Vous essayez de déplacer votre site Web de GoDaddy Website Builder vers WordPress?
Il n’existe aucun outil automatisé pour vous aider à migrer votre site. Cependant, avec les étapes que nous vous montrons dans ce post, vous pourrez déplacer tout votre contenu de GoDaddy Website Builder vers WordPress – cela prendra juste un petit effort manuel de votre part.
En suivant ce didacticiel, vous pourrez migrer…
- Tous vos articles de blog
- Toutes vos pages Web
- Toutes vos images
- La structure URL de votre site GoDaddy Website Builder
Ce dont vous avez besoin pour suivre ce tutoriel
Avant de commencer ce didacticiel, vous devez avoir un site WordPress vierge prêt à l’emploi – c’est ici que vous déplacerez tout votre contenu GoDaddy Website Builder.
Si vous avez déjà un site Web WordPress, c’est merveilleux!
Sinon, vous devrez:
Nous avons également un guide complet sur la façon d’installer WordPress sur Bluehost, notre hôte WordPress recommandé.
Une fois que votre site WordPress vide est prêt, vous pouvez commencer à migrer votre contenu depuis GoDaddy.
Comment migrer GoDaddy Website Builder vers WordPress
Le processus de base pour déplacer GoDaddy Website Builder vers WordPress consiste à:
- Téléchargez tout votre contenu GoDaddy. Nous partagerons un outil gratuit qui permet d’accélérer le processus, mais vous devez essentiellement le faire manuellement.
- Ajoutez manuellement votre contenu GoDaddy à WordPress.
GoDaddy n’offre pas de fonction d’exportation pour les éléments de votre site Web, c’est pourquoi vous devez le faire manuellement. C’est l’une des raisons pour lesquelles GoDaddy n’est pas le meilleur endroit pour créer un site Web.
De même, WordPress fournit des outils d’importation pour des plateformes comme Blogger et Tumblr, mais il n’y a rien pour GoDaddy. Encore une fois, c’est pourquoi vous devez le faire manuellement.
1. Téléchargez tous les fichiers du site (y compris les articles de blog, les pages Web et certaines images)
Il y a de bonnes et de mauvaises nouvelles concernant l’exportation à partir de GoDaddy. La mauvaise nouvelle est que l’exportation se fait entièrement avec des outils tiers et votre propre travail manuel.
La bonne nouvelle est que vous pouvez télécharger presque tous vos éléments de site en une seule étape.
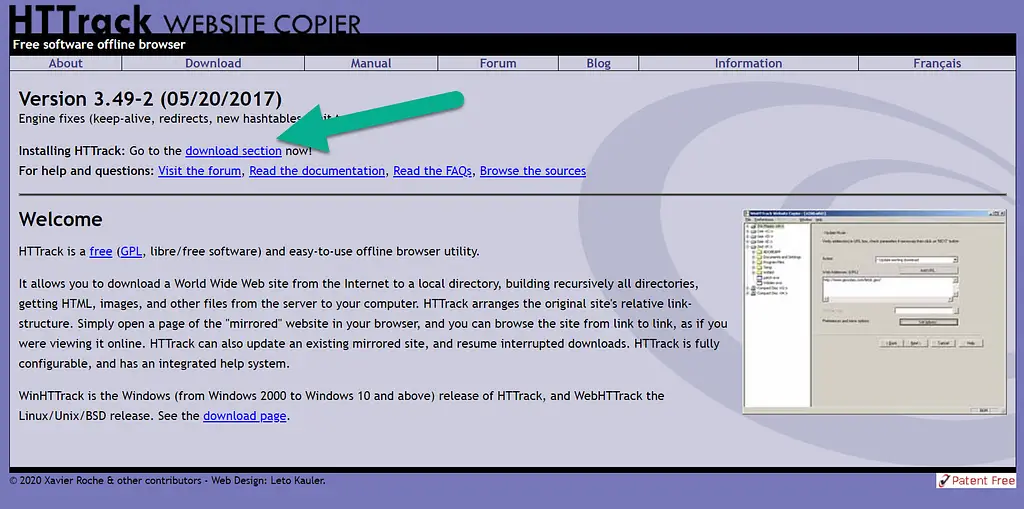
L’option la plus rapide consiste à installer un outil appelé HTTrack. Il vous permet de télécharger un site Web entier et de créer des répertoires locaux pour ce site sur votre propre ordinateur.
Allez sur le site HTTrack et cliquez sur le Section de téléchargement lien.

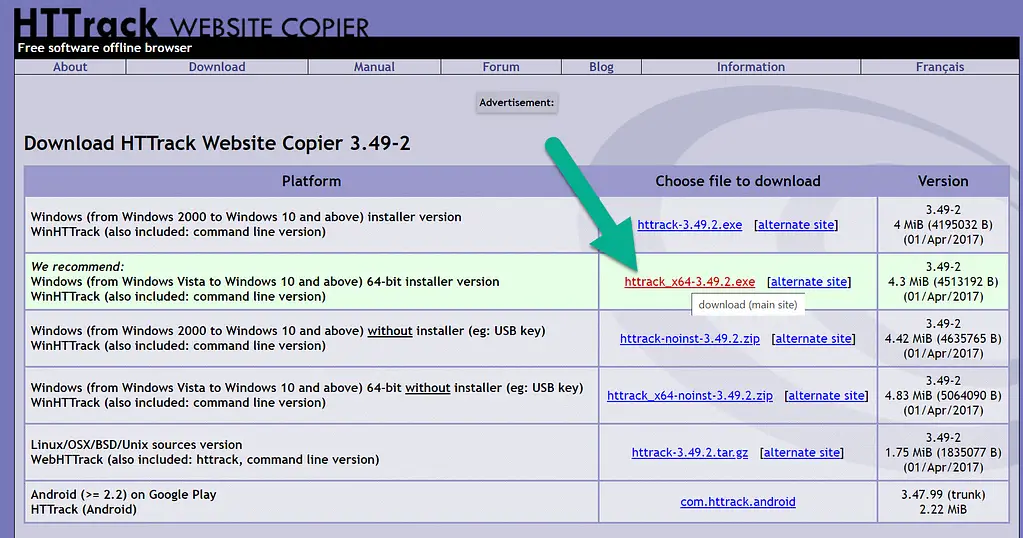
Choisissez le lien de téléchargement recommandé par HTTrack.

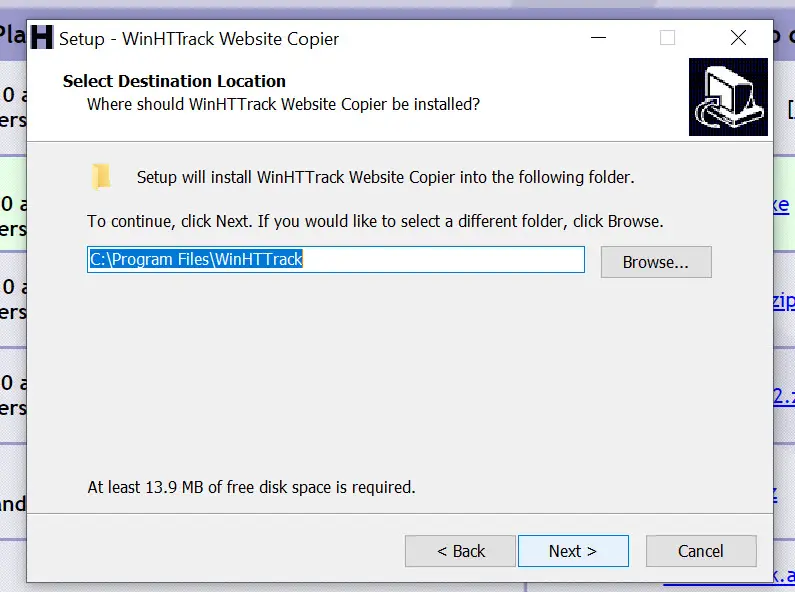
Suivez les étapes d’installation de HTTrack:

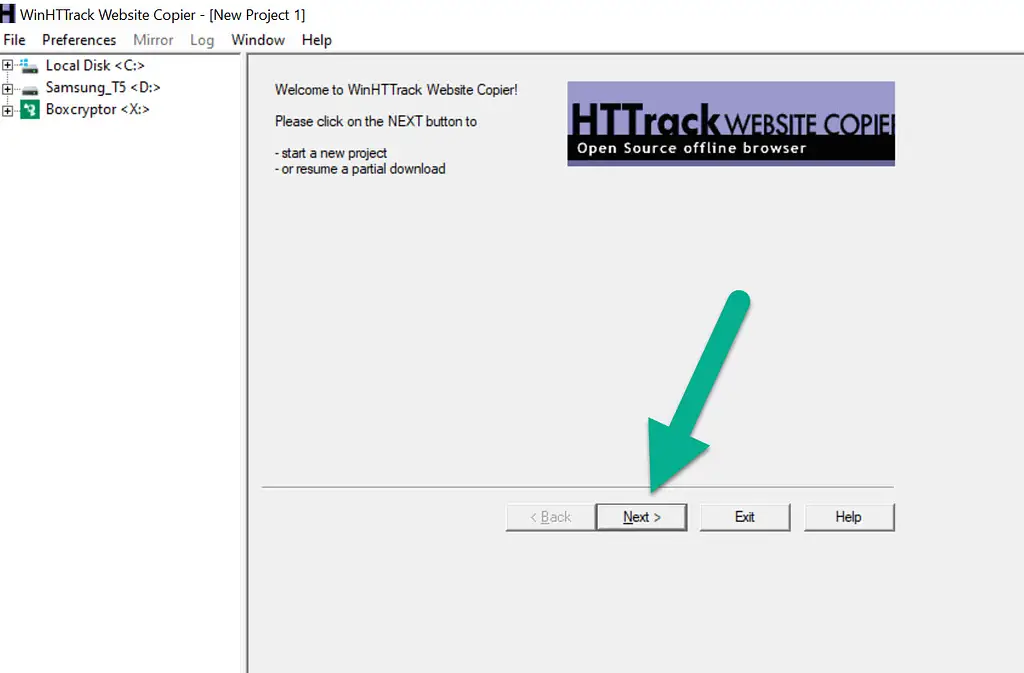
Après l’installation, ouvrez HTTrack. Sélectionnez le Prochain pour commencer à télécharger le contenu de votre site Web GoDaddy.

