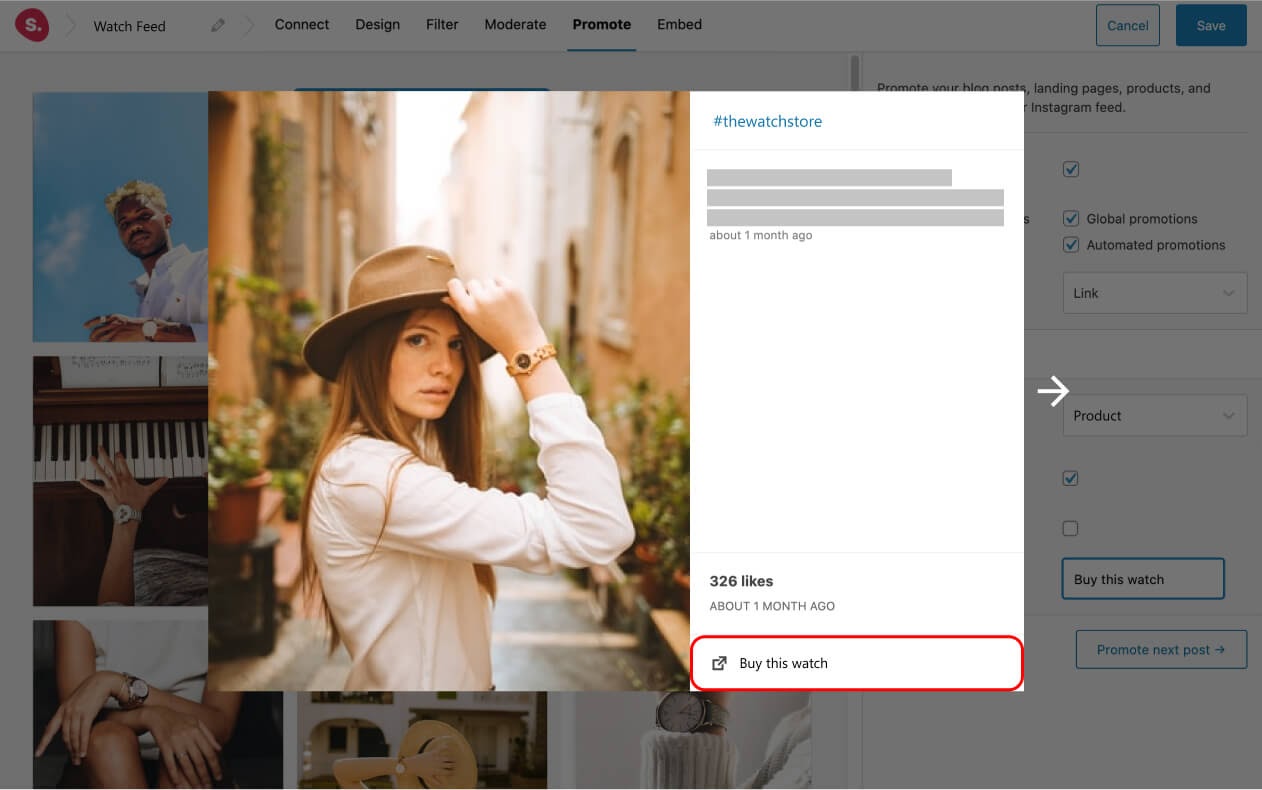
Pour ce faire, rendez-vous sur le Onglet Promouvoir. Sélectionnez simplement un article et choisissez «Produit» dans le menu déroulant.
Dès que vous commencez à saisir un nom de produit, Spotlight récupère automatiquement vos produits WooCommerce.
Sélectionnez le produit, puis choisissez entre créer un lien direct avec le produit ou ouvrir la publication dans une boîte contextuelle. Une boîte contextuelle est un excellent moyen de présenter vos clients. Avec les messages hashtag, le hashtag et la légende seront affichés, tandis qu’avec les messages tagués, leur nom d’utilisateur sera également affiché!
Pour ajouter à cela, vous pouvez également ajouter le «texte du lien» souhaité (par exemple, «Acheter cette montre») qui vous amène au produit que vous avez spécifié.
Le texte du lien apparaîtra dans le coin inférieur droit de la fenêtre contextuelle:

