Plusieurs de nos lecteurs ont demandé comment créer un bon de commande en ligne, afin que les clients puissent facilement passer leurs commandes sur le site Web.
Si vous exploitez une entreprise comme un restaurant ou un magasin physique, vous ne voudrez peut-être pas créer une boutique en ligne complète. Cependant, vous souhaiterez peut-être offrir aux clients un moyen simple de commander de la nourriture ou d’autres produits à livrer.
Dans cet article, nous allons vous montrer comment créer un formulaire de commande en ligne dans WordPress. Cela vous permettra de collecter facilement les commandes des clients sans ajouter un logiciel de commerce électronique à part entière à votre site Web.

Créer un formulaire de commande en ligne dans WordPress
Vous avez peut-être décidé de créer un site Web pour votre entreprise récemment et vous vous sentez un peu dépassé.
De nombreuses entreprises ouvrent une boutique en ligne non seulement pour collecter les commandes, mais aussi pour accepter les paiements et gérer l’inventaire. Cependant, toutes les entreprises n’ont pas besoin d’un site Web de commerce électronique complet.
Si vous souhaitez uniquement que les clients puissent remplir un formulaire de commande en ligne, vous pouvez le créer très facilement sans solution de panier d’achat.
Un simple formulaire de commande en ligne vous donne la possibilité d’accepter les paiements en ligne, lors de la prise de commande ou à la livraison.
Dans ce didacticiel, nous utiliserons WPForms pour créer un bon de commande en ligne car il vous permet de le faire facilement avec leur interface glisser-déposer.
WPForms est le meilleur plugin de création de formulaire WordPress sur le marché. Plus de 3 millions de sites Web utilisent WPForms pour créer facilement tout type de formulaire en ligne et l’ajouter à leur site Web (aucune compétence de codage requise).
Tout d’abord, vous devrez installer et activer le WPForms brancher. Besoin d’aide pour installer le plugin? Consultez notre guide sur la façon d’installer un plugin WordPress pour des instructions détaillées.
Les plugins sont comme des applications pour votre site Web WordPress. Si vous êtes nouveau sur WordPress, consultez notre article sur les plugins WordPress et ce que vous pouvez en faire.
Une fois que vous avez activé le plugin WPForms, vous verrez un nouvel onglet WPForms dans la barre latérale d’administration de votre tableau de bord WordPress.
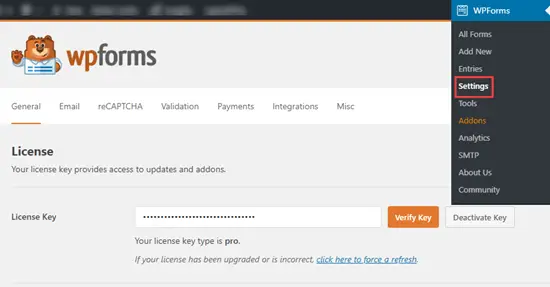
Vous devez visiter WPForms »Paramètres pour saisir votre clé de licence. Vous pouvez trouver ces informations sous votre compte sur le site Web de WPForms.

Vous êtes maintenant prêt à créer votre bon de commande en ligne.
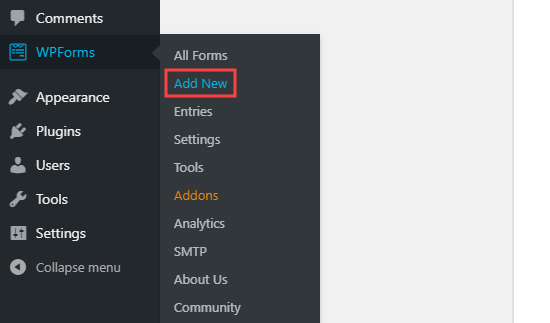
Rendez-vous simplement sur WPForms »Ajouter un nouveau page pour créer votre premier formulaire.

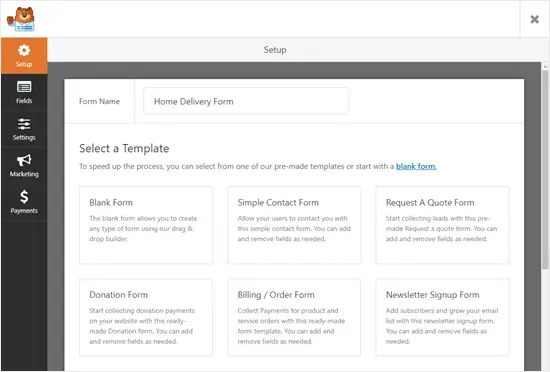
Maintenant, vous verrez l’écran de création de formulaire. Tapez un nom pour votre formulaire et choisissez un modèle. Nous recommandons le modèle « Formulaire de facturation / commande ».

