WooCommerce fournit des fonctionnalités pratiques et conviviales qui permettent aux magasins en ligne de fonctionner de manière transparente. Cependant, quelle que soit son architecture orientée WordPress, ce logiciel occupe souvent les utilisateurs occupés à tenter de résoudre une ou deux incohérences dues à plusieurs raisons possibles.
L’une des caractéristiques les plus importantes de votre site Web qui influence le processus décisionnel de vos visiteurs est l’apparence des produits que vous essayez de vendre. Créatures visuelles, entre autres, les humains basent souvent leurs décisions d’achat sur l’attrait visuel du produit qu’ils envisagent d’acheter.
Les images floues diminuent l'attrait visuel de votre offre, diminuent le niveau de confiance et ont simplement une influence négative sur votre marque en général. Si vous rencontrez des problèmes avec la manière dont les images de vos produits apparaissent sur votre site Web, nous avons élaboré une série de conseils qui pourraient vous aider à vous débarrasser de ces images floues une fois pour toutes.
Mettez à jour votre version de WooCommerce
Si vous n'avez pas mis à jour votre version de WooCommerce Pendant un certain temps, il est possible que votre thème WordPress ne soit pas compatible avec la dernière édition de la plateforme de commerce électronique. Depuis WooCommerce 3.3, les développeurs de logiciels ont réussi à trouver un moyen de rendre leur logiciel compatible avec pratiquement tous les thèmes WordPress que vous pourriez envisager d’utiliser pour un magasin en ligne.
Outre le support par thème qui vous permet de définir la taille de l'image à l'aide de WooCommerce et de faire en sorte que le logiciel ignore tous les paramètres qui interfèrent, afin de conserver la taille de l'image telle que vous le souhaitiez, des fonctions de redimensionnement et de rognage automatiques sont disponibles. Avec le redimensionnement automatique des vignettes, il vous suffit d'insérer une nouvelle taille d'image et le logiciel exécute un processus en arrière-plan qui redimensionnera toutes les autres images devant prendre une nouvelle apparence.
Redimensionnez vos images à l'aide des outils WooCommerce
La raison la plus courante pour laquelle les images sont de mauvaise qualité ou floues est que la taille de votre image ne correspond pas à la taille d'image requise pour votre thème. Par exemple, si vous définissez une taille d’image de 300 × 300 pixels et que vous importez une image de 100 × 100 pixels, le thème va étirer l’image et la rendre floue.
Pour vous assurer que vos images sont nettes et claires, choisissez la taille appropriée de l'image que vous souhaitez télécharger. Si vous n'êtes pas sûr de la taille de votre image, il existe un moyen simple de le faire.
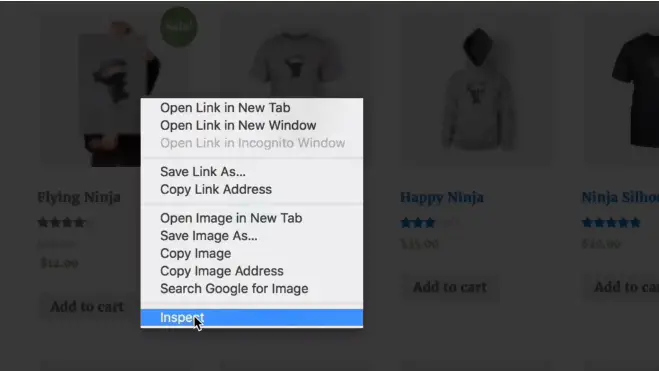
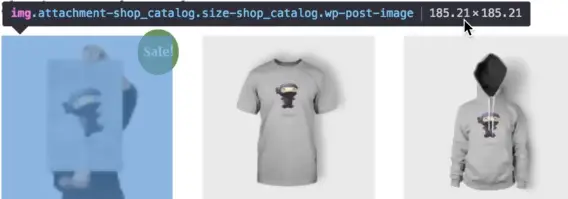
Tout d’abord, déplacez votre souris sur l’image qui ne vous convient pas et appuyez sur le bouton droit de la souris. Choisissez l'option Inspecter et observez à droite de l'écran le code HTML de votre site Web.
Cette capture d'écran montre comment choisir l'option Inspecter et ouvrir la fenêtre de code HTML.

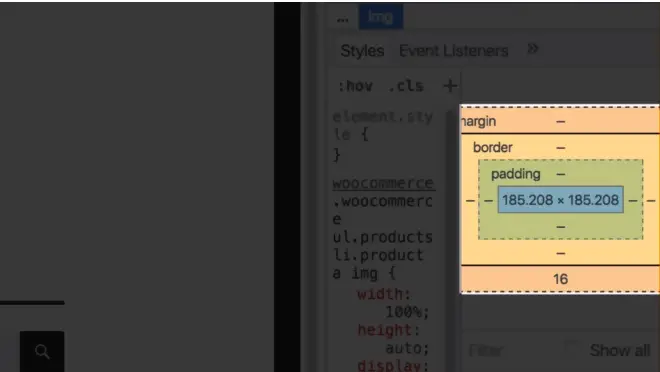
Ces deux captures d'écran montrent comment vous pouvez inspecter la taille réelle de l'espace réservé à l'image.


