Lors de la conception de votre site WordPress, l’expérience utilisateur (UX) est bien sûr un facteur majeur. Malheureusement, de nombreux développeurs oublient qu’un UX positif signifie des choses différentes pour les gens – c’est pourquoi rendre un site Web accessible est si important.
La bonne nouvelle est que l’accessibilité du Web n’est ni trop difficile ni compliquée. De plus, en tant qu’utilisateur WordPress, vous avez l’avantage de pouvoir utiliser des plugins et des thèmes pour faciliter le processus.
Dans cet article, nous discuterons de l’importance de l’accessibilité et des avantages d’en faire une priorité. Ensuite, il fournira certains des meilleurs plugins et thèmes pour aider à améliorer l’accessibilité du site. Commençons!
L’importance d’un site Web accessible
Alors que le paysage d’aujourd’hui continue d’évoluer vers un environnement axé sur le numérique, l’accessibilité du Web devient de plus en plus importante. Si vous ne disposez pas d’un site Web accessible, vous courez le risque d’être poursuivi par des utilisateurs ayant des déficiences qui ne peuvent pas utiliser votre site via un lecteur d’écran ou un clavier.
Hormis les problèmes juridiques, si vous ne tenez pas compte de l’accessibilité du Web lors de la création de votre site, vous pouvez également manquer des clients potentiels. Un site Web qui n’est accessible qu’à un certain groupe de personnes limite votre portée et, à son tour, vos revenus.
Par conséquent, la meilleure pratique consiste à respecter les lignes directrices et les exigences de conformité énoncées par l’Americans With Disabilities Act (ADA) et Directives d’accessibilité du contenu Web (WCAG) 2.0. Ce faisant, vous vous assurez d’être socialement responsable et de créer un site Web accessible à tous.
En quoi consiste un site Web accessible? Il y a une grande variété de facteurs à prendre en compte. Nous vous recommandons de consulter les directives WCAG pour un aperçu complet des fonctionnalités dont vous avez besoin. Cependant, certains des plus importants comprennent:
- Menus et liens accessibles au clavier
- Éléments focalisables
- Texte alternatif pour les images
- Contraste des couleurs
- Ignorer les liens
Il convient également de noter qu’au-delà de la responsabilité sociale et d’une meilleure expérience utilisateur, un site Web accessible peut offrir des avantages en termes de performances. En plus d’un référencement amélioré, il peut également entraîner des temps de chargement plus rapides.
5 plugins et thèmes pour rendre votre site WordPress plus accessible
Maintenant que nous comprenons l’importance de créer un site Web accessible, il est temps d’approfondir la façon de procéder. Jetons un œil à cinq plugins et thèmes que vous pouvez utiliser pour améliorer l’accessibilité de votre site WordPress.
1. Aide à l’accessibilité WP

le Plugin WP Accessibility Helper est un outil incroyablement utile pour rendre votre site WordPress plus accessible. Il est gratuit à télécharger et à utiliser, cependant, il existe un version pro également disponible à l’achat.
WP Accessibility Helper aide en vérifiant:
- Taille de police
- Contraste et variations de couleur
- Étiquettes de champ de formulaire
- Souligner et mettre en évidence les liens
- Titres et tags
- Texte alternatif de l’image
- Et plus
Après avoir installé et activé le plugin, il ajoutera une barre d’outils conviviale à votre site. Il est facile à utiliser et peut vous aider avec des tâches simples qui amélioreront l’expérience utilisateur globale et l’accessibilité de votre site. Vous pouvez en savoir plus sur le plug-in WP Accessibility Helper sur le site officiel.
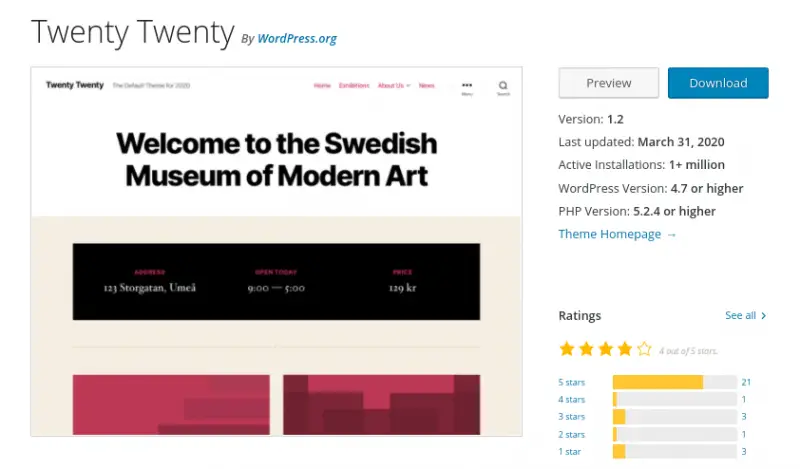
2. Vingt vingt

