
De nombreuses personnes visitent les mêmes sites Web tous les jours pour se tenir au courant des dernières nouvelles. Et si vous pouviez tout voir au même endroit et donner automatiquement plus de contenu à l’audience de votre site Web en même temps?
Dans cet article, nous allons apprendre à créer un site Web d’agrégation de contenu d’une seule page qui peut:
- Publiez automatiquement du contenu à feuilles persistantes qui est sélectionné à la main pour votre public
- Montrez vos derniers articles sur plusieurs sites
- Fournissez un lien pour envoyer des visiteurs à tous vos profils sociaux
…et bien plus!
En fait, vous connaissez peut-être déjà quelques sites d’agrégation d’une seule page.
Agrégateurs de nouvelles
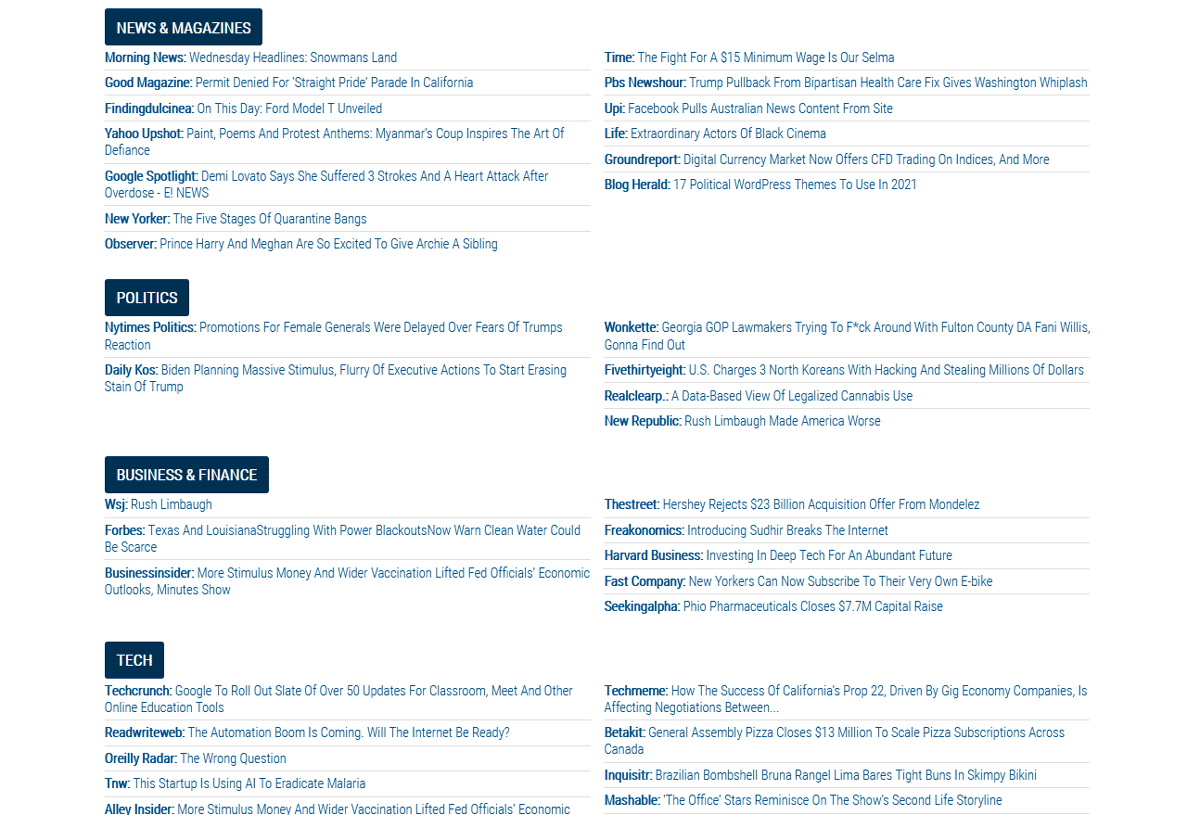
Sites d’agrégation comme Rapport de travail et PopURLS afficher des tonnes de contenu d’actualités provenant de nombreuses sources sur une seule page. Ces sites offrent aux téléspectateurs un moyen pratique de se tenir au courant des actualités du Web grâce à une conception simple.

Flux RSS et Atom
Les sites d’agrégation utilisent des flux RSS et Atom provenant de nombreuses sources pour générer des liens vers différents articles.
Les sites Web sources mettent à jour leurs flux RSS lorsqu’ils publient quelque chose de nouveau. Ensuite, le site Web de l’agrégateur utilise le flux RSS mis à jour pour publier le nouveau lien.
La combinaison du style simple d’un site Web d’une seule page avec n’importe quel flux RSS ou Atom offre une configuration simple avec beaucoup de place pour la créativité.
Prêt à voir comment y parvenir?
Tout d’abord, parlons de l’utilisation Agrégateur WP RSS et le Thème de la toile vierge pour créer la base parfaite pour ce projet.
Ensuite, nous passerons en revue la configuration d’un site Web d’une seule page sur lequel vous pouvez publier du contenu agrégé à partir de n’importe quel flux RSS.
Le bon thème et les bons plugins pour un site Web d’agrégateur de contenu sur une seule page
Les flux RSS existent depuis toujours, mais WordPress pourrait utiliser un peu d’aide pour les afficher sur votre site Web. Agrégateur WP RSS facilite l’affichage du contenu agrégé de n’importe quel flux RSS.

Commencez en quelques minutes
Démarrez votre site Web d’agrégateur de contenu en quelques minutes avec WP RSS Aggregator.
Nous utiliserons ce plugin flexible et le thème Blank Canvas pour créer un site Web d’agrégateur de contenu d’une seule page.
Toile vierge: un thème optimisé sur une seule page
Toile vierge est un nouveau thème d’Automattic conçu uniquement pour les sites d’une seule page.
Par défaut, le thème n’affiche pas la navigation supérieure, l’en-tête ou la barre latérale. Au lieu de cela, les visiteurs ne voient que ce qui est ajouté à la page dans l’éditeur.
En plus de la conception conviviale d’une seule page, Blank Canvas comprend également des modèles de blocs pour concevoir rapidement des pages.

Avant de creuser dans les modèles de blocs et les flux, commençons par installer Blank Canvas et WP RSS Aggregator.
Comment créer un site Web d’agrégateur de contenu sur une seule page
Avant de pouvoir créer le contenu de notre page, nous devons d’abord installer Blank Canvas et WP RSS Aggregator. Ensuite, nous ajouterons les flux RSS que nous présenterons sur le site d’une seule page.
Installation de la toile vierge
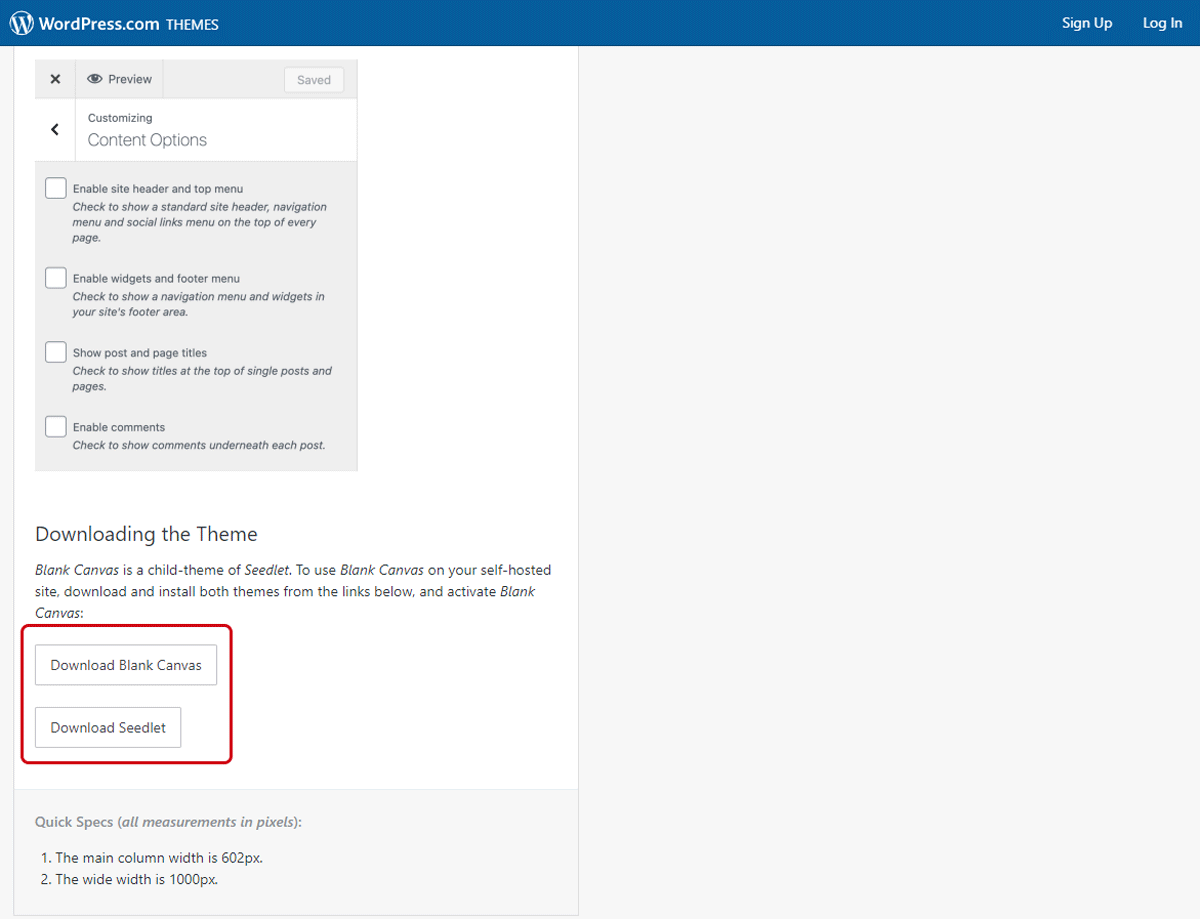
Les thèmes enfants comme Blank Canvas dépendent des fichiers de leur thème parent pour fonctionner correctement. Étant donné que Blank Canvas est un thème enfant de Seedlet, nous devrons installer les deux thèmes.
- Téléchargez à la fois le Graine et toile vierge thèmes.

