En difficulté avec les erreurs et problèmes d’image courants dans WordPress? Continue de lire.
Qui n'aime pas le contenu interactif? Les images aident à rendre votre contenu plus interactif et engageant. WordPress par défaut est livré avec la facilité nécessaire de téléchargement et d'édition d'images
Dans WordPress, il se peut que vous rencontriez des problèmes d’image, tels que des images de galerie qui ne s'affichent pas, des thèmes ne présentant pas d’images, des images en vedette ne fonctionnant pas, des images ne se chargeant pas dans le thème WordPress, etc.
Nous allons couvrir la plupart des problèmes d’image WordPress et comment les résoudre dans cet article.
Table des matières
- Comment télécharger des images dans WordPress?
- Comment ajouter une légende sous les images dans WordPress?
- Comment aligner l'image à gauche ou à droite dans WordPress?
- Comment réparer les images en vedette qui ne s'affichent pas dans WordPress?
- Comment réparer WordPress Image en vedette ne figurant pas sur la page d'accueil?
- Comment réparer les images en double dans WordPress
- Correction d'image trop grande sur WordPress
- Médiathèque WordPress ne pas afficher les images / Correction de miniatures vides dans WordPress
- Correction impossible pour créer une erreur de répertoire
- Comment organiser des photos en colonnes et en lignes?
- Comment ajouter / supprimer des images en vedette dans WordPress
- Comment réparer une erreur de contenu mixte après le passage à HTTPS
- Comment définir l'image par défaut de WordPress
1. Comment télécharger des images dans WordPress?
Télécharger de nouvelles images sur WordPress est facile. Il y a deux façons de le faire.
1.1 Glisser-déposer des images à télécharger
Le moyen le plus simple de télécharger des images est de glissez et déposez l'image que vous voulez télécharger dans l'éditeur WordPress.
WordPress téléchargera et ajoutera automatiquement la nouvelle image à votre publication WordPress.
1.2 Télécharger des images via Ajouter un média
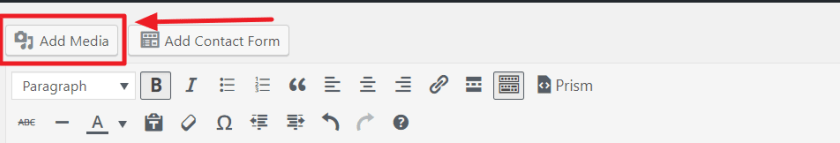
Si vous regardez au-dessus de votre éditeur WordPress, vous constaterez qu’il existe une option de nommage. "Ajouter un média" sur le dessus.


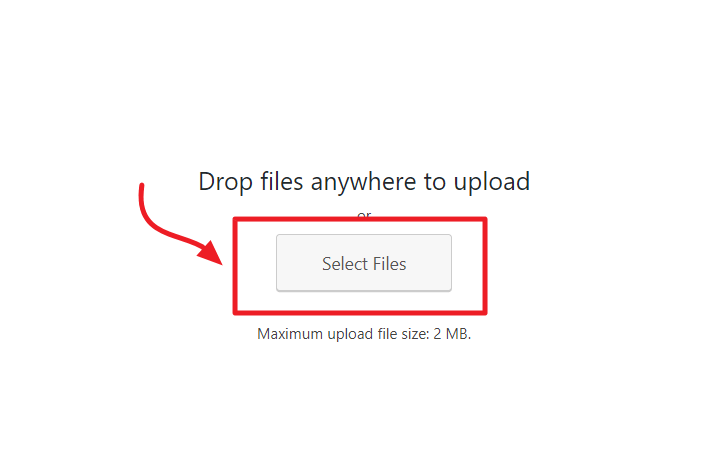
Cela vous donnera la possibilité de sélectionner les images à télécharger. Vous pouvez sélectionner vos images, puis cliquez sur Insérer dans le post insérer la nouvelle image dans votre message WordPress.
