Si vous utilisez le nouvel éditeur de blocs WordPress (Gutenberg), l’une des grandes choses est que vous n’êtes pas limité à l’expérience de l’éditeur par défaut – vous pouvez également ajouter de nouveaux blocs pour vous donner plus de contrôle sur vos conceptions.
Dans notre revue Getwid, je vais jeter un œil à un plugin gratuit de MotoPress qui vous aide à faire exactement cela.
Plus précisément, Getwid ajoute Plus de 40 nouveaux blocs et Plus de 35 modèles prédéfinis à l’éditeur de blocs WordPress natif.
Vous pouvez combiner toutes ces nouvelles offres avec les blocs WordPress par défaut pour créer des designs uniques.
Dans cet article, je vais en savoir plus sur les nouveaux blocs auxquels vous avez accès et vous montrer comment cela fonctionne avec certains des blocs les plus populaires.
Examen de Getwid: les nouveaux blocs et modèles
Comme je l’ai mentionné ci-dessus, Getwid comprend deux choses:
- Plus de 40 blocs que vous pouvez utiliser dans vos conceptions
- Plus de 35 modèles insérables construits avec des blocs que vous pouvez personnaliser pour répondre à vos besoins
Vous pouvez afficher un liste complète et description de tous les nouveaux blocs ici. le Liste WordPress.org a également une description de chaque bloc.
Certains des blocs les plus remarquables que je présenterai sont:
- Section – créer des sections de mise en page personnalisées qui incluent d’autres blocs. Considérez-les comme les sections d’un plugin de création de page WordPress.
- Point chaud d’image – ajouter des zones sensibles aux images qui affichent une info-bulle lorsque les visiteurs cliquent ou survolent dessus. C’est l’un des blocs les plus uniques auxquels vous avez accès. Très cool!
- Bannière – créez des bannières cliquables contenant une image de fond et du texte.
- Sliders – utilisez plusieurs blocs de curseurs pour créer des curseurs à partir de différents types de contenu, y compris vos publications les plus récentes.
- Chronologie du contenu – afficher du contenu personnalisé sur une chronologie accrocheuse.
Vous obtiendrez également de nombreux autres blocs pour des choses comme:
- Membres de l’équipe
- Tableaux de prix
- Boîtes à icônes
- Groupes de boutons
- Onglets et bascules
- Témoignages
- Barres et compteurs de progression
- Listes de publications
Ensuite, vous pouvez également insérer facilement l’un des 35 modèles de section, que vous pouvez personnaliser comme si vous les aviez conçus vous-même.
Beaucoup de ces modèles incluent les nouveaux blocs, en particulier le bloc Section.
Prix Getwid
Getwid est actuellement 100% gratuit et disponible sur WordPress.org.
J’imagine qu’il y aura une version premium à un moment donné dans le futur – mais tout ce que vous lisez dans cet article est 100% gratuit.
Pratique avec Getwid
Une fois que vous avez installé et activé le plugin Getwid gratuit, il n’y a plus rien à configurer – vous pouvez sauter directement dans l’éditeur de blocs et commencer à créer du contenu.
Il y a deux endroits où Getwid apparaît dans l’éditeur de blocs.
