Si vous faites partie de ceux qui pensent « Je ne fais que sauter les fenêtres publicitaires lorsque je visite des sites Web », nous dirons que vous n’êtes pas seul. Parce que plus de 73% des internautes ignorent ou ignorent généralement les publicités pop-up lorsqu’ils naviguent sur n’importe quel site Web. Peut-être que les raisons sont: –
- La rédaction n’est pas standard
- Contient plein d’informations inutiles
- Le guide de l’utilisateur n’est pas bien entretenu ou déroutant
- Il apparaît encore et encore
- Demander trop d’informations
- Afficher des choses non pertinentes presque sur chaque page Web.
Cependant, une annonce pop-up bien exécutée a non seulement la capacité d’impressionner le public, mais les aide également à faire un choix et à devenir vos clients fidèles. Par conséquent, si vous souhaitez rendre votre conception pop-up plus attrayante et plus attirante, vous devez suivre des tactiques de mise en œuvre intelligentes.
Dans cet article, nous partagerons donc des conseils de conception efficaces pour vos fenêtres contextuelles à partir de nos propres recherches avec des exemples réels. Cela vous aidera à améliorer votre conception. De plus, cela créera un impact toujours durable sur vos visiteurs qui générera plus de prospects.
Alors, commençons et continuons à lire😊
Quelques faits intéressants sur les pop-up

En fait, un pop-up agit comme une pancarte. La façon dont une pancarte crée une apparence visuelle sur l’esprit, de la même manière qu’un pop-up aide les visiteurs à comprendre rapidement les intentions du site Web.
Cependant, les publicités pop-up ont à la fois de bons et de mauvais effets. Soit cela peut impressionner directement les utilisateurs et augmenter l’engagement client, soit cela peut ennuyer les utilisateurs et nuire à la réputation de votre marque. Ainsi, tout le processus est entre vos mains, que vous souhaitiez que vos utilisateurs se sentent satisfaits ou non de votre pop-up.
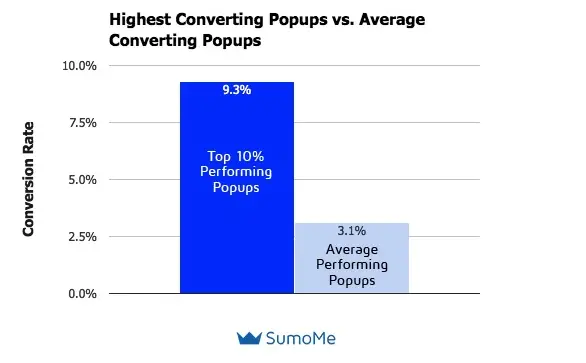
Quoi qu’il en soit, examinons quelques-unes des statistiques intéressantes sur Pop-up.

- Le taux de conversion moyen du meilleur pop-up était de 9,28%
- Plus de 1388 personnes reçoivent des annonces pop-up par jour avec un taux de conversion de 11%
- L’email moyen CTR dans toutes les industries est d’environ 2,61% – MailChimp
- Les pop-ups ont aidé les spécialistes du marketing à augmenter les abonnements de 86% et les ventes de 162% – Entrepreneur
- Les entreprises qui utilisent des fenêtres contextuelles de sortie au moment où un utilisateur tente de quitter le site Web peuvent constater une amélioration des inscriptions de 600% – Convertir XL
- L’utilisation appropriée des fenêtres contextuelles dans les sites de commerce électronique peut produire des conversations robustes entre les spécialistes du marketing – Moniteur de campagne
- En moyenne, un propriétaire de petite / moyenne entreprise a besoin que son formulaire d’inscription apparaisse pour 158 pour obtenir un abonné lorsqu’une grande entreprise a besoin d’un formulaire d’inscription pour pop-up 144- Gillandrews
- L’exécution d’un pop-up a instantanément amélioré nos opt-ins de liste de diffusion – CopyBlogger
👉Voir plus de statistiques sur les pop-ups👈
Différents types de fenêtres contextuelles utilisées par les propriétaires de sites Web
Il existe différents types de fenêtres contextuelles que vous pouvez remarquer en visitant le site Web. Dans ce cas, ces 6 types de pop-ups sont les plus populaires et les plus utilisés,
- Fenêtres contextuelles d’entrée: Lorsque les visiteurs accèdent au site Web.
- Pop-ups temporisés: Après avoir passé un certain temps, par exemple, 30 à 60 secondes sur le site Web, il apparaît.
- Pop-ups basés sur le défilement: Après avoir défilé vers le bas ou vers le haut, il apparaît à l’écran.
- Cliquez sur les pop-ups: Basé sur le clic de l’utilisateur.
- Fenêtres contextuelles d’intention de sortie: Lorsque les utilisateurs ont l’intention de quitter le site Web, il apparaît et vous demande de saisir votre adresse e-mail.
- Fenêtres pop-up de messagerie: Cette fenêtre contextuelle est essentiellement conçue pour collecter des adresses e-mail. Grâce à cette fenêtre contextuelle, les spécialistes du marketing par e-mail utilisent les données pour leurs campagnes par e-mail.
Meilleures pratiques de conception de fenêtres contextuelles que vous pouvez appliquer sur votre site Web

