Souhaitez-vous créer des formulaires compatibles AMP sur votre site WordPress ?
Les pages mobiles accélérées (AMP) aident à accélérer les sites Web. Cependant, AMP supprime les formulaires WordPress pour améliorer les performances de votre site.
Dans cet article, nous allons vous montrer comment créer des formulaires AMP dans WordPress à l’aide de WPForms (la manière la plus simple).


Pourquoi créer un formulaire AMP dans WordPress ?
Accelerated Mobile Pages ou AMP est un projet de Google qui accélère le chargement des sites Web sur les appareils mobiles.
Bien qu’AMP offre une excellente expérience de navigation mobile en accélérant le chargement de vos pages Web, il désactive de nombreuses fonctionnalités utiles sur votre site Web WordPress.
L’un d’eux est les formulaires de contact. Étant donné qu’AMP utilise un ensemble limité de HTML et de JavaScript, il ne peut pas charger correctement vos formulaires WordPress sur les pages AMP.
Alternativement, vous pouvez utiliser l’un des nombreux thèmes WordPress réactifs qui offrent d’excellentes performances sur ordinateur et mobile. De cette façon, vous n’avez pas à faire de compromis sur le style de votre site Web pour offrir une expérience supérieure sur mobile.
Cependant, si vous utilisez AMP sur votre site WordPress, vous pouvez utiliser un plugin pour afficher les formulaires. Voyons comment ajouter un formulaire AMP à votre site.
Ajout de formulaires AMP dans WordPress (étape par étape)
La meilleure façon de créer un formulaire AMP est d’utiliser WPForms. Il s’agit du plugin de formulaire WordPress le plus convivial pour les débutants qui vous aide à créer des formulaires WordPress prêts pour AMP.
Leur équipe a récemment travaillé avec Google pour rendre les formulaires AMP faciles pour WordPress.
Étape 1 : installer et activer le plugin WPForms
Pour ce didacticiel, nous utiliserons la version WPForms Pro car elle offre plus de fonctionnalités, de modèles de formulaires, de modules complémentaires et d’options de personnalisation. Il y a aussi WPForms Lite version que vous pouvez utiliser pour démarrer gratuitement.
Les versions allégée et professionnelle de WPForms vous permettent de créer un formulaire de contact de base prêt pour AMP.
Tout d’abord, vous devrez installer et activer le plugin WPForms. Si vous avez besoin d’aide, veuillez consulter notre guide sur la façon d’installer un plugin WordPress.
Étape 2 : Ajoutez AMP à votre site WordPress
Avant de créer un formulaire, il est important que AMP soit configuré sur votre site WordPress.
Pour utiliser AMP avec WordPress, vous devez installer et activer le plugin AMP officiel pour WordPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Une fois activé, le plugin ajoutera automatiquement le support Google AMP pour votre site WordPress.
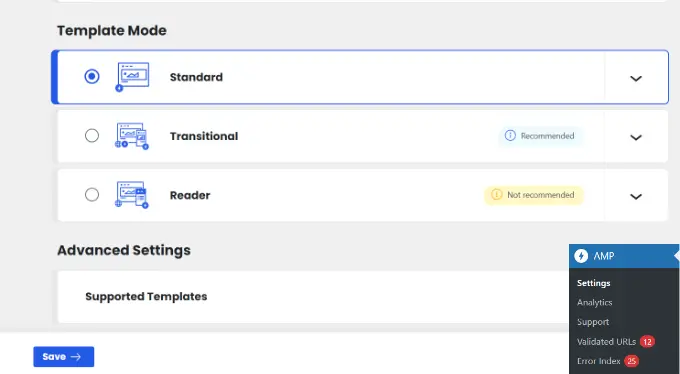
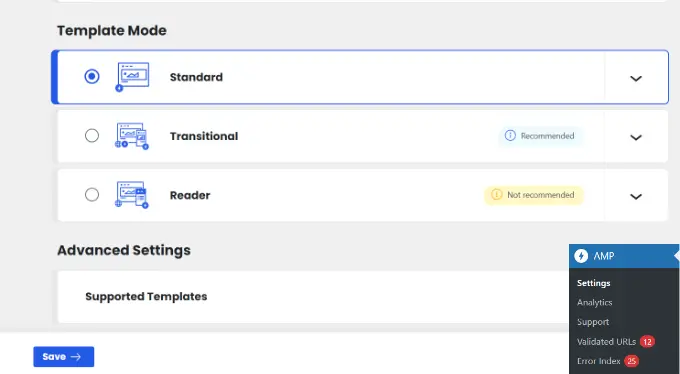
Cependant, vous pouvez modifier les paramètres AMP de votre site Web en accédant à AMP » Paramètres depuis votre tableau de bord.