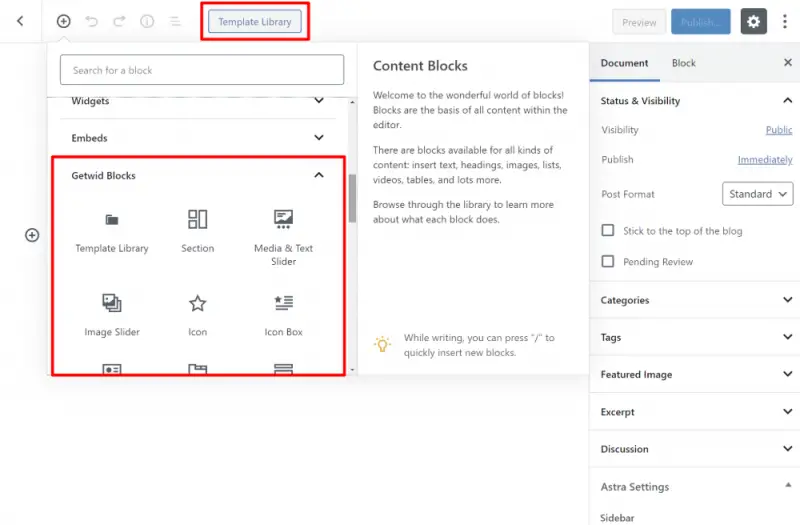
Tout d’abord, vous pouvez accéder à tous les nouveaux blocs Getwid à partir d’un Getwid dans l’inséreuse de blocs.
Deuxièmement, vous pouvez accéder à la bibliothèque de modèles à partir d’un nouveau Bibliothèque de modèles bouton qui apparaît dans la barre d’outils:

Voyons quelques-uns des blocs les plus populaires, puis je vais vous montrer comment fonctionnent les modèles…
Bloc de section
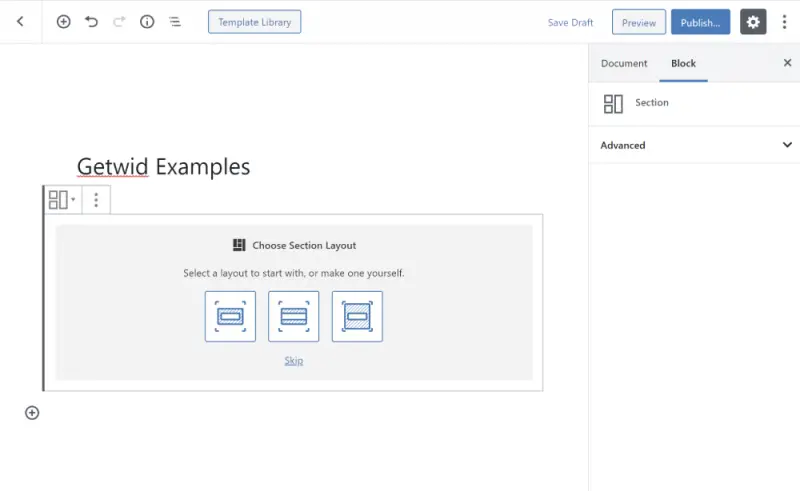
Le bloc Section vous aide à regrouper votre contenu et à créer des mises en page plus intéressantes. Si vous avez déjà utilisé un plugin de création de page WordPress, cela fonctionne comme une section dans l’un de ces plugins.
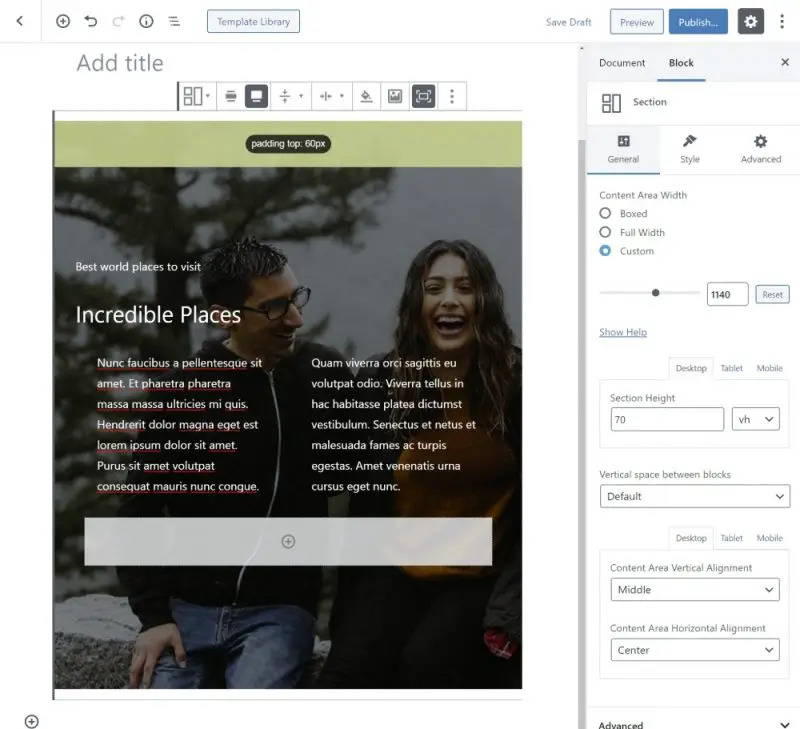
