L'ajout d'un curseur de produit sur votre boutique en ligne peut constituer l'une des meilleures stratégies pour améliorer le taux de conversion. Il vous permet de mettre en évidence les superbes images de vos produits Woo dans un magnifique diaporama. Cela augmentera la visibilité des produits sur le site Web pour obtenir plus d'impression et de taux de clic. Un taux de clics élevé signifie qu'il y a plus de chances de convertir votre public en prospects potentiels.
Par défaut, de nombreux modèles spécialisés WooCommerce sont livrés avec des paramètres intégrés pour inclure des curseurs de produits sur la boutique en ligne. Toutefois, si le thème que vous utilisez dans votre magasin ne comporte pas de curseur de produit intégré ou que celui-ci comporte des options limitées, nous vous recommandons d'utiliser une extension de curseur de produit Woo pour ajouter de superbes diapositives de produit.
Nous avons présenté ici un court tutoriel sur la façon d’ajouter un curseur de produit sur la boutique WooCommerce à l’aide d’une extension de curseur de produit Woo. Le complément que nous allons utiliser est Curseur de produit pour WooCommerce.
Il s’agit de l’un des nombreux modules complémentaires pour un site Web WooCommerce qui présente vos produits de commerce électronique dans une vue magnifique sur le curseur / le carrousel.
Voici quelques-unes des fonctionnalités disponibles sur Product Slider pour WooCommerce:
- 30+ modèles de curseurs et carrousels prêts à l'emploi
- Option de filtrage des produits Woo de toutes les taxonomies, catégories et champs personnalisés possibles
- 8 modèles de ruban magnifiques pour mettre en valeur les produits
- 6 positions différentes pour présenter des rubans
- Options de tri des produits
- Option d'affectation automatique de rubans pour les articles en rupture de stock
- Bouton Ajouter un appel à l’action pour rendre les produits plus attrayants
- Activer le bouton de partage social pour partager vos produits sur divers médias sociaux
Aperçu en direct | Détails | achat | Soutien
Ajout d'un curseur de produit à l'aide du curseur de produit pour WooCommerce
Commençons maintenant avec le didacticiel et créons un magnifique curseur de produit pour la boutique en ligne:
Étape 1: Installation et activation

achat Product Slider for WooCommerce extension du marché CodeCanyon à un prix raisonnable de 18 $. Ensuite, installez-le sur votre site Web de commerce électronique sous WordPress.
Si vous éprouvez des difficultés lors de l’installation du plugin, reportez-vous à sa Documentation pour aider.
Une fois l’installation terminée, activez-la sur votre site Web WordPress.
Étape 2: Ajout d'un nouveau curseur de produit
Lors de l'activation de l'extension, vous pouvez voir «Product Slider for WooCommerce» dans le menu de gauche de votre tableau de bord WordPress. Cliquez dessus pour continuer.
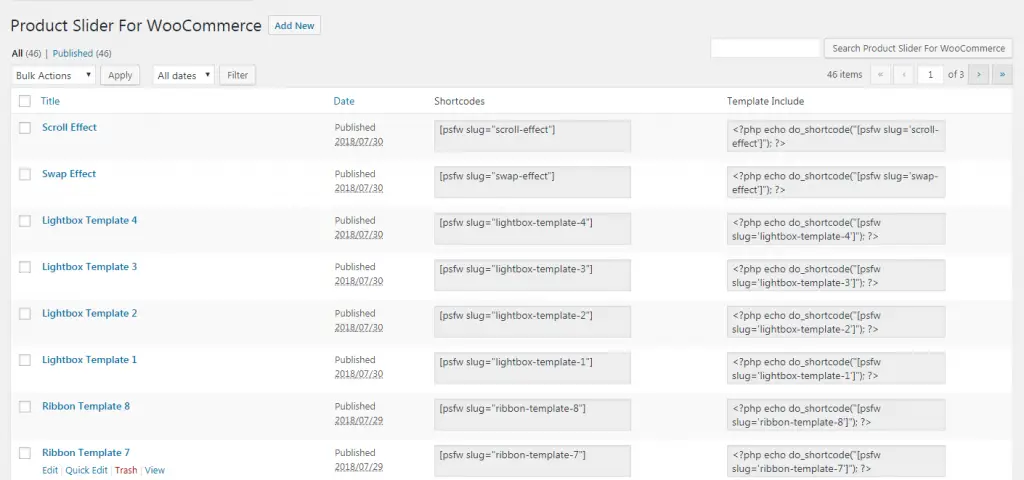
Vous accéderez à la page de liste où tous les curseurs de produits créés seront stockés.

