Saviez-vous qu'optimiser vos images avant de les télécharger sur WordPress peut avoir un impact considérable sur la vitesse de votre site Web?
Lors du démarrage d'un nouveau blog, de nombreux débutants téléchargent simplement des images sans les optimiser pour le Web. Ces gros fichiers image ralentissent votre site Web.
Vous pouvez résoudre ce problème en utilisant les meilleures pratiques d'optimisation d'image dans le cadre de votre routine de blogage habituel.
Dans cet article, nous allons vous montrer comment optimiser vos images pour des performances Web plus rapides sans perte de qualité. Nous partagerons également des plugins d’optimisation d’images automatiques pour WordPress qui vous faciliteront la vie.

Qu'est-ce que l'optimisation d'image? (Images optimisées vs non optimisées)
L’optimisation d’image consiste à enregistrer et à transmettre des images dans la taille de fichier la plus petite possible sans réduire la qualité globale de l’image.
Même si le processus semble complexe, c’est en fait assez facile de nos jours. Vous pouvez utiliser l'un des nombreux plug-ins et outils d'optimisation d'image pour compresser automatiquement les images jusqu'à 80% sans perte visible de qualité d'image.
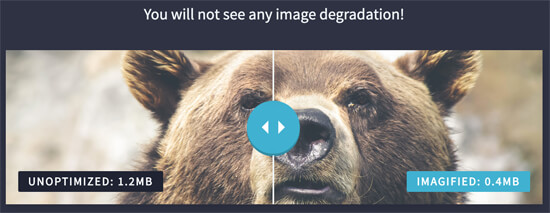
Voici un exemple d’image optimisée ou non optimisée:

Comme vous pouvez le constater, une image optimisée correctement peut être 75% plus petite que l’image originale sans perte de qualité.
Comment fonctionne l'optimisation d'image?
En termes simples, l'optimisation des images utilise une technologie de compression telle que «Lossy» et «Lossless», qui permet de réduire la taille globale du fichier sans perte notable de qualité.
Qu'est-ce que cela signifie d'optimiser les images?
Si vous avez déjà reçu une recommandation d'optimisation des images de votre support d'hébergement WordPress ou d'un outil de test de vitesse, tout ce que cela signifie, c'est que vous devez réduire la taille du fichier de vos images en les optimisant pour le Web.
Pourquoi l'optimisation d'image est-elle importante? Quels sont les avantages de l'optimisation d'image?
Bien que l'optimisation de vos images présente de nombreux avantages, voici les meilleurs que vous devriez connaître:
- Un site Web plus rapide
- Amélioration du classement SEO
- Taux de conversion global plus élevé pour les ventes et les prospects
- Moins de stockage et de bande passante (ce qui peut réduire les coûts d'hébergement et de CDN)
- Sauvegardes de site Web plus rapides (réduit également le coût du stockage de sauvegarde)
En dehors de la vidéo, les images sont le prochain élément le plus lourd d'une page Web. Selon les archives HTTP, les images représentent en moyenne 21% du poids total d'une page Web.
Puisque nous savons que les sites Web rapides occupent une place supérieure dans les moteurs de recherche (SEO) et ont de meilleures conversions, l'optimisation des images est une chose que chaque site Web d'entreprise doit faire s'il veut réussir en ligne.
Maintenant, vous vous demandez peut-être à quel point l'optimisation de l'image peut-elle vraiment changer?
Selon une étude de Strangeloop, un délai d'une seconde dans le temps de chargement du site Web peut coûter 7% des ventes, 11% de pages vues en moins et une baisse de 16% de la satisfaction des clients.

