La plupart des modèles de site Web premium et certains des meilleurs modèles de site Web fournissent un modèle de page d'erreur 404 distinct avec leur package. Si vous n'êtes pas satisfait des modèles de page d'erreur 404 par défaut, vous pouvez utiliser ces modèles de page d'erreur 404 gratuits. Pour vous aider à choisir le meilleur modèle, nous avons inclus des modèles de pages d'erreur 404 simples, simples et créatifs. En fonction de vos modèles de sites Web existants et de vos goûts, sélectionnez le meilleur pour votre site Web.
Avant d’entrer dans la liste des modèles de pages d’erreurs gratuites 404, voyons ce qui en fait une page 404 professionnelle parfaite. Cependant, page 404 est une page d'erreur, cela ne signifie pas que vous devez quitter la page d'erreur simplement avec un avis 404. Vous avez peut-être vu certains des meilleurs sites Web montrant 404 pages efficacement.
C'est à vous de décider ce que l'utilisateur doit faire après avoir affiché une page d'erreur. En outre, vous pouvez leur montrer directement d’autres suggestions étroitement liées à leur terme de recherche. Vous avez peut-être vu cette approche dans de nombreux sites Web d'actualités et même dans certains des modèles de sites Web de nouvelles et de magazines vous donner cette option par défaut. Sinon, vous pouvez directement fournir un champ de recherche ou un bouton pour ramener l'utilisateur à sa page précédente ou à votre page d'accueil. Vous avez peut-être déjà vu ces sites aborder la plupart des sites Web commerciaux. Ce sont quelques fonctionnalités conviviales ainsi qu'un moyen de fidéliser vos visiteurs.
Vous pouvez également rester créatif avec votre page 404. Le ciel est la limite en matière de créativité. Certains peuvent utiliser des pages animées interactives, dans certains blogs, vous avez peut-être vu des messages texte intéressants, qui conservent l'utilisateur lui-même. Tous ces modèles de pages d'erreur 404 gratuits sont uniques de différentes manières. Malheureusement, vous ne pouvez pas trouver toutes ces qualités dans un seul modèle, elles sont toutes génériques. Si vous avez besoin d’une page 404 complète, vous devez personnaliser l’un de ces modèles de pages d’erreurs 404 gratuits et adaptés à vos besoins.
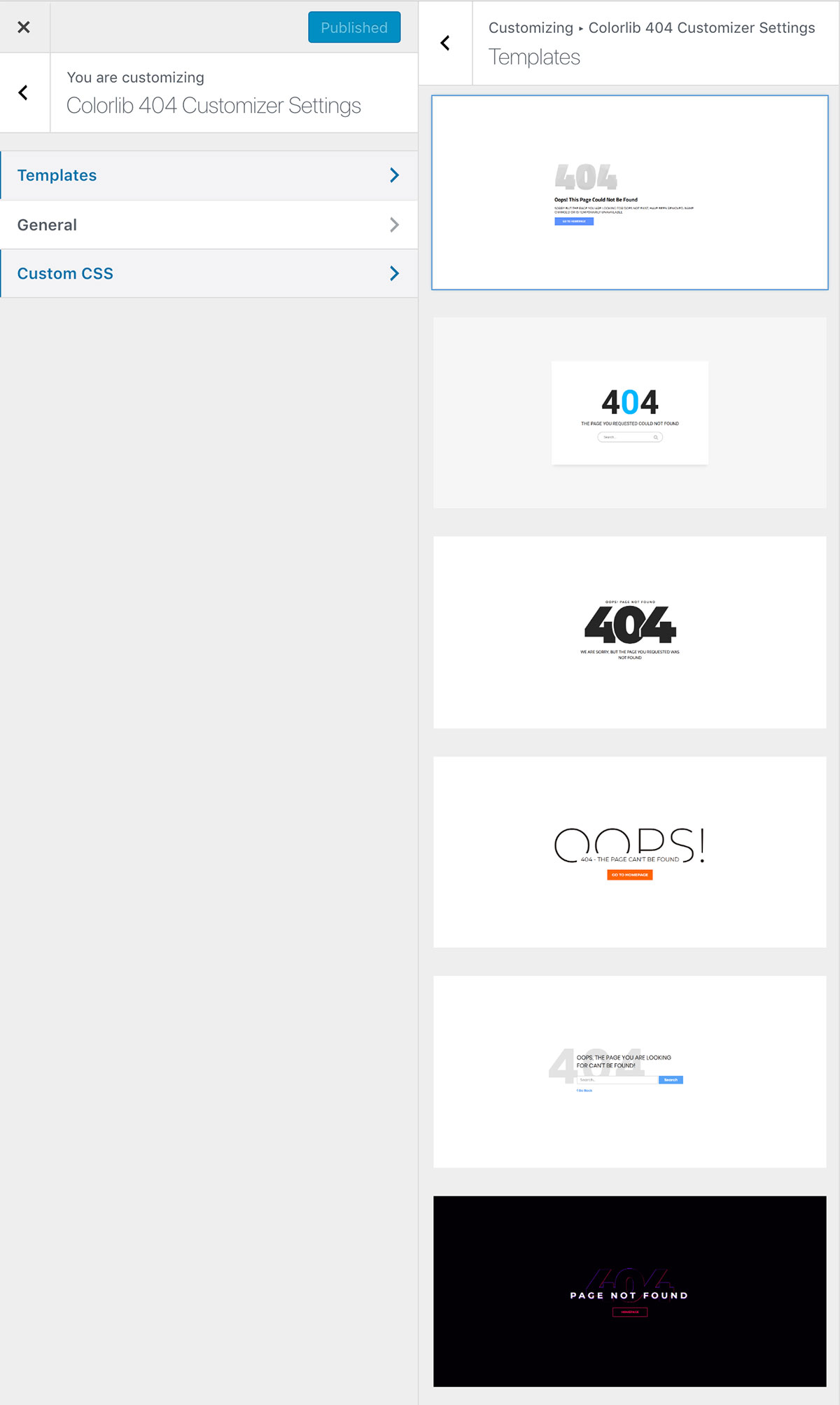
Colorlib 404 Customizer (plugin WordPress)