Pour ajouter le curseur de produit existant, copiez le shortcode et collez-le dans n'importe quelle page ou publication de votre site Web.
Pour ajouter un nouveau curseur de produit, cliquez sur le bouton “Ajouter un nouveau”.
Étape 3: Configuration et personnalisation
Vous accéderez à la page des paramètres où toutes les options sont disponibles pour créer un curseur de produit attractif.
Les paramètres sont divisés en 8 sections différentes, mais avant de passer à la section des paramètres, donnez le titre à votre nouveau curseur de produit.

Les sections de paramètres comprennent:
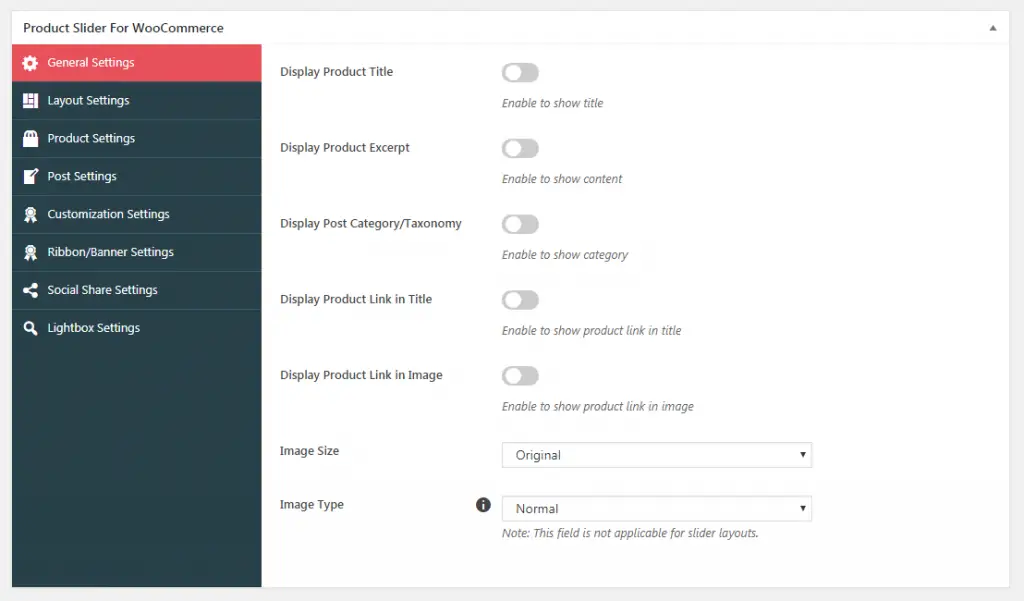
Réglages généraux:
Cette section comprend les options générales du curseur de produit. Vous pouvez activer / désactiver le titre du produit, l'extrait du produit, les catégories / taxonomie, le lien du produit sur le titre et le lien du produit sur l'image.

