Un calculateur de coûts pourrait être une fonctionnalité importante de votre site Web WordPress si vous avez besoin de mieux comprendre vos clients. Les calculateurs de coûts vous aideront à engager les clients dès le début de l’entonnoir de vente et à définir des attentes de prix réalistes concernant vos produits et services. Il existe différentes options disponibles dans l’écosystème WordPress pour ajouter un calculateur de coûts à votre site Web WordPress. Dans cet article, nous examinons le plug-in Cost Calculator pour WordPress à partir des thèmes Stylemix et comprenons comment cela vous aidera.
Quels sont les avantages d’avoir un calculateur de coûts sur votre site Web ?
Les calculateurs de coûts sont une excellente option pour engager les clients plus efficacement et également pour capturer des prospects qualifiés. Jetons un coup d’œil à certains des avantages évidents d’avoir un calculateur de coûts sur votre site Web.
Donnez aux clients une meilleure idée de votre structure de prix
Il y aura divers aspects qui contribuent à la tarification d’un produit ou d’un service. Si vous présentez un produit ou un service dans votre magasin qui a des composants variés qui contribuent à sa tarification, il sera préférable pour les clients d’avoir une clarté sur la structure de prix. De plus, cela aidera même les clients à choisir certains composants et à en éviter certains autres. En proposant des calculateurs de coûts sur le site, vous pouvez facilement laisser les clients choisir une variante de produit ou des forfaits de services adaptés à leurs besoins.
Augmente l’engagement des clients
Avoir un calculateur de coûts sur votre site signifie naturellement que les clients passeront plus de temps dans votre magasin. Parfois, ils visiteront votre site pour simplement vérifier les prix, même s’il n’y a aucune intention d’acheter immédiatement. Tout cela conduira les clients potentiels à se familiariser avec votre site, ce qui peut améliorer les possibilités d’achat futur. De plus, il y a des chances que les clients soient plus conscients de toutes sortes de produits que vous vendez.
Aide au trafic du site Web et au taux de rebond
Le trafic vers votre site Web augmentera naturellement lorsque les clients auront la possibilité d’utiliser des calculateurs de coûts sur votre site Web. Un autre avantage est que les clients passeront plus de temps sur votre boutique et que le taux de rebond de votre site diminuera en conséquence.
Comment ajouter un calculateur de coût pour le site WordPress ?
Nous allons vous montrer comment vous pouvez ajouter un calculateur de coût pour le site WordPress à l’aide du plugin Cost Calculator for WordPress. Ce plugin vous aide à créer et à personnaliser des formulaires d’estimation des coûts d’aspect professionnel sur votre site WordPress. Différents types de sites Web et de modèles commerciaux peuvent utiliser ce plugin pour proposer une estimation de prix sur leurs sites. Il s’agit notamment des services professionnels, des sites Web de location, des sites de réservation et de toute autre entreprise ayant une structure de prix. Vous pouvez facilement créer un formulaire de calculateur de coût pour votre site Web à l’aide de ce plugin grâce à un générateur de glisser-déposer flexible et à des options de personnalisation.

Voyons maintenant comment démarrer avec le plugin. Vous pouvez télécharger la version gratuite du plugin à partir du référentiel WordPress. Une fois que vous avez installé le plugin, vous pouvez accéder aux paramètres du plugin en accédant au tableau de bord WordPress > Calculateur de coût.
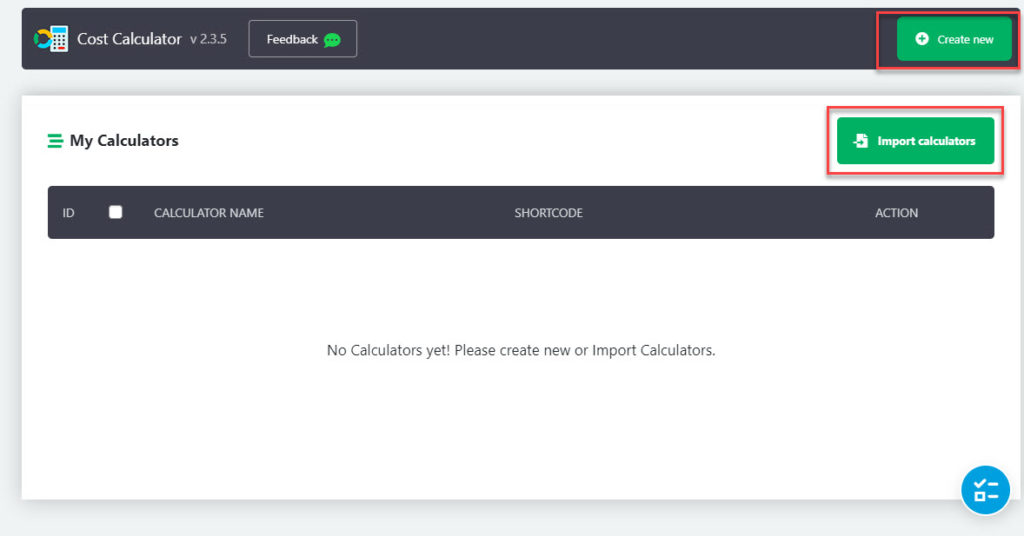
Lorsque vous accédez pour la première fois aux paramètres, cela ressemblera à la capture d’écran ci-dessous :