En tant que propriétaire de site Web ou spécialiste du marketing numérique, vos objectifs commerciaux peuvent différer en fonction de votre niche et de votre objectif. Cependant, l’objectif initial est le même, générer des prospects, augmenter les ventes ou produire plus de trafic Web. droite?
Donc, si vous souhaitez concevoir votre première fenêtre contextuelle et que vous souhaitez générer des résultats étonnants grâce à celle-ci, voici 6 conseils de pro pour améliorer la conception de votre fenêtre contextuelle.
01. Essayez de combiner soigneusement les couleurs de votre fenêtre contextuelle et de votre site Web
Eh bien, les couleurs peuvent jouer un rôle impressionnant pour rendre un site Web plus attrayant et professionnel. Il peut supprimer la monotonie et donner une idée significative, en particulier il porte l’identité de la marque. Cependant, une mauvaise combinaison de couleurs peut ruiner votre site Web.
Les entreprises de toutes tailles et de tous les secteurs utilisent traditionnellement des couleurs pour communiquer leur image de marque lors de la conception de logos, d’emballages de produits et de sites Web.
Picreel
Il en va de même pour l’utilisation des popups. Et si la conception de votre pop-up ne correspond pas à votre site Web? Eh bien, cela n’irritera pas seulement vos visiteurs, mais donnera également le message que vous n’êtes pas sincère.
Assurez-vous donc que vous utilisez la bonne combinaison de couleurs, en particulier lorsque vous présentez des fenêtres contextuelles. Vous devez vous assurer que vous faites les bonnes choses tout en utilisant des couleurs sur votre pop-up comme,
- Essayez de mélanger la couleur de votre pop-up et de votre site Web
- La fenêtre contextuelle ne doit pas contenir de couleur à contraste élevé
- Prenez l’aide de Couleur Adobe pour un test de couleur en direct
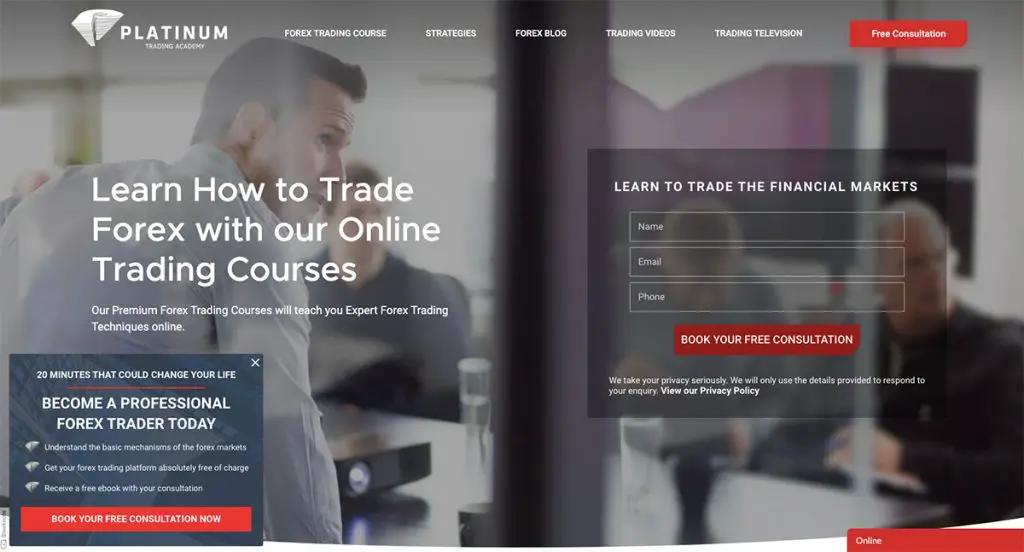
Prenons un exemple de Académie de négociation Platine, ils utilisent une couleur transparente à la fois sur le site Web et sur les fenêtres contextuelles. Donc, tout le design est si élégant. En outre, le bouton CTA de couleur rouge crée une urgence pour obtenir le conseil.

