De plus en plus d’utilisateurs de boutiques en ligne migrent de solutions spécifiques, telles que PrestaShop ou Magento vers WooCommerce, le fantastique plugin pour créer des boutiques en ligne à partir de WordPress.
Les raisons de la décision varient, mais pour la plupart, elles sont dues à l’une de ces raisons:
- Besoin d’une solution plus complète qu’une simple boutique en ligne
- Améliorez le référencement du magasin en mode natif grâce aux avantages WordPress innés
- La facilité de configuration et d’extension de WooCommerce
- La plus petite courbe d’apprentissage si WordPress est déjà utilisé comme un autre plugin
Le coût le plus bas des améliorations, car il y a plus de 1000 plugins gratuits pour améliorer les fonctionnalités de WooCommerce, tandis que pour d’autres systèmes, n’importe quel add-on (module) peut coûter entre 20 ou 250 euros en moyenne
Et je pense qu’il n’y a aucun doute sur les avantages du référencement WordPress et des produits associés, mais il y a un autre élément qui influence également grandement le positionnement: la vitesse de chargement.
Ceci est particulièrement important dans une boutique en ligne, où une boutique qui charge des produits fait rapidement la différence par rapport à une autre qui est lente.
Le référencement est important pour attirer les utilisateurs vers notre boutique en ligne, mais s’ils n’achètent pas plus tard parce que notre boutique rampe et prend du temps pour montrer les produits, l’image sera mauvaise et affectera négativement les ventes.
Par conséquent, il est important, presque vital, de garantir le chargement rapide de notre boutique en ligne. Et au-delà des conseils généraux pour accélérer WordPress, nous devons également appliquer des mesures spécifiques à notre boutique, dans ce cas WooCommerce.
Et certaines fonctionnalités qui abondent dans WooCommerce sont les scripts et les styles de la boutique. Il est donc important d’offrir une expérience facile et professionnelle de notre commerce électronique. Mais que s’il n’est pas contrôlé, il peut ralentir énormément le Web en raison de la quantité d’entre eux utilisés.
Ainsi, une action pour améliorer le chargement de notre boutique avec WooCommerce est d’optimiser le chargement des scripts et des styles.
Questions à considérer avant de commencer:
- Avez-vous un élément sur votre site Web qui dépend des scripts WooCommerce autres que les pages WooCommerce (panier, magasin, paiements, etc.)? Je veux dire un lien vers le panier dans l’en-tête, ou des widgets de la barre latérale dispersés sur le Web.
- Avez-vous un environnement de test? Puisqu’il n’est pas pratique de faire des expériences en direct dans votre magasin.
- Vous ne devriez pas avoir peur de modifier vos fichiers de thème et votre code.
Si vous êtes clair sur ces déclarations, nous commencerons par jeter un œil aux scripts que nous pouvons supprimer des zones de votre site Web qui ne sont pas exclusivement WooCommerce.
Quels scripts WooCommerce pouvons-nous supprimer?
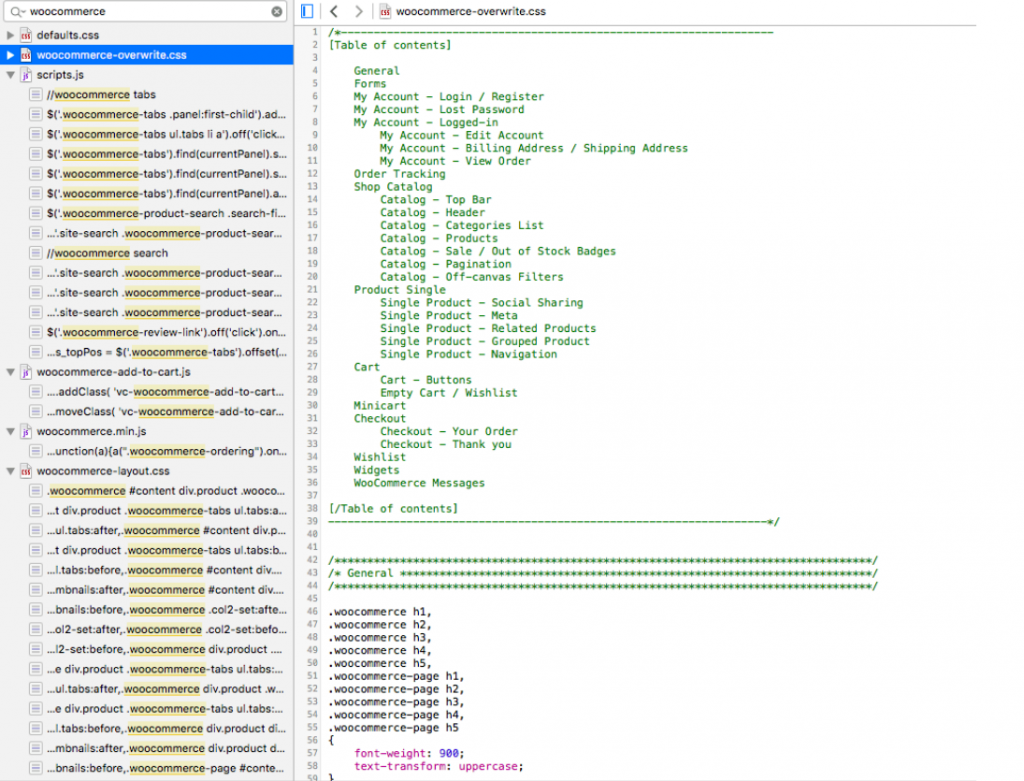
Ouvrez votre site WordPress avec WooCommerce installé et actif. Jetez un œil au code et vous verrez un tas de fichiers JavaScript et CSS spécifiques à WooCommerce ainsi que des balises META et un tas de paramètres liés à WooCommerce.