Désormais, sur cette page, vous pouvez :
- Créer une nouvelle calculatrice
- Importer des calculatrices
Créer une nouvelle calculatrice
Voyons d’abord comment créer une nouvelle calculatrice :
Pour montrer comment créer une nouvelle calculatrice, nous allons créer une calculatrice EMI pour un site similaire à ce que vous voyez sur les sites Web des banques pour les prêts automobiles.
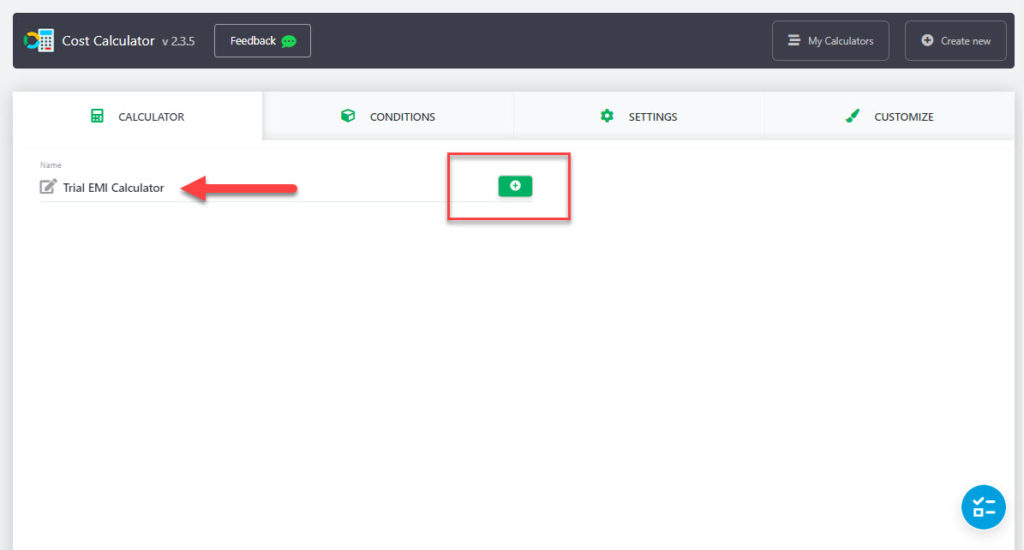
Tout d’abord, cliquez sur le Créer un nouveau et ajoutez un nom à votre calculatrice, puis cliquez sur le bouton ‘+‘ à côté du nom.

Maintenant, différents éléments de champ disponibles seront visibles sur le côté droit, que vous pouvez faire glisser et déposer sur le côté gauche.
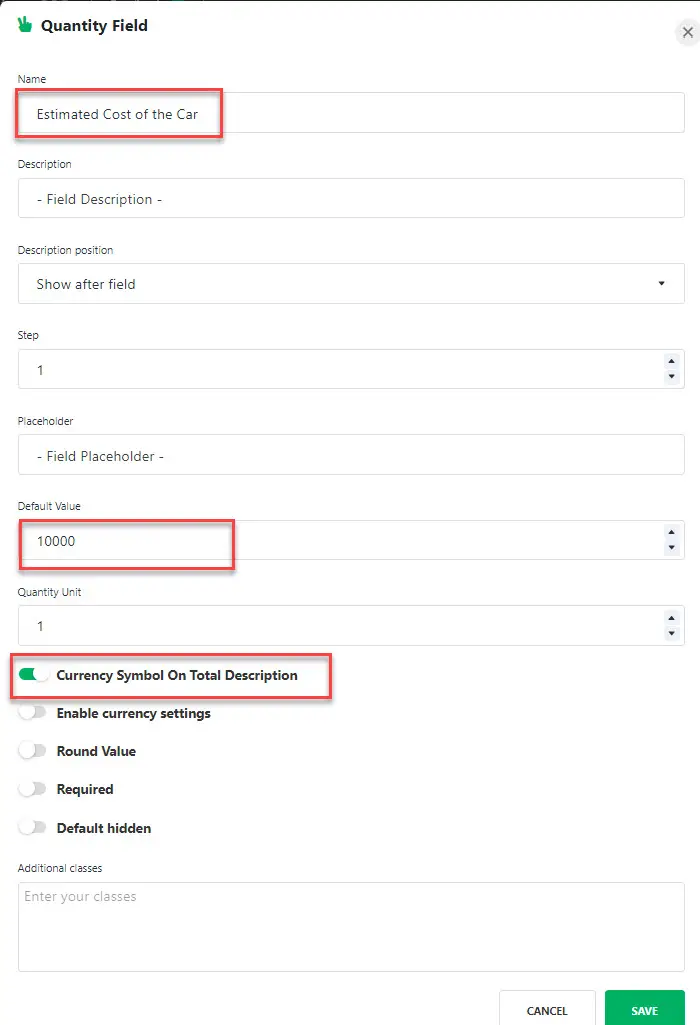
Lorsque vous faites glisser un champ vers le générateur de formulaire, les paramètres de cet élément de champ s’ouvrent. Pour notre exemple, nous allons d’abord faire glisser un élément ‘Quantity’.
Dans les paramètres du champ, nous donnerons au champ un nom, une valeur par défaut et activerons le symbole monétaire, car il s’agit du coût estimé de la voiture.