Enregistrez votre flux et vous avez terminé!
Conseils pro

Incitez les clients à laisser un témoignage sous la forme d’une publication Instagram avec la possibilité d’être présenté sur votre site Web et remerciez-les en leur offrant une réduction. Vous pouvez ensuite le surveiller à l’aide du plugin WooCommerce Coupon Campaigns.
Avec le plugin, vous pouvez créer des campagnes de coupons et afficher des rapports à partir de votre tableau de bord WooCommerce. Assurez-vous simplement d’avoir une page indiquant vos conditions générales pour les publications répondant à votre demande.
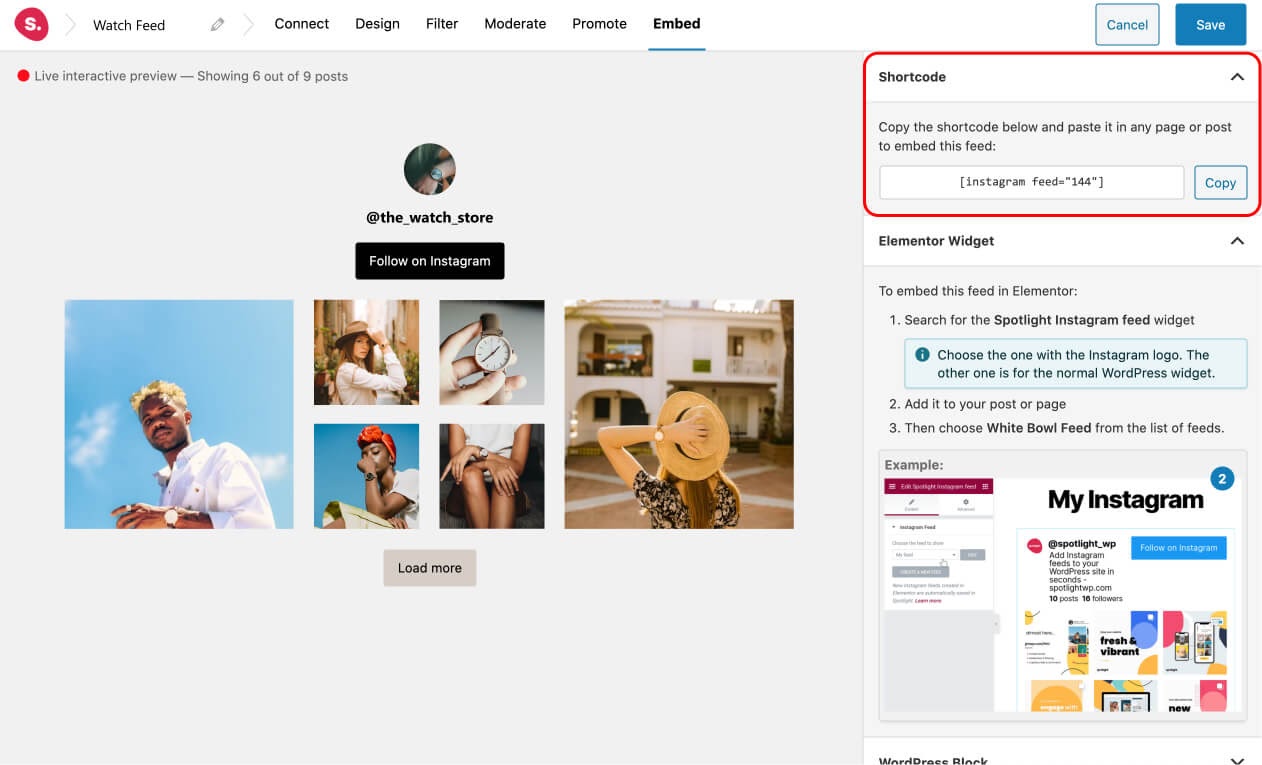
Comment intégrer votre flux Instagram WooCommerce
Il est maintenant temps d’intégrer votre flux sur votre site Web. Vous pouvez le faire en copiant et en collant le shortcode généré n’importe où sur votre site WordPress. Vous pouvez également utiliser le bloc Gutenberg, ainsi que les widgets WordPress ou Elementor.
1. Shortcode