Si ces raisons ne suffisent pas pour accélérer votre site Web, sachez que les moteurs de recherche tels que Google accordent également un traitement préférentiel en matière de référencement aux sites Web à chargement plus rapide.
Cela signifie qu'en optimisant vos images pour le Web, vous pouvez à la fois améliorer la vitesse de votre site Web et améliorer les classements WordPress SEO.
Comment enregistrer et optimiser des images pour la performance Web?
La clé d'une optimisation d'image réussie pour les performances Web consiste à trouver l'équilibre parfait entre la taille de fichier la plus basse et une qualité d'image acceptable.
Les trois choses qui jouent un rôle important dans l'optimisation de l'image sont:
- Format de fichier image (JPEG vs PNG vs GIF)
- Compression (compression plus élevée = taille de fichier plus petite)
- Dimensions de l'image (hauteur et largeur)
En choisissant la bonne combinaison des trois, vous pouvez réduire la taille de votre image jusqu'à 80%.
Jetons un coup d’œil à chacun d’eux dans plus de détails.
1. Format de fichier image
Pour la plupart des propriétaires de site Web, les trois seuls formats de fichier image réellement importants sont JPEG, PNG et GIF. Le choix du bon type de fichier joue un rôle important dans l'optimisation de l'image.
Pour simplifier les choses, vous souhaitez utiliser les JPEG pour les photos ou les images très colorées, les PNG pour les images simples ou lorsque vous avez besoin d'images transparentes, et le format GIF pour les images animées uniquement.
Pour ceux qui ne connaissent pas la différence entre chaque type de fichier, le format d'image PNG est décompressé, ce qui signifie qu'il s'agit d'une image de meilleure qualité. L'inconvénient est que les fichiers sont beaucoup plus volumineux.
Par ailleurs, JPEG est un format de fichier compressé qui réduit légèrement la qualité de l’image afin de réduire considérablement la taille du fichier.
Considérant que GIF utilise seulement 256 couleurs avec une compression sans perte qui en fait le meilleur choix pour les images animées.
Sur WPBeginner, nous utilisons les trois formats d'image en fonction du type d'image.
2. Compression
La prochaine étape est la compression d’image qui joue un rôle important dans l’optimisation de l’image.
Il existe différents types et niveaux de compression d'image disponibles. Les paramètres de chacun varieront en fonction de l'outil de compression d'image utilisé.
La plupart des outils de retouche d'image tels que Adobe Photoshop, On1 Photo, GIMP, Affinity Photo et autres sont livrés avec des fonctionnalités de compression d'image intégrées.
Vous pouvez également enregistrer des images normalement, puis utiliser un outil Web tel que TinyPNG ou JPEG Mini pour faciliter la compression des images.
Bien que ce soit un peu manuel, ces deux méthodes vous permettent de compresser les images avant de les télécharger sur WordPress, et c’est ce que nous faisons sur WPBeginner.
Il existe également plusieurs plugins WordPress populaires tels que Optimole, EWWW Image Optimizer, et d'autres pouvant compresser automatiquement les images lorsque vous les téléchargez pour la première fois. Beaucoup de débutants et même de grandes entreprises préfèrent utiliser ces plugins d’optimisation d’image car ils sont faciles et pratiques.
Nous partagerons plus d'informations sur ces plugins WordPress plus tard dans cet article.
3. Dimensions de l'image
Normalement, lorsque vous importez une photo de votre téléphone ou d'un appareil photo numérique, la résolution est très élevée et les fichiers de grande taille (hauteur et largeur).
Typiquement, ces photos ont une résolution de 300 DPI et des dimensions à partir de 2000 pixels et plus. Ces photos de haute qualité conviennent parfaitement à la publication imprimée ou assistée par ordinateur. Ils ne conviennent pas aux sites Web.
Réduire les dimensions du fichier à un niveau plus raisonnable peut réduire considérablement la taille du fichier image. Vous pouvez simplement redimensionner les images à l'aide d'un logiciel d'édition d'images sur votre ordinateur.
Par exemple, nous avons optimisé une photo avec une taille de fichier d'origine de 1,8 Mo, une résolution de 300 DPI et des dimensions d'image de 4900 × 3200 pixels.
Nous avons choisi le format JPEG pour une compression plus élevée et avons changé les dimensions en 1200 × 795 pixels. La taille du fichier d'image a été réduite à 103 Ko. C'est 94% de moins que la taille du fichier d'origine.
Maintenant que vous connaissez les trois facteurs importants de l’optimisation des images, examinons divers outils d’optimisation des images destinés aux propriétaires de sites Web.
Outils et programmes d'optimisation d'image
Comme nous l'avons mentionné précédemment, la plupart des logiciels de retouche d'images sont fournis avec des paramètres d'optimisation et de compression des images.
Outre le logiciel de retouche d'image, il existe également plusieurs puissants outils d'optimisation d'image gratuits que vous pouvez utiliser pour optimiser les images pour le Web (en quelques clics).
Nous vous recommandons d’utiliser ces outils pour optimiser les images avant de les télécharger sur WordPress, en particulier si vous êtes un perfectionniste.
Cette méthode vous permet d’économiser de l’espace disque sur votre compte d’hébergement WordPress et garantit l’image la plus rapide avec la meilleure qualité puisque vous examinez chaque image manuellement.
Adobe Photoshop
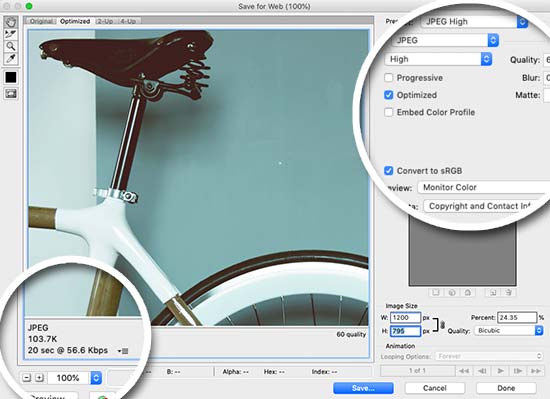
Adobe Photoshop est un logiciel haut de gamme doté d'une fonction permettant d'enregistrer des images optimisées pour le Web. Ouvrez simplement votre image et cliquez sur l'option «Fichier» Enregistrer pour le Web ».
Cela ouvrira une nouvelle boîte de dialogue. Sur la droite, vous pouvez définir différents formats d'image. Pour le format JPEG, vous verrez différentes options de qualité. Lorsque vous sélectionnez vos options, la taille du fichier s’affiche également en bas à gauche.