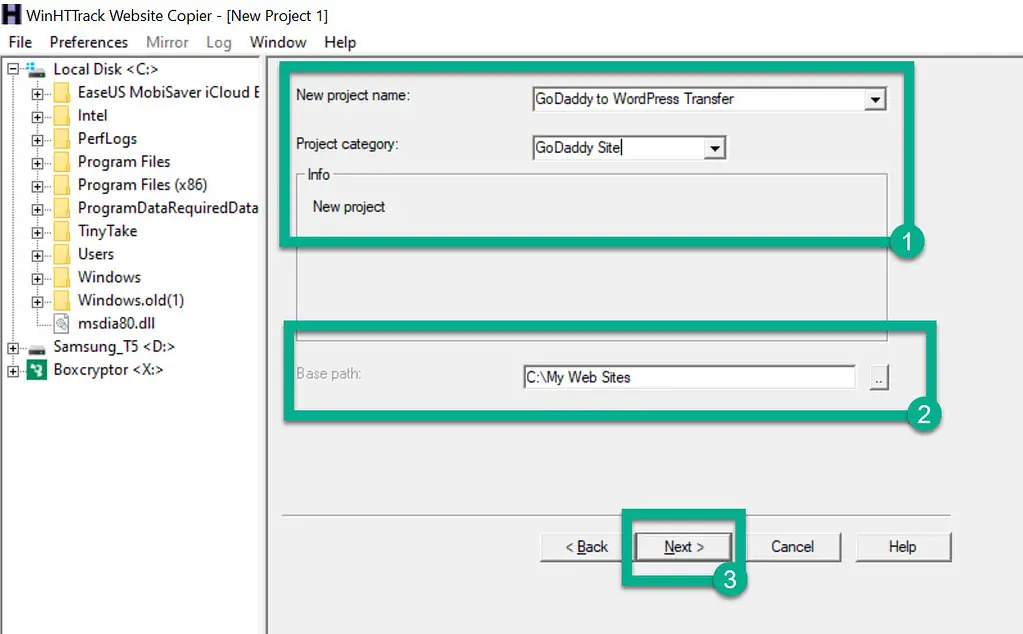
La page suivante vous permet de nommer le nom et la catégorie de votre projet. Vous pouvez également sélectionner le dossier local sur lequel vous souhaitez enregistrer le site Web. Ce sont tous pour votre propre référence. Appelez-le comme vous voulez et choisissez un fichier local dont vous vous souviendrez.
Clique le Prochain bouton pour continuer.

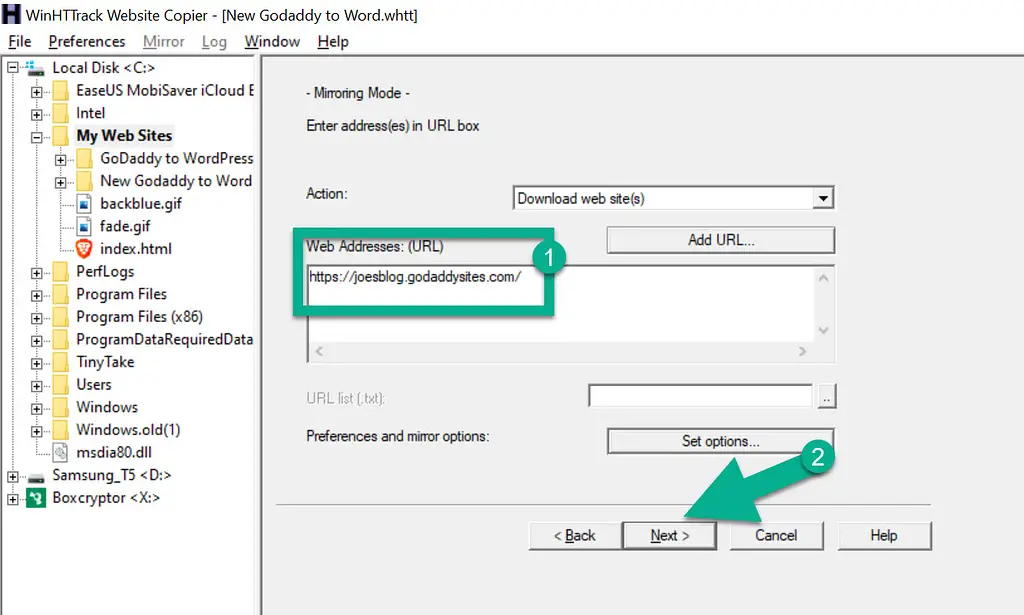
Dans le module suivant:
- Assurez-vous que action la liste déroulante est définie sur Téléchargez le (s) site (s) Web.
- Collez l’URL de votre site Web GoDaddy dans le Adresses Web (URL) champ.
Clique le Prochain bouton.

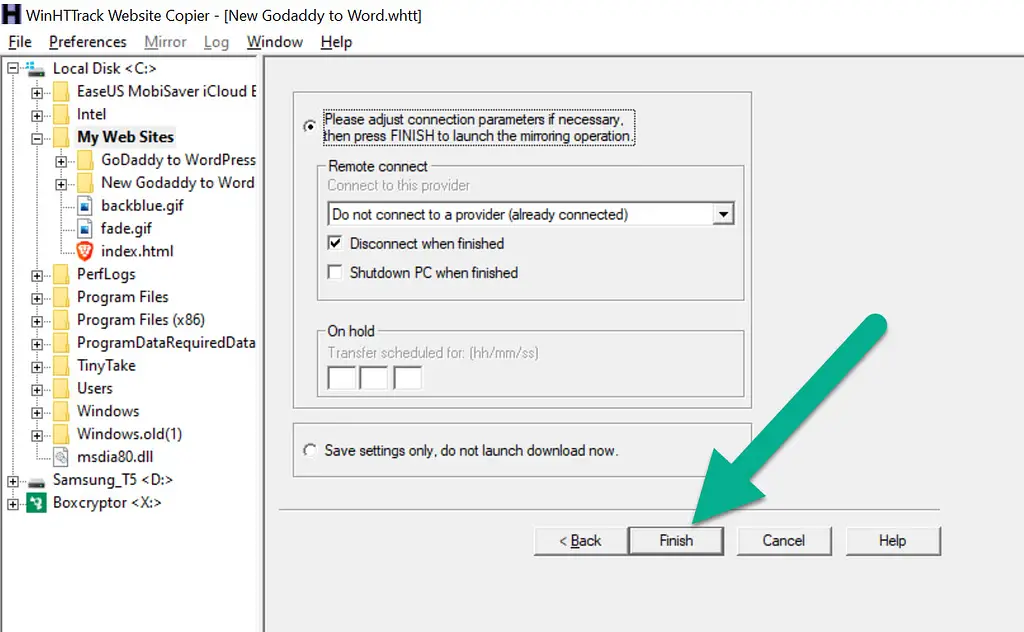
Vous pouvez laisser tous les paramètres sur la page suivante comme valeurs par défaut. Cliquez ensuite sur terminer pour démarrer le téléchargement de votre site Web GoDaddy.

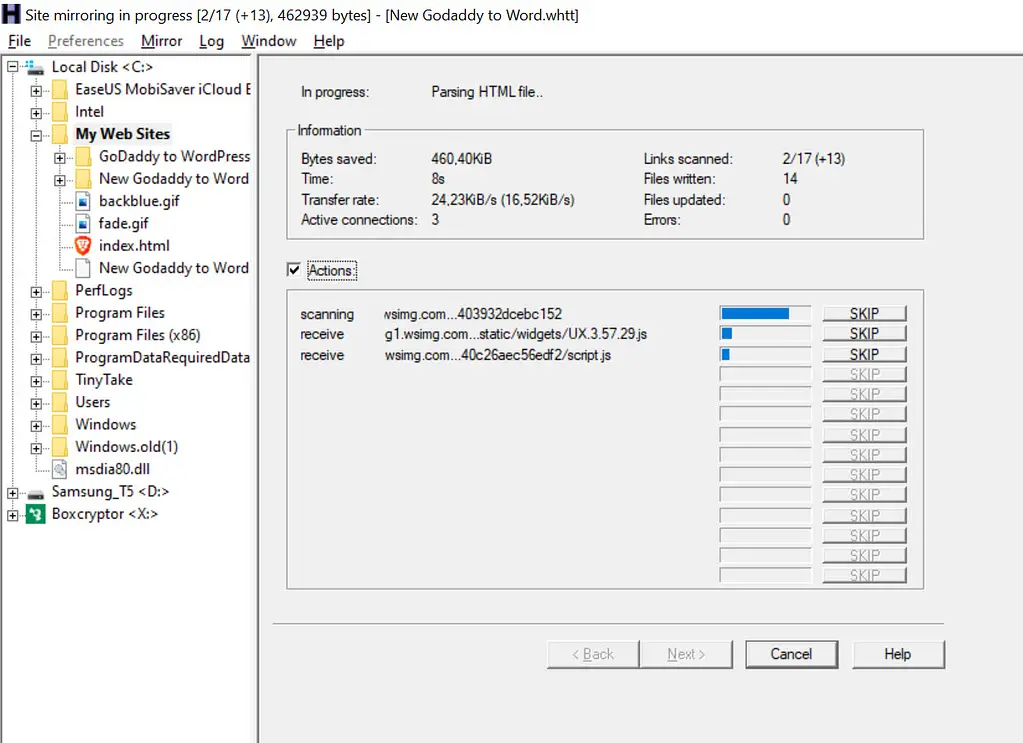
Vous devriez maintenant voir HTTrack fonctionner. Ce processus ne prend généralement que quelques minutes. Cela peut prendre plus ou moins longtemps en fonction de la taille de votre site Web.

