Vous ne connaissez peut-être pas le terme carrousel, mais vous le voyez toujours fréquemment sur le marché numérique. Un carrousel d’images est utilisé dans la plupart des sites Web de la nouvelle génération : des images glissantes comprenant des informations sur le produit ou les services proposés par les entreprises. Les images pivotent automatiquement et entrent et sortent de la vue.
Le carrousel d’images maintient efficacement les visiteurs du site Web accrochés plus longtemps, car les images coulissantes les rendent plus curieux du produit ou du service proposé par l’entreprise. Dans certains cas, le glissement de l’image n’est pas automatisé et le visiteur doit faire pivoter manuellement l’image pour révéler la diapositive suivante.
Faire un carrousel d’images dans WordPress
Selon le ton des affaires, le carrousel d’images peut inclure des déclarations audacieuses et en révéler beaucoup sur les affaires sans description détaillée. Si vous avez envie d’apprendre à intégrer un carrousel d’images à votre site Web, vous êtes au bon endroit.
Nous allons décrire le processus d’installation du plugin Smart Slider 3 dans Word Press. Il existe plusieurs autres outils pour le travail, et le processus d’installation peut être similaire à Smart Slider 3.
Avant de vous lancer dans le didacticiel, il y a un petit avertissement. Si vous vendez des produits sur un site Web, opter pour un carrousel d’images n’est peut-être pas l’option la plus intelligente en ce qui concerne les conversions. Mais si vous faites de la photographie ou concevez un site Web et que vous voulez qu’il soit esthétique, lisez l’intégralité du blog.
Commencez par choisir la taille de l’image
Smart slide 3 redimensionnera l’image dans wordpress en fonction du format de présentation sélectionné. Ainsi, si les images sont grandes, l’outil les redimensionnera et vice versa. Et, vous le savez peut-être, lorsque les petites images sont agrandies, la qualité commence à se détériorer. Donc, essayez de ne pas inclure d’images plus petites que la dimension du carrousel.
De plus, les grandes images ont une meilleure apparence dans Carousel mais ont également un temps de téléchargement plus long. Donc, vous devez trouver un équilibre entre la qualité et la taille, donc il a toujours fière allure dans le Slider.
Un petit conseil : les carrousels d’images glissent horizontalement, donc choisir des images plus larges sera plus attrayant que des images carrées.
Installation de Smart Slider 3

Les Curseur intelligent 3 Le processus d’installation est à peu près le même pour tous les autres outils disponibles sur le marché. Pour commencer, connectez-vous d’abord à votre tableau de bord d’administration wordpress. Sur le côté gauche, vous verrez un panneau de navigation avec de nombreuses options différentes à choisir. Dans les options, choisissez le plugin et cliquez sur le lien « Ajouter un nouveau ».
Une barre de recherche apparaîtra devant vous. Recherchez Smart Slider 3 dedans. Une fois le plugin installé, veuillez cliquer sur l’option d’activation.
Commencer le parcours du carrousel d’images
Smart Slider 3 utilise des images de la médiathèque, alors assurez-vous de télécharger des images avant de commencer à créer le Slider. Vous pouvez parcourir leur didacticiel vidéo pour mieux comprendre comment commencer à sélectionner des images et les ajouter à votre format de présentation. Appuyez sur le Smart Slider 3 et obtenez la vidéo d’introduction « Learn Smart Slider 3 » qui fournit une connaissance approfondie de l’utilisation de l’outil.
Vous pouvez prendre l’aide de la vidéo ou simplement lire cet article pour commencer.
Choisissez l’option de base dans le menu.
- Donnez un nom à votre curseur pour faciliter la localisation de votre carrousel lorsque vous manipulez plusieurs carrousels à la fois.
- La largeur et les dimensions affectent la taille et la forme du curseur. Ignorez la sélection de tout pixel que vous souhaitez configurer pour occuper toute la largeur de l’appareil ou du navigateur.
- Le choix de la largeur et de la dimension par défaut définirait le carrousel à la largeur et à la taille actuelles, tandis que le choix de l’option « Pleine largeur » ignorerait toute dimension et ferait tourner le carrousel sur toute la largeur des fenêtres.
Après avoir optimisé l’image, appuyez sur « Créer ».
Ajout d’images au curseur