2. Comment ajouter une légende sous les images dans WordPress?
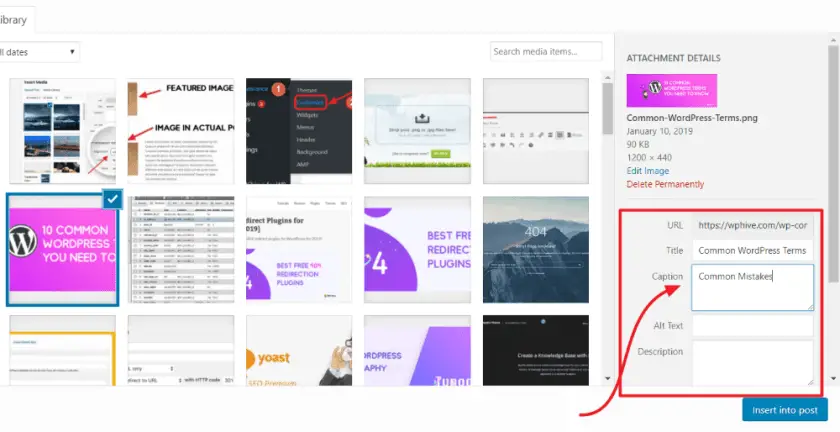
WordPress a un support intégré pour l'ajout d'une légende pour les images. Après avoir téléchargé une image, WordPress Media Uploader vous offre la possibilité d’ajouter un titre, une description et une légende à l’image.

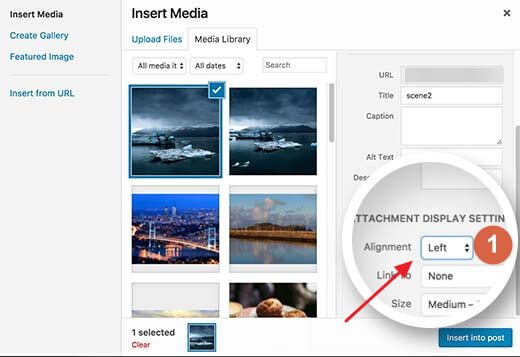
3. Comment aligner l'image à gauche ou à droite dans WordPress?
De nombreux sites Web populaires utilisent des images entourées de texte. L'image d'habillage du texte est réalisée à l'aide de la fonction d'alignement de WordPress. Utiliser des images avec du texte enveloppé est un excellent moyen de rendre votre site Web plus attrayant.

Vous pouvez sélectionner votre alignement d'image préféré lors du téléchargement d'une image et avant de l'insérer dans votre message.
4. Comment corriger les images en vedette ne figurant pas dans WordPress?
Les images en vedette dans WordPress qui ne fonctionnent pas sont un problème courant d’image WordPress. Cela se produit généralement lorsque vous changez de thème. La résolution des images en vedette est assez facile, il vous suffit d'installer un plugin d'image en vedette.
Comment régénérer des vignettes ou de nouvelles tailles d'image dans WordPress [2019]
Consultez notre tutoriel sur Comment régénérer des images miniatures et en vedette où nous avons expliqué en détail comment restaurer vos images lorsque vous passez à un nouveau thème. La taille des images présentées dans WordPress étant différente d’un thème à l’autre, il est judicieux de régénérer les images et les vignettes présentées après le changement de thème.
Vous pouvez utiliser n’importe lequel des plugins mentionnés dans l’article de blog pour corriger vos images en vedette dans WordPress.
5. Comment réparer WordPress Image en vedette ne figurant pas sur la page d’accueil? ’
Les images de votre page d'accueil WordPress ne s'affichent-elles pas? Si vous souhaitez afficher vos images d'entité sur votre page d'accueil, un thème spécifique doit être défini sur votre thème. Le thème détermine si l'image sélectionnée sera affichée sur la page d'accueil ou non. Habituellement, la plupart des thèmes WordPress ont les paramètres d’image présentés dans le menu des paramètres de thème.
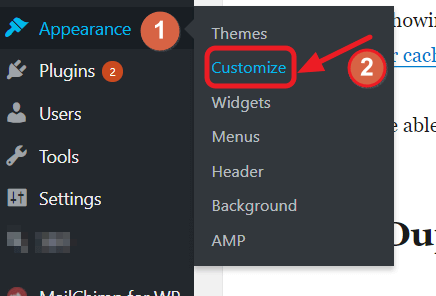
Aller vers Apparence >> Personnaliser pour explorer les paramètres de votre thème.