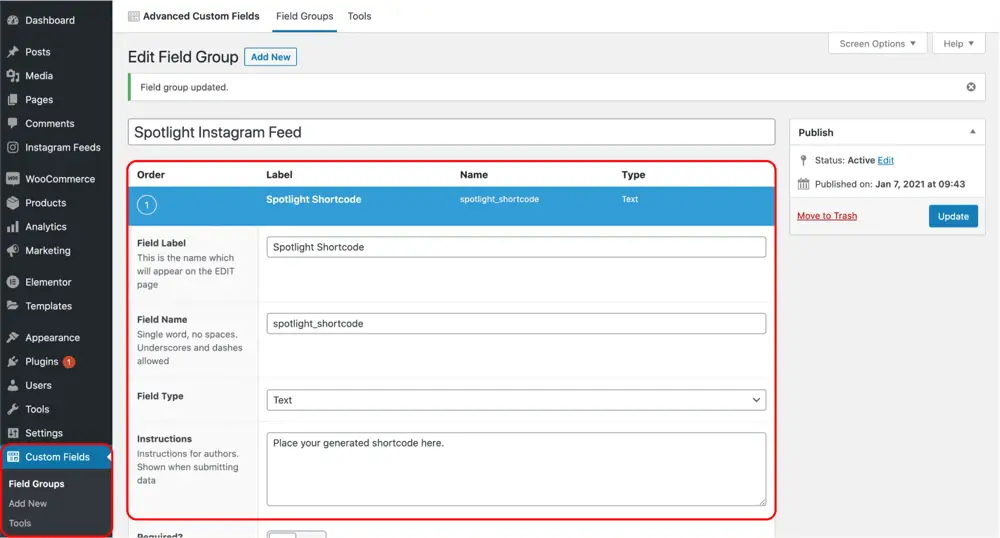
Si vous utilisez un générateur de page comme Elementor, utilisez Champs personnalisés avancés pour afficher les flux filtrés sous chaque produit WooCommerce spécifique (tout comme Made.com dans les exemples ci-dessus).
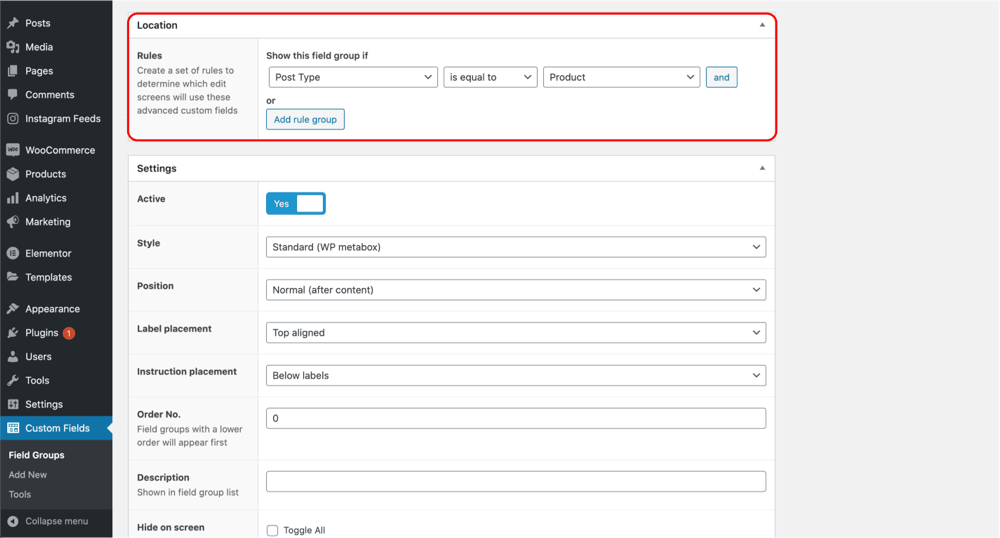
Une fois ACF installé, créez un groupe de champs personnalisé qui demande un shortcode.

Définissez le type de champ sur «Texte» et ajustez les règles pour l’afficher sur chaque page de produit.

