Dans les anciennes versions de WooCommerce, vous avez peut-être vu les paramètres permettant de modifier les options d'affichage du produit. Dans les dernières versions de WooCommerce, l'option Afficher est absente des paramètres du produit WooCommerce. Toutefois, vous pourrez trouver un nouvel ensemble d’options sous l’onglet Apparence. Nous allons discuter des derniers paramètres de WooCommerce Customizer en détail dans cet article.
Personnalisateur WooCommerce
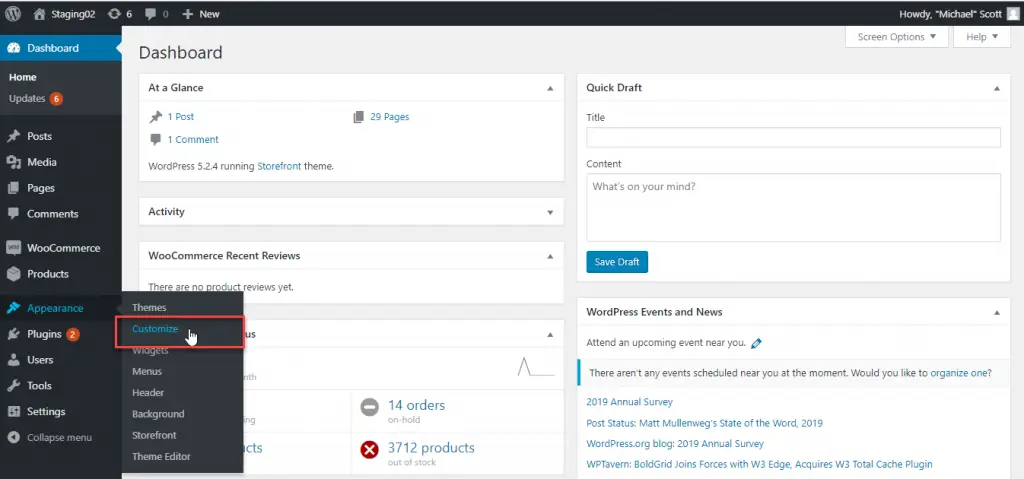
Vous pouvez accéder au personnalisateur WooCommerce à partir du panneau de navigation WordPress (Apparence> Personnaliser> WooCommerce).

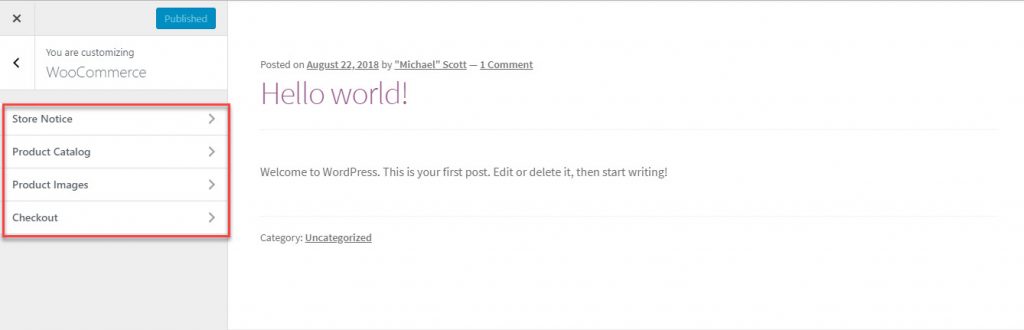
Sous WooCommerce, vous trouverez quatre paramètres différents:
- Avis de magasin
- Catalogue de produits
- Images du produit
- Check-out

Nous examinerons chacun de ces paramètres plus en détail:
Avis de magasin
Un avis de magasin sur WooCommerce vous aidera à communiquer avec vos clients en affichant un message à l’échelle du site. Cette option vous permettra de communiquer un message d'information tel que des retards d'expédition dans une zone particulière. Vous pourrez également attirer l’attention de vos clients sur des offres de rabais, des événements ou toute autre initiative marketing de votre magasin.
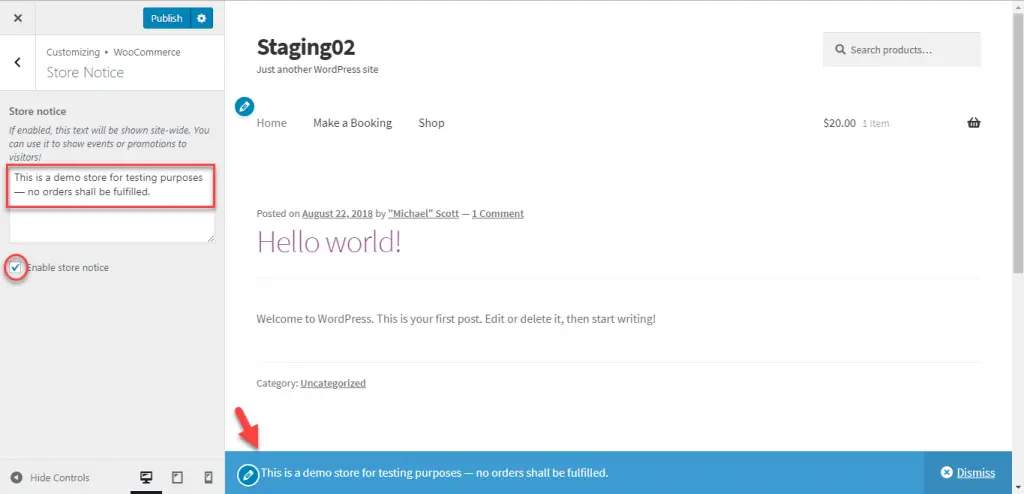
Vous pouvez ajouter le texte à afficher dans la zone de texte. En outre, vous devez activer la case à cocher pour Store Notice. Maintenant, vous pourrez voir un aperçu de l’avis de magasin sur la page. Cliquez sur le bouton Publier pour l'afficher sur votre site.