Si votre thème prend en charge les images en vedette, vous devriez pouvoir y accéder à partir de Apparence >> Personnaliser.
Si les images en vedette sont déjà activées pour la page d’accueil à partir des paramètres de thème et si toujours pas arriver, alors vous pouvez désactiver et activer les paramètres. Assurez-vous effacez votre cache. Ensuite, essayez de recharger le site Web.
Vous devriez pouvoir voir les images en vedette apparaissant correctement sur votre page d'accueil.
6. Comment réparer les images en double dans WordPress
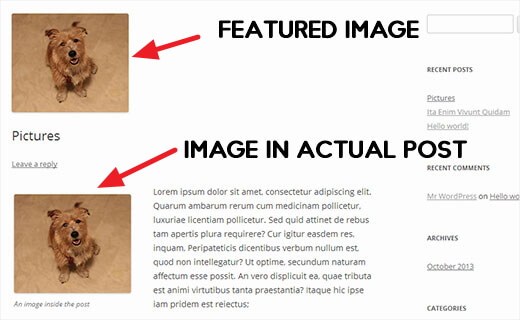
Les images en double apparaissent généralement à votre éditeur lorsque vous téléchargez les mêmes images deux fois dans votre message WordPress. La même erreur se produit lorsque vous téléchargez à nouveau l'image sélectionnée dans votre message.

Vous ne veut plus utiliser l'image sélectionnée dans votre post WordPress. WordPress affichera automatiquement l'image sélectionnée sur votre page d'accueil. Si vous l'utilisez dans votre article, l'image apparaîtra deux fois.
7. Correction de l'image trop grande sur WordPress
C’est peut-être arrivé lorsque vous avez téléchargé une image et que WordPress vous avertit que le l'image ne peut pas être téléchargée car elle est trop grande. Eh bien, c’est parce que WordPress fixe une limite à la taille de votre image. La limite est définie pour votre commodité.
<img src = "https://i2.wp.com/wphive.com/wp-content/uploads/2019/01/too-wide-small.jpg?resize=440%2C300&ssl=1" class = "alignnone size -pull wp-image-2272 jetpack-lazy-image » alt= »wordpress en vedette taille d'image trop grande » width= »440″ height= »300″ data-recalc-dims= »1″ data-lazy- data-lazy- data-lazy-src= »https://i2.wp.com/wphive.com/wp-content/uploads/2019/01/too-wide-small.jpg?resize=440%2C300&is-pending-load=1#038;ssl=1″ />
La convention doit être suivie car Google aime les pages à chargement rapide, comme nous l’avons vu dans notre 10 meilleures façons d'améliorer PageSpeed sur les sites Web WordPress article.
Correction de l'image trop grande dans WordPress
- Vous pouvez utiliser un Resizer d'image redimensionner vos images avant de les télécharger sur votre site WordPress.
- Vous pouvez également utiliser un service d'optimisation d'image tel que tinypng.org pour optimiser vos images avant de les télécharger.
<img src = "https://i2.wp.com/wphive.com/wp-content/uploads/2019/01/tinypng.png?resize=840%2C276&ssl=1" class = "alignnone taille-complète wp- image-2267 jetpack-lazy-image » alt= »Tinypng » width= »840″ height= »276″ data-recalc-dims= »1″ data-lazy- data-lazy- data-lazy-src= »https://i2.wp.com/wphive.com/wp-content/uploads/2019/01/tinypng.png?resize=840%2C276&is-pending-load=1#038;ssl=1″ /> - Vous pouvez également utiliser l'éditeur d'images WordPress par défaut pour rogner et redimensionner les images. Lisez ci-dessous pour savoir comment rogner et redimensionner les images avec WordPress.
