Dernière mise à jour – 5 mars 2021
Un thème enfant est une modification d’un thème existant en conservant son style et ses fonctions de base. Le thème d’origine est appelé thème parent et le nouveau thème modifié est appelé thème enfant. Créer le vôtre Vitrine WooCommerce Le thème enfant est une bonne solution lorsque vous souhaitez personnaliser votre boutique sans acheter un nouveau thème.
Obtenez WooCommerce Storefront!
Thème enfant – Un aperçu
Comme mentionné dans l’introduction, un thème enfant utilisera le thème parent comme base et conférera des fonctionnalités supplémentaires au thème. C’est souvent une bonne option lorsque vous souhaitez faire des variations pour un thème. Dans le répertoire des thèmes enfants Storefront, vous pouvez trouver une bonne gamme de thèmes enfants premium adaptés à divers secteurs et types de produits. De cette façon, vous pouvez facilement créer votre propre thème enfant pour Storefront.
Avantages de l’utilisation d’un thème enfant
Modifier directement un thème risque de perdre les modifications lors de la mise à jour. Un thème enfant garantit que les modifications sont conservées intactes. Dans l’ensemble, le développement d’un thème enfant est un processus plus rapide que la création d’un nouveau thème. En plus, à ceux qui sont intéressés par Développement de thèmes WordPress, créer un thème enfant est un excellent moyen d’expérimenter et d’apprendre.
Voici quelques-uns des avantages de la création d’un thème enfant:
- Aide à créer différentes variantes pour le même thème en fonction de différents domaines.
- Peut enregistrer les personnalisations de conception séparément sans modifier le thème parent.
- Les personnalisations peuvent être conservées même après la mise à jour du thème parent ou des fichiers de base de WordPress ou WooCommerce.
Création d’un thème enfant WooCommerce Storefront
Il est conseillé d’avoir une sauvegarde appropriée de votre site avant de tenter de personnaliser un thème. Vous avez besoin d’un accès FTP à votre hôte pour télécharger le nouveau thème enfant.
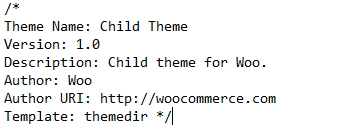
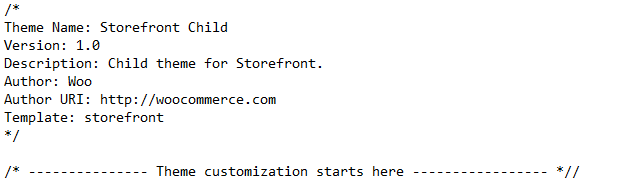
Pour démarrer le processus, créez un fichier style.css pour le thème enfant avec l’exemple de code suivant donné dans la documentation WooCommerce.

Ensuite, modifiez le champ du modèle pour qu’il pointe vers Storefront.

