Oui, il est possible de créer un site Web WordPress entièrement gratuit. Donc, que vous soyez un amateur de blog, un développeur Web, un propriétaire d’entreprise ou simplement quelqu’un qui cherche à essayer de nouvelles choses, il n’y a plus d’excuses pour éviter de créer votre propre site Web.
Alors ouvrez un nouvel onglet sur votre ordinateur et suivez ce guide étape par étape, et vous aurez un nouveau site Web gratuit opérationnel en quelques minutes.
Hébergement et configuration de votre site Web WordPress gratuit
Le domaine et l’hébergement sont les fondements d’un site Web. Aucun site Web ne peut exister sans eux. Le domaine est l’identité de votre site Web. Les gens peuvent le saisir dans un navigateur et accéder instantanément à votre site Web. Et l’hébergement est l’endroit où toutes les informations et tous les fichiers de votre site Web sont stockés. C’est comme un ordinateur qui envoie les informations de votre site Web aux personnes qui le recherchent à tout moment, de partout dans le monde.
Habituellement, vous pouvez acheter le nom de domaine séparément et payer un service différent pour l’héberger sur ses serveurs. Mais le moyen le plus rentable est de les acheter tous les deux ensemble.
Cependant, comme nous essayons de créer un site Web gratuitement, nous pouvons obtenir un sous-domaine auprès de fournisseurs d’hébergement gratuits tels que:
Souvent, les fournisseurs d’hébergement gratuit présentent des limitations sur divers aspects nécessaires pour gérer un site Web. C’est pourquoi il est important de les comparer sur les 8 facteurs suivants:
- Sous-domaine – Le fournisseur d’hébergement propose-t-il un sous-domaine gratuit?
- Bande passante – Quelle quantité de données votre site Web peut-il transférer à vos visiteurs dans un laps de temps donné?
- Espace disque – Combien d’espace est disponible sur le serveur pour stocker le contenu de votre site Web comme la base de données, les pages, les images, les vidéos et les fichiers?
- Nombre de sites Web – Combien de sites Web pouvez-vous exploiter avec le même plan?
- Comptes de messagerie – Combien de comptes de messagerie obtenez-vous avec le plan?
- Temps de disponibilité et vitesse – Quelle est la disponibilité moyenne et la vitesse des sites Web hébergés par le fournisseur?
- Assistance – Le fournisseur propose-t-il une assistance? Si oui, de quelle manière)?
- Limitations – Le fournisseur a-t-il d’autres limitations d’utilisation?
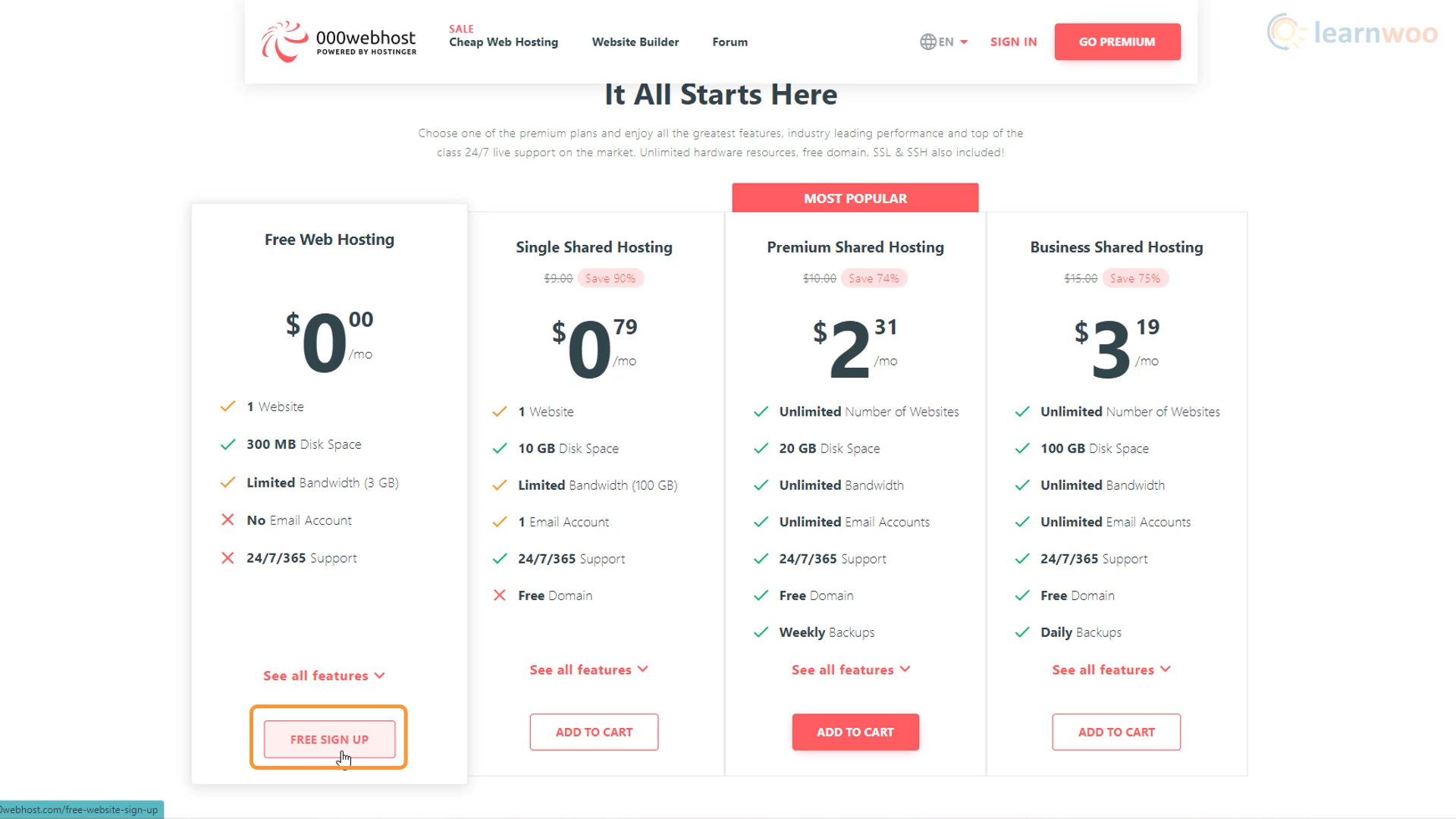
Après comparaisons, 000WebHost s’impose comme un fournisseur d’hébergement gratuit fiable. Rendez-vous donc sur son site web en cliquant sur ce lien. Faites défiler vers le bas pour voir les plans et cliquez sur le bouton «Inscription gratuite». Fournissez votre adresse e-mail et attribuez un mot de passe à votre compte 000WebHost.

Une fois votre e-mail vérifiée, un assistant de configuration vous guidera à travers 5 étapes simples:
Étape 1: Choisissez le type de site Web; que vous souhaitiez créer un blog, une boutique en ligne, un site de développement Web ou autre chose.
Étape 2: Si vous choisissez un blog, vous devrez choisir les sujets sur lesquels vous allez écrire.
Étape 3: 000WebHost recommandera d’installer le navigateur Chrome pour un fonctionnement optimal. Si vous l’avez déjà, vous pouvez cliquer sur Ignorer.
Étape 4: À l’étape suivante, vous devrez nommer votre site Web et créer un mot de passe pour celui-ci.
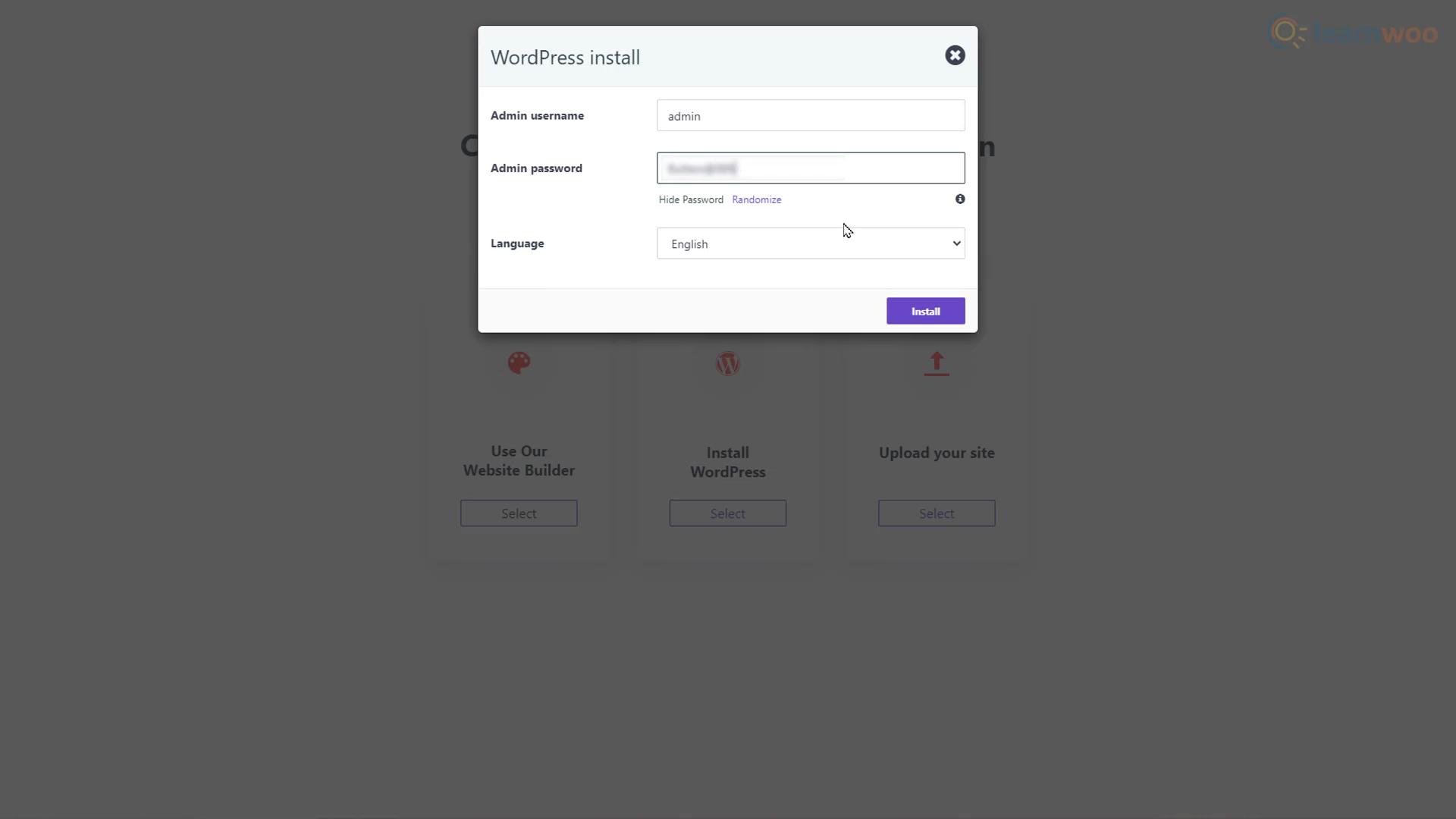
Étape 5: Enfin, vous devez choisir le CMS avec lequel vous allez travailler. Pour nous, c’est WordPress. Lorsque vous cliquez dessus, une fenêtre contextuelle vous demandera de créer un nom d’utilisateur et un mot de passe administrateur pour votre site Web WordPress. Vous aurez besoin de ces informations d’identification chaque fois que vous souhaitez vous connecter au backend de votre site Web.