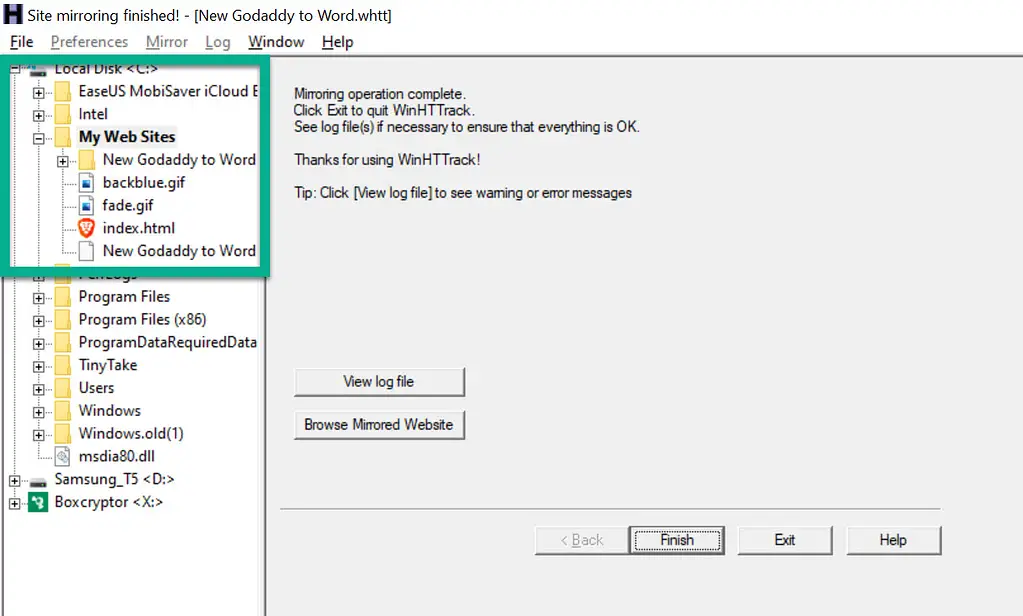
Une fois l’opération terminée, vous verrez l’emplacement du fichier sur le côté gauche.

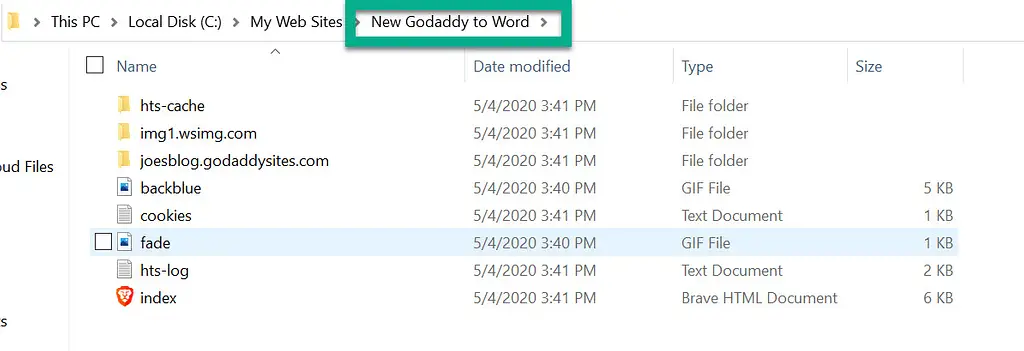
N’hésitez pas à accéder à ce fichier sur votre ordinateur pour localiser les fichiers de votre site. Notez l’emplacement du fichier ou enregistrez-le dans la mémoire pour plus tard.

Le seul inconvénient de cette méthode est que la plupart de vos images ne seront pas téléchargées sur votre ordinateur. Avec GoDaddy, il n’y a pas de solution à cette situation. Vous devrez télécharger toutes les images séparément. Nous allons vous montrer comment procéder dans l’une des étapes suivantes.
Une méthode alternative pour les fichiers de site GoDaddy
Si vous avez un petit site Web avec seulement quelques pages et articles de blog, vous pouvez trouver plus facile de télécharger les fichiers de page Web individuellement au lieu d’utiliser la méthode HTTrack de la section précédente.
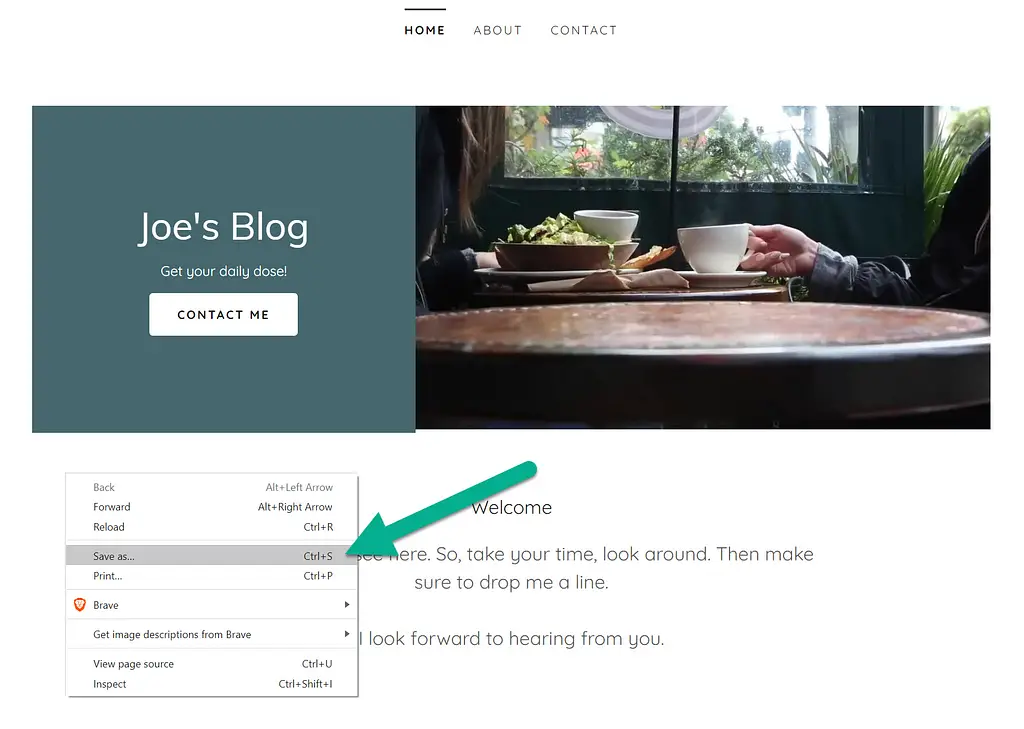
Pour ce faire, accédez à une page que vous souhaitez enregistrer. Faites un clic droit n’importe où et sélectionnez Enregistrer sous.

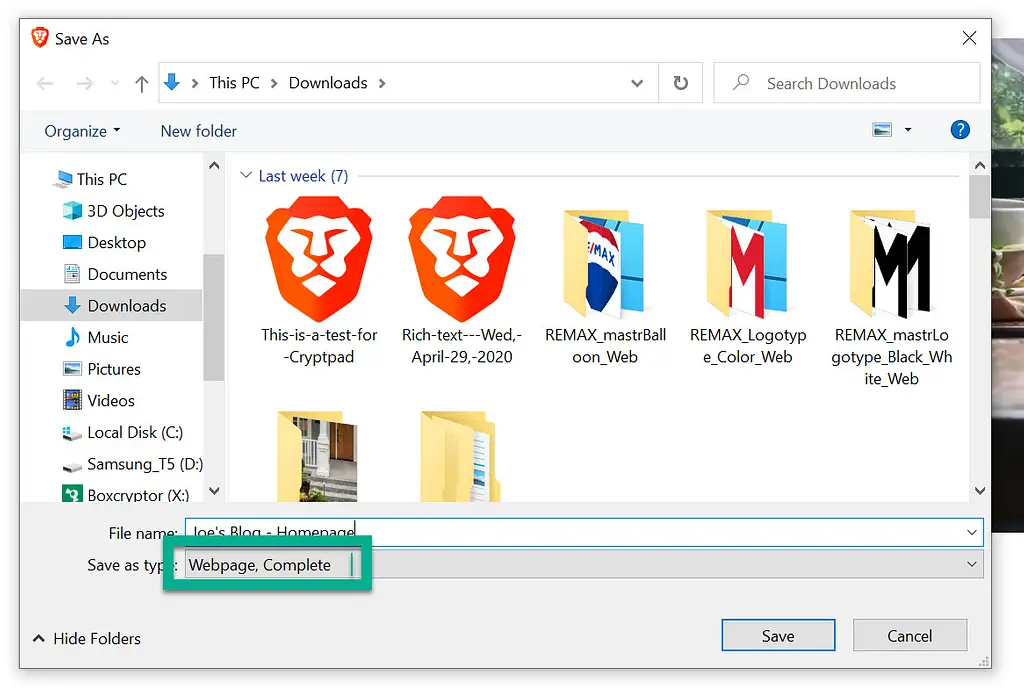
Assurez-vous que vous enregistrez la page en tant que fichier «Page Web, complète». Cela fait généralement un meilleur travail avec l’enregistrement des images, mais il ne télécharge les fichiers que pour une seule page Web.
Vous devrez répéter cette tâche pour chaque page que vous souhaitez sur votre nouveau site.