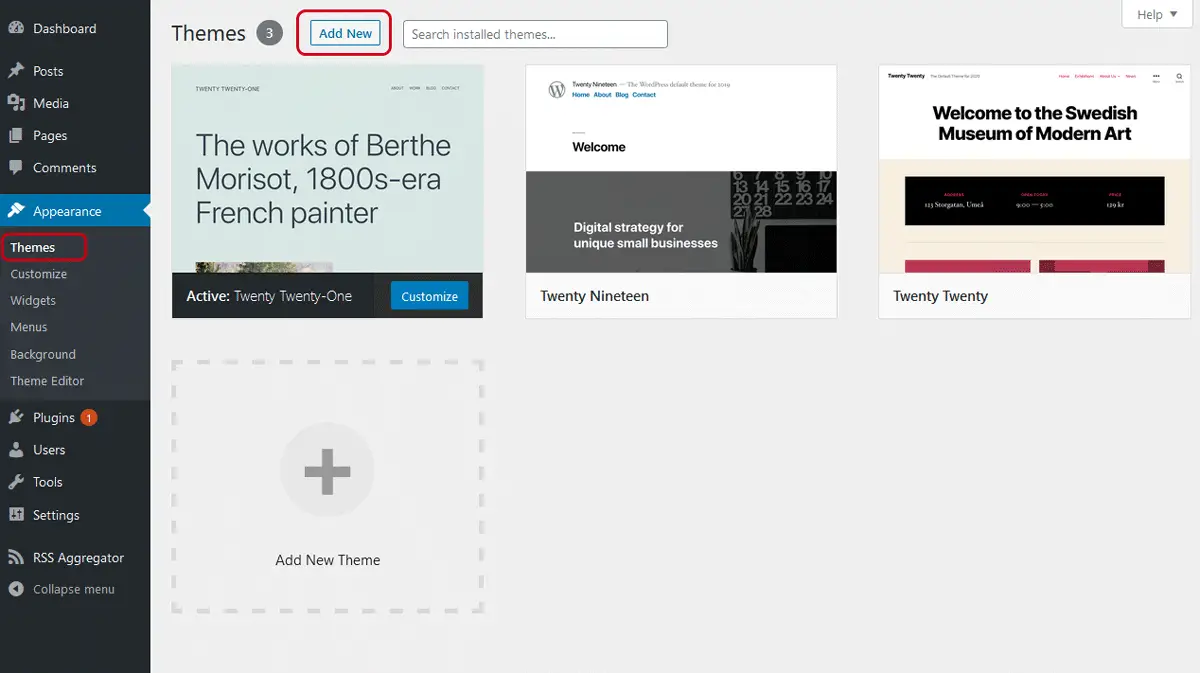
- Installez les deux thèmes en cliquant sur Apparence> Thèmes, puis le Ajouter nouveau bouton.
 Thèmes avec le bouton Ajouter nouveau en haut. » class= »wp-image-348200″ />
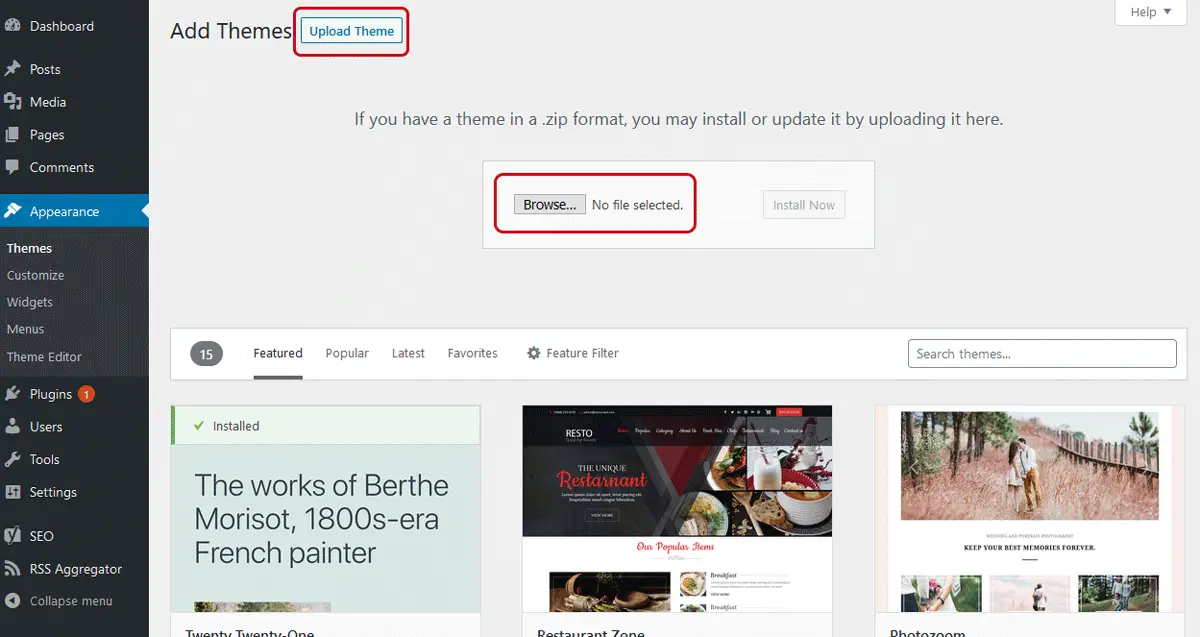
Thèmes avec le bouton Ajouter nouveau en haut. » class= »wp-image-348200″ />- Cliquez sur Télécharger le thème et accédez au dossier .zip de Seedlet.

- Cliquez sur Installer maintenant.
- Répétez ce processus pour installer Blank Canvas.
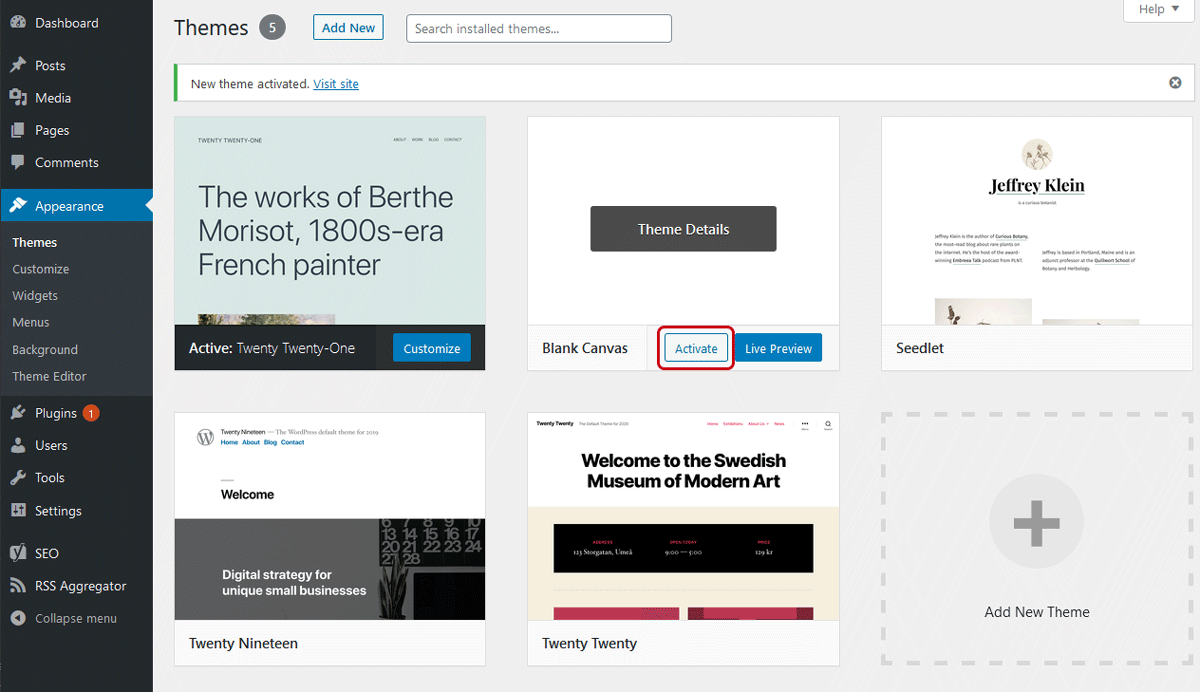
- Sous Apparence> Thèmes, activez Blank Canvas en survolant le thème et en cliquant sur Activer.
 Thèmes dans le cadre du processus de création d’un site Web d’agrégateur de contenu d’une page. » class= »wp-image-348206″ />
Thèmes dans le cadre du processus de création d’un site Web d’agrégateur de contenu d’une page. » class= »wp-image-348206″ />Voilà pour le thème, maintenant pour le plugin RSS.
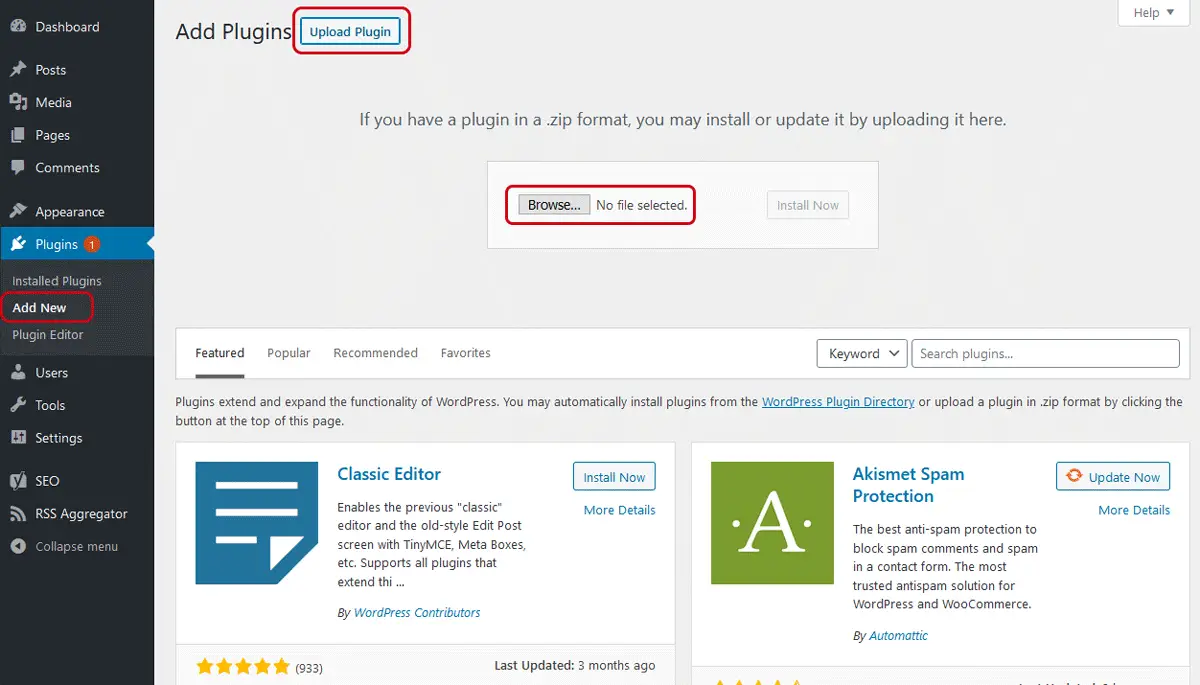
Tout d’abord, téléchargez la base Plug-in WP RSS Aggregator. Installez le plugin en cliquant sur Télécharger le plug-in sous Plugins> Ajouter nouveau.
 Ajouter un nouveau » class= »wp-image-348343″ />
Ajouter un nouveau » class= »wp-image-348343″ />Cliquez sur Feuilleter et sélectionnez le dossier .zip du plugin, puis cliquez sur Installer maintenant.
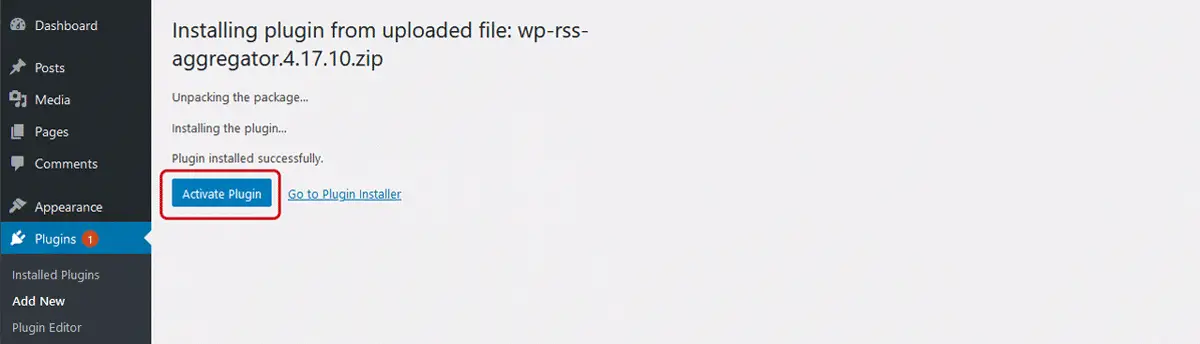
Activez le plugin en cliquant sur Activer le plugin.