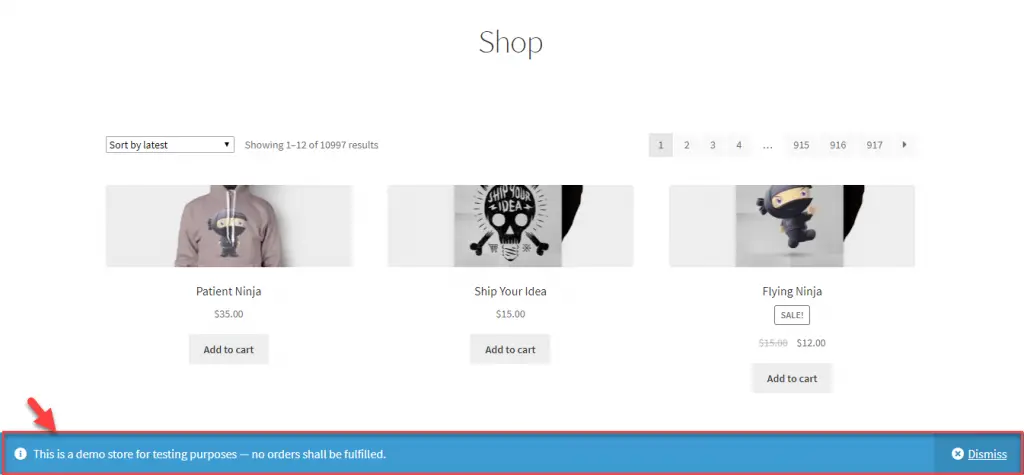
Une fois que vous avez publié la notification de magasin, vos visiteurs pourront la voir lorsqu'ils visiteront votre site.

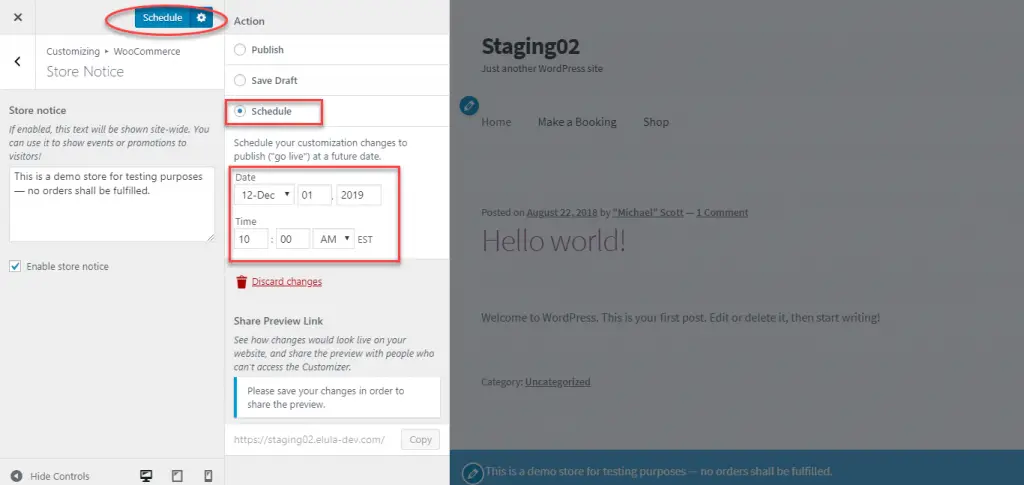
Avis de magasin de planification
WooCommerce fournit également une option pour programmer des notifications de magasin sur votre magasin. Par exemple, si vous avez planifié une offre sur votre magasin à partir du 1er décembre, vous pouvez créer un avis de magasin et un calendrier pour l'afficher. La notification de magasin ne sera affichée qu'à partir de cette date.