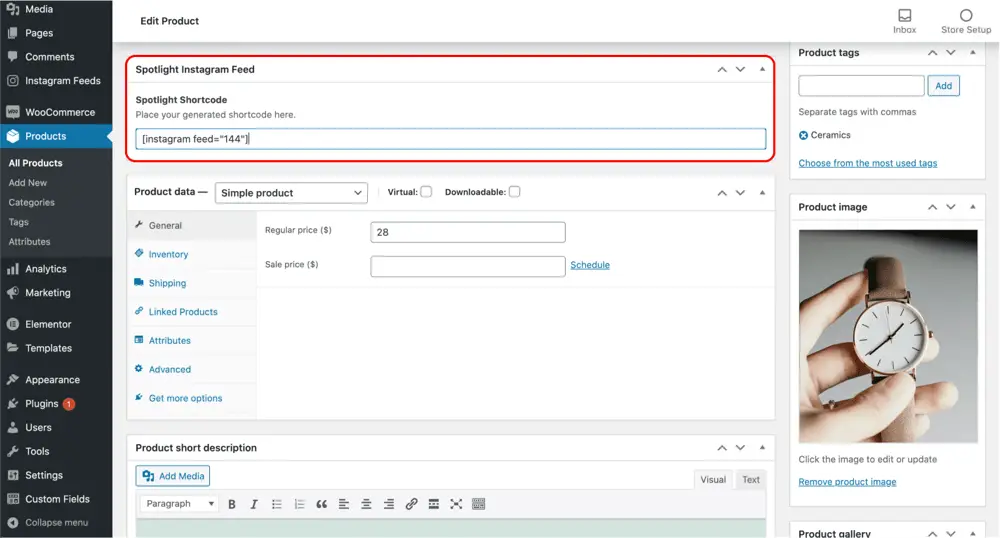
Donnez-lui un nom et rendez-vous sur la page de votre produit. Votre champ personnalisé devrait maintenant apparaître sous la description de votre produit. Ensuite, collez votre shortcode Spotlight.

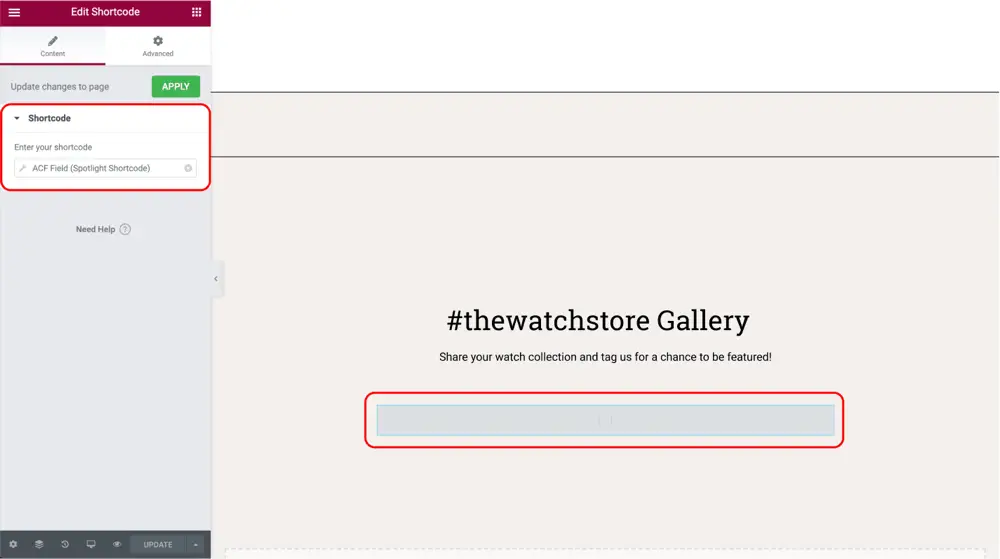
De retour dans Elementor, ajoutez un bloc de code court utilisant du contenu dynamique à votre modèle de page produit. Elementor ajoutera automatiquement le shortcode que vous avez placé dans le champ personnalisé de votre produit pour afficher votre flux Instagram.