Lorsque vous insérez le bloc Section pour la première fois, vous pouvez choisir parmi plusieurs largeurs différentes:

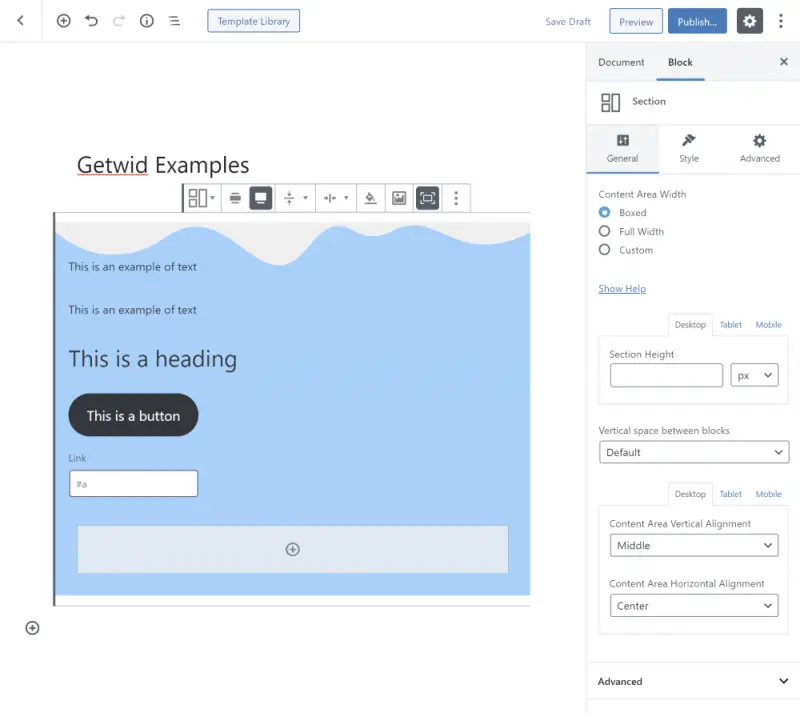
Ensuite, vous obtiendrez des options détaillées dans la barre latérale du bloc pour contrôler:
- la taille
- Espacement
- Alignements verticaux et horizontaux
- Style, comme l’ajout d’un arrière-plan ou d’une superposition
- Des animations
- Diviseurs de forme
Vous pouvez également ajouter autant de blocs réguliers que vous le souhaitez dans la section.
Vous pouvez également utiliser le glisser-déposer pour ajuster les marges et le rembourrage, ce qui est assez pratique. Par exemple, si vous souhaitez ajouter de l’espace au bas de la section, vous pouvez simplement cliquer et faire glisser – pas besoin d’utiliser la barre latérale.