Vous pouvez également choisir la taille et le type d’image que vous souhaitez afficher sur le curseur du produit.
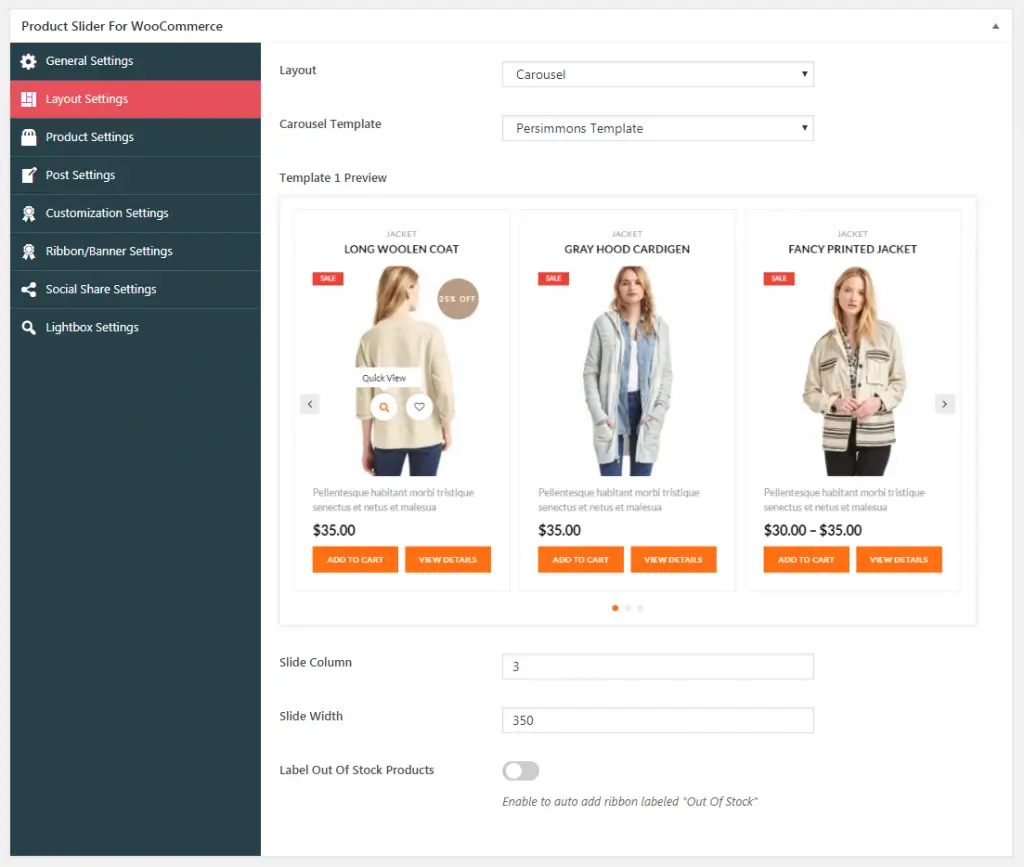
Paramètres de mise en page:
Cette section de paramètres vous permet de sélectionner la mise en page et les modèles pour le curseur de votre produit. Vous pouvez choisir la disposition du carrousel ou celle du curseur.

Si vous choisissez la disposition du carrousel, sélectionnez l’un des 15 modèles disponibles. Ensuite, définissez la colonne et la largeur de la diapositive. Vous pouvez également activer l'option permettant d'ajouter automatiquement les rubans pour les articles en rupture de stock.