Une différence que vous avez peut-être remarquée ici est qu’avec Storefront, vous n’avez pas besoin de l’étape de mise en file d’attente qui a été suivie lors de la création d’un thème enfant pour le thème vingt-quinze. Lors de la création d’un thème enfant à l’aide de Storefront, vous n’avez besoin que d’un fichier function.php vide et d’un fichier style.css pour démarrer le processus.
Vous pouvez simplement transférer le fichier dans un dossier de thème enfant, créer un fichier zip et le télécharger. Une fois cela fait, activez le nouveau thème enfant à partir de Apparence> Thèmes.
Vous pouvez également télécharger le thème enfant via FTP, si vous avez accès à votre service d’hébergement. Vous pouvez utiliser un programme FTP comme FileZilla.
Principaux clients FTP pour Mac et Windows.
Vous pouvez désormais personnaliser en ajoutant des codes à la feuille de style du thème enfant et aux fichiers modèles. Par exemple, vous pouvez copier n’importe quel fichier de modèle du dossier de thème Storefront vers le dossier de thème enfant. Ce fichier dans le dossier du thème enfant peut être personnalisé en modifiant le code selon vos besoins.
Comment personnaliser le design et les fonctionnalités d’un thème enfant?
Avec les paramètres ci-dessus, vous avez créé un thème enfant pour Storefront. Cependant, il n’y a pas encore de propriétés personnalisées pour votre thème. Vous pouvez ajouter des fonctionnalités et des personnalisations de conception à votre thème enfant sans modifier le thème parent.
Changement de design
Par exemple, dans la feuille de style ci-dessus que vous avez créée pour le thème enfant, vous pouvez personnaliser la couleur du titre du site avec le code ci-dessous:.site-branding h1 a {
color: red;
}
Modifications du modèle
Vous pouvez également modifier les fichiers de modèle (* .php) dans le dossier du thème. Par exemple, vous pouvez modifier un code spécifique en copiant le header.php du dossier du thème parent wp-content / themes / storefront / header.php dans le dossier du thème enfant wp-content / themes / storefront-child / header.php.
Une fois la copie effectuée, vous pouvez modifier header.php et personnaliser n’importe quel code selon vos besoins. Le header.php du thème enfant sera utilisé à la place du header.php du thème parent.
Vous pouvez également apporter des modifications aux modèles WooCommerce de cette manière. Créez simplement un nouveau dossier dans votre thème enfant et nommez-le «WooCommerce». Ici, vous pouvez apporter des modifications aux modèles WooCommerce pour les aligner sur la conception de votre site.
Cette documentation WooCommerce vous aidera à mieux comprendre la structure des modèles WooCommerce.
Personnalisation de la fonctionnalité
Lorsque vous créez un thème enfant, vous souhaitez qu’il ait également des fonctionnalités personnalisées. Pour cela, vous devez d’abord vous assurer que votre fichier functions.php est vide et ne contient aucune information du fichier functions.php du parent. Maintenant, si une fonction spécifique de la fonction du thème parent est enfichable (enveloppée dans une instruction if conditionnelle), vous pourrez la copier dans le fichier functions.php des thèmes enfants. Une fois que vous avez copié une fonction enfichable, vous pouvez apporter les modifications nécessaires. Voici un exemple de fonction enfichable:if (!function_exists("parent_function_name")) {
parent_function_name() {
...
}
}
Créer un thème enfant général
Le processus de création d’un thème enfant est différent et plus simple avec Storefront, par rapport aux autres thèmes. Dans cet article, nous examinerons également les détails de base de la méthode générale.
La première étape consiste à créer un répertoire de thèmes. Ensuite, créez une feuille de style (fichier style.css) pour le thème enfant. WooCommerce recommande de créer un fichier functions.php, ce qui est utile pour mettre correctement les styles en file d’attente.
Créer un thème enfant général
Le processus de création d’un thème enfant est différent et plus simple dans la vitrine par rapport aux autres thèmes. Dans cet article, nous examinerons également les détails de base de la méthode générale.
La première étape consiste à créer un répertoire de thèmes. Ensuite, créez une feuille de style (fichier style.css) pour le thème enfant. WooCommerce recommande de créer un fichier functions.php, ce qui est utile pour mettre correctement les styles en file d’attente.
Création du répertoire de thème enfant
Créez et placez le répertoire de thème enfant dans wp-content / themes. L’ajout du nom du répertoire du thème enfant avec «-child» est suggéré, mais pas obligatoire. Veillez à ne pas laisser d’espaces dans le nom du répertoire du thème enfant pour éviter tout problème.
Création de la feuille de style du thème enfant
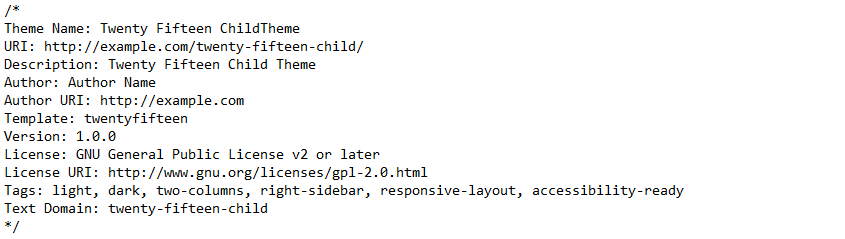
Créez un en-tête de feuille de style pour démarrer le processus. Vous trouverez ci-dessous un exemple de codex WordPress d’un en-tête de feuille de style créé pour un thème enfant basé sur le thème Twenty Fifteen.