GIMP
GIMP est une alternative gratuite et open source au populaire Adobe Photoshop. Il peut être utilisé pour optimiser vos images pour le Web. L'inconvénient est qu'il n'est pas aussi facile à utiliser que d'autres solutions de cette liste.
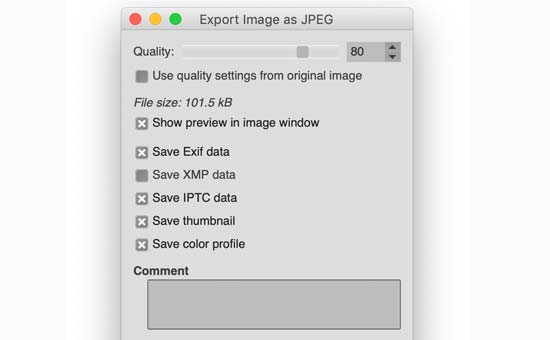
Tout d’abord, vous devez ouvrir votre image dans GIMP, puis sélectionner Fichier »Exporter sous option. Cela fera apparaître la boîte de dialogue de sauvegarde du fichier. Donnez un nouveau nom à votre fichier puis cliquez sur le bouton Exporter.

Cela fera apparaître les options d'exportation d'image. Pour les fichiers JPEG, vous pouvez sélectionner le niveau de compression pour réduire la taille du fichier. Enfin, cliquez sur le bouton d'exportation pour enregistrer le fichier image optimisé.
TinyPNG
TinyPNG est une application Web gratuite qui utilise une technique de compression intelligente avec perte pour réduire la taille de vos fichiers PNG. Tout ce que vous avez à faire est d'aller sur leur site web et de télécharger vos images (glisser-déposer).