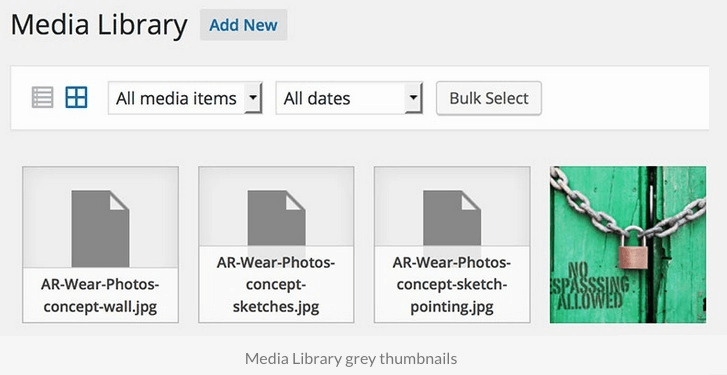
8. La médiathèque WordPress ne montre pas les images / Correction de miniatures vides dans WordPress
La médiathèque WordPress ne présentant aucune image est un problème auquel les webmasters sont confrontés de temps en temps. Vous pourriez également ne pas avoir de prévisualisations miniatures dans votre bibliothèque multimédia WordPress. Certaines personnes ne trouvent aucune image dans la médiathèque, bien qu'elle indique le nombre total de photos.
La résolution de ce type de problèmes peut être délicate.

Cela pourrait arriver pour plusieurs raisons. Vous devez passer par une série de bases dépannage des étapes pour résoudre ce problème.
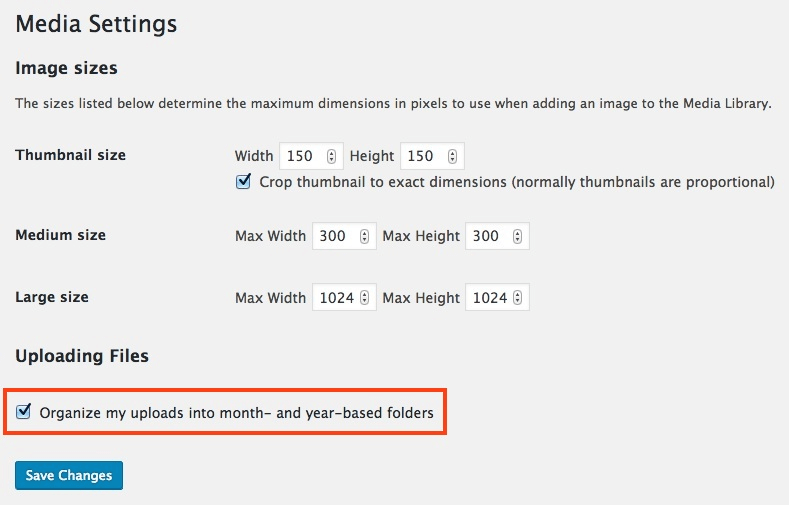
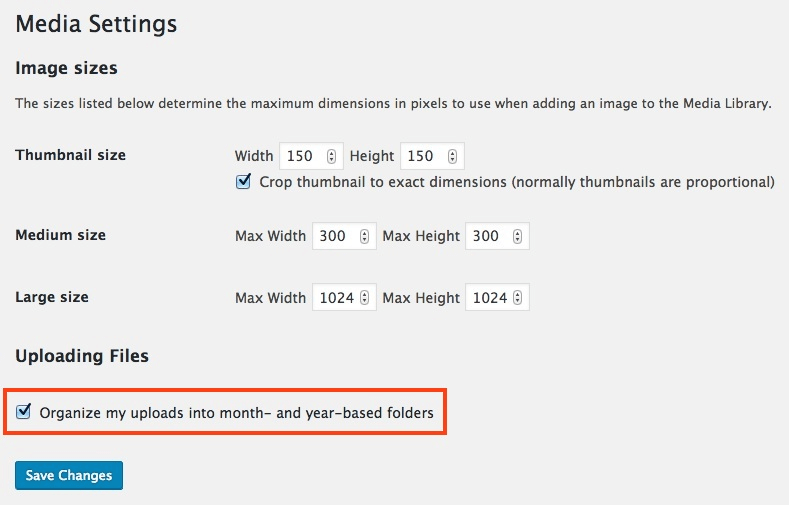
Étape 1
Tout d'abord, accédez à votre tableau de bord WordPress, puis Paramètres >> Média. Assurez-vous que le Organiser mes téléchargements dans des dossiers mensuels et annuels le champ est coché.