De même, nous avons également ajouté un champ de quantité pour l’acompte estimé et la période de prêt.
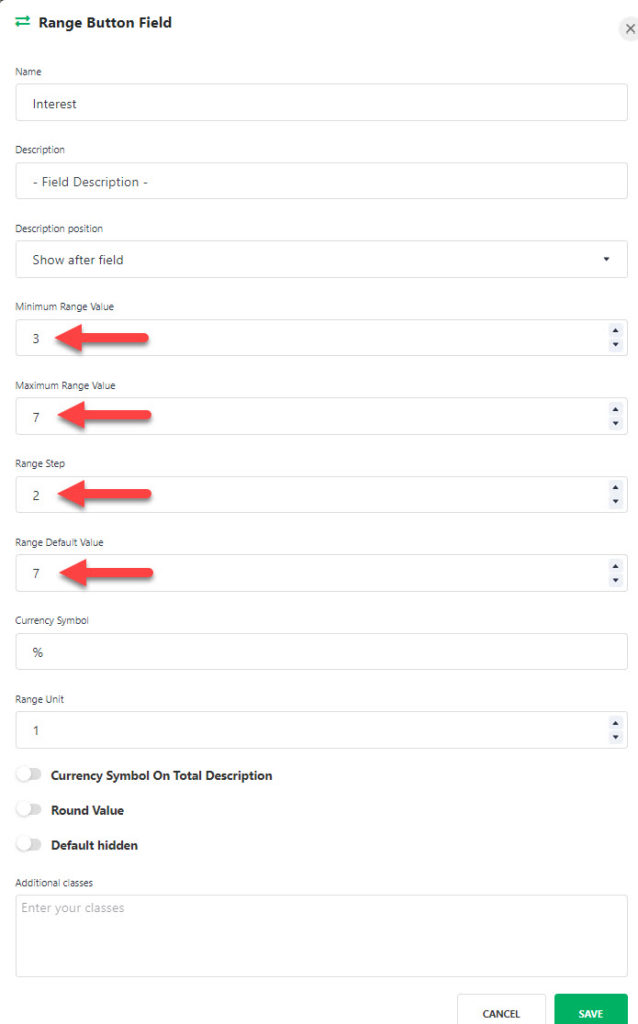
Ensuite, nous avons choisi un Range Slider pour permettre aux clients de choisir le taux d’intérêt. Ici, les valeurs de plage minimale et maximale sont spécifiées, ainsi que les valeurs de pas de plage et de plage par défaut.

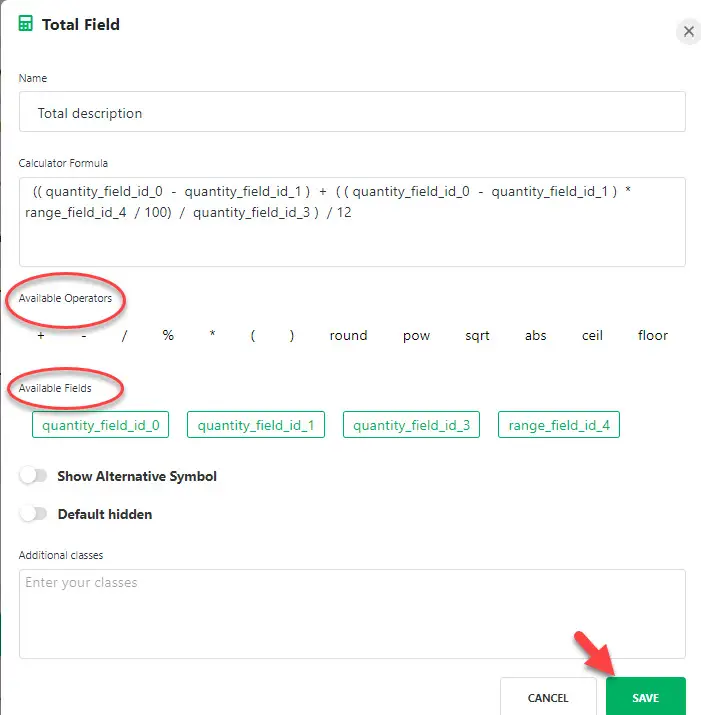
Enfin, ajout d’un champ « Total », dans lequel vous pouvez spécifier comment les autres valeurs de champ doivent être prises en compte pour la sortie finale.
Pour notre exemple, les calculs du champ Total peuvent être vus dans la capture d’écran ci-dessous.