Catalogue de produits
Vous pouvez définir le mode d'affichage des produits sur les pages de votre boutique et de vos catégories en modifiant les paramètres sous Catalogue de produits.
Fondamentalement, cette section contient cinq paramètres différents. Jetons un coup d'oeil à chacun:
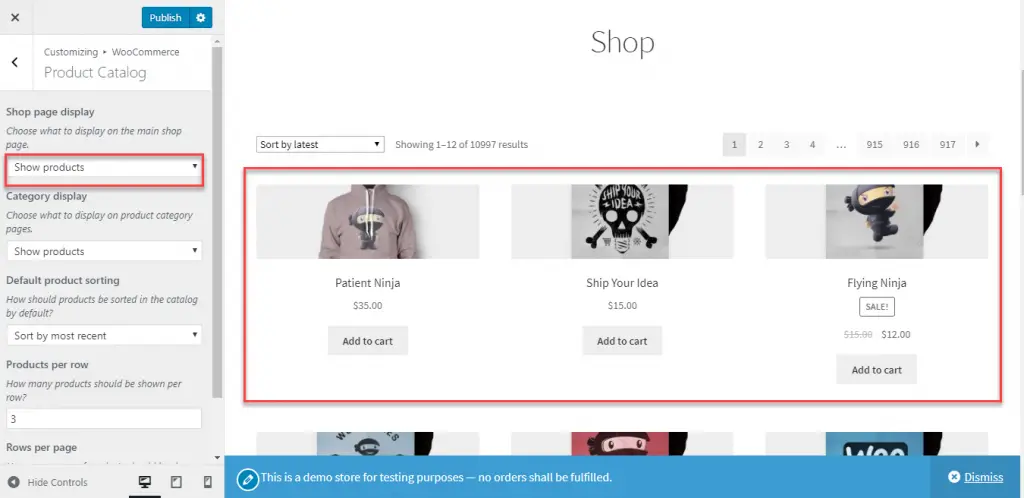
Affichage de la page de magasin
Ici, vous pourrez choisir les éléments à afficher sur votre page principale de la boutique. Il y a trois options disponibles
- Afficher les produits – Tous vos produits seront affichés.
- Afficher les catégories – Seules les catégories seront affichées.
- ou, Afficher les catégories et les produits – Les catégories et les produits seront affichés.

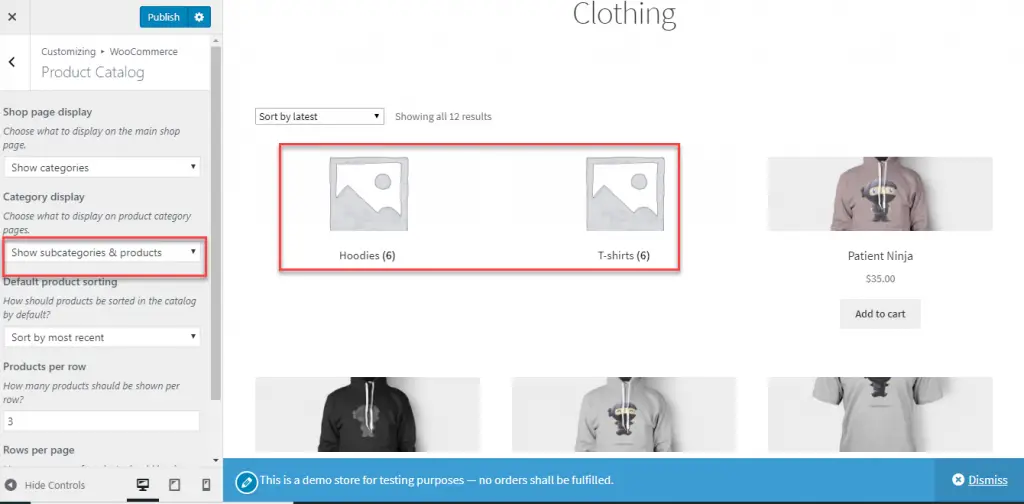
Affichage de la catégorie
Ce choix définira l’affichage sur votre page Catégorie. Encore une fois, vous aurez trois options.
- Montrer les produits
- Afficher les sous-catégories
- et, Afficher les sous-catégories et les produits