2. Sauvegardez les images de GoDaddy Website Builder
Si vous avez utilisé la méthode HTTrack ci-dessus, l’outil ne pourra pas enregistrer la plupart des images de votre site.
Vous avez deux options pour enregistrer des fichiers image sur votre ordinateur pour un transfert ultérieur.
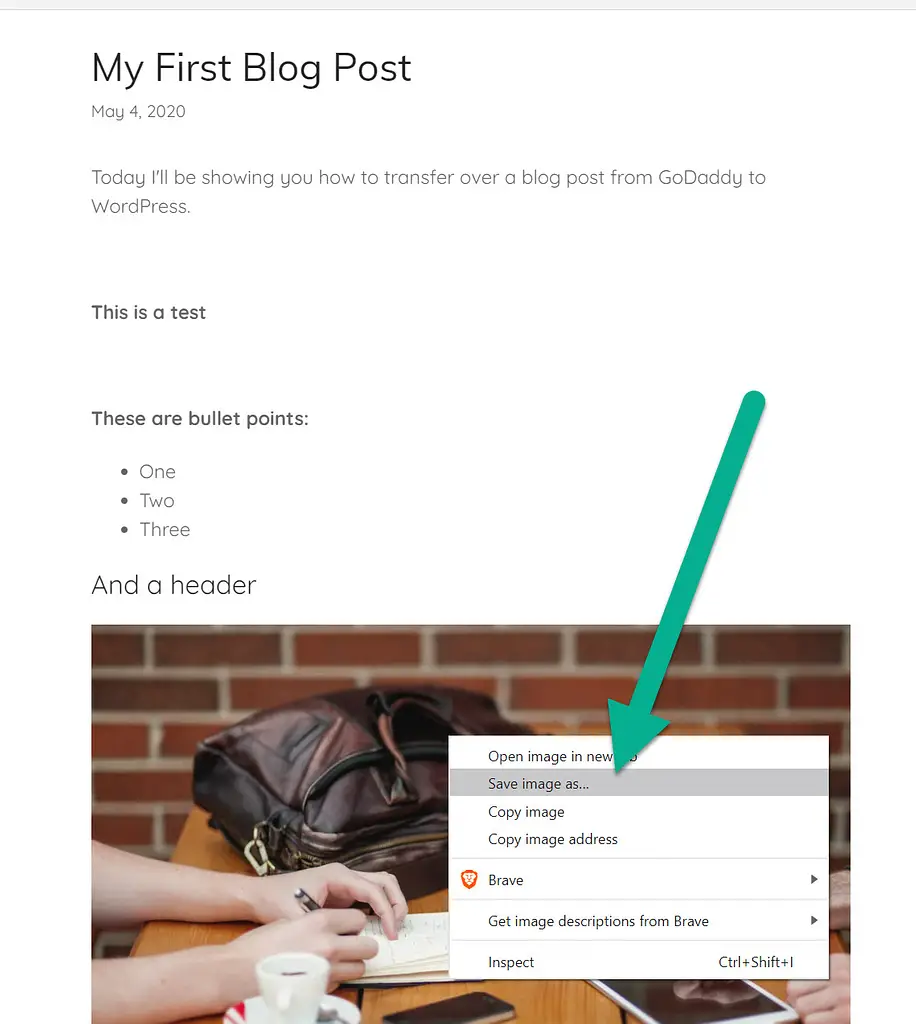
La première méthode consiste à accéder à chaque image individuellement sur le frontend de votre site Web:
- Faites un clic droit sur une image
- Sélectionner Enregistrer l’image sous
- Choisissez un emplacement et un nom de fichier sur votre ordinateur
Pour cette méthode, il est préférable d’enregistrer toutes les photos du site dans un dossier.

Une autre option consiste à télécharger toutes vos images depuis votre photothèque GoDaddy.
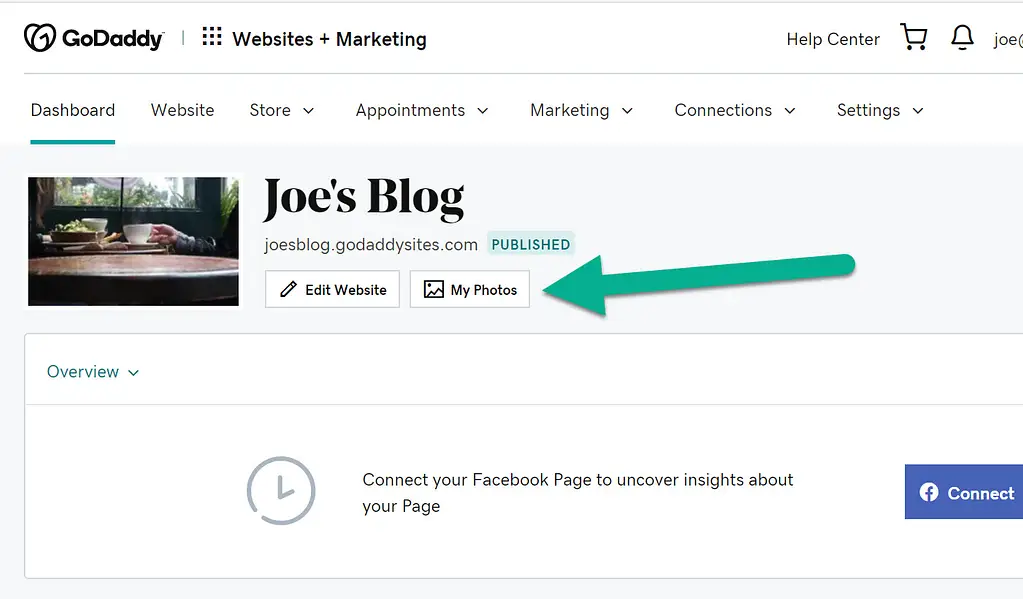
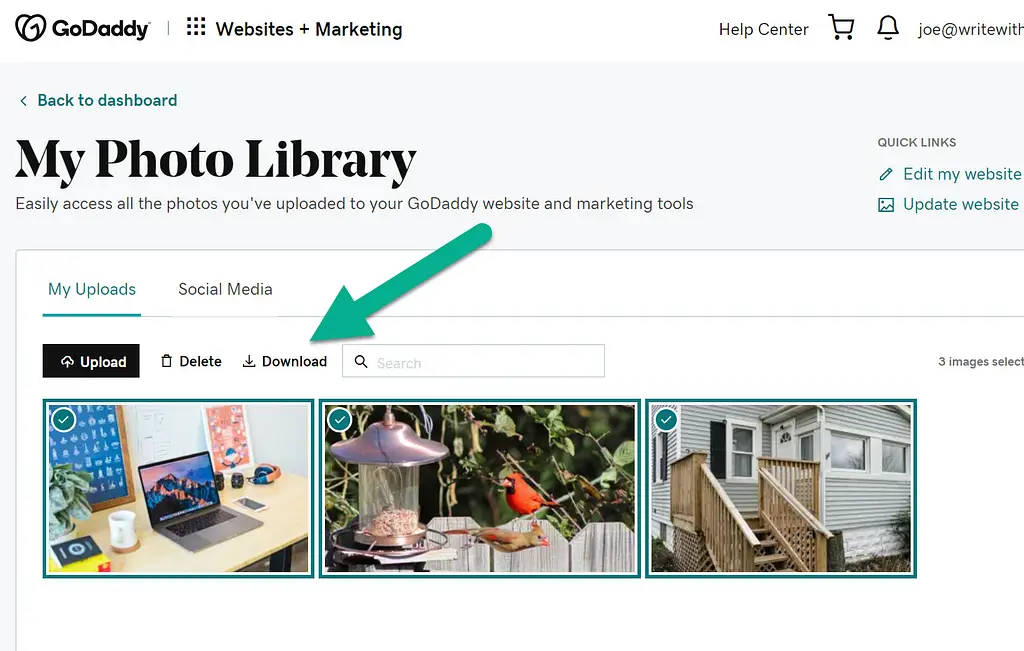
Pour télécharger toutes les images sur votre site GoDaddy, accédez à Tableau de bord → Mes photos.

Sélectionnez toutes les images dans la photothèque. Cliquez ensuite sur Télécharger pour les envoyer vers votre ordinateur.

Un barrage routier avec vos images
Lors de mes tests, j’ai remarqué que les images de stock ne sont pas enregistrées dans la photothèque GoDaddy. Cela pourrait présenter un énorme problème si vous utilisez régulièrement la bibliothèque de photos de GoDaddy.
Dans ce cas, nous vous recommandons de combiner les deux méthodes de téléchargement de photos décrites ci-dessus. Commencez par télécharger toutes les photos de votre photothèque. Ensuite, parcourez votre site Web pour télécharger des images qui pourraient avoir été extraites de la bibliothèque de stock.
3. Importez du contenu de GoDaddy Website Builder vers WordPress
Semblable à la façon dont GoDaddy n’a pas d’options d’exportation, WordPress n’a pas d’outil d’importation GoDaddy.
Pour cette raison, vous devez créer manuellement de nouvelles pages et publications WordPress, puis coller votre contenu GoDaddy dans les nouvelles pages et publications WordPress.
Voici comment procéder…
Comment ajouter des articles de blog
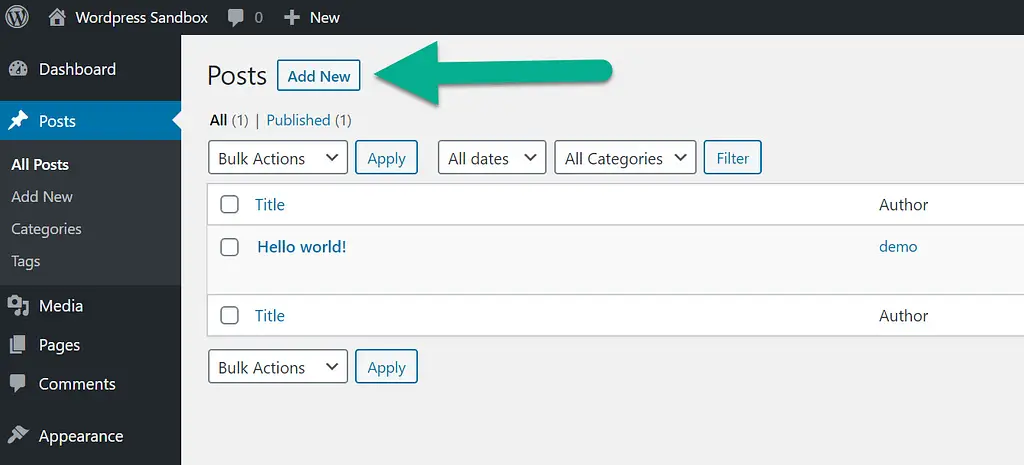
Pour ajouter un article de blog GoDaddy à WordPress, cliquez sur Messages → Ajouter un nouveau dans votre tableau de bord WordPress.