Après environ 60 secondes de chargement, votre site Web WordPress gratuit sera en ligne sur Internet. Vous pouvez cliquer sur le bouton «Aller à la page de configuration» et utiliser vos informations d’identification WordPress pour vous connecter à votre site Web.
Importer un modèle de conception

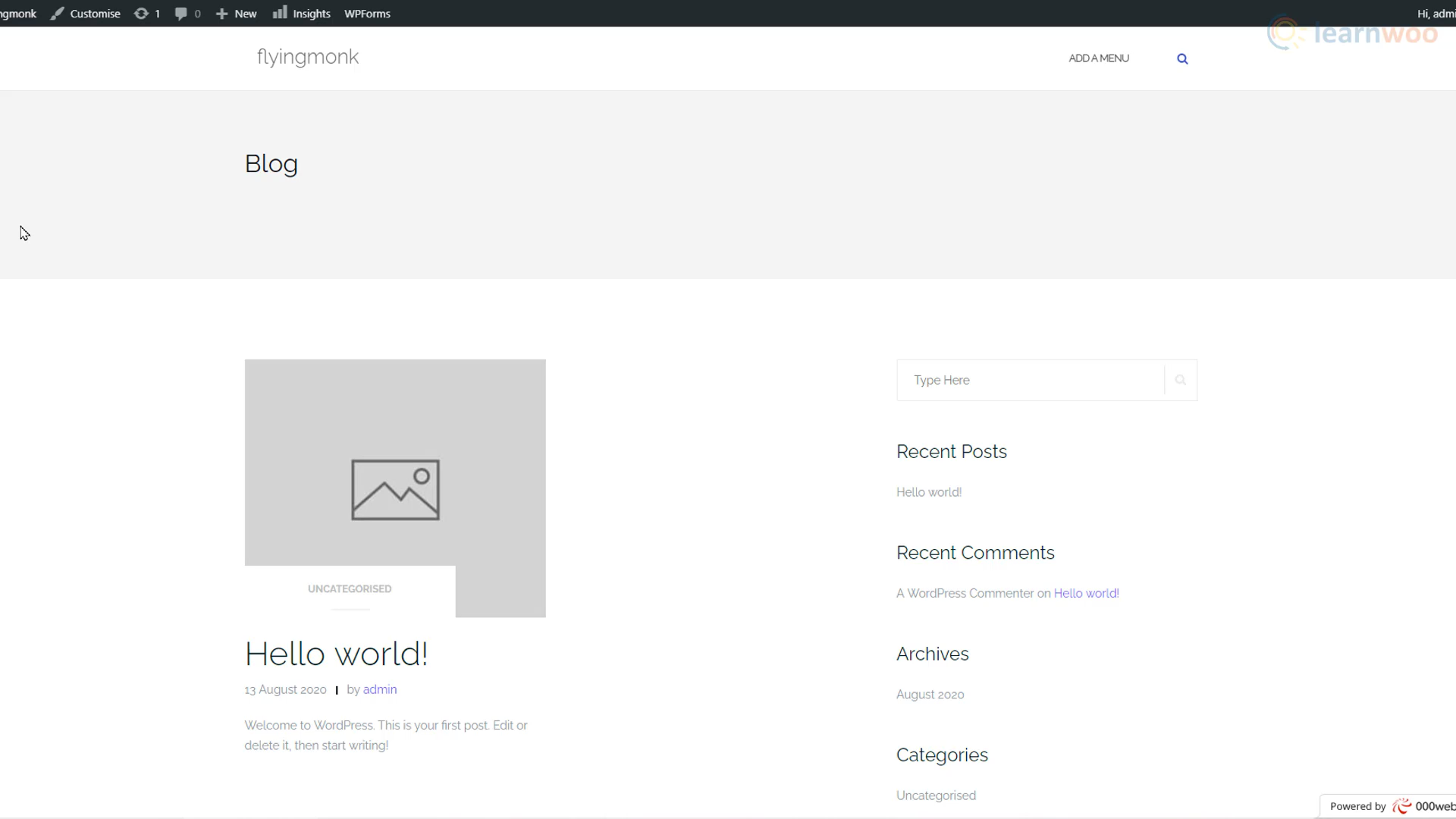
Votre site Web a été créé. Mais la version par défaut avec une page d’exemple et un contenu ne ressemble pas beaucoup. Alors commençons à le construire et à le concevoir. Accédez au backend de votre site Web en ajoutant «/ wp-admin» à la fin de son URL. C’est là que nous contrôlons les éléments de base de notre site Web tels que les articles, les pages, les thèmes, les plugins et les paramètres.

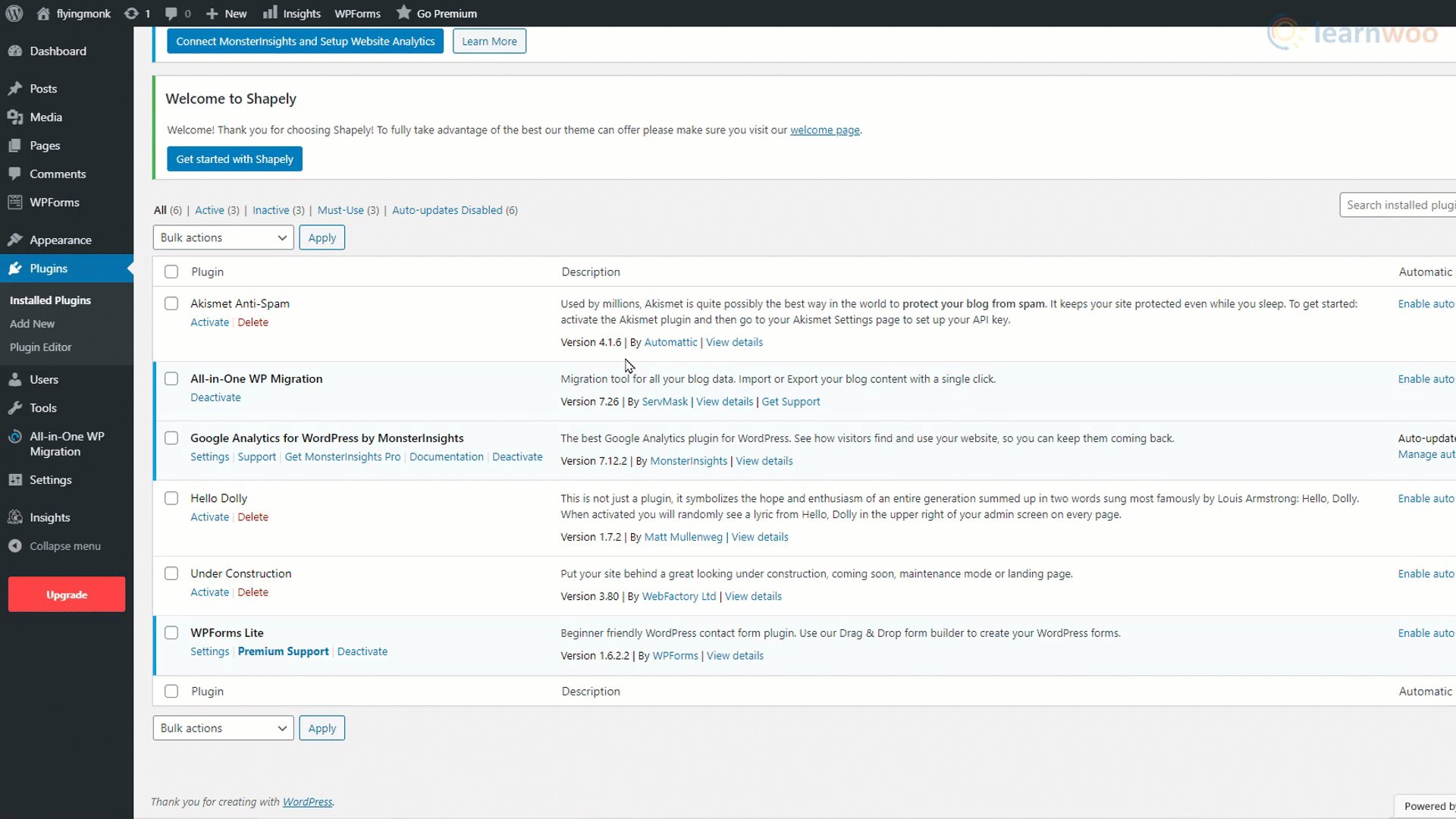
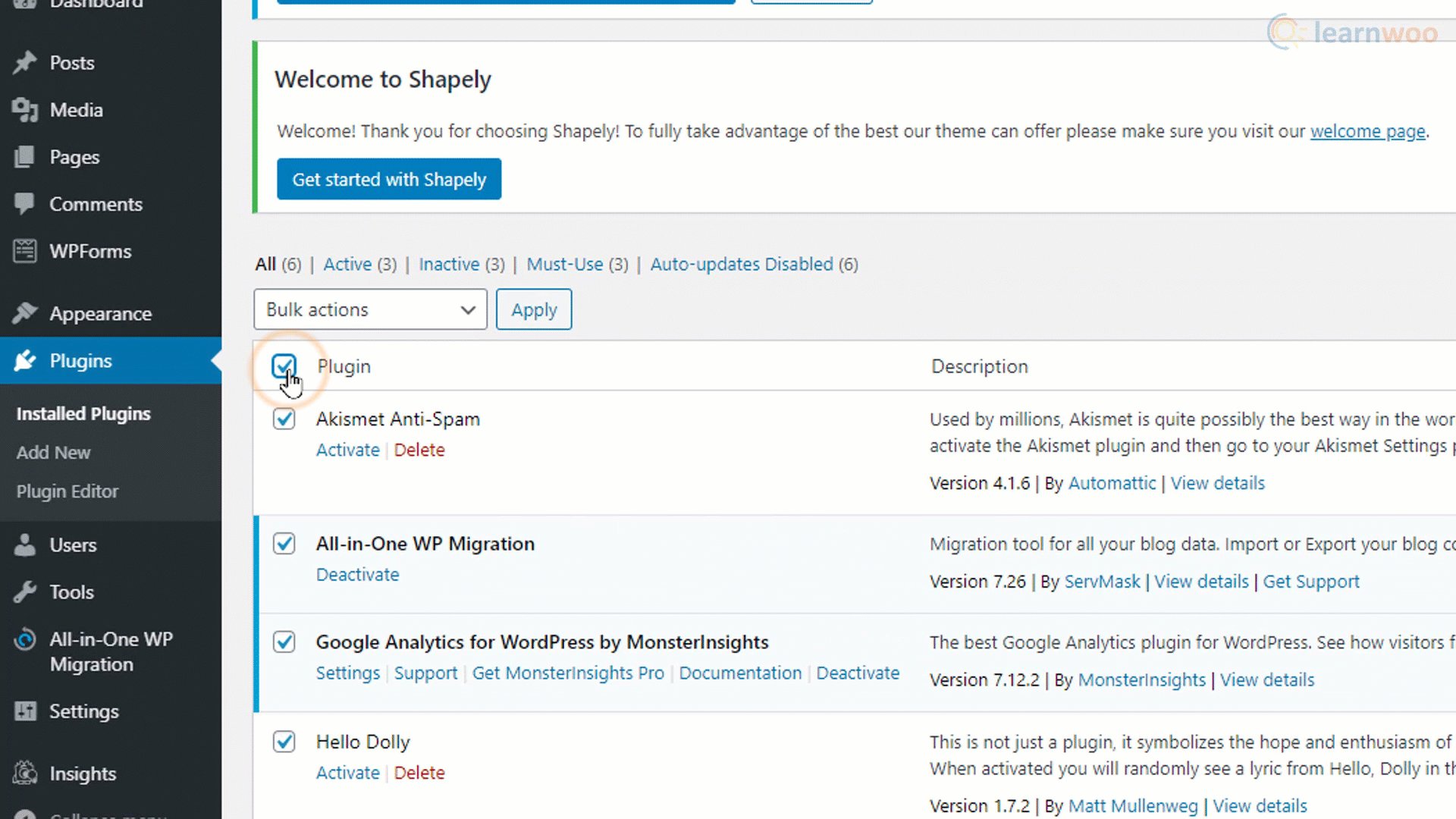
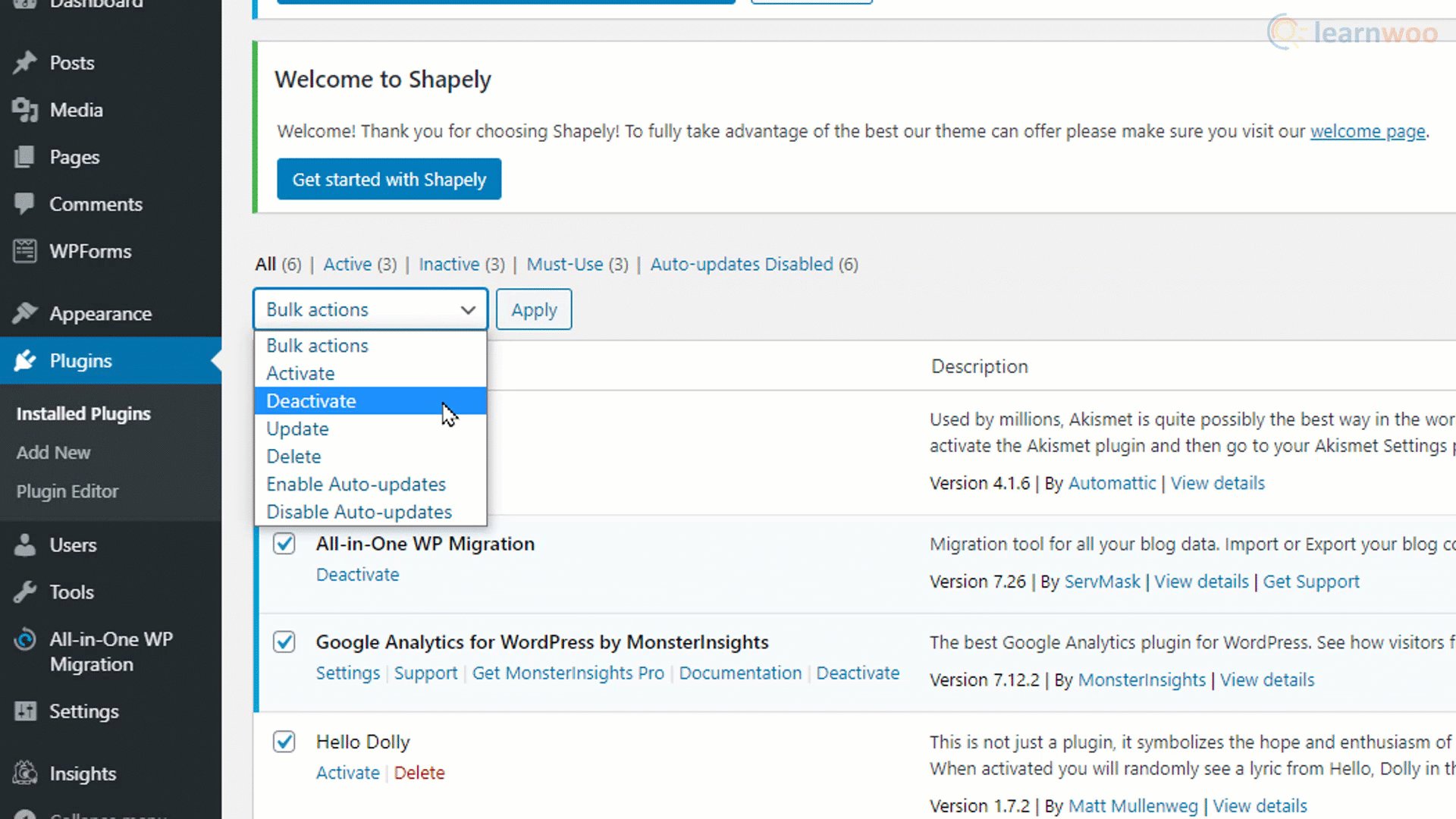
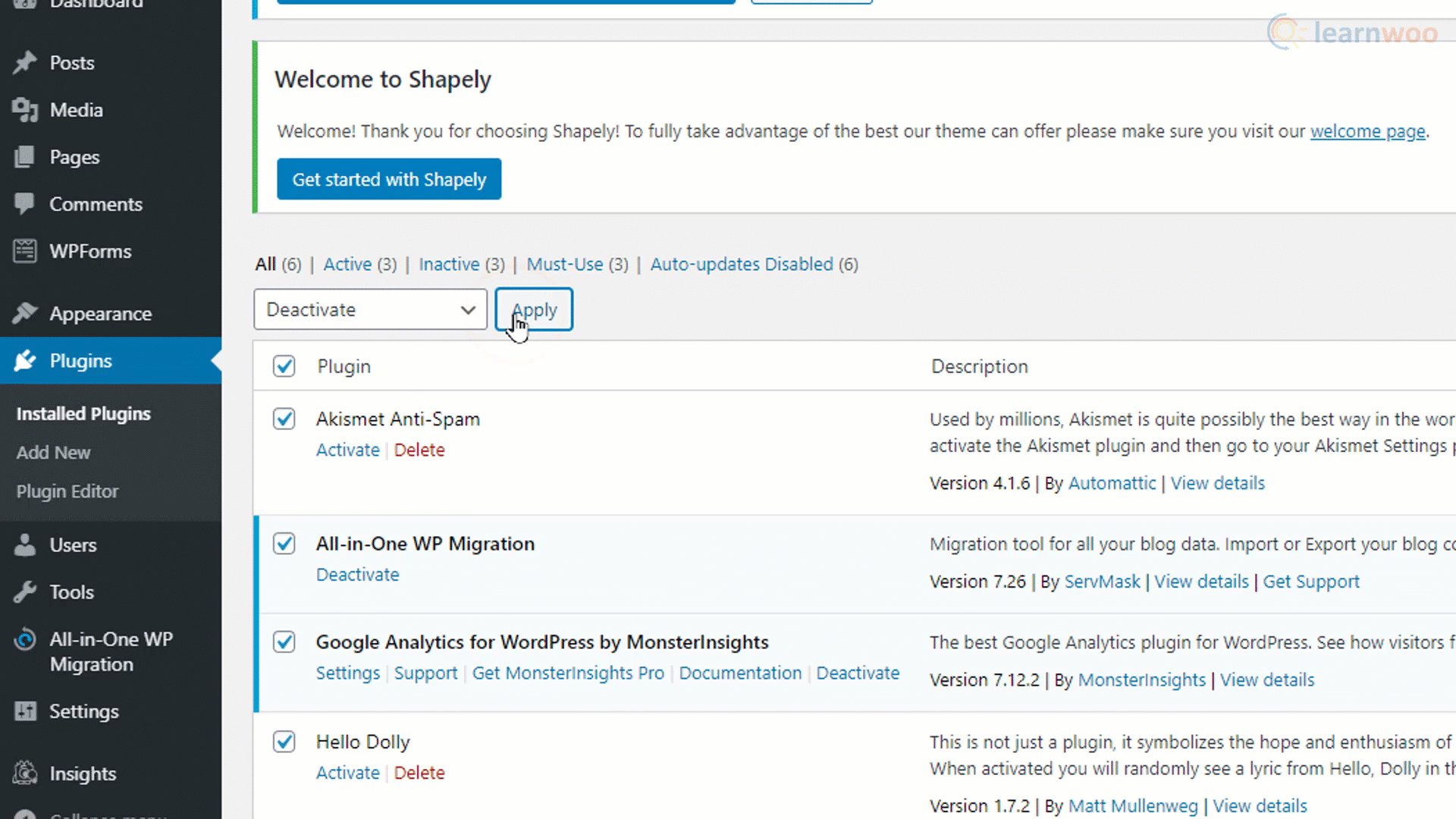
Vous remarquerez que le tableau de bord et le site Web sont un peu désordonnés en ce moment. Commençons par le nettoyer. Allez dans l’onglet Plugins et cliquez dessus. Vous verrez que certains plugins ont été préinstallés par Triple Zero Webhost. Pour maintenir un site Web rapide, il est important d’installer uniquement les plugins qui sont absolument nécessaires. Les plugins préinstallés sont inutiles, vous pouvez donc simplement les supprimer. Sélectionnez tous les plugins, choisissez «Désactiver» dans la liste déroulante, puis cliquez sur Appliquer. Enfin, sélectionnez-les tous à nouveau, choisissez Supprimer dans la liste déroulante, puis cliquez sur Appliquer.