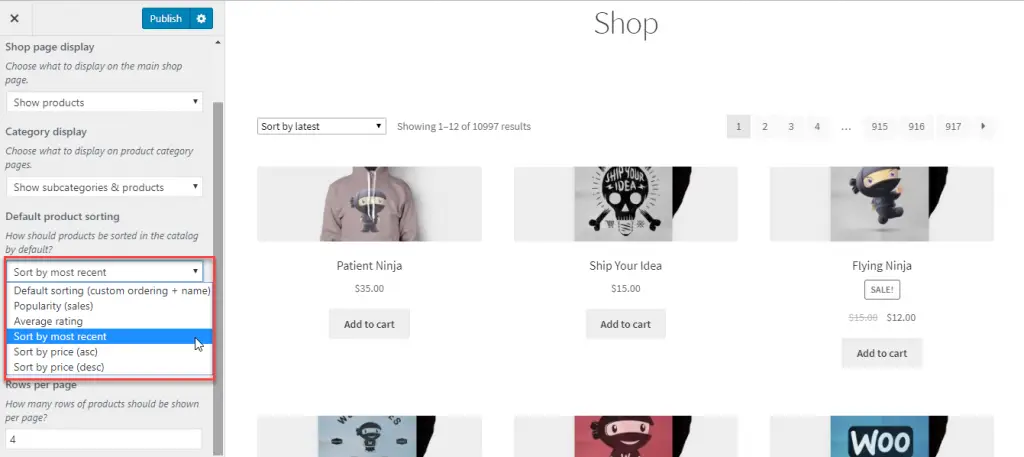
Tri des produits par défaut
Lorsqu'un client atterrit sur votre page Boutique, la façon dont les produits lui apparaîtront est un facteur important. WooCommerce vous permet de choisir le tri par défaut des produits en fonction de vos besoins. Il existe six options différentes pour cela:
- Tri par défaut (commande personnalisée + nom)
- Popularité (ventes)
- Note moyenne
- Trier par le plus récent
- Trier par prix (asc)
- et, Trier par prix (desc)

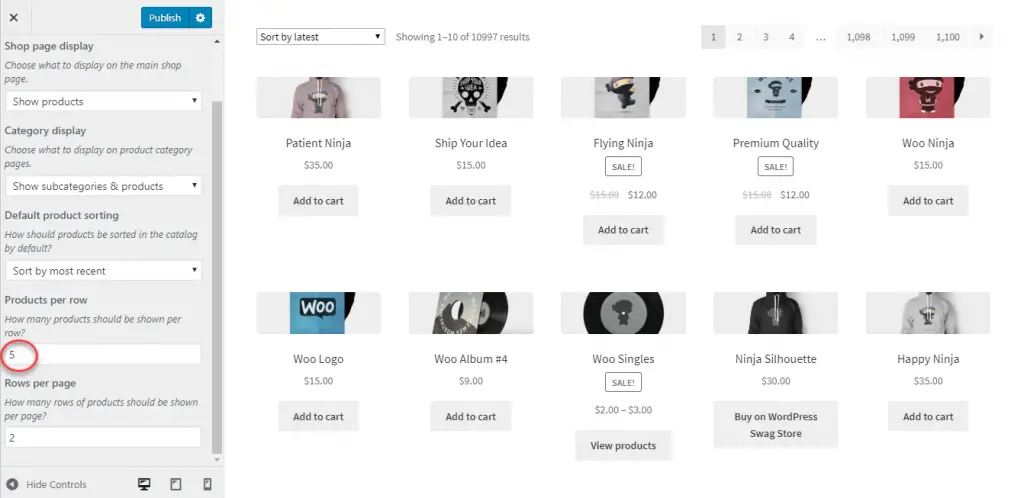
Produit par rangée
Vous pouvez modifier le nombre de produits à afficher dans chaque ligne.

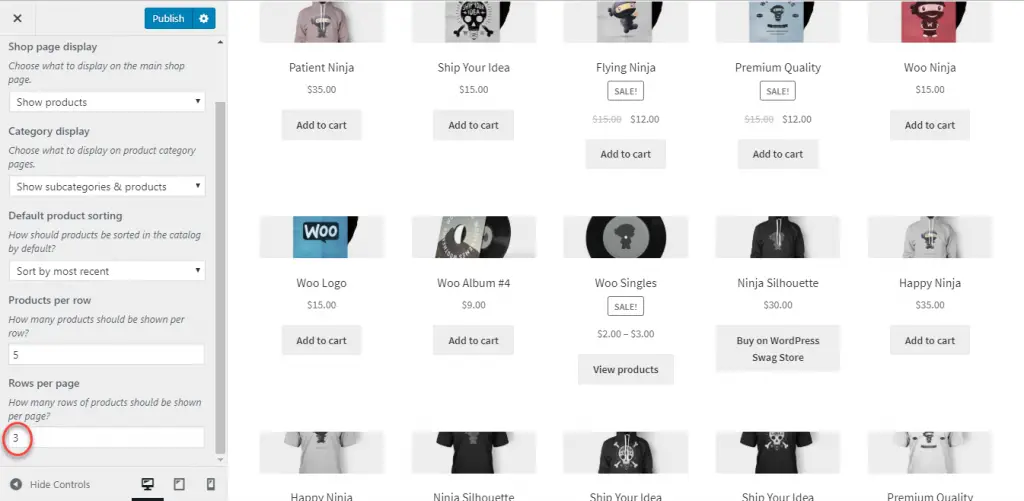
Lignes par page
Vous pouvez également spécifier le nombre de lignes de produits à afficher sur une seule page.