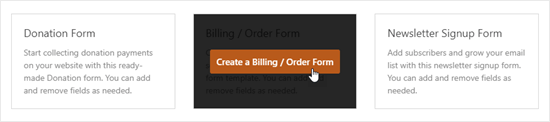
Déplacez simplement votre curseur sur la description du modèle et cliquez sur le bouton « Créer un formulaire de facturation / commande ».

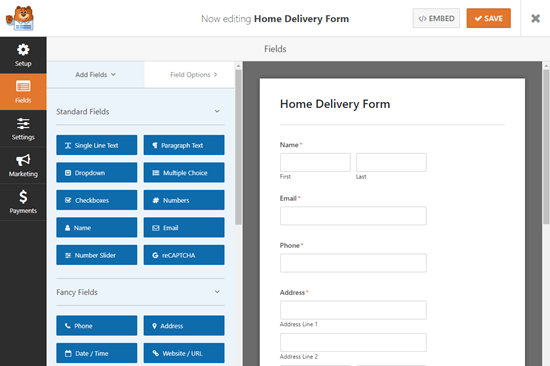
Votre formulaire sera automatiquement créé pour vous et vous serez directement dirigé vers l’éditeur de formulaire WPForms.

Vous pouvez maintenant modifier votre formulaire de commande en ligne comme vous le souhaitez. Les différentes parties du formulaire sont appelées «champs». Vous pouvez modifier, ajouter ou supprimer des champs sur votre formulaire en un seul clic.
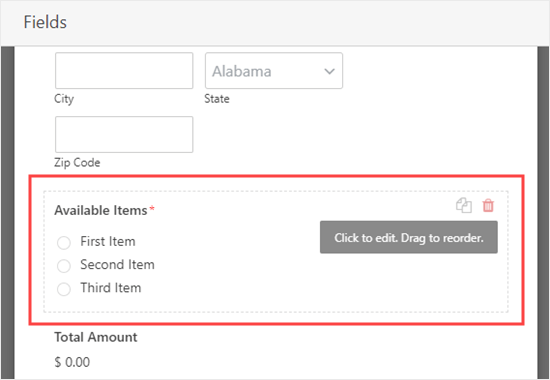
Le modèle par défaut comprend déjà des champs pour la plupart des informations dont vous aurez probablement besoin, telles que le nom, l’adresse et le numéro de téléphone. Cependant, vous devrez répertorier vos produits réels.
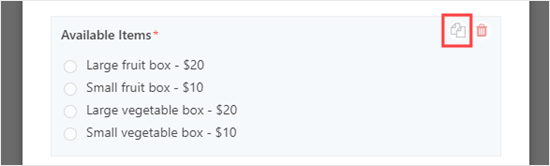
Cliquez sur le champ « Articles disponibles » pour le modifier.

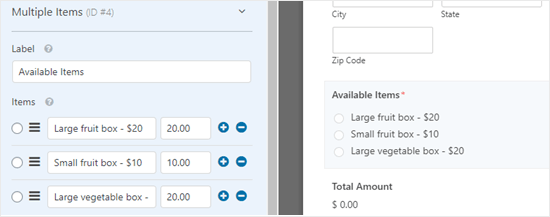
Tapez le nom et le prix de chacun des articles que les clients peuvent commander chez vous. Le prix ne s’affichera pas automatiquement sur le formulaire. Vous pouvez donc l’ajouter au nom de l’article.

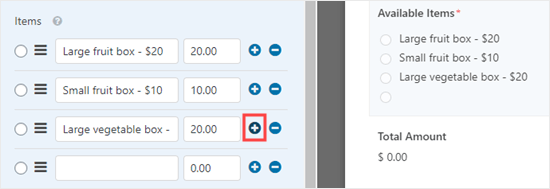
Pour ajouter plus d’options, cliquez simplement sur l’icône (+) à l’endroit où vous souhaitez ajouter les éléments supplémentaires.