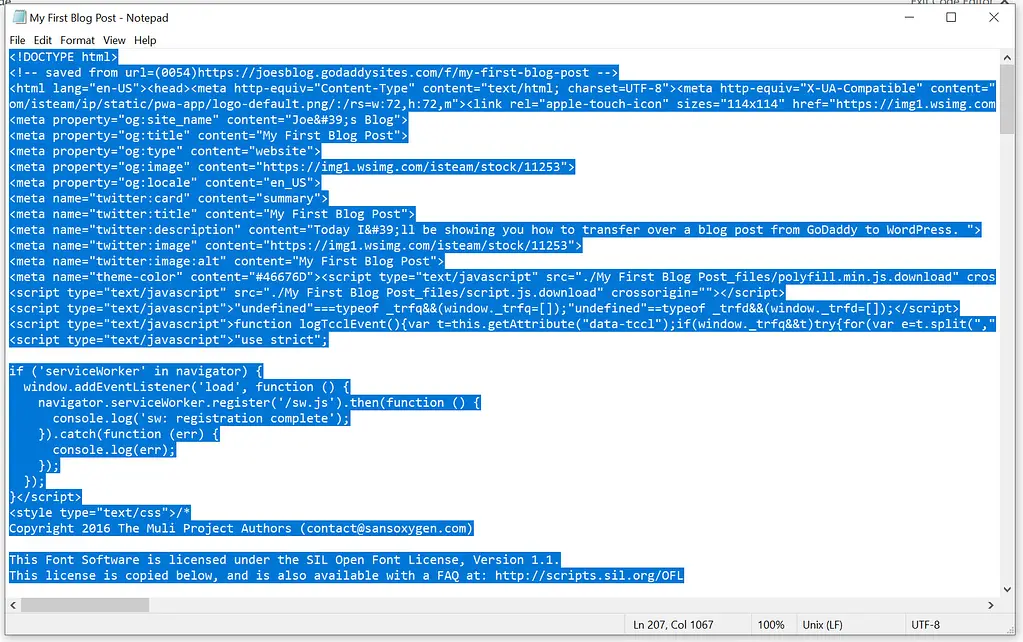
Recherchez le fichier de blog sur votre ordinateur. Vous avez enregistré ceci avant d’utiliser l’une des deux méthodes – en tant que fichier de site individuel ou via HTTrack.
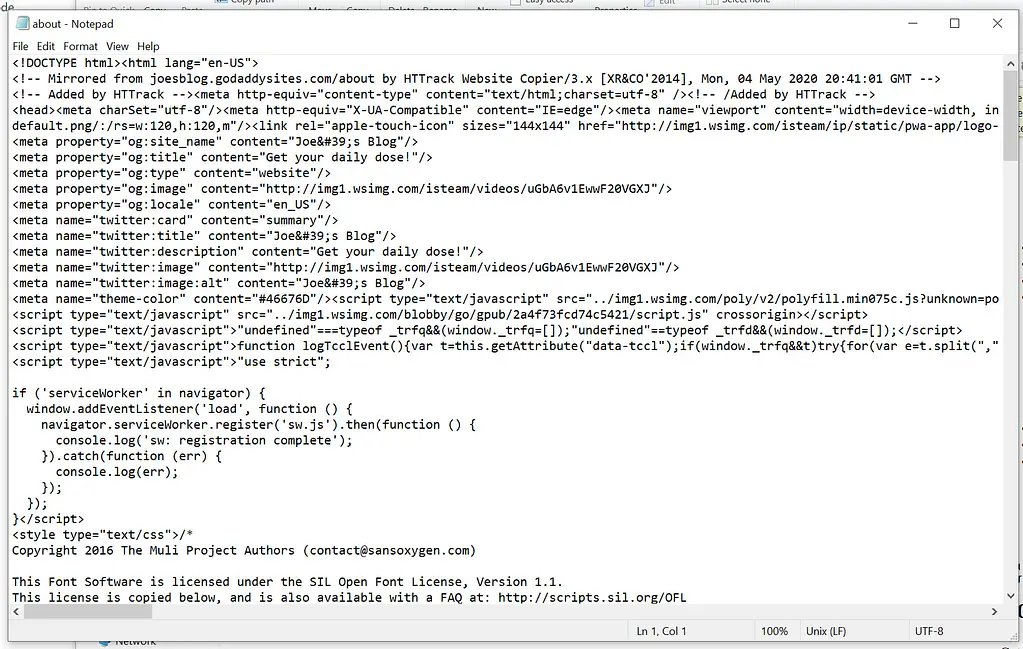
Copiez le code.

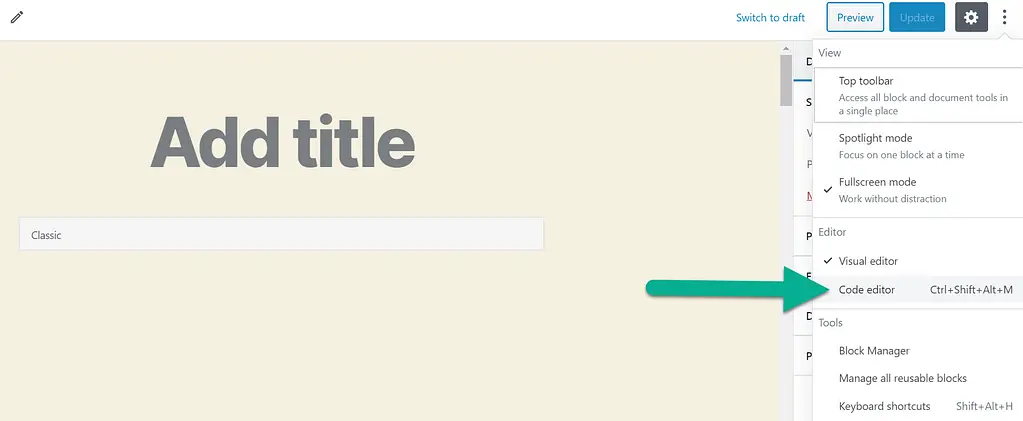
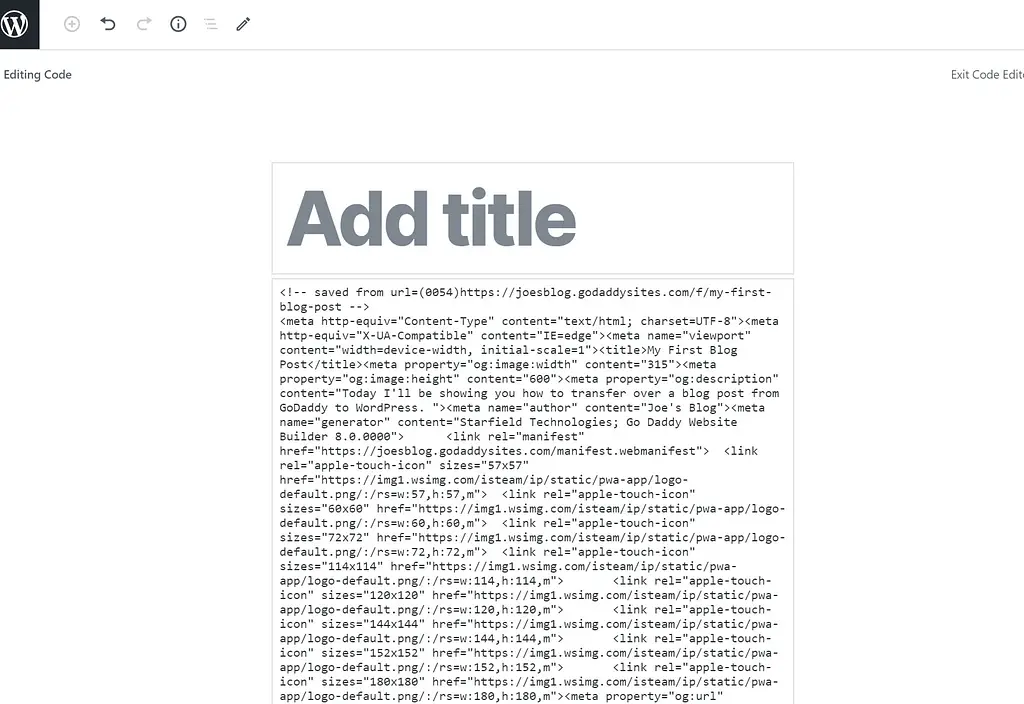
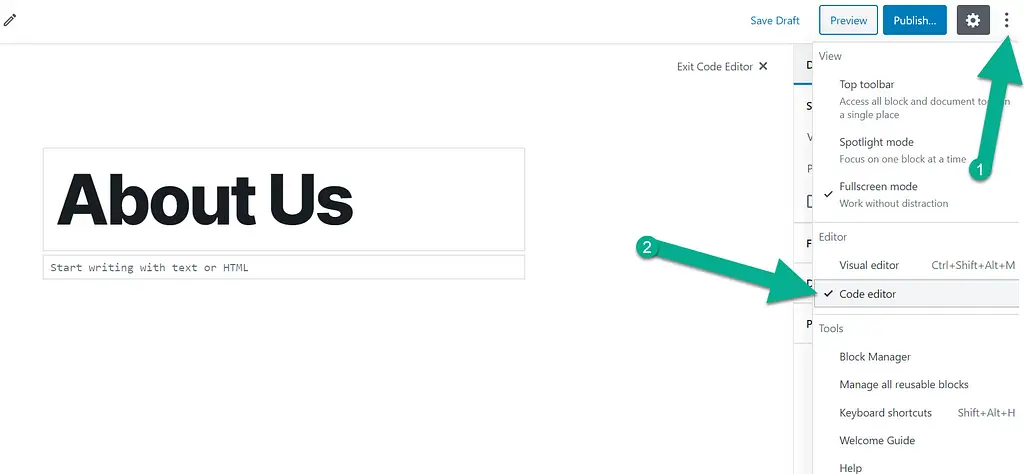
Dans l’éditeur de publication WordPress, basculez la vue sur Éditeur de code en cliquant sur les trois points dans le coin supérieur droit.

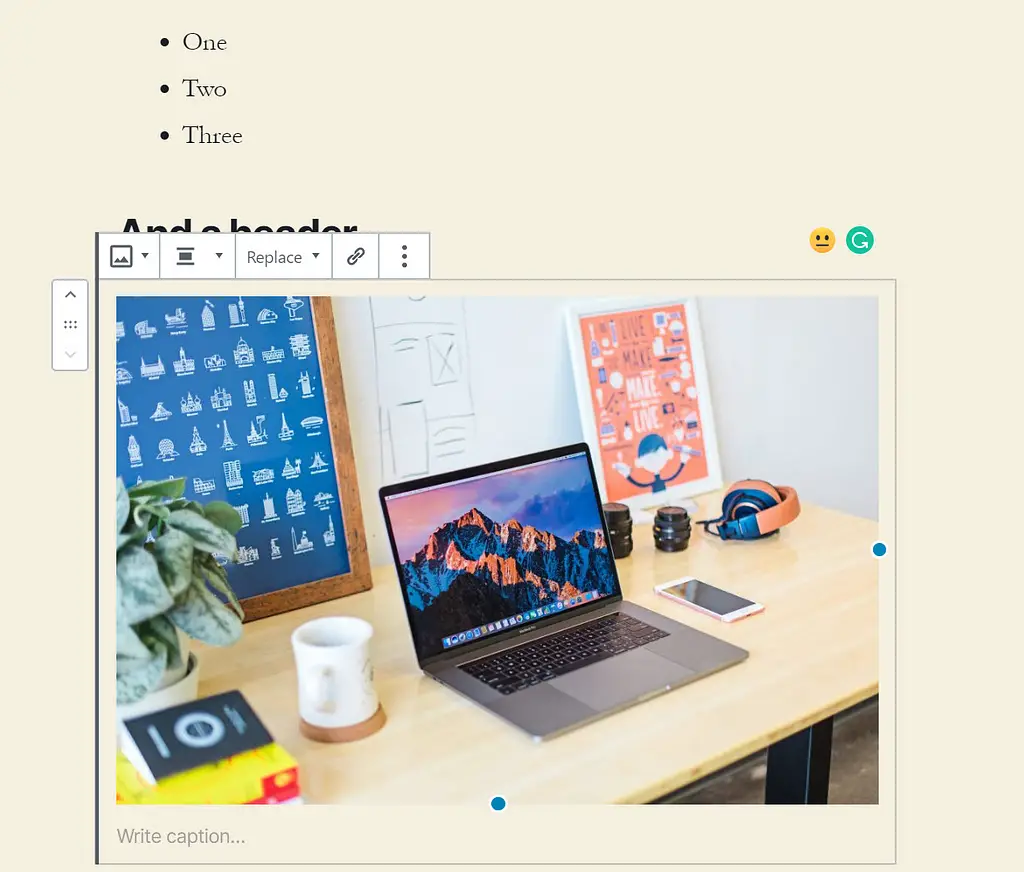
Collez le code de GoDaddy dans l’éditeur de code WordPress.