Ci-dessous, vous pouvez voir un fond bleu avec un diviseur de forme d’onde grise:

Image Hotspot Block
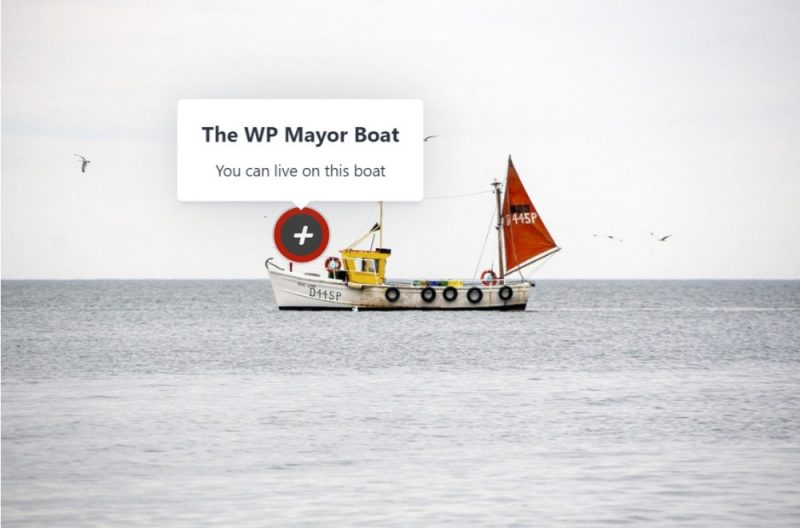
Le bloc Image Hotspot est un bloc unique qui vous permet d’ajouter des points cliquables / survolables aux images régulières. Voici un exemple de cela sur le front-end:

Au début, les visiteurs ne voient que le marqueur. Puis, quand ils cliquent dessus ou survolent, ils voient une info-bulle avec le texte intégral.
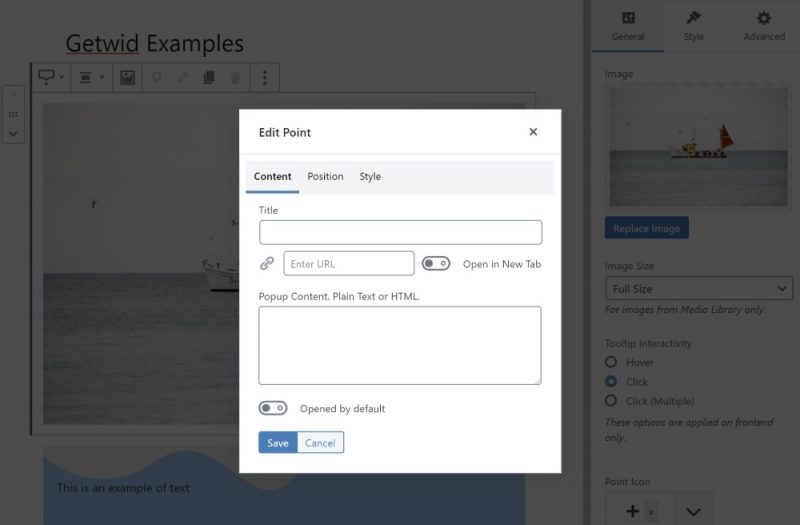
Pour ajouter un marqueur, vous pouvez cliquer n’importe où sur votre image. Ensuite, vous pourrez personnaliser le marqueur et son contenu:

Si vous souhaitez ajuster le marqueur, vous pouvez le faire glisser sur l’image – c’est super simple.
Vous pouvez répéter le même processus pour ajouter autant de marqueurs que nécessaire.
Dans l’ensemble, j’ai été impressionné par la facilité de configuration des marqueurs – c’est vraiment transparent et intuitif. Il n’est pas nécessaire de jouer avec les coordonnées ou quoi que ce soit – il vous suffit de cliquer sur l’image où vous souhaitez que votre marqueur apparaisse.
Je ne connais aucun autre plugin de bloc WordPress qui offre un bloc de point d’accès d’image gratuitement, c’est donc certainement un point culminant de ce plugin.