Il est maintenant temps d’ajouter quelques flux RSS pour vous montrer.
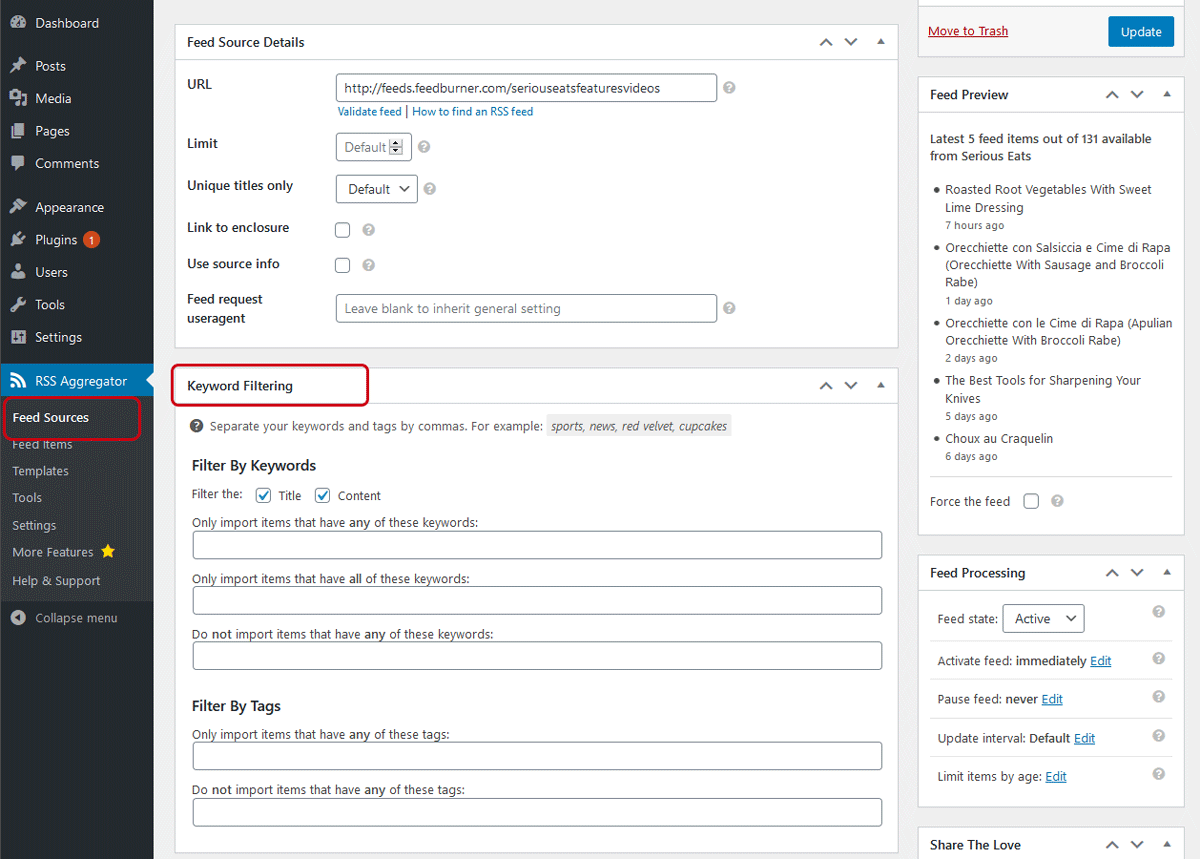
Recherche de sources d’alimentation
Pour ajouter une source de flux, vous devez d’abord trouver l’URL qui vous relie au flux RSS. Cela peut être un peu délicat. Bien qu’il existe des outils disponibles pour vous aider à les trouver, la consultation de la source de n’importe quelle page et la recherche de «RSS» ou de «flux» y mèneront généralement directement.
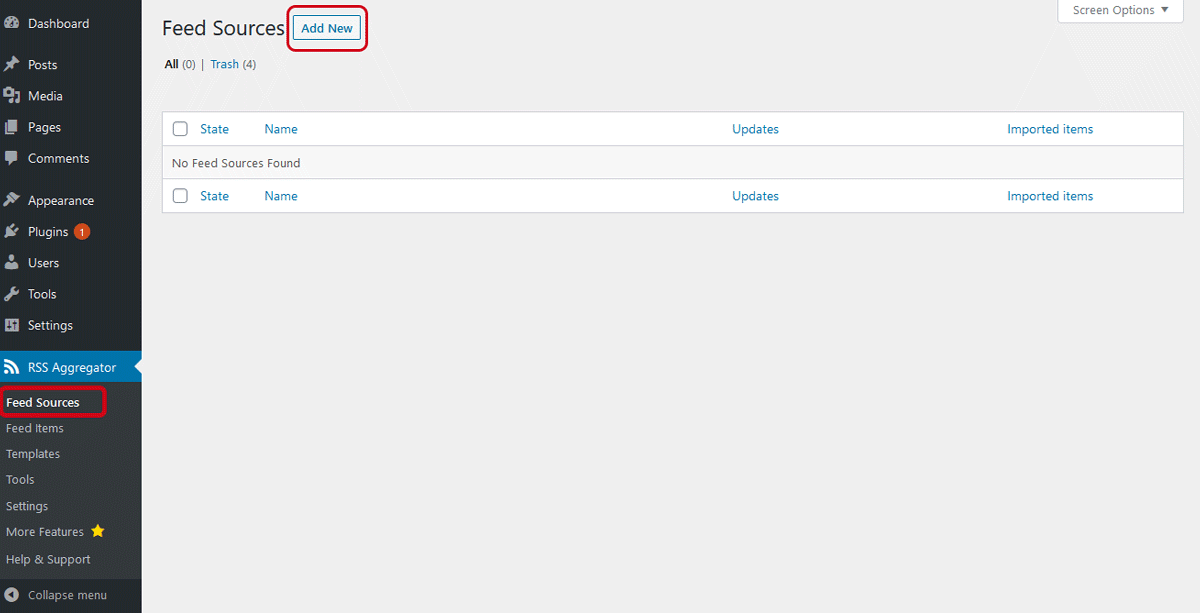
Avec le plugin installé, nous pouvons voir les sources de flux en allant sur Agrégateur RSS> Sources de flux.
- En cliquant sur le Ajouter nouveau Le bouton nous amène à la page Ajouter une nouvelle source de flux.

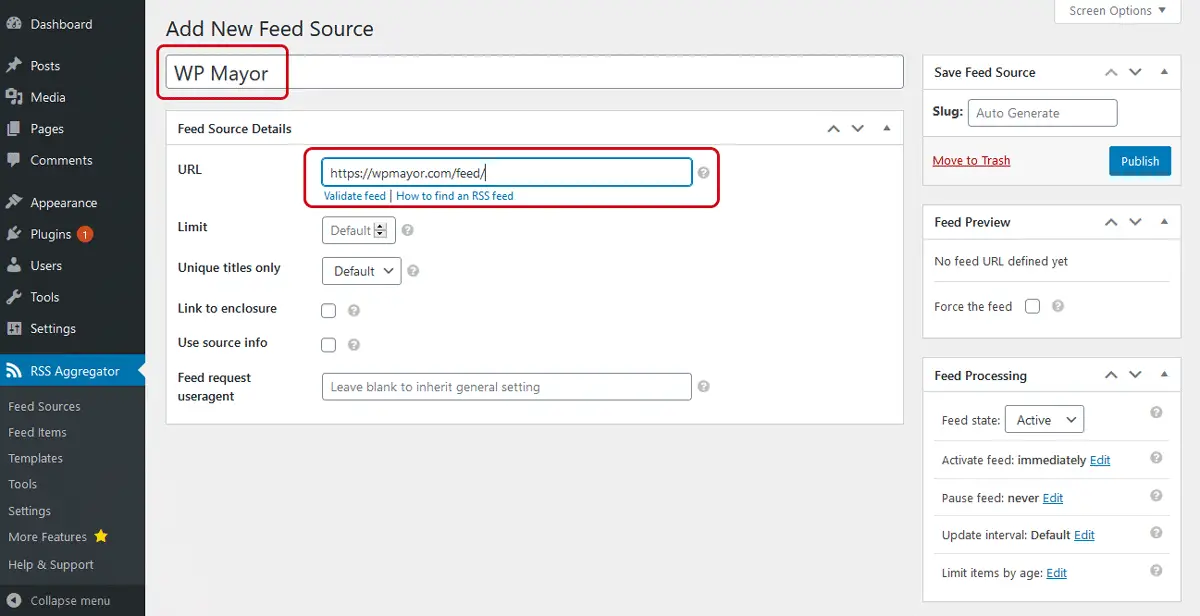
2. Saisissez un nom et l’URL du flux.

3. Cliquez sur Publier pour créer le flux. Répétez ce processus pour ajouter plusieurs sources de flux.
Création de la page
Nous pouvons maintenant commencer à travailler sur l’apparence de ce site d’une seule page!
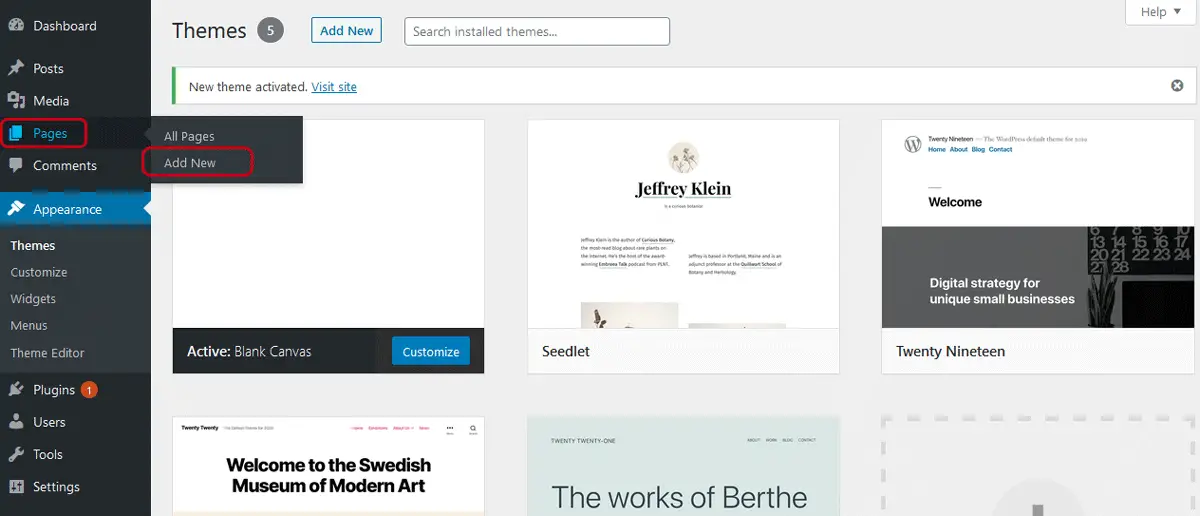
Ajoutez une nouvelle page en cliquant sur Pages> Ajouter nouveau.
 Ajouter nouveau » class= »wp-image-348212″ />
Ajouter nouveau » class= »wp-image-348212″ />Puisque nous construisons un site d’une seule page, cette page contiendra l’intégralité du site Web. Comme nous utilisons Blank Canvas, pour le moment, c’est une ardoise vierge.
Nous utiliserons certains des modèles de bloc inclus avec Blank Canvas et le bloc WP RSS Aggregator Feeds pour les rassembler.
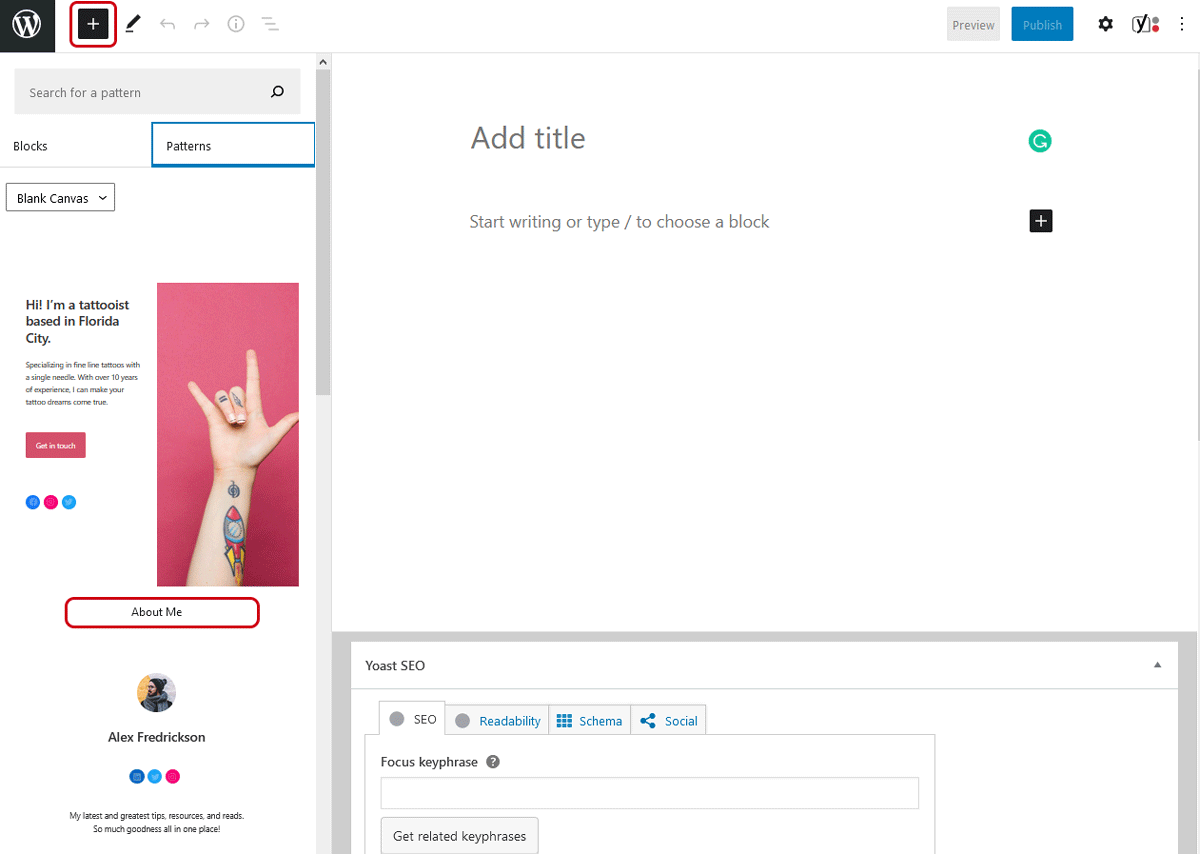
Utilisation de motifs de blocs de canevas vierges
Vous pouvez trouver les modèles de bloc inclus dans le menu Blocs de l’onglet Modèles.

