Voulez-vous changer la taille de la police dans vos publications ou pages WordPress?
Parfois, vous souhaiterez peut-être agrandir une ligne ou un paragraphe, ou vous voudrez peut-être augmenter la taille de la police de tout le contenu de votre page.
Dans cet article, nous allons vous montrer comment modifier facilement la taille de police dans WordPress. Vous apprendrez non seulement comment modifier la taille de la police dans vos publications WordPress, mais aussi comment le faire sur votre site Web.

Méthode 1: utiliser des en-têtes de paragraphe
Il suffit de quelques secondes à vos visiteurs pour décider s’ils souhaitent rester ou quitter votre site Web. Cela vous donne très peu de temps pour les convaincre de rester sur votre site Web.
L’utilisation de titres dans votre contenu est un excellent moyen d’attirer l’attention des utilisateurs.
Ils vous permettent de diviser vos articles et pages en sections en utilisant différents titres (souvent appelés «sous-titres»).
Les titres sont également parfaits pour le référencement. Les moteurs de recherche donnent plus de poids aux titres appropriés que le texte de paragraphe normal.
Comment ajouter un en-tête dans l’éditeur de blocs WordPress par défaut
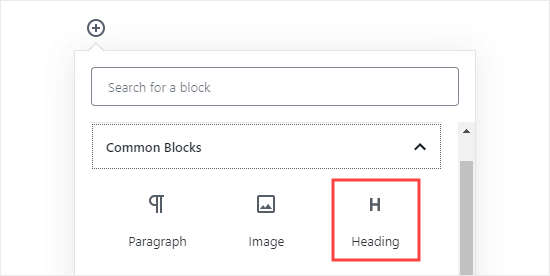
Vous pouvez ajouter un titre à vos publications ou pages en ajoutant simplement le bloc « Titre ». Vous pouvez le rechercher ou le trouver dans la section «Blocs communs» de l’éditeur de blocs WordPress.

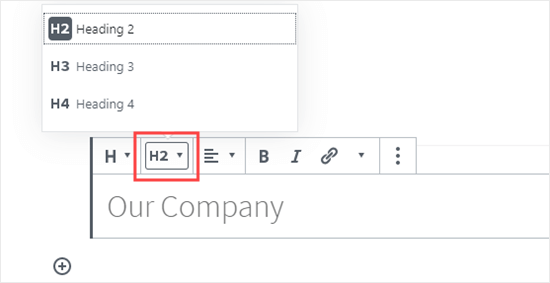
Le bloc sera par défaut à la rubrique 2. Normalement, il est logique de s’en tenir à la rubrique 2 pour vos sous-positions. Si vous souhaitez changer cela, vous pouvez simplement cliquer sur le menu déroulant ‘H2’ pour sélectionner une taille différente.

Alternativement, vous pouvez changer cela dans les paramètres de blocage sur le côté droit de l’écran. Vous pouvez également y changer la couleur de l’en-tête.
Comment ajouter un titre dans l’ancien éditeur classique
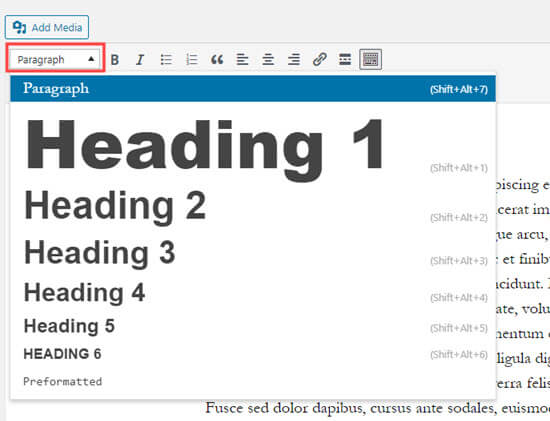
Si vous utilisez toujours l’ancien éditeur classique de WordPress, vous pouvez ajouter des titres à l’aide du menu déroulant « Paragraphe ».
Mettez simplement en surbrillance le texte que vous souhaitez transformer en titre, cliquez sur la liste déroulante « Paragraphe » et sélectionnez la taille de votre titre.