À partir de la page des paramètres AMP, vous pouvez activer ou désactiver AMP sur votre site Web, choisir un mode de site Web pour AMP et choisir les modèles pris en charge.
Pour plus de détails, veuillez consulter notre guide sur la façon de configurer correctement Google AMP sur votre site WordPress.
Une fois que vous avez configuré AMP, l’étape suivante consiste à créer un formulaire de contact compatible AMP sur votre site WordPress.
Étape 3 : Créer un nouveau formulaire AMP dans WPForms
Rendez-vous simplement sur WPForms » Ajouter un nouveau page pour créer un nouveau formulaire WordPress. WPForms est compatible avec AMP par défaut, vous n’aurez donc pas besoin d’activer de paramètres spéciaux.
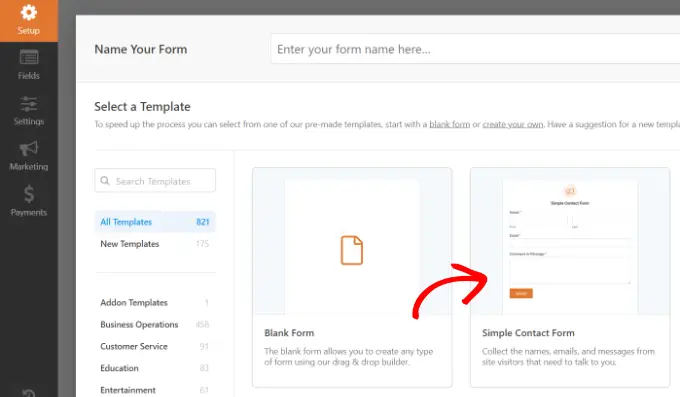
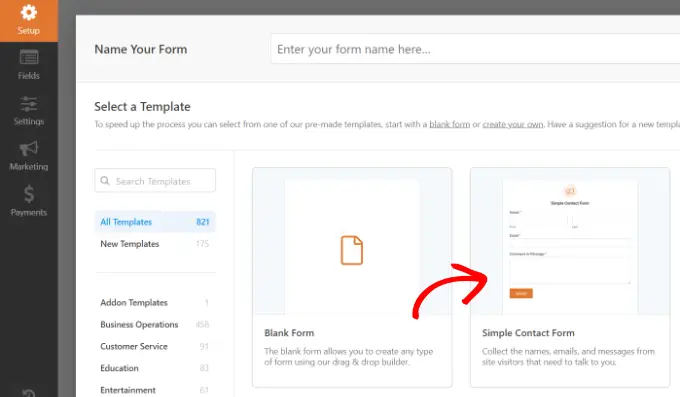
Sur l’écran de configuration du formulaire, vous pouvez choisir un modèle de formulaire et saisir un nom en haut. Vous pouvez sélectionner le formulaire vierge si vous souhaitez repartir de zéro ou utiliser un modèle prédéfini pour le modifier rapidement en fonction de vos besoins.


Pour ce tutoriel, nous choisirons le modèle « Formulaire de contact simple ».
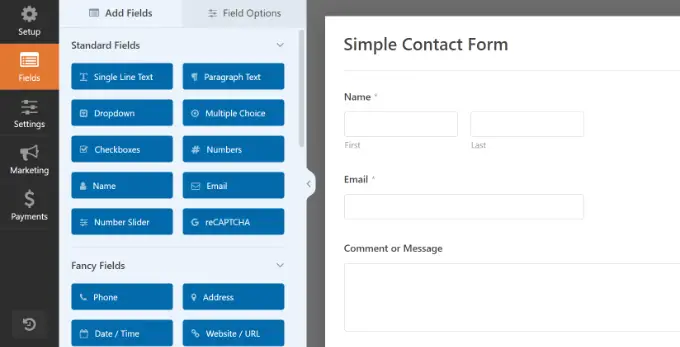
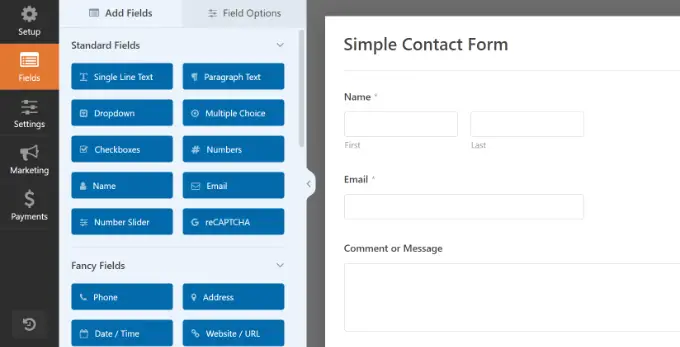
Ensuite, vous verrez la page du générateur de formulaire, où vous trouverez différentes options pour personnaliser votre modèle.