02. Utiliser les fenêtres contextuelles temporisées
Les utilisateurs doivent disposer d’au moins (10 secondes, 30 ou 60 secondes) sur un site Web afin que votre public puisse comprendre, comprendre et interagir avec vos objectifs
Vous devez donc être prudent lorsque vous utilisez les types de fenêtres contextuelles différées. Le temps d’attente peut être différent en fonction du contenu de votre site Web.
En bref, il devrait apparaître après qu’un utilisateur a passé un certain temps sur votre site Web. Sinon, s’il apparaît après quelques secondes, les visiteurs peuvent se sentir agacés.
Les pop-ups temporisés sont vraiment efficaces et puissants en termes d’augmentation l’engagement des clients que d’autres pop-ups. C’est pourquoi la plupart des sites Web utilisent cette fenêtre contextuelle.
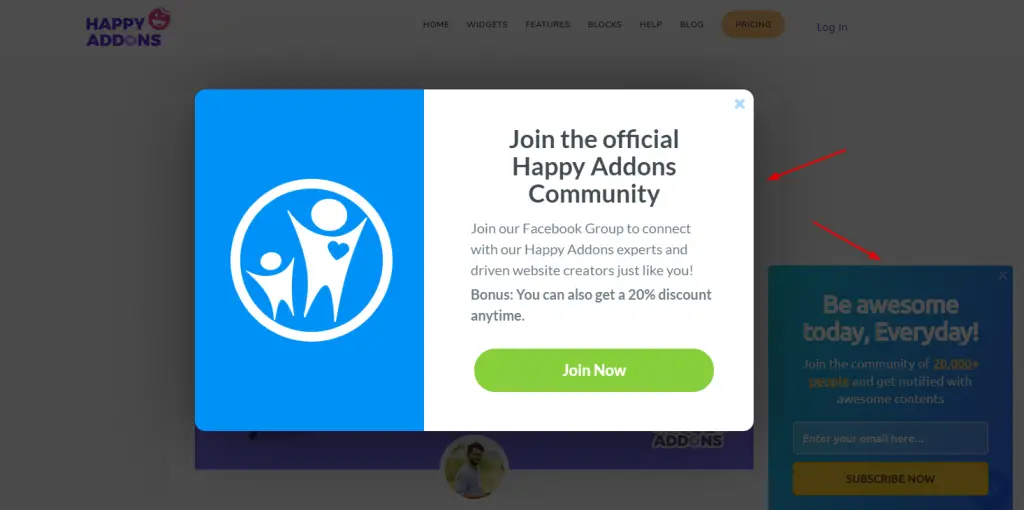
Si on regarde Happy Addons, le pop-up apparaît après avoir passé une minute et demie sur leur site Web. De plus, vous remarquerez que la conception du pop-up est unique et invite les utilisateurs à rejoindre la communauté Happy Addons.
C’est vraiment une astuce intelligente et vous pouvez implémenter cette astuce sur vos conceptions contextuelles pour attirer plus d’attention et augmenter votre base de clients.