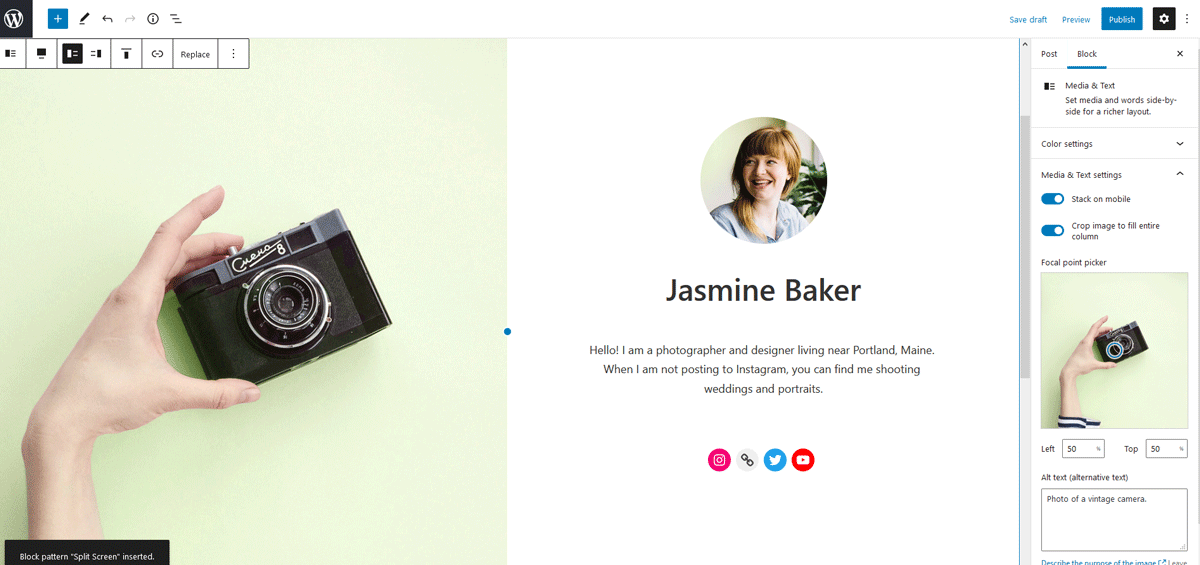
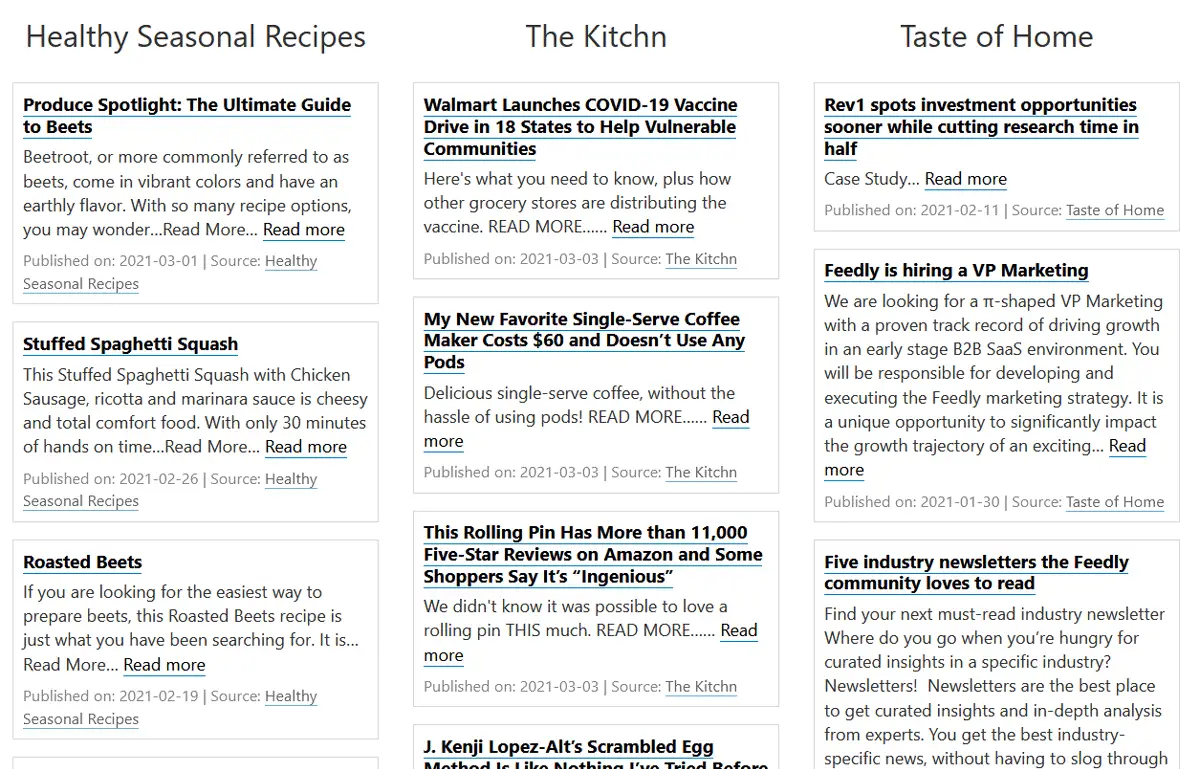
Cet exemple utilise le modèle À propos de moi en haut de la page.

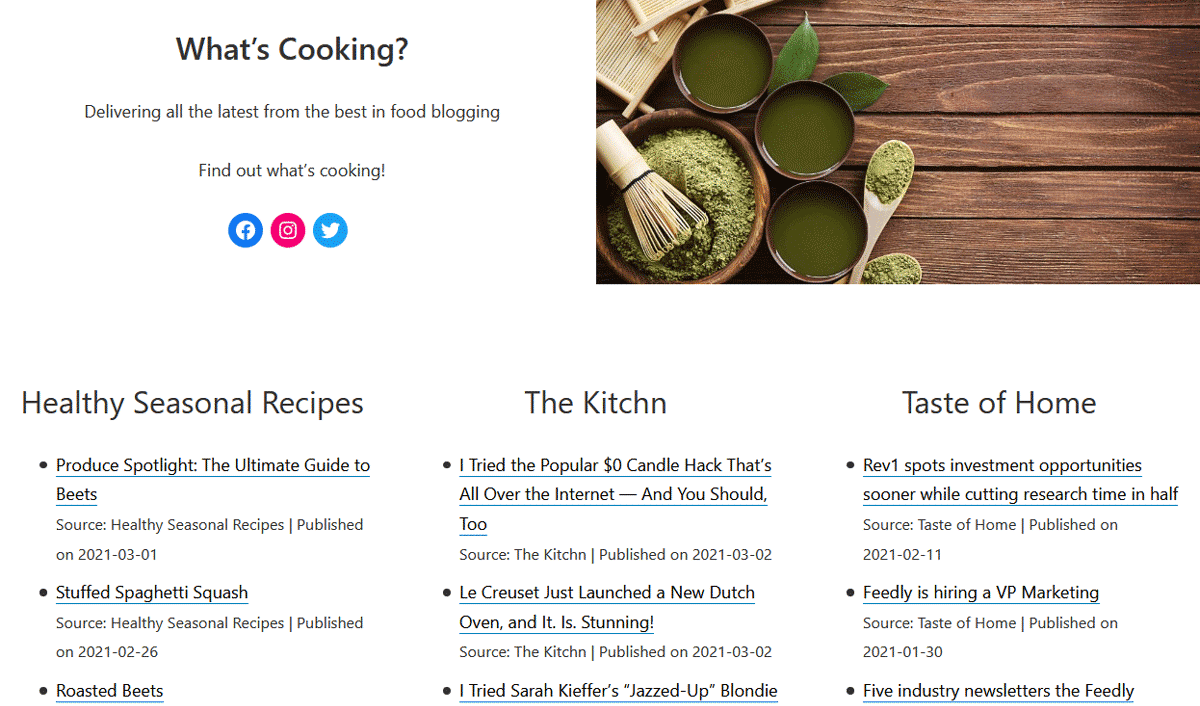
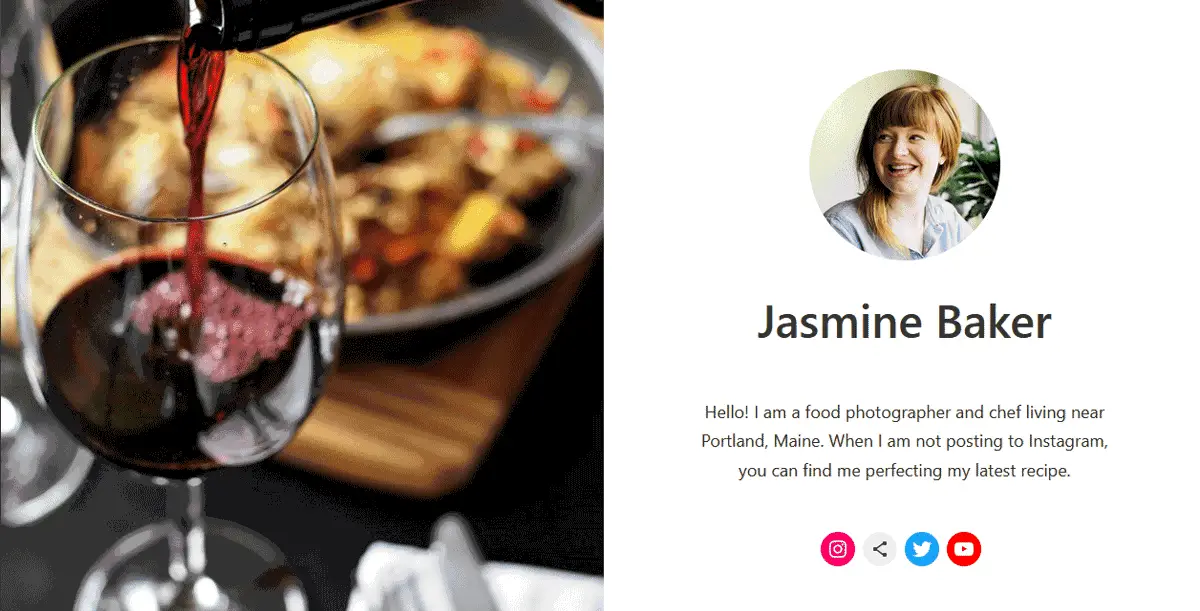
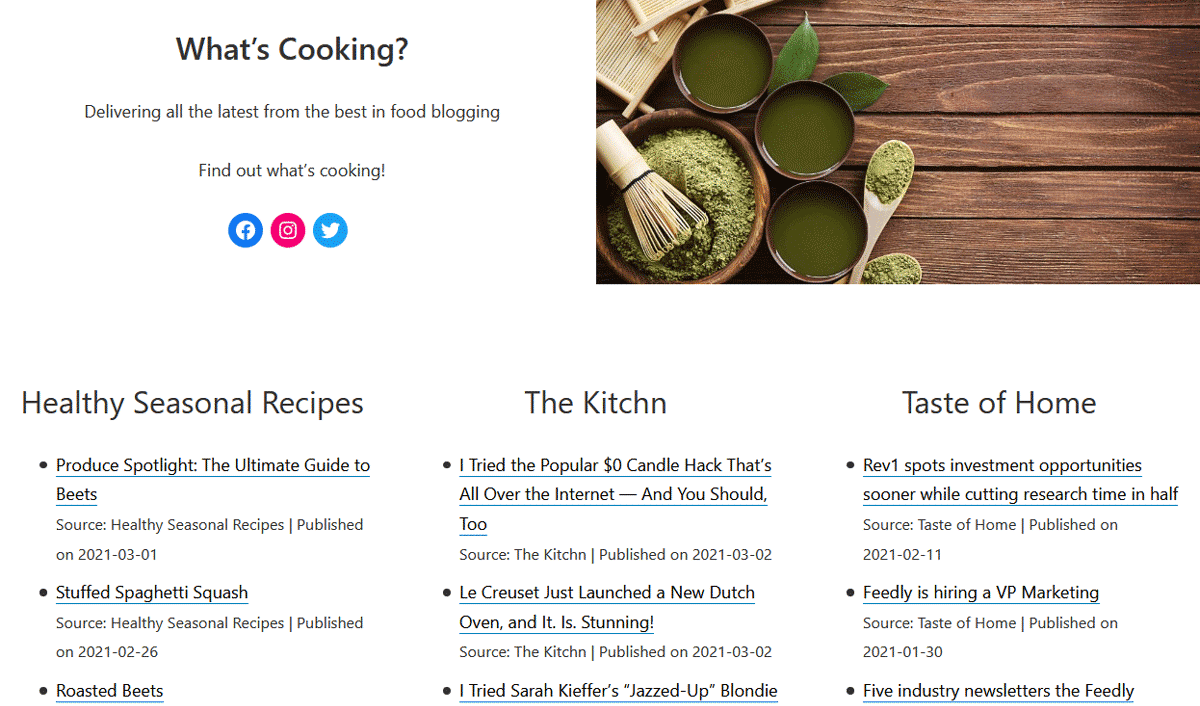
Et il utilise le motif d’écran partagé en bas. Tous les blocs sont définis sur toute la largeur.