Ceci est le seul plugin WordPress qui a fait la liste. Il est très facile à utiliser, a un design vraiment génial, des modèles et des options de personnalisation.
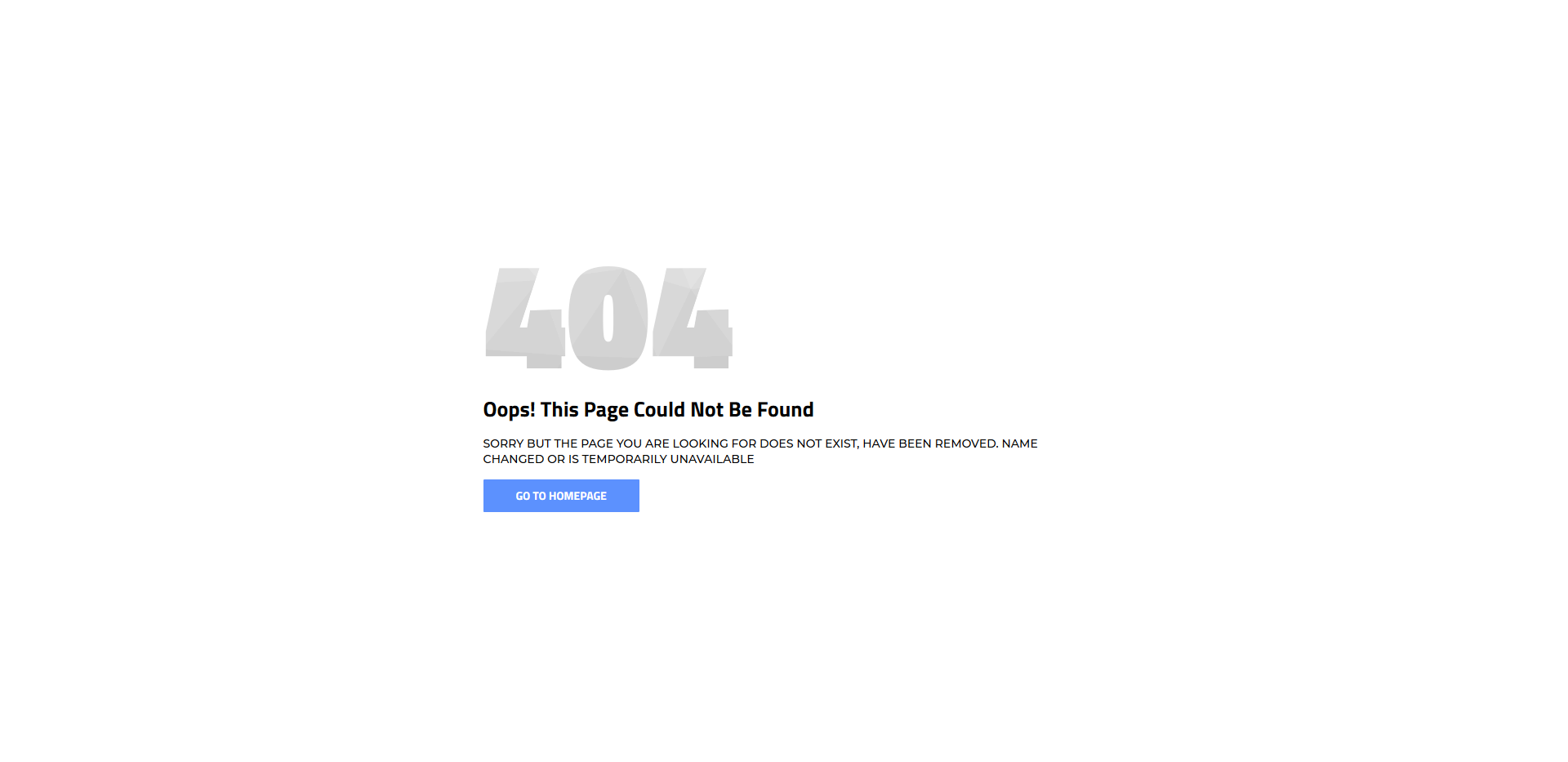
Colorlib 404 v1