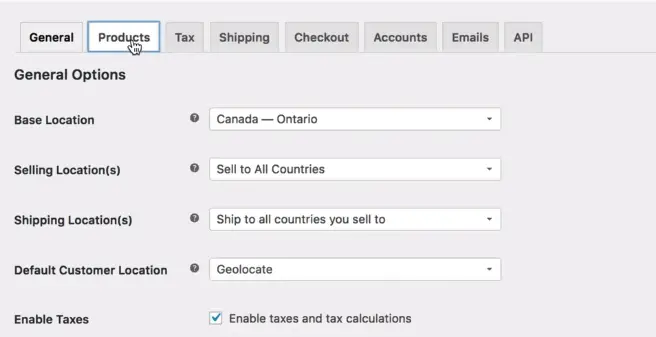
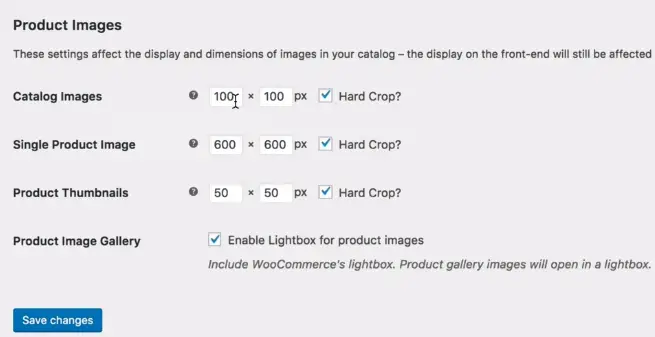
La prochaine étape est d'aller à Paramètres WooCommerce, clique sur le Des produits onglet, et choisissez Afficher. Dans le menu Affichage, nous pouvons trouver les paramètres actuels pour nos images de produits. Recherchez le type d'image que vous souhaitez redimensionner (Catalogue, Miniature, Image unique) et définissez la taille de l'image en fonction des besoins de votre thème.
Les captures d'écran ci-dessous montrent comment le menu Affichage apparaît.


Une fois que vous avez défini la taille, cliquez simplement sur Enregistrer les modifications et le logiciel redimensionnera automatiquement vos images.
Les anciennes versions de WooCommerce nécessitaient un logiciel tiers tel que Redimensionneur de vignettes ou un produit similaire, mais depuis le lancement de la version 3.3, le processus est automatique et s’exécute sans plug-in externe.
Découvrez des astuces pour redimensionner des images sans perte de qualité.
Téléchargez des images en fonction des exigences d'espace réservé pour votre image de thème
Nous avons déjà indiqué comment vous pouvez inspecter la taille de l'espace réservé à l'image pour votre thème actuel. Si WooCommerce n'est pas en mesure de résoudre votre problème automatiquement, il se peut que votre thème nécessite le téléchargement d'images plus volumineuses.
Si vous ne disposez pas de la taille d'image appropriée, contactez votre concepteur de sites Web ou votre photographe, en fonction de la personne avec laquelle vous gérez le contenu de votre site Web et demandez des images qui répondent à vos besoins.
Utilisez WooThumbs
Ce plugin vous permet de gérer et d'ajuster votre contenu image et vidéo sans trop d'effort. Tout ce que vous avez à faire est de télécharger le plug-in et d'ajuster la taille de l'image personnalisée pour chaque catégorie (miniature, image de produit unique ou catalogue). Une fois que vous avez défini la taille de l’image, chaque image téléchargée prend automatiquement la taille que vous avez définie.
Plus que ça, WooThumbs vous permet d'insérer et de gérer du contenu vidéo, d'ajouter des variantes d'images pour un seul produit afin d'aider les visiteurs à avoir une perspective plus profonde de votre offre et de définir différents effets d'image.
Conclusion
Il est de la plus haute importance de garder votre contenu Web aussi frais et propre que possible. C’est non seulement une question d’esthétique, mais vos revenus dépendent également de l’impression que vos visiteurs ont lorsqu’ils parcourent votre boutique. Une image nette montre votre produit à son meilleur et affiche une dose de professionnalisme qui est ce qui établit la confiance avec les clients. Les experts en commerce électronique conviennent que, si un consommateur choisit entre deux magasins vendant le même produit, celui qui offre une expérience utilisateur améliorée améliore la vente.