À partir des champs et des opérateurs disponibles dans le champ Total, vous pouvez définir les calculs requis pour le formulaire. Une fois la formule correctement ajoutée, vous pouvez enregistrer le champ Total.
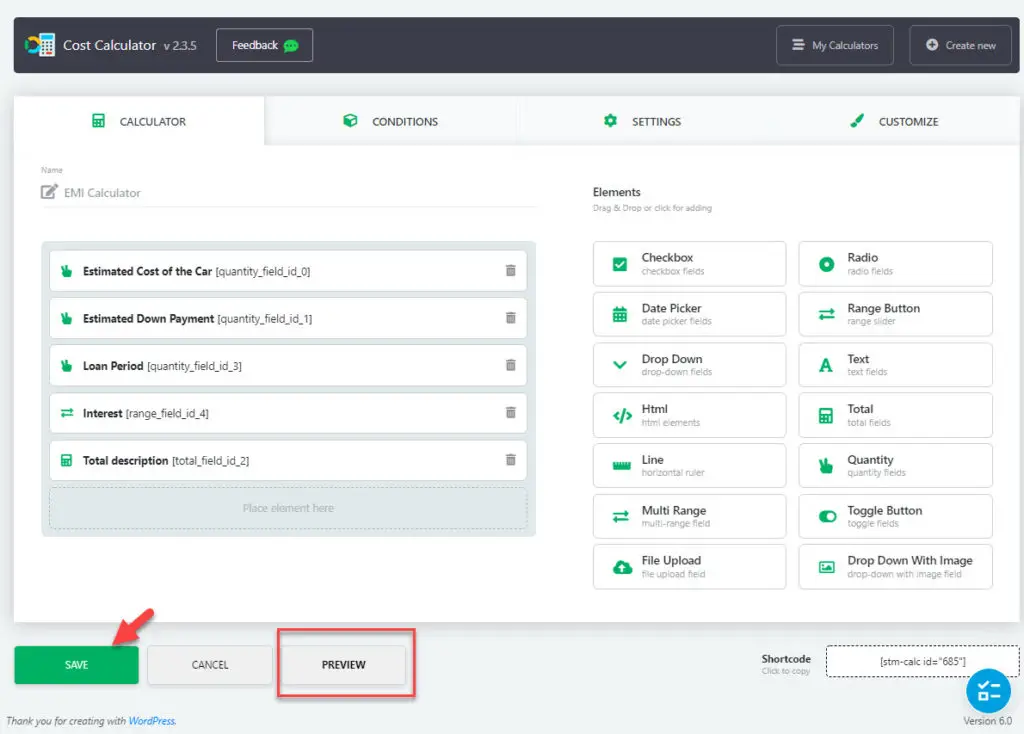
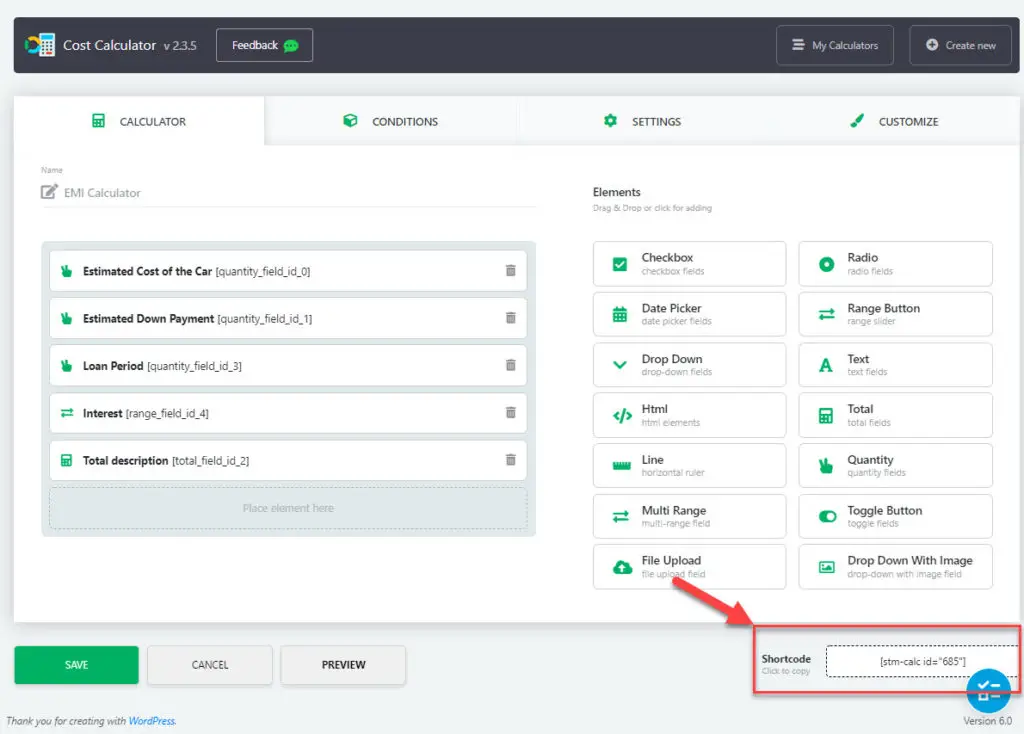
Ainsi, le générateur de formulaire ressemblera à la capture d’écran ci-dessous, où vous pouvez utiliser le Aperçu pour tester la sortie avant d’enregistrer la formule.
Une fois que vous êtes satisfait du formulaire que vous avez créé, cliquez sur le sauvegarder bouton.

Ajouter le calculateur de coût à une page
Maintenant, vous pouvez enfin le placer sur une page de votre site. Pour cela, le plugin fournit des shortcodes dans le coin inférieur droit de la page du formulaire.
Vous pouvez copier ce shortcode et le placer sur une page.