Vous ajouterez ces blocs en cliquant sur le + bouton et en regardant sur le motifs onglet pour obtenir ce look.
Comme vous pouvez le voir, nous avons modifié l’image, le texte et les liens sur les deux blocs pour personnaliser les motifs de bloc.
Ajout et organisation des flux
Cet exemple utilise le bloc de colonnes pour contenir plusieurs blocs de flux WP RSS Aggregator.

Vous n’êtes pas limité à cette mise en page, mais pour la mettre en place, vous devez:
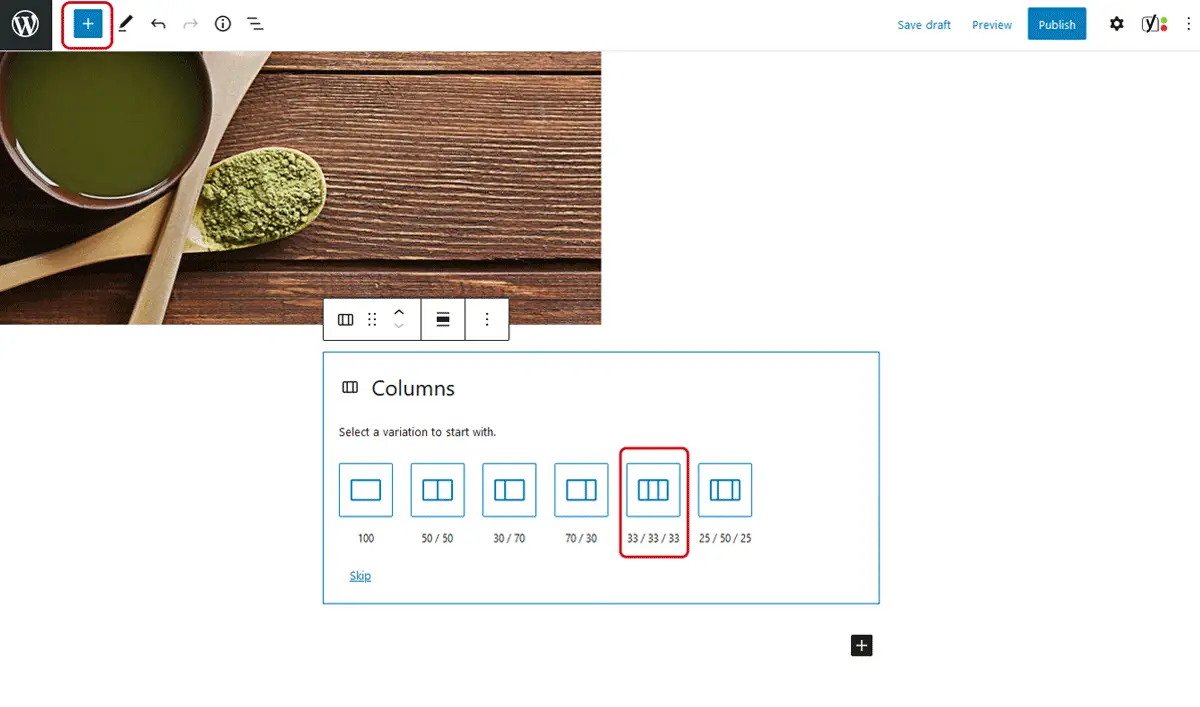
- Ajoutez le bloc de colonnes en cliquant sur le bouton + icône et en sélectionnant le bloc de colonnes avec trois colonnes égales.

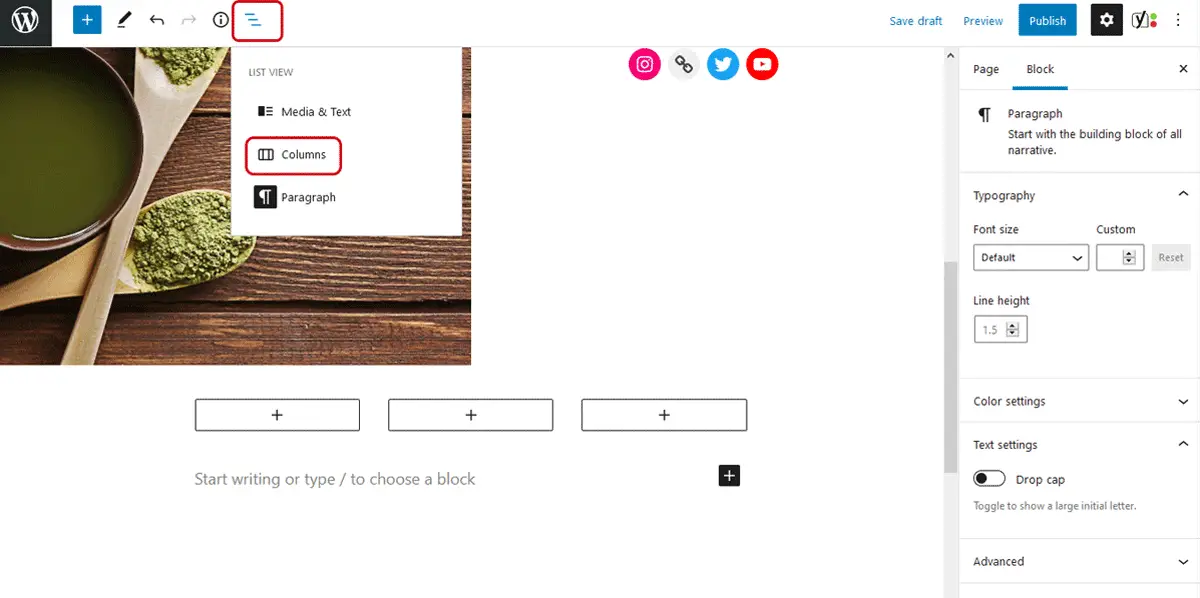
- Sélectionnez le bloc de colonnes dans le Vue en liste trouvé en haut de la page.

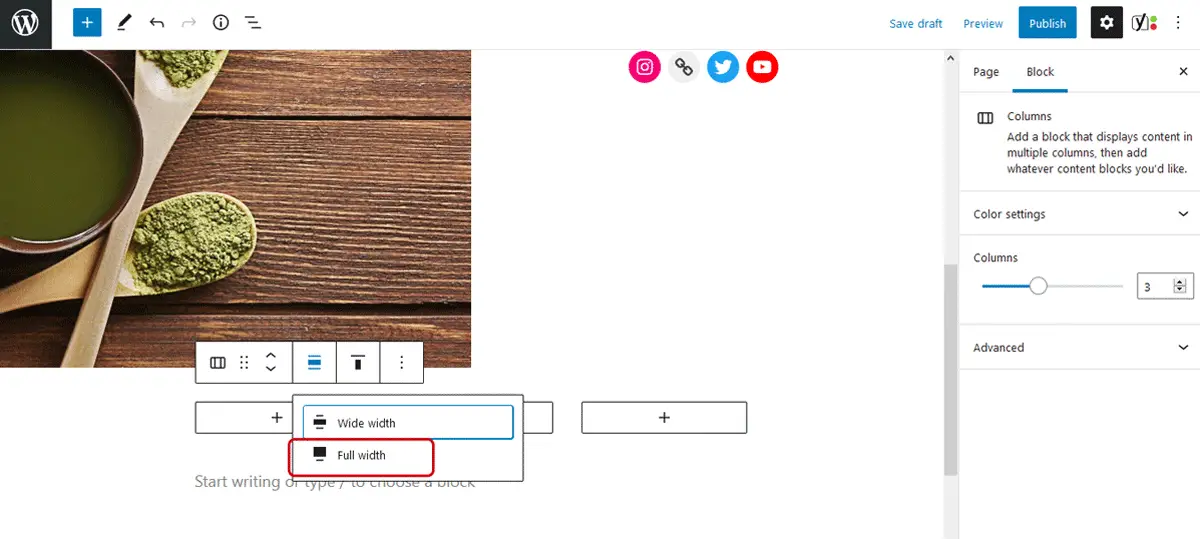
- Changez l’alignement en Pleine largeur dans la barre de menus du bloc.