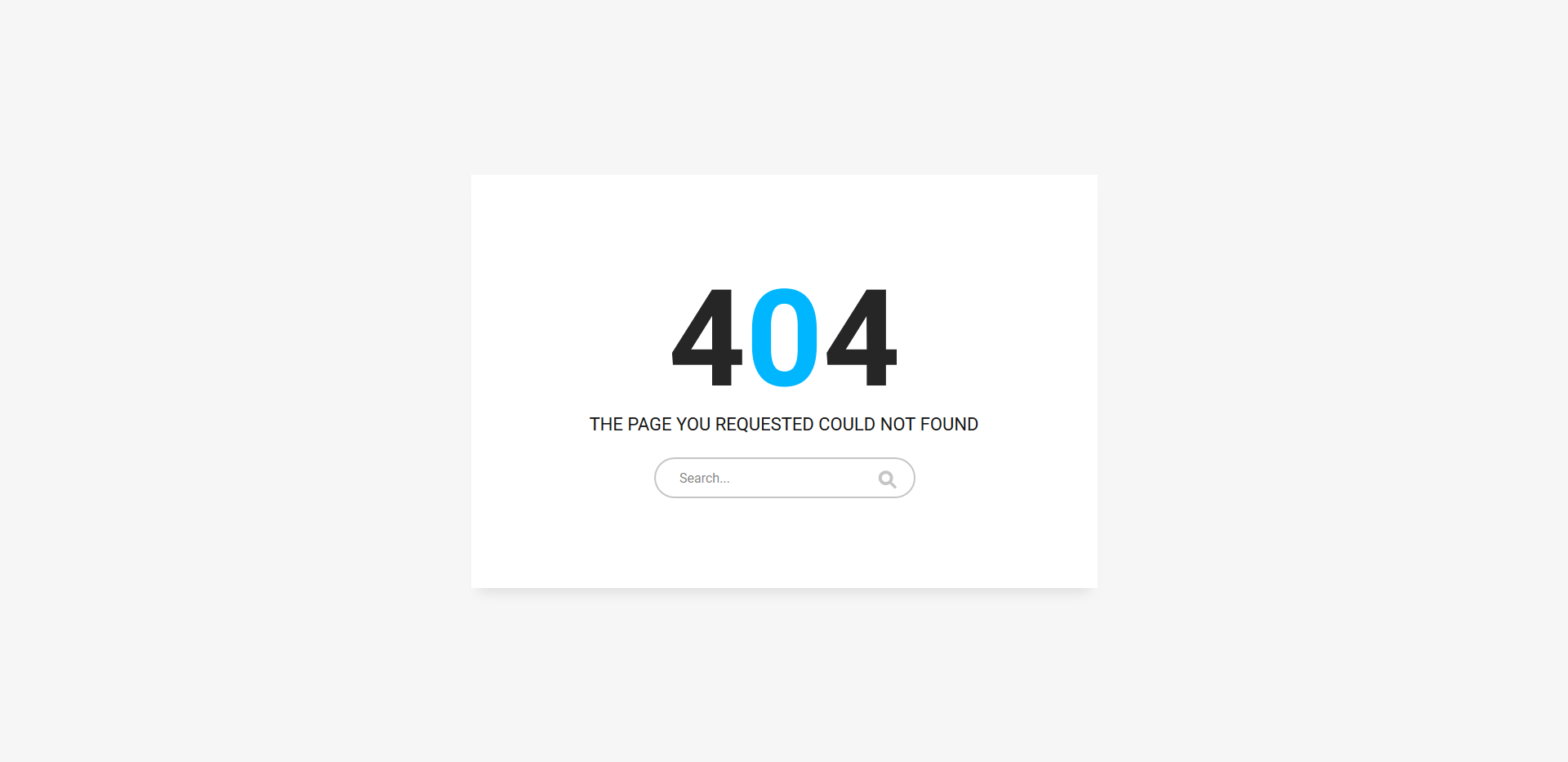
Colorlib 404 v2

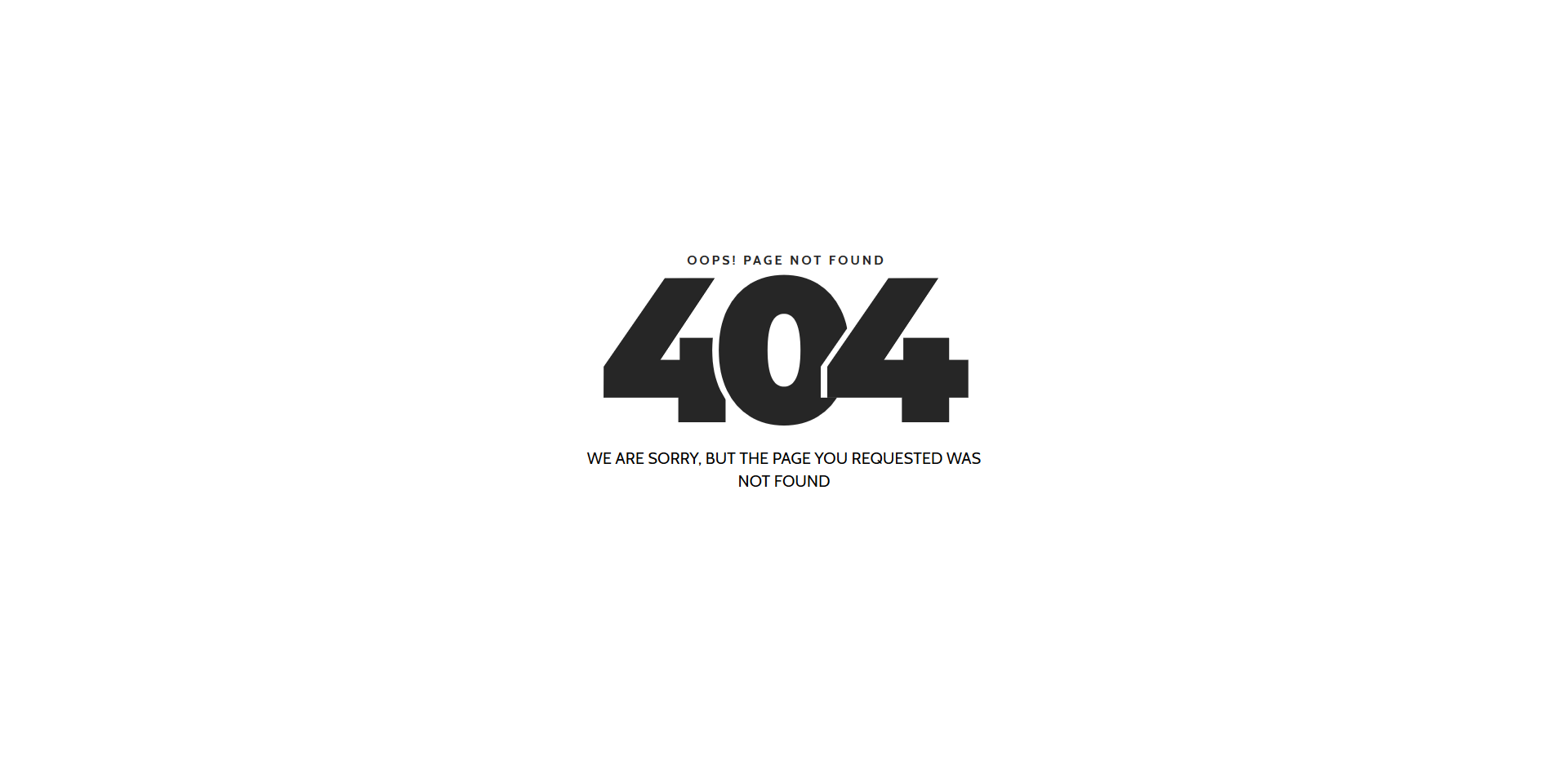
Colorlib 404 v3

Colorlib 404 v4

Colorlib 404 v5

Colorlib 404 v6

Colorlib 404 v7

Colorlib 404 v8

Colorlib 404 v9

Colorlib 404 v10

Colorlib 404 v11

Colorlib 404 v12

Colorlib 404 v13

Colorlib 404 v14

Colorlib 404 v15

Colorlib 404 v16

Colorlib 404 v17

Colorlib 404 v18

Colorlib 404 v19

Colorlib 404 v20

Simple Pure Error Page

Simple Pure Error Page est un modèle animé par Enrico Chiaromonte. Si vous aimez être créatif même avec votre page d'erreur, ce modèle peut vous être utile. Dans ce modèle, la couleur bleue est utilisée comme jeu de couleurs de la page. Si vous avez une couleur de marque pour votre site, vous pouvez le personnaliser à la couleur de votre choix.
Étant donné que le code utilisé pour créer cette belle page vous est présenté directement, vous pouvez modifier la couleur de votre choix et la prévisualiser. Afin de changer la couleur, vous devez modifier le fichier CSS. Si vous êtes un développeur, vous saurez comment le personnaliser. Mais si vous êtes un utilisateur normal, vous pouvez utiliser le conseil suivant.
Généralement, le code de couleur utilisé dans le fichier CSS sera dans les valeurs de code de couleur hexadécimale. Ici, dans le modèle, la couleur par défaut est le bleu, dont le code est # 48A9E6. Ce code sera mentionné dans le code comme arrière-plan: # 48A9E6; remplacez cette valeur par le code de couleur hexadécimale de votre marque.
Pas trouvé

Le dégradé est l’une des tendances de conception les plus prédominantes observées au cours des dernières années. Comme la plupart des grandes marques se tournent vers les dégradés de couleurs, les experts en design avaient prédit que ce dégradé serait également la tendance de l’année suivante.
Avec ce modèle de page d'erreur 404, vous obtenez un message simple et clair. Le code d'erreur et sa signification. Ce modèle utilise les frameworks HTML, CSS et Javascript. Toutes les classes utilisées dans ce modèle sont liées. Par conséquent, si vous avez l'intention de modifier le contenu, veillez à lire l'intégralité de l'extrait de code.
Encore une fois, si vous avez une identité de marque en tant que couleur dégradée, vous pouvez facilement la modifier dans le CSS. Ici dans ce code, il est mentionné comme arrière-plan: -webkit-repeating-linear-gradient (-45deg, # FFEB3B, # FF6F00, # 00B0FF, # 76FF03, # b98acc, # 69a6ce, # 9b59b6). Tous les hashtags sont une valeur de code de couleur hexadécimale. Comme je l'ai partagé avec vous dans le modèle précédent, il suffit de changer le code de couleur pour celui que vous voulez. Merci à John Fink d’avoir partagé ce modèle de page d’erreur bien codé avec nous.
Bootstrap 404

Ce type de page d’erreur convient le mieux à la modèles de site Web liés au style de vie et moderne modèle de site Web de société de logiciel. Le style de compte à rebours animé avec une interjection donne une touche humaine. Pour que le modèle corresponde à votre modèle de site Web existant, vous devrez peut-être modifier les polices et le jeu de couleurs de ce modèle. Le développeur de ce modèle, Ahmed a utilisé les langages HTML, CSS et Javascript. Le code est bien écrit afin que vous puissiez facilement corréler ces codes avec le codage de votre modèle de site Web existant. Si vous souhaitez uniquement modifier l'aspect du modèle, vous pouvez modifier la section CSS seule.
CSS pur