Images du produit
Cette section vous aidera à contrôler le mode d'affichage des images du produit. Fondamentalement, l'apparence des images de catalogue et des images miniatures peut être contrôlée à l'aide de ces paramètres. Les images de catalogue sont des images de taille moyenne qui sont affichées avec les produits sur les pages Boutique, Catégorie, Produits associés, en amont et en aval. Et les images miniatures sont associées à l'affichage du produit sur le panier et les widgets.
Vous pouvez contrôler l'apparence du catalogue et des images miniatures ici. Toutefois, vous ne pouvez pas contrôler ici les images uniques et les paramètres de la galerie d'images, ce que vous pouvez faire à partir de pages de produits individuelles. Nous décrivons le processus de base de traitement des images de produits et de la galerie d'images un peu plus tard dans l'article.
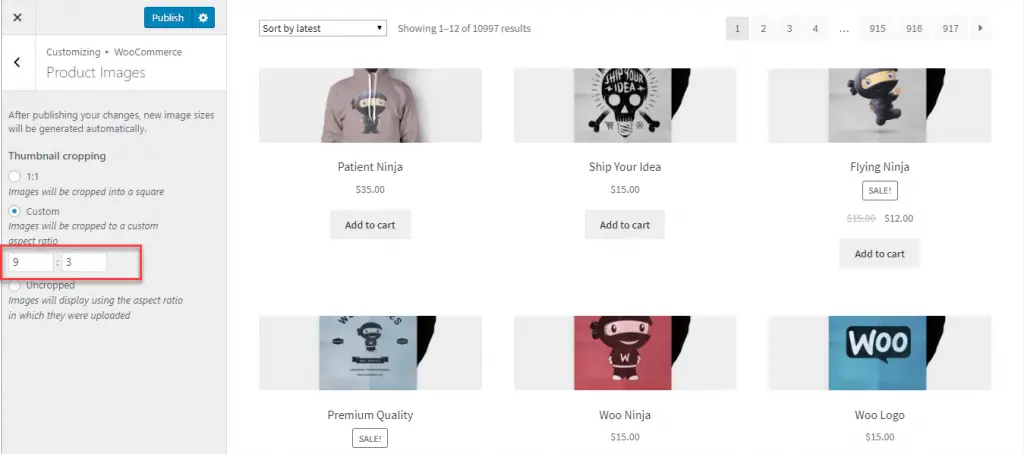
Il existe trois options pour configurer des images de vignette et de catalogue ici:
- 1: 1 – Dans le rapport 1: 1, les images sont rognées pour former un carré.
- Personnalisé – Vous pouvez configurer un rapport de format personnalisé à votre choix si vous sélectionnez la deuxième option. Les images seront recadrées dans le format de votre choix.
- Non recadré – Ici, les images ne seront pas recadrées par WooCommerce. Le rapport de format original avec lequel vous avez téléchargé les images sera conservé.