À partir de là, vous pouvez ajouter ou supprimer des champs de formulaire. Pour ajouter un nouveau champ à votre formulaire, vous pouvez simplement cliquer sur un champ de formulaire dans le panneau de gauche et le faire glisser sur le modèle de formulaire.
Note: Les champs Modern Style Dropdown et Number Slider ne sont pas compatibles avec Google AMP. Au lieu de cela, vous devrez utiliser les champs déroulants Numéro et Style classique.
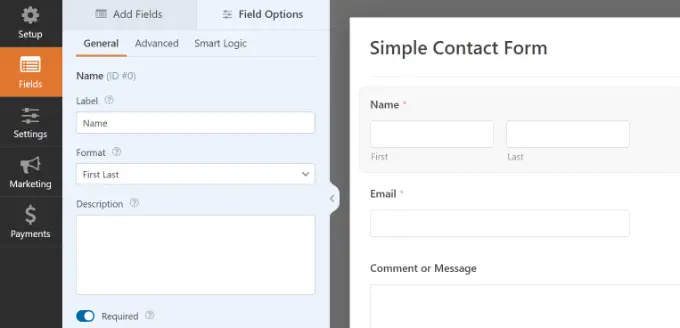
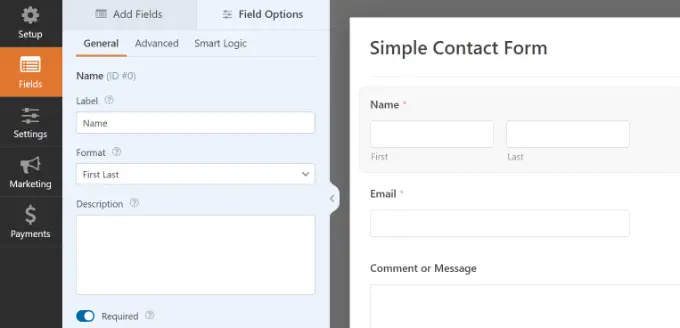
Après cela, vous pouvez configurer les options du champ. Cliquez simplement sur un champ, puis les options de champ apparaîtront sur la gauche.


Par exemple, vous pouvez modifier l’étiquette et le format d’un champ, en faire un champ obligatoire, configurer une logique conditionnelle, etc. De même, vous pouvez personnaliser tous les autres champs.
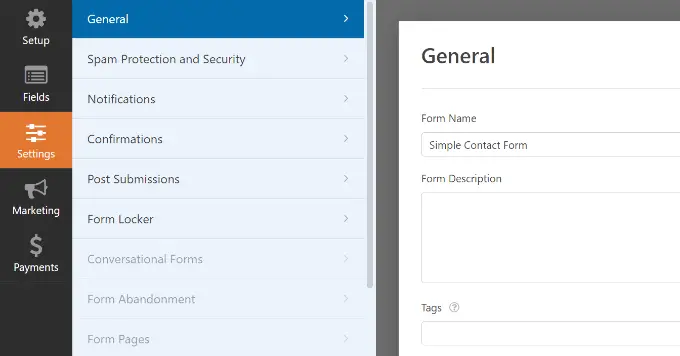
Après cela, vous pouvez cliquer sur l’onglet « Paramètres » pour configurer les paramètres de votre formulaire.


Les paramètres « Général » vous permettent de modifier le nom de votre formulaire, de soumettre le texte du bouton, de soumettre le texte de traitement du bouton, et bien plus encore.
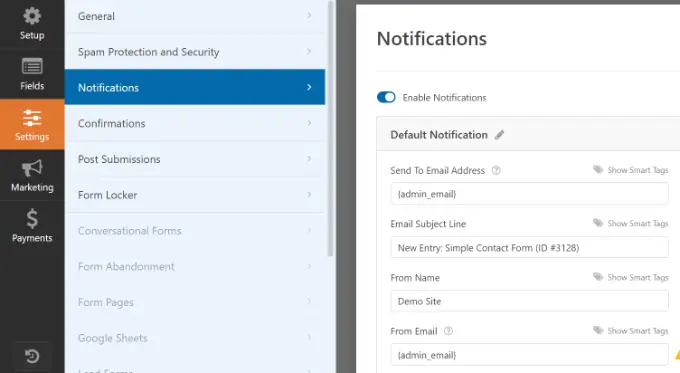
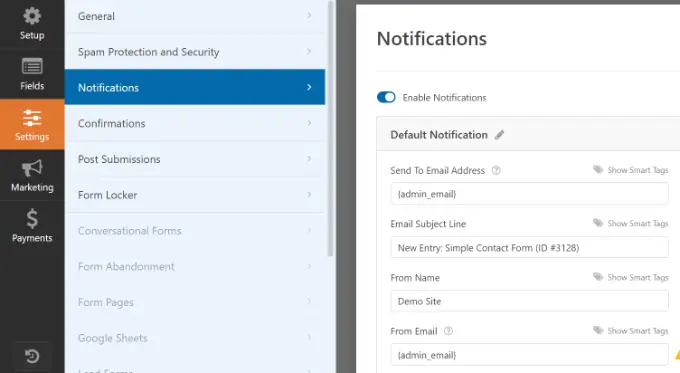
Ensuite, vous pouvez cliquer sur l’onglet « Notifications » pour configurer des notifications par e-mail afin de vous avertir lorsqu’un utilisateur remplit le formulaire.


