Partager la publication « Comment créer un thème enfant dans WordPress – Guide étape par étape »
Vous êtes-vous déjà demandé pourquoi WordPress est si populaire ? L’une des principales raisons est qu’il vous donne la liberté de modifier tout et n’importe quoi sur votre site Web. Supposons que vous utilisiez un thème qui n’a pas les spécifications nécessaires. Vous pouvez simplement creuser dans le code et le personnaliser comme vous le souhaitez.
Bien que le problème soit, la prochaine fois que vous mettez à jour ce thème, de nouveaux fichiers seront téléchargés et vous perdrez toutes les modifications que vous avez apportées. Frustrant, non ?
C’est la situation exacte où un thème enfant peut vous aider. L’utilisation d’un thème enfant vous permettra de modifier n’importe quelle conception de votre thème sans craindre que votre travail ne soit écrasé par de futures mises à jour.
Comment?
Apprenons-le à partir de ce tutoriel étape par étape.
Pourquoi vous devez créer un thème enfant WordPress

Nous venons de mentionner que l’utilisation d’un thème enfant WordPress vous permettra de mettre à niveau le thème parent sans perdre vos personnalisations. En dehors de cet avantage non négligeable, il y en a d’autres à vérifier.
- Le fait de conserver tous les fichiers liés au thème enfant dans un dossier séparé de votre thème parent facilite leur réplication ou leur déplacement d’un site à l’autre.
- Au lieu de créer un nouveau thème à partir de zéro ou d’en installer un nouveau, vous pouvez personnaliser un thème qui existe déjà sur votre site Web, accélérant ainsi le temps de développement et de personnalisation.
- Si vous n’êtes pas satisfait de vos personnalisations, désactivez simplement le thème enfant et tout redeviendra comme avant.
- Enfin, c’est un excellent moyen de commencer à apprendre comment fonctionne le thème.
Passons maintenant au didacticiel principal – comment créer un thème enfant dans WordPress.
Connexe : Comment installer un thème WordPress (trois moyens simples pour les débutants)
Comment créer un thème enfant dans WordPress ?
Pour créer un thème enfant, vous devrez suivre 4 étapes simples. Vous devrez créer un nouveau dossier, créer une feuille de style, mettre les feuilles de style en file d’attente et activer votre thème enfant pour commencer la personnalisation. Commençons par la création d’un nouveau dossier.
Noter: Si vous envisagez de n’apporter que des modifications mineures, telles que des changements de couleur ou une police différente, un plugin CSS personnalisé peut être tout ce dont vous avez besoin. De nos jours, de nombreux thèmes offrent également la possibilité d’ajouter du code personnalisé de manière native.
Cependant, si vous prévoyez de introduire des changements plus importants, comme une refonte complète de la conception, plusieurs modifications de modèle ou toute autre chose, l’utilisation d’un thème enfant serait une meilleure décision.
Étape 01 – Créez un nouveau dossier pour votre thème enfant
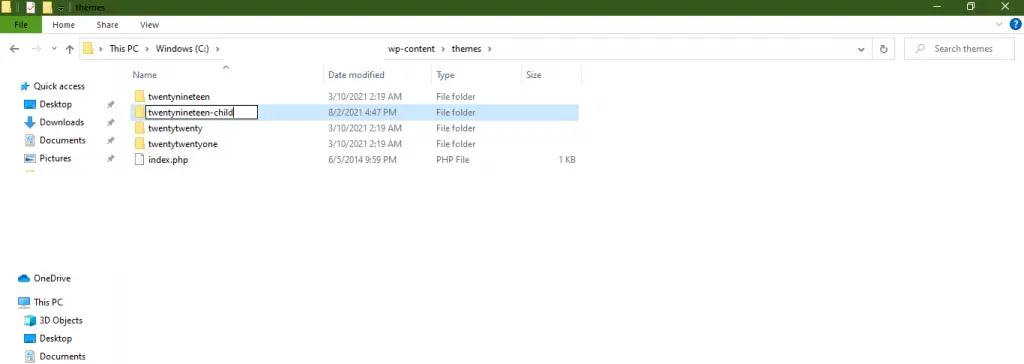
Tout d’abord, vous devez ouvrir un nouveau dossier pour créer un thème enfant. Si vous avez installé WordPress localement,
- accédez à « wordpress/wp-content/themes/ ». Ce répertoire contiendra un ou plusieurs dossiers, chacun représentant un thème installé sur votre site.
