L'une des meilleures choses à propos de WordPress est la simplicité des options de personnalisation que vous obtenez avec les thèmes et les plugins WordPress.
Vous pouvez également porter ces personnalisations au niveau supérieur en ajoutant vos propres extraits de code et styles CSS à votre thème WordPress.
Le problème se pose lorsqu'une mise à jour devient disponible pour votre thème. Si vous ne faites pas attention, il y a de fortes chances que vous perdiez certaines des modifications que vous avez apportées à votre thème.
Dans cet article, nous allons vous montrer comment mettre à jour facilement un thème WordPress sans perdre de personnalisation. Nous verrons également comment personnaliser correctement vos thèmes afin que vous ne soyez pas affecté par la mise à jour d'une nouvelle mise à jour de thème.

Comment fonctionnent les mises à jour de thèmes dans WordPress?
WordPress est livré avec un système puissant pour installer des mises à jour non seulement pour WordPress, mais également pour les plugins et les thèmes.
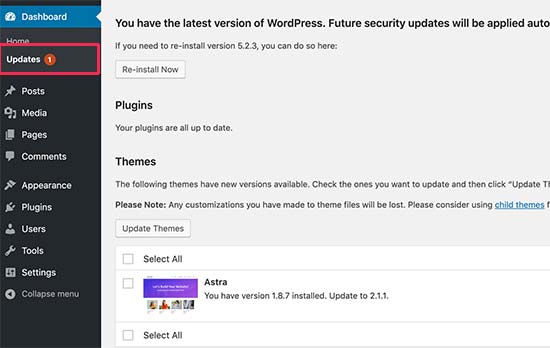
Votre site Web WordPress vérifie régulièrement les mises à jour et les affiche sous Tableau de bord »Mises à jour page.

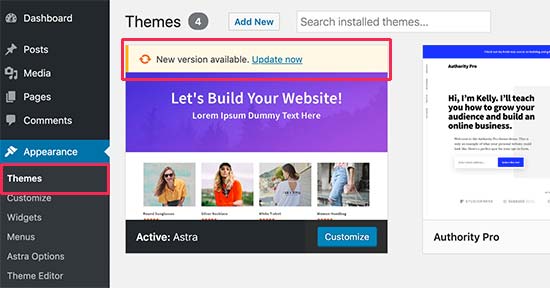
Quand une mise à jour de thème devient disponible, vous verrez également une notification sur le Apparence »Thèmes page.

Les mises à jour sont vraiment importantes pour la sécurité et les performances de votre site Web WordPress. En plus des corrections de sécurité et des bogues, les développeurs de thèmes peuvent également introduire de nouvelles fonctionnalités avec ces mises à jour.
Vous pouvez simplement cliquer sur le bouton de mise à jour pour installer la nouvelle version.
WordPress téléchargera ensuite le package de thème, le décompressera et remplacera les anciens fichiers par la version la plus récente.
Cela écrasera tous les anciens fichiers de thème installés sur votre site Web. Si vous avez ajouté manuellement du code personnalisé à vos fichiers de thème WordPress, vous perdrez ces modifications.
Cela dit, voyons quels changements de thème sont sécurisés et quelles personnalisations seront effacées.
Quel type de personnalisation de thème pouvez-vous perdre lors d'une mise à jour?
Il existe plusieurs façons de personnaliser un thème WordPress. Certaines de ces personnalisations de thème sont sécurisées car vos modifications sont stockées dans la base de données WordPress elle-même.
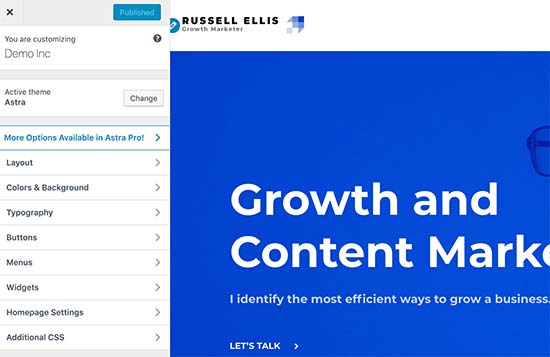
Cela inclut toutes les modifications apportées via le personnalisateur de thème WordPress intégré auquel vous pouvez accéder en visitant Apparence »Personnaliser page.

