Si vous souhaitez accélérer votre site WordPress, l’utilisation d’Instant Page sur WordPress est une tactique moins connue qui exploite la puissance du «préchargement».
En fin de compte, la navigation sur le site Web est simple. Vous allez sur une page, trouvez un lien qui vous intéresse, cliquez dessus et répétez le processus. Dans les coulisses, votre navigateur charge chaque page après avoir cliqué sur un lien. Cependant, imaginez que votre navigateur charge de nouvelles pages avant ce clic. À l’avant, la seule différence serait que la deuxième page se charge plus rapidement que d’habitude.
C’est ce que le préchargement consiste à utiliser du code pour indiquer aux navigateurs des visiteurs de précharger des pages spécifiques. En conséquence, les utilisateurs bénéficient d’une navigation plus rapide et si vous l’implémentez correctement, ils ne remarqueront jamais qu’il y a plus de chargement de données en arrière-plan.
Dans cet article, nous décrirons le fonctionnement du préchargement, puis nous vous apprendrons à utiliser le Page instantanée script pour ajouter la fonctionnalité à WordPress. Nous testerons également l’importance de la différence de préchargement dans la vie réelle.
Commençons!
Une introduction au préchargement «juste à temps»
Le préchargement est un balise qui indique aux navigateurs qu’ils doivent charger et mettre en cache une ressource dès que possible. Vous pouvez, par exemple, utiliser ce code pour que le navigateur récupère votre style.css fichier juste après le chargement de votre page:
Habituellement, vous utilisez des balises de préchargement pour télécharger des feuilles de style ou des scripts. Cependant, le préchargement juste à temps va encore plus loin. Il indique à votre navigateur de commencer le chargement un autre page lorsque vous interagissez avec un lien spécifique.
Votre navigateur ne fait rien avec la page qu’il précharge, à part la mettre en cache. Cela signifie que lorsque vous cliquez sur un lien, les temps de chargement doivent être plus rapides que d’habitude. Cependant, gardez à l’esprit que le préchargement juste à temps ne fonctionne que pour:
- Liens internes au sein de votre site Web
- Liens vers des pages externes (si vous le souhaitez!)
En d’autres termes, l’ajout d’un préchargement juste à temps à votre site Web devrait accélérer la navigation interne. Cependant, cela n’aura aucun impact sur les temps de chargement à partir des moteurs de recherche ou d’autres sites Web.
Lors de nos propres tests, nous avons constaté qu’en moyenne, il nous a fallu 200 à 300 ms pour cliquer sur un lien à partir du moment où nous l’avons survolé. Dans un scénario réel, ce serait une bonne bouchée du temps de chargement de n’importe quelle page, même si c’était déjà rapide au départ.
Il convient de noter que le préchargement n’est pas la même chose que la «prélecture», qui est un autre terme que vous pouvez rencontrer. La prélecture indique également à votre navigateur de charger les ressources en arrière-plan. Cependant, il le fait à une priorité inférieure, ce qui ne convient pas au but de commencer la charge presque immédiatement.
La page instantanée facilite la configuration du préchargement «juste à temps»

Pour les non-initiés, Page instantanée est un script open source que vous pouvez utiliser pour ajouter un préchargement juste à temps à votre site Web. Le script commence à charger de nouvelles pages dès que les utilisateurs survolent un lien – bien qu’il ne précharge le contenu statique.
Selon Instant Page, lorsqu’un utilisateur survole un lien pendant environ 65 ms, il y a 50% de chances qu’il clique sur ce lien. À ce stade, votre navigateur aura eu un certain temps pour commencer à charger la page en arrière-plan, ce qui raccourcira les temps de chargement.
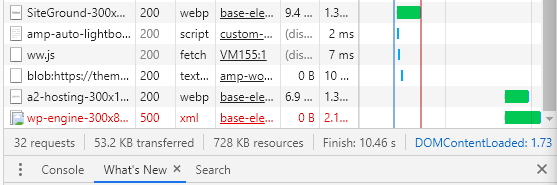
Avant d’ajouter le script à votre site Web, vous devez exécuter quelques tests de vitesse internes. Pour ce faire, nous aimons utiliser Chrome Dev Tools. Faites simplement un clic droit sur une page de votre site Web et sélectionnez Inspecter option. Avec les outils ouverts à droite, sélectionnez Réseau onglet, puis cliquez sur un lien interne:

le DOMContentLoaded dans le coin inférieur droit vous indique le temps de chargement du code HTML de la page. Exécutez quelques-uns de ces tests et notez les résultats – c’est votre référence.
Voyons maintenant comment utiliser Instant Page sur WordPress.
La façon la plus simple d’utiliser Instant Page sur WordPress
Bien que nous vous montrions la méthode manuelle pour utiliser la page instantanée sur WordPress dans la section suivante, la manière la plus simple absolue de commencer avec la page instantanée sur WordPress est avec le plugin dédié:
Aucun tutoriel n’est nécessaire ici – il vous suffit d’installer le plugin et il commence à fonctionner!
Comment utiliser manuellement Instant Page sur WordPress
Nous recommandons le plug-in à la plupart des utilisateurs, mais vous pouvez également ajouter manuellement le script Instant Page à votre site WordPress.
Le petit avantage de l’utilisation de la méthode manuelle est que vous avez un peu plus de contrôle sur le fonctionnement de votre préchargement.
Le processus diffère selon la méthode que vous utilisez. Par exemple, vous pouvez utiliser des crochets pour ajouter du code à WordPress ou insérer le code directement.
Nous utiliserons cette dernière technique, car Instant Page ne nécessite que quelques lignes de code pour fonctionner.
Pour ce faire, vous souhaitez accéder à votre site Web via le protocole FTP (File Transfer Protocol) et accéder à votre WordPress racine dossier.
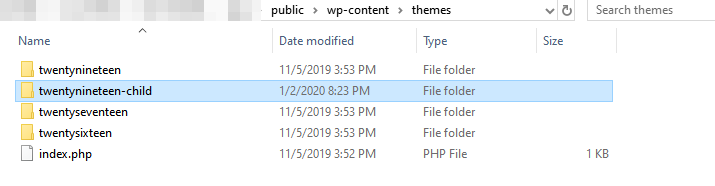
Une fois là-bas, allez à wp-content/themes et localisez le dossier qui correspond à votre thème enfant.
Si vous n’utilisez pas de thème enfant ou ne savez pas comment en créer un, nous vous recommandons d’utiliser la méthode de plug-in ci-dessus. Si vous essayez d’ajouter l’extrait de code aux fichiers de modèle de votre thème sans utiliser de thème enfant, vos modifications seront écrasées la prochaine fois que vous mettrez à jour votre thème.

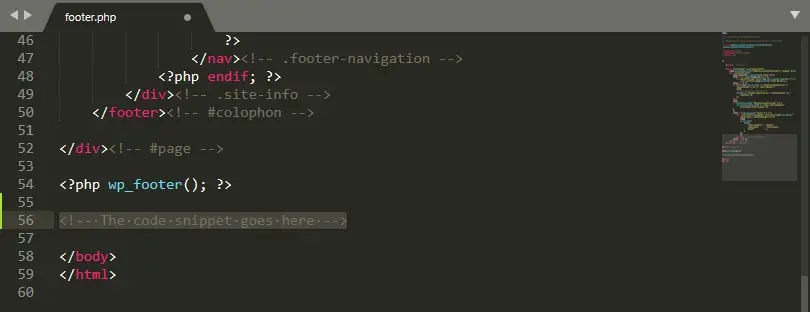
Recherchez ensuite le footer.php fichier, qui doit contenir la dernière partie de votre thème Mots clés. Ouvrez le fichier avec un éditeur de texte et recherchez la balise de fermeture du corps (). Vous pouvez voir une partie d’un exemple footer.php fichier ci-dessous, mais gardez à l’esprit que le vôtre peut sembler un peu différent selon le thème que vous utilisez:

Maintenant, allez-y et collez l’extrait de code suivant avant cette balise. Ensuite, vous souhaiterez enregistrer les modifications apportées au fichier avant de le fermer:
Par défaut, le script ne préchargera que les liens internes. Cependant, vous pouvez le modifier pour activer le préchargement externe en ajoutant un attribut à votre tag, comme ceci:
Vous pouvez également modifier le délai au survol en ajoutant un autre attribut. Par exemple, si vos pages contiennent de nombreux boutons et éléments cliquables, vous souhaiterez peut-être augmenter le temps de survol avant le préchargement. En tant que tel, votre navigateur ne doit précharger que les liens que vos visiteurs envisagent vraiment de cliquer sur:
Test du préchargement juste à temps dans WordPress
Nous sommes allés de l’avant et avons instant.page script sur l’un de nos sites Web pour les tests. Vous avez vu nos résultats de base dans la section précédente, alors essayons à nouveau le test pour voir si le script fait une différence significative:

Lors de nos tests, nous n’avons remarqué aucune différence significative dans les temps de chargement dans WordPress. Là était une légère réduction selon Chrome Dev Tools, mais ce n’était que quelques millisecondes, comme vous pouvez le voir. Ce n’est pas mal, mais nous n’atteignons même pas 100 ms de réduction de latence.
Cependant, les résultats s’améliorent lorsque vous utilisez le script sur des sites Web statiques. Au cours de nos tests, nous avons réussi à créer 200 ms de latence supplémentaires sur un site Web de test entièrement statique:

En fin de compte, la mise en œuvre du préchargement juste à temps est facile si vous êtes un utilisateur de WordPress. La réduction de la latence est agréable, mais nos tests dans WordPress n’ont pas montré de diminution significative, ce qui signifie que cela ne change la donne dans certaines situations sur la base de ces résultats.
Conclusion
Tout ce que vous pouvez faire pour améliorer les temps de chargement de votre site Web est bon pour les entreprises. Même la réduction de quelques millisecondes peut avoir un impact significatif sur l’expérience utilisateur. La mise en œuvre du préchargement est idéale pour améliorer encore les performances. En particulier, cela vaut pour les sites Web avec une tonne de contenu et une volonté de maximiser le «temps sur le site».
L’implémentation du préchargement juste à temps est aussi simple que l’ajout du instant.page script entre votre site Mots clés. Si vous utilisez WordPress, il y a même un plugin qui fait le travail pour vous. Cependant, nos tests montrent que la réduction de la latence n’est pas aussi dramatique pour les sites WordPress que pour les sites statiques, ce qui est normal.
Si vous cherchez d’autres moyens d’accélérer votre site WordPress, vous voudrez également en savoir plus sur l’optimisation et la mise en cache des images. Nous couvrons d’autres tactiques dans notre article sur la façon d’accélérer WordPress.
Avez-vous des questions sur le fonctionnement de la page instantanée ou du préchargement? Parlons-en dans la section commentaires ci-dessous!