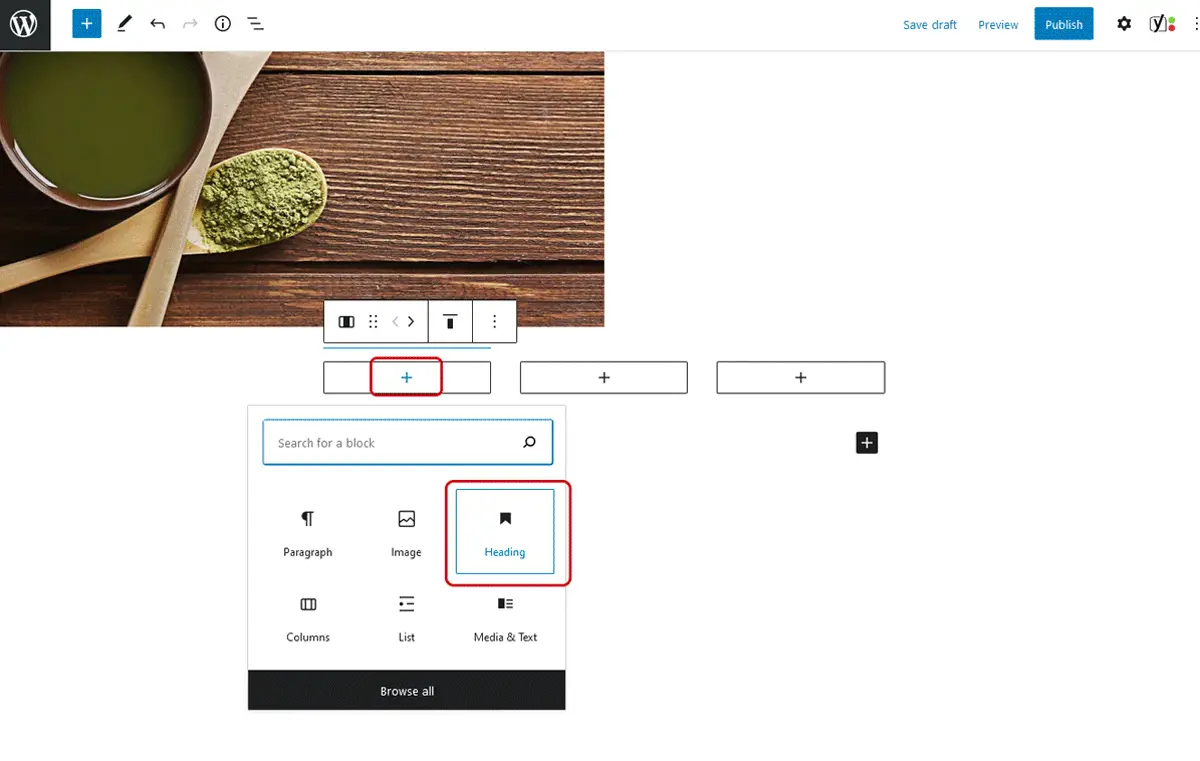
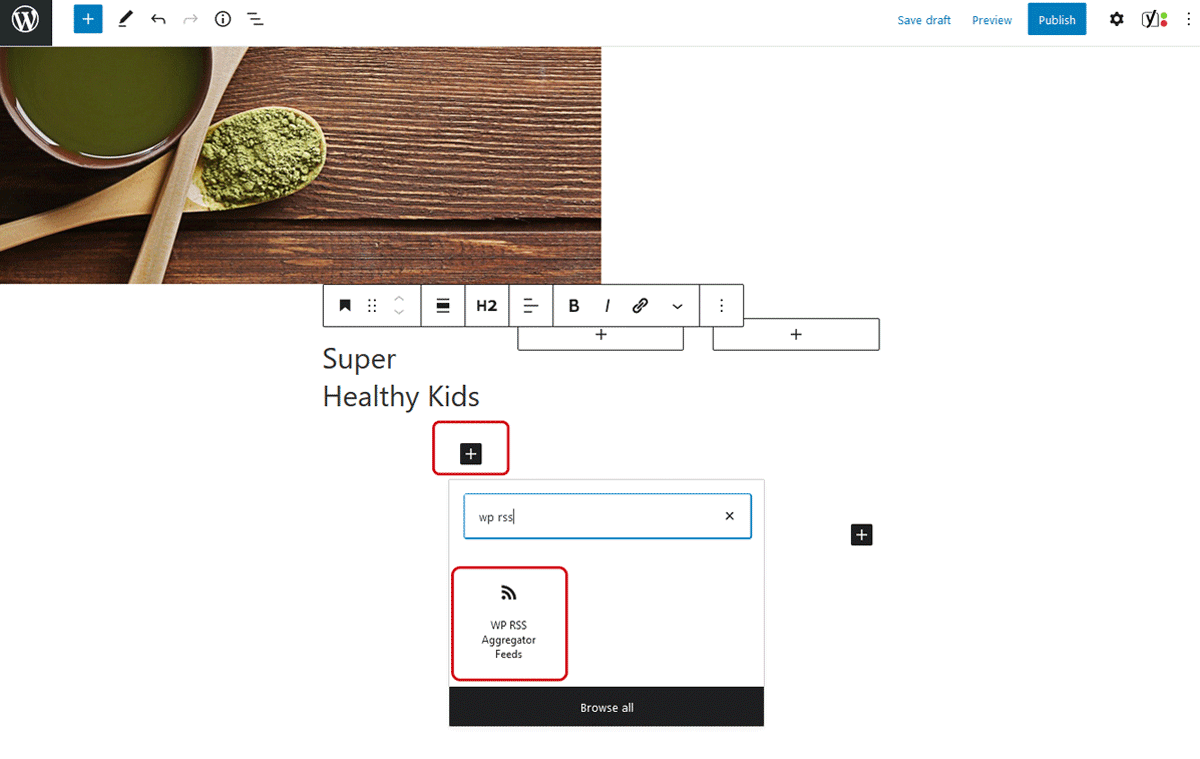
- Cliquez sur un + icône dans une colonne et ajoutez un en-tête pour le flux.

- Ajouter le WP RSS Aggregator Bloc d’alimentation sous le titre. Noter: plus d’informations sur la personnalisation du contenu de ce bloc dans la section suivante.

- Répétez ce processus dans les deux autres colonnes, en ajoutant plus d’en-têtes et de blocs de flux à l’intérieur des colonnes pour afficher des flux supplémentaires.
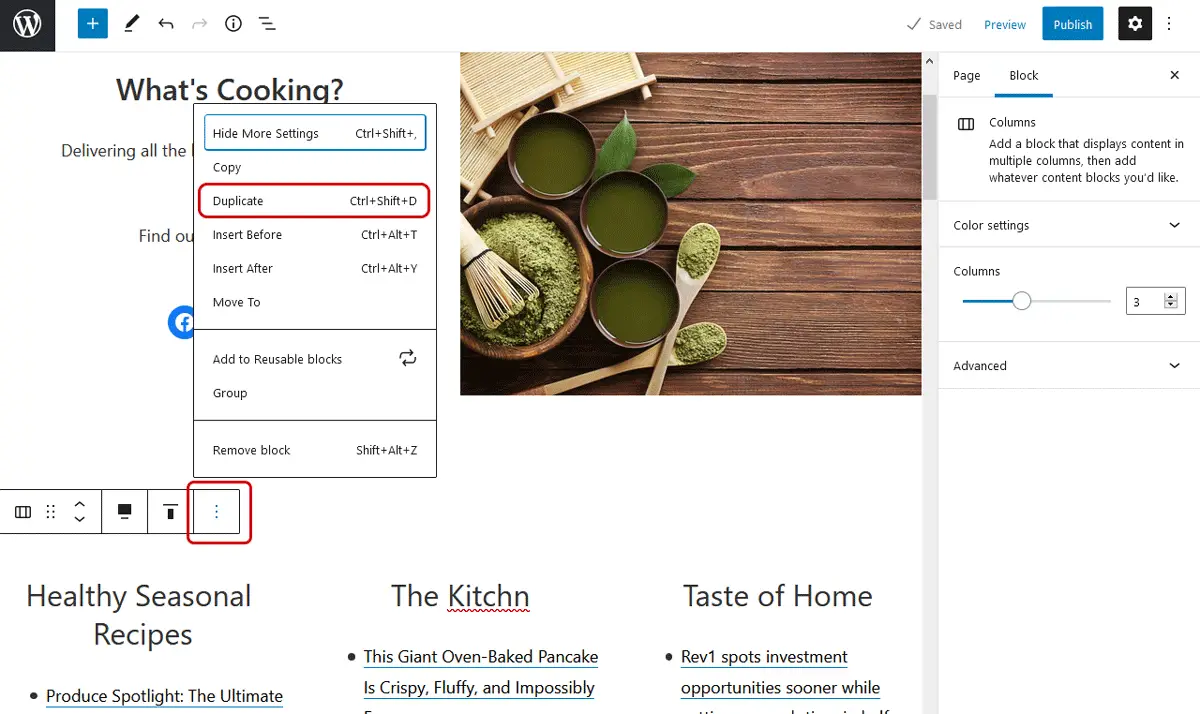
Si vous souhaitez créer une autre section comme celle-ci, il est facile de dupliquer le bloc de colonnes en cliquant sur les trois points de la barre de menu blanche et en sélectionnant Dupliquer. Vous ajustez ensuite les paramètres de bloc selon vos besoins.

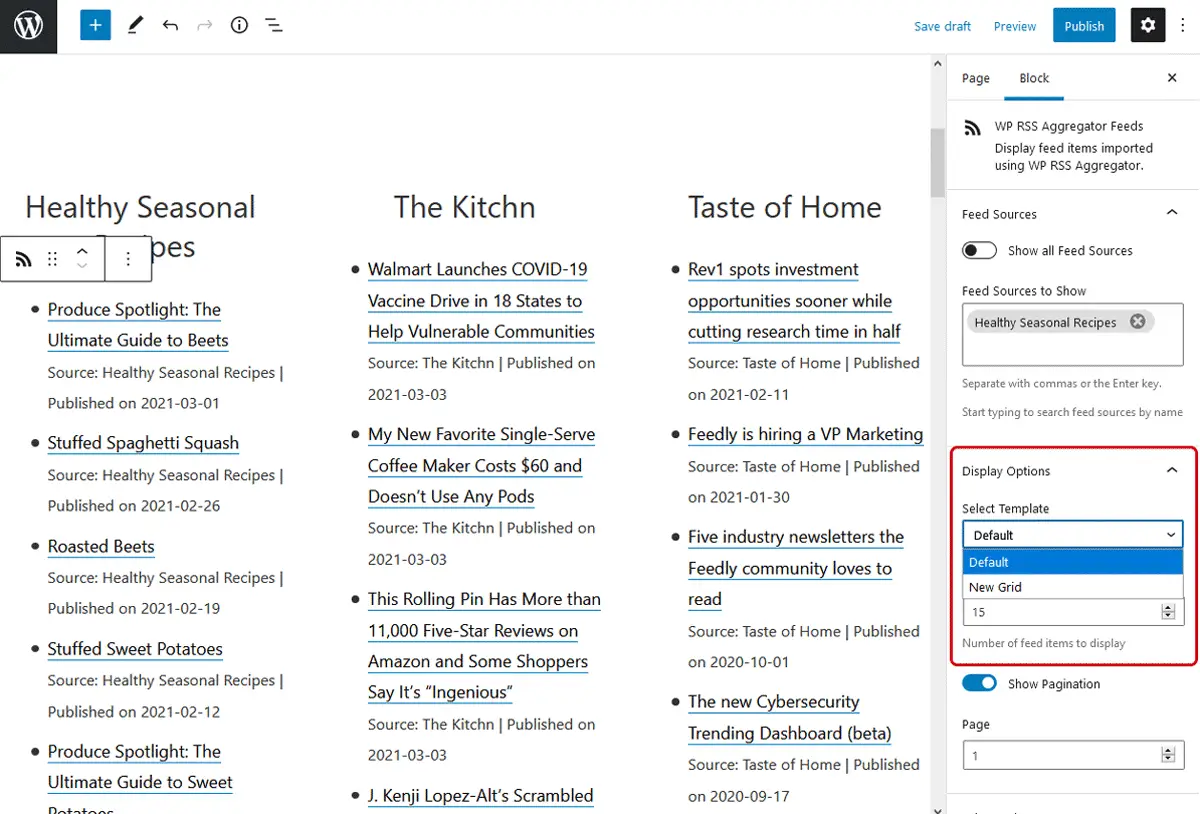
Ensuite, nous allons définir les sources de flux souhaitées dans chacun des blocs de flux.
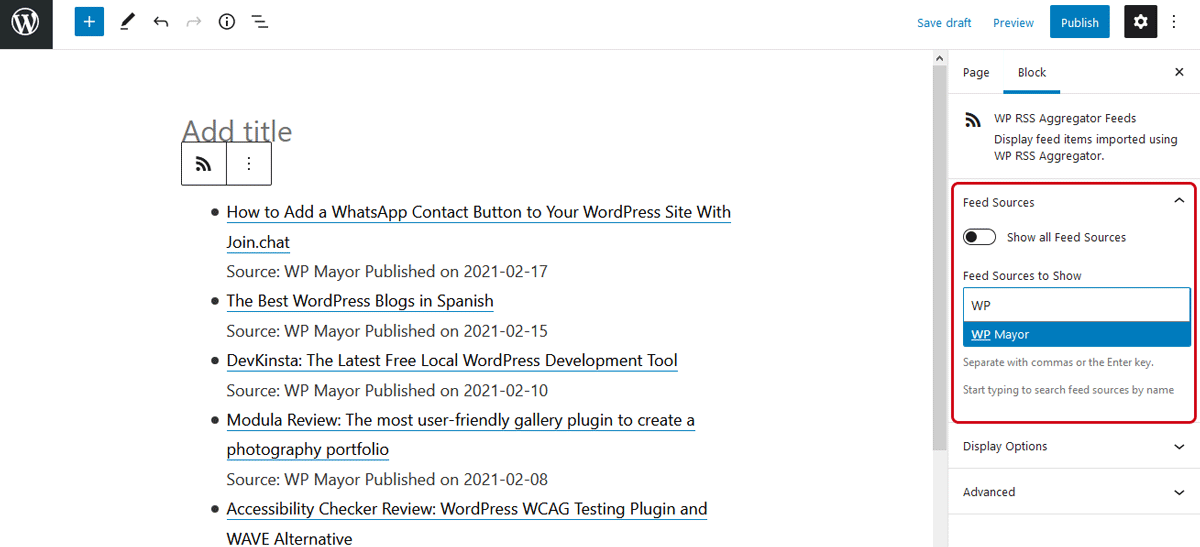
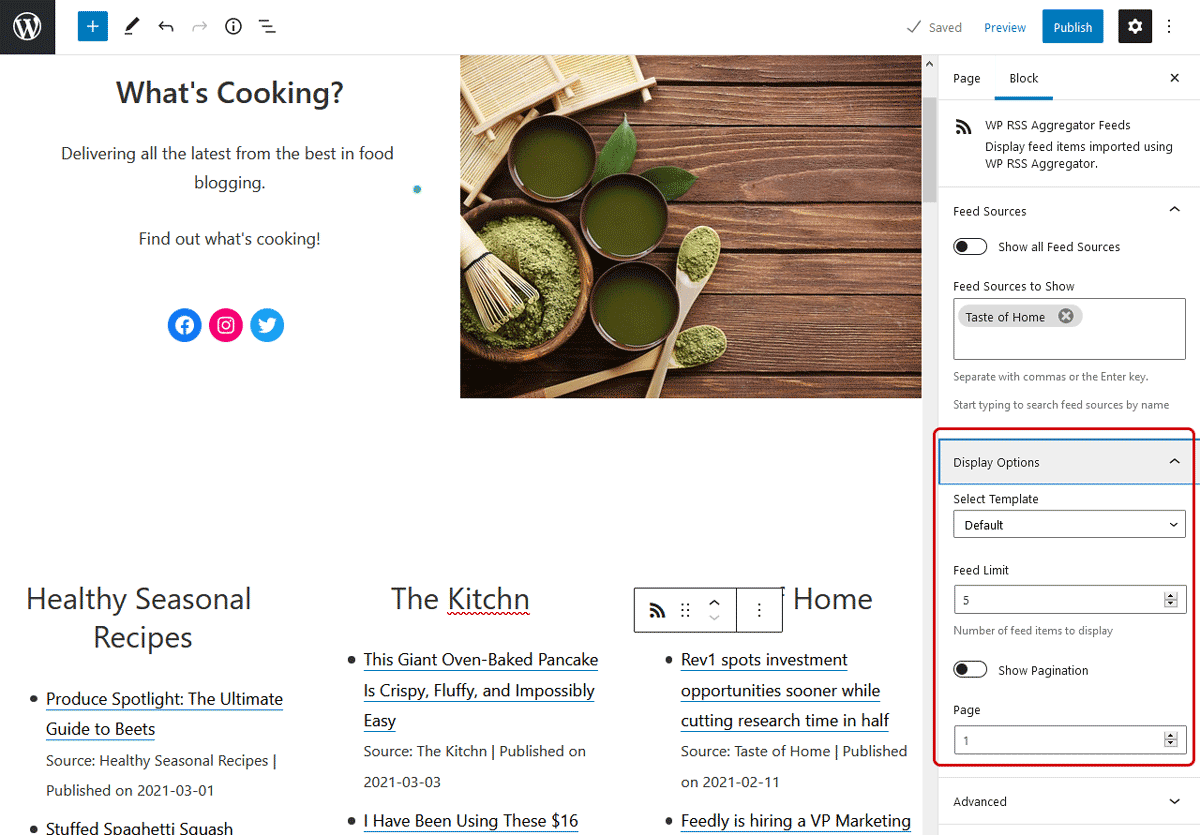
Par défaut, le bloc Flux WP RSS Aggregator affiche toutes les sources de flux. Vous pouvez changer cela en inclure ou exclure les flux dans les paramètres de bloc dans le volet de droite.