Les tailles et les couleurs des différents styles de titre sont contrôlées par la feuille de style de votre thème (style.css).
Si vous utilisez un thème WordPress premium, vous pouvez avoir la possibilité de modifier ces paramètres sous Apparence »Personnaliser.
L’utilisation de sous-titres dans vos articles permet aux lecteurs de suivre plus facilement ce que vous leur dites. Dans le même temps, cela rend également vos publications WordPress optimisées pour le référencement.
Méthode 2: modification de la taille du texte dans l’éditeur de blocs
Que se passe-t-il si vous souhaitez avoir un paragraphe ou même la totalité de votre publication dans une police plus grande? Vous pouvez le faire très facilement en utilisant l’éditeur de blocs WordPress par défaut.
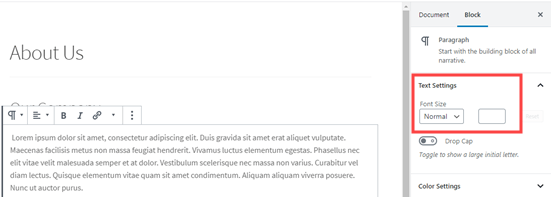
Cliquez simplement sur un bloc de paragraphe, puis sélectionnez la taille de la police sous « Paramètres de texte » sur le côté droit.

Vous pouvez sélectionner dans le menu déroulant, qui couvre Petit, Normal, Moyen, Grand et Énorme. Si vous changez d’avis, cliquez simplement sur le bouton « Réinitialiser » pour rétablir le texte par défaut de votre paragraphe.
Il existe également une option « Personnalisée » où vous pouvez simplement saisir la taille de pixel que vous souhaitez. Si vous le souhaitez, vous pouvez également définir un grand Drop Cap pour apparaître au début de votre paragraphe.
Ces options ne sont pas disponibles dans l’ancien éditeur classique pour WordPress. Si vous souhaitez les utiliser, pensez à faire le changement. Notre tutoriel sur la façon d’utiliser le nouvel éditeur de blocs WordPress vous aidera.
Si vous êtes déterminé à vous en tenir à l’éditeur classique, cette option suivante est pour vous.
Méthode 3: modifier la taille de la police à l’aide du plugin avancé TinyMCE
TinyMCE Advanced est un plugin WordPress qui vous donne plus de contrôle sur les tailles de police et la mise en forme du texte, ainsi que sur une gamme d’autres fonctionnalités.
Ceci est particulièrement utile avec l’ancien éditeur classique, mais il fonctionne également avec l’éditeur de blocs. Il ajoute un nouveau bloc appelé «Paragraphe classique» qui possède tous les contrôles TinyMCE.
Pour l’utiliser, vous devez d’abord installer et activer le TinyMCE Advanced brancher. Si vous ne savez pas comment procéder, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
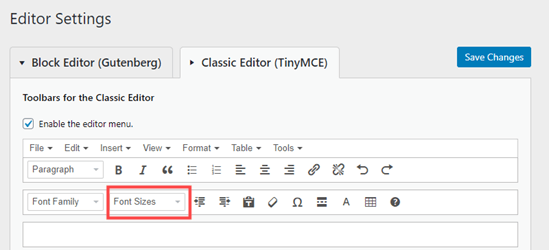
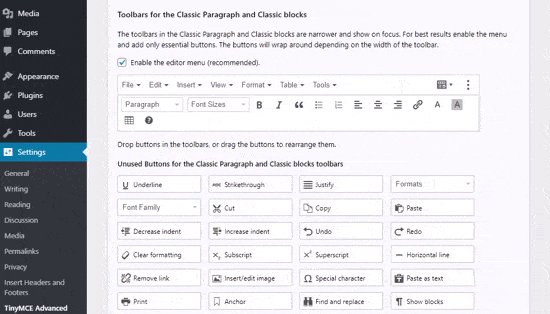
Ensuite, allez à Paramètres »TinyMCE Advanced pour configurer les paramètres de l’éditeur. C’est là que vous pouvez configurer les boutons que vous souhaitez utiliser dans la barre d’outils avancée de TinyMCE.
Si vous l’utilisez avec l’éditeur classique, vous devriez voir que TinyMCE a le menu déroulant « Taille de police » activé par défaut dans la deuxième ligne d’icônes.
Vous pouvez le déplacer vers la première ligne en le faisant glisser vers le haut si vous le souhaitez.

