Les internautes n’ont pas beaucoup de temps pour consommer des données, car il y en a tellement. Il y a tellement de données que nous n’avons tout simplement pas le temps de tout lire! En tant que conservateur de contenu pour le Web moderne, votre tâche est de maximiser le débit. Plus vous exprimez avec de petits mots, mieux vous êtes dans votre travail.
Pourquoi les images sont-elles (si) importantes?
Il existe de nombreuses raisons pour lesquelles vous utiliseriez (et devriez) des images dans vos publications et articles:
- Les images servent de stimuli visuels pour un appel à l’action (CTA). Un CTA peut être n’importe quelle tâche que vous souhaitez que votre visiteur effectue. Les CTA courants incluent l’abonnement à votre newsletter, le partage de votre article sur les réseaux sociaux ou l’achat de votre produit.
- Les images renforcent la connexion que l’écrivain cherche à établir avec le lecteur.
- Les images véhiculent plus avec moins.
Il est donc essentiel que nous utilisions les bonnes images dans nos présentations (article de blog, rapport informel, présentation PowerPoint réelle, etc.) afin de laisser une trace dans l’esprit du lecteur!
Mais attendez! Il ya un problème!
Les images occupent environ 63% de la bande passante utilisée par les sites Web modernes, il est donc de plus en plus important qu’elles soient correctement optimisées pour la vitesse.
Un délai d’une seconde dans les temps de chargement des pages pourrait réduire les taux de conversion de 7%
Nous avons établi que les gens ont une courte durée d’attention (l’un des inconvénients du taux de production de contenu moderne). Même si vous utilisez les bonnes images, si elles ne se chargent pas dans le délai acceptable, l’intérêt est perdu.
La majorité des sites ont le même problème – ils utilisent d’excellentes images, mais la façon dont l’image est servie au visiteur est médiocre. Une grande taille, une mauvaise optimisation, un format incorrect, des dimensions (tailles) inutilement grandes, des images qui ne répondent pas et des erreurs de référencement imprudentes, sont quelques-uns des problèmes les plus courants auxquels le Web moderne est confronté. Dans l’article d’aujourd’hui, nous allons vous donner 10 conseils d’optimisation d’image simples que vous pouvez utiliser pour éviter ces problèmes.
1. Redimensionner les images avec de grandes dimensions

Les «frites supplémentaires» ne sont pas toujours bonnes
Celui-ci est un classique. Supposons que vous ayez besoin d’une photo de 150 × 150 pixels dans la page «Équipe» de votre site. Habituellement, vous utiliserez un headshot 5MP, le modifierez un peu et enfin le téléchargerez.
Avez-vous repéré le problème? Certaines personnes téléchargent directement l’image réelle de 5 MP! Le thème WordPress chargera l’image 5MP entière (soit 5 x 10 ^ 6 pixels) et demandera au navigateur de la réduire à la dimension requise de 150x150px. En substance, le navigateur n’affiche que 0,0045% de l’image d’origine!
Vous finissez par gaspiller votre bande passante et celle de votre visiteur (même si vous diffusez l’image via un réseau de diffusion de contenu comme Stackpath CDN), consommant plus d’espace disque et augmentant le temps de chargement. Aucune des fonctionnalités ne correspond à votre souhait sur votre site.
Redimensionnez toujours (et par redimensionner je veux dire réduire) l’image aux dimensions requises, puis téléchargez-la!