Comment gérer les images de produit à partir de pages de produit individuelles?
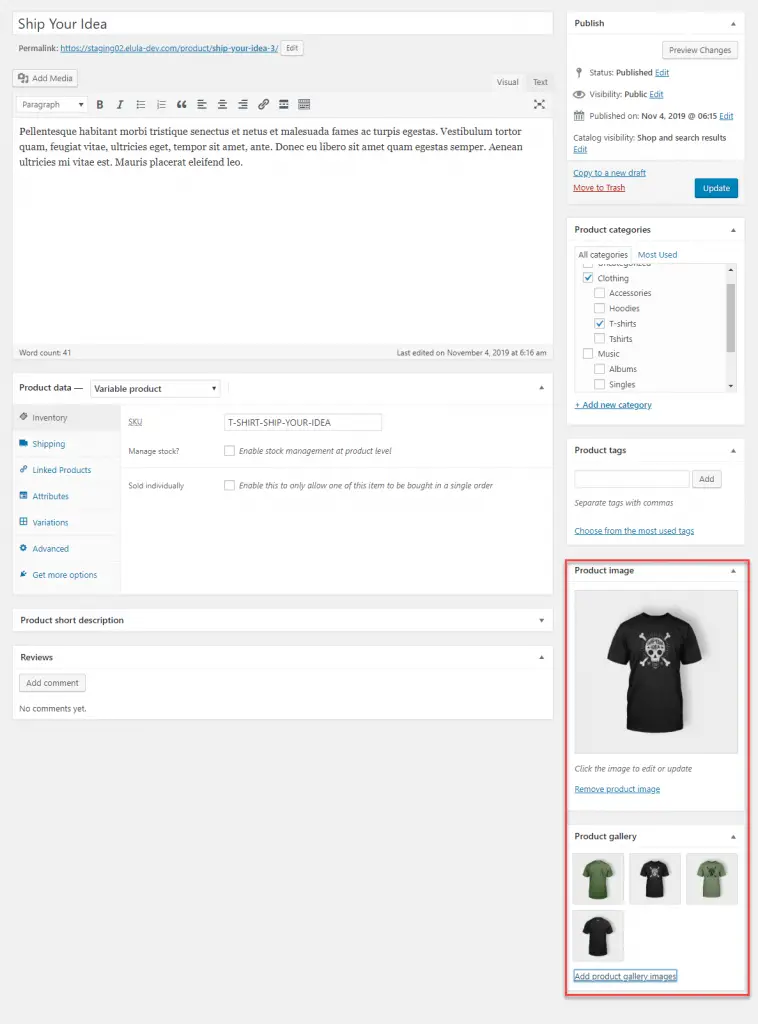
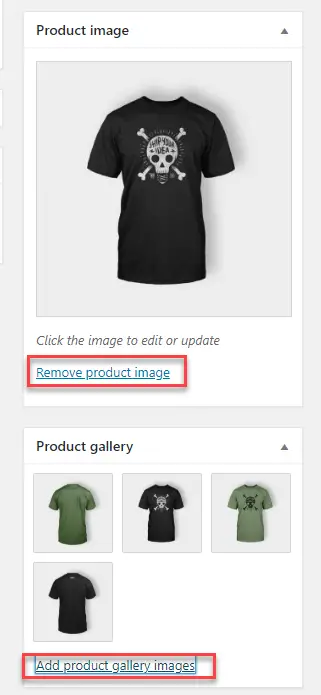
Vous pouvez définir l'image principale du produit à partir de la page du produit individuel. Dans le coin inférieur droit de la page de modification du produit, vous verrez l'image principale du produit ainsi que les images de la galerie de produits.

Vous pouvez supprimer ou télécharger facilement de nouvelles images de la médiathèque.

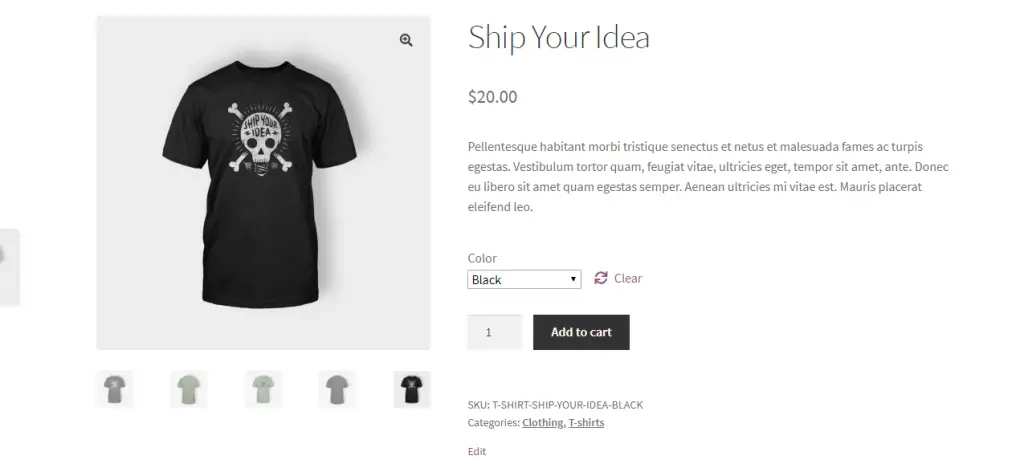
Les clients figurant sur la page de détail du produit pourront afficher à la fois l'image principale et les images de la galerie multiple.

Il existe également une option lightbox par défaut, qui aidera les clients à voir le produit de près.