Slider Blocks
Les curseurs sont une fonctionnalité populaire sur la plupart des sites Web, donc Getwid ne s’arrête pas à un seul bloc de curseurs. Au lieu de cela, vous obtenez trois blocs de curseur différents:
- Curseur multimédia et texte
- Curseur d’image
- Curseur de poste
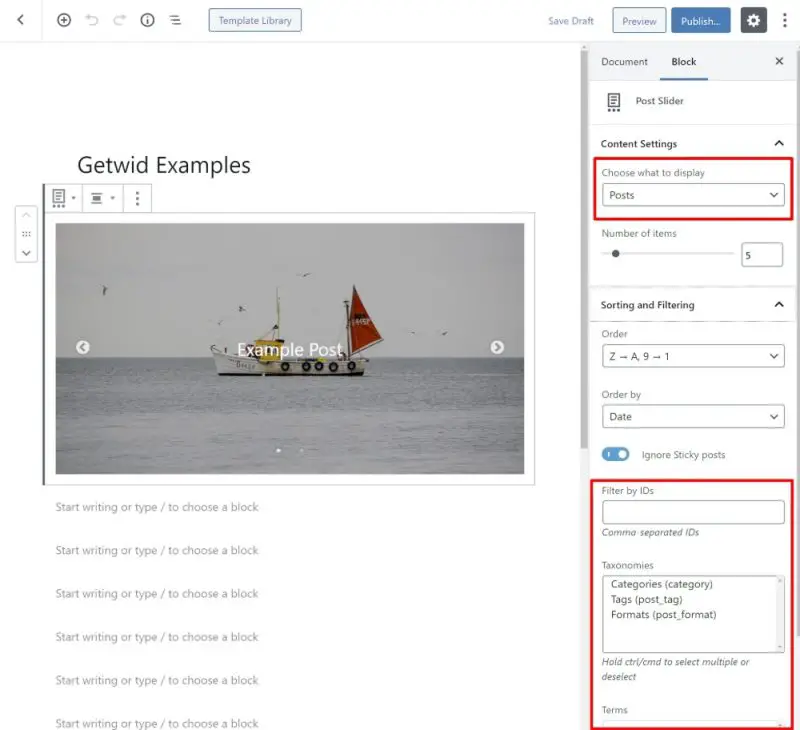
Le bloc Post Slider est le plus intéressant pour moi car il vous permet d’afficher le contenu de n’importe quel type de publication dans un carrousel (y compris les types de publication personnalisés).
Vous avez également la possibilité de filtrer des messages spécifiques en:
- Identifiant du message
- Taxonomie (catégories, balises ou taxonomies personnalisées)
- termes

Bloc bannière
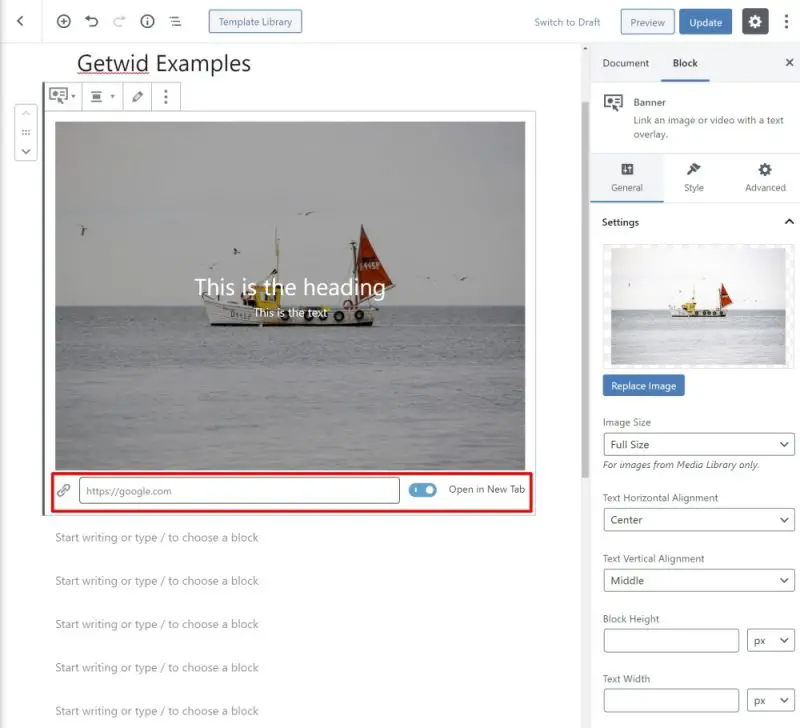
Le bloc Bannière vous aide à créer une section de héros ou de promo qui attire l’attention.