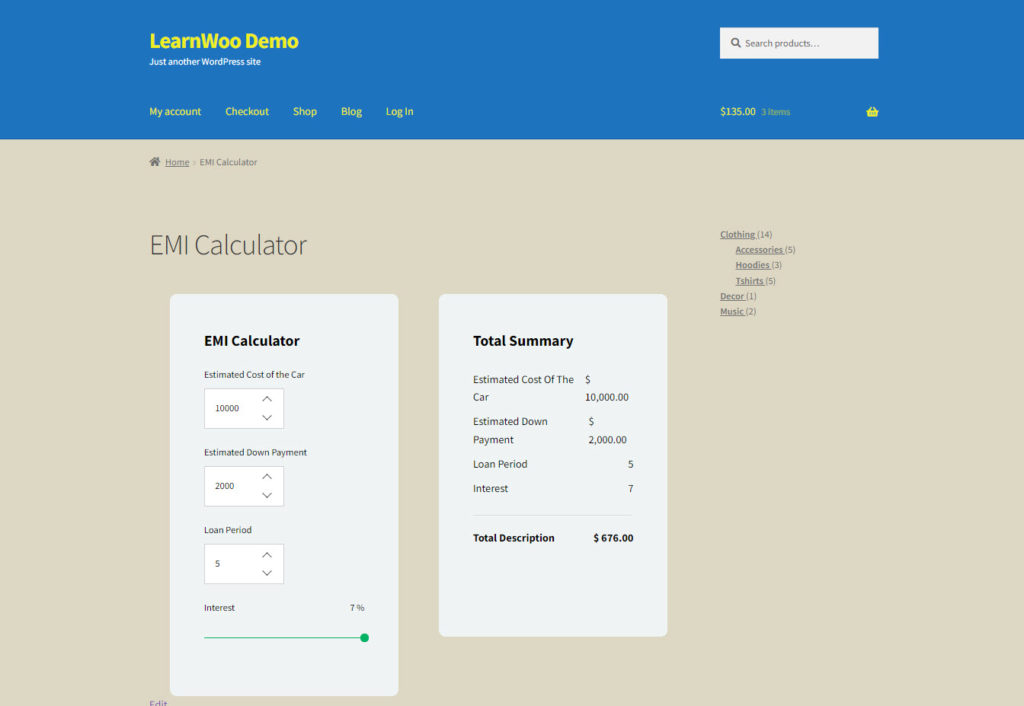
Lorsque les clients cliquent sur la page, le calculateur de coûts que vous avez créé sera visible. Les clients pourront ajouter leur valeur personnalisée et obtenir le résultat.

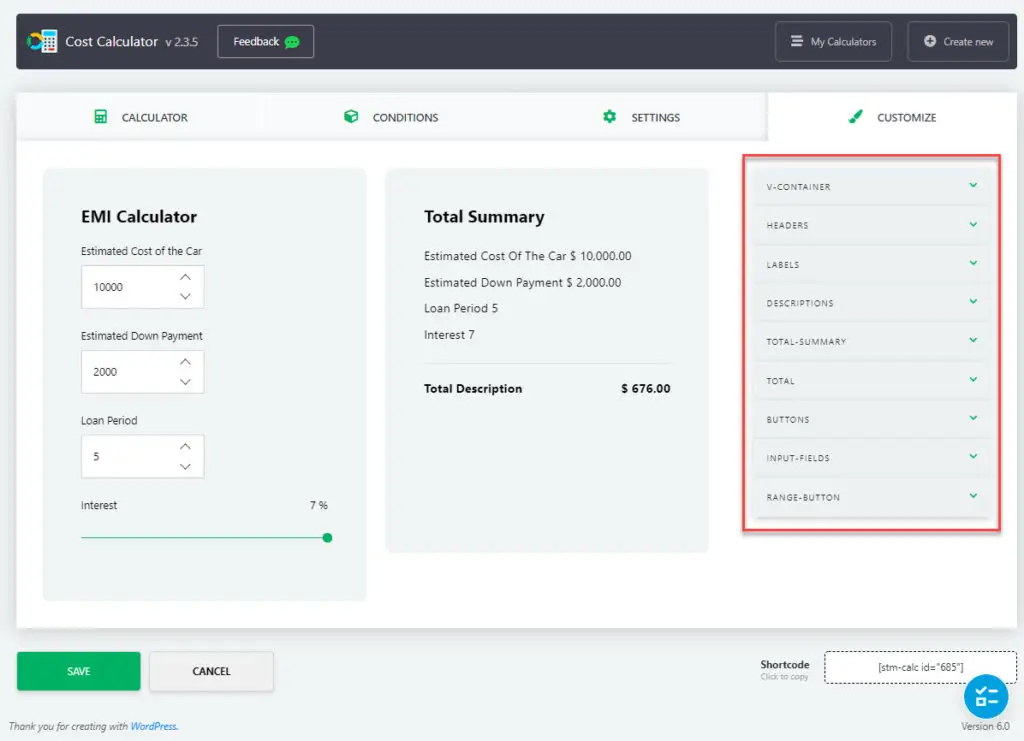
Personnalisation de l’apparence de la calculatrice
Maintenant, l’exemple ci-dessus n’est qu’une calculatrice de base que nous avons créée pour démontrer. Le plugin propose une large gamme d’options de personnalisation, que vous pouvez utiliser pour obtenir la bonne apparence pour votre calculatrice. Vous pourrez personnaliser différents aspects visuels de la calculatrice tels que la couleur, les bordures, les marges, l’ombre, etc.