Noter: Spotlight est très polyvalent, il fonctionnera donc à merveille avec n’importe quel thème ou constructeur de page que vous utilisez.
Vous pouvez également afficher votre flux sur votre page d’accueil (tout comme Kempinski dans les captures d’écran ci-dessus) ou créer une page de destination avec un flux Instagram dédié (comme la page «Acheter ce look» de & Other Stories). La fonction de promotion de Spotlight fonctionnera à merveille dans de tels cas.
Pour ce faire, collez simplement le shortcode sur votre page d’accueil ou page dédiée et Spotlight PRO s’occupera du reste.
2. Bloc Gutenberg
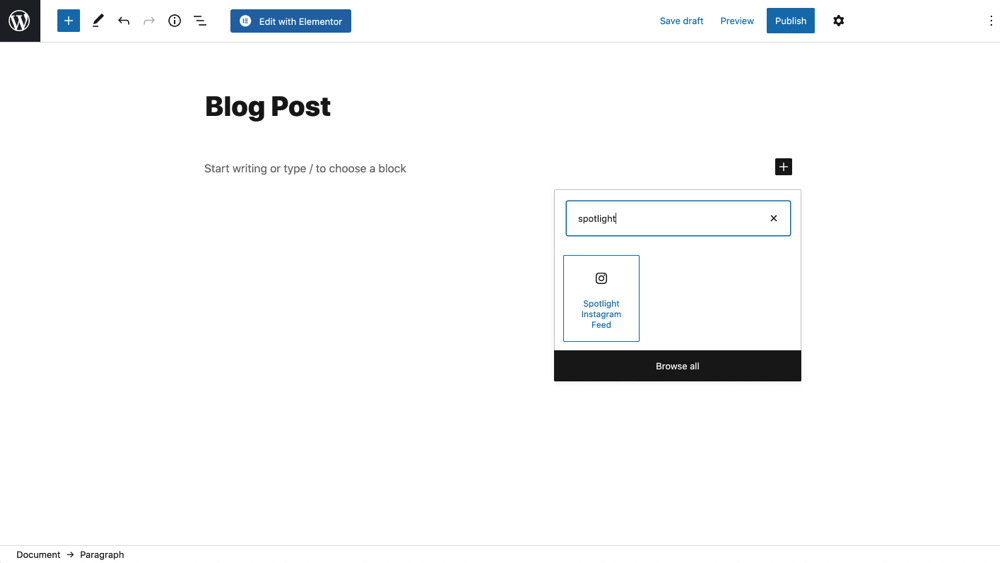
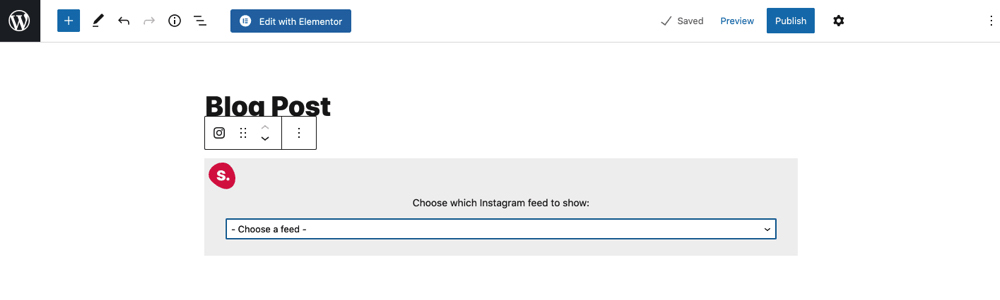
Si vous affichez votre flux dans un post, optez pour le bloc Gutenberg. Dans l’éditeur WordPress, recherchez «Spotlight Instagram Feed».

Ensuite, choisissez simplement votre flux souhaité dans le menu déroulant.

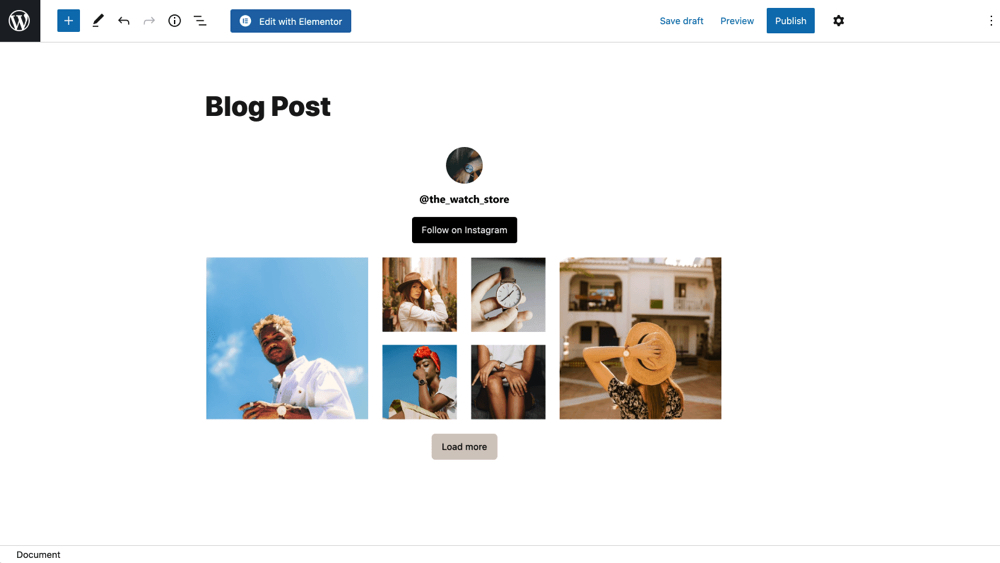
Votre flux apparaîtra alors automatiquement directement dans votre éditeur WordPress.