Vous pouvez ajouter un fond d’image accrocheur et des superpositions de texte, puis lier le tout à une URL personnalisée.
La seule chose ici, par rapport à certains des autres blocs qui produisent des effets similaires, est que le bloc entier est lié à une autre page:

Vous disposez également de nombreuses options pour contrôler l’alignement, le style, les animations, etc.
Blocs de chronologie du contenu
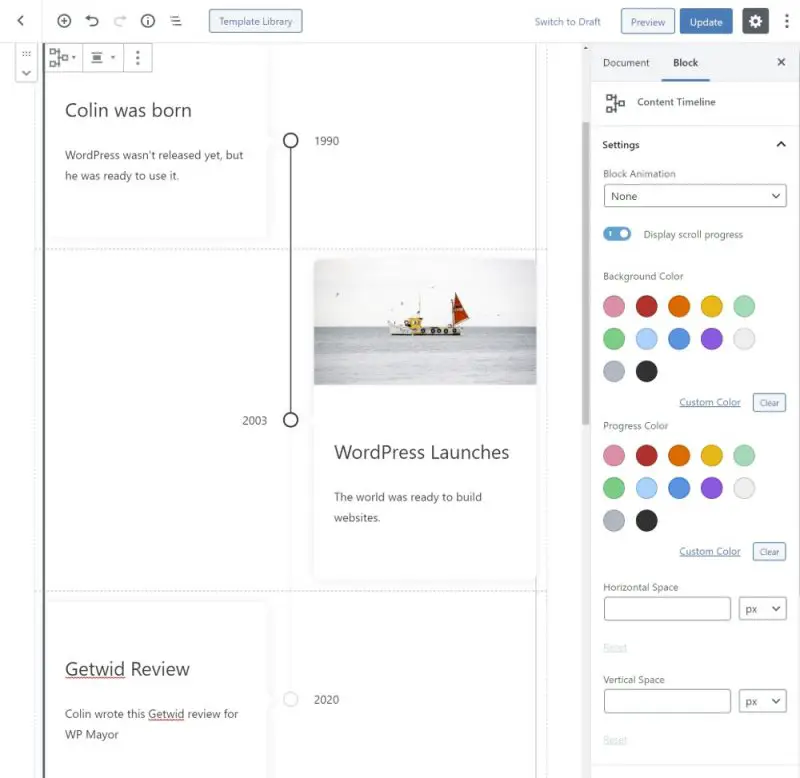
Le bloc Content Timeline est un bloc vraiment soigné qui vous permet d’afficher n’importe quel contenu sur une chronologie accrocheuse.
Pour chaque élément de la chronologie, vous pouvez ajouter du texte et / ou des images. Vous pouvez également utiliser la barre latérale pour ajouter:

Dans l’ensemble, je trouve que c’est une belle façon interactive de montrer l’évolution de quelque chose. Et, comme pour le bloc de zones sensibles d’image, j’ai été impressionné par la facilité et la visibilité de l’ajout de contenu à la chronologie.
Des tonnes d’autres blocs
De toute évidence, les blocs que j’ai mis en évidence ci-dessus ne sont qu’une fraction des 40+ blocs que Getwid propose.