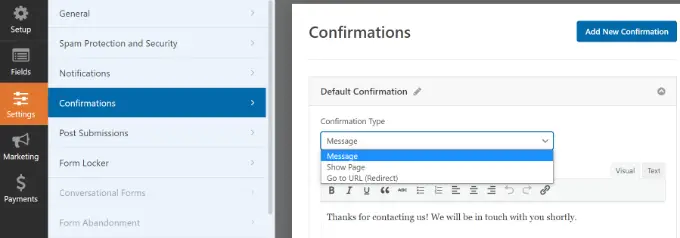
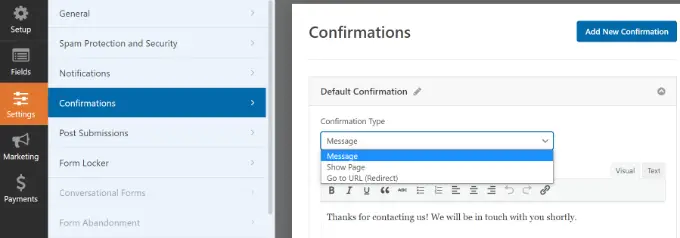
Ensuite, vous pouvez cliquer sur l’onglet « Confirmation » pour configurer un message de confirmation à afficher lorsqu’un utilisateur soumet le formulaire.
WPForms vous permet d’afficher un message, d’afficher une page ou de rediriger les utilisateurs vers une URL lors de la soumission du formulaire.


Une fois la configuration terminée, vous pouvez enregistrer votre formulaire.
Étape 4 : Ajoutez votre formulaire AMP à une page
Maintenant que votre formulaire WordPress est prêt, vous pouvez l’ajouter à une page.
Dans le générateur de formulaires WPForms, vous verrez un bouton « Intégrer » en haut. Cliquez simplement dessus pour ajouter votre formulaire à une nouvelle page ou à une page existante.


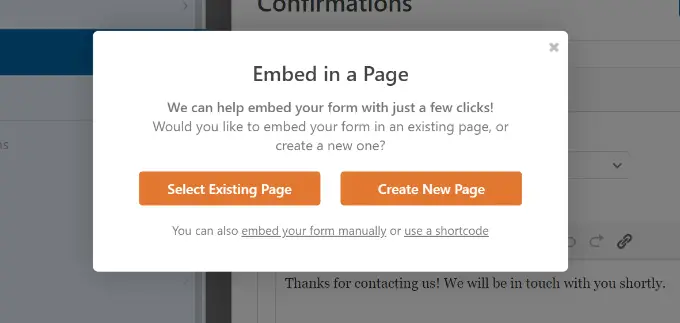
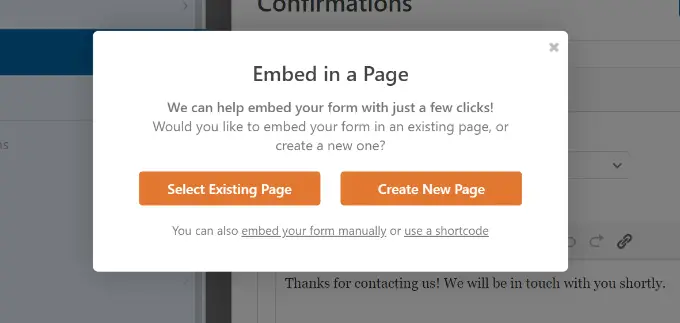
Ensuite, une fenêtre contextuelle s’ouvrira, vous demandant de créer une nouvelle page ou de choisir une page existante.
Nous sélectionnerons l’option « Créer une nouvelle page » pour ce didacticiel.


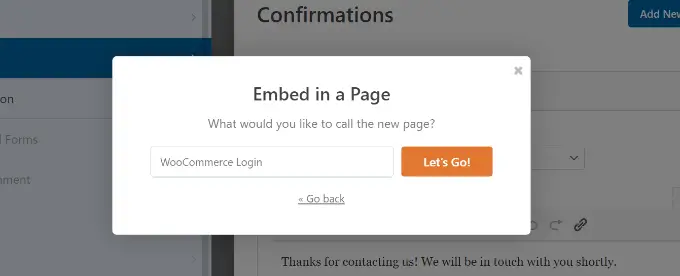
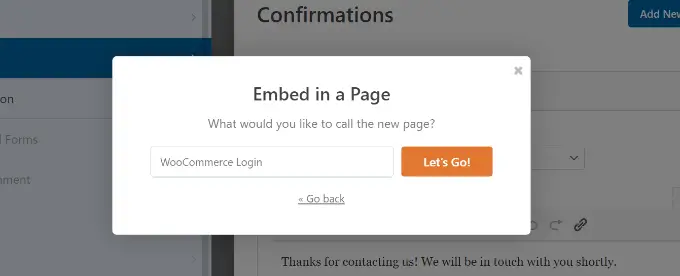
Ensuite, vous devrez saisir un nom pour votre nouvelle page de formulaire.
Une fois cela fait, cliquez simplement sur le bouton « Allons-y ».