3. Widget WordPress
Si vous souhaitez afficher votre flux dans votre pied de page ou votre barre latérale, le widget WordPress sera probablement votre meilleure option. La plupart des thèmes utilisent des widgets pour permettre aux utilisateurs de modifier facilement des zones de leur site Web en quelques secondes.
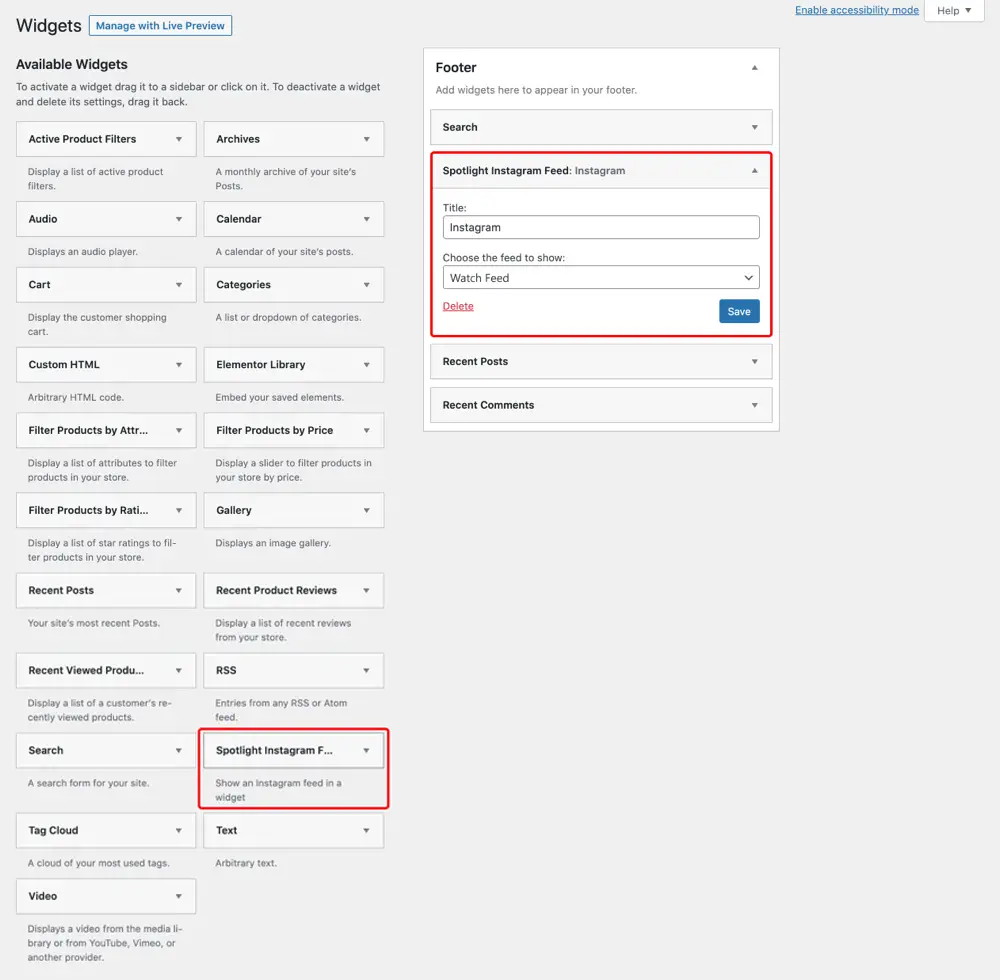
Allez dans Apparence> Widgets et localisez le widget «Spotlight Instagram Feed».