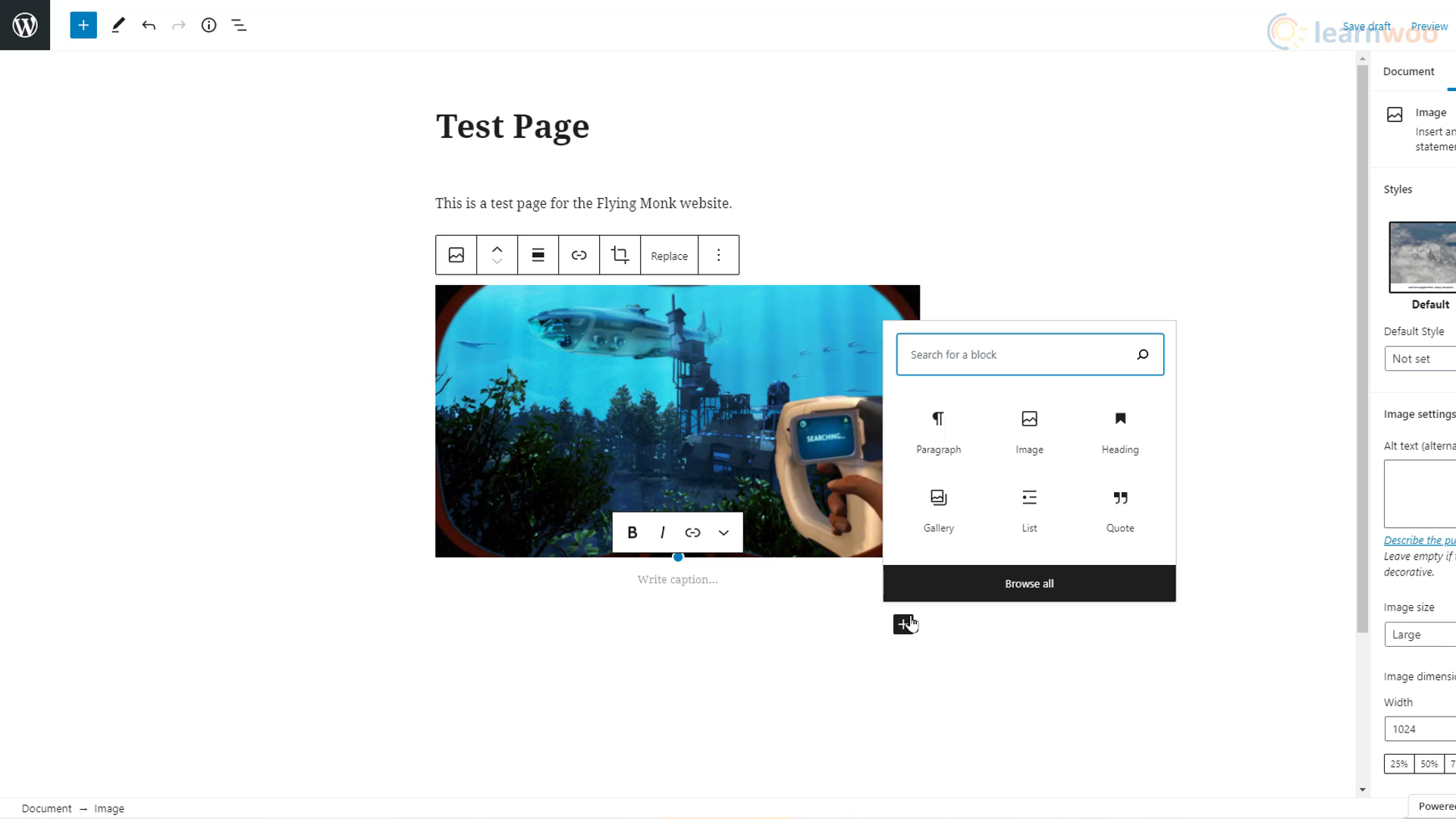
Vous pouvez maintenant commencer à créer une page. Survolez l’onglet « Pages » de votre tableau de bord et cliquez sur « Ajouter nouveau ». Il s’agit du générateur de blocs par défaut de WordPress. Vous pouvez commencer par ajouter un titre de page. Appuyez sur le bouton Entrée pour commencer un nouveau paragraphe et utilisez l’icône plus pour ajouter d’autres types de blocs tels que des images, des en-têtes, des galeries, des listes et des citations.

Mais créer chaque page et chaque publication sur notre site Web de cette manière nécessite beaucoup de temps, d’efforts et de connaissances en conception. C’est donc une bien meilleure option pour importer des modèles prédéfinis et les modifier en fonction de nos besoins.
Survolez l’onglet « Apparence » de votre tableau de bord WordPress et cliquez sur « Thèmes ». Cliquez ensuite sur le bouton «Ajouter nouveau» pour ajouter un nouveau thème. Utilisez la barre de recherche pour trouver le thème Astra. Survolez les premiers résultats de la recherche et cliquez sur Installer. Puis activez-le.
Pour choisir un modèle, cliquez sur «Commencer» sur la page suivante.
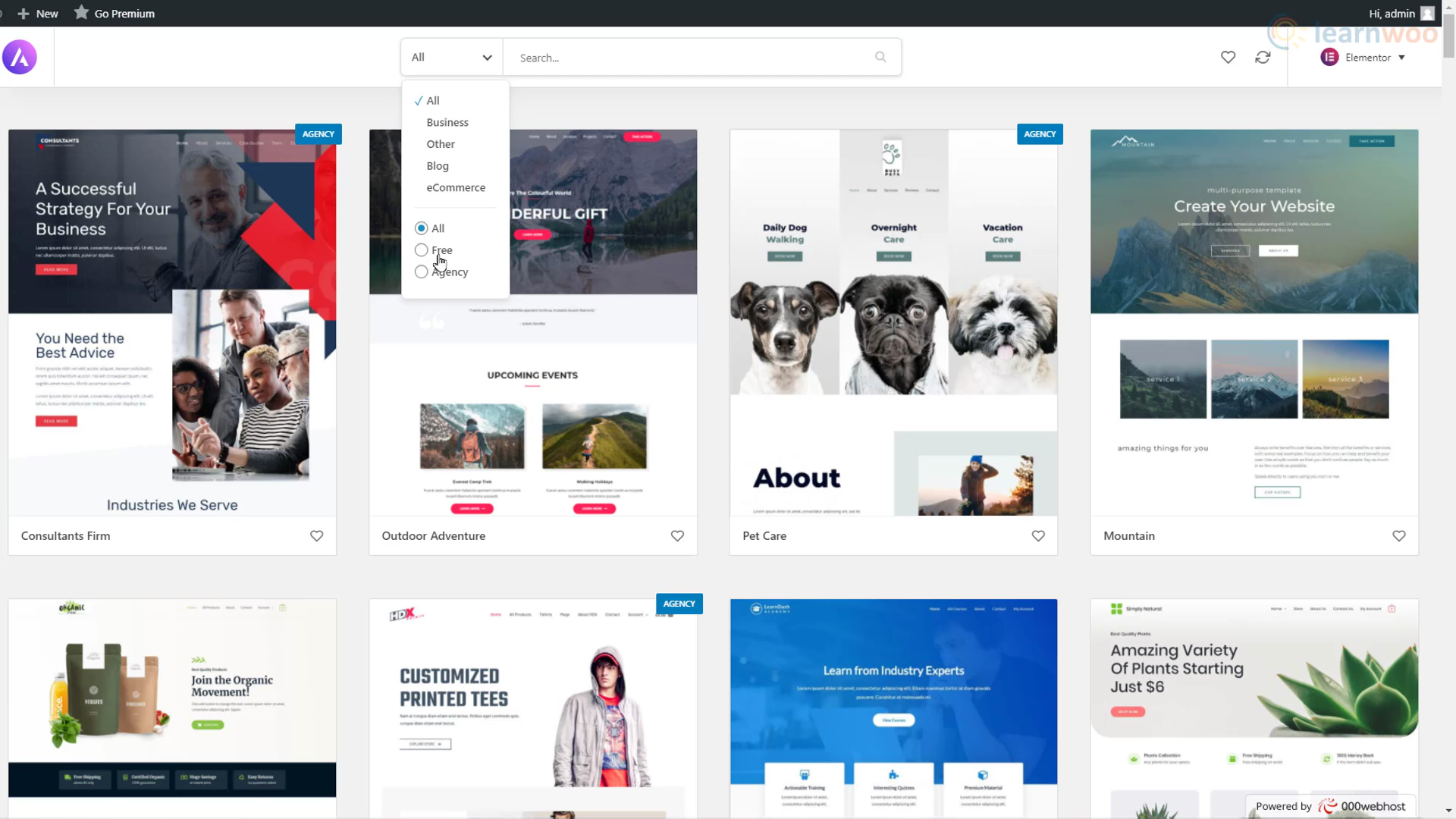
Ensuite, choisissez Elementor comme constructeur de page car c’est le plus simple à utiliser. Dans la fenêtre contextuelle, vous pouvez parcourir la vaste bibliothèque de modèles d’Elementor. Utilisez le filtre en haut et sélectionnez «Gratuit» pour affiner votre recherche. Si vous aimez un modèle de site Web, cliquez sur le bouton «Importer le site complet» en bas à droite. Cliquez ensuite à nouveau sur Importer et attendez que le processus se termine.