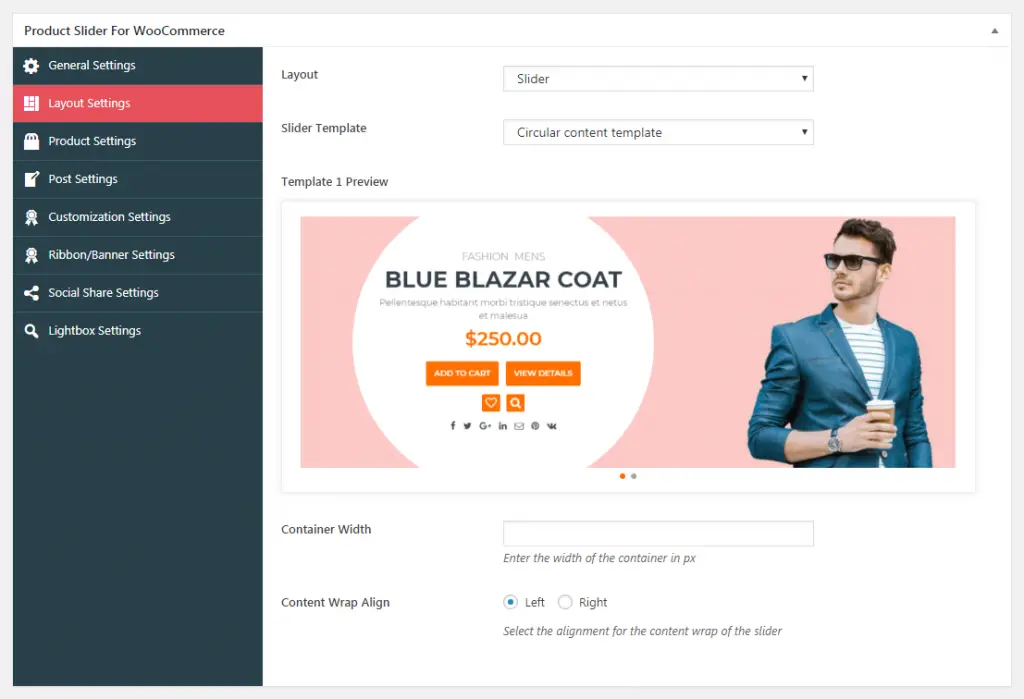
Si vous choisissez la disposition du curseur, sélectionnez l’un des 10 modèles disponibles. Ajoutez ensuite la largeur du conteneur et définissez l'alignement du contenu.
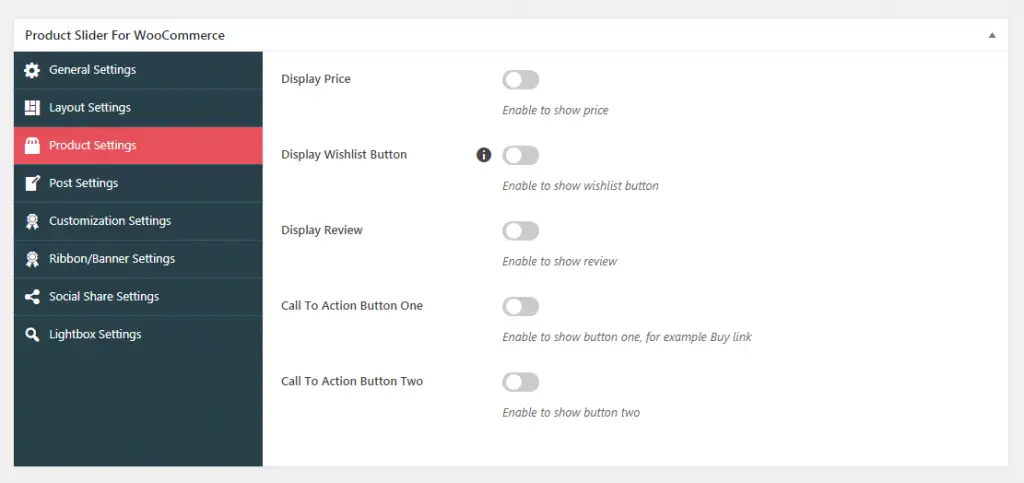
Paramètres du produit:
Ici, vous pouvez configurer les options disponibles pour les produits. Vous pouvez activer / désactiver l'affichage du prix, du bouton de liste de souhaits et des commentaires.