Remarque: Vous pouvez ajouter autant d’éléments que vous le souhaitez. Cependant, les clients ne pourront sélectionner qu’une seule option dans ce champ.
Si vous disposez de plusieurs catégories d’options, vous pouvez copier le champ pour créer des groupes.
Vous pouvez copier le champ « Articles disponibles » en cliquant sur l’icône « Copier » qui apparaît lorsque vous passez votre curseur dessus ou lorsqu’il est sélectionné.

Assurez-vous que vous modifiez également le «libellé» des champs en quelque chose de approprié pour chaque groupe.
Si vous souhaitez que les clients puissent sélectionner deux ou plusieurs options dans un même champ, vous devrez utiliser un type de champ différent.
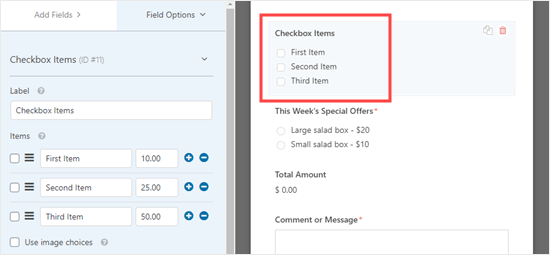
Cliquez sur l’onglet « Ajouter des champs », puis faites défiler la page jusqu’à « Champs de paiement » où vous trouverez un champ « Éléments de case à cocher ». Faites-le glisser et déposez-le sur votre formulaire.

Vous pouvez maintenant modifier ce champ comme précédemment, en entrant les noms et les prix de vos articles. Les clients peuvent vérifier autant d’articles qu’ils le souhaitent.
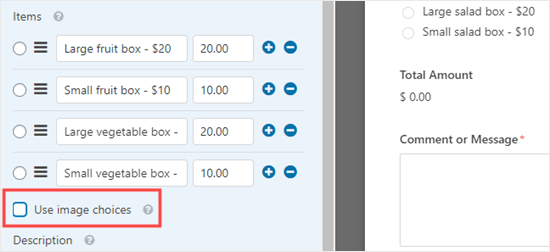
Si vous souhaitez afficher des images de vos produits, c’est aussi très simple. Cliquez simplement sur la case « Utiliser les choix d’image »:

Pour chaque élément, cliquez sur le bouton «Télécharger une image» pour ajouter des images à partir de votre ordinateur ou de votre bibliothèque multimédia WordPress.

Vos images ne seront ni redimensionnées ni compressées par WPForms, il est donc important de les télécharger à la bonne taille. Ils doivent tous être de la même taille et ne pas dépasser 250 × 250 pixels.
Idéalement, vous devez également optimiser vos images pour le Web.
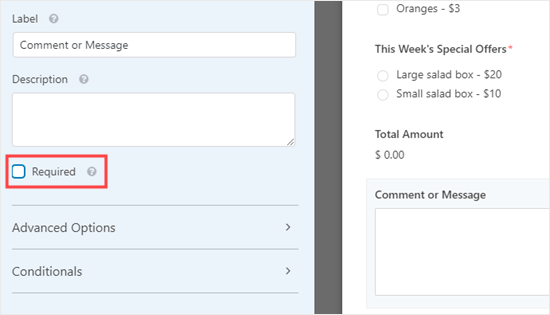
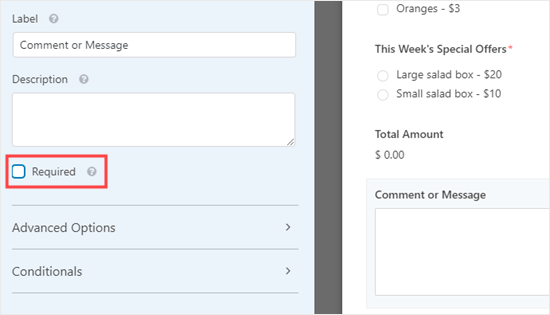
Enfin, vous souhaiterez peut-être modifier le champ « Commentaire ou message » au bas du formulaire, afin qu’il ne soit pas obligatoire. Tous les utilisateurs ne voudront pas ajouter un message.
Cliquez simplement sur le champ, puis décochez la case « Obligatoire » à droite pour rendre ce champ facultatif.