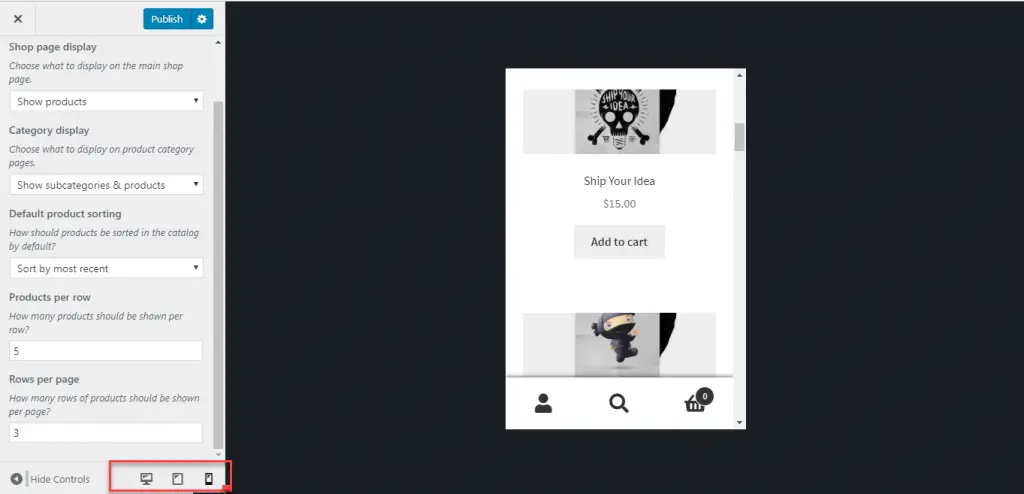
Aperçu pour différents appareils
WooCommerce vous permet également de voir l'aperçu sur différents appareils. Par défaut, vous pouvez voir l'aperçu pour le bureau. Vous pouvez également le modifier pour comprendre son apparence sur une tablette ou un téléphone portable.
Dans le coin inférieur droit du panneau de personnalisation de WooCommerce, vous pourrez voir les paramètres permettant de modifier l'option de prévisualisation.

Check-out
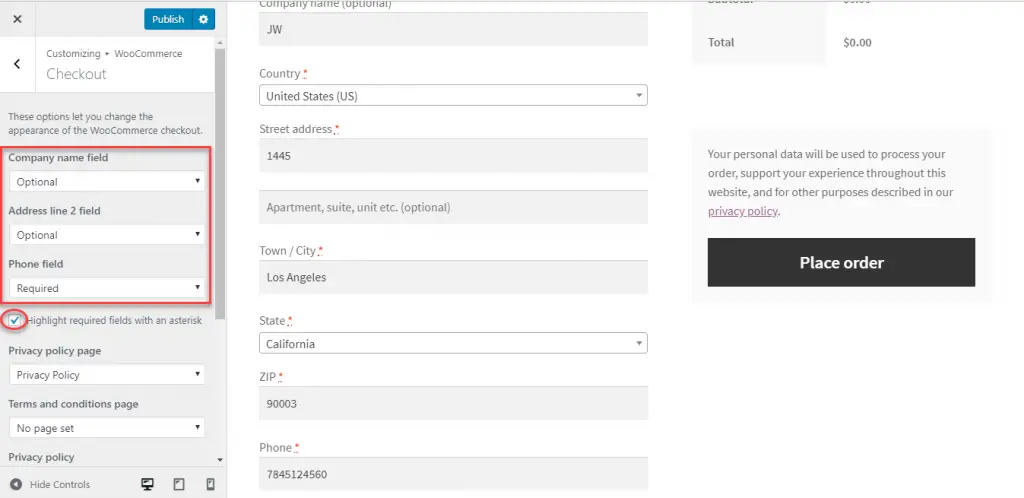
Avec le WooCommerce Customizer, vous pouvez également modifier l’affichage de votre page de paiement. Ici, vous pouvez rendre certains champs de saisie obligatoires, ainsi que définir un texte pour votre politique de confidentialité et ses conditions.
Rendre certains champs obligatoires
Tout d'abord, vous pouvez définir comment vous voulez certains champs de saisie sur la page de paiement. Vous pouvez définir si vous souhaitez que le champ de nom de société, la ligne d'adresse 2 et le numéro de téléphone soient obligatoires ou facultatifs. Ici, il y a une option pour afficher un astérisque sur les champs obligatoires. Vous pouvez cocher la case pour l'activer ou la laisser vide pour ne pas afficher d'astérisque.

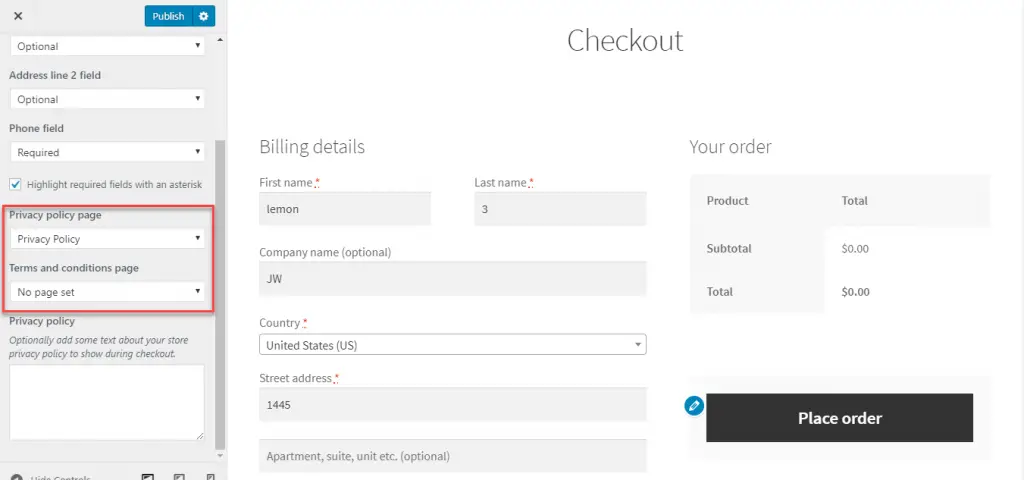
Ici, vous pouvez également définir des pages pour votre politique de confidentialité et vos conditions d'utilisation. Pour cela, vous devez créer des pages séparées, puis sélectionner ces pages dans la liste déroulante.