En outre, vous pouvez ajouter jusqu'à 2 boutons Call to Action pour rendre vos produits Woo plus attrayants.
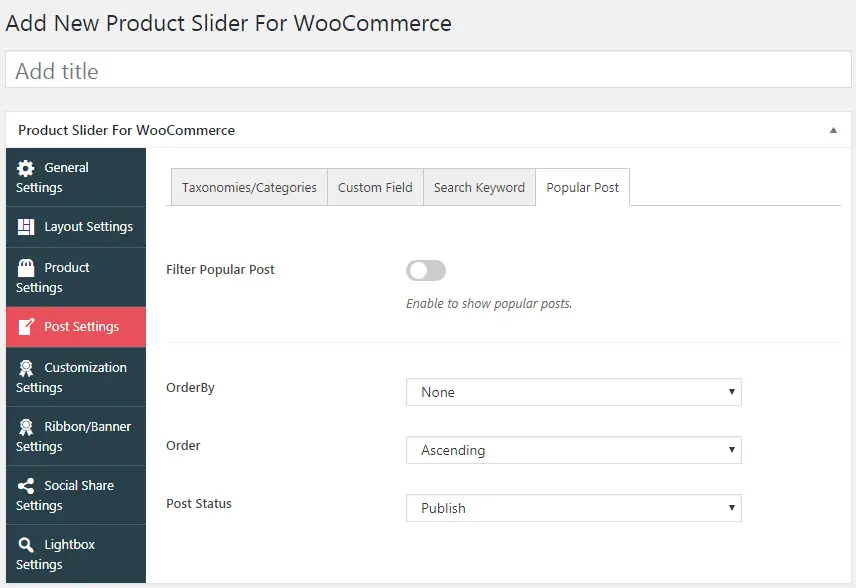
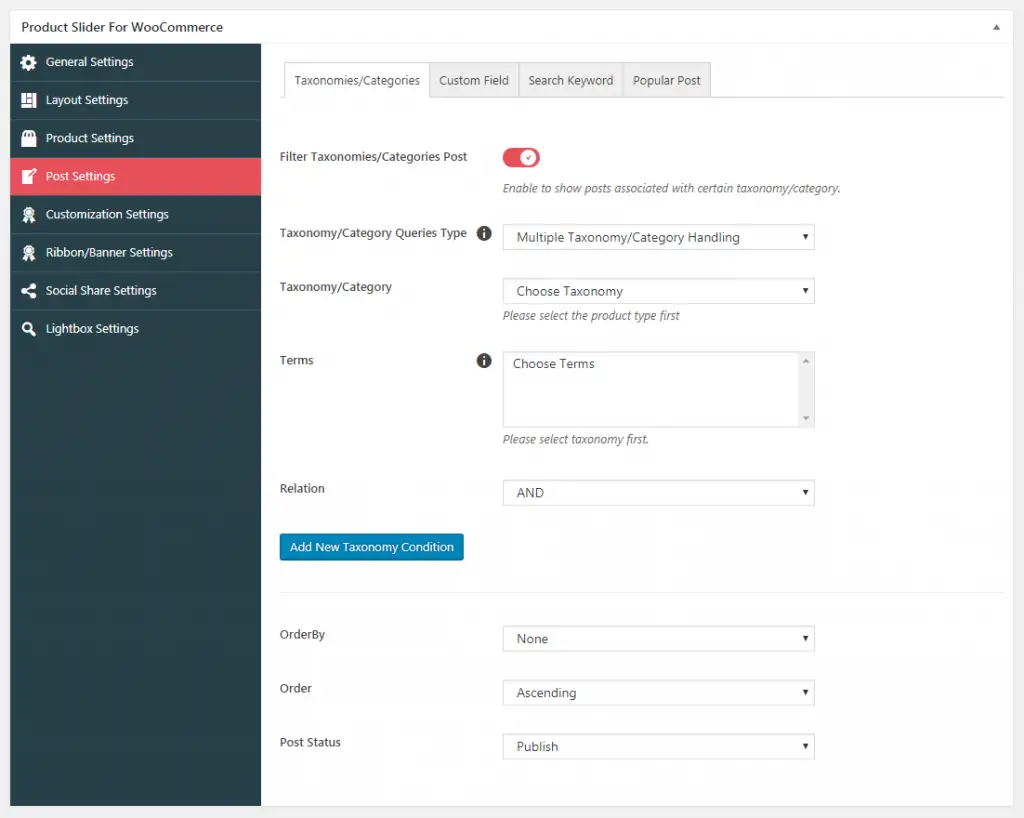
Paramètres de post:
Cette section de paramètres vous permet de configurer les taxonomies / catégories, les champs personnalisés, les mots clés de recherche et les publications populaires.