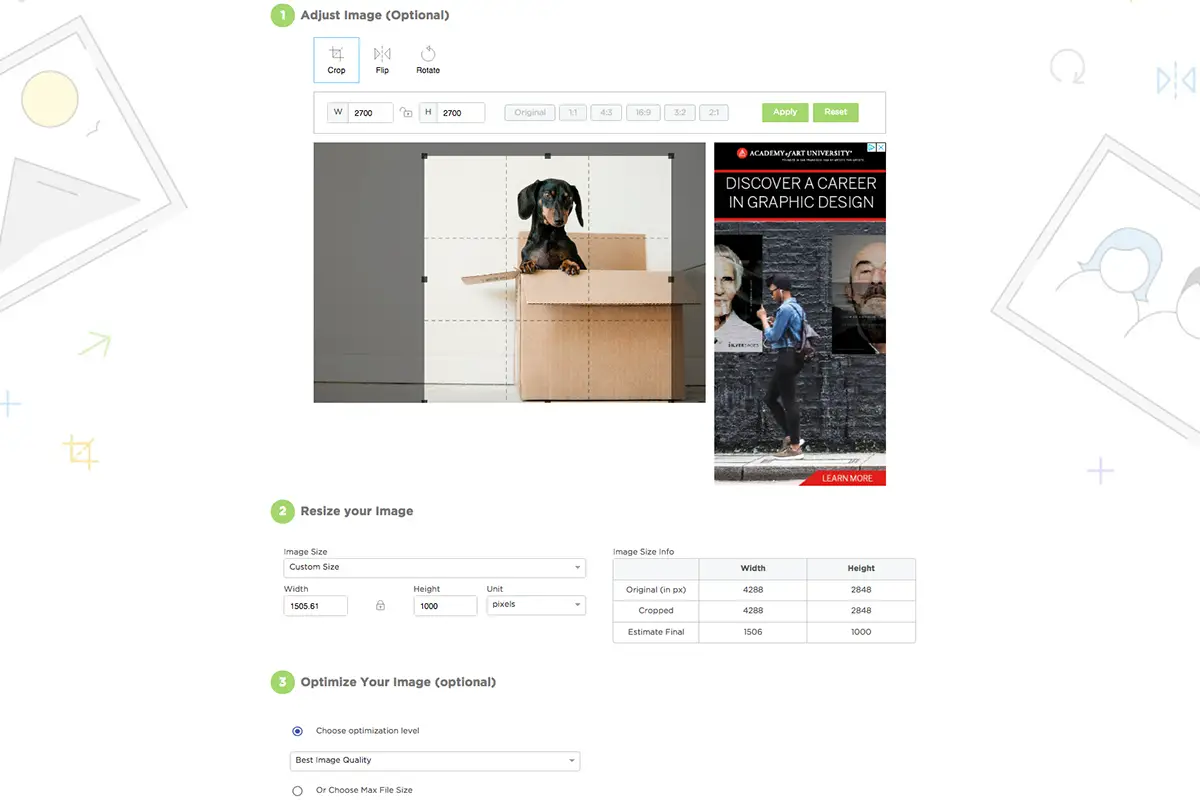
Vous n’avez pas besoin d’un logiciel sophistiqué pour ce faire – il existe des outils en ligne gratuits comme ImageResize.org vous pouvez utiliser pour redimensionner et optimiser rapidement vos images. Téléchargez et modifiez simplement vos paramètres de photo. Lorsque vous avez terminé, téléchargez votre image optimisée à utiliser sur votre site. Ils offrent également un rapide Compresseur d’image si vous souhaitez simplement réduire la taille du fichier.
Outils utiles:
- IrfanView est un excellent logiciel gratuit pour redimensionner par lots vos images avec des options avancées telles que l’optimisation, le filigrane et les bordures.
- ImageMagick est un outil open source avancé qui peut être utilisé dans une variété de langages de programmation et de systèmes d’exploitation. Vous pouvez écrire votre propre application ou simplement l’utiliser via la ligne de commande.
- ImageOptim (Mac) vous permet de faire glisser des dossiers entiers et d’optimiser rapidement plusieurs images.
- TinyPNG est un outil de compression d’images en ligne avec une API.
2. Utilisez le format d’image correct

Le format utilisé pour l’image joue un rôle essentiel. En règle générale, utilisez PNG pour les graphiques vectoriels et les images générées par ordinateur telles que les cliparts, etc. JPEG pour des photographies ou des images avec une variété de couleurs. Pour une explication détaillée, consultez ceci excellente réponse StackOverflow.
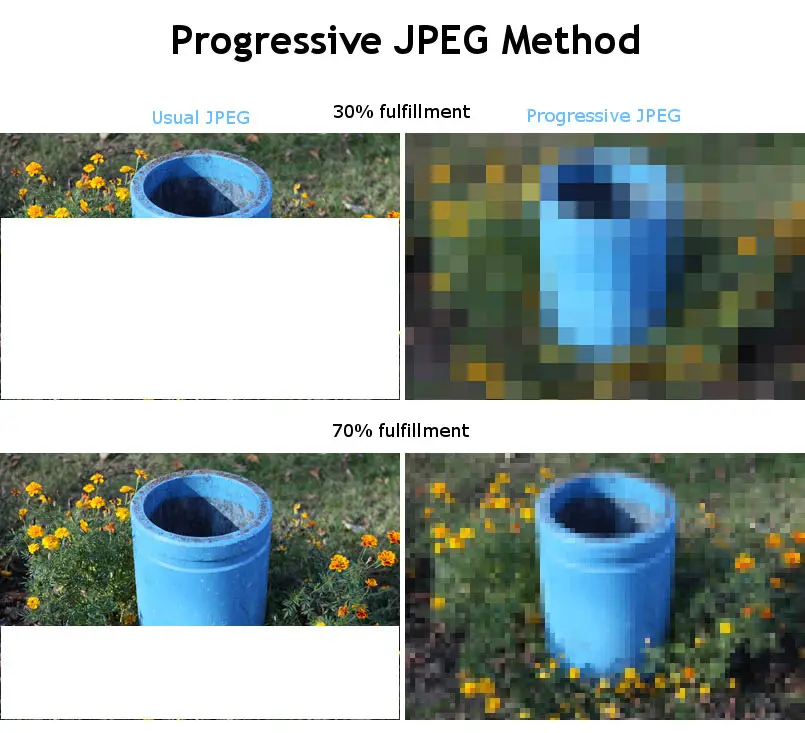
3. Utilisez des JPEG progressifs