Vous pouvez suivre ce processus pour tout champ que vous souhaitez facultatif. Vous pouvez savoir quels champs sont obligatoires car ils auront un astérisque rouge à côté de l’étiquette du champ.
Une fois que vous êtes satisfait de la conception de votre formulaire, vous pouvez passer à la configuration de ses paramètres. C’est une bonne idée d’enregistrer le formulaire en premier en cliquant sur le bouton «Enregistrer» en haut de l’écran:

Configuration des notifications que votre formulaire de commande enverra
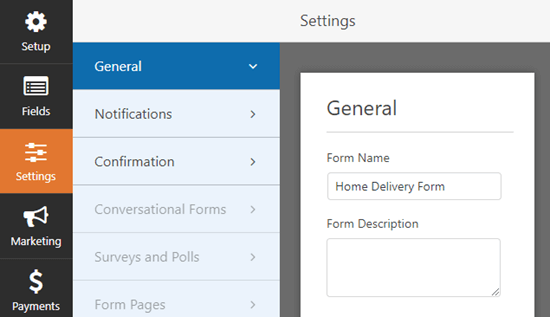
Tout d’abord, cliquez sur l’onglet « Paramètres » sur le côté gauche de votre écran. Cela ouvrira les paramètres de votre formulaire.

Ensuite, cliquez sur l’onglet « Notifications » pour modifier les notifications par e-mail de votre formulaire. Par défaut, les formulaires de commande remplis seront envoyés par courrier électronique à l’adresse administrateur de votre site WordPress.
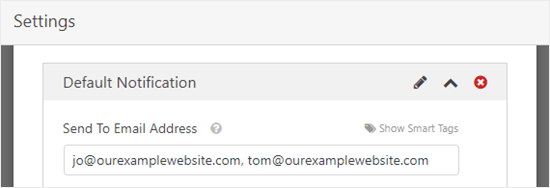
Vous pouvez vouloir changer cela ou faire copier les bons de commande à plusieurs adresses. Vous pouvez simplement saisir la ou les adresses e-mail dans la case « Envoyer à l’adresse e-mail ». Si vous saisissez plusieurs adresses e-mail, séparez-les par une virgule.

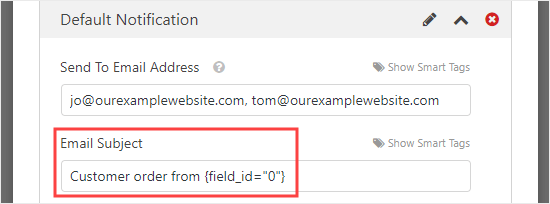
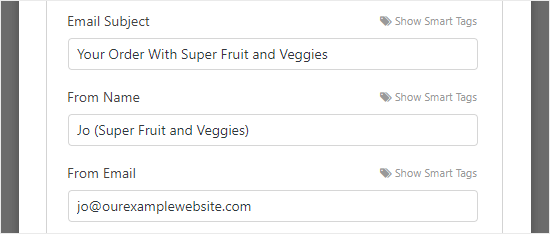
Vous pouvez également modifier la ligne d’objet afin qu’elle ne soit pas la même pour chaque commande. Cela pourrait faciliter le suivi des commandes dans une boîte de réception de courrier électronique encombrée.
Ici, nous avons modifié la ligne d’objet des e-mails pour lire « Commande du client à partir de », puis le nom du client. Nous avons utilisé « Afficher les balises actives » pour insérer le champ de nom dans la ligne d’objet.

Vous pouvez également modifier tout autre détail souhaité.
Nous vous recommandons également fortement de configurer une notification par e-mail pour vos clients. Cela leur donne un rappel de ce qu’ils ont commandé et leur fait savoir que vous avez reçu leur commande.
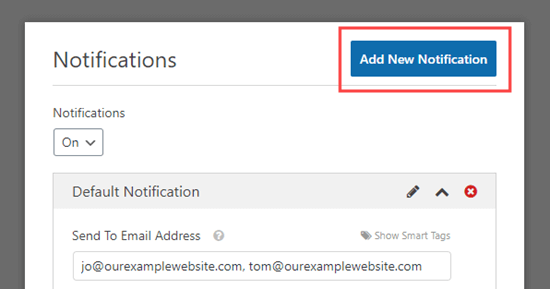
Pour configurer une nouvelle notification par e-mail, cliquez sur le bouton « Ajouter une nouvelle notification ».