Vous pouvez les activer sur vos publications et définir leur ordre selon vos préférences.
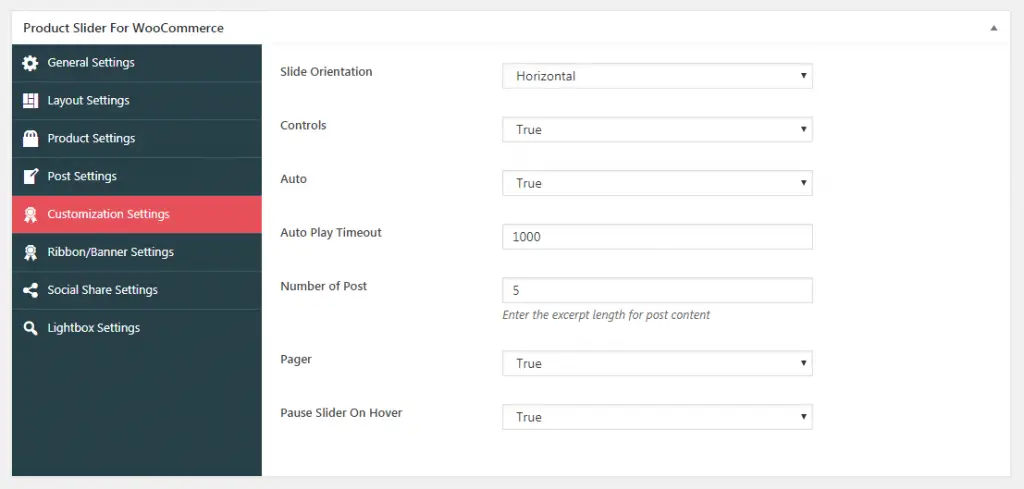
Paramètres de personnalisation:
À partir de là, vous pouvez personnaliser divers paramètres pour les diapositives du produit. Vous pouvez choisir l'orientation des diapositives, le contrôle des diapositives, la lecture automatique, le pageur, les options de survol et de liaison.

En outre, vous pouvez définir le délai d’exécution automatique des diapositives et le nombre de publications à afficher sur le curseur du produit.
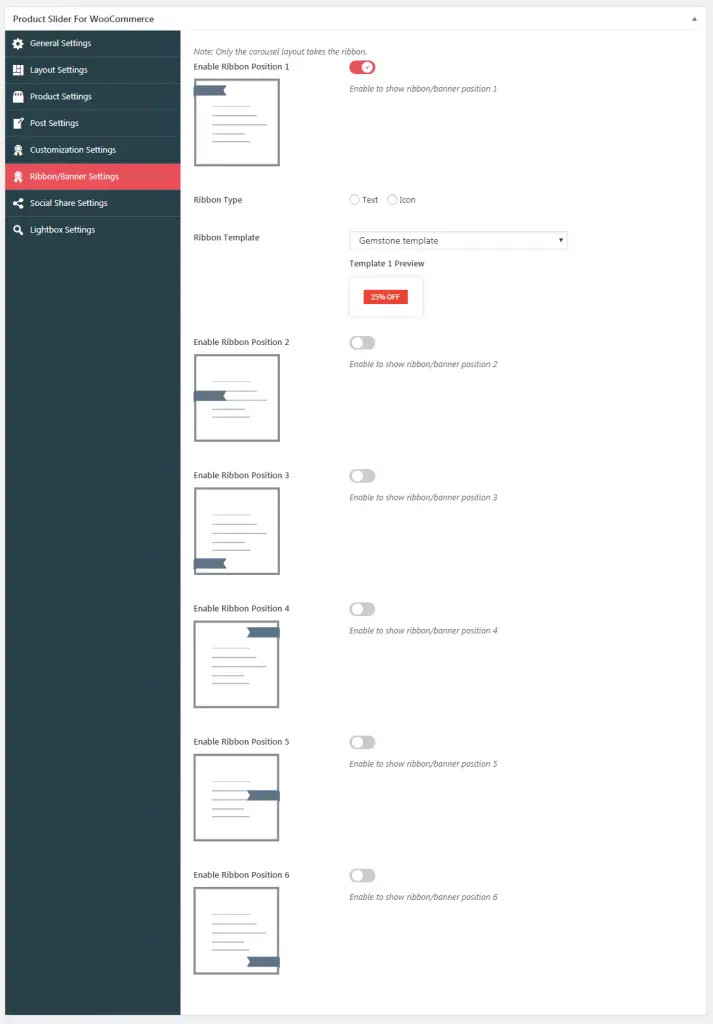
Paramètres du ruban / de la bannière:
Cette section de réglage vous permet de définir les rubans sur le produit afin de mettre en évidence tout type de vente, remises,% de remise, etc.