Vingt vingt est la dernière version du thème WordPress par défaut. Il est flexible, entièrement réactif et est l’une des options les plus populaires pour les thèmes prêts à l’accessibilité disponibles dans le Répertoire des thèmes WordPress.
Si vous ne savez pas si votre thème actuel est considéré comme « accessible » ou non, essayez de le parcourir en utilisant uniquement votre clavier. Par exemple, si vous ne parvenez pas à parcourir les menus déroulants ou à sélectionner certains liens, cela signifie probablement que votre site est inaccessible.
Lorsque vous utilisez un thème tel que Twenty Twenty, vous savez qu’il a été développé conformément aux meilleures pratiques et directives de WordPress. WordPress prend l’accessibilité très au sérieux, donc choisir un thème dans son répertoire est toujours une bonne idée, y compris son thème par défaut.
3. Accessibilité WP

Un autre plugin WordPress populaire et utile que vous pouvez utiliser pour créer un site Web accessible est Accessibilité WP. Cet outil vous permet de supprimer les attributs inutiles qui peuvent perturber les lecteurs d’écran.
De plus, vous pouvez utiliser ce plugin pour:
- Ajouter des étiquettes aux champs de formulaire
- Décrire les images de manière claire et appropriée pour les lecteurs d’écran et autres appareils et accessoires fonctionnels
- Améliorez votre navigation et le contraste des couleurs
- Activer les liens de saut
Ce plugin cinq étoiles est gratuit à télécharger et à utiliser. Après l’avoir installé et activé sur votre site Web, vous pouvez configurer les paramètres et les fonctionnalités sous Paramètres> Accessibilité WP.
4. Accessibilité en un clic

le Plugin d’accessibilité en un clic n’est pas une solution complète d’accessibilité Web pour votre site. Cependant, c’est un outil utile pour ajouter rapidement des fonctionnalités d’accessibilité à votre site WordPress.
Avec One Click, vous pouvez:
- Activer la fonctionnalité « passer au contenu »
- Ajouter un focus pour les éléments focalisables
- Supprimez l’attribut cible des liens sur votre site et ajoutez des rôles historiques
Il comprend également une barre d’outils qui possède de nombreuses fonctionnalités incluses avec les deux autres plugins présentés dans cette liste. La barre d’outils comprend des fonctions de police, de contraste et de soulignement de lien.
5. HoneyPress

Si vous recherchez un thème WordPress prêt pour l’accessibilité du Web, mais que vous ne souhaitez pas utiliser le Twenty Twenty par défaut, HoneyPress vaut le détour. Ce thème gratuit est disponible dans le répertoire de thèmes WordPress et peut être utilisé pour une grande variété de sites Web.
HoneyPress est un thème léger hautement personnalisable et entièrement réactif. Il a été créé par SpiceThemes. Les fonctionnalités supplémentaires incluent:
- SEO optimisé
- Traduction prête
- Entièrement compatible WooCommerce
- Édition de contenu en direct via Customizer
HoneyPress est l’un des thèmes les plus flexibles disponibles sous le filtre «Accessibility Ready» dans le répertoire des thèmes. Les thèmes disponibles sur WordPress.org dans cette section ont fait l’objet de vérifications d’accessibilité.
Conclusion
Afin de garantir que votre site peut être consulté et utilisé par toutes les personnes, y compris les personnes ayant une déficience visuelle, votre site WordPress doit être conforme aux directives ADA et WCAG. Si vous ne savez pas par où commencer, la bonne nouvelle est qu’il existe de nombreux plugins et thèmes pour vous aider.
Dans cet article, nous avons discuté de cinq outils WordPress qui peuvent vous aider à créer un site Web accessible:
- Aide à l’accessibilité WP. Un plugin freemium qui peut vous aider avec tout, de la taille de votre police au texte alternatif des images et aux balises.
- Vingt vingt. Le thème WordPress par défaut fourni avec des fonctionnalités prêtes à l’accessibilité.
- Accessibilité WP. Un autre plugin WordPress qui peut aider à améliorer l’UX de votre site WordPress pour tous les utilisateurs.
- Accessibilité en un clic. Ce plugin offre un moyen rapide et efficace d’ajouter des fonctionnalités d’accessibilité Web à votre site en un seul clic.
- HoneyPress. Un autre thème WordPress dans le répertoire de thèmes WordPress qui est livré avec des fonctionnalités prêtes à l’accessibilité.
Avez-vous des questions sur la façon de rendre votre site Web plus accessible? Faites-nous savoir dans la section commentaires ci-dessous!
Crédit d’image: Pexels