Voulez-vous ajouter une calculatrice d’IMC à votre site WordPress?
Si vous proposez du contenu, des produits ou des services liés à la santé et à la forme physique, un calculateur d’IMC pourrait être très utile pour votre public.
Dans cet article, nous allons vous montrer comment ajouter facilement une calculatrice d’IMC dans WordPress. Aucun calcul ni code requis!

Qu’est-ce que l’IMC et pourquoi est-il important?
IMC signifie indice de masse corporelle. C’est une mesure approximative de la graisse corporelle basée sur la taille et le poids. Le calcul de votre IMC vous donne une indication rapide de votre poids insuffisant, de votre excès de poids ou du poids adapté à votre taille.
Si vous avez commencé un blog sur la forme physique ou la santé, il pourrait être judicieux d’offrir un calculateur d’IMC à vos visiteurs.
L’ajout d’une calculatrice d’IMC à votre site peut inciter les gens à passer plus de temps sur votre site. Ils pourraient même finir par acheter quelque chose chez vous ou l’une de vos offres d’affiliation.

C’est également un bon moyen d’encourager le trafic récurrent. Si quelqu’un essaie de perdre du poids, il peut revenir sur votre site pour voir si son IMC s’est amélioré.
Comment calculer l’IMC?
Vous pouvez calculer l’IMC en utilisant le calcul suivant:
IMC = kg / m2
Le kg est le poids d’une personne en kilogrammes et m2 est leur hauteur en mètres carrés.
Si vous préférez calculer l’IMC en utilisant les unités impériales, vous pouvez utiliser la formule suivante:
IMC =[poidslb/hauteurpouces[weightlbs/heightinches2]x 703
Un IMC sain se situe entre 18,5 et 25. Un IMC inférieur à 18,5 indique que la personne est en insuffisance pondérale et un IMC supérieur à 25 indique qu’elle est en surpoids.
De toute évidence, demander à vos lecteurs de sortir leur calculatrice n’est pas très utile.
Vous pouvez ajouter une calculatrice simple sur votre site Web où les utilisateurs peuvent entrer leur taille et leur poids, afin que la calculatrice puisse leur montrer leur IMC. De cette façon, les utilisateurs restent engagés sur votre site Web et sont plus susceptibles de se convertir en client.
Créer une calculatrice d’IMC dans WordPress
Pour ce didacticiel, nous utiliserons le plugin Formidable Forms. Il est l’un des meilleurs plugins de création de formulaires WordPress sur le marché et vous permet de créer des formulaires avancés à l’aide de simples outils de glisser-déposer.
Il est livré avec des tonnes de modèles de formulaires, de calculatrices, de champs de répéteur avancés et d’autres outils. Cela vous permet de créer des formulaires avancés hautement interactifs pour votre site Web.
Tout d’abord, vous devrez vous inscrire à un compte Formidable Forms, puis installer et activer le plug-in. Pour plus de détails, consultez nos instructions sur la façon d’installer un plugin WordPress.
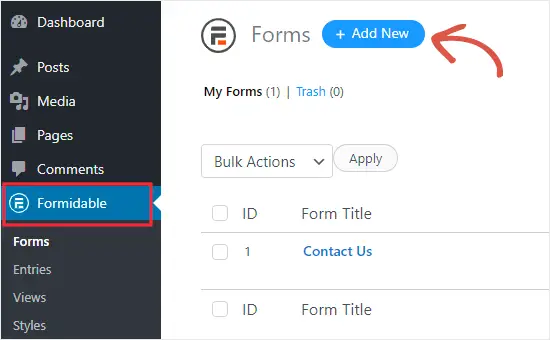
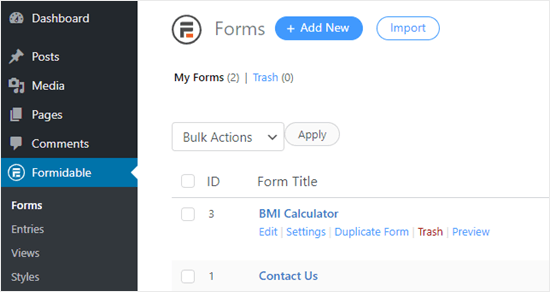
Lors de l’activation, vous devez visiter Formidable »Formulaires page, puis cliquez sur le bouton « Ajouter un nouveau » en haut pour créer votre calculatrice d’IMC.