Ils vont compresser l'image et vous donner le lien de téléchargement. Vous pouvez utiliser leur site soeur, TinyJPG, pour la compression d’images JPEG.
Ils ont également une extension pour Adobe Photoshop, que nous utilisons dans le cadre de notre processus d’édition d’images, car elle combine le meilleur de TinyPNG et de TinyJPG dans Photoshop.
Pour les développeurs, ils ont une API pour convertir les images automatiquement, et pour les débutants, ils ont un plugin WordPress qui peut le faire automatiquement pour vous (nous en parlerons plus tard).
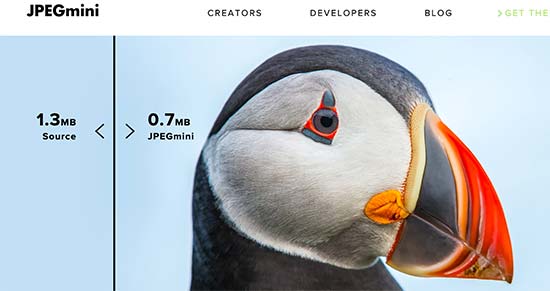
JPEG Mini
JPEGmini utilise une technologie de compression sans perte qui réduit considérablement la taille des images sans affecter leur qualité de perception. Vous pouvez également comparer la qualité de votre image d'origine et de l'image compressée.

Vous pouvez utiliser leur version Web gratuitement ou acheter le programme pour votre ordinateur. Ils ont également une API payante pour automatiser le processus pour votre serveur.
ImageOptim
ImageOptim est un utilitaire Mac qui vous permet de compresser les images sans perte de qualité en recherchant les meilleurs paramètres de compression et en supprimant les profils de couleur inutiles.

L'alternative Windows à ceci est Trimage.
Plugins d'optimisation d'image pour WordPress
Nous pensons que le meilleur moyen d’optimiser vos images est de le faire avant de les télécharger sur WordPress. Toutefois, si vous utilisez un site multi-auteurs ou si vous avez besoin d’une solution automatisée, vous pouvez essayer un plug-in de compression d’images WordPress.
Vous trouverez ci-dessous la liste des plugins de compression d’images WordPress recommandés:
- Optimole – plugin populaire de l’équipe derrière ThemeIsle.
- Optimiseur d'image EWWW
- Compresser les images JPEG et PNG – plug-in de l'équipe TinyPNG mentionné ci-dessus dans l'article.
- Imagify – plugin de la célèbre équipe de plugins WP Rocket.
- Optimiseur d'image ShortPixel
- WP Smush
- reSmush.it
L'utilisation de l'un de ces plugins d'optimisation d'image WordPress vous aidera à accélérer votre site Web.
Réflexions finales et meilleures pratiques pour l'optimisation d'image
Si vous n’enregistrez pas d’images optimisées pour le Web, vous devez commencer dès maintenant. Cela fera une énorme différence sur la vitesse de votre site et vos utilisateurs vous en remercieront.
Sans oublier de mentionner que les sites Web plus rapides sont parfaits pour le référencement, et vous verrez probablement une augmentation de votre classement dans les moteurs de recherche.
En dehors de l'optimisation de l'image, deux éléments essentiels pour accélérer votre site Web sont l'utilisation d'un plugin de mise en cache WordPress et l'utilisation d'un CDN WordPress.
Alternativement, vous pouvez utiliser une société d’hébergement WordPress gérée, car elles offrent souvent à la fois la mise en cache et le CDN dans le cadre de la plate-forme.
Nous espérons que cet article vous a aidé à apprendre à optimiser vos images dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur la manière d’améliorer votre sécurité WordPress et les meilleurs plugins WordPress pour sites Web professionnels.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.
La publication Comment optimiser les images pour des performances Web sans perte de qualité est apparue en premier sur WPBeginner.