Le modèle CSS pur est vraiment un modèle bien exécuté. Comme son nom l'indique, ce modèle est purement basé sur le CSS, les fichiers JS restent inchangés dans ce modèle. La touche la plus conviviale que vous obtenez avec ce modèle que vous n’avez pas avec les autres modèles est la possibilité de fournir le bouton «Retour au début». Plutôt que de faire en sorte que le visiteur appuie sur le bouton Précédent du navigateur, il sera plus convivial de fournir l'option du bouton d'accueil sur la page d'erreur elle-même. En procédant ainsi, vous pouvez rendre le site des visiteurs dans votre site lui-même.
404 vampire

La page 404 peut également être utilisée pour refléter l’ambiance festive et les saisons, afin de rester créatif et d’être à la mode. Ce style de vampire de 404 pages peut être utilisé pendant les saisons d’Halloween. Avec les modèles comme celui-ci, vous pouvez maintenant donner des costumes pour vos sites Web. Avec ce modèle, vous avez suffisamment d’espace pour dire votre message et vous avez également la possibilité d’ajouter un bouton d’appel à l’action pour amener l’utilisateur à la page précédente. Encore une fois, si vous souhaitez utiliser ce modèle pour votre site, vous devez consacrer du temps à l’intégration de ce code dans votre modèle de site Web existant.
Fantasy Error Page

Le modèle de page d'erreur Fantasy est un modèle simple et élégant. Avec la conception de la page complète, il utilise tout l'espace d'écran de l'appareil. Pour ajouter une signification au nom des modèles, une image d’arrière-plan de style fantastique et rêveur est utilisée. En dehors de cela, vous obtenez un message d'erreur 404 simple et gras en gras et un bouton d'appel à l'action pour amener l'utilisateur à la page précédente. La seule chose que vous devez modifier dans ce modèle lorsque vous intégrez votre modèle existant est la couleur du bouton d'appel à l'action. Ce modèle simple à utiliser utilise les frameworks HTML et CSS3.
Page d'erreur élégante

Elegant Error Page est un utilisateur convivial ou, pour être précis, qui conserve le modèle de site Web 404 error page. Au lieu de simplement ajouter une page d'erreur animée ou un modèle avec un message de désolé, vous pouvez utiliser un élément Web interactif. Le seul élément Web interactif que l'utilisateur jugera utile dans la page d'erreur est un champ de recherche.
Au lieu d'amener l'utilisateur à la page précédente et de recommencer le cycle de recherche, vous pouvez fournir l'option de recherche directement dans la page d'erreur elle-même. Vous avez également la possibilité d'ajouter une barre de menu de navigation juste en dessous de la barre de recherche, grâce à laquelle l'utilisateur peut choisir la page qu'il souhaite. Avec les deux textes de lignes, vous avez suffisamment d’espace pour ajouter votre propre message personnel. Si vous recherchez un modèle de page d'erreur pour un modèle de site Web d'entreprise ou des sites riches en contenu comme modèles de site Web de magazine, la page d'erreur Elegant peut vous aider.
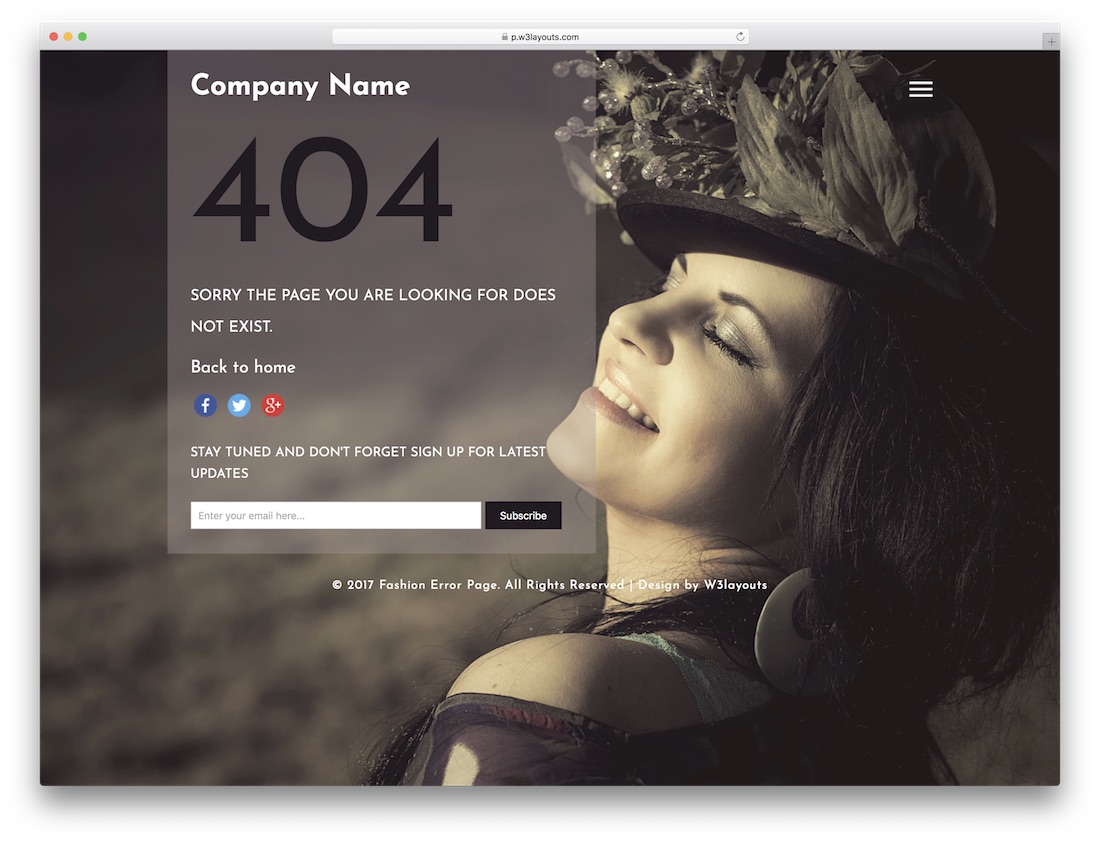
Mode Erreur Page