Le personnalisateur de thème vous permet de modifier votre thème WordPress et de stocker toutes les modifications dans la base de données WordPress. Vous pouvez modifier l'image d'en-tête, les couleurs, la mise en page, les CSS personnalisées, etc.
Vos widgets WordPress et vos menus de navigation ne sont pas non plus affectés par les mises à jour de thèmes.
Les thèmes WordPress populaires comme Astra et Ocean WP sont désormais livrés avec des plugins compagnons. Ces plugins sont utilisés pour ajouter des fonctionnalités supplémentaires à votre thème. Les modifications de thème effectuées à l'aide de ces plug-ins ne sont pas non plus affectées par la mise à jour du thème.
Si vous personnalisez votre mise en page WordPress à l'aide d'un générateur de page WordPress tel que Divi, Beaver Builder, Elementor, etc., ces modifications ne seront pas non plus affectées.
Toutes les autres fonctionnalités que vous avez ajoutées à votre site Web à l'aide d'un plug-in sont également sécurisées. Par exemple, vos formulaires de contact WordPress, Google Analytics, les popups de newsletter, etc.
Personnalisations que vous allez perdre lors de la mise à jour
Si vous avez ajouté du code dans le fichier functions.php de votre thème, il disparaîtra. Toutes les modifications CSS que vous avez ajoutées directement au fichier feuille de style (style.css) de votre thème seront également effacées.
Maintenant que nous savons quelles modifications seront effacées, voyons comment les conserver et les restaurer après la mise à jour du thème.
Étape 1. Préparation de la mise à jour du thème
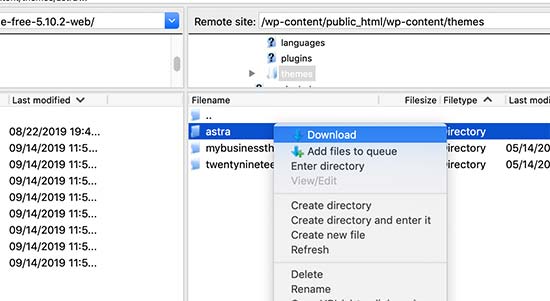
La première chose à faire est de vous connecter à votre compte d'hébergement WordPress à l'aide d'un client FTP.
Une fois connecté, allez au /wp-content/themes/ dossier et téléchargez votre dossier de thème sur votre ordinateur.

Ce dossier constituera la sauvegarde de votre thème. Nous l'utiliserons plus tard pour copier et coller les personnalisations après la mise à jour du thème.
Étape 2. Téléchargez le thème mis à jour et déplacez les personnalisations.
Nous souhaitons maintenant transférer les personnalisations apportées aux anciens fichiers de thème vers la version mise à jour.
Il suffit de visiter le site Web de votre thème et de télécharger la dernière version sur votre ordinateur. Localisez le fichier zip du thème et extrayez-le.
Vous devriez maintenant avoir les deux, la nouvelle version et votre ancien thème personnalisé sur votre ordinateur.
Si vous vous souvenez des modifications que vous avez apportées à votre thème, copiez et collez simplement les extraits de code de l'ancien thème dans la nouvelle version.
D'autre part, si vous ne vous souvenez pas des modifications que vous avez apportées, vous devrez les trouver en premier. Pour ce faire, le moyen le plus simple consiste à comparer vos fichiers de thème.
Vous devrez utiliser un logiciel de comparaison de fichiers tel que WinMerge (Kaléidoscope pour Mac, Meld pour Linux).
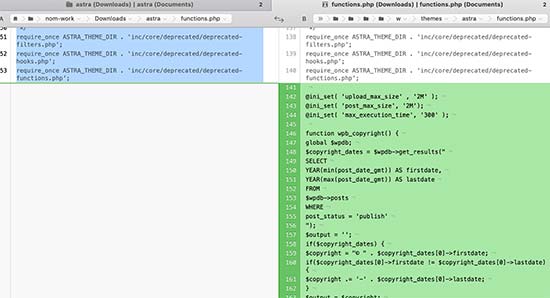
Ouvrez les deux dossiers de thèmes dans le logiciel de comparaison de fichiers. Il affichera les fichiers côte à côte, ce qui vous permettra de comparer rapidement les fichiers afin de localiser les personnalisations que vous avez ajoutées à l'ancien thème.