JPG de base (normal) et JPG progressif
Pour l’homme ordinaire, les JPEG sont de deux types: de base et progressif. Visuellement, les deux sont identiques. La différence réside dans la façon dont ils sont chargés:
- Le JPEG de base n’a qu’un seul calque – contenant toute l’image. Sur demande, l’image entière est chargée en une seule fois.
- Les JPEG progressifs composent l’image avec plusieurs couches. Une image JPEG progressive est chargée couche par couche, ce qui augmente progressivement la qualité, vous offrant finalement une vue sans perte.

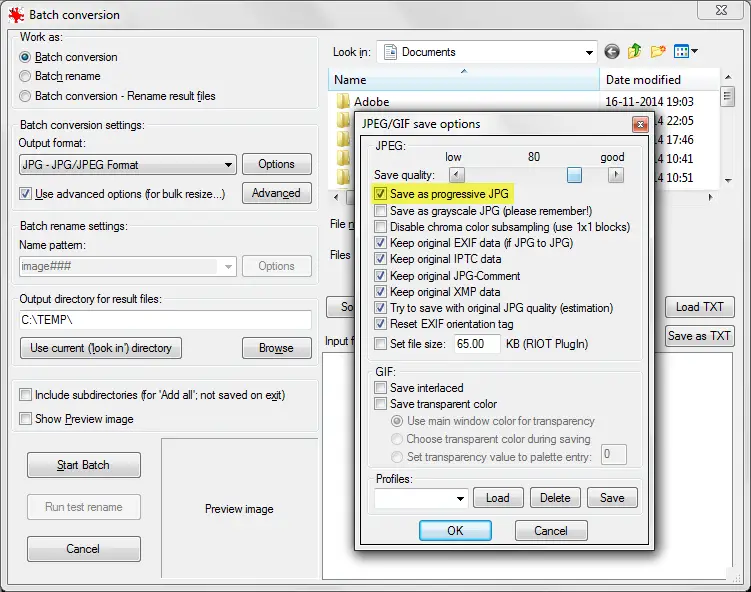
IrfanView prend en charge la conversion par lots avec JPEG progressif
Tous les principaux redimensionneurs d’image vous permettent d’enregistrer des images au format JPEG progressif.
4. Activer le Lazy Load

Chargement paresseux est un excellent économie de ressources technique où une image n’est chargée que lorsque le visiteur fait défiler le cadre de visualisation de l’image. Prenons un article – «15 des voitures les plus écoénergétiques en 2014». Naturellement, cet article contiendra au moins 15 images. Et quelle que soit la hauteur du périphérique d’affichage – moniteur, tablette ou smartphone, vous ne pouvez pas insérer les 15 images dans le cadre de visualisation. Vous devez faire défiler vers le bas pour afficher toutes les images.
Lorsque le chargement différé est activé, les images ne seront chargées que lorsqu’un visiteur se trouve à proximité de l’image. En d’autres termes, les images commencent à se charger juste au moment où vous faites défiler vers le bas pour les afficher. Les premières images, cependant, sont chargées instantanément, car vous êtes déjà dans le cadre de visualisation. Lazy Loading économise de la bande passante aux deux extrémités et améliore le temps de chargement! Vous pouvez utiliser le Lazy Loading dans WordPress avec le Plugin de chargement différé BJ.
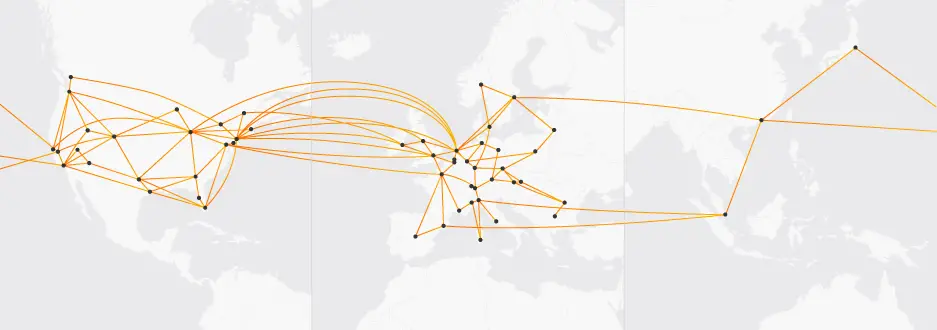
5. Ajouter un CDN