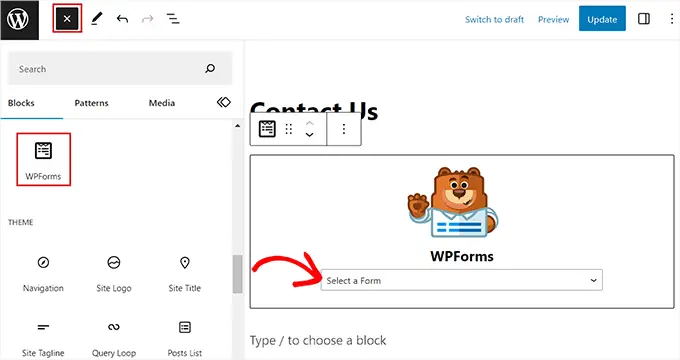
À partir de là, vous verrez un aperçu de votre formulaire AMP dans l’éditeur de contenu.
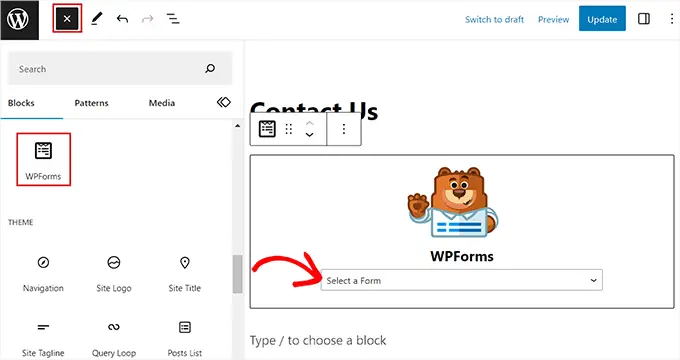
Alternativement, vous pouvez également utiliser le bloc WPForms pour ajouter le formulaire dans l’éditeur de contenu. Sélectionnez simplement votre formulaire AMP dans le menu déroulant.


Ensuite, vous pouvez publier ou mettre à jour votre page.
C’est tout! Vous n’avez rien d’autre à configurer. Le plugin WPForms ajoutera désormais la prise en charge complète d’AMP à votre formulaire.
Si vous voulez voir à quoi cela ressemble, vous pouvez ouvrir la page sur votre téléphone mobile. Ou vous pouvez ouvrir la page sur votre navigateur de bureau en ajoutant /amp/ ou /?amp à la fin de l’URL de votre page, comme ceci :
https://www.example.com/contact/?amp
Ajouter Google reCAPTCHA à votre formulaire AMP
Par défaut, WPForms inclut des paramètres anti-spam pour détecter et bloquer le spam. De plus, vous pouvez utiliser Google reCAPTCHA pour réduire les envois de spam.
Pour utiliser Google reCAPTCHA avec vos formulaires AMP, vous devez enregistrer votre site pour Google reCAPTCHA v3 et obtenir les clés API Google.
Tout d’abord, vous devrez vous rendre au Site Web Google reCAPTCHA et cliquez sur le bouton « Console d’administration v3 » dans le coin supérieur droit de la page.


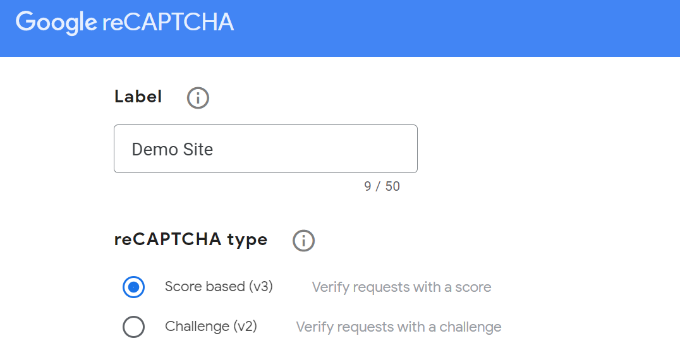
Après cela, vous devez vous connecter avec votre compte Google. Une fois cela fait, vous verrez la page « Enregistrer un nouveau site ».
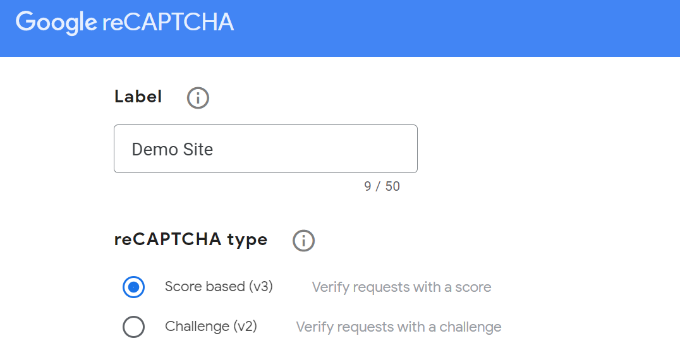
Ensuite, vous devez saisir le nom de votre site Web dans le champ Étiquette. Google AMP ne prend en charge que reCAPTCHA v3, vous devez donc choisir l’option de type reCAPTCHA « Basé sur le score (v3) ».