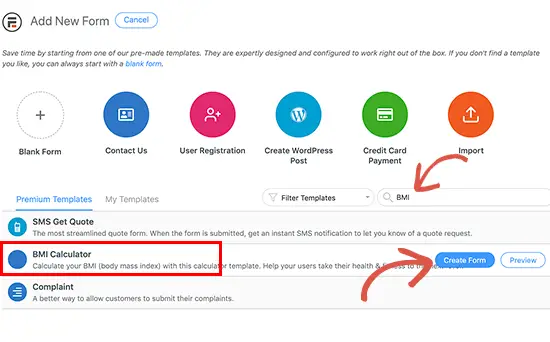
Une fois que vous avez fait cela, vous verrez une variété de modèles que vous pouvez utiliser pour créer un formulaire.
Faites défiler vers le bas pour trouver la calculatrice d’IMC ou tapez simplement «IMC» dans la barre de recherche pour le localiser.

Maintenant que le modèle de calcul de l’IMC est affiché à l’écran, passez le curseur de votre souris dessus et cliquez sur le bouton Créer un formulaire.
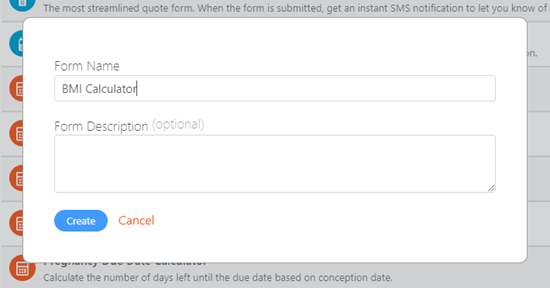
Ensuite, il vous sera demandé de fournir un nom pour votre formulaire et une description. Vous pouvez utiliser le nom par défaut et ignorer la description si vous le souhaitez. Une fois que vous êtes prêt, cliquez sur le bouton « Créer ».

Une fois que vous avez fait cela, Formidable Forms créera automatiquement votre formulaire de calculateur d’IMC pour vous.
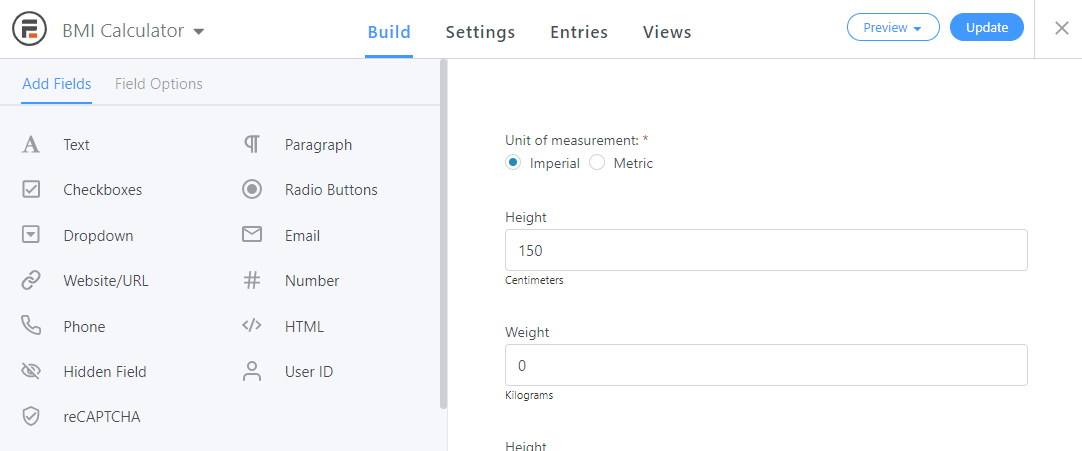
Vous serez redirigé directement vers la vue « Créer » de votre formulaire. Comme vous pouvez le voir, vous avez le formulaire lui-même sur le côté droit de l’écran. Sur la gauche, il y a une zone où vous pouvez ajouter ou modifier les champs de votre formulaire.

