
Pour toute boutique en ligne, des images de produits optimisées sont une nécessité absolue. Les images de vos produits sont l'un des facteurs importants dont les clients doivent tenir compte avant de prendre une décision d'achat. Cela est particulièrement pertinent pour certaines industries (comme la mode), où la décision d'achat dépend totalement de l'apparence du produit. Donc, si vous avez une boutique WooCommerce, vous devez savoir comment gérer et optimiser la taille de l'image du produit sur votre boutique. Dans cet article, nous aborderons certaines des stratégies que vous pouvez suivre pour une meilleure gestion des images de produits.
Utiliser un CDN d'image pour optimiser la livraison d'images
Lorsque vous créez une galerie d'images pour vos produits sur votre boutique WooCommerce, les images sont stockées sur votre serveur. En fonction de la distance entre le serveur et l'emplacement du client, il peut y avoir un retard dans le traitement des fichiers volumineux. C'est là qu'un réseau de diffusion de contenu (CDN) vous aidera à atteindre des vitesses de chargement de page plus rapides.
Lisez notre article pour en savoir plus sur les CDN WordPress gratuits
Maintenant, si vous vous demandez comment optimiser la livraison d'images, vous devriez en savoir plus sur les CDN d'images. Un CDN d'image contribuera à réduire considérablement la latence dans la livraison d'images et à accélérer le chargement des images à travers le monde. Le principal avantage de l'utilisation d'une image CDN est qu'elle permet d'avoir très facilement différentes variantes de la même image. C'est la raison pour laquelle l'URL d'image fournie à partir d'un CDN d'image contiendra des informations sur différents aspects tels que la taille, le format, la qualité, etc., ainsi que l'emplacement source. L'url de l'image comprendra également divers signaux qui aideront à créer des transformations optimisées en fonction des situations.
Il existe différents services d'image CDN sur lesquels vous pouvez compter pour votre site Web WordPress WooCommerec. En voici deux:
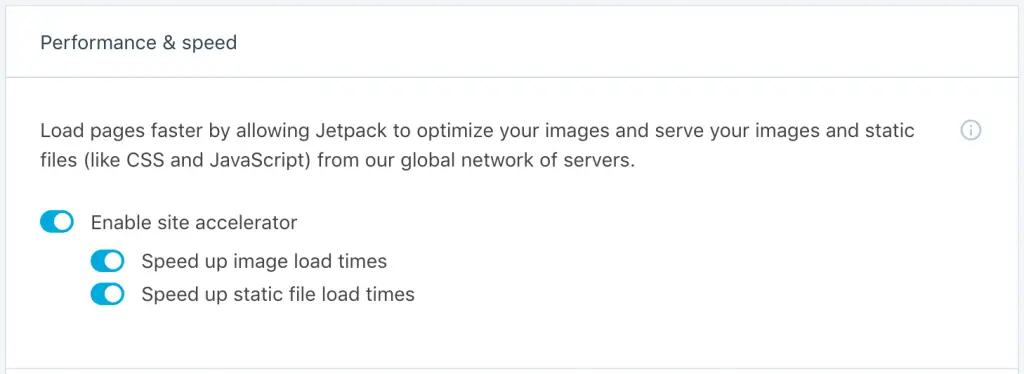
Accélérateur de site Jetpack
Cet outil vous aidera à diffuser des images optimisées à partir d'un réseau mondial de serveurs pour accélérer le chargement de vos pages. Il vous aidera également à gérer les images de vos publications, pages et images en vedette. Vos anciennes et nouvelles images seront optimisées lorsque vous configurerez cet outil, et il offre également une option facile à désactiver. De plus, il vous aidera à diffuser des images au format .webp si votre navigateur le prend en charge.

Cloudinary
Cloudinary est une excellente solution qui vous aidera à optimiser les performances de votre site et à assurer de meilleures conversions sur votre boutique. L'un des principaux avantages de l'utilisation de Cloudinary est qu'il détectera automatiquement le meilleur format dans une situation et le servira en conséquence. Il gère également la qualité de la compression et détermine les bons paramètres pour chaque image que vous affichez. De plus, il met à l'échelle la résolution d'image en fonction de l'appareil de l'utilisateur et recadre même dynamiquement les images.