03. Mettre en œuvre de nouvelles choses avec sagesse

Si vous souhaitez apporter de nouvelles choses sur votre pop-up, pas de problème, allez-y. Mais vous devez être sûr que cela fonctionnera ou non. Dans ce cas, vous pouvez toujours Test A / B vos idées avant de les utiliser sur vos pop-ups.
Vos tests doivent se concentrer sur les éléments suivants: –
- Combinaison de couleurs (semble correcte ou non)
- Polices et taille du texte
- Taille ou rapport de la bannière pop-up (adaptée à l’écran ou non)
- Objectivation
- Pages appropriées pour afficher les pop-ups (quelle page est la meilleure pour afficher les pop-ups)
- Pertinence du contenu (sont-ils accrocheurs ou ont-ils l’air ordinaire)
- Temporisation (quelle synchronisation fonctionne le mieux, 30 s, 60 s, ou plus).
Donc, vous devez découvrir ces choses importantes après les tests pour vous assurer que votre pop-up est prêt à fonctionner.
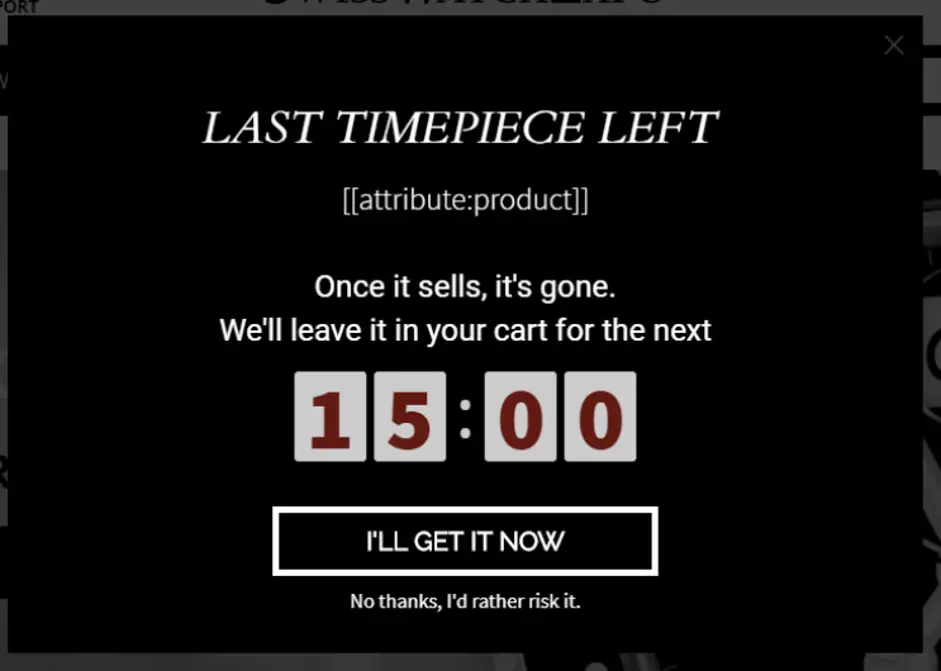
Regardons SwissWatchExpo. Fondamentalement, ils voulaient tester A / B l’ensemble de la conception de leur contenu et déterminer ce qui pouvait engager leur client mieux qu’avant.
En conséquence, ils ont constaté qu’en créant une urgence dans le pop-up, ils étaient en mesure d’augmenter les conversions de 17% avec ce popup.

04. Donnez aux utilisateurs une orientation claire
Pour vous démarquer avec votre conception pop-up, essayez toujours d’utiliser des mots accrocheurs pour poursuivre vos utilisateurs. Par exemple, vous pouvez mettre un tutoriel ou une vidéo (Comment utiliser, ou cas d’utilisation) qui suscitera la curiosité des utilisateurs et créera également une chance d’obtenir plus d’engagement.
Voyons ce que vous devez mettre en œuvre sur vos pop-ups pour donner aux utilisateurs une direction claire: –
- Attirez leur attention
- Élaborez clairement les avantages pour l’utilisateur (Gagner confiance du client)
- Offrez votre engagement (maintenant accrochez-les avec des offres, des offres et des réductions)
- Engagez-les avec Bouton CTA (Laissez-les finaliser le processus)
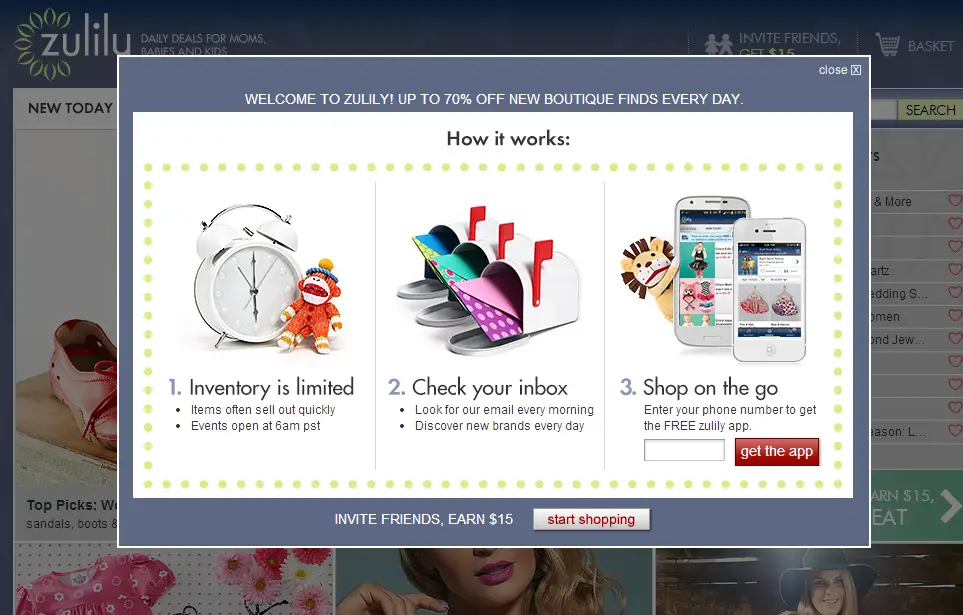
Si nous regardons Zulilu, cela vous donnera une idée globale de la façon dont vous devez guider les utilisateurs de manière intelligente.
Comme vous pouvez le voir, ils ont créé une histoire; divisé les sections en trois parties. En outre, vous pouvez remarquer que le bas de la fenêtre contextuelle demande aux utilisateurs de parrainer un ami et de gagner 15 $. Donc dans l’ensemble, c’est un bel exemple à suivre et à appliquer.