Calculatrices d’importation
Si créer une nouvelle calculatrice par vous-même est trop compliqué pour vous, le plugin vous aide avec des modèles pour différents cas d’utilisation. Voyons comment vous pouvez gérer cela.
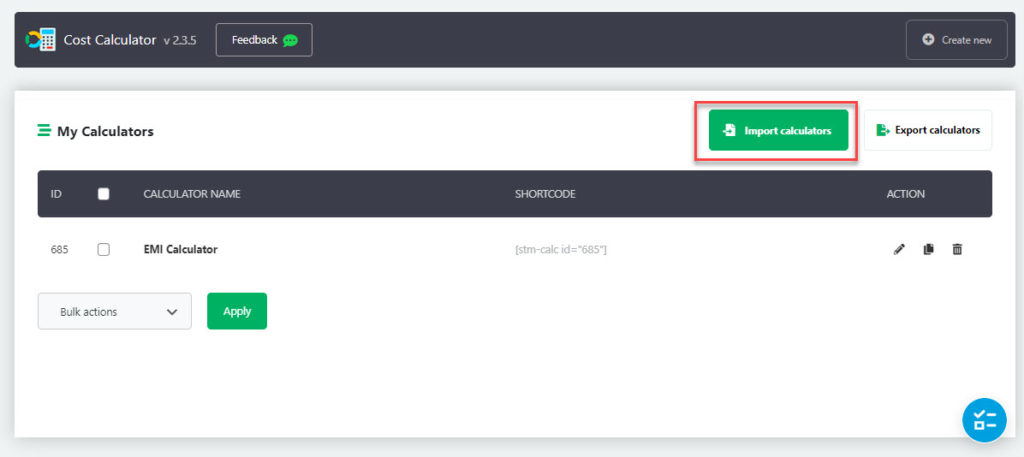
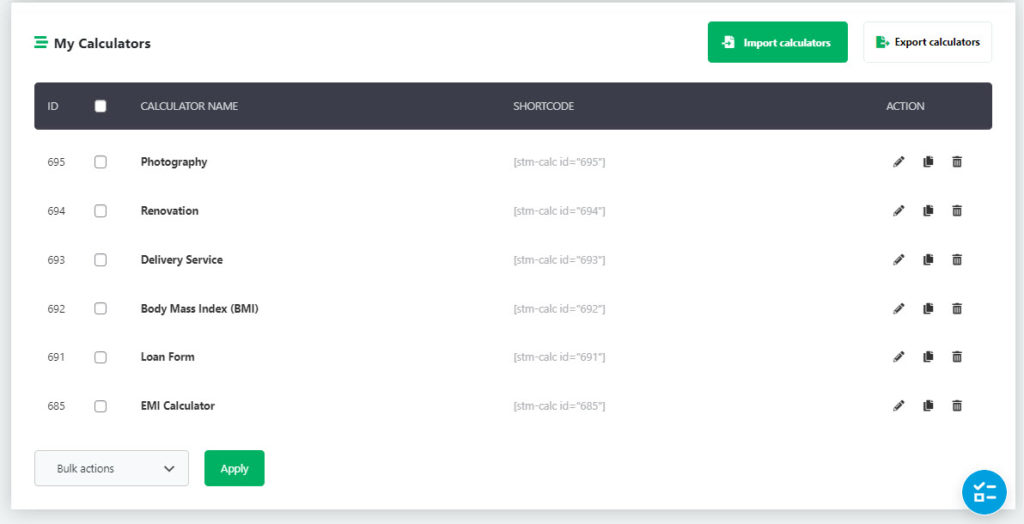
Sur le tableau de bord du plugin, cliquez sur le Calculatrices d’importation bouton.

Maintenant, vous avez deux options. Si vous avez une calculatrice enregistrée sur votre ordinateur, vous pouvez l’importer. Ou, vous pouvez cliquer sur le Exécuter l’importation de démonstration par défaut bouton pour utiliser les calculatrices fournies par le plugin.
Cela lancera le processus d’importation et vous disposerez d’une gamme de calculatrices utiles pour différents modèles commerciaux ajoutés à votre site Web.
Vous pouvez les modifier en fonction de vos besoins commerciaux spécifiques ou les utiliser directement sur une page en copiant le shortcode.

Comment intégrer Cost Calculator à WooCommerce ?
La version premium de ce plugin s’intègre à WooCommerce et offre la possibilité d’utiliser des calculateurs de coûts sur les pages de produits et la page de paiement.
Veuillez noter que le plug-in ne fonctionne qu’avec des produits simples, mais vous pouvez l’utiliser pour permettre aux clients de commander différentes variantes du même produit.
Nous allons le démontrer avec un modèle de calculatrice de démonstration – Photographie. Ce modèle propose trois services de photographie différents : photographie de studio, photographie de nature et photographie de mariage. Les clients peuvent choisir leur service et spécifier les heures requises, et la calculatrice affichera le coût.
Voyons maintenant comment les clients pourront utiliser le paiement WooCommerce pour sélectionner le service et le payer.
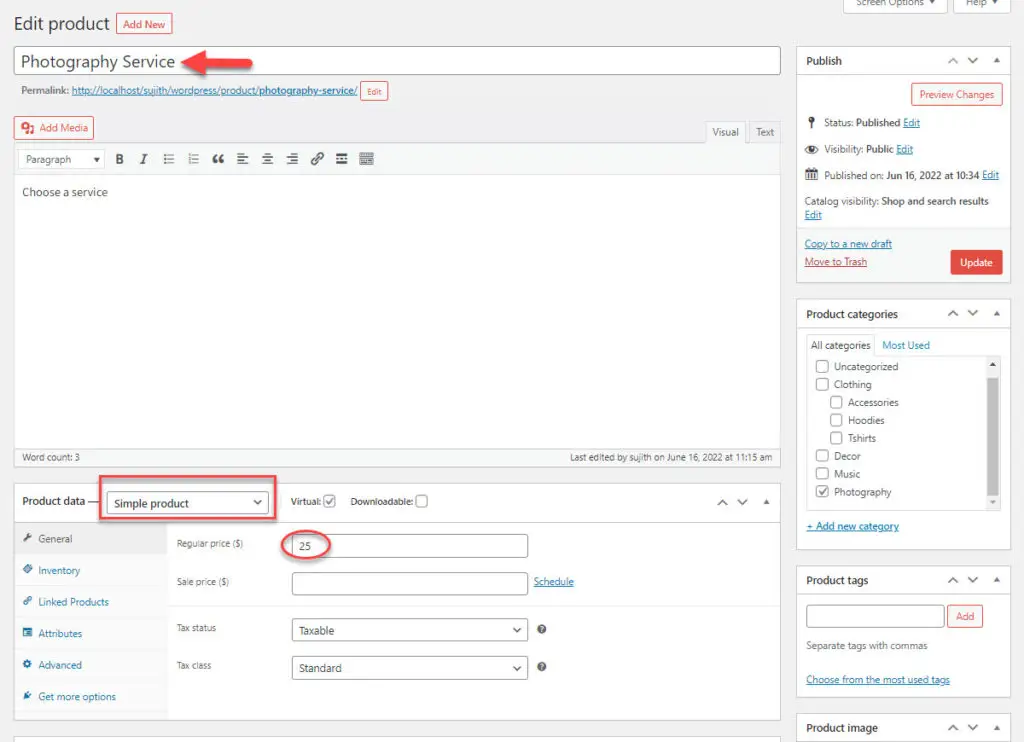
Nous devons d’abord créer un produit WooCommerce appelé service de photographie.