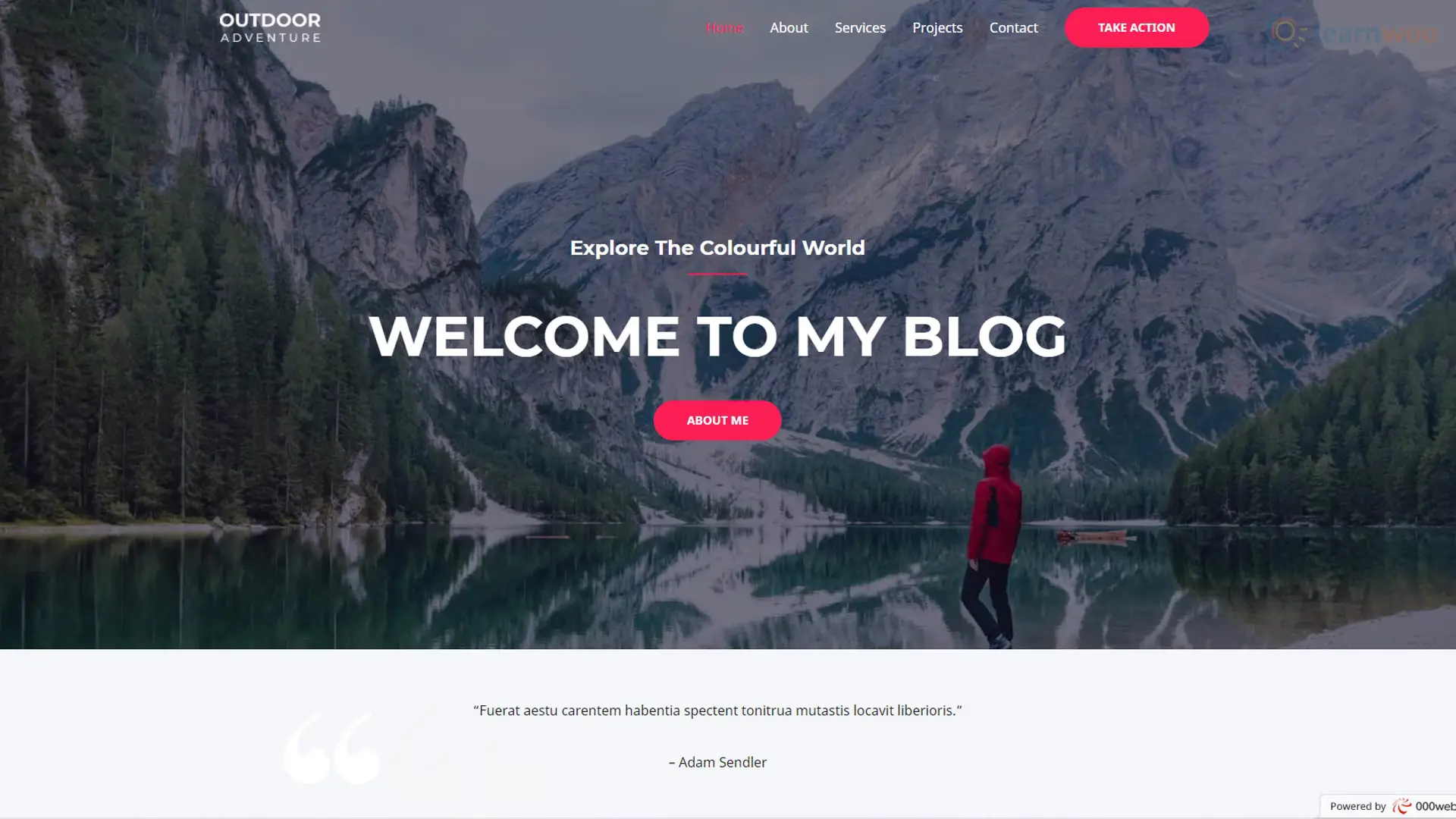
Une fois l’importation terminée, votre site Web WordPress gratuit ressemblera à un site Web professionnel. Il aura même les pages et les articles avec un exemple de contenu.