Le modèle de page d’erreur de mode peut être utilisé pour la modèles de site Web personnel et modèles de site Web de magasin de commerce électronique. Avec la grande image d'arrière-plan, le modèle parvient à remplir tout l'espace de l'écran. Ce modèle vous offre la possibilité d'ajouter des icônes de médias sociaux pour aider l'utilisateur à vous contacter s'il a besoin d'une assistance immédiate. Le formulaire d'abonnement sur la page d'erreur n'est pas une bonne idée, car l'utilisateur peut être un peu agacé de savoir que la page qu'il souhaite ne se trouve pas là. Vous pouvez utiliser cet espace pour ajouter une barre de recherche ou un bouton Précédent. Ce modèle fournit le menu de navigation dans le style hamburger.
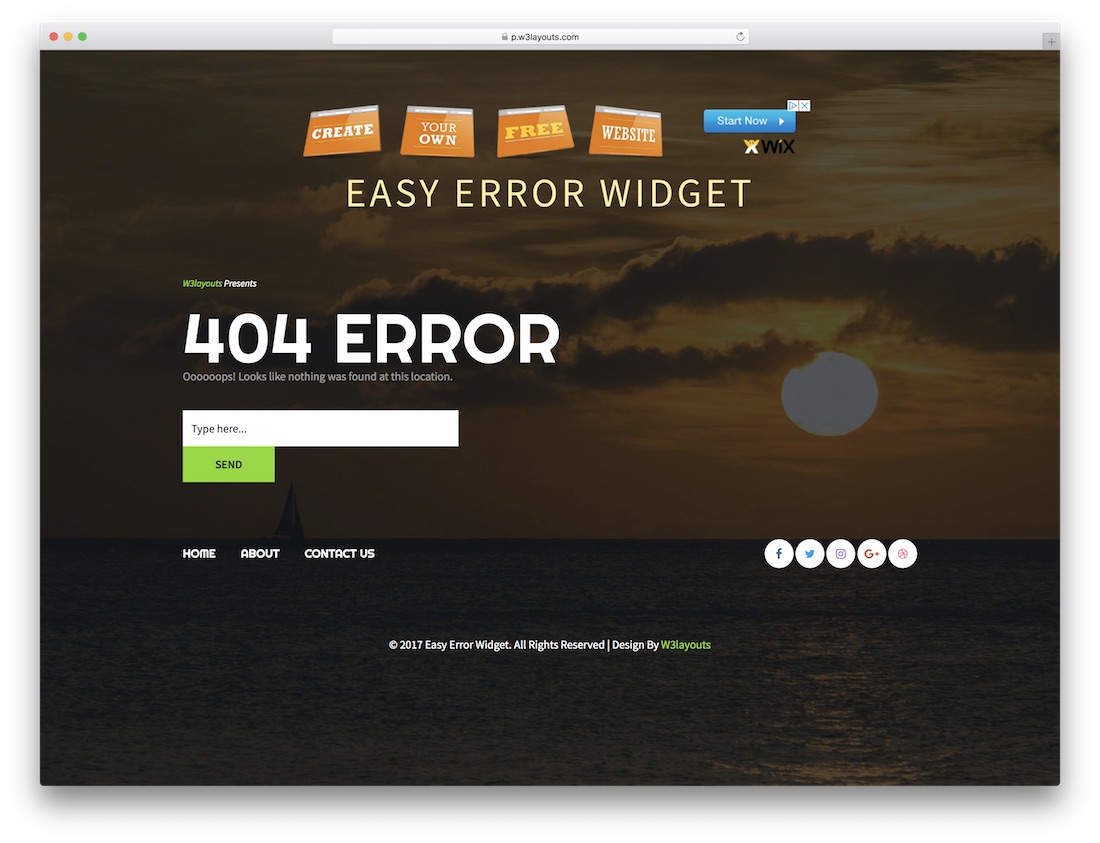
Widget d'erreur facile

Le widget d'erreur facile sera un modèle de page d'erreur pratique. Ce modèle comprend tous les éléments Web nécessaires pour fidéliser les visiteurs et permet également au visiteur de vous joindre facilement. Si vous utilisez un modèle de site Web sur une page complète, ce modèle de page d'erreur sur toute la largeur s'intégrera parfaitement à votre site. Vous obtenez un message d'erreur texte 404 en gras et une petite ligne pour ajouter votre message personnel. Au-dessous de la zone de texte, d’autres liens de page Web sont fournis pour une meilleure navigation. Dans le coin inférieur droit, vous avez la possibilité d'ajouter des icônes de médias sociaux. Les effets de survol sur cette page sont parfaitement effectués. Si votre site Web utilise un jeu de couleurs différent pour les effets de survol, assurez-vous de personnaliser la couleur de survol.
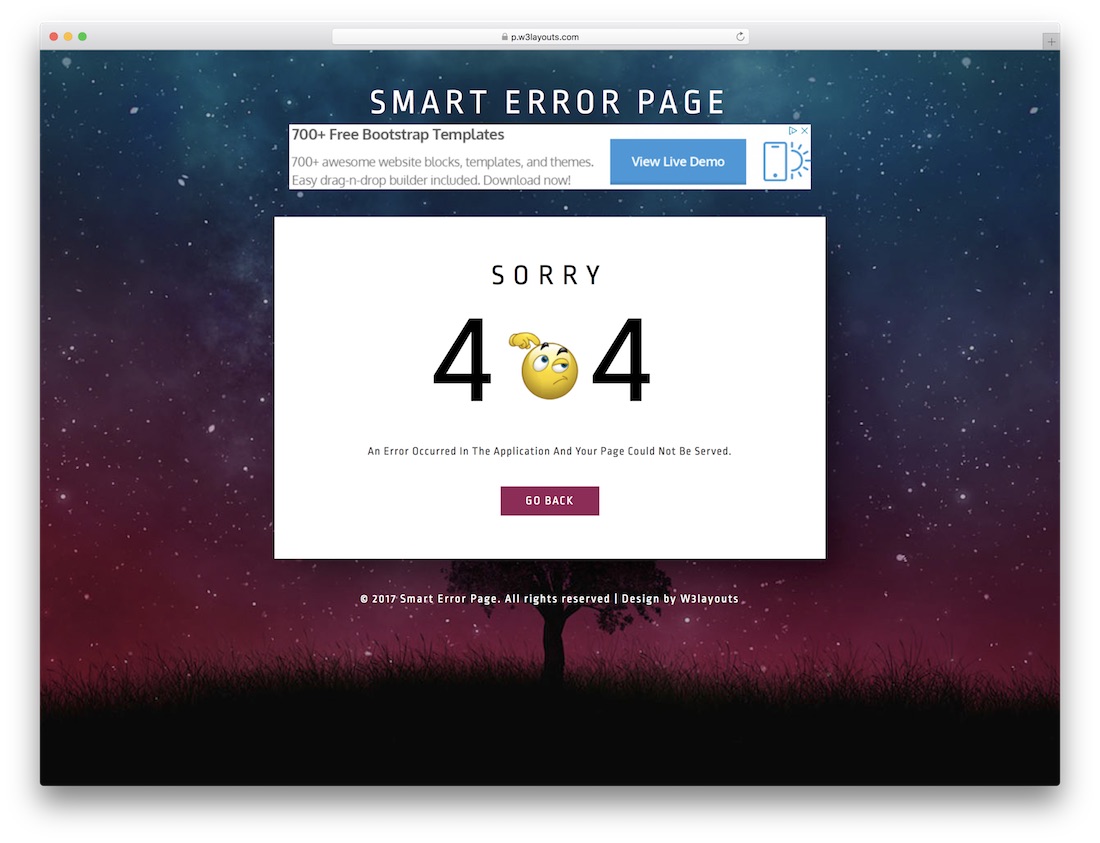
Smart Error Page