Cette option organise vos images téléchargées par dossiers mensuels et annuels. Si cela ne résout pas le problème de votre bibliothèque multimédia, passez à l'étape 2.
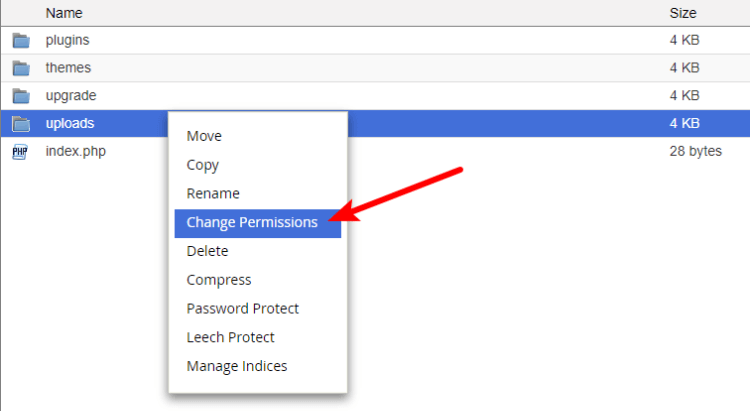
Étape 2
Si vos images et vos vignettes ne s’affichent toujours pas, vous devez modifier l’autorisation de votre dossier de téléchargement WordPress.


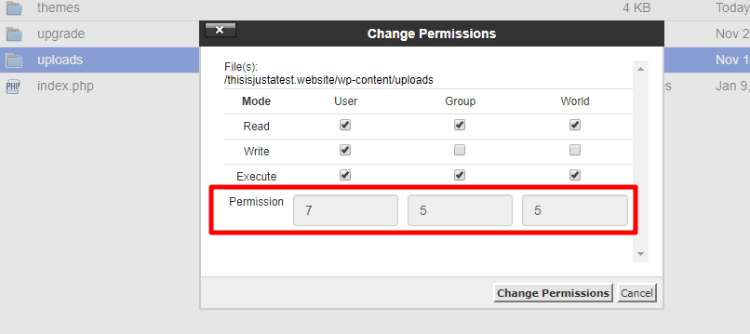
Connectez-vous à votre cPanel et allez à.wp-content / uploads Vérifiez l'autorisation de fichier du dossier de téléchargement. Si l'autorisation est autre que 755, modifiez l'autorisation en 755.
Rechargez votre bibliothèque multimédia pour voir si elle est corrigée.
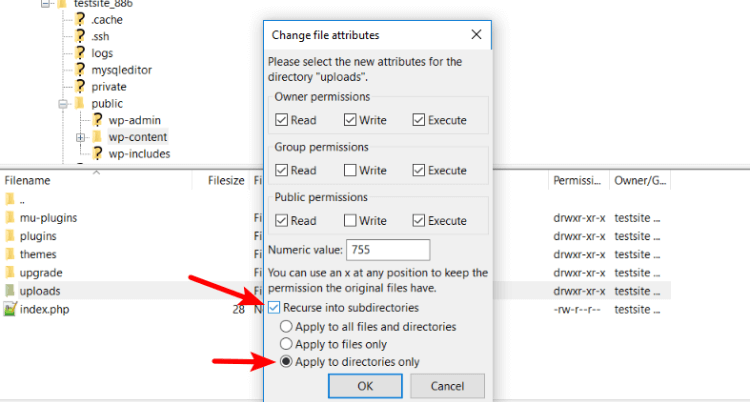
Vous pouvez également le faire depuis la plupart des programmes FTP tels que FileZilla.

Voici à quoi ressemble le processus dans Filezilla.
Étape 3
Si vos images ne s'affichent toujours pas, essayez de modifier vos paramètres de lien permanent par défaut, puis de revenir à l'original. Consultez notre couverture sur Meilleure structure de liens permanents pour le référencement dans WordPress savoir comment réinitialiser les paramètres de permalien.
Étape 4
Si aucune des étapes ne vous convient, essayez de régénérer les vignettes / images en vedette. Lisez notre tutoriel sur comment régénérer des vignettes ou des images de caractéristiques.
Chacune des quatre étapes devrait résoudre votre problème. Assurez-vous que l'autorisation de votre fichier est appropriée, comme indiqué à l'étape 2.