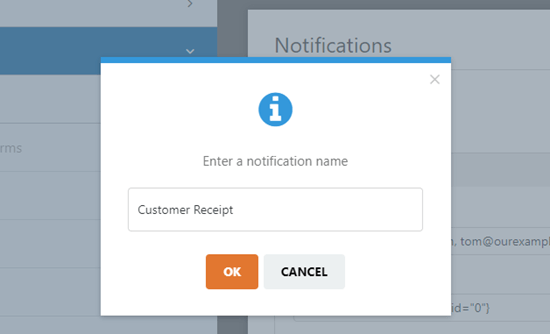
Vous serez invité à saisir un nom pour la nouvelle notification. Vous pouvez l’appeler comme vous le souhaitez, car les clients ne verront pas ce nom. Nous vous suggérons quelque chose comme «Reçu client» ou «Confirmation e-mail client».

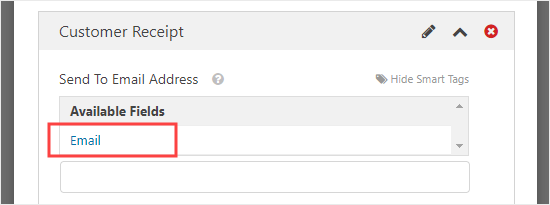
Vous souhaitez que « Envoyer à l’adresse e-mail » soit le compte de messagerie de votre client. Supprimer {admin_email} de cette boîte. Cliquez sur « Afficher les balises actives » et sélectionnez le champ « E-mail ».

Vous voudrez également saisir d’autres détails pour l’e-mail. Nous vous suggérons d’utiliser une ligne d’objet telle que «Votre commande avec» et le nom de votre entreprise.

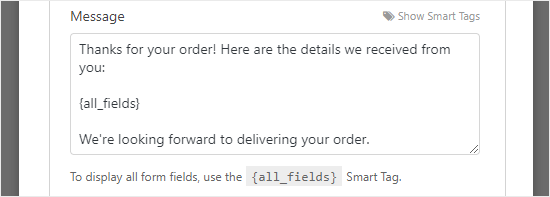
Dans le champ « Message », vous souhaiterez probablement ajouter un message à votre client. le {all_fields} tag donnera toutes les informations saisies par le client sur le formulaire.

Que faire si vous souhaitez uniquement inclure certaines informations du client dans l’e-mail? Ou que se passe-t-il si vous souhaitez placer leurs détails de commande en premier et inclure leurs détails de livraison à la fin du courrier électronique? Vous pouvez simplement utiliser des balises actives pour ajouter des champs de formulaire à votre formulaire.
Une fois la configuration des notifications terminée, cliquez sur le bouton « Enregistrer » en haut de l’écran.
Pointe: Pour revenir à la première notification que vous modifiez, faites simplement défiler l’écran vers le bas.
Définition du message de confirmation pour vos clients
En plus d’envoyer un reçu par e-mail à vos clients, vous souhaiterez leur montrer une confirmation à l’écran afin qu’ils sachent que leur commande a été envoyée.
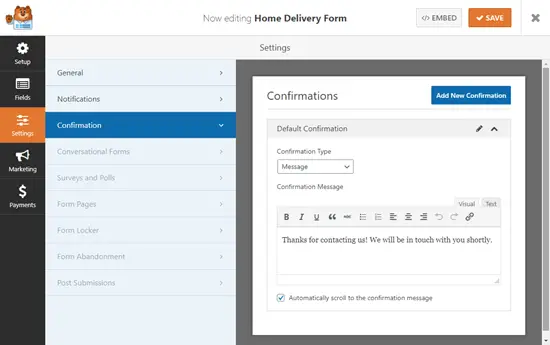
Vous pouvez le faire sous Paramètres »Confirmation languette.
La confirmation par défaut indique «Merci de nous avoir contactés! Nous vous contacterons sous peu. »

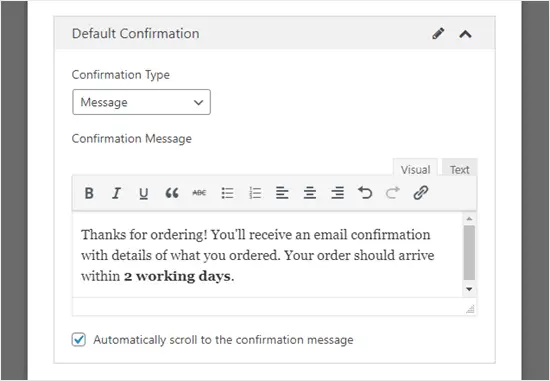
Vous pouvez changer cela en ce que vous voulez, et vous pouvez également utiliser l’éditeur visuel ici pour formater votre texte.