Le calculateur d’IMC fonctionnera parfaitement avec les paramètres par défaut en place. Si vous souhaitez ajouter des champs supplémentaires, vous pouvez le faire en cliquant sur le champ à gauche et il sera automatiquement ajouté à votre formulaire.
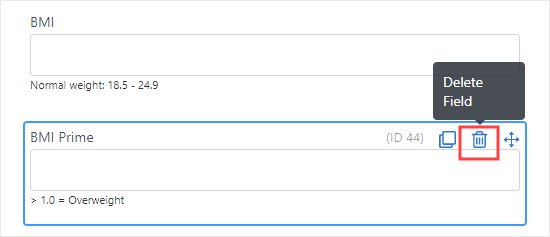
Vous souhaiterez peut-être supprimer la zone BMI Prime si vous souhaitez garder le formulaire simple. Il n’est pas nécessaire que le formulaire fonctionne.
Pour supprimer le champ, cliquez simplement dessus, puis cliquez sur l’icône de la corbeille.

Si vous souhaitez que l’utilisateur soumette le formulaire afin de voir ses résultats d’IMC, vous pouvez également supprimer les champs Insuffisance pondérale, Poids sain, Surpoids et Obésité.
Réglage des paramètres de votre calculatrice IMC
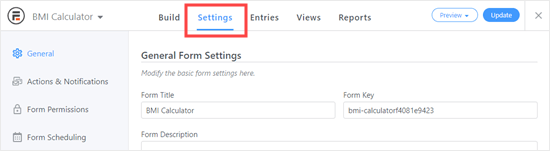
Une fois que vous êtes satisfait de votre calculatrice d’IMC, cliquez sur l’onglet « Paramètres » en haut de l’écran.

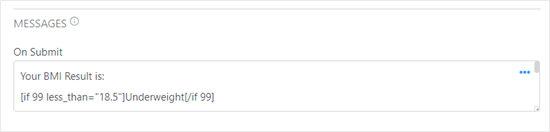
Vous voudrez peut-être apporter des modifications ici. Par exemple, vous pouvez modifier les messages par défaut affichés aux utilisateurs après avoir soumis le formulaire. Si vous faites défiler vers le bas de la page, vous pouvez les voir répertoriés dans la zone Sur soumettre.

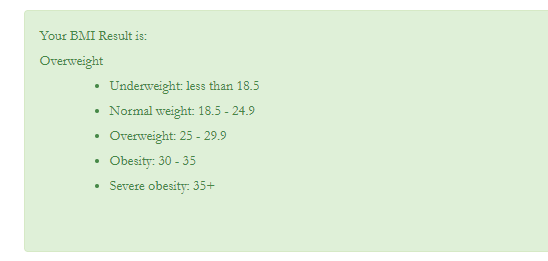
Lorsque quelqu’un utilise la calculatrice, son résultat s’affiche comme suit:

Vous voudrez peut-être modifier le libellé pour l’adapter à votre public.
Une autre option ici consiste à ajouter des liens vers des conseils supplémentaires. Par exemple, vous pourriez avoir du contenu qui propose des conseils de régime ou d’exercice.
Vous pouvez saisir du code HTML dans la case. Pour modifier la taille de la police et la couleur d’arrière-plan de la boîte, vous pouvez utiliser la fonction Styles de Formidable Forms. Nous y reviendrons plus loin dans ce didacticiel.
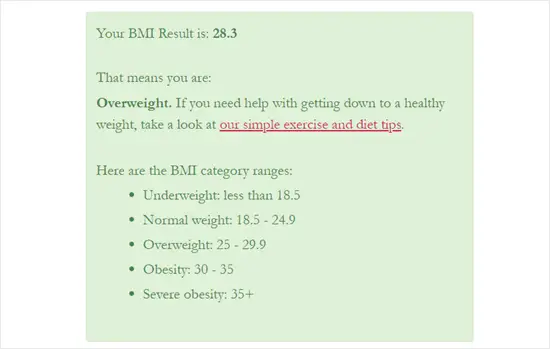
Voici un exemple du message de résultat avec un lien pertinent inclus:

Pointe: La zone dans laquelle vous pouvez modifier le message de résultats est assez petite. Vous pouvez copier le message de la boîte et le coller dans un éditeur de code pour le rendre plus facile à modifier. Copiez-le dans la boîte de message lorsque vous avez terminé.
Modification du texte des boutons de votre calculatrice IMC
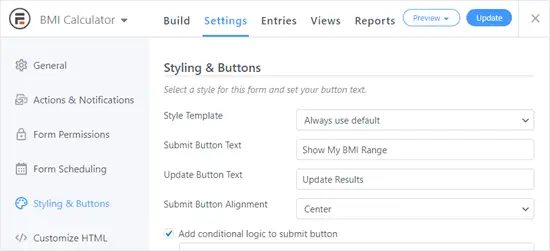
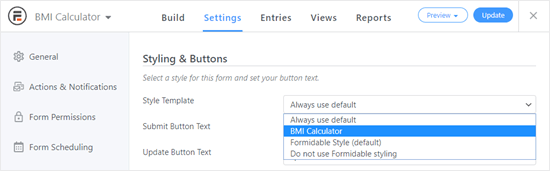
Si vous souhaitez modifier le texte du bouton de votre formulaire, vous pouvez le faire sous Paramètres »Style et boutons.
Tapez simplement le texte que vous souhaitez utiliser. Nous allons utiliser le texte « Afficher ma plage d’IMC » au lieu de « Voir ma plage! » pour le texte du bouton.
Nous avons également modifié « Mettre à jour les résultats » au lieu de « Mettre à jour » pour le texte du bouton qui apparaît après la première soumission du formulaire.

Changer le style de votre calculatrice IMC
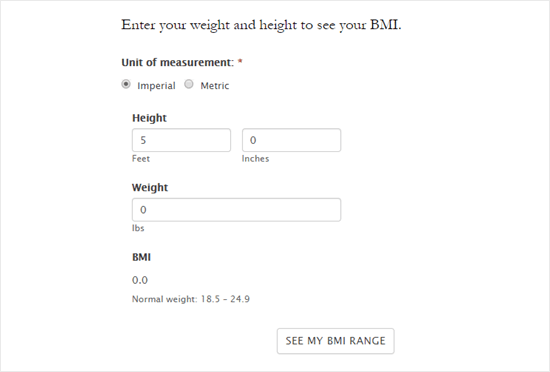
Par défaut, la calculatrice d’IMC semble assez simple. Le texte est également assez petit, comme ceci:

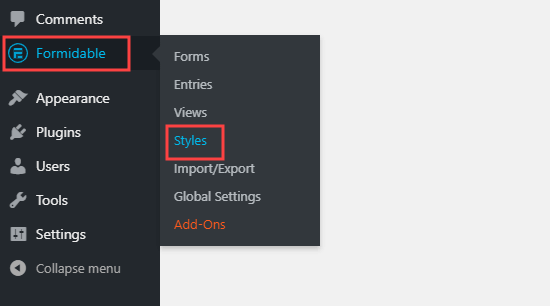
Vous pouvez modifier le style de votre formulaire en utilisant différentes couleurs, tailles de police et bien plus encore. Pour ce faire, vous devez d’abord vous rendre sur Formidable »Styles dans votre tableau de bord WordPress.

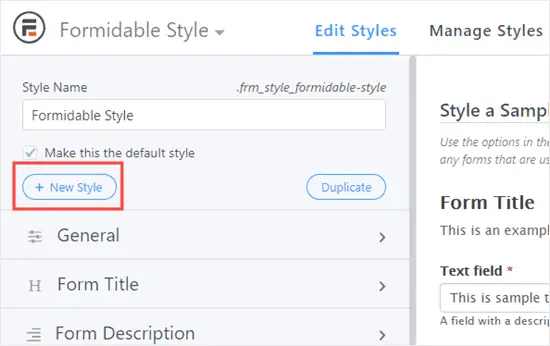
Ensuite, vous pouvez cliquer sur le bouton « + Nouveau style » pour commencer à créer un nouveau style. Vous pouvez également modifier le style par défaut existant, si vous souhaitez utiliser le même style pour tous vos formulaires.
Nous allons créer un nouveau style rien que pour notre formulaire Calculateur d’IMC.