Si vous souhaitez signaler une erreur aux visiteurs de manière plus informelle, ce modèle vous aidera. Avec un seul emoji animé au centre, la page n’a pas beaucoup de poids, en comparaison avec d’autres modèles de pages contenant des erreurs riches en animations. Entre tous les textes et les éléments Web, un espace suffisant est laissé pour rendre le modèle propre. Vous disposez d'un bouton d'appel à l'action pour amener le visiteur à la page précédente. Il est mobile responsive, vous n’aurez donc aucun problème à intégrer ce modèle à votre modèle de site Web réactif mobile.
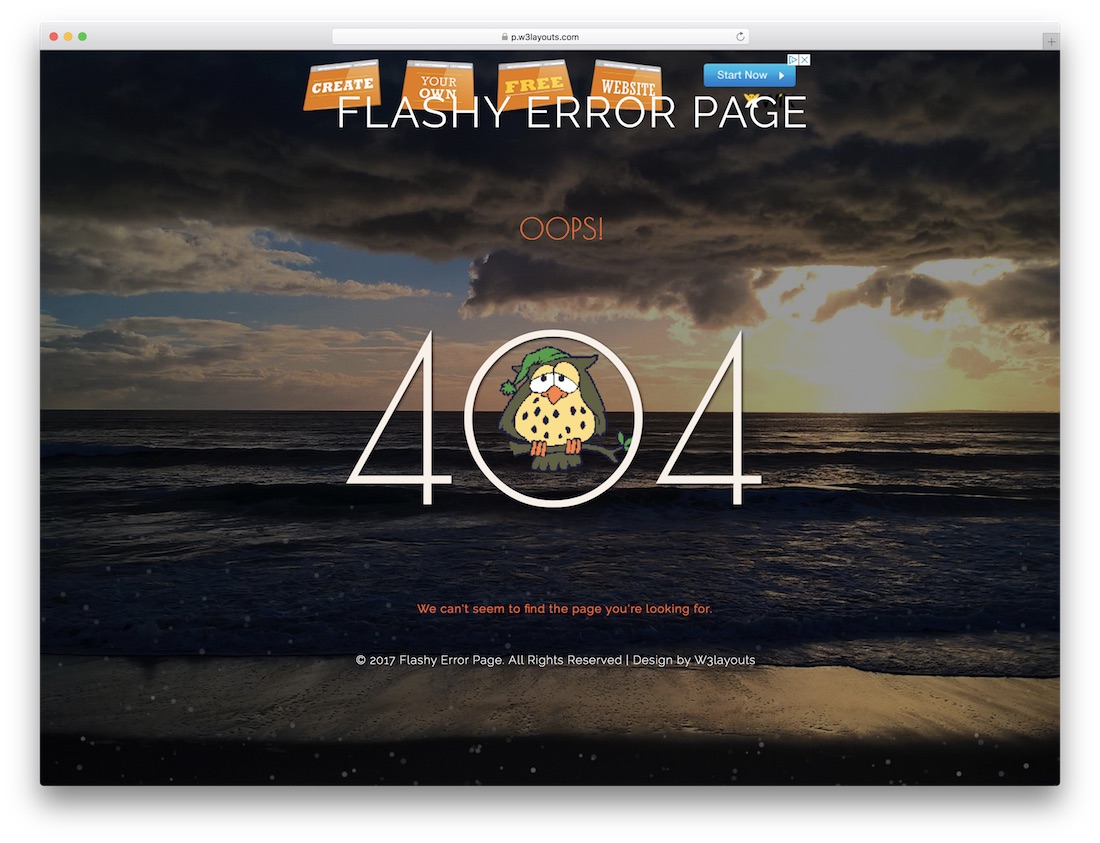
Flashy Error Page

Le modèle de page d'erreur Flashy est un modèle de page simple et clair de 404 pages avec un petit hibou animé. Les effets de bulle sur le fond donnent une impression de vivacité au modèle. L'image d'arrière-plan est une image pleine largeur qui couvre toute la page. Si vous modifiez l'image d'arrière-plan en l'une des images liées à Noël, ce modèle de page d'erreur 404 peut être utilisé comme modèle de page d'erreur saisonnière. Parce que vous avez déjà un effet de neige en arrière-plan et un hibou animé avec un chapeau au centre.
Effective Error Page

Un modèle de page d'erreur efficace est un modèle de style de conception de particule propre. L'arrière-plan de la conception des particules n'est pas interactif, mais il réussit à donner une impression de vivacité au modèle. La conception par défaut de ce modèle en fait un ajustement parfait pour la boisson et modèles de site Web de bar. Avec cette page d'erreur, vous obtenez un message d'erreur, un en-tête en gras et suffisamment d'espace pour ajouter votre propre texte. Juste au-dessus du pied de page, dans le coin inférieur gauche, vous avez d'autres liens de page, comme home, about, services et contacts. Dans le coin inférieur droit, vous avez la possibilité d'ajouter votre lien de profil de réseau social.
Smooth Error Page

La page Smooth Error est un modèle simple avec des couleurs unies. Afin de remplir la totalité de l'espace écran, ce modèle utilise un arrière-plan de couleur unie au lieu d'une image d'arrière-plan. Le rouge vif et un peu de rose teinté montrent indirectement un message d’avertissement à l’utilisateur. Avec ce modèle, vous ne recevez qu'une seule ligne avec quelques caractères pour ajouter votre propre message. Et encore une fois, ce modèle inclut également un formulaire d’abonnement, qui n’est pas un endroit approprié pour obtenir l’adresse électronique de l’utilisateur. Vous pouvez utiliser cet espace pour toute autre fonctionnalité utile et vous ne disposez pas de bouton de retour ni de liens vers d'autres pages.
Dark Error Page

Ce modèle de page d'erreur est assez opposé au nom du modèle. Avec une couleur rose bébé et une couleur rose teintée pour la zone de contenu, ce modèle est simple et net. Les poids des polices sont bien gérés sur cette conception, vous n'avez qu'une seule ligne avec quelques caractères pour ajouter votre message. Pour que les textes se remplissent élégamment dans le dessin, les espaces entre les caractères sont légèrement supérieurs aux valeurs habituelles. Vous avez la possibilité d'ajouter des liens de médias sociaux de facebook, twitter et google plus. Les effets de survol sur les icônes de médias sociaux sont bien conçus. Outre les icônes, vous avez également la possibilité d’ajouter un bouton pour amener l’utilisateur à la page précédente.
Widget d'erreur moderne