Jetez un œil à cette capture d’écran d’une boutique WooCommerce pour savoir de quoi nous parlons:

Scripts
- woocommerce.min.js
- checkout.js
- add-to-cart.min.js
- jquery.cookie.min, js
- cart-fragments.min.js
- jquery.blockUI.min.js
- jquery.placeholder.min.js
modes
- woocommerce.css
- Styles de lightbox (tels que jolie photo, fancybox et autres)
- CSS personnalisé WooCommerce
… Plus CSS supplémentaire, selon votre installation.
Comme vous l’avez vu, la liste ne doit pas être considérée comme une plaisanterie. Tous ces scripts et styles augmentent le temps de chargement de votre site Web et il va sans dire qu’un site Web lent réalise moins de ventes ainsi que moins de revenus.
Le code qui optimisera les scripts de votre WooCommerce
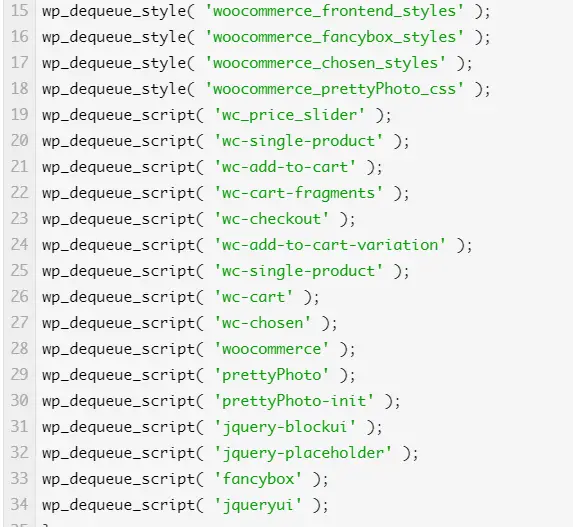
Pour supprimer la charge de tous les scripts WooCommerce sur les pages non WooCommerce, vous devez utiliser la fonction wp_dequeue_style.
Le code suivant doit être ajouté à la fin du fichier functions.php du thème actif dans votre boutique WooCommerce, pas dans un plugin:

Une fois que vous avez ajouté le code, vérifiez le code de vos pages non WooCommerce. Vous devriez voir que tous les styles, scripts et balises META de WooCommerce ont disparu, et tout devrait aller beaucoup plus vite. Dans plusieurs tests, il a été prouvé qu’il réduit les temps de chargement de 2 ou 3 secondes (au moins).
Il est important de regarder les conditions que le code utilise:! is_woocommerce () &&! is_cart () &&! is_checkout (). Si vous devez charger des scripts WooCommerce sur votre site Web en dehors des pages de paiement et de magasin, vous pouvez facilement modifier ce script pour l’adapter à cette situation spécifique. Par exemple, si vous souhaitez également charger les scripts WooCommerce sur la couverture de votre site Web, vous devez ajouter la condition! Is_home.
Conclusion
Si vous utilisez WooCommerce, il est essentiel de prendre l’optimisation, ses performances et les temps de chargement. Il est important d’appliquer des règles pour améliorer la vitesse d’installation de WordPress dans son ensemble. Mais si vous voulez vraiment vendre des produits et offrir une bonne expérience en ligne, vous devez prendre au sérieux l’optimisation du magasin.
Il existe de nombreux scripts et styles qui surchargent un site Web. Dans ce cas, une stratégie intelligente améliorera l’expérience de navigation de vos visiteurs et vos ventes.