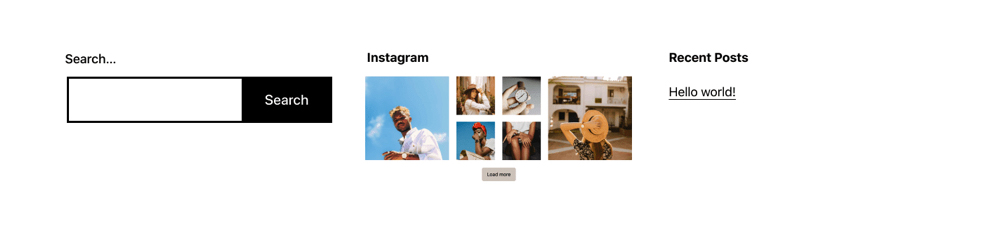
Faites-le glisser et déposez-le à votre emplacement préféré. Dans cet exemple, j’ai décidé d’afficher mon flux dans le pied de page, juste après la barre de recherche. Sélectionnez le flux dans le menu déroulant et enregistrez-le.

Votre flux Instagram est maintenant en ligne! J’ai légèrement ajusté le flux pour masquer l’en-tête
4. Widget Elementor
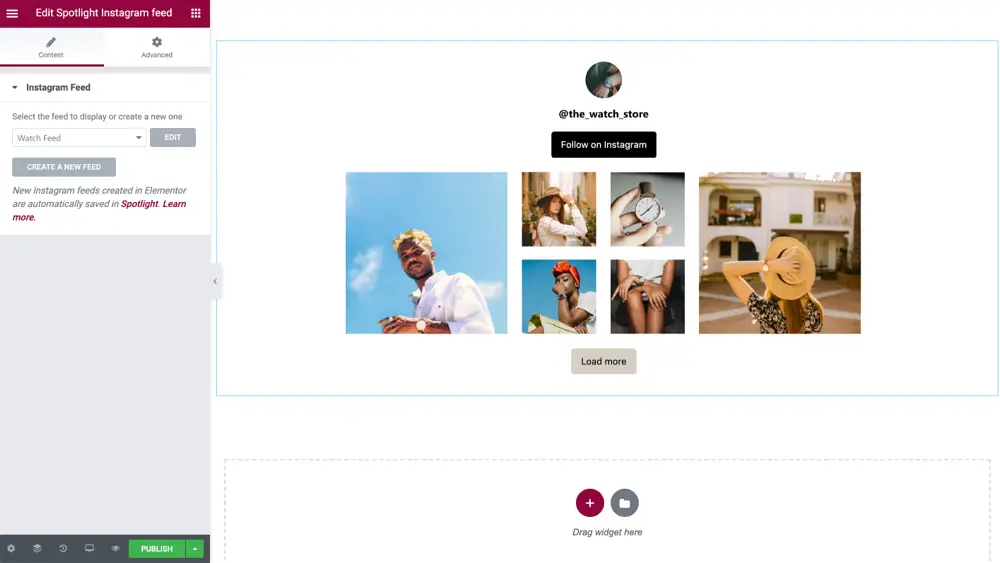
La quatrième méthode utilise le widget Elementor. Comme son nom l’indique, cela ne fonctionne que pour les utilisateurs d’Elementor. Dans l’éditeur, recherchez «Spotlight Instagram Feed» et faites glisser le widget dans la zone souhaitée.

Sélectionnez le flux dans le menu déroulant de la barre latérale et une version en direct de votre flux s’affichera automatiquement.

Maximisez vos conversions WooCommerce
Dans cet article, nous avons vu comment vous pouvez utiliser les plugins de flux Instagram pour activer un contenu visuel très performant à grande échelle. En utilisant les flux Instagram dans toute votre boutique WooCommerce, vous améliorerez le parcours d’achat de vos clients et augmenterez les conversions.
Un plugin de flux Instagram comme Spotlight PRO a le pouvoir de:
- Créer un lien direct avec les consommateurs,
- Utilisez du contenu gratuit performant et
- Générez des ventes pour votre entreprise.
Avec ce guide, vous pourrez certainement commencer à promouvoir vos produits WooCommerce sur Instagram en un rien de temps!