05. Votre bouton CTA doit être clair et compréhensible

Les boutons CTA doivent être clairs et bien optimisés. En outre, il doit avoir la capacité d’impressionner les utilisateurs.
Plus de 90% des personnes utilisent votre bouton CTA en lisant n’importe quel titre (il devrait s’agir de pop-up, de bannières, d’articles de blog, etc.)
Donc, en gardant cela à l’esprit, vous devez vous assurer que votre appel à l’action (CTA) est bien optimisé, et il doit également inclure des copies basées sur les données pour persuader les visiteurs de cliquer sur votre pop-up.
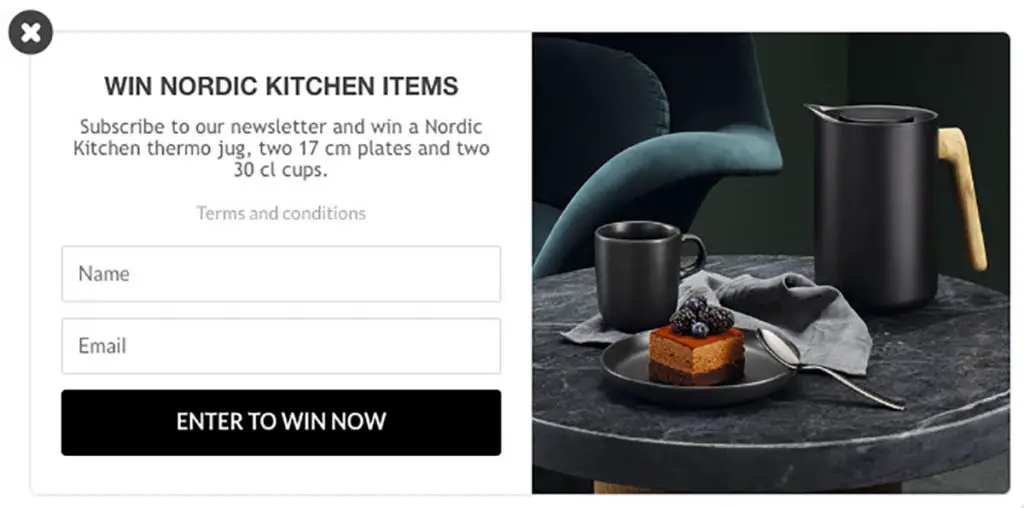
Le bouton CTA de Eva Solo se concentre clairement sur l’offre, « Entrez pour gagner maintenant!«. En outre, ils utilisent la combinaison de couleurs noir et blanc qui semble si étonnante.