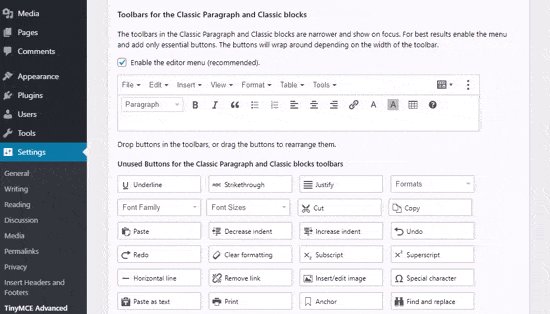
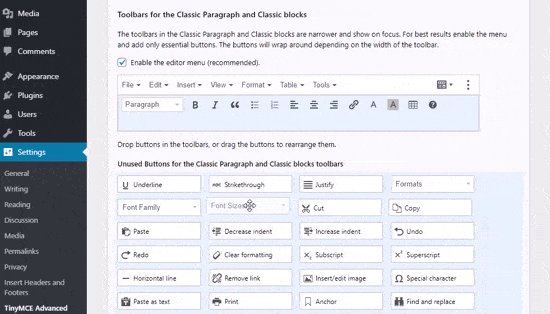
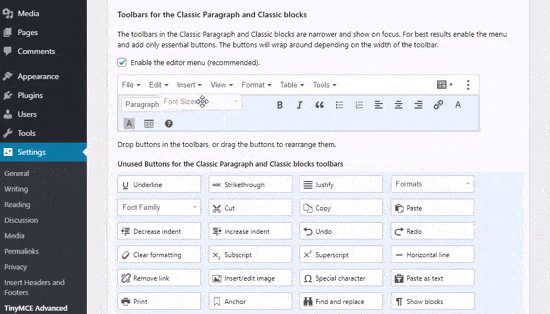
Si vous utilisez l’éditeur de blocs, vous devrez faire défiler l’écran vers le bas et ajouter le menu déroulant Tailles de police à la barre d’outils en le faisant glisser et en le déposant:

Assurez-vous de cliquer sur « Enregistrer les modifications » en bas de l’écran.
Pour voir le bouton en action, créez une nouvelle publication ou modifiez une publication existante.
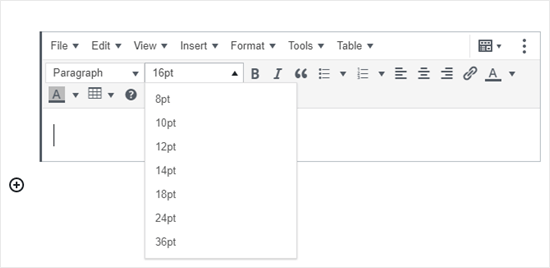
Dans l’éditeur de blocs, vous avez désormais la possibilité d’ajouter un bloc « Paragraphe classique ». Il aura les commandes avancées de TinyMCE, comme ceci:

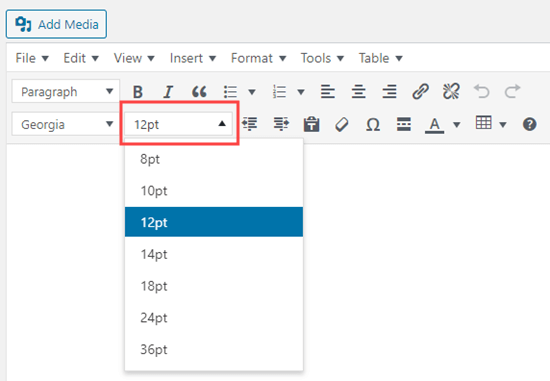
Dans l’éditeur classique, vous verrez les barres d’outils avancées de TinyMCE avec une liste déroulante de taille de police:

Vous pouvez sélectionner n’importe quelle taille de police dans le menu déroulant.
Remarque: cela ne vous donne pas autant d’options que l’éditeur de blocs WordPress, et vous ne pouvez pas saisir votre propre taille de police.
Méthode 4: Modifier la taille de police à l’échelle du site à l’aide de CSS
Si vous changez la taille des polices à chaque fois que vous modifiez un article, vous pouvez le rendre plus facile en le modifiant définitivement dans votre thème.
La bonne nouvelle est que vous pouvez modifier la taille de paragraphe par défaut sur l’ensemble de votre site. La meilleure façon de procéder consiste à utiliser le personnalisateur de thème sous Apparence »Personnaliser.
Certains thèmes WordPress peuvent être livrés avec une option vous permettant de modifier la taille de la police. Si vous pouvez trouver cette option, vous pouvez l’utiliser sans écrire de code CSS.
Cependant, si votre thème n’a pas cette fonctionnalité, vous pouvez ajouter du CSS personnalisé pour ajouter vos propres règles de taille de police.
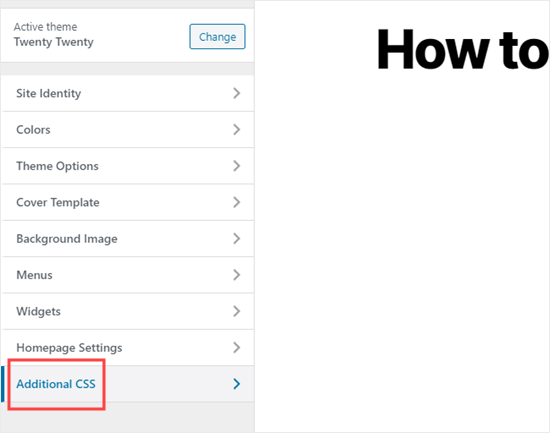
Cliquez simplement sur l’option « CSS supplémentaire » dans le personnalisateur de thème. C’est là que vous pouvez stocker tout votre code CSS personnalisé.

Maintenant, sous la zone de texte CSS supplémentaire, ajoutez simplement votre code CSS. Dans cet exemple, nous changeons la taille de la police en ’16px’, vous pouvez choisir une taille de police différente.
p {
font-size:16px;
}
Vous verrez immédiatement les modifications dans l’aperçu sur le côté droit de l’écran. Si vous êtes satisfait de la taille de la police, cliquez sur le bouton « Publier » en haut de votre écran pour le rendre opérationnel.
Remarque: Votre CSS personnalisé ne sera appliqué qu’au thème que vous utilisez. Si vous choisissez par la suite de passer à un autre thème WordPress, vous devrez le copier et le coller à nouveau dans le Customizer.
Le code ci-dessus s’applique uniquement au texte de paragraphe. Et si vous vouliez changer la taille de police de tous les sous-titres h2?
Modifiez simplement le code ci-dessus pour cibler l’élément h2 dans votre thème comme ceci:
h2 {
font-size:32px;
}
Vous pouvez faire la même chose avec d’autres titres également en changeant simplement h2 en h3, h4 ou h5.
Nous espérons que cet article vous a aidé à apprendre à modifier facilement la taille de la police dans WordPress. Vous pouvez également consulter notre guide sur la façon d’utiliser des polices personnalisées dans WordPress ou notre liste des meilleurs plugins de création de pages WordPress par glisser-déposer.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment changer facilement la taille de la police dans WordPress est apparu en premier sur WPBeginner.