Guide ultime de référencement WordPress [2019] | 19+ astuces de référencement WordPress
9. Correction d'erreur impossible lors de la création du répertoire
Suivez les étapes 1 et 2 de la section précédente. Tu veux vérifier Organiser mes téléchargements dans des dossiers mensuels et annuels champ.

Si cela ne résout pas votre problème, vous devez corriger l'autorisation de fichier pour le dossier wp-content / uploads sur 755.
10. Comment organiser les photos en colonnes et en rangées?
Vous pouvez organiser vos photos en colonnes et en lignes, comme une galerie, pour offrir une meilleure expérience à vos utilisateurs.
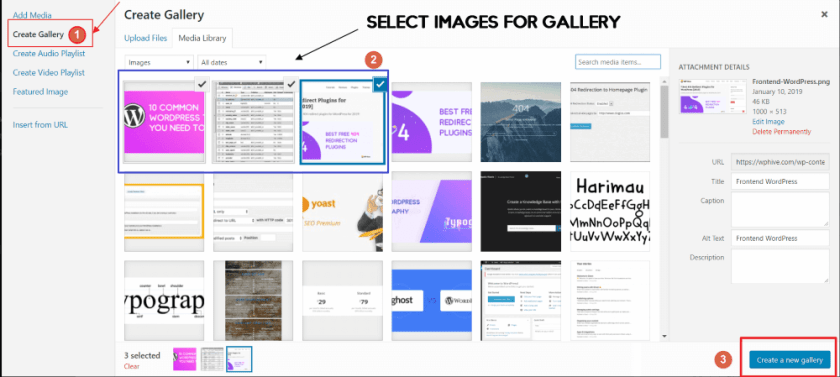
Vous pouvez créer une galerie d'images en choisissant l'éditeur de média. Puis sélectionnez ‘Créer une galerie. ’

Maintenant, vous devrez choisir les images qui seront affichées dans les lignes et les colonnes. Après avoir choisi vos images, cliquez ensuite sur ‘Insérer une galerie. ’

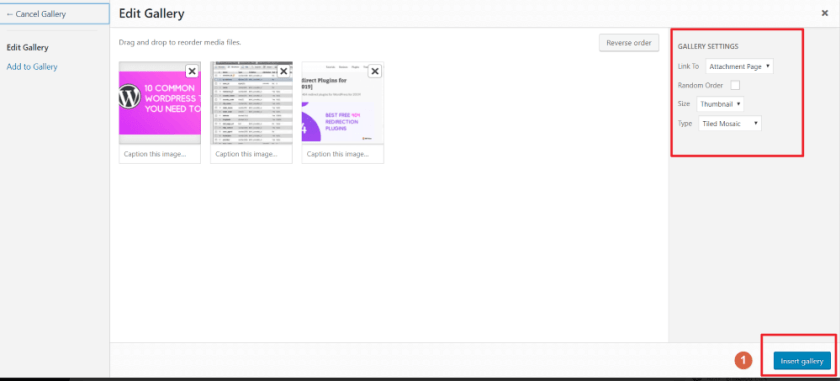
Vous pouvez également vérifier les paramètres de la galerie et choisir le mode d'affichage de votre galerie avant de cliquer sur Insérer une galerie. Dès que vous cliquez sur Insérer une galerie, la nouvelle galerie organisée avec ligne et colonne sera ajoutée à votre article.
11. Comment ajouter / supprimer des images en vedette dans WordPress
Sur la droite de votre article WordPress, il devrait y avoir une section nommée L'image sélectionnée. Vous pouvez ajouter une image sélectionnée en cliquant sur «Définir l'image sélectionnée. ”Il vous demandera l'emplacement de l'image. Localisez votre image sélectionnée sur votre disque dur pour définir une image sélectionnée.