Lors de la création d’un thème enfant, vous pouvez utiliser cet exemple de texte comme point de référence et le remplacer par des détails pertinents pour votre thème. La ligne Template donne le nom de répertoire du thème parent. Vous devez l’ajuster en fonction du thème avec lequel vous travaillez.
Mise en file d’attente des thèmes parents et enfants
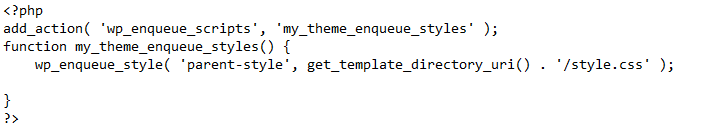
Créez un fichier functions.php dans le répertoire des thèmes enfants pour mettre en file d’attente les thèmes parents et enfants. Mettez en file d’attente la feuille de style du thème parent en ajoutant une action wp_enqueue_scripts et en utilisant wp_enqueue_style () dans le fichier function.php du thème enfant. Ouvrez le fichier function.php de votre thème enfant avec une balise PHP ( Php). Ensuite, mettez en file d'attente les feuilles de style des thèmes parent et enfant. La capture d'écran ci-dessous est un exemple qui ne fonctionnera que si votre thème parent utilise un fichier .css pour contenir le CSS. S'il y a plus d'un fichier .css, comme style.css, main.css, ie.css, assurez-vous de conserver toutes les dépendances du thème parent. Un bon niveau de connaissance du codage est clairement un facteur important pour réussir du premier coup.

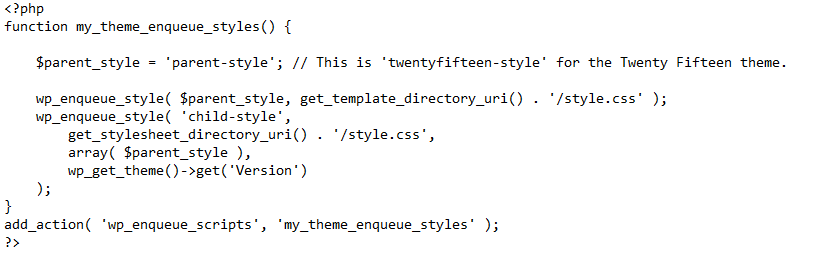
Vous devez également mettre en file d’attente le code CSS réel dans votre thème enfant style.css. Pour vous assurer que la feuille de style du thème enfant se charge après la feuille de style parent, vous pouvez définir le style parent en tant que dépendance. De plus, incluez le numéro de version du thème enfant pour vous assurer que vous pouvez également supprimer le cache pour votre thème enfant. L’exemple recommandé dans le Codex est donné ci-dessous:

Activer votre thème enfant
Créez un fichier zip de votre dossier de thème enfant et téléchargez-le en naviguant dans Apparence → Thèmes → Ajouter un nouveau thème.

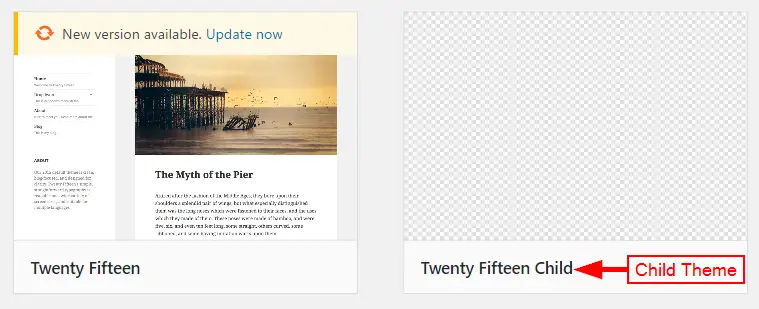
Maintenant, le nouveau thème enfant sera visible dans la liste des thèmes.

Vous pouvez activer le nouveau thème enfant maintenant en cliquant sur le bouton Activer bouton.

Vous pouvez également télécharger un exemple de thème enfant à partir de ce lien WooCommerce pour en savoir plus. Ou lisez certains de nos articles connexes:
- Comment choisir le bon thème pour votre boutique WooCommerce?
- Comment installer et configurer Storefront?
- Dernières tendances dans les thèmes WooCommerce.