Allez maintenant dans Calculateur de coût et cliquez sur le Éditer l’icône de la calculatrice de photographie.
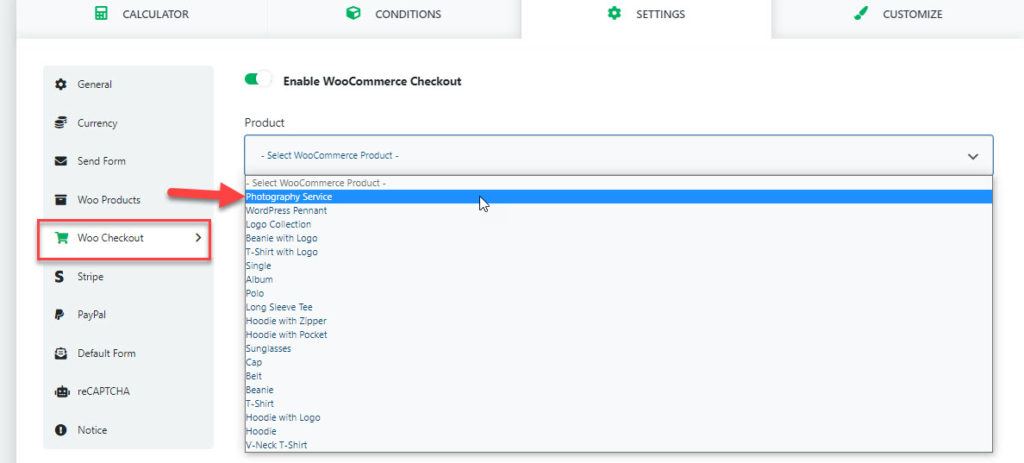
Ensuite aller à Woo Commander et activez WooCommerce Checkout, puis choisissez le nom du produit dans la liste déroulante.

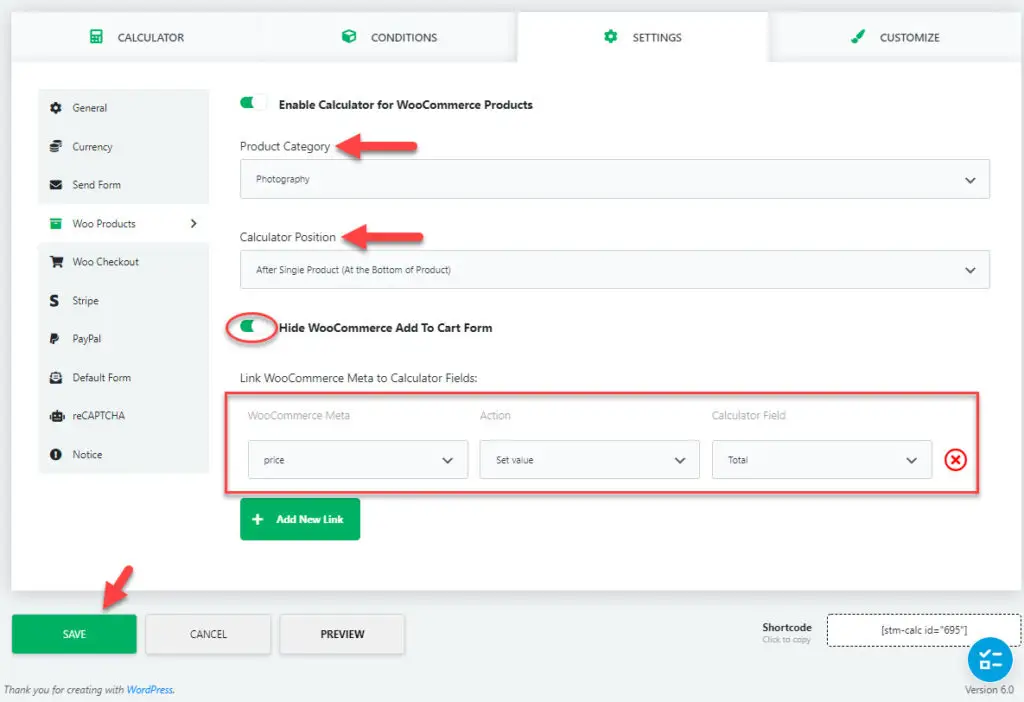
Après cela, allez dans Woo Products et activez le Calculatrice pour les produits WooCommerce. Ici, vous devez sélectionner la catégorie et également spécifier la position de la calculatrice.
Vous devez également lier la méta WooCommerce au champ de la calculatrice. Dans un scénario général, la méta WooCommerce sera « Prix » et le champ sera le champ « Total ».