L’utilisation d’un réseau de diffusion de contenu (CDN) servira l’image à partir d’un serveur qui est physiquement le plus proche de l’emplacement du visiteur. Si un visiteur de l’Inde demande une image et que le CDN a un POP (point de présence, ou simplement un serveur) à Tokyo et New York, l’image sera servie à partir du serveur situé à Tokyo.
Lorsque vous avez un trafic considérable, vous devez configurer un CDN avec WordPress afin de réduire votre temps de chargement et d’obtenir des performances globales.
Chez WPExplorer, nous utilisons Cloudflare, et nous avons une liste supplémentaire de services CDN gratuits recommandés que vous voudrez peut-être acheter. Mais configurer vous-même un CDN peut être compliqué, c’est là qu’un plugin peut être utile.
Publitio Offload Media

Une excellente option est le plugin Publitio Offload Media qui vous permet de stocker vos fichiers multimédias sur le Gestionnaire de médias basé sur le cloud Publitio. Avec le plugin installé, vous pouvez facilement déplacer toute votre bibliothèque multimédia hors de vos serveurs, et même optimiser la qualité d’image et de vidéo lorsque vous le faites. Une fois déplacées, les images sont rapidement diffusées à partir du CDN Publitio. Cela libère des tonnes d’espace serveur et peut vraiment accélérer votre site (surtout si vous êtes sur un plan d’hébergement économique avec un espace limité). Il existe même un simple bouton Synchroniser maintenant pour ajouter automatiquement de nouveaux médias au cloud lorsque vous modifiez de nouveaux articles. Et les plans Premium Publitio incluent des fonctionnalités supplémentaires pour les CNAME personnalisés, plusieurs filigranes et même le cryptage vidéo.
6. Déclarez l’attribut ‘alt’
L’attribut ‘alt’ décrit l’image pour le moteur de recherche. Le texte que vous entrez dans ce champ sera affiché à l’utilisateur au cas où l’image ne peut pas être chargée. Beaucoup de gens ont tendance à laisser ces champs vides. Ceci est très préjudiciable au référencement et vous perdez du trafic. Vous devriez toujours essayer d’inclure les mots-clés de votre site dans la balise alt de vos images.
7. Optimiser et compresser les images

Les images optimisées sont 40% plus claires que les images normales. Cela améliore le temps de chargement et économise de la bande passante. De la liste de Freddy des meilleurs plugins d’optimisation d’image WordPress, nous recommandons WPSmush.it pour optimiser vos images. Kraken.io est également une excellente option en ligne pour compresser des images en un tournemain. Nous l’utilisons tout le temps ici chez WPExplorer pour optimiser les images en vedette avant de les télécharger dans des publications et des démos de thèmes.
8. Images réactives

Le Responsive Web Design est là
Même si votre site est réactif, cela ne signifie pas que vos images le sont. Cela signifie que l’image d’en-tête que vous utilisez pour un écran de bureau de 22 pouces est également diffusée sur un iPhone de 5 pouces. Lorsque vous téléchargez une image, WordPress la redimensionne en plusieurs versions – miniature, moyenne, pleine taille, etc. Cela peut être modifié par le développeur. Un thème bien codé servira la version de taille «moyenne» de l’image, économisant ainsi de la bande passante.
le Picturefill.WP Le plugin remplacera les balises d’image par un nouvel élément
9. Légendes d’image
Les légendes ne sont pas toujours nécessaires, bien que dans certains cas, elles soient obligatoires, comme les captures d’écran dans un didacticiel. Le sous-titrage des images aide les lecteurs à mieux comprendre le sujet, tout en améliorant votre référencement.
10. Nom du fichier image
Pensez au nom de fichier du point de vue d’un moteur de recherche. Utilisez le même texte que vous le feriez dans la balise «title» de l’image. Essayez également d’inclure vos mots clés les plus pertinents pour votre site.
Conclusion
Le référencement d’image est d’une importance cruciale pour tout site Web – ancien ou nouveau. Les personnes qui implémentent le référencement d’image correctement (cela peut parfois être assez banal), gagner une quantité significative de trafic organique (le meilleur type de trafic) dans le long terme.
Vous avez une technique d’optimisation géniale? Feu loin!