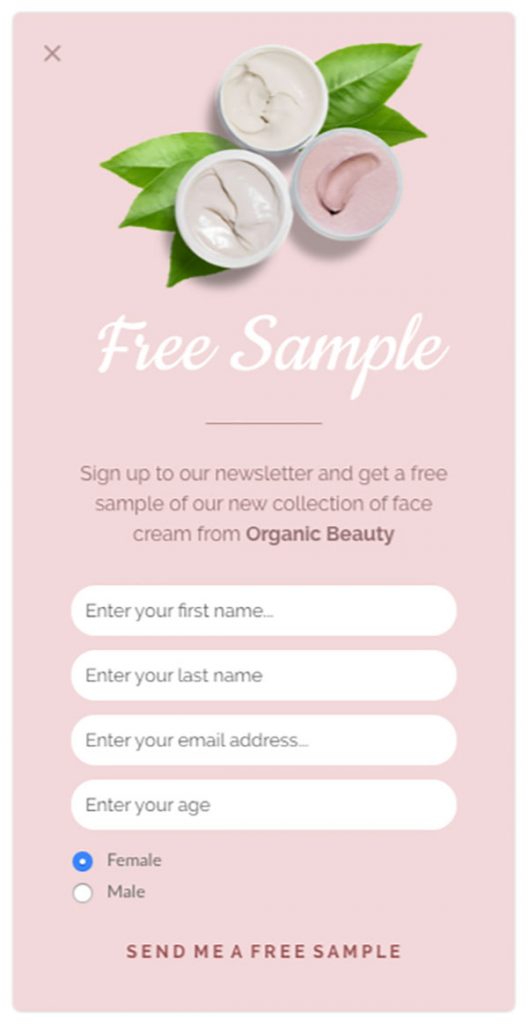
06. Utilisez moins de champs dans vos fenêtres contextuelles
Une autre façon de maintenir une relation solide avec les clients consiste à ajouter moins de champs aux messages pop-up ou aux publicités. Pensez-vous simplement en tant que client et vous demandez à remplir un formulaire contextuel avec trop d’informations. C’est à la fois une irritation et une perte de temps de taper vos informations personnelles dans une fenêtre contextuelle, n’est-ce pas?
Eh bien, jetons un œil à l’image ci-dessous: –

Comme vous pouvez le voir, il y a trop de champs. Idéalement, ce n’est pas une approche intelligente. Comme les clients ne sont pas disposés à partager leurs informations personnelles au hasard.
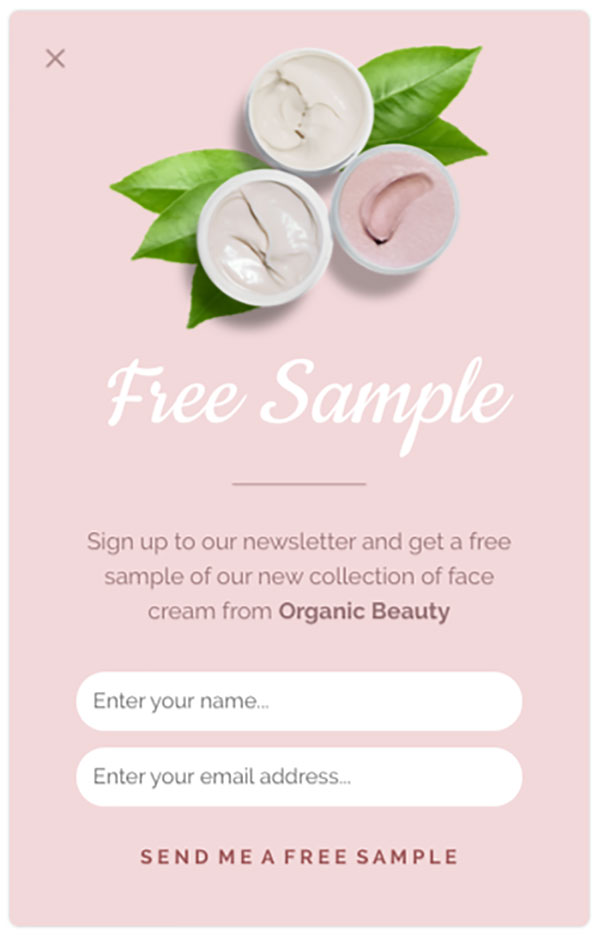
Cependant, jetons un coup d’œil à un autre exemple de pop-up avec le même motif et design mais avec moins de champs: –

Maintenant, lequel préférez-vous remplir? Bien sûr, le second avec moins de champs de saisie.
En fait, il est judicieux d’inclure moins de champs de saisie pour faire ressortir votre conception contextuelle. Donc, ce n’est pas idéal de demander directement trop d’informations, votre popup doit plutôt sembler facile et rapide. Il peut facilement stimuler la croissance de votre entreprise générer des prospects potentiels et générer plus de conversions sur votre site Web.
Notes de fin
L’objectif principal de cet article est de partager quelques conseils importants concernant la conception de fenêtres contextuelles. Et nous pensons que si vous pouvez suivre les conseils en conséquence, vos fenêtres contextuelles auront non seulement l’air géniales, mais elles produiront également des résultats étonnants.
C’est donc le bon moment pour utiliser les pop-ups de manière intelligente et saisissez quelques idées de conception pour vos fenêtres contextuelles à partir de cet article. Et n’oubliez pas de partager votre pensée avec nous. 😊