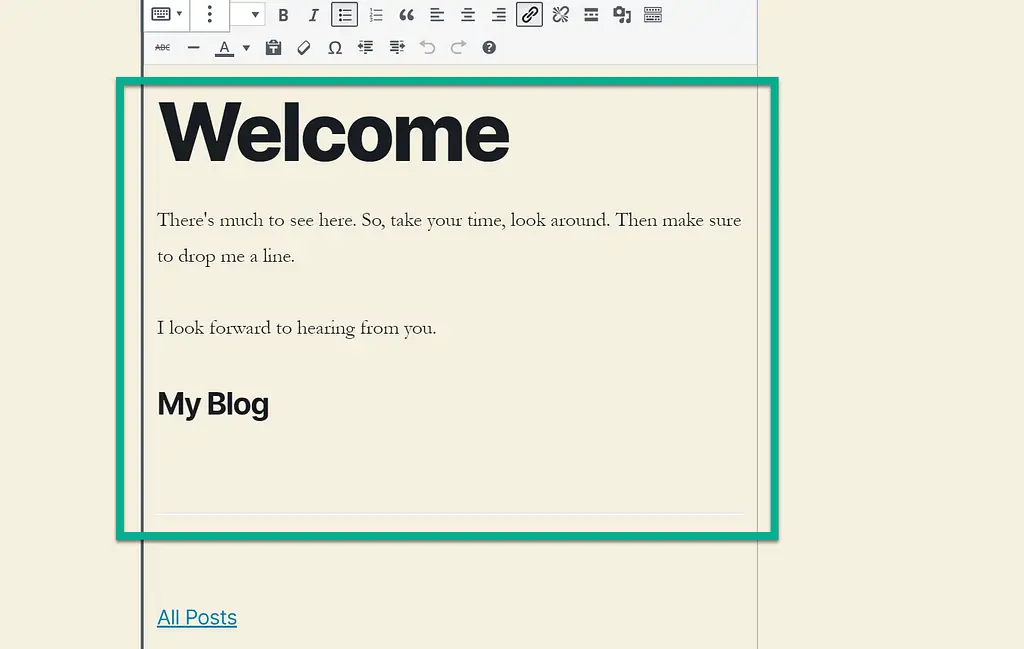
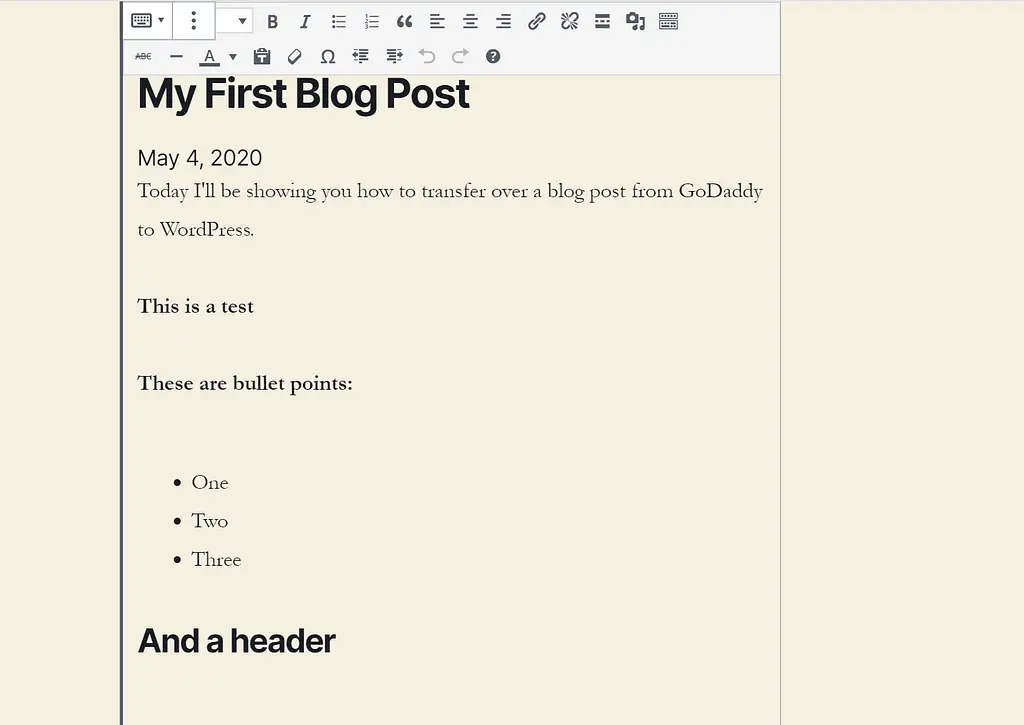
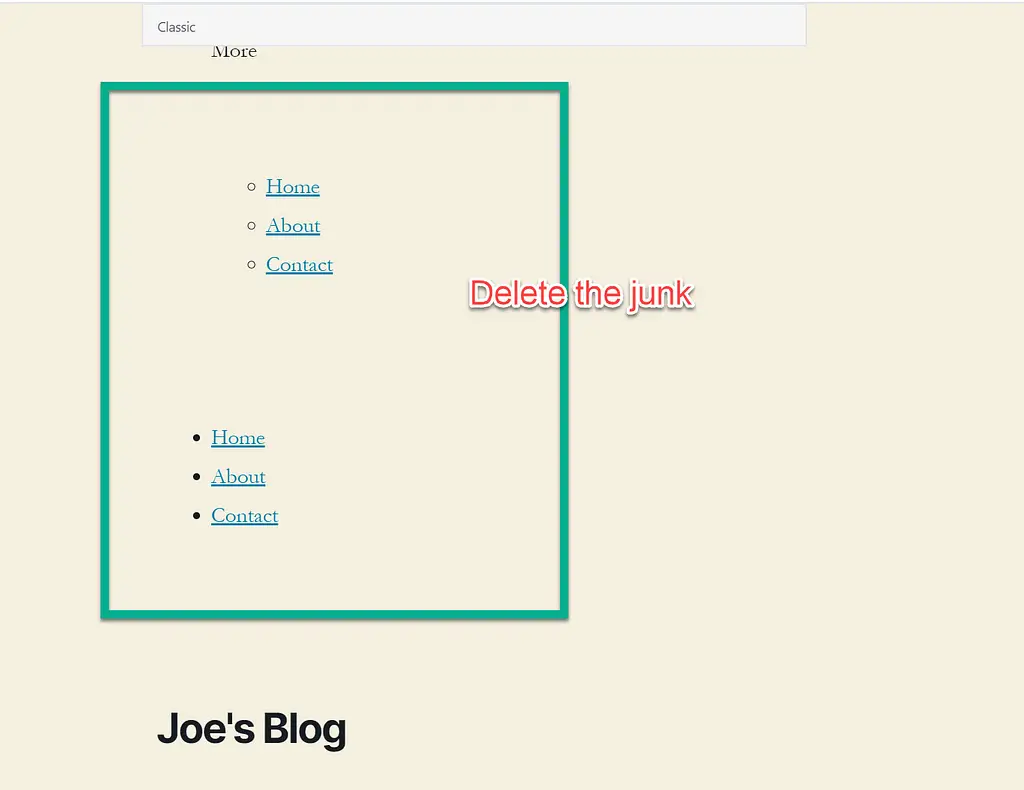
Revenez ensuite à Visual Editor. En plus de votre article de blog, vous verrez probablement beaucoup de courrier indésirable supplémentaire de GoDaddy. Supprimez tout ce qui ne fait pas partie de l’article de blog.

Laissez tout ce qui provenait du blog d’origine.