- Créer un nouveau dossier. Vous pouvez le nommer comme bon vous semble. Ici, nous l’avons nommé « vingt-neuf-enfant ».

Étape 02 – Créez une feuille de style pour le thème de votre enfant
Ensuite, vous devrez créer un fichier de feuille de style pour contenir toutes les règles et déclarations CSS de votre thème enfant. Ouvrez un éditeur de texte comme le Bloc-notes et collez ce code :
/*
Theme Name: Twenty Nineteen Child
Theme URL: http://wphive.com/
Description: Twenty Nineteen Child theme
Theme Author: WP Hive
Author URL: http://wphive.com
Template: twentynineteen
Version: 1.0.0
Text Domain: twentyseventeen-child
*/
@import url(../twentynineteen/style.css);Enregistrez maintenant ce fichier sous style.css dans le dossier du thème enfant que vous venez de créer.
Vous pouvez ajouter du CSS personnalisé plus tard lorsque vous êtes prêt à commencer à personnaliser votre thème enfant. C’est le minimum requis pour créer un thème enfant.
Étape 03 – Mettre en file d’attente les feuilles de style des thèmes parent et enfant
En suivant cette étape, vous vous assurerez que le thème enfant hérite du style de son thème parent. Ainsi, lorsque vous activez votre thème enfant, vous ne regardez pas seulement un tas de texte sans style.
Pour ce faire, créez un autre fichier dans le répertoire de votre thème enfant. Nommez-le « functions.php » et ajoutez le code suivant :
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>Étape 04 – Activez votre thème enfant
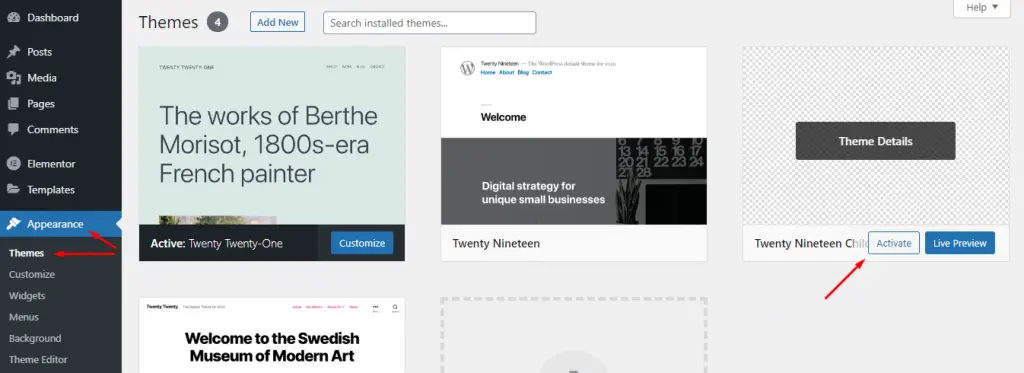
Vous pouvez maintenant aller à Apparence » Thèmes où vous verrez le thème Twenty Nineteen Child. Vous devez cliquer sur le bouton d’activation pour commencer à utiliser le thème enfant sur votre site.

Bonnes nouvelles: votre thème enfant est maintenant en ligne ! Étant donné que vous n’avez encore rien modifié dans votre thème enfant, votre site utilisera toutes les fonctionnalités et l’apparence de son thème parent.

Comment personnaliser votre thème enfant WordPress
La personnalisation d’un thème enfant WordPress nécessitera un un peu de connaissances CSS et PHP. Et c’est à vous de décider comment vous souhaitez personnaliser votre thème. Cependant, nous avons montré ici quelques modifications de base de notre enfant que nous venons de créer.
Fondamentalement, il y a 2 choses que vous pourriez vouloir personnaliser :
- L’apparence du site web : cela peut se faire via CSS
- La sortie de certaines pages du site : cela peut se faire via PHP
Remplacement des styles de thème parent – CSS Magic
Avant de remplacer les styles de thème parent, vous devez faire une autre chose d’une importance vitale. Si vous deviez télécharger ce fichier dans son état actuel et activer votre thème enfant, WordPress se tournerait vers celui de votre thème enfant. style.css comme fichier de style par défaut et ne voyez rien.