Vous pouvez ensuite copier et coller le code de l'ancien fichier de thème dans le même fichier du nouveau thème.
Étape 3. Téléchargez le nouveau dossier de thème
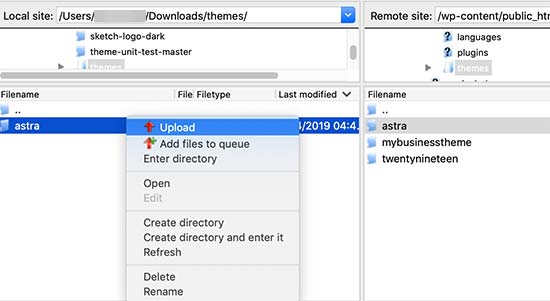
Après avoir copié vos modifications dans le nouveau thème, vous êtes maintenant prêt à télécharger la version mise à jour sur votre site Web.
Connectez-vous simplement à votre site Web à l'aide du client FTP et accédez au /wp-content/themes/ dossier. Sélectionnez le nouveau dossier de thèmes et mettez-le à jour sur votre site Web.

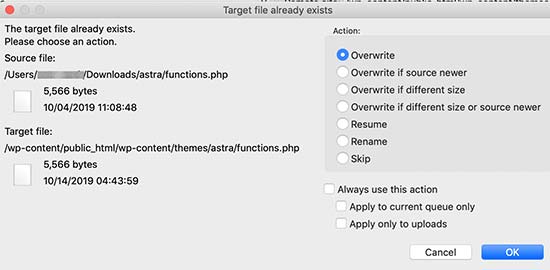
Votre client FTP vous avertira que les fichiers portant le même nom existent déjà. Vous devez choisir <strongOverwrite pour vous assurer que vos anciens fichiers de thème sont remplacés par de nouveaux fichiers.

C'est tout. Vous avez mis à jour votre thème WordPress avec succès. Visitez votre site Web pour vous assurer que tout fonctionne comme prévu.
Comment éviter de perdre des modifications lors de la mise à jour du thème
Si vous souhaitez ajouter des extraits de code ou des styles personnalisés à votre thème WordPress, suivez les recommandations ci-dessous.
La meilleure solution consiste à créer un thème enfant et à ajouter votre code personnalisé aux fichiers du thème enfant.
Cependant, de nombreux débutants dans WordPress risquent de ne pas être à l'aise pour créer un thème pour enfants. Heureusement, des solutions plus simples sont disponibles.
Pour toutes vos modifications de code personnalisées, vous pouvez utiliser le plug-in d'extraits de code.
Il vous permet d'ajouter des extraits de code personnalisés en toute sécurité sans casser votre site Web. Vos modifications ne seront pas affectées par les mises à jour de thèmes. Vous pouvez même changer votre thème WordPress sans perdre ces modifications.
Pour le code CSS, vous pouvez tout enregistrer sous l’onglet ‘CSS supplémentaire’ du personnaliseur de thème.

Pour plus d'informations, consultez notre guide sur l'ajout de CSS personnalisé dans WordPress.
Alternativement, vous pouvez également utiliser le puissant plugin CSS Hero pour personnaliser facilement les styles sans même écrire de code CSS.
Nous espérons que cet article vous a aidé à mettre à jour votre thème WordPress sans perdre de personnalisation. Si vous rencontrez des problèmes, consultez notre guide sur les erreurs WordPress les plus courantes et sur la façon de les résoudre.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.