<img src = "https://i2.wp.com/wphive.com/wp-content/uploads/2019/01/Featured-Images-in-WordPress.png?resize=416%2C159&ssl=1" class = " alignnone taille-complète wp-image-2280 jetpack-lazy-image » alt= »Ajouter des images en vedette dans WordPress » width= »416″ height= »159″ data-recalc-dims= »1″ data-lazy- data-lazy- data-lazy-src= »https://i2.wp.com/wphive.com/wp-content/uploads/2019/01/Featured-Images-in-WordPress.png?resize=416%2C159&is-pending-load=1#038;ssl=1″ />
Supprimer l'image sélectionnée: Vous pouvez supprimer les images en vedette en utilisant la même section. Après avoir ajouté une image sélectionnée, l’option vous proposera de supprimer l’image existante.
<img src = "https://i1.wp.com/wphive.com/wp-content/uploads/2019/01/Remove-Featured-Image.png?resize=363%2C360&ssl=1" class = "alignnone size -pull wp-image-2281 jetpack-lazy-image » alt= »Supprimer l'image sélectionnée dans WordPress » width= »363″ height= »360″ data-recalc-dims= »1″ data-lazy- data-lazy- data-lazy-src= »https://i1.wp.com/wphive.com/wp-content/uploads/2019/01/Remove-Featured-Image.png?resize=363%2C360&is-pending-load=1#038;ssl=1″ />
12. Comment réparer une erreur de contenu mixte après le passage à HTTPS
En 2019, si vous n'utilisez pas https, vous manquez. Même après le passage au site Web https, il est possible que vous ne voyiez toujours pas la icône de cadenas vert sur votre navigateur.
Cela est dû au fait que l'icône verte ne s'affiche que lorsque tout votre contenu est en HTTPS. Cependant, même après avoir basculé votre domaine en HTTPS, les images utilisent généralement l'ancien chemin de l'image avec HTTP. C'est pourquoi vous devez réécrire les images.
- Utilisez le SSL vraiment simple plugin pour réécrire automatiquement les URL des anciennes images
- Utilisez le Velvet Blues Update URLs plugin pour exécuter manuellement une requête de recherche et de remplacement afin de remplacer «http://olddomain.com» par «https://newdomain.com»
<img src = "https://i2.wp.com/wphive.com/wp-content/uploads/2019/01/Find-Replace-URL.png?resize=750%2C445&ssl=1" class = "alignnone size -pull wp-image-2290 jetpack-lazy-image » alt= »Rechercher une URL de remplacement – Correction d'un contenu mixte erroné WordPress » width= »750″ height= »445″ data-recalc-dims= »1″ data-lazy- data-lazy- data-lazy-src= »https://i2.wp.com/wphive.com/wp-content/uploads/2019/01/Find-Replace-URL.png?resize=750%2C445&is-pending-load=1#038;ssl=1″ />
13. Comment définir l'image par défaut de WordPress
Si vous souhaitez définir une image par défaut pour toutes vos publications WordPress, vous pouvez utiliser le image sélectionnée par défaut brancher. Le plugin vous permet de créer une image de secours pour l’ensemble de votre image sélectionnée. Par conséquent, si vous n'utilisez pas l'image sélectionnée dans aucun de vos messages, l'image par défaut sera utilisée.
L'un des grands avantages de l'utilisation du plugin est l'augmentation possible de l'engagement dans les médias sociaux. Les images fonctionnent mieux pour attirer l'attention que les textes.
Si vous avez oublié d'ajouter l'image sélectionnée à l'un de vos messages précédents, le plug-in afficherait automatiquement l'image de secours dans tous vos derniers partages sur les réseaux sociaux.
Conclusion sur les images WordPress
Si vous êtes toujours parmi nous, merci de votre lecture. Nous espérons que vous avez résolu le problème d’image WordPress de cet article. Si vous n’avez pas pu résoudre votre problème concernant les images dans WordPress, n'hésitez pas à laisser un commentaire dans la zone de commentaire ci-dessous.
Vous pouvez également essayer de pimenter vos images en utilisant de superbes images gratuites. On nous demande souvent à notre Gazouillement et Facebook canal sur la façon de trouver les meilleures images libres de droits à utiliser dans leurs messages.
Vous pouvez consulter les sites Web suivants pour des images gratuites. Vous pouvez utiliser ces images gratuites dans vos publications WordPress pour rendre votre contenu plus attrayant.
Top 10 Ways to Improve PageSpeed on WordPress Websites [2020]
en relation