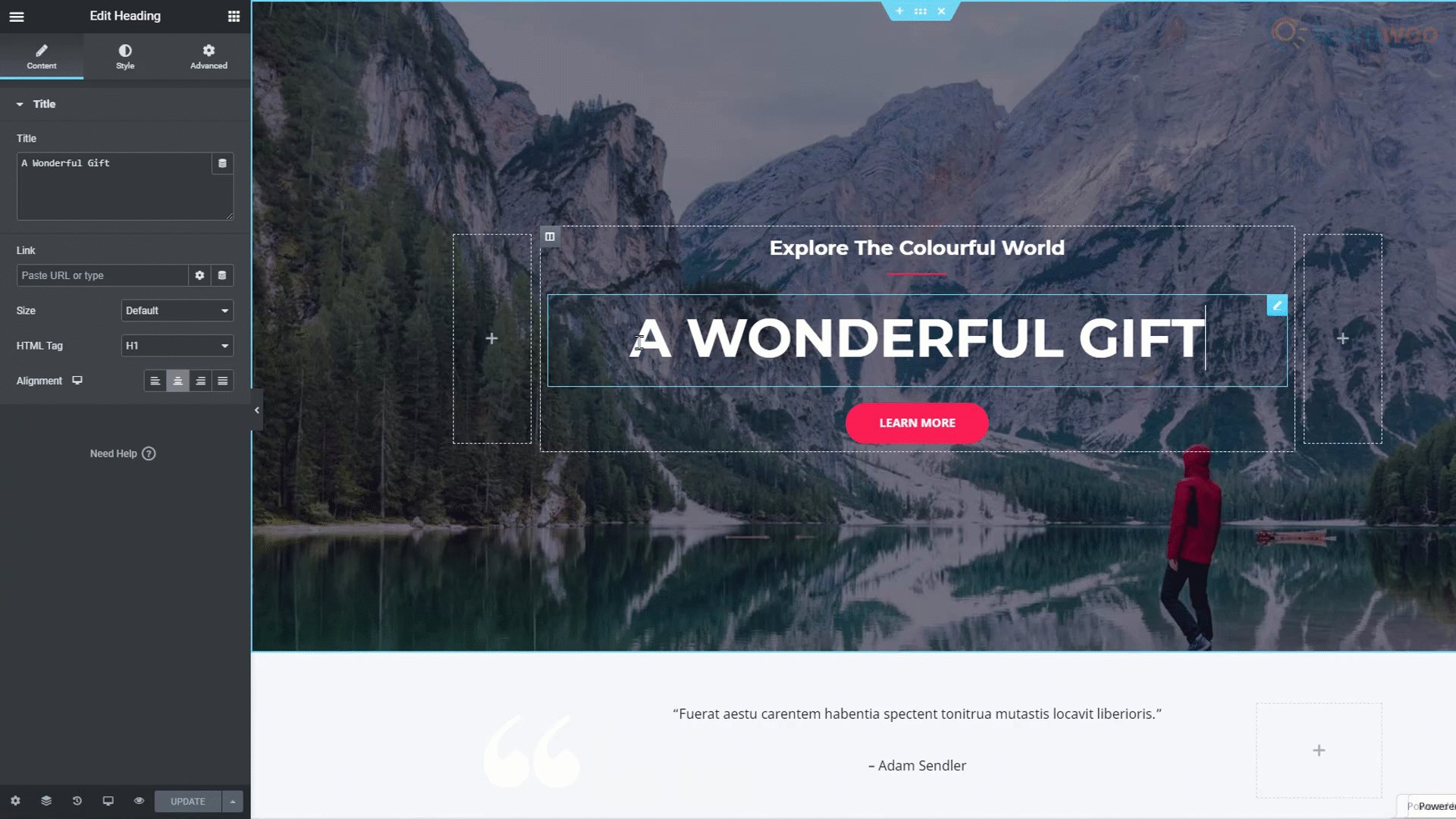
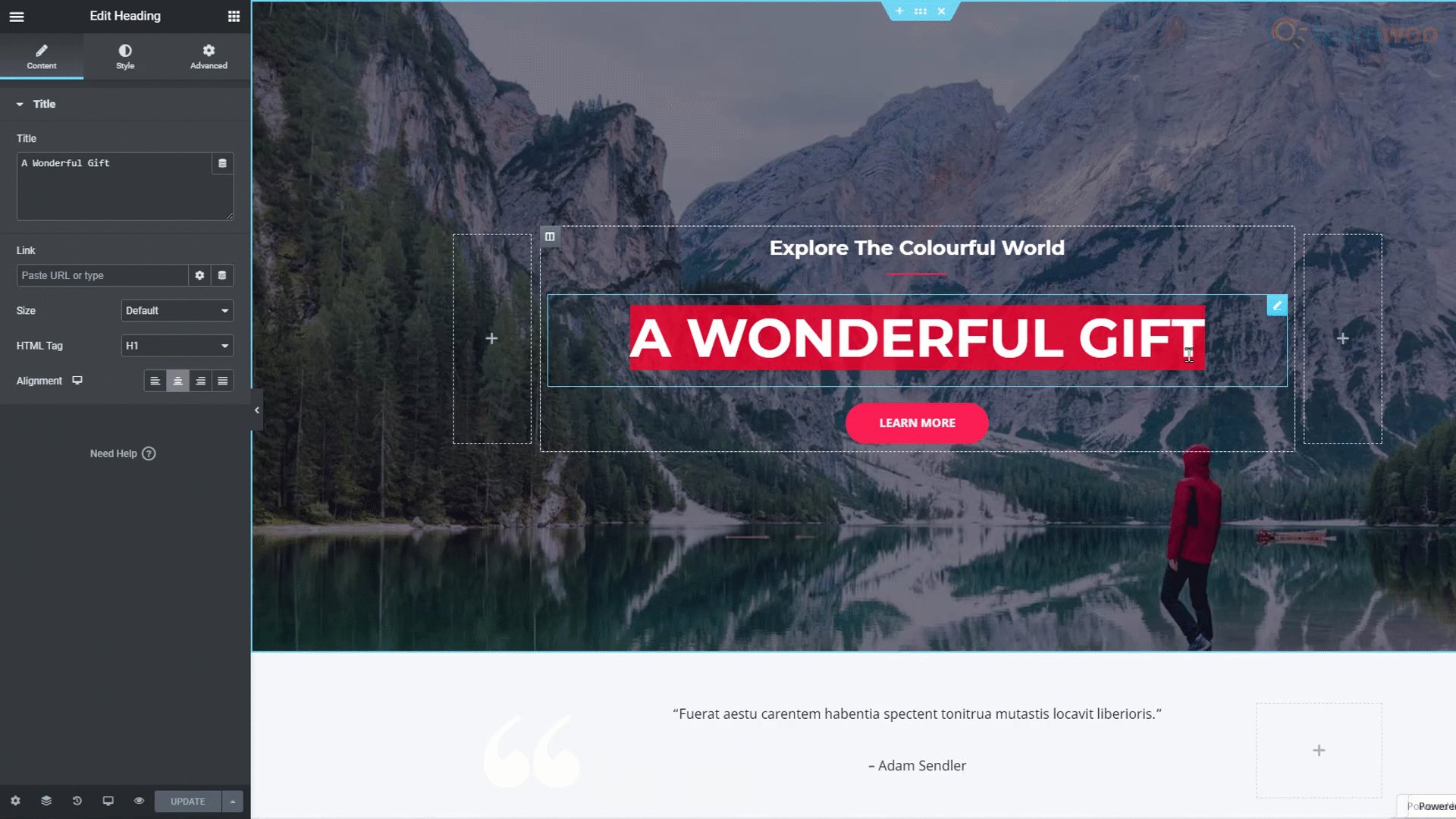
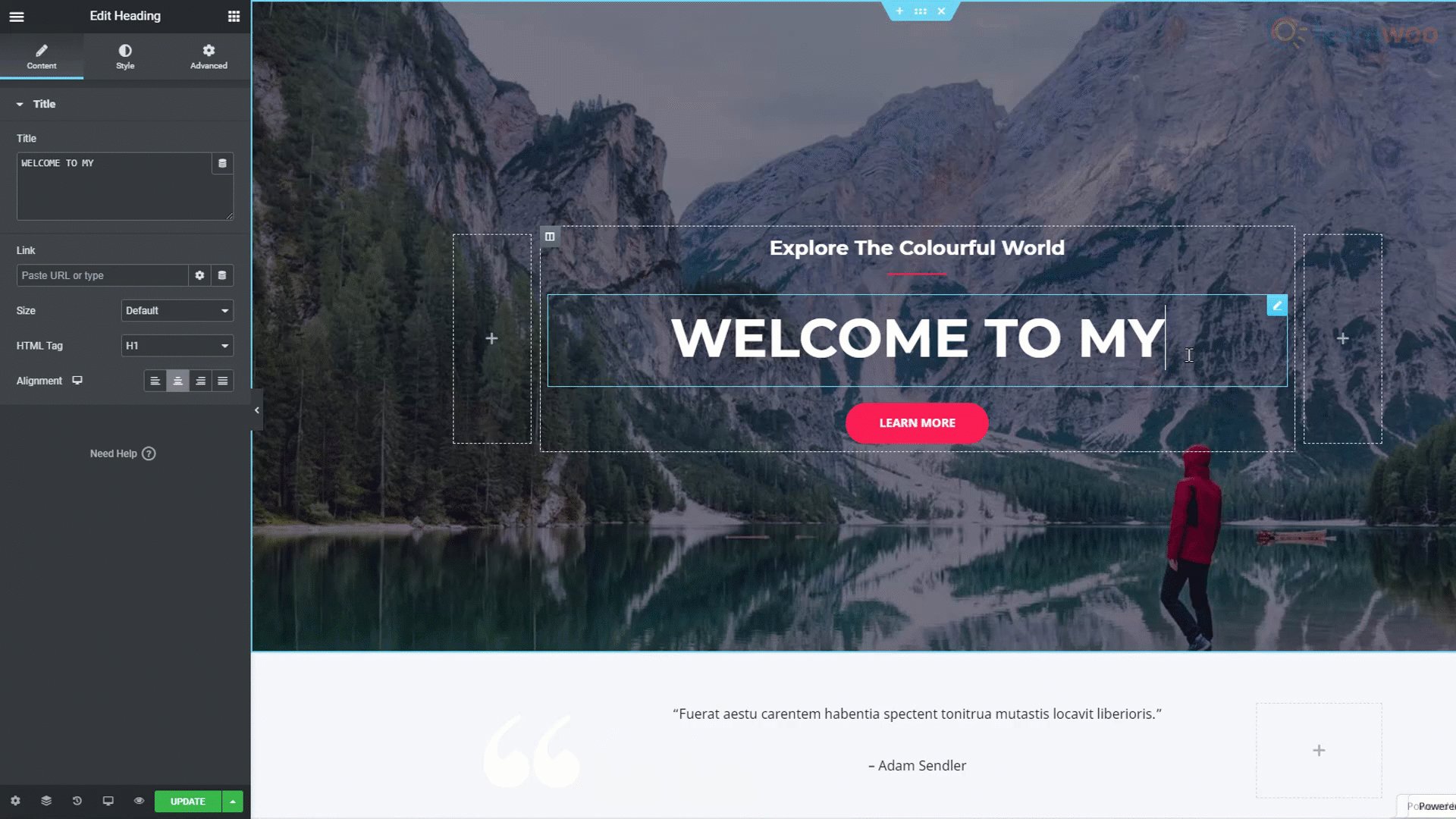
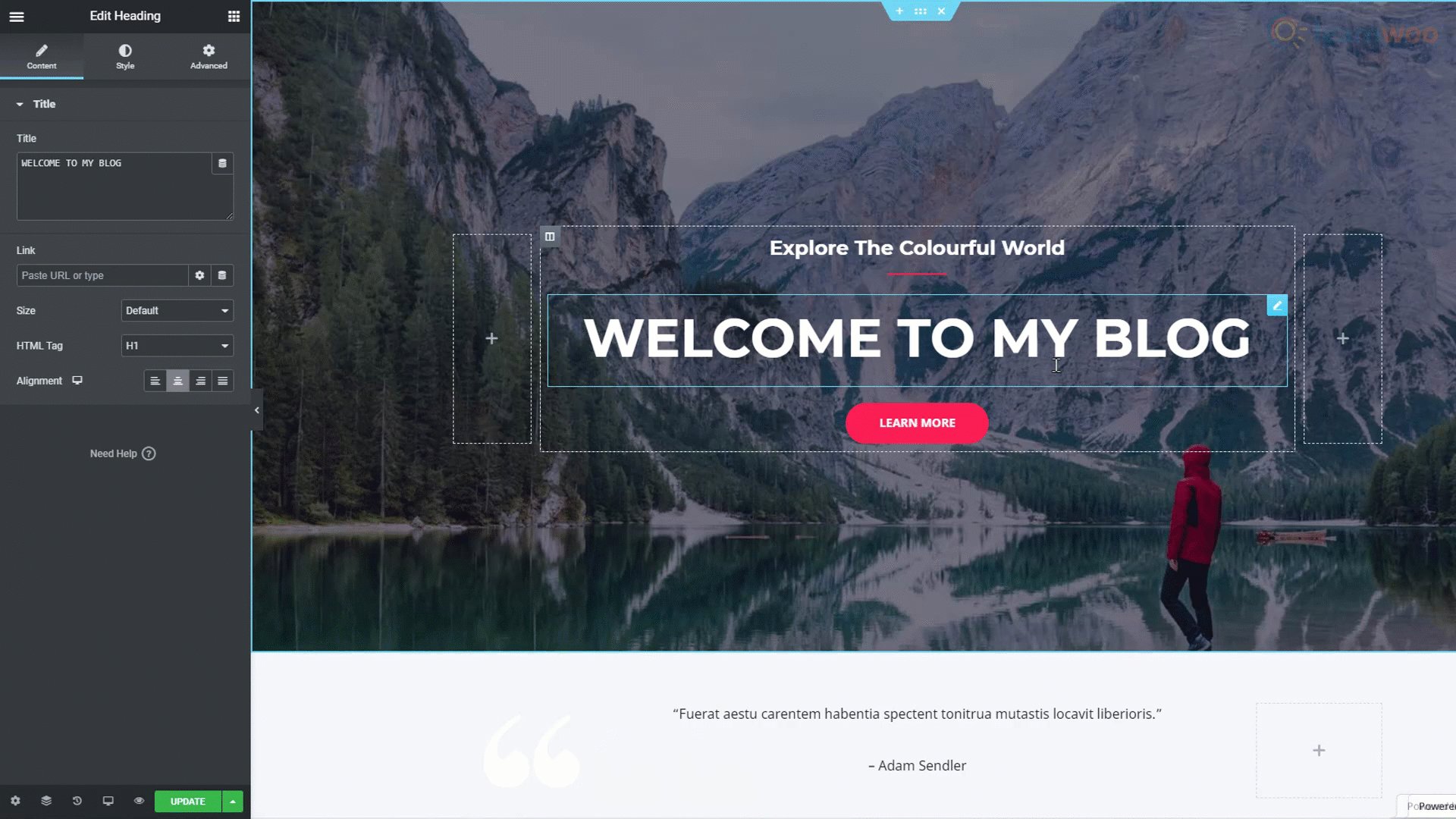
Maintenant, il vous suffit de remplacer le contenu de l’exemple par le vôtre. Accédez à n’importe quelle page ou publication que vous souhaitez personnaliser et cliquez sur le bouton « Modifier avec Elementor » en haut.
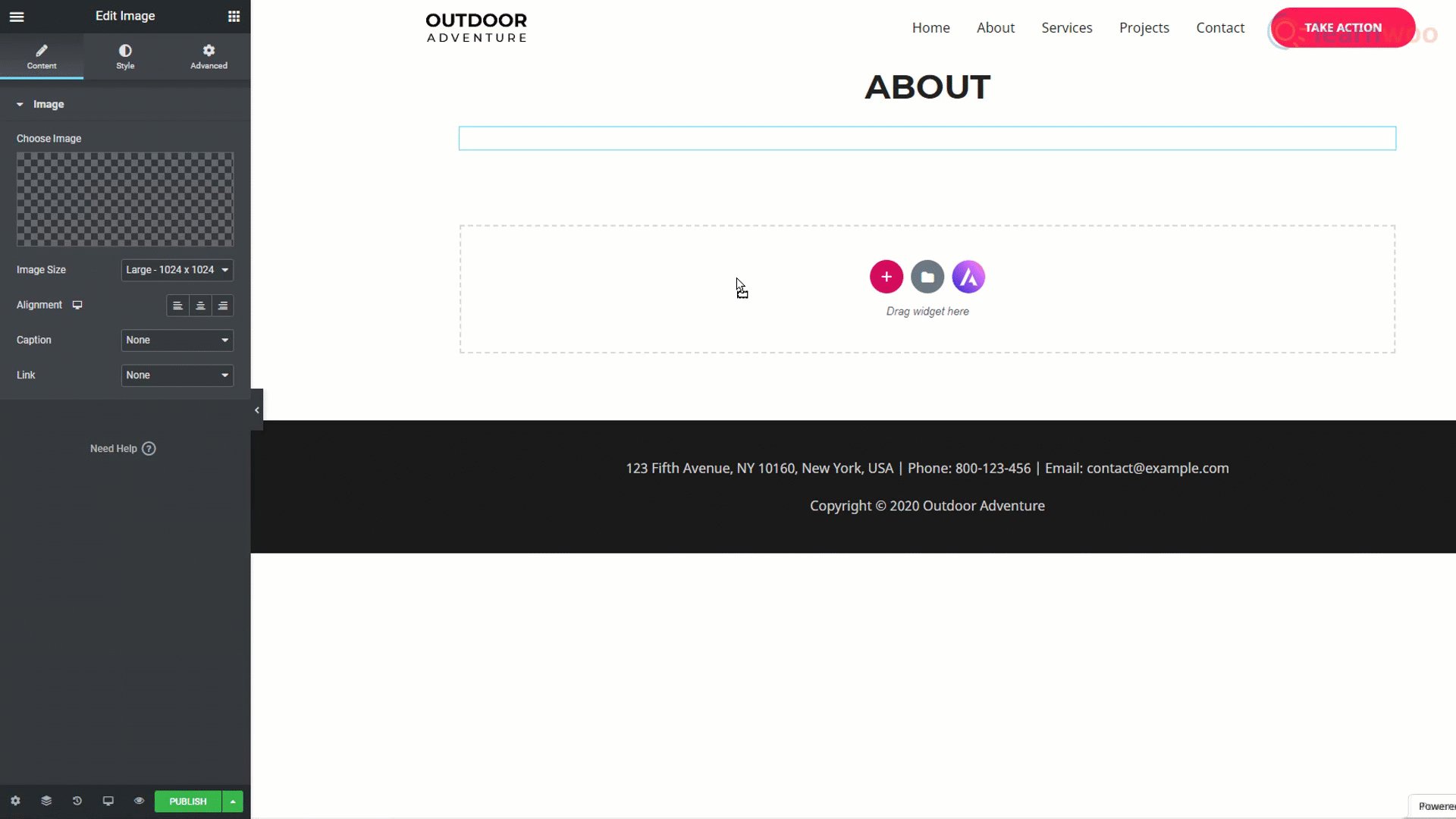
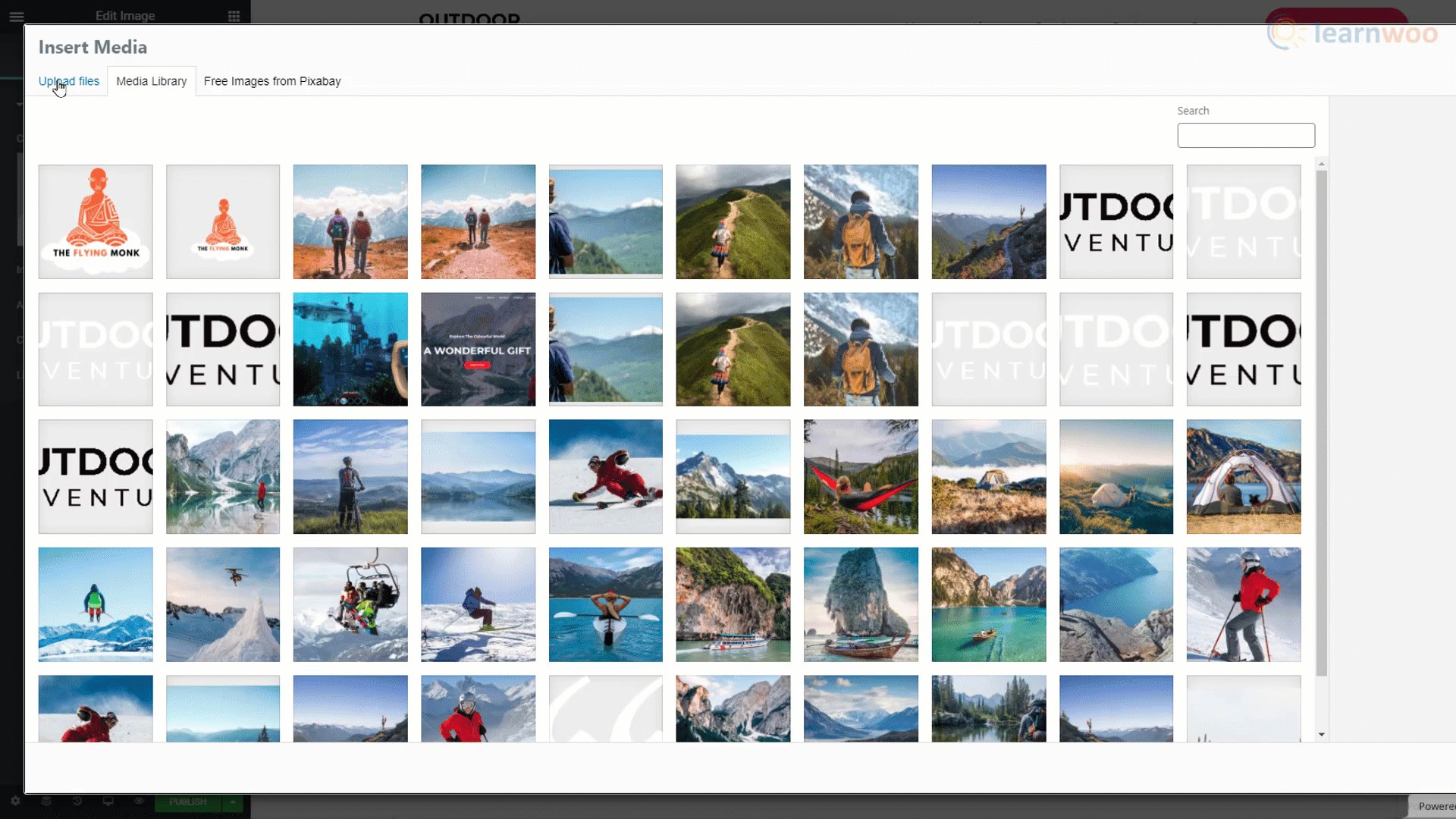
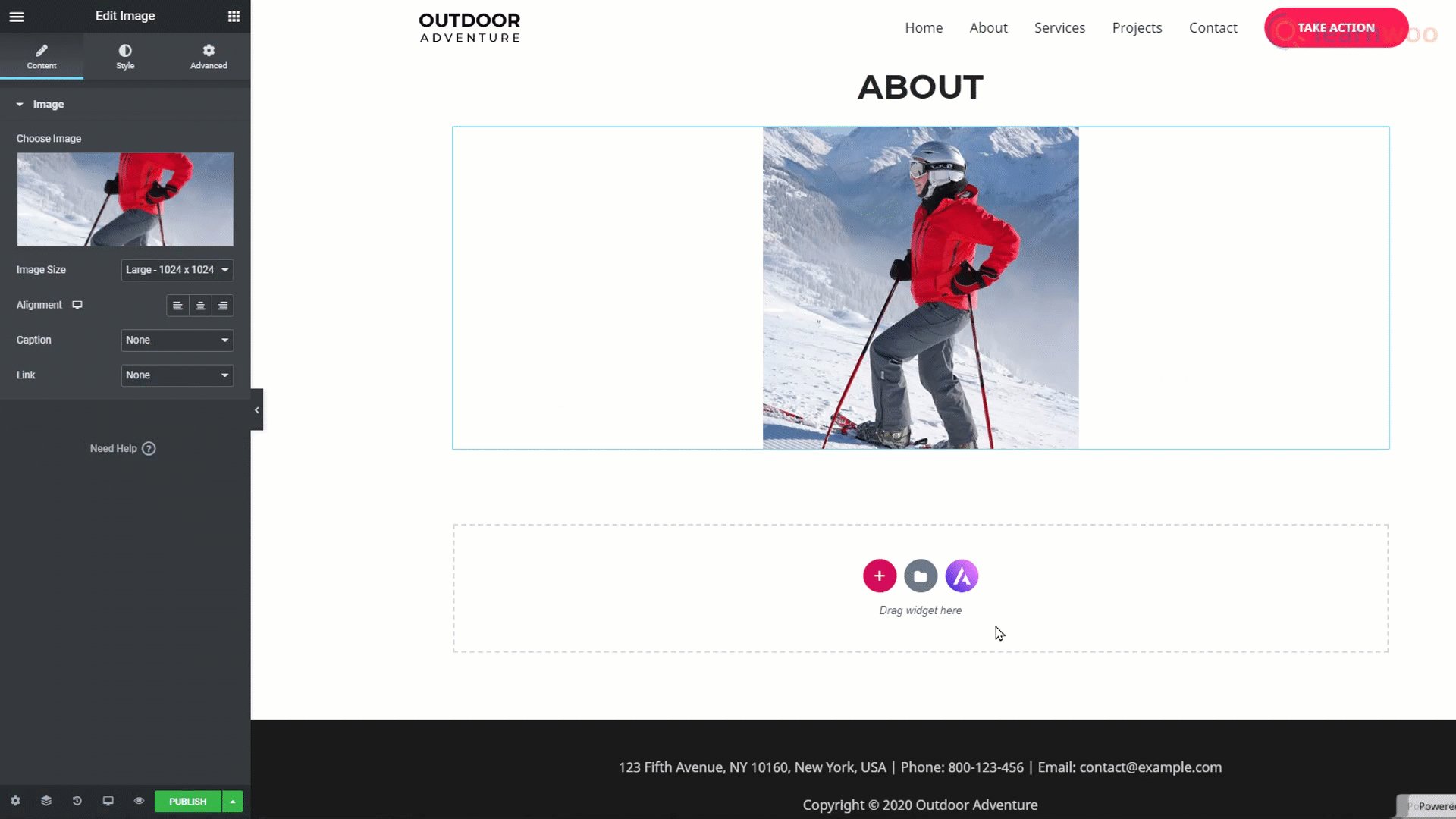
Elementor vous permet de créer des pages Web complexes avec des widgets glisser-déposer hautement personnalisables. Pour modifier n’importe quel texte, vous pouvez simplement le sélectionner et saisir le vôtre. Vous pouvez mettre en forme le texte – changer la police, la taille, la hauteur de ligne, etc. – dans la section Style du menu d’édition. Pour remplacer une image, vous pouvez simplement la sélectionner et utiliser l’option «Choisir une image» dans le menu d’édition.