Vous pouvez également rediriger les clients vers une page de remerciements sur votre site Web, voire vers un autre site Web.
Une fois que vous avez configuré le message de confirmation, cliquez sur « Enregistrer » en haut de l’écran.
Intégration du paiement à votre bon de commande (facultatif)
Si vous souhaitez effectuer le paiement via votre formulaire de commande, vous devrez l’intégrer à un processeur de paiement.
WPForms s’intègre très facilement avec deux processeurs de paiement populaires, PayPal et Stripe. Les clients peuvent payer via leur compte PayPal ou en entrant les informations de leur carte de crédit.
Nous allons utiliser PayPal dans ce didacticiel, mais le processus pour Stripe est similaire.
Vous devez d’abord quitter le générateur de formulaires. Vous pouvez le faire en cliquant sur le «X» en haut à droite. Vous serez invité à enregistrer votre formulaire si vous avez des modifications non enregistrées.
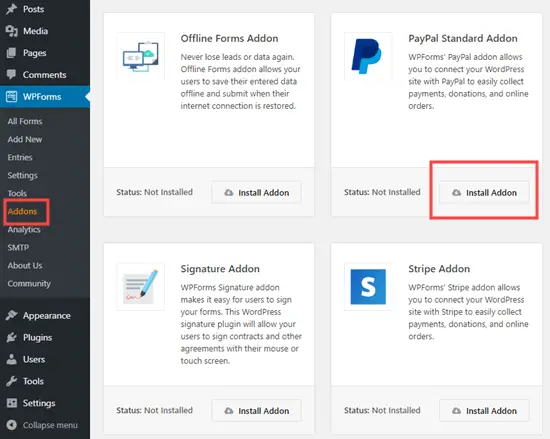
Ensuite, allez à WPForms »Addons page dans votre tableau de bord WordPress. Faites défiler la page vers le «Module complémentaire PayPal standard» et cliquez sur le bouton «Installer le module complémentaire» en dessous.

L’addon sera ensuite installé et activé automatiquement.
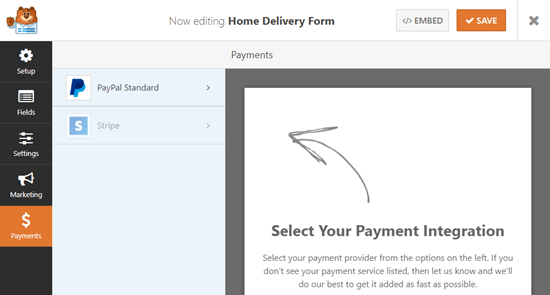
Revenez à votre formulaire, que vous trouverez sous WPForms »Tous les formulaires. Maintenant, cliquez sur l’onglet « Paiements ».

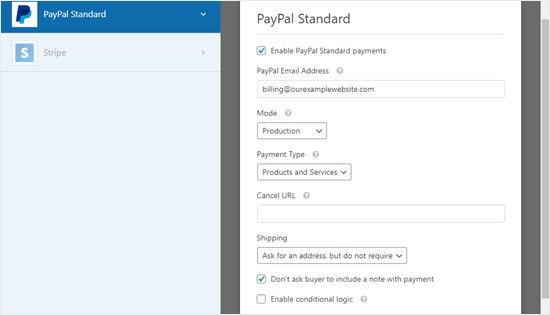
Cliquez sur «PayPal Standard» puis remplissez les détails du formulaire. Tout d’abord, vous devez cocher la case « Activer les paiements PayPal standard » et saisir l’adresse e-mail PayPal de votre entreprise.
Laissez le menu déroulant « Mode » défini sur « Production » et laissez « Type de paiement » défini sur « Produits et services ».