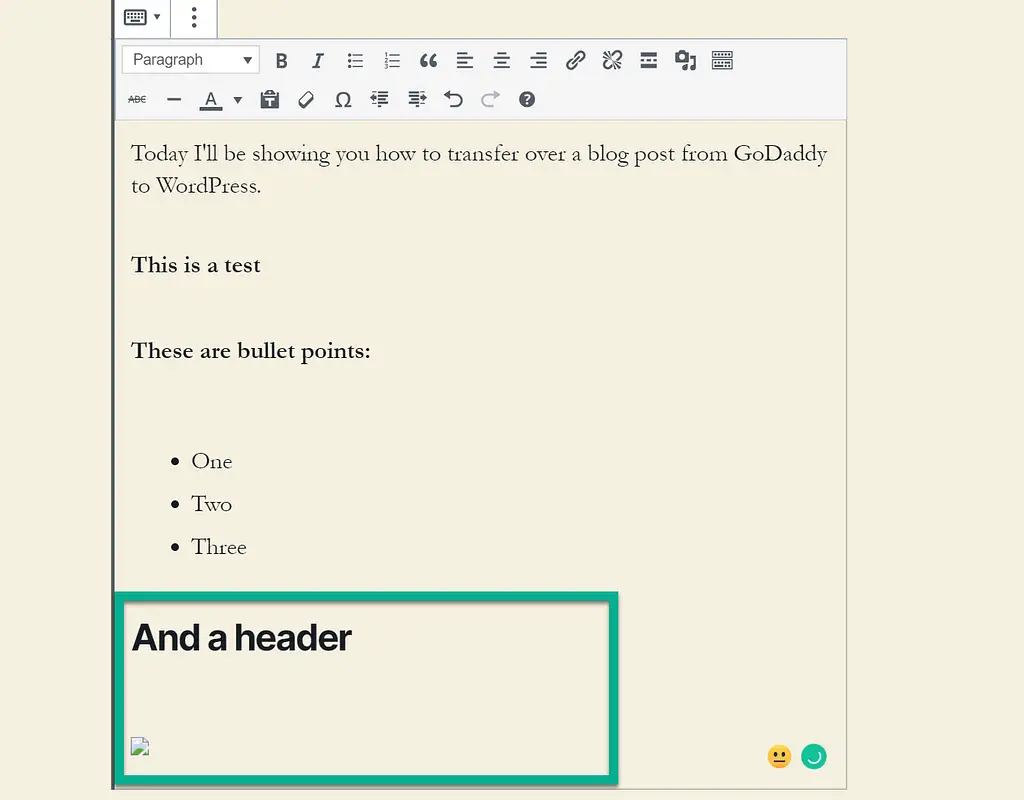
Comme vous pouvez le voir, les images n’ont pas été transférées. Ceci est courant pour les migrations GoDaddy.

Utilisez WordPress pour télécharger individuellement les photos que vous avez téléchargées depuis GoDaddy dans les étapes précédentes.
Un moyen d’accélérer cela est de télécharger d’abord toutes les images sur WordPress, puis de les insérer aux bons endroits.

Enfin, assurez-vous de modifier l’URL de votre article de blog WordPress pour correspondre à l’URL de l’article de blog sur GoDaddy. Vous pouvez modifier l’URL dans le Lien permanent de la barre latérale de l’éditeur.
Par exemple, si votre article de blog sur GoDaddy Website Builder était:
https://yoursite.com/my-blog-post
Ensuite, vous définissez le slug URL WordPress égal à my-blog-post.
En savoir plus sur la configuration des URL WordPress.
Comment ajouter des pages
Les pages sont similaires aux articles de blog.
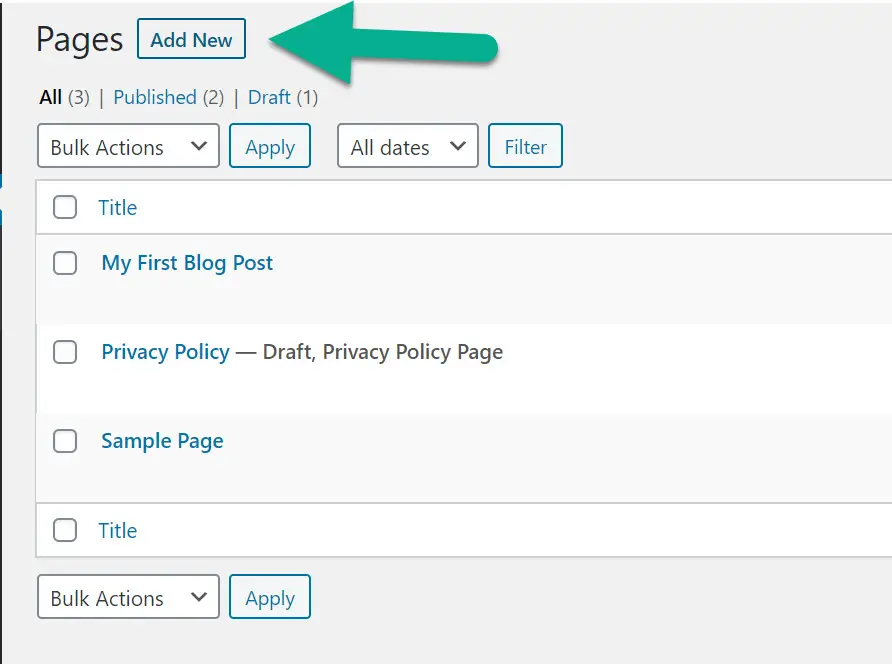
Aller à Pages → Ajouter un nouveau pour ajouter une nouvelle page sur WordPress.

Basculez vers l’éditeur de code.

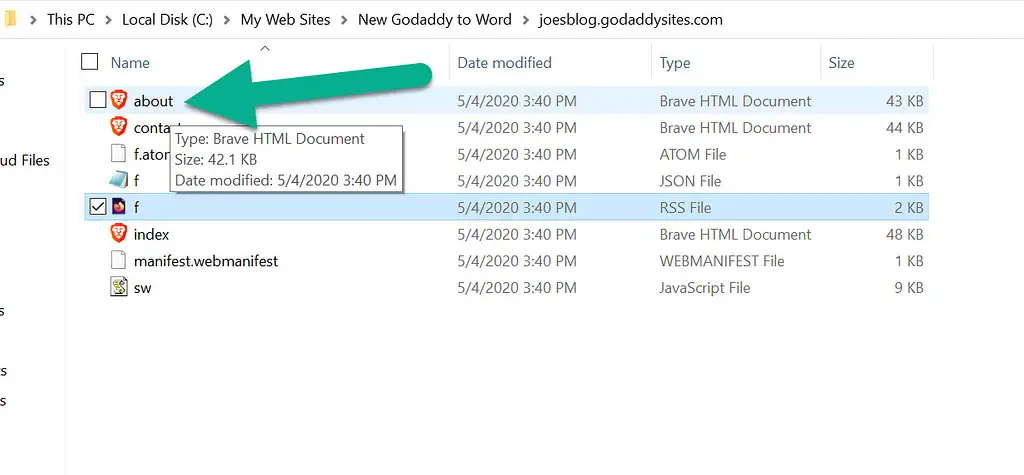
Pour celui-ci, je passe sur ma page À propos de nous. Dans les fichiers HTTrack que j’ai téléchargés, il y a un fichier À propos.

Ouvrez ce fichier et copiez le code.

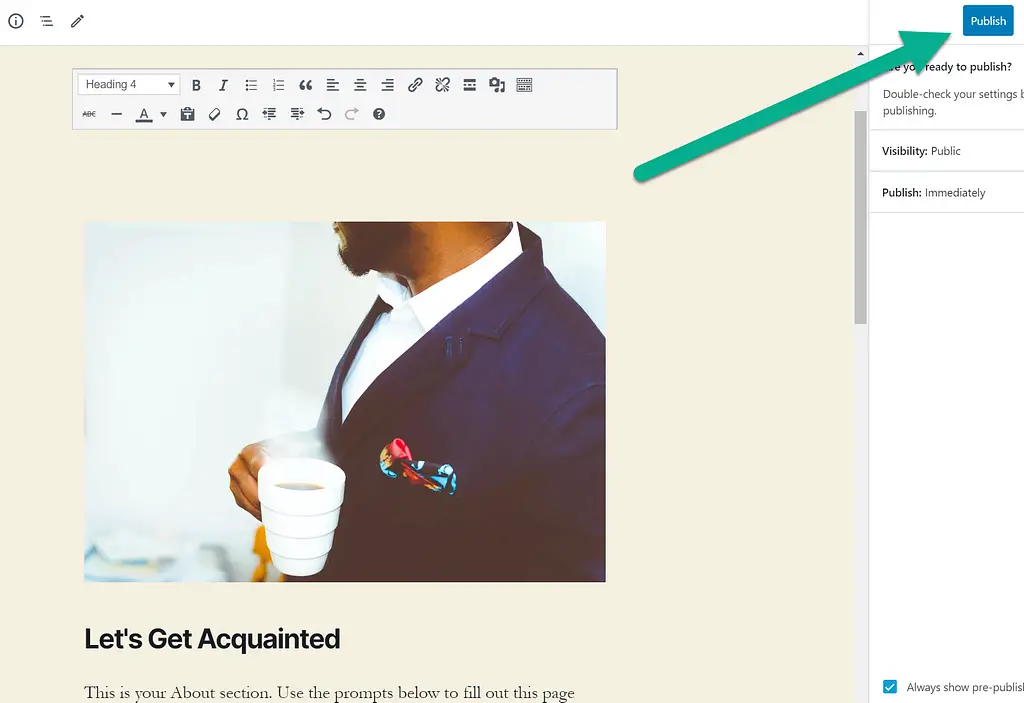
Après avoir collé le code dans l’éditeur de code WordPress, basculez vers l’éditeur visuel.

Débarrassez-vous de tout contenu indésirable qui ne semble pas bon.

Assurez-vous de Publier toutes ces pages et messages pour les faire vivre.

Assurez-vous également de définir le permalien de votre page pour qu’il corresponde à son emplacement sur votre site GoDaddy Website Builder.
4. Supprimez le site GoDaddy Website Builder et pointez votre domaine vers WordPress
Pour cela, nous supposons que vous disposez de votre domaine et des services d’hébergement de GoDaddy (ou au moins du domaine).
Vous devez supprimer votre site Website Builder, mais utilisez le domaine pour WordPress.
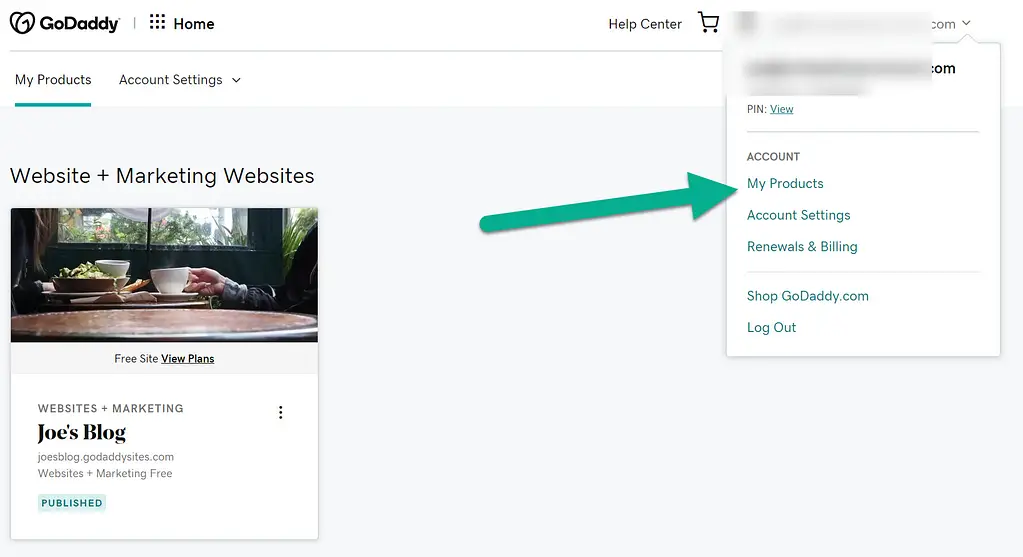
Allez au Mes produits lien sous l’onglet de votre compte.