En conséquence, votre thème serait rendu sans aucun style CSS. Par conséquent, vous devez appeler le fichier CSS du thème parent dans le fichier style.css de votre thème enfant, avec la ligne de code suivante :
@import url(../parenttheme/style.css);Noter: Nous avons déjà ajouté cette ligne – @import url(../twentynineteen/style.css); dans notre fichier style.css.
Vous devez modifier le « thème parent » pour qu’il corresponde au nom de votre thème parent.
Désormais, lorsque votre thème enfant est activé, WordPress saura importer tout le CSS du fichier de style de votre thème parent avant d’exécuter tout CSS stocké dans le thème enfant. style.css fichier. Parce que le CSS contenu dans votre nouveau fichier sera la dernière chose que WordPress exécute, il aura la priorité sur tout CSS précédent.
D’accord, disons maintenant que vous souhaitez apporter des modifications simples à votre thème parent. Que fais-tu? Ouvrez simplement le style.css fichier du thème enfant et ajoutez de nouveaux styles que vous souhaitez modifier votre thème parent.
Si vous savez quels éléments vous devez cibler, utilisez les mêmes sélecteurs dans votre propre thème enfant.
Voici un exemple de la façon dont nous avons réduit la taille globale du corps et également supprimé du rembourrage des bords. Nous avons également modifié certaines propriétés de tous les liens d’ancrage, qui incluent une pile de polices et un choix de couleurs différents.
body {
padding: 0 1.4em;
}
#page {
margin: 1.667em auto;
max-width: 900px;
}
a {
color: #5281df;
text-decoration: none;
font-family: Calibri, Tahoma, Arial, sans-serif;
}
a:focus,
a:active,
a:hover {
text-decoration: underline;
}Si tu es développeur, vous pouvez utiliser quelque chose comme l’inspecteur de navigateur pour savoir où se trouvent les styles incriminés dans le CSS du thème parent.
Ensuite, copiez et collez simplement le code dans le CSS de votre thème enfant où vous pouvez le modifier en toute sécurité :
h2 {
font-size: 2.5em; /* Increasing the font size */
font-weight: bold; /* Making the titles bold */
margin: 20px 0 10px;
}
Après avoir modifié le fichier, enregistrez-le simplement.
Remplacement des fichiers de modèle de thème parent – PHP Magic
L’édition avec CSS est géniale et il est très facile d’apprendre juste assez pour apporter en toute sécurité des modifications à un thème WordPress, mais que se passe-t-il lorsque vous avez vraiment besoin d’apporter des modifications à un fichier modèle ?
Simple! Il suffit de copier le fichier de modèle de thème parent dans le répertoire de votre thème enfant et d’y apporter les modifications. WordPress cherchera d’abord dans le répertoire du thème enfant les fichiers de modèle. Et si une version alternative de, disons, footer.php ou alors single.php existe, WordPress utilisera ce fichier modèle à la place.
WordPress acceptera même category-XX.php (où XX est l’ID d’une catégorie particulière) dans un thème enfant si vous souhaitez apporter des modifications à une archive de catégorie spécifique.
Finir
Créer un thème enfant n’est pas si compliqué mais si vous souhaitez personnaliser le thème, vous aurez besoin d’une certaine expertise en CSS et PHP. Ce serait donc une excellente opportunité pour vous si vous souhaitez apprendre la personnalisation de thème et concevez votre site simultanément. Parce que cela vous donnera l’occasion d’expérimenter tout votre apprentissage.
De plus, si vous êtes un vétéran, créez un thème enfant pour personnaliser votre thème parent sans craindre de perdre les modifications après avoir obtenu la mise à jour du thème.
Cependant, si vous rencontrez des complications lors de la création d’un thème enfant pour votre site Web WordPress, déposez simplement un commentaire dans la zone de commentaire ci-dessous. Nous serions ravis de vous aider. Merci.
Suivez-nous sur Facebook et Twitter pour plus de contenu WordPress frais.