En définissant les sources de flux à afficher, vous pouvez créer une section distincte consacrée à un site Web ou à un sujet spécifique.
Vous trouverez également le Option d’affichage dans les paramètres de bloc. Ici, vous pouvez définir le nombre d’éléments à afficher et activer ou désactiver la pagination.

Configurer WordPress pour afficher une page d’accueil statique
Une fois notre page terminée, nous devons dire à WordPress d’afficher la page que nous avons créée en tant que page d’accueil. Par défaut, la page d’accueil affiche les derniers articles.
Pour afficher une page d’accueil statique au lieu des publications les plus récentes par défaut:
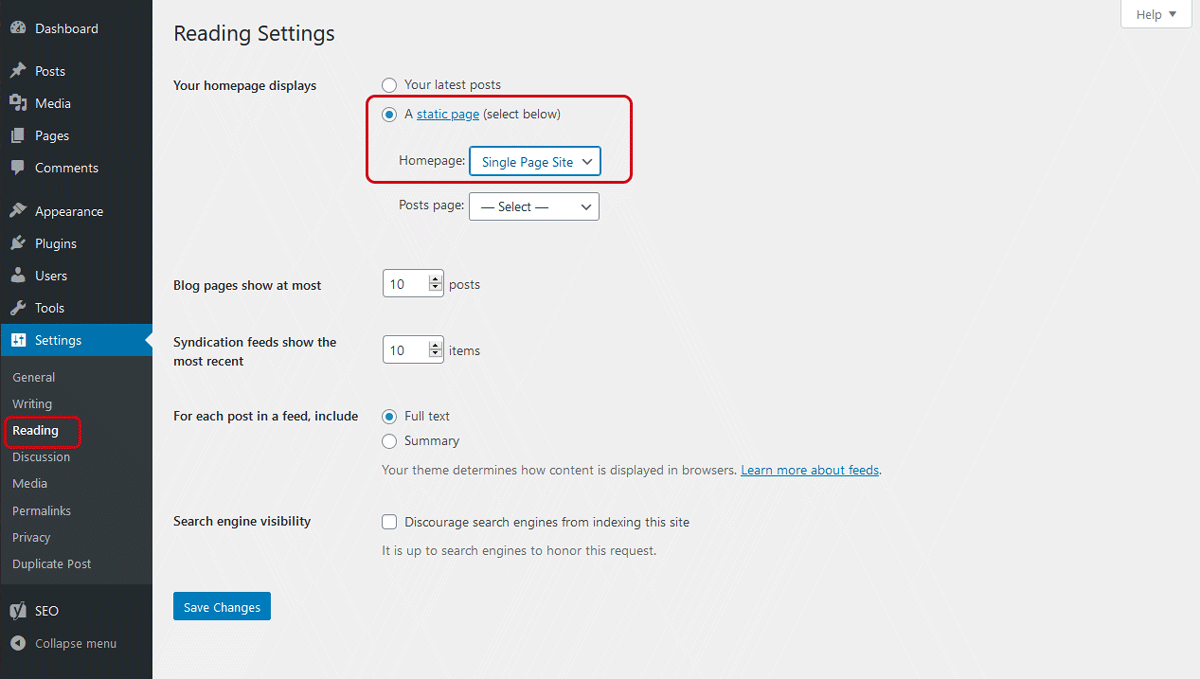
1. Dans le tableau de bord, cliquez sur Paramètres> Lecture.
 Lecture, car il s’agit d’un site Web d’agrégateur de contenu d’une seule page. » class= »wp-image-348223″ />
Lecture, car il s’agit d’un site Web d’agrégateur de contenu d’une seule page. » class= »wp-image-348223″ />2. Cochez l’option pour un page statiqueet sélectionnez la page dans le menu déroulant.
3. Cliquez sur Enregistrer les modifications.
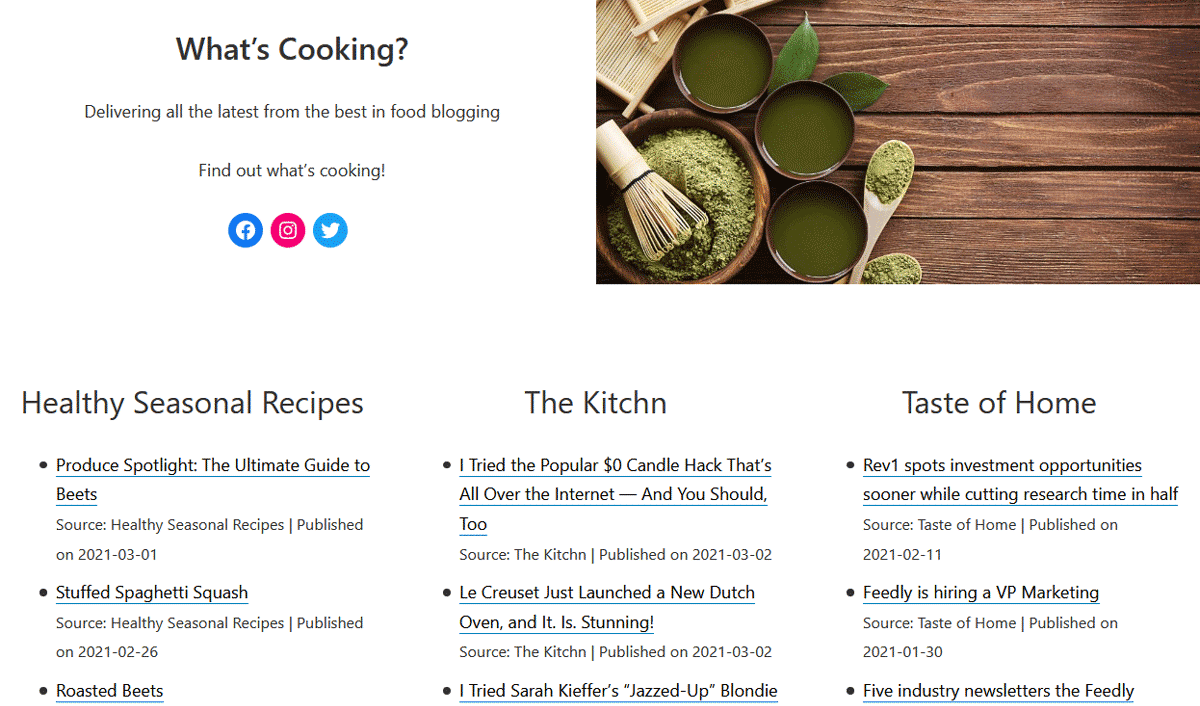
Désormais, lorsque quelqu’un visite notre site Web, il est accueilli par un contenu généré automatiquement dans un format facile à comprendre. Et bon, c’était assez facile à assembler aussi!
Personnalisation de l’apparence et du contenu du fil
WP RSS Aggregator propose plusieurs extensions utiles pour personnaliser l’apparence et le contenu d’un flux. L’extension Modèles va bien avec Blank Canvas pour donner du style à vos flux. Et le filtre par mots-clés peut être indispensable pour créer un flux sur un sujet ou un mot-clé spécifique.
Modèles
L’extension Templates convient parfaitement au thème Blank Canvas car elle offre un moyen convivial de styliser le bloc WP RSS Aggregator Feeds. Avec lui, nous pouvons changer le style de liste des flux.