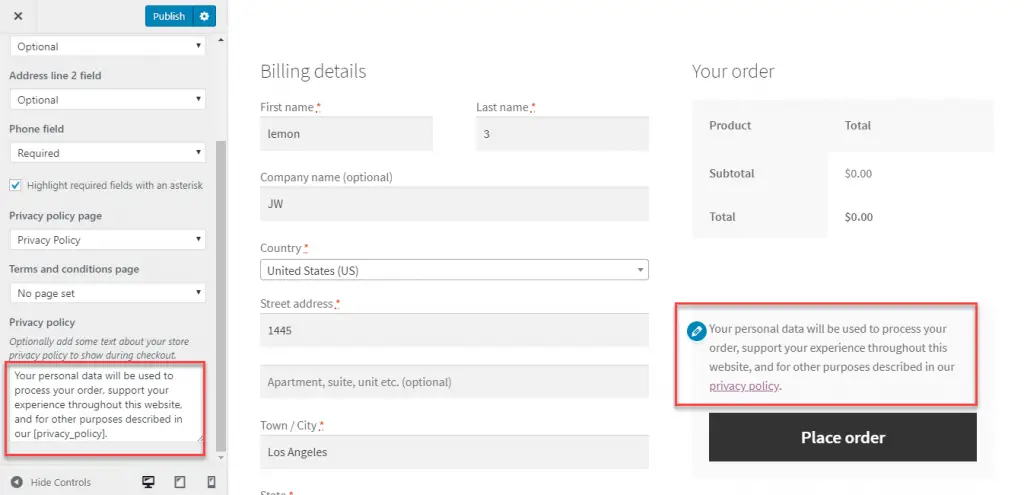
En outre, vous pouvez éventuellement ajouter un court texte décrivant votre politique de confidentialité sur la page de paiement. Le contenu pour cela peut être défini ici.

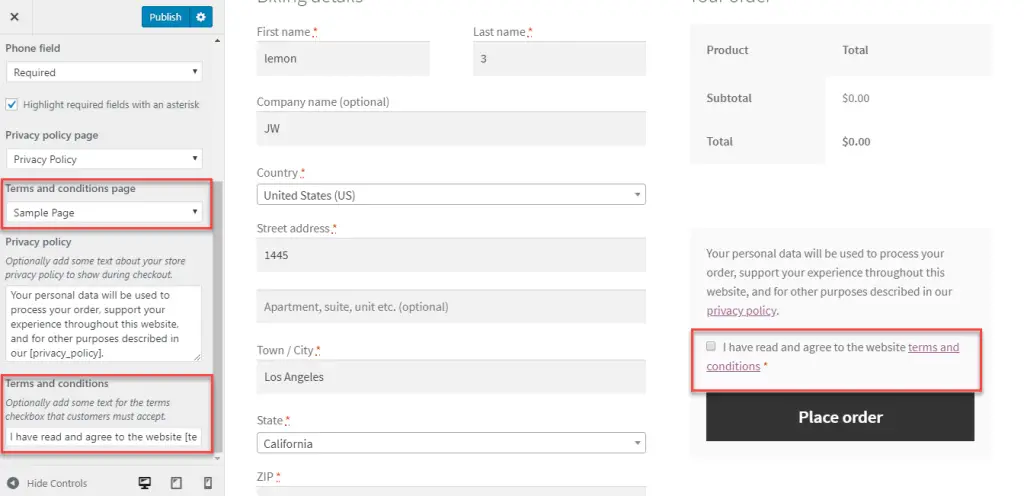
Maintenant, lorsque vous avez défini une page de termes et conditions, vous pouvez vous assurer que les clients la lisent en ajoutant un champ de paiement. Vous pouvez également ajouter ou modifier le texte qui sera affiché ici.

J'espère que vous avez un aperçu des paramètres de personnalisation WooCommerce que vous verrez avec les dernières versions de WooCommerce. Pour ceux qui utilisent les anciennes versions, il existe un autre ensemble d’options sous l’onglet Affichage. Laissez-nous un commentaire si vous avez des préoccupations.