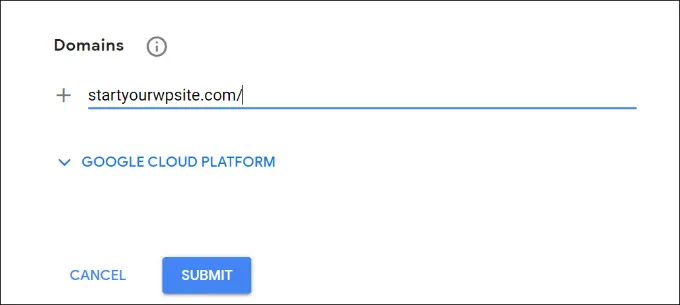
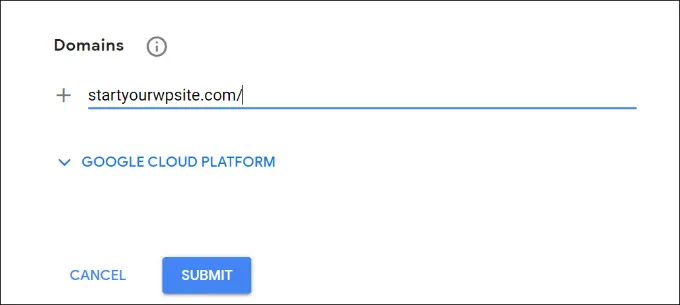
Après cela, entrez votre nom de domaine (sans https://www.) dans le champ Domaines.
Ensuite, cliquez sur le bouton « Soumettre ».


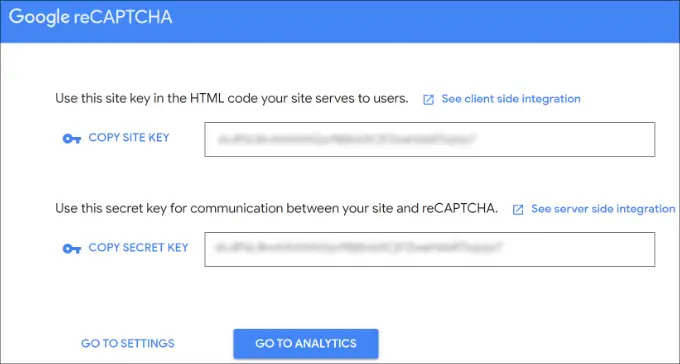
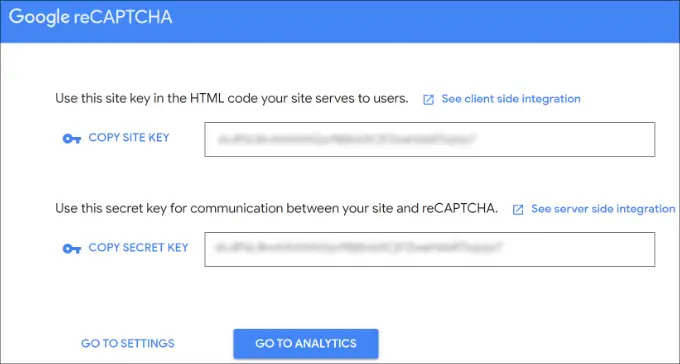
Ensuite, vous verrez un message de réussite ainsi que la clé du site et la clé secrète pour ajouter reCAPTCHA à votre site.
Copiez simplement ces clés.