Lorsque vous avez terminé de modifier la page, vous pouvez publier les modifications sur le site Web en direct via le bouton «Mettre à jour» en bas.
Cependant, vous ne pouvez pas modifier les sections d’en-tête et de pied de page de votre site Web avec Elementor. Pour cela, vous devrez modifier les paramètres du thème à l’aide du bouton «Personnaliser» dans l’onglet Apparence de votre tableau de bord WordPress.
En mode de personnalisation, vous pouvez modifier le logo du site en cliquant sur l’icône d’édition à côté. Dans la section Menu, vous pouvez renommer, remplacer et réorganiser les éléments dans l’en-tête de votre site Web. Le panneau de personnalisation vous permet également de personnaliser le pied de page, la barre latérale et les widgets de votre site Web.

Lorsque vous avez terminé, cliquez sur le bouton «Publier» en haut. Désormais, lorsque vous actualisez le site Web, vous verrez que les modifications sont reflétées sur le site en ligne.
Créer et importer des pages
Nous savons maintenant comment importer et modifier un modèle de site Web avec un exemple de contenu existant. Mais que faire si nous voulions ajouter une nouvelle page. La combinaison WordPress + Elementor rend cela aussi facile. Dans votre tableau de bord WordPress, survolez l’onglet «Pages» et cliquez sur «Ajouter nouveau».
Donnez un titre à votre nouvelle page. Ensuite, cliquez sur le bouton «Modifier avec Elementor» en haut. À partir de là, il existe 3 méthodes pour créer une nouvelle page.

Méthode 1
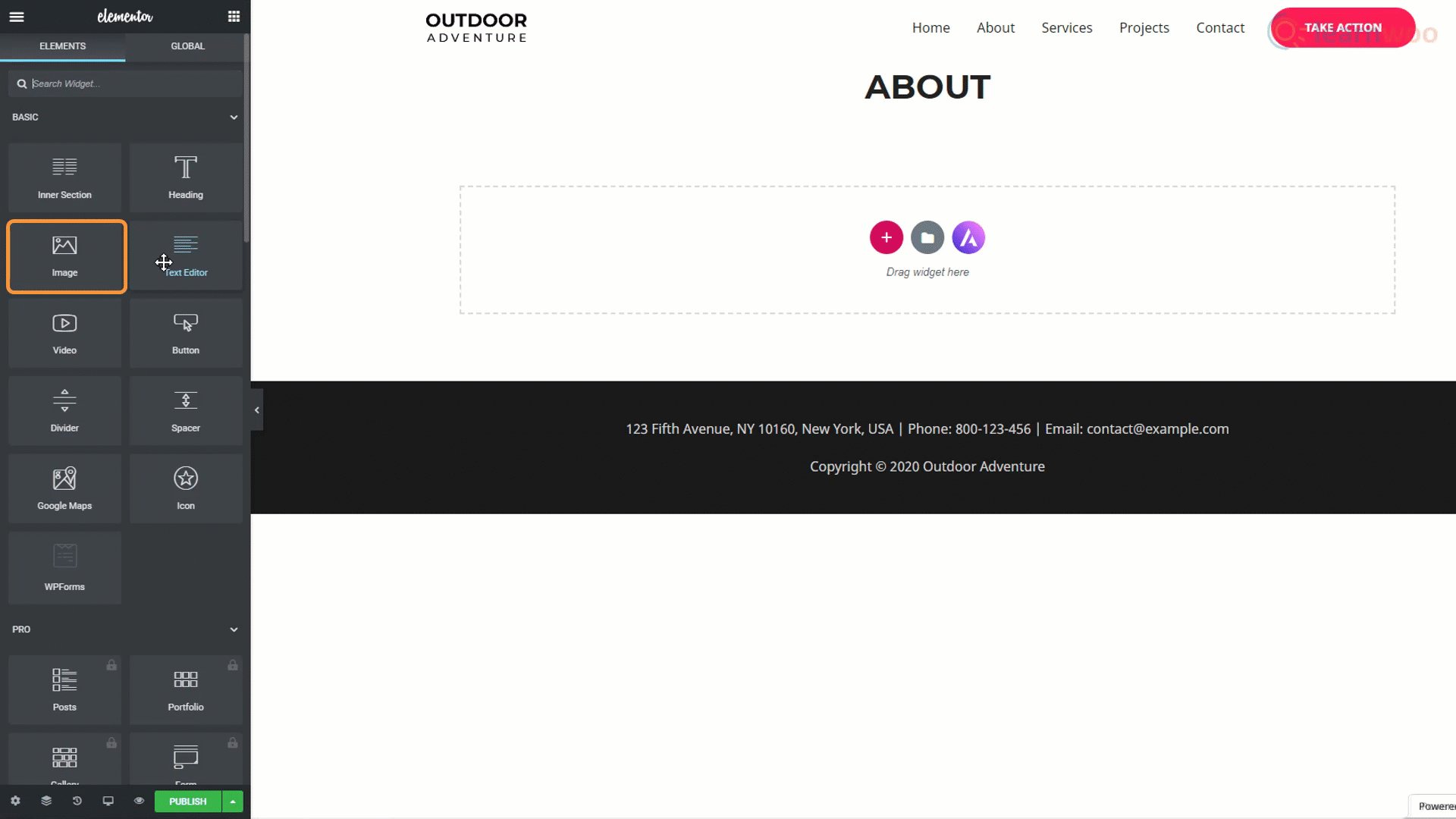
Vous pouvez simplement faire glisser et déposer les blocs de la section d’édition sur la gauche. Pour ajouter un titre à votre page, faites simplement glisser le bloc «Titre». Faites ensuite glisser le bloc «Editeur de texte» pour ajouter un paragraphe. Les images peuvent être ajoutées à l’aide du bloc «Image» et vous pouvez même contrôler l’espacement entre les éléments à l’aide du bloc «Espaceur». De cette façon, vous pouvez créer une page bloc par bloc à partir de zéro.