Si vous collectez l’adresse de livraison via le formulaire de commande, vous pouvez remplacer « Expédition » par « Ne demandez pas d’adresse ».
Vous n’avez pas besoin de saisir une « URL d’annulation », mais vous souhaiterez peut-être créer une page sur votre site Web pour les clients à envoyer s’ils ne terminent pas le processus de paiement.
Cliquez sur le bouton « Enregistrer » une fois que vous avez terminé.
Désormais, lorsque l’utilisateur soumet le formulaire, il est automatiquement dirigé vers PayPal pour payer. Vous n’avez pas besoin d’ajouter de champs supplémentaires à votre formulaire ni de faire quoi que ce soit d’autre.
Ajout du bon de commande à votre site Web
La dernière étape consiste à ajouter votre bon de commande à votre site Web.
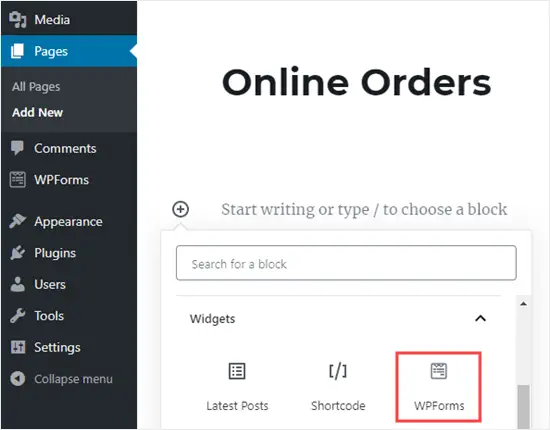
Choisissez simplement la page à laquelle vous souhaitez ajouter votre formulaire ou créez une nouvelle page sous Pages »Ajouter un nouveau.
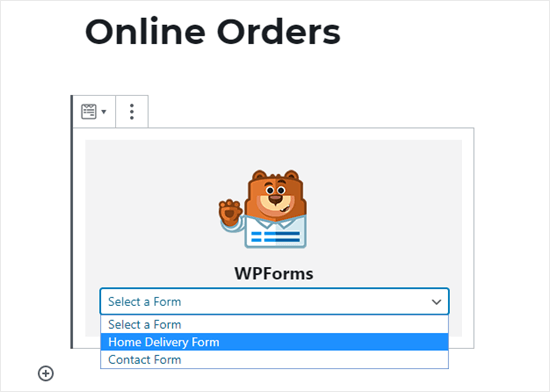
Ensuite, cliquez sur l’icône (+) pour ajouter un nouveau bloc (où vous voulez votre formulaire) et trouvez le bloc ‘WPForms’. Il se trouve sous la section « Widgets » des blocs, ou vous pouvez simplement taper « WPForms » dans la barre de recherche pour le trouver.

Vous verrez un bloc WPForms. Cliquez sur la liste déroulante « Sélectionner un formulaire » et choisissez votre formulaire.

Vous verrez alors un aperçu du formulaire lui-même dans l’éditeur WordPress.
Lorsque vous êtes prêt, enregistrez et publiez (ou mettez à jour) votre page. Vous pouvez le visualiser en direct sur votre site pour voir votre formulaire en action. Avant de le partager avec les clients, nous vous recommandons de tester le formulaire pour vous assurer qu’il fonctionne comme prévu.
C’est également une bonne idée de vérifier que vous recevez la notification par e-mail lorsque le formulaire est envoyé. Sinon, consultez notre article sur la façon de résoudre le problème de non-envoi de courrier électronique par WordPress.
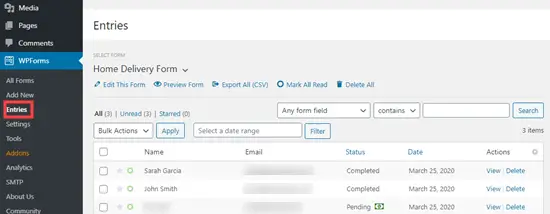
Même si vous manquez un e-mail ou si vous le supprimez accidentellement, WPForms enregistre les données du formulaire dans la base de données WordPress. Vous pouvez retrouver toutes vos commandes en allant sur WPForm »Entrées dans votre tableau de bord WordPress.
Cliquez sur le nom de votre formulaire et vous verrez alors une liste des entrées. Vous pouvez cliquer sur « Afficher » à côté de l’un d’eux pour voir les détails.

C’est ça! Nous espérons que cet article vous a aidé à apprendre à créer un formulaire de commande en ligne dans WordPress. Vous aimerez peut-être aussi notre guide sur les meilleurs services téléphoniques professionnels et les plugins WordPress indispensables pour les petites entreprises.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment créer un formulaire de commande en ligne dans WordPress (étape par étape) est apparu en premier sur WPBeginner.







Bonjour,
Lors d’un achat il doit impérativement être informé un numéro de commande qui s’incrémente au fil des achats, je ne vois nulle part dans ce tuto la présence du numéro de commande, comment récupérer cette information ?
Merci