Modern Error Widget est un modèle de page d'erreur riche en contenu. Avec la conception fractionnée, ce modèle parvient à afficher le signe 404 ainsi qu'un message détaillé du webmaster. Pour couvrir tout l'espace de l'écran, il utilise une couleur unie. Premièrement, vous avez la barre de recherche et le signe 404 sur le côté gauche. Sur la droite, vous avez la possibilité d'ajouter vos propres textes créatifs et juste en dessous, vous avez la possibilité d'ajouter des icônes de réseaux sociaux populaires telles que Facebook, Twitter, Instagram et LinkedIn. Vous n'avez pas l'option d'ajouter un bouton pour amener le visiteur à la page d'accueil ou à la page précédente. Vous pouvez utiliser l'espace texte pour ajouter un lien de texte à la page d'accueil.
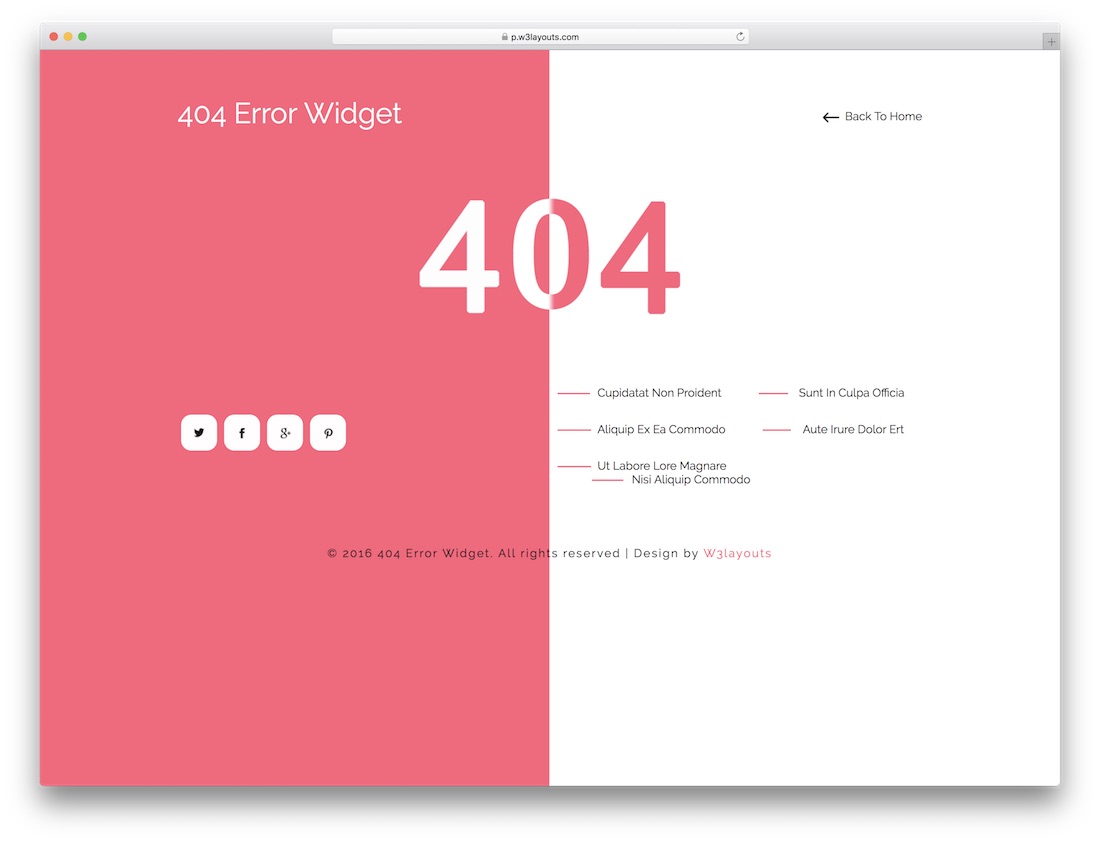
404 Widget d'erreur

Le widget d'erreur 404 est un modèle de page d'erreur interactif très propre. Le concepteur a utilisé efficacement l’espace complet donné. De plus, la conception d'écran divisé avec fond rose et blanc est simple et soignée. Les effets visuels sur ce modèle sont élégants et sont réalisés avec soin. La cohérence de la conception du modèle est également suivie dans les effets visuels des modèles. Avec ce modèle, vous obtenez un signe clair 404 et une liste à puces. Vous pouvez utiliser cette liste pour ajouter un lien vers vos autres pages et catégories. Les icônes de médias sociaux dans le coin gauche et l'option de retour à la maison dans le coin supérieur droit sont également utiles.
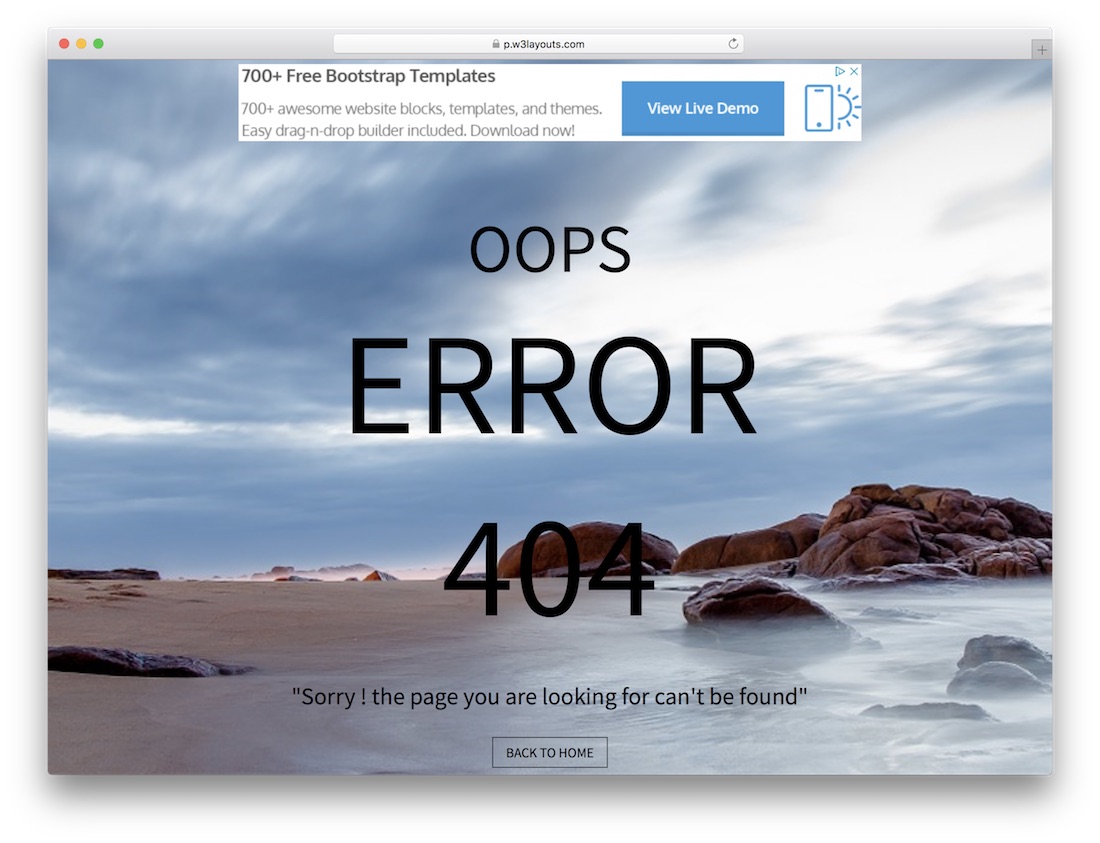
Simple Error Page