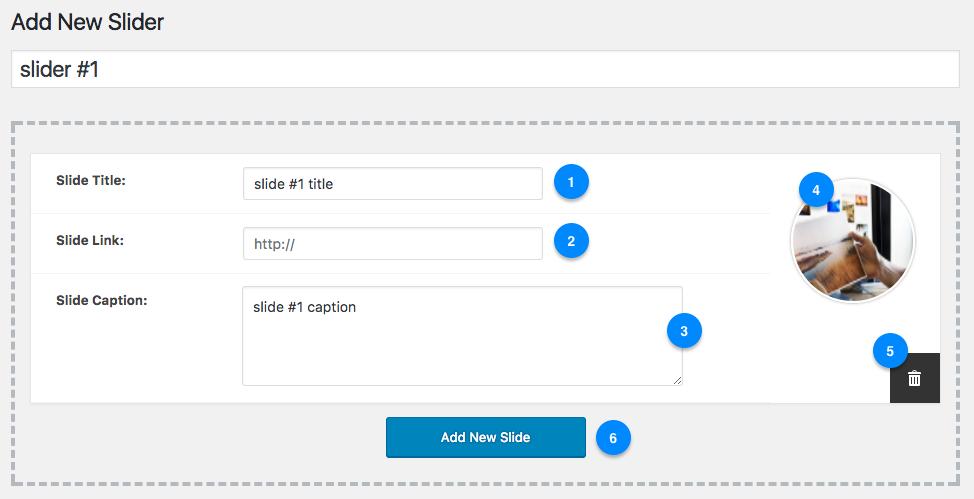
Une fois que vous avez configuré la taille et la largeur par défaut du carrousel, la prochaine étape évidente consiste à remplir le carrousel d’images attrayantes. Pour cela, suivez les étapes ci-dessous :
- Cliquez sur Ajouter des images de diapositives dans Smart Slider 3.
- Vous aurez la possibilité de sélectionner une image pour votre Slider. Cliquez sur cette option.
- Choisissez les images de la bibliothèque de wordpress.
- Le carrousel présentera alors les images sélectionnées. Une fois que vous êtes satisfait des images sélectionnées, cliquez sur la section « Publier ».
Si vous envisagez d’insérer un curseur dans le code, copiez simplement le code PHP à partir de l’outil ou sélectionnez l’option éditeur de publication.
Lorsque vous commencez à écrire un nouveau blog pour le site Web, l’option du curseur intelligent trois apparaîtra sur la page. Si vous utilisez un éditeur classique, cliquez sur l’icône du curseur intelligent. Maintenant, sélectionnez le curseur personnalisé que vous avez préparé auparavant, et une fois que vous avez publié la publication, le curseur est téléchargé sur le site Web et prêt à être vu par les visiteurs.
Le carrousel transmettra ou renverra des liens des deux côtés des curseurs pour faire glisser manuellement les images.
Par défaut, les images du carrousel ne glissent pas automatiquement, mais vous pouvez changer cela.
Cycle automatique pour les images du carrousel
Dans le tableau de bord de l’administrateur WordPress, cliquez sur le lien Smart Slider 3 et sélectionnez l’option d’édition. Choisissez le style « Autoplay » et appuyez sur « Activer ». Le temps par défaut entre les commutateurs est de huit secondes. Enregistrez maintenant le paramètre mis à jour à partir du bouton Enregistrer sur le côté droit du panneau.
Utiliser le carrousel comme widget
Smart Slider peut également être utilisé comme image de curseur WordPress. Ces curseurs peuvent être ajoutés n’importe où en tant que widget, comme une barre latérale.
- Vous verrez un panneau de navigation sur le côté gauche. Cliquez sur l’apparence, puis sur le lien « Widget ».
- Lorsque vous voyez la section « Widgets disponibles », cliquez sur le bouton « Smart Slider ».
- Sélectionnez la zone où vous souhaitez afficher l’image et sélectionnez le bouton « Ajouter un widget ».
Images ou pas d’images est la grande question
Conception et développement de sites Web est subjectif, et ce que d’autres pourraient trouver attrayant, d’autres non. Il passe par plusieurs phases de mises à jour et de modifications, et le carrousel d’images était autrefois l’exigence la plus demandée sur les sites Web lorsque les entreprises ont commencé à l’intégrer partout.
La discussion ci-dessus a donné des conseils étape par étape sur l’ajout d’un carrousel d’images au site Web. Le processus n’est pas complexe et nécessite de la patience et de l’expertise dans la sélection d’images pertinentes pour améliorer l’apparence du site Web. Les carrousels seraient très attrayants pour un site Web créatif, alors qu’ils ne seraient pas utiles dans un site Web de commerce électronique.
Ainsi, la prochaine fois que vous prévoyez d’ajouter des images vibrantes dans les curseurs, envisagez d’évaluer si cela ajouterait de la valeur au site Web ou aurait un impact significatif sur le taux de conversion.






Intéressant mais pas clair du tout pour un débutant. Les étapes ne sont pas assez détaillés.