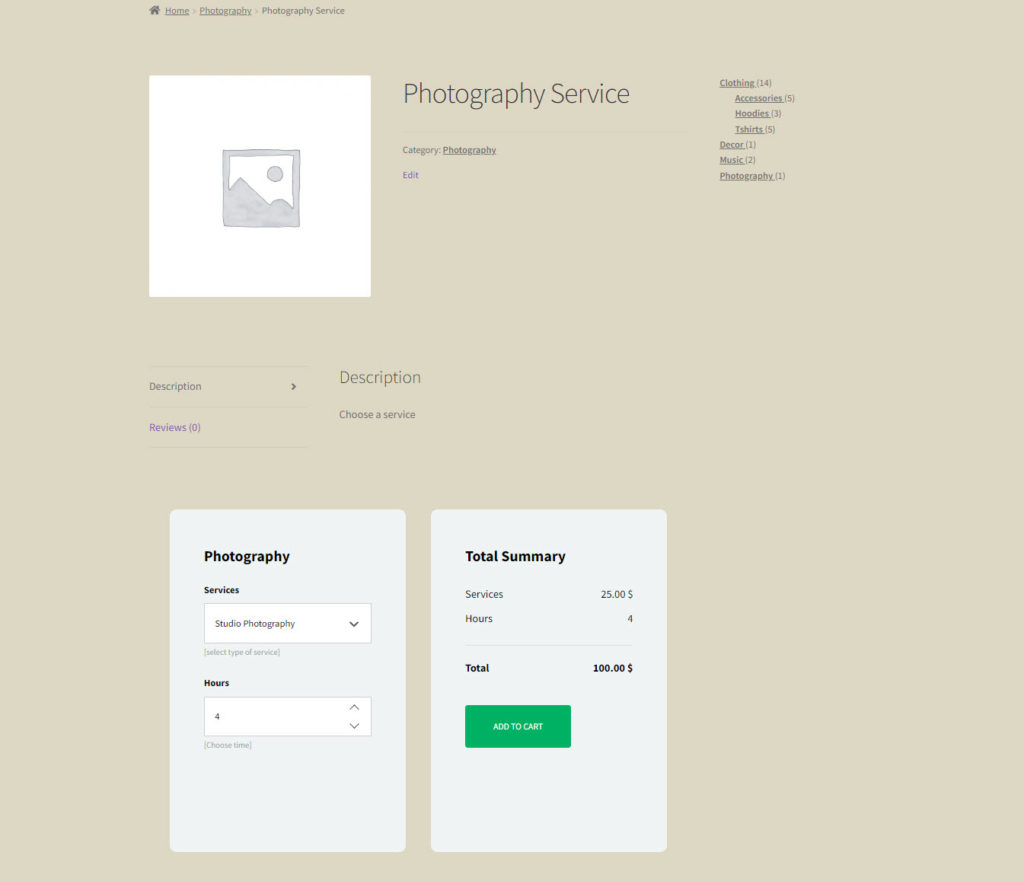
Enregistrez les paramètres et votre produit disposera de la calculatrice, et les clients pourront choisir le service requis et passer à la caisse.

Comparaison des fonctionnalités
Maintenant que nous avons expliqué comment vous pouvez ajouter un calculateur de coûts sur le site Web WordPress et une boutique WooCommerce à l’aide de ce plugin, comprenons quelques autres fonctionnalités du plugin.
Version gratuite
La version gratuite du Cost Calculator Builder est un outil simple pour créer des calculateurs de coûts et des formulaires d’estimation des coûts. Il dispose d’un générateur de glisser-déposer pratique et peut être utilisé pour créer un nombre illimité de calculatrices. De plus, vous pouvez facilement les ajouter aux pages WordPress en utilisant des shortcodes. Il y a 10 éléments de calcul différents disponibles avec la version gratuite.
Version Pro
Avec Cost Calculator Builder Pro, vous aurez accès à une gamme de fonctionnalités supplémentaires. Ceux-ci sont:
- Prise en charge des produits WooCommerce et de la caisse.
- Intégration PayPal et Stripe.
- Un tableau de bord des commandes, où vous pouvez voir les commandes reçues via des calculatrices.
- Aide à s’intégrer au formulaire de contact 7.
- Peut ajouter reCAPTCHA aux formulaires.
- Accès à des éléments supplémentaires de la calculatrice – Sélecteur de date, curseur multi-gamme, téléchargement de fichiers et liste déroulante d’images.
Pour un seul site, vous pouvez obtenir ce plugin pour 29,99 $. Le coût pour 5 sites est de 79,99 $ et pour 25 sites, il est de 199,99 $. Découvrez Cost Calculator Builder Pro dès aujourd’hui !
Nous espérons que cet article vous a aidé à ajouter un calculateur de coûts à votre site WordPress. Laissez-nous un commentaire si vous avez une question concernant cette fonctionnalité.