Vous disposez désormais des clés API Google pour ajouter reCAPTCHA à vos formulaires. Cependant, un paramètre supplémentaire est requis pour garantir la compatibilité AMP avec le reCATCHA.
Tout d’abord, vous devrez cliquer sur le lien « Aller aux paramètres ».
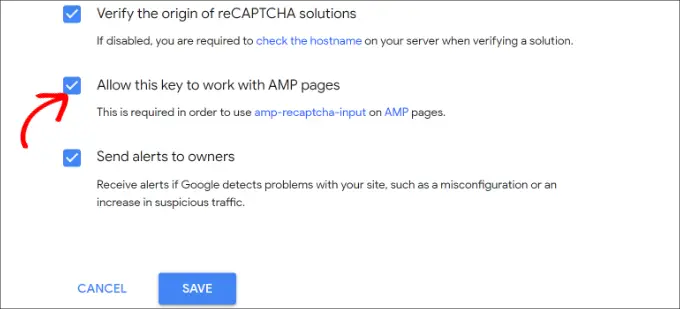
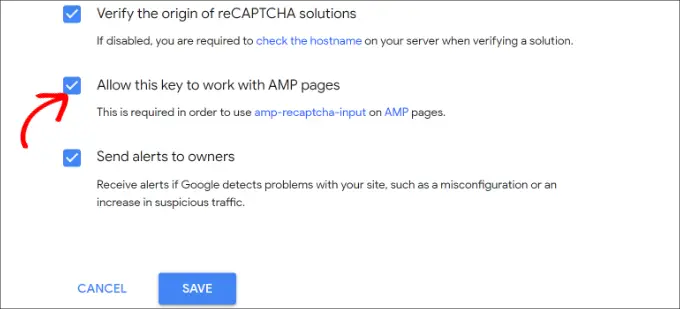
Ensuite, vous verrez à nouveau les paramètres reCAPTCHA avec la case à cocher « Autoriser cette clé à fonctionner avec les pages AMP ». Cochez simplement la case et cliquez sur le bouton « Enregistrer » ci-dessous.


Maintenant que vous disposez des clés API Google pour ajouter reCAPTCHA sur les formulaires AMP, vous devez les saisir dans WPForms.
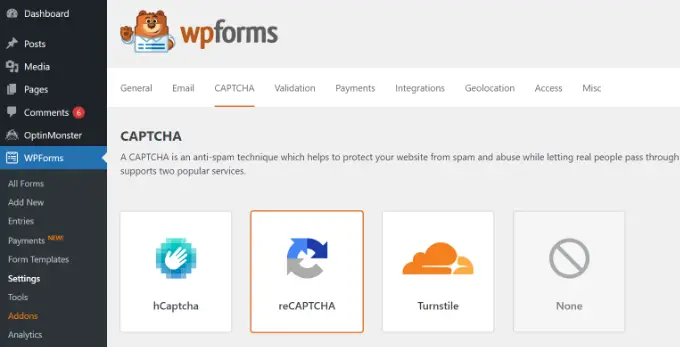
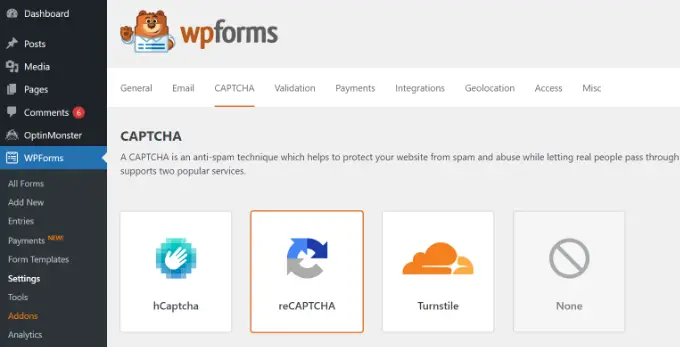
Vous pouvez ouvrir le WPForms » Paramètres » CAPTCHA page dans votre tableau de bord WordPress.


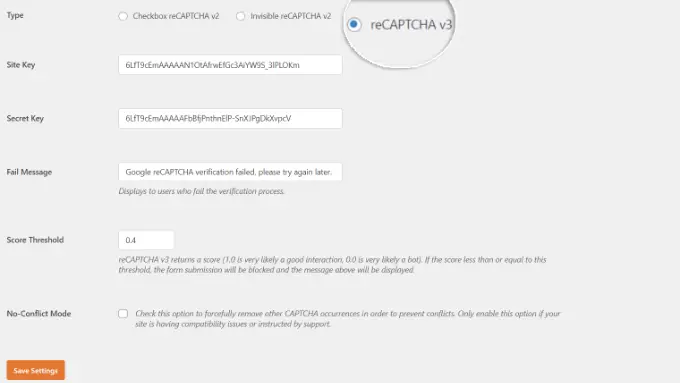
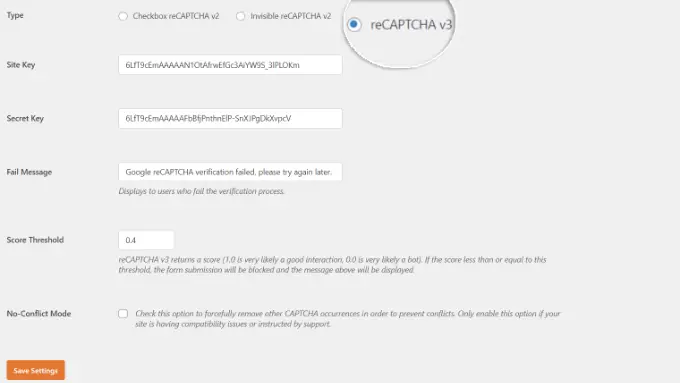
Ensuite, vous pouvez faire défiler vers le bas et choisir l’option « reCAPTCHA v3 ».
Après cela, collez simplement la clé du site et la clé secrète. Lorsque vous avez terminé, cliquez simplement sur le bouton « Enregistrer les paramètres ».