Méthode 2
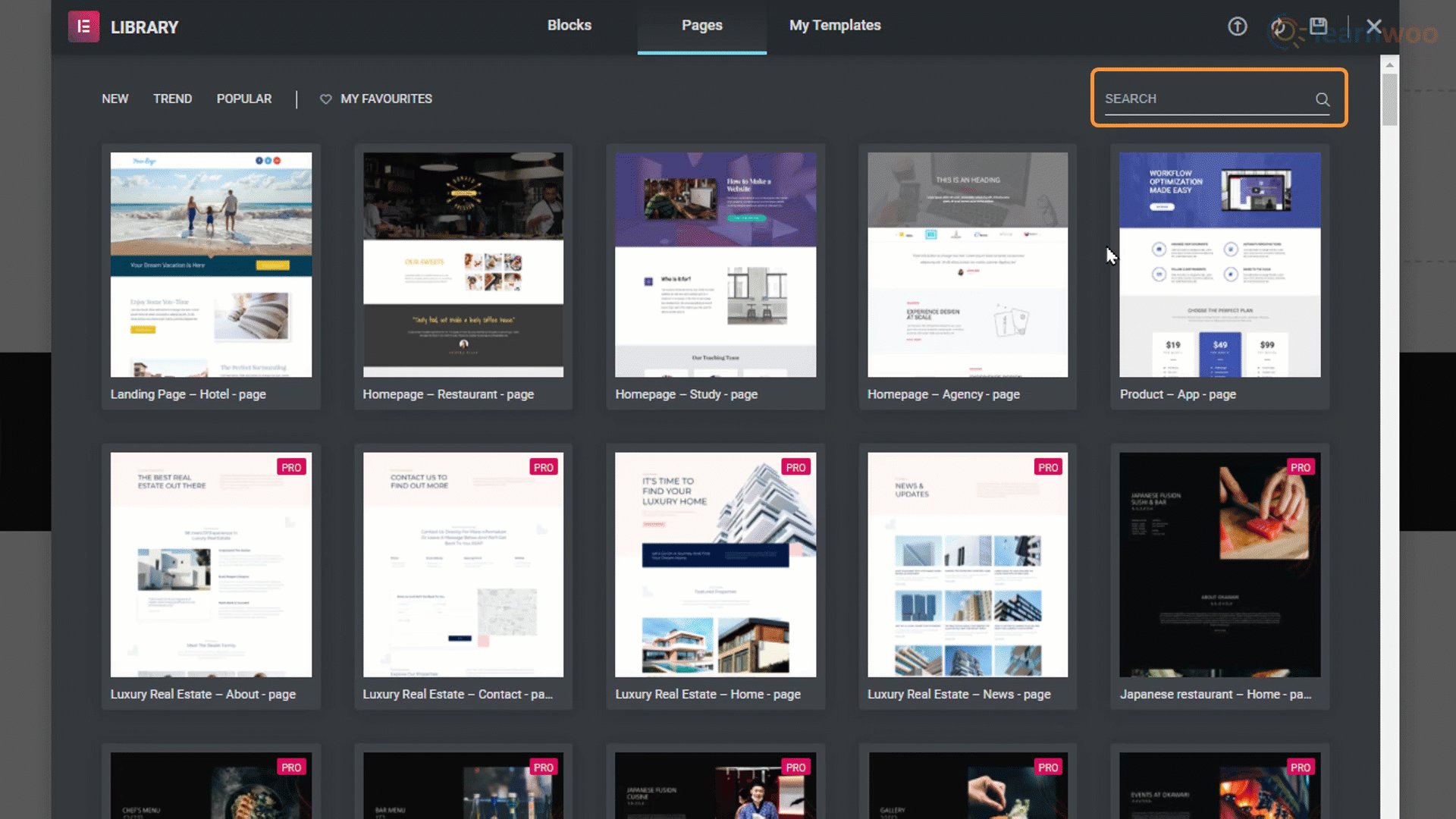
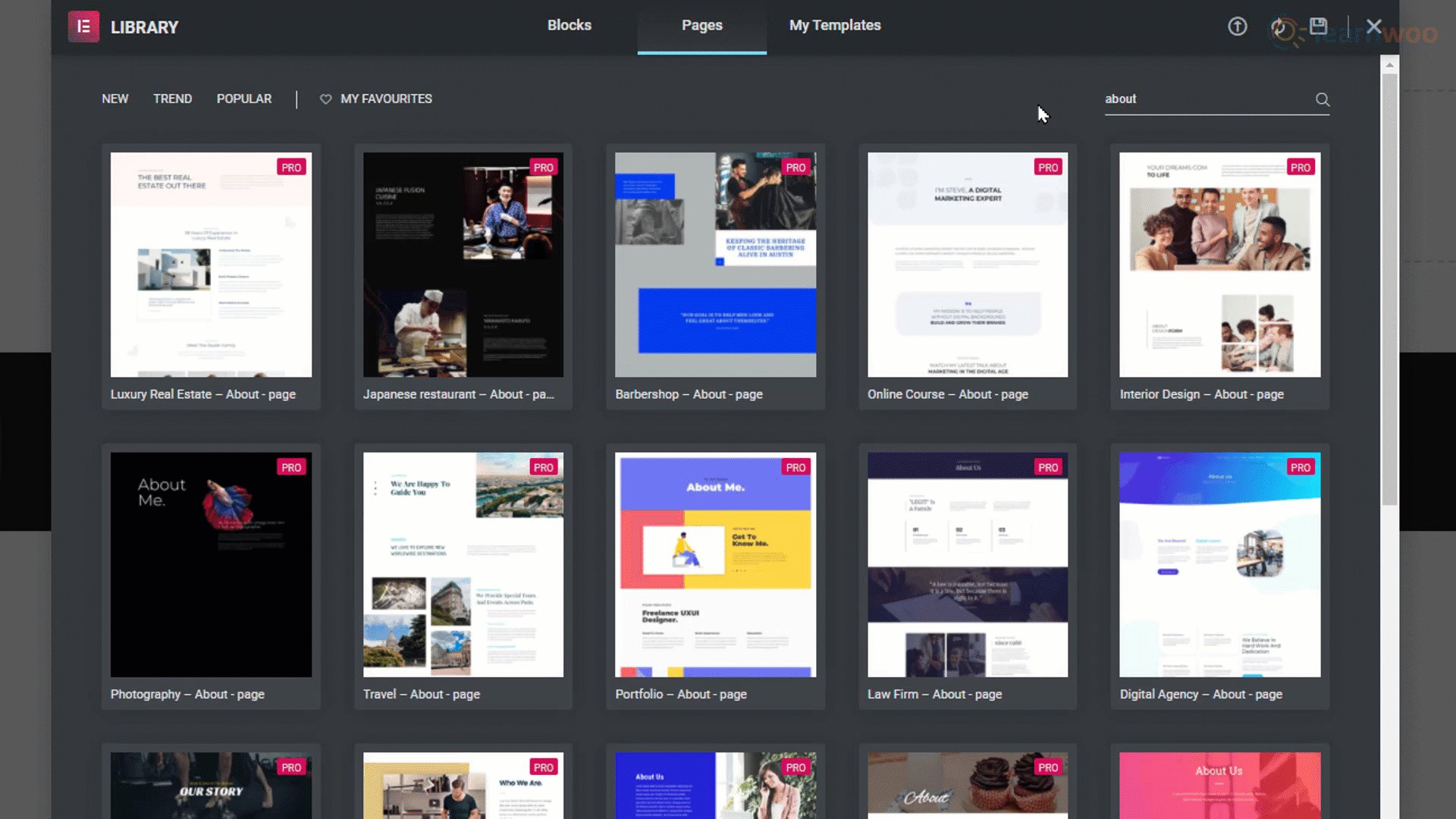
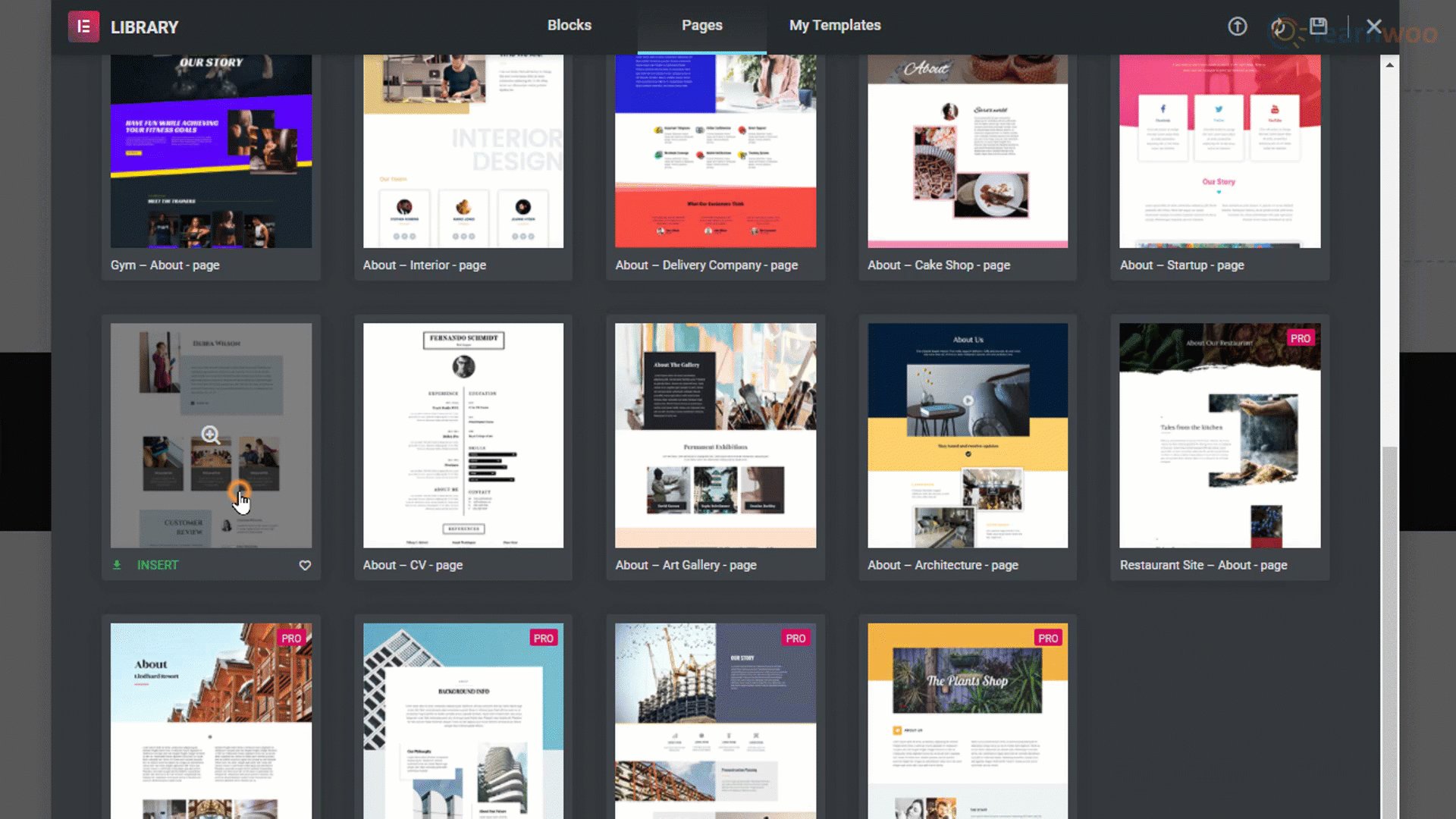
La deuxième méthode consiste à utiliser des modèles de conception pour les pages. Vous pouvez accéder à une bibliothèque de modèles de page conçus à des fins diverses via l’icône de dossier. Vous pouvez utiliser la barre de recherche pour affiner vos résultats. Par exemple, taper «À propos de» affichera toutes les pages «À propos de nous» et «À propos de moi» dans la bibliothèque de modèles.