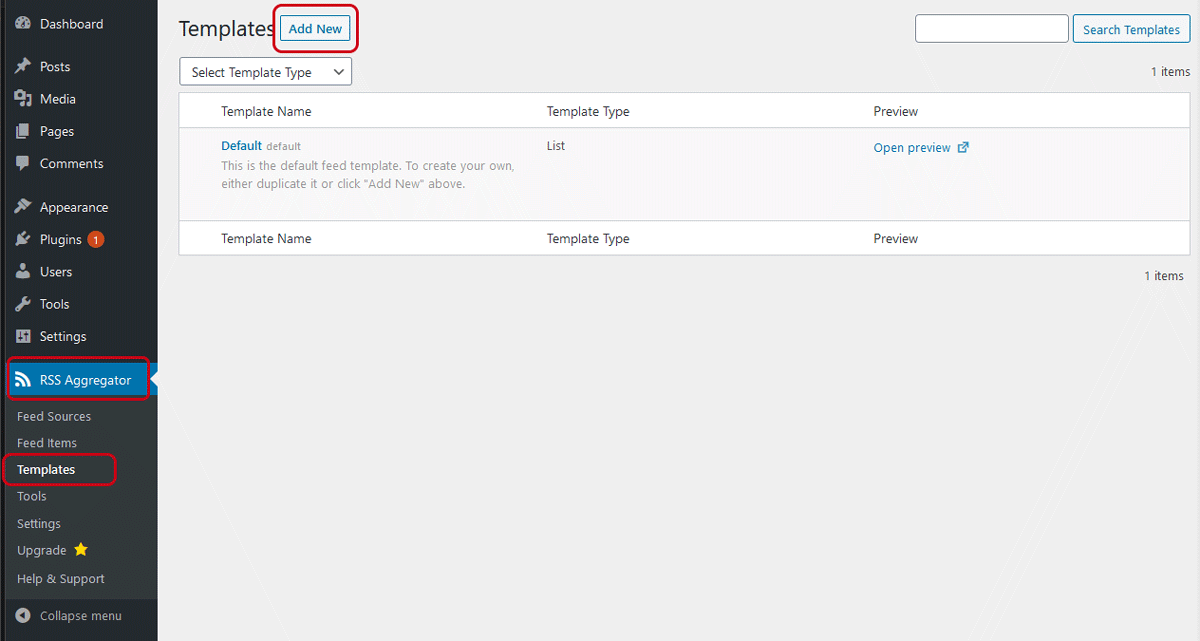
Pour configurer ce modèle, installez d’abord le Extension de modèles. Ensuite aller à Agrégateur RSS> Modèles et cliquez sur Ajouter nouveau.

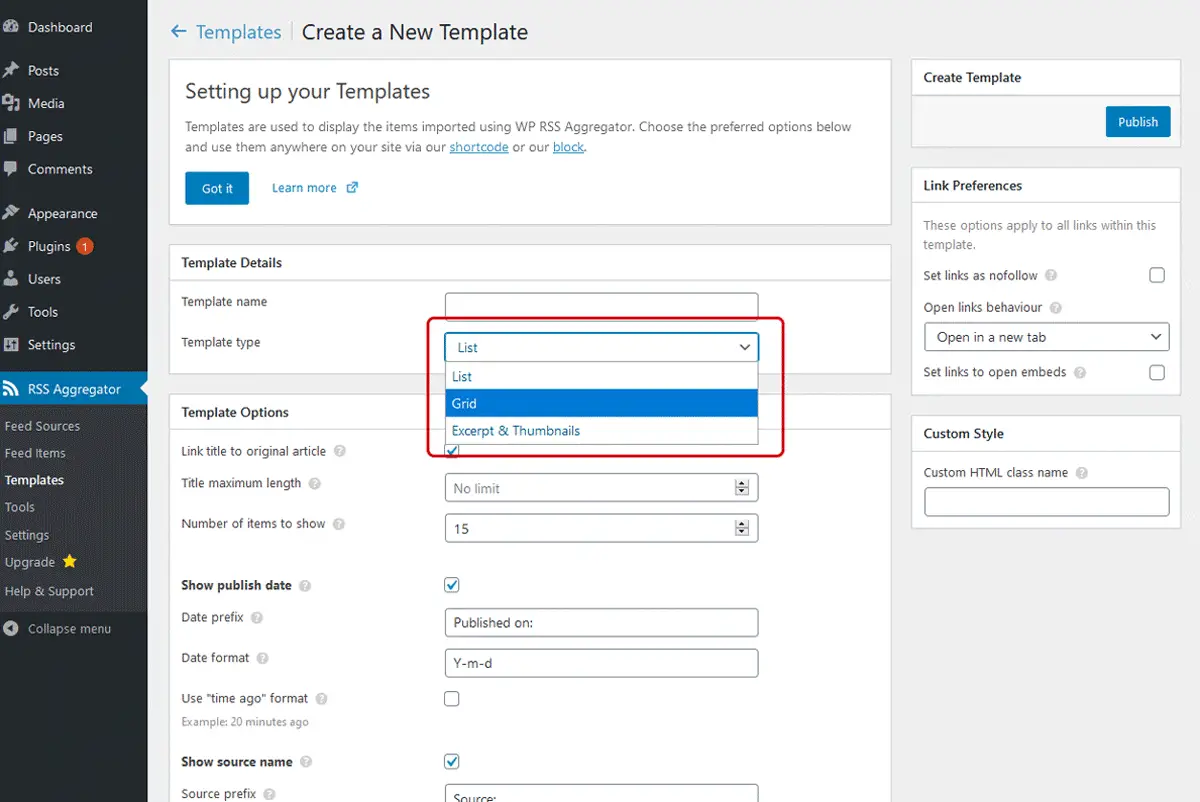
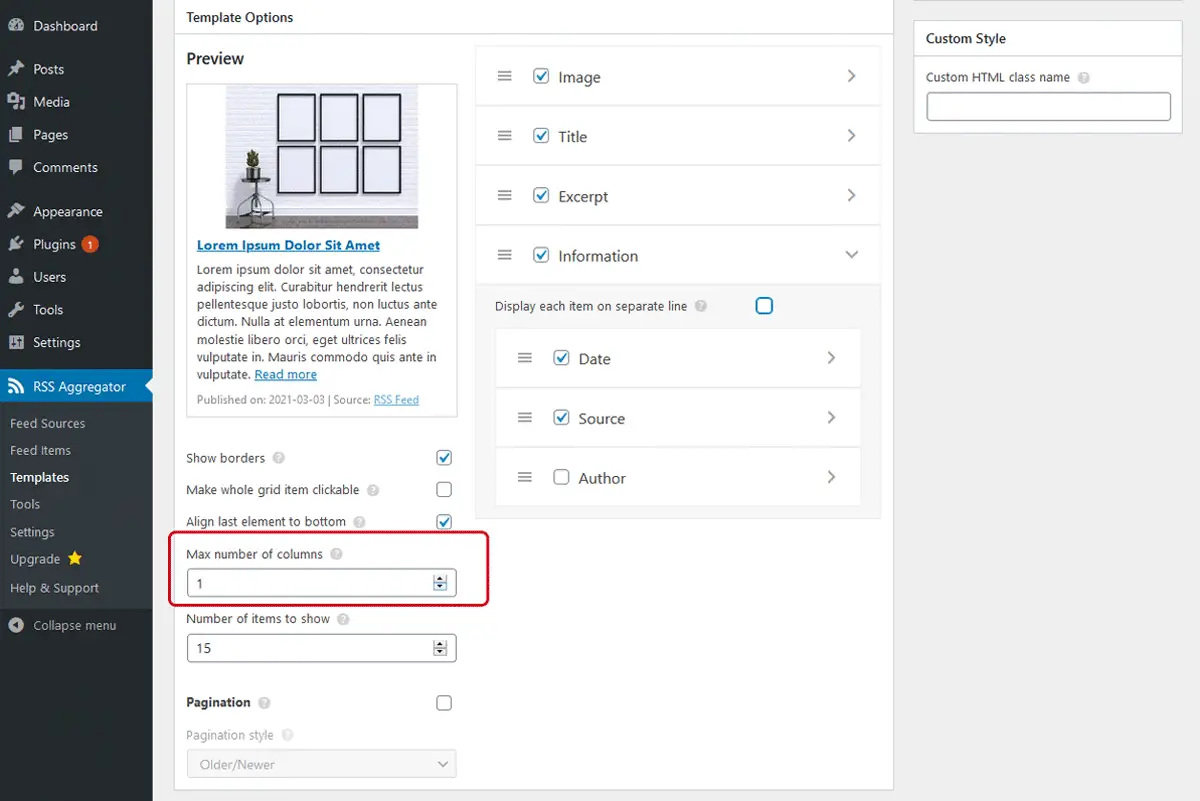
Donnez un nom au modèle, puis sélectionnez Grille du Types de modèles.

Le seul changement que nous avons apporté ici a été de définir les colonnes sur une. Faites défiler un peu pour trouver ce champ.

Cliquez sur Publier et votre nouveau modèle est prêt à être utilisé. En revenant à notre page d’accueil dans l’éditeur, nous pouvons maintenant sélectionner le nouveau modèle dans les paramètres de bloc de chaque flux.

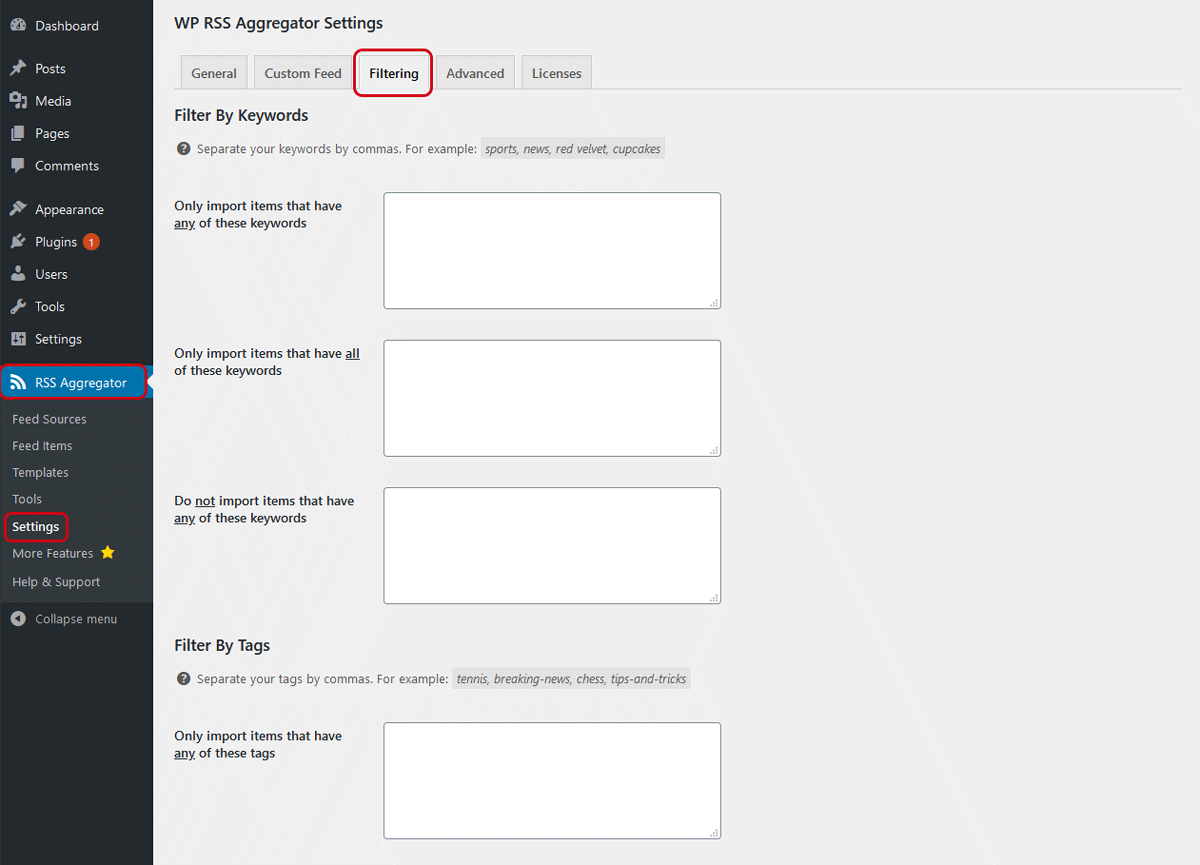
Filtre de mots-clés
Le Extension de filtre de mots clés vous permet de filtrer toutes vos sources de flux pour un mot clé particulier.

Vous pouvez filtrer les mentions de votre nom ou de votre marque pour créer un flux vraiment personnalisé. Vous pouvez également filtrer les mots clés liés à un sujet pour un contenu de fil hyper-ciblé et ciblé.
Vous pouvez également utiliser le filtre par mots clés sur des flux individuels.

Conclusion
Maintenant que vous connaissez un excellent moyen de créer un site Web d’agrégation de contenu d’une seule page, nous espérons que vous vous sentirez inspiré pour explorer d’autres façons de présenter du contenu agrégé dans ce format facile à utiliser.
Ensuite, vous pouvez essayer de transformer votre Instagram en une page de destination pour afficher vos derniers messages.
Vous avez des questions sur la création d’un site Web d’une seule page avec WP RSS Aggregator et Blank Canvas? Contactez-nous dans les commentaires ci-dessous!