Cloudinary garantit également qu'il n'y a pas de latence dans la livraison de contenu car il vous aide à utiliser plusieurs CDN. De plus, les URL des images personnalisées seront optimisées afin que les moteurs de recherche puissent les interpréter de manière significative.
Compresser les images de produits
Vous pouvez compresser des images de produit, où la taille du fichier est réduite sans modifier les dimensions pour les charger plus rapidement pour les utilisateurs. Vous pouvez le faire sans affecter la qualité du tout ou avec une légère diminution de la qualité. Pour les magasins WooCommerce qui proposent un grand nombre de produits, c'est l'un des meilleurs moyens de réduire la taille des fichiers.
Il existe quelques outils qui vous aideront à compresser les images de votre site Web. Nous en discuterons ici:
Imaginez le plugin WordPress
Ce plugin vous aidera à compresser vos images en un seul clic. Lorsque vous téléchargez des images sur votre site, elles seront automatiquement optimisées à un niveau de compression spécifique. Et, vous pourrez rétablir la compression à ses niveaux d'origine au fur et à mesure de vos besoins. Le plugin propose trois niveaux de compression et vous pourrez choisir celui qui vous semble le plus adapté à votre magasin.

Le principal avantage d'avoir ce plugin est que vous n'avez pas vraiment besoin de vous asseoir et de modifier les images avant de les télécharger. Il assure la compression automatique de toutes vos images, y compris les vignettes ainsi que les images de la rétine. Vous trouverez même un plan gratuit où vous pouvez compresser jusqu'à 25 Mo d'images.
Redimensionner les images
Vous pouvez redimensionner les images sur votre boutique WooCommerce pour vous assurer de les gérer de manière optimisée. Des dimensions plus petites d'une image signifient des tailles de fichier plus petites lorsque vous parlez d'images de produits WooCommerce. Fondamentalement, cela dépend de la quantité de détails que vous souhaitez offrir à vos clients via des images de produits. Si vous vendez quelque chose qui nécessite que les utilisateurs zooment et vérifient, ce n'est pas une bonne option. Cependant, si vous utilisez des images uniquement à des fins de représentation, elles n'ont pas besoin d'être trop détaillées et vous pouvez donc opter pour des dimensions plus petites.
Dans la plupart des cas, vous n'avez pas à télécharger les images haute résolution à partir de caméras professionnelles. Ainsi, vous pouvez les redimensionner avant le téléchargement ou utiliser un outil de redimensionnement d'image après le téléchargement. Voici un outil que vous pouvez utiliser pour redimensionner des images.
Smush Pro
Vous pourrez optimiser les images sans aucune limite en utilisant ce plugin. Le plugin vous permet de compresser et de redimensionner des images de grandes tailles afin qu'elles soient affichées de manière optimale sur votre boutique. Il utilise une compression avec perte à passages multiples qui vous permet de réaliser des économies jusqu'à deux fois supérieures. De plus, si vous avez déjà téléchargé la majorité de vos images de produits dans votre magasin, vous pouvez toujours les optimiser en bloc en un seul clic.