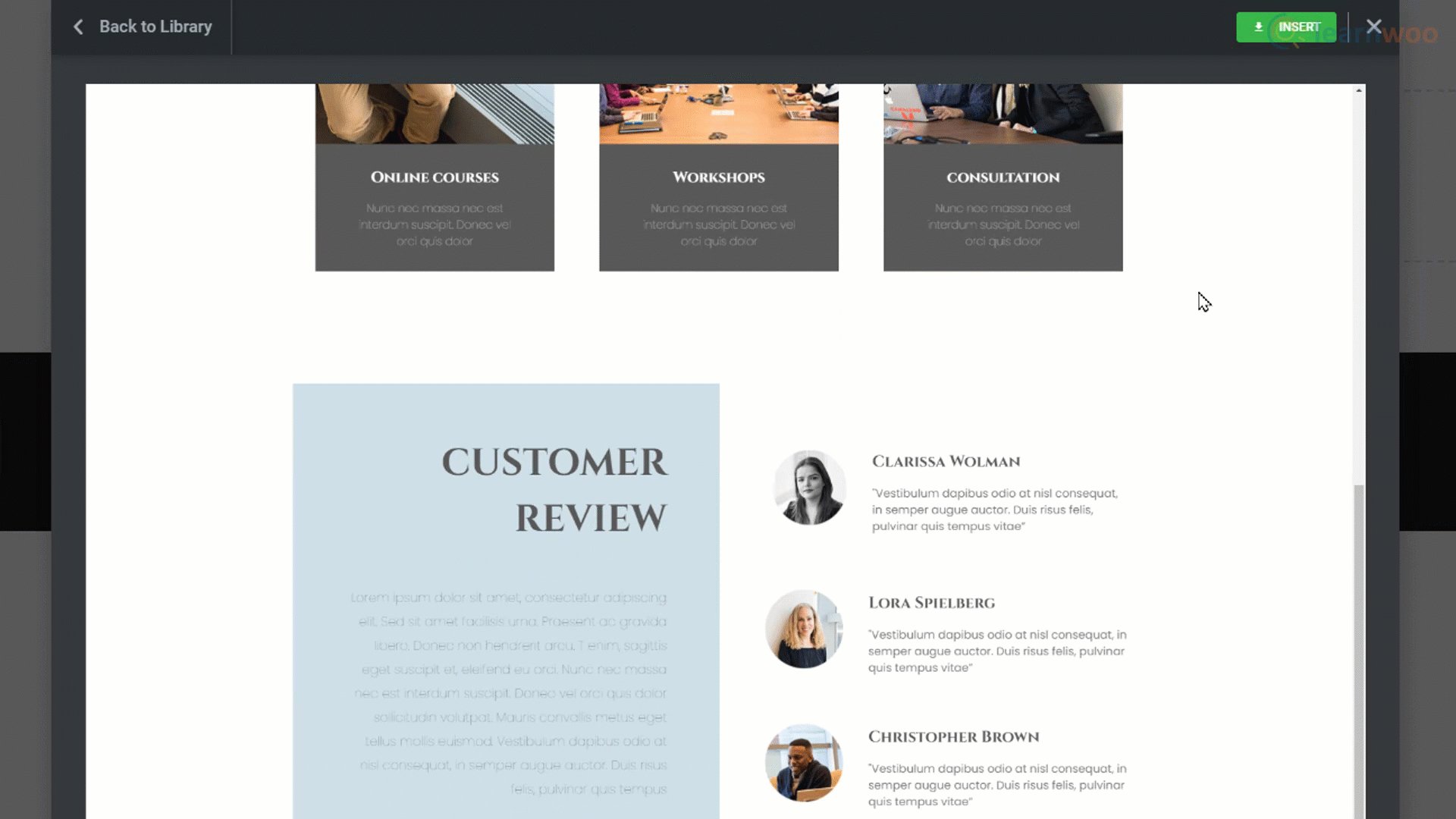
Choisissez simplement un modèle de page que vous aimez et cliquez sur le bouton «Insérer» pour importer la page sur votre site Web.
Méthode 3
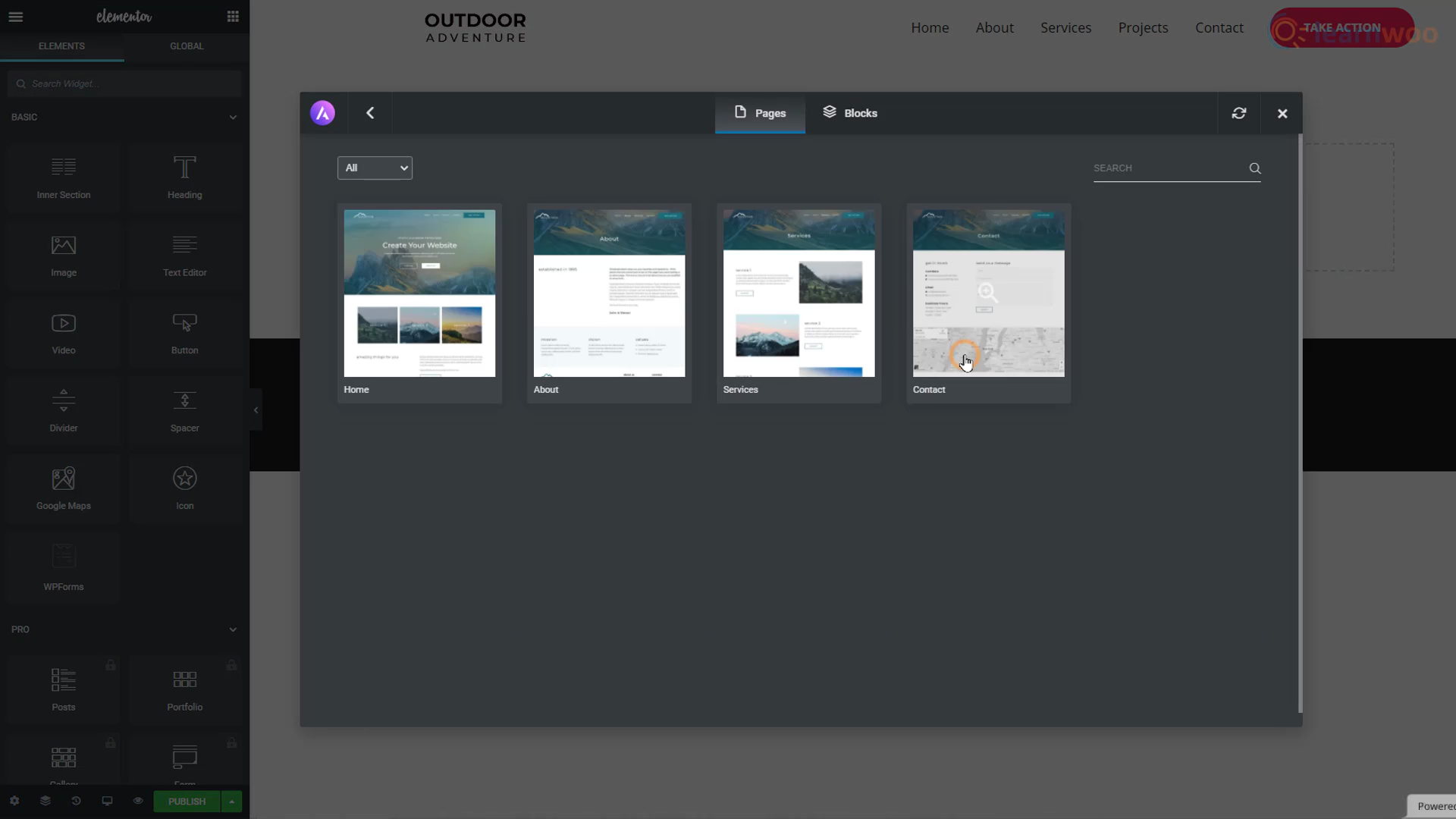
Nous avons déjà choisi un modèle de conception globale pour notre site Web. Mais la troisième méthode de création d’une nouvelle page nous permet d’importer des pages spécifiques à partir d’autres modèles de conception de sites Web. La troisième icône du logo Astra nous ramène à la bibliothèque de modèles de conception de sites Web.
Lorsque nous cliquons sur un modèle de conception, nous pouvons accéder à tous les modèles de page individuels qui l’accompagnent. Cliquez simplement sur un modèle de page que vous aimez et sélectionnez «Importer un modèle» en haut. Le modèle sera appliqué à votre page vierge.

Cliquez sur le bouton «Publier» en bas et actualisez votre site Web pour voir la page nouvellement créée.
Passer d’un sous-domaine à un domaine
Vous remarquerez peut-être en haut du navigateur que votre site Web est un sous-domaine car il a une autre phrase entre le nom de votre site Web et le «.com». Les hébergeurs gratuits ne peuvent configurer un sous-domaine que pour vous.
Et bien que les sous-domaines soient assez bons si vous débutez ou essayez quelque chose de nouveau, votre public ne pourra peut-être pas vous localiser sur Internet simplement en connaissant votre nom.
Un domaine permet non seulement aux gens de vous trouver plus facilement, mais il légitime également votre entreprise ou votre marque. Si vous voulez un domaine dédié de votre choix, vous devrez acheter un domaine «.com». Cependant, la plupart des fournisseurs d’hébergement fournissent un domaine gratuitement avec leurs plans d’hébergement payants.
Il y a beaucoup de options d’hébergement bon marché mais excellentes qui peut faire passer votre site Web au niveau supérieur. Si vous en avez choisi un, les étapes à partir de maintenant ressemblent à ceci:
Étape 1: Parcourez les forfaits payants du fournisseur et choisissez-en un en fonction du prix, de l’espace Web, de la bande passante et d’autres fonctionnalités.
Étape 2: saisissez le nom de domaine souhaité pour votre site Web. S’il n’existe pas déjà, vous pouvez l’avoir. Certaines extensions de domaine peuvent être gratuites, d’autres non.
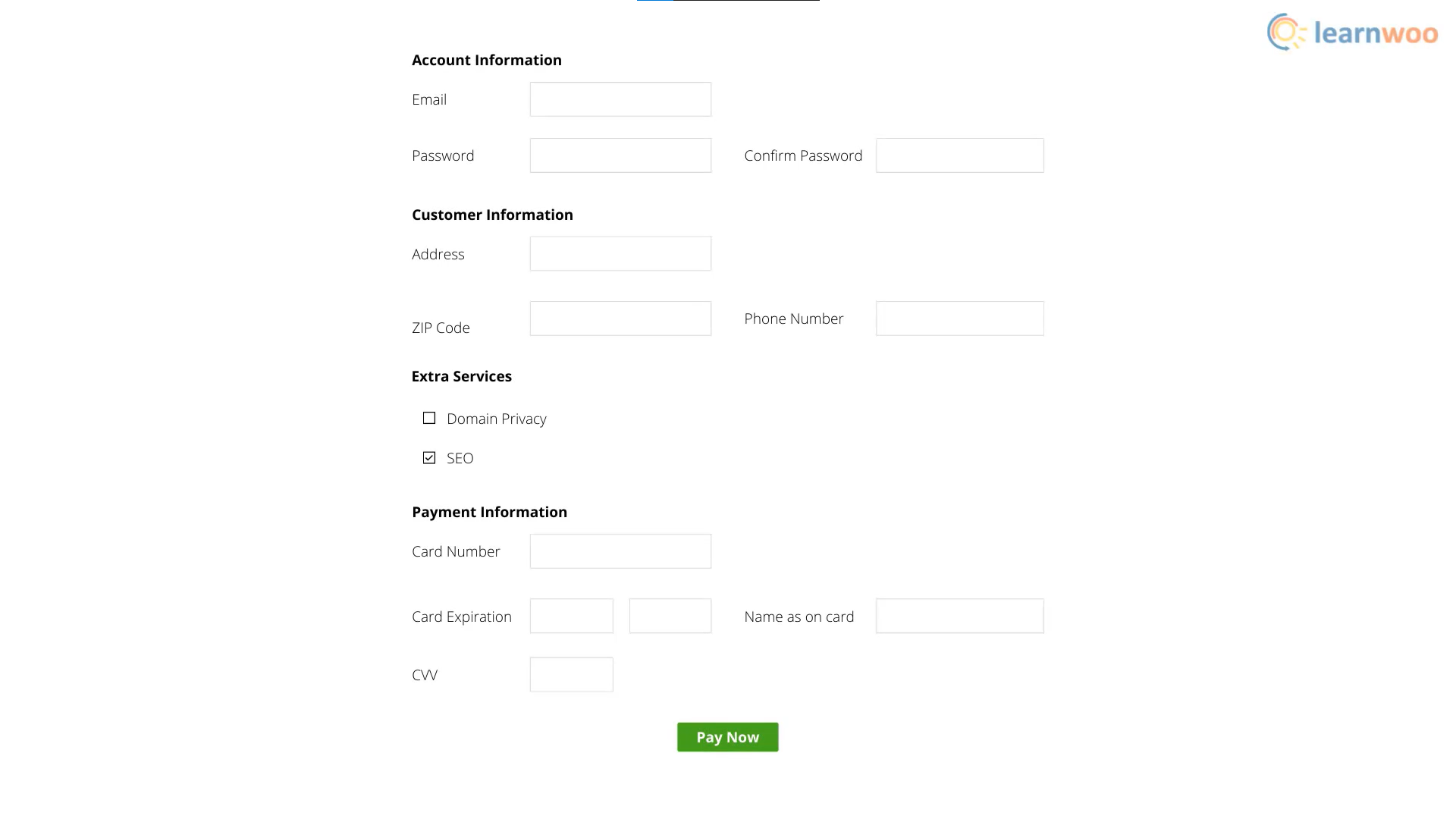
Étape 3: Créez un compte avec le fournisseur d’hébergement avec une adresse e-mail existante et un nouveau mot de passe. En outre, remplissez les informations personnelles telles que le nom, l’adresse et le numéro de téléphone pour vérification.
Étape 4: Sélectionnez la période pour laquelle vous souhaitez acheter un hébergement et choisissez ou décochez des services supplémentaires tels que la confidentialité du domaine et les fonctionnalités de référencement.
Étape 5: Entrez les informations de votre carte pour effectuer le paiement.

Une fois le paiement effectué, vous aurez accès au tableau de bord. Ici, vous pouvez facilement déplacer votre site Web du sous-domaine gratuit vers le nouveau domaine payant.
Coincé quelque part? Contactez-nous dans les commentaires et nous serons heureux de vous aider.