Si vous voulez voir les autres blocs en action, vous pouvez soit installer le plugin Getwid gratuit sur votre propre site ou consultez la documentation de Getwid, qui comprend des exemples / didacticiels détaillés pour chaque bloc.
Modèles Getwid
En plus des nouveaux blocs, Getwid comprend également les 35+ nouveaux modèles que j’ai mentionnés précédemment.
Pour y accéder, vous cliquez sur le Bibliothèque de modèles bouton (ou il y a aussi un bloc de bibliothèque de modèles).
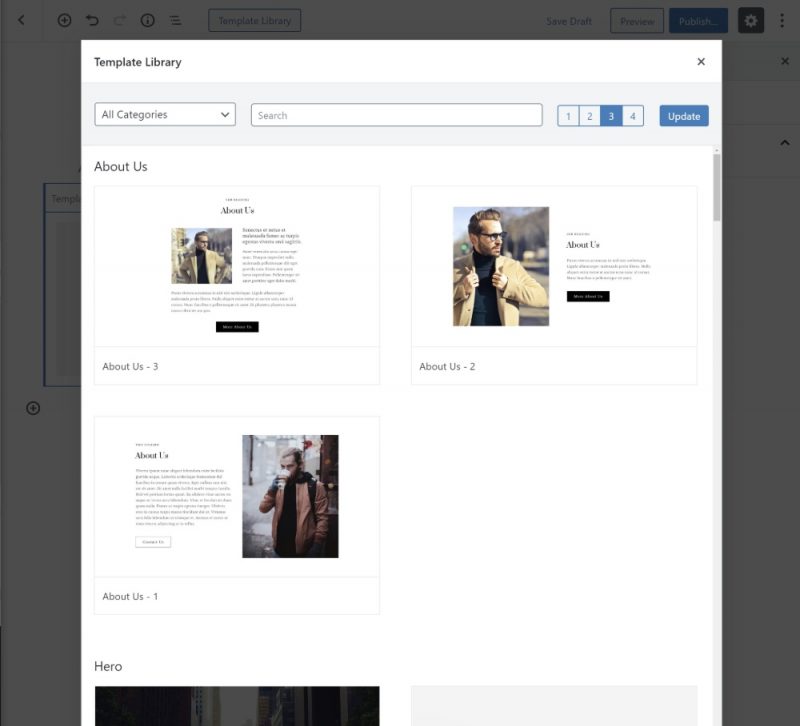
Ensuite, vous pouvez parcourir la bibliothèque de modèles complète:

La bibliothèque de modèles est divisée en 14 sections différentes:
- À propos de nous
- Appel à l’action
- Nous contacter
- FAQ
- traits
- héros
- Galerie d’images
- Grille de logo
- Inscription à la Newsletter
- Liste de prix
- Prestations de service
- Sous-héros
- Équipe
- Témoignages
Une fois que vous avez importé un modèle, vous pouvez modifier tout le contenu comme si vous aviez créé le design vous-même. Autrement dit, les modèles sont construits avec des blocs, tout comme le reste de votre conception:

Réflexions finales sur Getwid
Il est toujours difficile de discuter avec un plugin 100% gratuit. Mais au-delà du fait qu’il est si généreux avec plus de 40 blocs et plus de 35 modèles gratuits, j’ai également été impressionné par l’expérience utilisateur en général.
MotoPress a fait un excellent travail pour le rendre facile à utiliser et personnaliser tous les blocs. Les paramètres sont divisés intuitivement. De plus, j’aime le fait que, dans la mesure du possible, MotoPress vous permet de contrôler les paramètres visuellement et en interagissant avec l’aperçu.
Par exemple, en cliquant directement sur une image pour ajouter un hotspot ou en utilisant le glisser-déposer pour modifier les marges et le remplissage.
Si vous utilisez l’éditeur de blocs WordPress et que vous souhaitez commencer, installez le plugin Getwid gratuit de WordPress.org et jouez avec tous vos nouveaux blocs.