Avec des textes en gras et des éléments Web volumineux raisonnables, ce modèle de page d'erreur parvient à remplir efficacement la conception de la page complète. Les textes sont en gras et sombres, même s’ils ne sont pas visibles dans certaines zones en raison de l’image d’arrière-plan. Pour résoudre ce problème, essayez de modifier l'image d'arrière-plan ou la couleur du texte. Les autres fonctionnalités que vous obtenez avec ce modèle sont les suivantes: retour à l'accueil, bouton d'appel à l'action et liens de médias sociaux vers Facebook, Twitter et Pinterest. Ce modèle de page d'erreur simple utilise les cadres HTML5 et CSS3 et est réactif pour les mobiles.
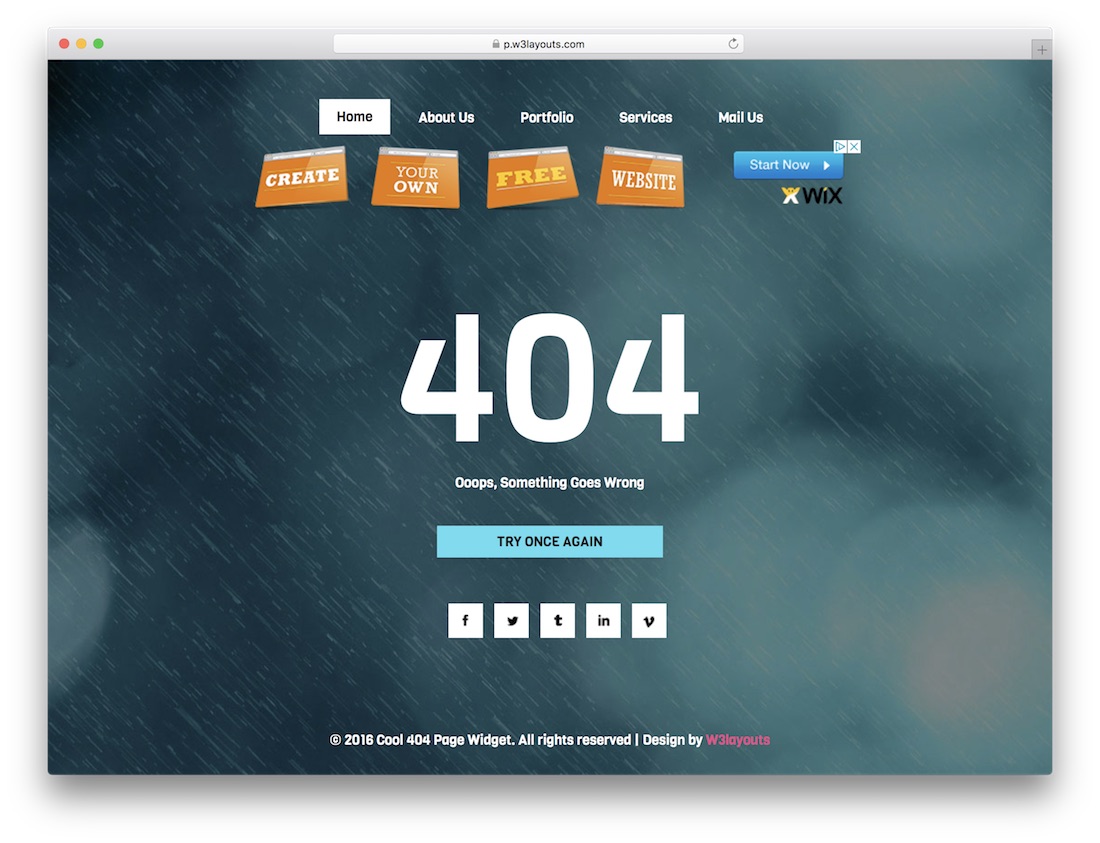
Cool 404 Page

Cool 404 page est un modèle de page d'erreur de conception plate. Pour correspondre au design plat et lui donner un look moderne, il utilise le dernier style de police. Avec la grande image d’arrière-plan, ce modèle parvient à couvrir l’espace plein écran. En haut, vous avez le menu de navigation, qui comprend des liens de page pour la page d'accueil, le portfolio, à propos de et la page de contact. En outre, le bouton d'appel à l'action utilise des effets de survol pour rester interactif. Sous le bouton, vous obtenez des icônes de réseaux sociaux pour les plates-formes les plus populaires. Avec les bases de structure HTML5 et CSS3, ce modèle est réactif pour les mobiles et optimisé pour tous les navigateurs célèbres.
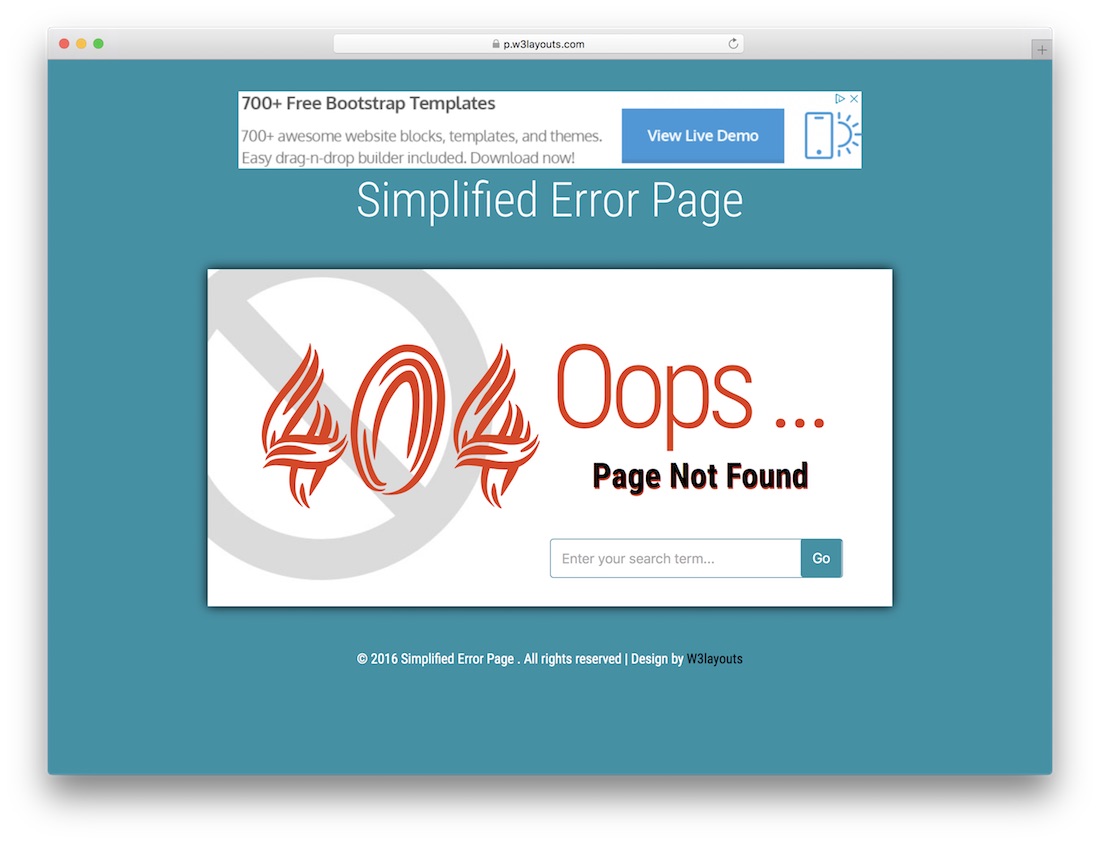
Page d'erreur simplifiée

La page d'erreur simplifiée est un modèle de style restaurant. De plus, c’est simple et direct, pas d’animations éclatantes ni de caractéristiques uniques. En outre, il informe l'utilisateur que le contenu n'est pas disponible. La seule fonctionnalité utile que vous obtenez avec ce modèle est la barre de recherche. Il s’agit d’un modèle de page complète qui utilise un fond bleu teinté vert. L'effet d'ombre pour la zone de contenu permet de distinguer clairement l'arrière-plan. Il est mobile responsive et utilise les frameworks HTML5 et CSS3.
Quelle est votre page d'erreur 404
Voici quelques-uns des meilleurs modèles de page d'erreur 404 gratuits que vous pouvez utiliser pour votre Modèles de site Web HTML. Tous les les templates utilisent le dernier framework CSS, vous obtenez ainsi des éléments de design modernes et des couleurs à la mode avec ces modèles. Encore une fois, vous ne pouvez pas simplement décompresser le fichier et l’utiliser directement sur votre site, vous devez passer un peu de temps pour obtenir ces modèles sur votre site.