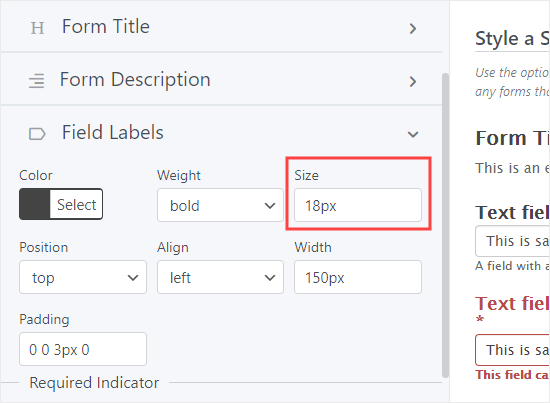
Si vous cliquez sur la liste déroulante à côté de l’onglet Étiquettes de champ, vous pouvez modifier la taille des étiquettes sur les champs de votre formulaire. Nous allons augmenter ce nombre de 14 pixels à 18 pixels.

À droite de l’écran, vous verrez un aperçu du style de votre formulaire. Au fur et à mesure que vous apportez des modifications, cela sera automatiquement mis à jour.
Vous souhaiterez probablement augmenter la taille de la police et la hauteur des champs eux-mêmes, sous « Paramètres des champs ». Vous pouvez modifier la taille des boutons radio (Imperial vs Metric) sous l’onglet ‘Check Box & Radio Fields’.
Vous pouvez également augmenter la taille de la police du bouton sous l’onglet Boutons. Vous pouvez également choisir une couleur pour le bouton.
Si vous souhaitez agrandir le message des résultats ou modifier la couleur d’arrière-plan, vous pouvez le faire sous l’onglet Messages du formulaire.
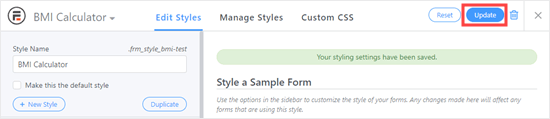
Une fois que vous avez effectué toutes les modifications souhaitées, cliquez sur « Mettre à jour » en haut à droite pour enregistrer vos modifications dans le style.

Vous pouvez ensuite appliquer le style à votre formulaire. D’abord, allez Formidable »Formulaires puis trouvez votre formulaire. Cliquez sur le titre du formulaire pour le modifier, ou passez votre curseur sur le formulaire et cliquez sur le lien « Modifier » juste en dessous.

Vous pouvez ensuite aller dans l’onglet Paramètres et cliquer Style et boutons pour définir les styles de votre formulaire.
Ici, vous pouvez utiliser la liste déroulante Modèle de style pour sélectionner votre nouveau modèle de style. Cliquez simplement sur la liste déroulante, puis cliquez sur le style que vous souhaitez utiliser.

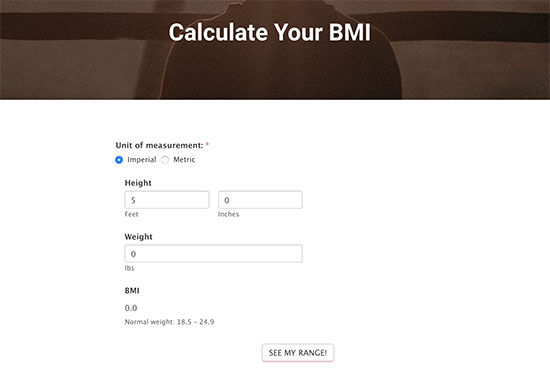
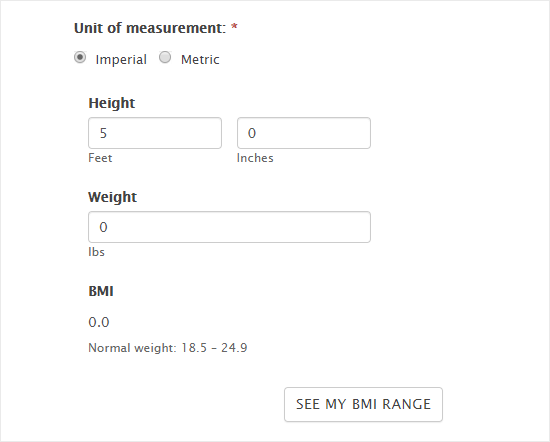
Maintenant, votre formulaire sera stylisé selon le modèle. Voici à quoi ressemble la nôtre:

Ajout du formulaire de calcul de l’IMC à votre site Web
Une fois que vous êtes prêt, vous pouvez mettre votre formulaire en direct sur votre site. Tout d’abord, vous souhaiterez cliquer sur le bouton « Mettre à jour » en haut à droite pour enregistrer vos modifications:
![]()
Vous devez ensuite modifier une publication ou une page existante ou en créer une nouvelle.
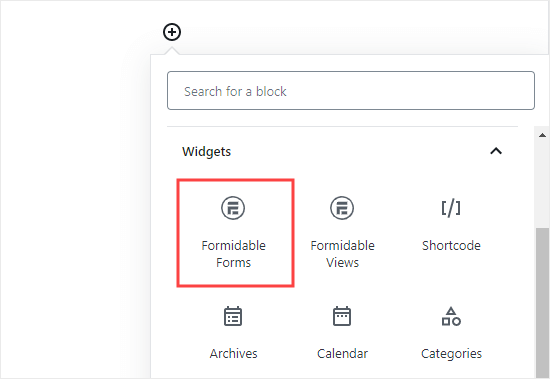
Une fois que vous avez fait cela, vous pouvez cliquer sur le bouton (+) pour ajouter un nouveau bloc. Accédez à la section Widgets et cliquez sur le bloc Formidable Forms. Ou, si vous préférez, vous pouvez utiliser la barre de recherche pour le trouver.

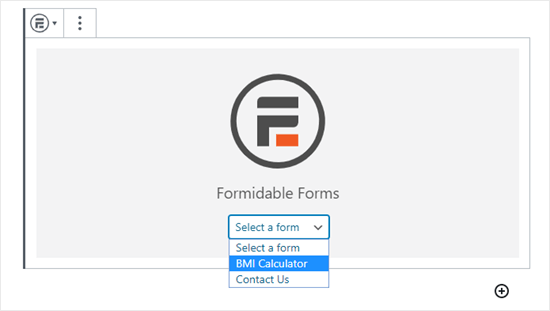
Maintenant, vous pouvez simplement choisir votre formulaire IMC. Cliquez sur le menu déroulant « Sélectionner un formulaire » et choisissez votre calculateur d’IMC, comme ceci:

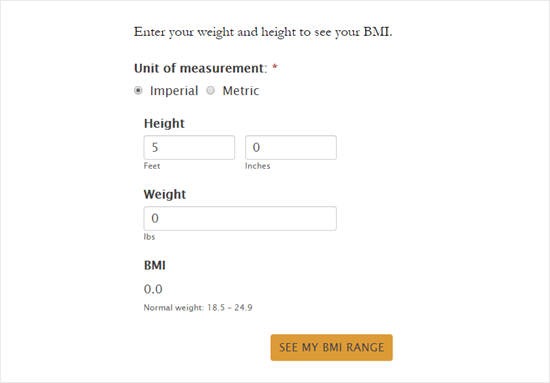
Vous voudrez peut-être prévisualiser votre page pour voir à quoi ressemble votre calculateur d’IMC en direct sur votre site. Voici la nôtre:

Si vous souhaitez modifier ou modifier quelque chose, revenez simplement à votre formulaire dans le tableau de bord WordPress. Vous pouvez le trouver sous Formidable »Formulaires.
Chaque fois que vous apportez des modifications à votre formulaire, il est automatiquement mis à jour partout sur votre site. Vous n’avez pas besoin de modifier le shortcode ou de faire quoi que ce soit de plus.
Nous espérons que ce didacticiel vous a aidé à apprendre à ajouter une calculatrice d’IMC dans WordPress à l’aide de Formidable Forms. Vous pourriez également aimer nos articles sur les widgets WordPress les plus utiles et devez avoir des plugins WordPress pour les sites commerciaux.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment ajouter une calculatrice d’IMC dans WordPress (étape par étape) est apparu en premier sur WPBeginner.