Vous pouvez activer l’un des 6 modèles de ruban disponibles, puis sélectionnez tLe type de ruban, ajoutez du texte et sélectionnez l’un des 8 modèles de ruban disponibles.
Remarque: seule la diapositive de présentation du carrousel prend en charge les rubans.
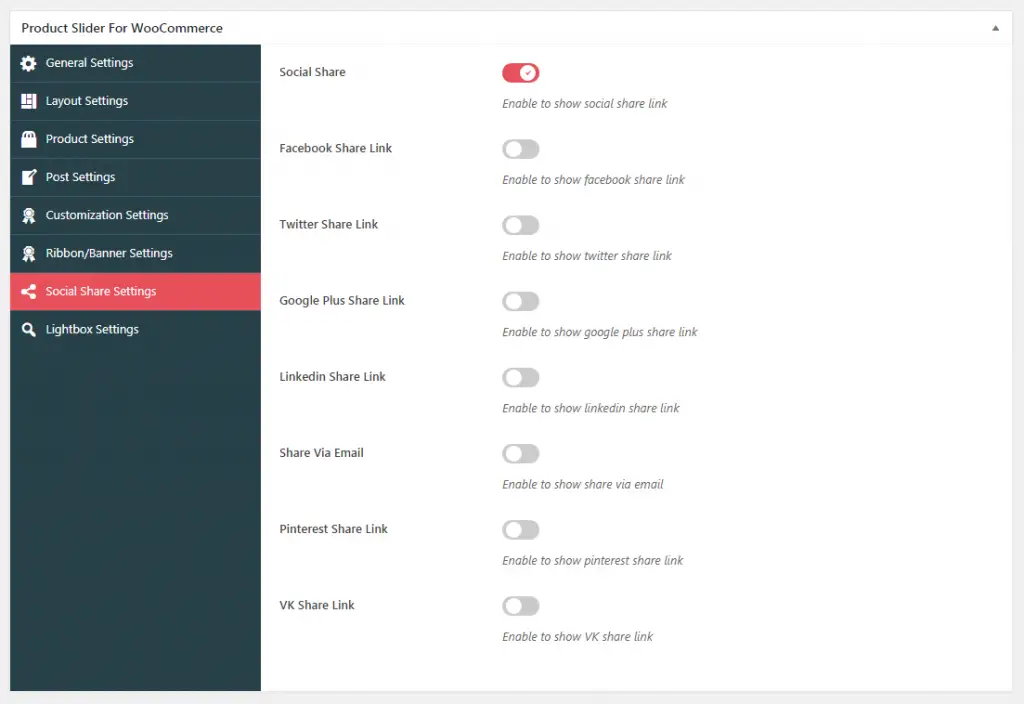
Partage Social
À partir de là, vous pouvez activer la part sociale de vos produits WooCommerce sur différents réseaux de médias sociaux.