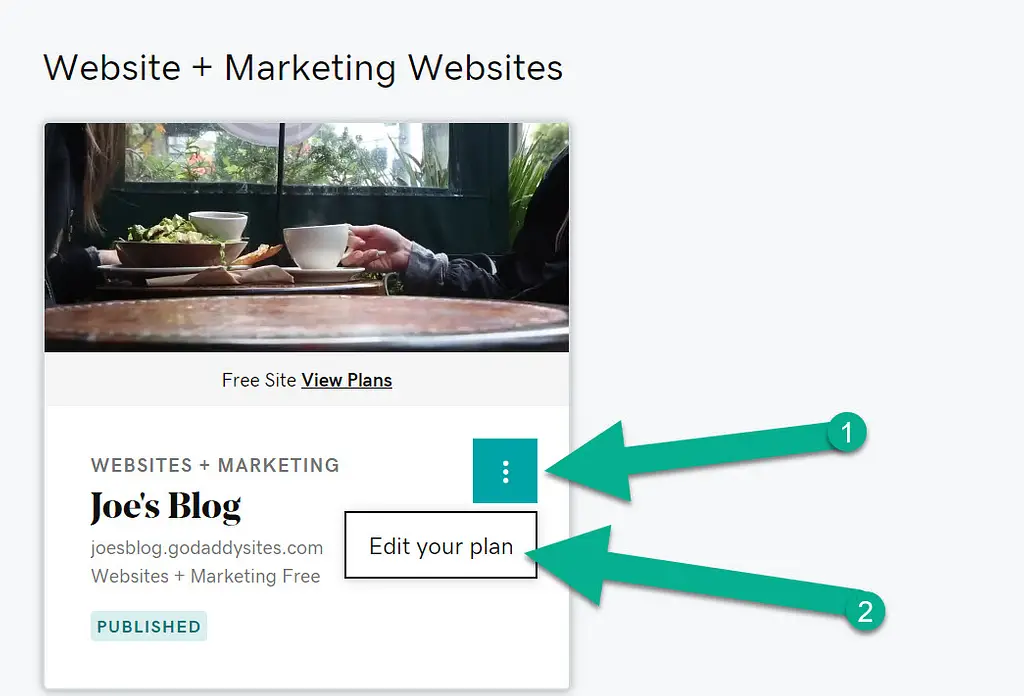
Trouvez le site Web en question. Choisissez le bouton des paramètres à trois points. Sélectionner Modifier votre plan.

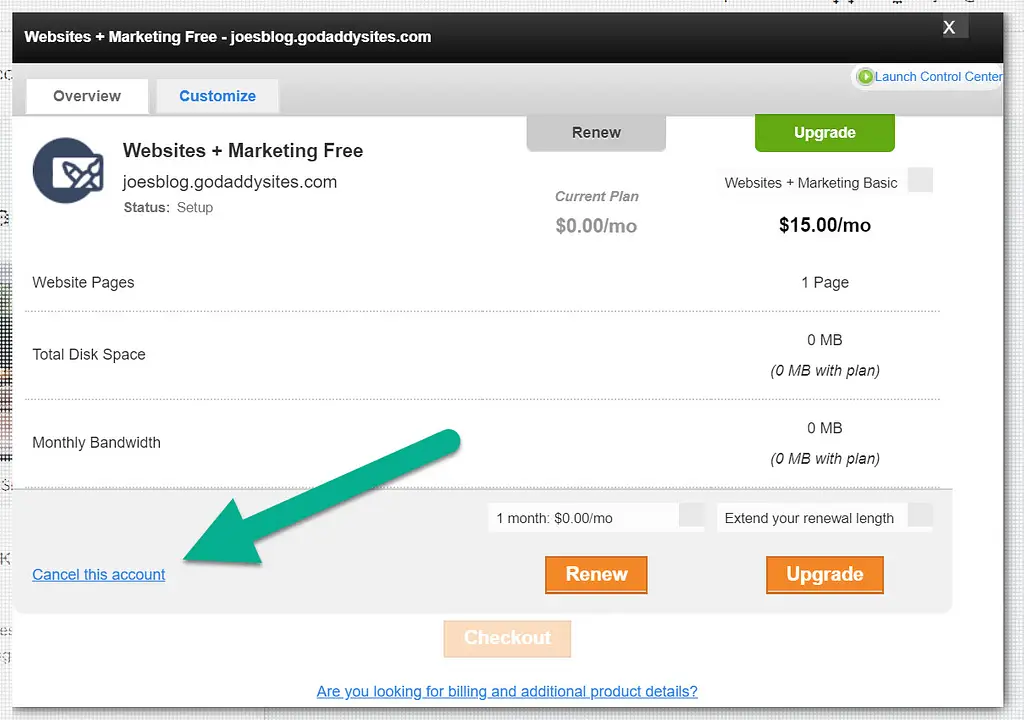
Clique le Annuler ce compte lien.

Pointez votre nom de domaine vers votre site WordPress
Pour terminer, vous devez pointer votre nom de domaine vers l’hébergement de votre site WordPress.
Vous pouvez le faire en modifiant les serveurs de noms de votre domaine pour pointer vers les serveurs de noms de l’hôte de votre site WordPress (vous pouvez les obtenir auprès du support de votre hébergeur WordPress si vous ne savez pas comment les trouver).
Si vous avez acheté votre nom de domaine via GoDaddy, vous pouvez suivez cet article d’aide pour changer vos serveurs de noms.
La touche finale pour déplacer GoDaddy Website Builder vers WordPress
Voici quelques mesures supplémentaires à prendre pour rendre votre nouveau site aussi proche de l’ancien:
- Trouvez un thème – Vous n’allez jamais créer un double exact d’un site GoDaddy, mais la navigation dans ThemeIsle et la recherche de thèmes Google vous aideront à trouver un thème WordPress correspondant à votre marque d’origine. Comment installer un thème.
- Définissez votre menu – Aller à Apparence → Menus dans WordPress pour dupliquer manuellement le menu de navigation de votre site GoDaddy Website Builder.
- Définir une page d’accueil statique – Par défaut, WordPress a un fil de blog comme page d’accueil. Aller à Paramètres → Lecture pour choisir la page d’accueil statique de votre site GoDaddy Website Builder (vous devriez avoir importé cela dans les étapes précédentes).
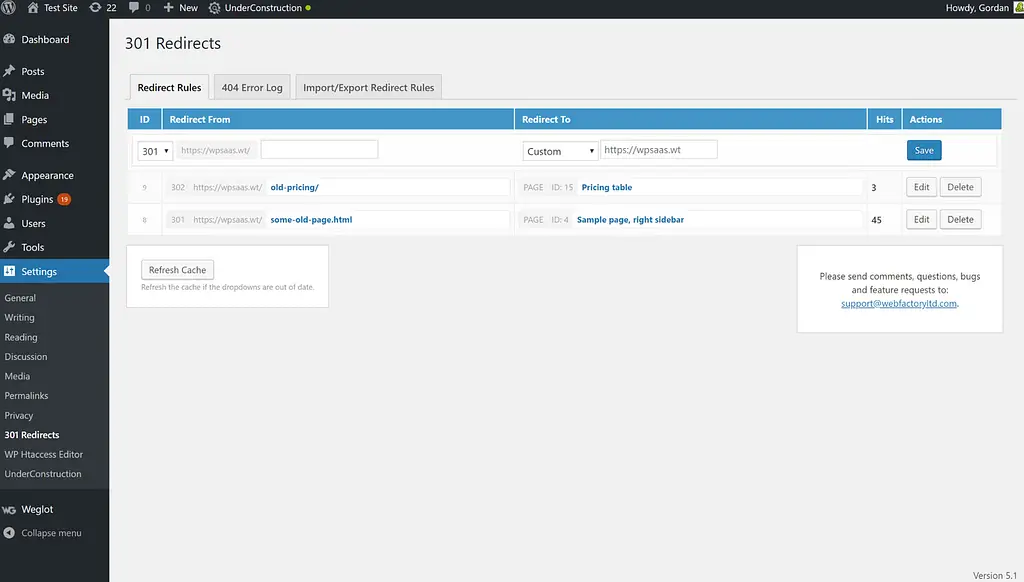
- Rediriger les anciens liens – si vous utilisez différentes URL sur votre site WordPress, vous pouvez installer le plugin 301 Redirects pour vous assurer que vos anciennes URL sont toutes envoyées vers une page Web existante sur le nouveau site. Découvrez comment fonctionnent les redirections.

Prochaines étapes
Une fois que votre contenu GoDaddy Website Builder est opérationnel sur WordPress, vous pouvez commencer à en savoir plus sur WordPress et comment tirer parti de ses nombreuses fonctionnalités.
Tout d’abord, vous voudrez installer ces plug-ins indispensables – voici comment installer un plug-in.
Si vous souhaitez concevoir votre site Web avec un éditeur de glisser-déposer visuel, vous pouvez également souhaiter un plugin de création de page.
Vous voudrez également en savoir plus sur les paramètres WordPress importants et sur la façon d’utiliser le personnalisateur de thème pour gérer les paramètres de votre thème.
De là, nous avons des guides plus larges qui peuvent vous aider à pousser votre site encore plus loin:
Vous avez encore des questions sur la façon de passer de GoDaddy Website Builder à WordPress? Demandez-nous dans les commentaires!
Guide gratuit
5 conseils essentiels pour accélérer
Votre site WordPress
Réduisez votre temps de chargement de 50 à 80%
juste en suivant des conseils simples.
* Ce message contient des liens d’affiliation, ce qui signifie que si vous cliquez sur l’un des liens vers les produits, puis achetez le produit, nous recevrons une commission. Pas de soucis cependant, vous paierez toujours le montant standard donc il n’y a aucun frais de votre part.