Et, vous obtiendrez une option de redimensionnement transparente, comme mandaté par Google. En fonction de la taille de l'écran de l'utilisateur, Smush Pro redimensionnera les images et offrira la taille la plus appropriée pour un utilisateur spécifique. Vous obtenez également d'autres fonctionnalités avec ce plugin telles que la conversion webp, le chargement paresseux, etc. De plus, vous aurez également accès au service CDN qu'ils offrent.
Vérifier les dimensions des vignettes
Lorsque vous téléchargez des images sur votre site WordPress, elles seront automatiquement redimensionnées à différentes tailles pour différentes utilisations. WooCommerce crée des dimensions de vignettes qui seront utilisées pour la page de catalogue ainsi que pour d'autres pages. Celles-ci dépendront également des dimensions définies par le thème que vous utilisez. Vous devez donc voir quelle est la taille optimale des vignettes sur votre magasin et ajuster en conséquence la taille.
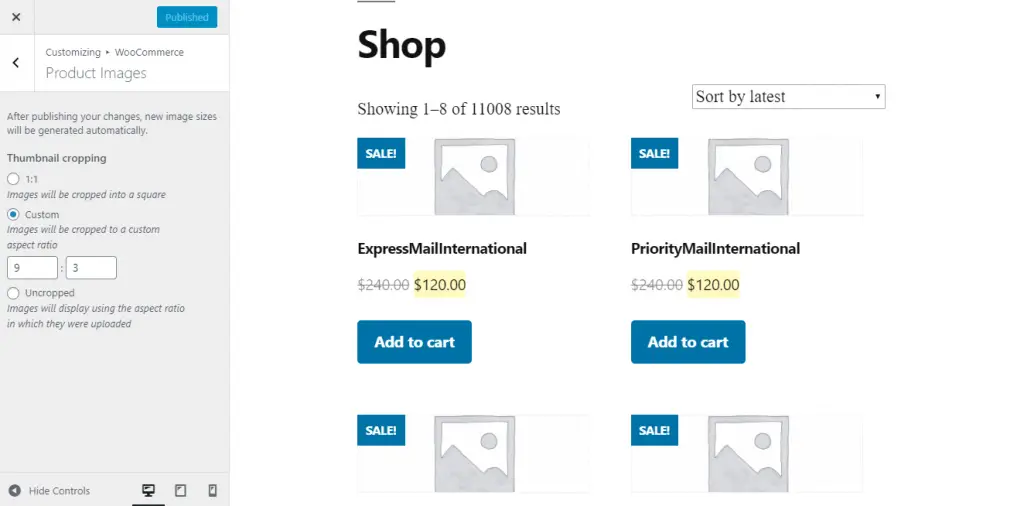
Sur votre boutique WooCommerce, vous pouvez accéder à Apparence> Personnaliser> WooCommerce> Images de produits pour créer les dimensions des vignettes. Vous pouvez choisir l'une des options ou spécifier des dimensions personnalisées.

Décidez du format de fichier
Le format de fichier que vous utilisez lors du téléchargement d'images est une autre préoccupation lorsque vous essayez d'optimiser l'image du produit WooCommerce. Deux des formats les plus couramment utilisés pour les images de produits WooCommerce sont PNG et JPEG. Les experts recommandent généralement d'utiliser des fichiers JPEG pour les images de vos produits. En effet, les fichiers JPEG offrent la meilleure qualité lorsque vous avez des inquiétudes concernant la taille du fichier. Lorsque votre image doit inclure beaucoup de détails et de couleurs, JPEG vous donnera une meilleure taille de fichier optimisée.
Cependant, le PNG est une bonne option lorsque vous utilisez des arrière-plans transparents ou des images avec opacité. Par exemple, les captures d'écran et autres images qui n'utilisent pas plusieurs couleurs peuvent être au format PNG. WebP est un format qui vous aidera réellement à optimiser vos images. Cependant, tous les navigateurs ne prennent pas en charge ce format et il n'est donc pas toujours recommandé. Si vous utilisez l'un des CDN d'images dont nous avons parlé plus haut dans l'article, ce sera une option car les fichiers seront servis spécifiques au navigateur.
Arrière-plans simples
Les experts suggèrent également d'utiliser des arrière-plans simples pour les images de vos produits. Vous pouvez le voir sur les sites Web de commerce électronique populaires, où un simple fond blanc est utilisé pour les images de produits. Cela donne une apparence professionnelle à vos images de produits et offre également un autre avantage. Si l'arrière-plan est trop coloré, cela signifie que le fichier image doit stocker beaucoup plus de données. Cela compliquerait vos stratégies d'optimisation et, par conséquent, un arrière-plan simple sera bien meilleur pour les images de produits WooCommerce.
Utilisez l'option "Enregistrer pour le Web"
Si vous utilisez un logiciel de manipulation d’images pour modifier vos images, vous pouvez toujours utiliser l’option «enregistrer pour le Web» lors de l’enregistrement d’une image. La plupart des logiciels auront une option pour vous aider à trouver un équilibre entre la qualité de l'image et la taille du fichier. Un logiciel d'édition d'images comme Photoshop, Sketch, Pixlr, etc. propose cette option pour vous aider à optimiser vos images.
J'espère que cet article vous a fourni un aperçu de base sur la façon d'optimiser l'image du produit WooCommerce. Laissez-nous un commentaire si vous avez une question.