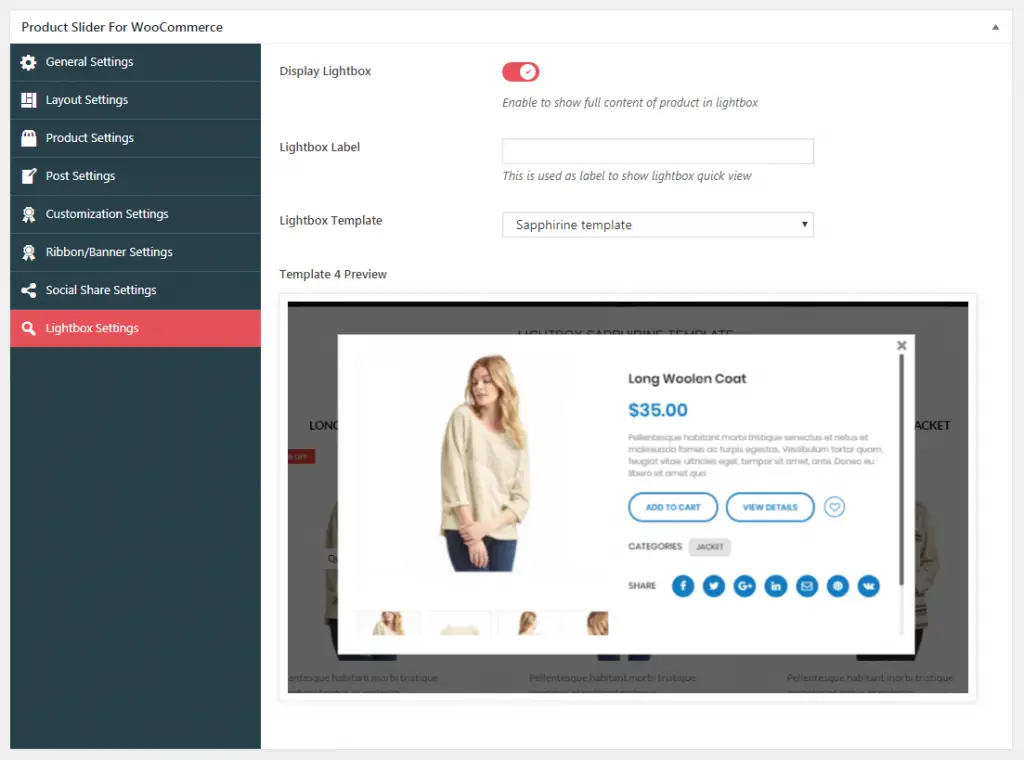
Paramètres de la visionneuse:
Cette section de paramètres vous permet d’activer la lightbox pour afficher les détails du produit en cliquant dessus ou en la survolant. Vous pouvez ajouter une étiquette personnalisée pour la lightbox et sélectionner l’un des 4 modèles de lightbox disponibles.

Étape 4: Mise en production de votre curseur de produit
Une fois que vous avez terminé de personnaliser le curseur du produit, cliquez sur le bouton “Aperçu” pour obtenir un aperçu rapide de la diapositive de votre produit.

Si tout va bien, cliquez sur le bouton «Publier» pour activer le curseur de votre produit.
Étape 5: Ajout du curseur de produit via un code court
Une fois que vous avez activé le curseur de produit, copiez le shortcode généré à partir de son utilisation et collez-le sur n’importe quelle page, message ou type de message personnalisé pour afficher la diapositive de produit.

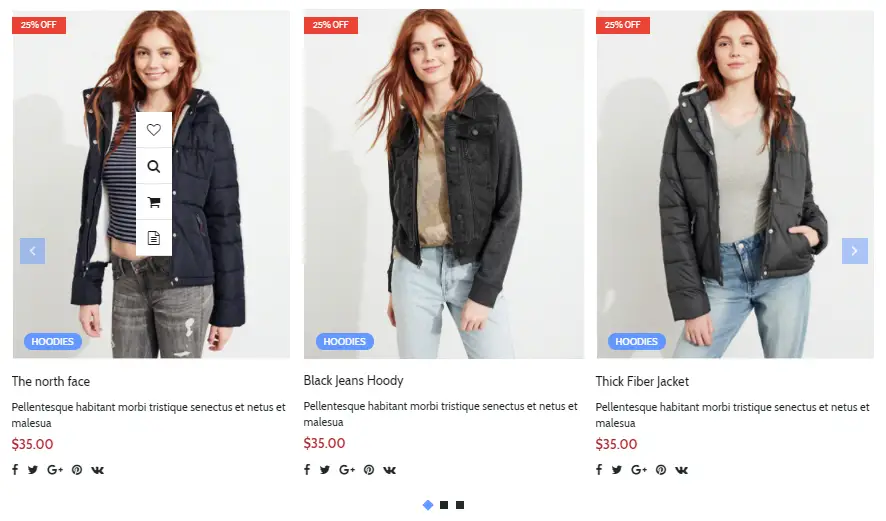
Comment le slider de produit ressemble-t-il?
Après avoir copié le shortcode sur votre site Web, vous pouvez voir le résultat suivant sur la page produit de votre boutique en ligne:

Lectures complémentaires