Maintenant que Google reCAPTCHA est ajouté à WPForms, vous pouvez l’activer dans vos formulaires si nécessaire.
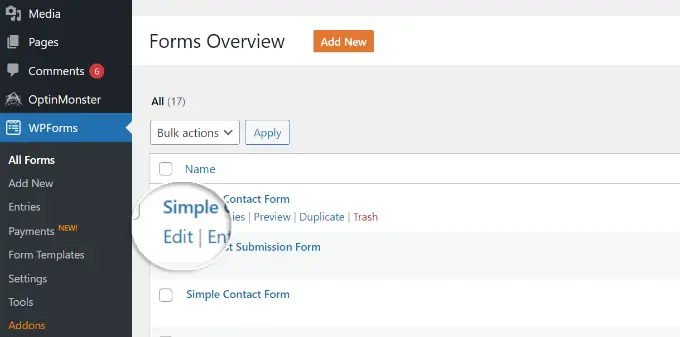
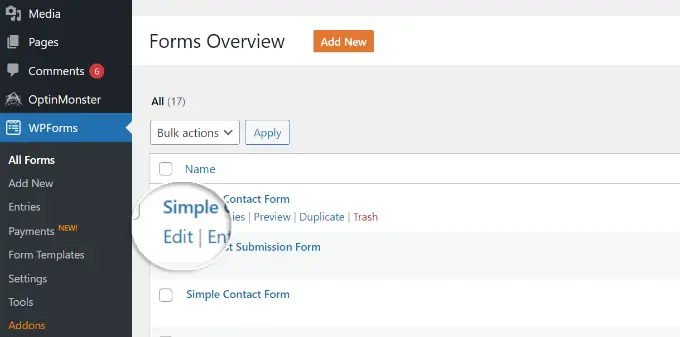
Aller à WPForms »Tous les formulaires et sélectionnez le formulaire sur lequel vous souhaitez activer le reCAPTCHA. Cliquez simplement sur le bouton « Modifier » sous le nom du formulaire.


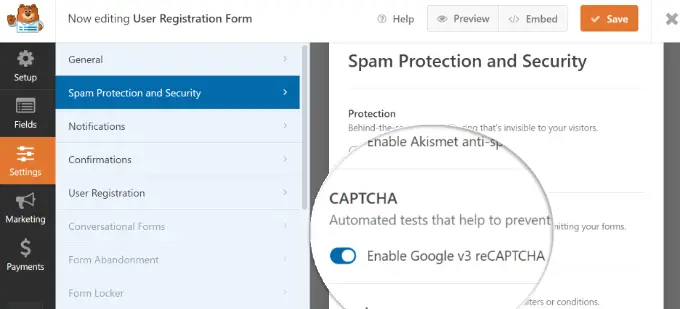
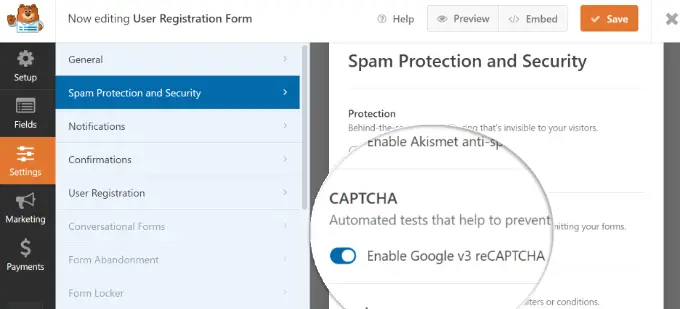
Une fois l’écran de configuration du formulaire affiché, cliquez sur l’onglet « Paramètres » et sélectionnez l’onglet « Protection et sécurité contre le spam ».
À partir de là, activez simplement l’option Google v3 reCAPTCHA.


Une fois cela fait, enregistrez votre formulaire en cliquant sur le bouton « Enregistrer » dans le coin supérieur droit.
Après cela, vous pouvez revisiter votre page de contact et voir le formulaire AMP avec reCAPTCHA en action.
Nous espérons que cet article vous a aidé à apprendre à créer facilement des formulaires AMP dans WordPress. Vous voudrez peut-être également consulter notre guide sur la façon de créer des formulaires conformes au RGPD dans WordPress et le meilleur générateur de pages par glisser-déposer pour WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.