jQuery’s version 3 tant attendue a finalement atteint les tablettes et les développeurs du monde entier s’emploient à utiliser les nouvelles fonctionnalités et à transférer leurs bibliothèques existantes dans le nouveau système de code. Les développeurs qui ont implémenté jQuery pour les anciennes versions d'IE vont être déçus manque de support pour les anciennes versions du navigateur, mais il y a tellement plus à attendre. jQuery a établi une fondation monumentale qui anime aujourd'hui une grande partie des expériences interactives et dynamiques que nous vivons sur le Web. La combinaison de vos connaissances jQuery existantes avec des frameworks tels que React et Angular peut conduire à des résultats extrêmement polyvalents.
Les salaires de jQuery ne sont pas si bas, du moins pas dans les États où le revenu moyen d’un développeur expérimenté de jQuery a augmenté à plus de 90 000 $. Ramasser jQuery est gratuit, avec des plates-formes comme Académie Khan et Codecademy fournir des cours gratuits sur le Web pour vous aider à démarrer. GitHub héberge des dizaines de milliers de bibliothèques jQuery dans lesquelles vous pouvez parcourir des exemples de code, ce qui renforce la compréhension de cette bibliothèque JavaScript phénoménale.
En règle générale, les webmasters et les développeurs Web voient toutefois dans jQuery une occasion d’élargir les fonctionnalités par défaut du site Web avec des effets et des scripts supplémentaires qui permettent à l’utilisateur d’être plus affiné et mieux adapté à ses besoins fondamentaux. C’est pourquoi nous avons décidé de rassembler certains des plugins jQuery les plus cool et certainement les plus interactifs. Ces plugins et effets vont de l'optimisation des performances à la création d'expériences d'intégration personnalisées qui aideront vos utilisateurs à mieux comprendre votre produit dès le moment où ils décident de s'inscrire. Ce sont des bibliothèques jQuery fondamentales que vous pouvez appliquer à toute une gamme de situations, sans effort particulier pour les rendre opérationnelles.
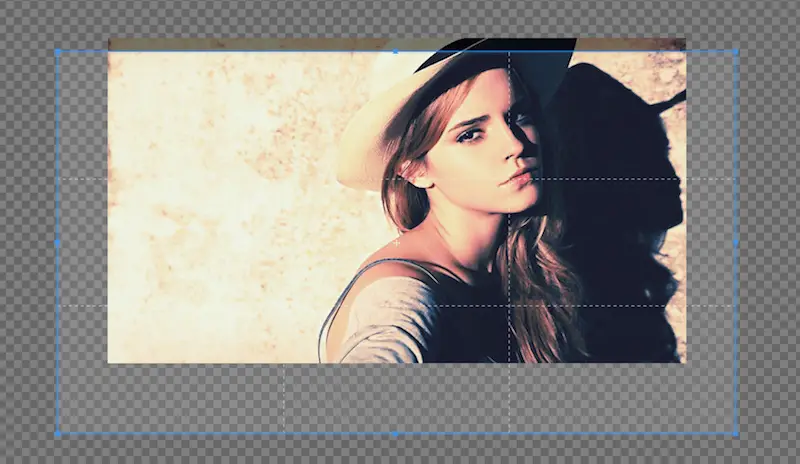
Cropper

Cropper pourrait très bien être l’outil de recadrage d’images le plus complet sur le Web que vous pourrez utiliser. Il propose plus de 70 méthodes de recadrage, de manipulation, de compréhension et de modification des données de votre image. Il est convivial pour les appareils mobiles dotés de fonctionnalités tactiles, vous pouvez zoomer / pivoter / redimensionner vos photos et prend en charge la plupart des navigateurs Web actuels. Les options prédéfinies vous permettent d'adapter vos photos à différents formats en un seul clic, vous pouvez modifier les modes d'affichage pour jouer avec les dimensions et l'échelle de la photo. Il existe plusieurs façons d'obtenir un tableau de données sur votre photo, tel que le conteneur. , images, zone de travail et zone de rognage, le tout en un seul clic.
L’interface est tellement conviviale que vous n’aurez aucune difficulté à la placer dans l’une de vos plateformes de téléchargement d’images. Vous pouvez combiner efficacement Cropper avec l'un des scripts de téléchargement de fichier jQuery connus et créez une expérience authentique pour votre site de partage d'images.
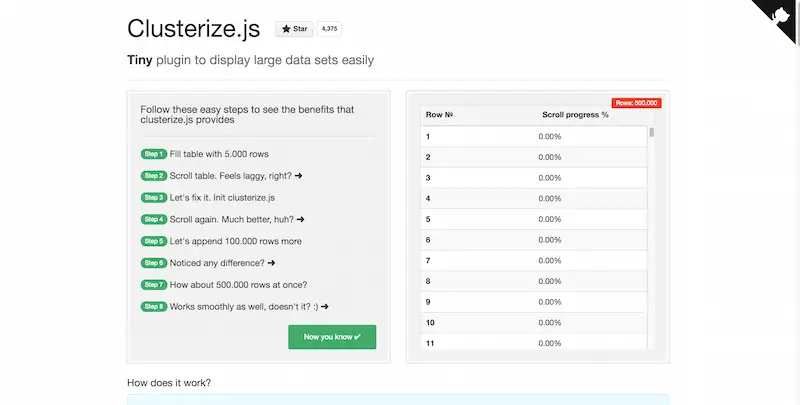
Clusterize.js

Denis Lukov a apporté de nombreuses contributions remarquables à la communauté front-end (CSS & JavaScript), et plusieurs de ses bibliothèques à code source libre sont admirées par des dizaines de milliers de personnes à travers le monde. Clusterize est l'une de ses réalisations les plus renommées. Construit avec JavaScript vanille, Clusterize est un plug-in jQuery flexible permettant d'afficher un grand ensemble de données, appelé Big Data, via une interface de tableau de défilement fluide, mais Clusterize se démarque, car il peut traiter des données de 500 000 lignes et les afficher dans une seule table, sans aucun problème de performance, en fait, le site Web de démonstration est construit avec une prévisualisation en quelques étapes qui vous permet de précharger les données existantes et de voir comment le plugin parvient à la trier sans effort.
Fonctionne pour tous les navigateurs Web modernes et prend en charge la conception adaptative mobile. La documentation explique les instructions à suivre pour que Clusterize fonctionne, et mentionne également quelques idées pour éviter de trop en abuser avec vos données, car certains navigateurs imposent des limitations quant au nombre de données pouvant être affichées dans un seul élément.
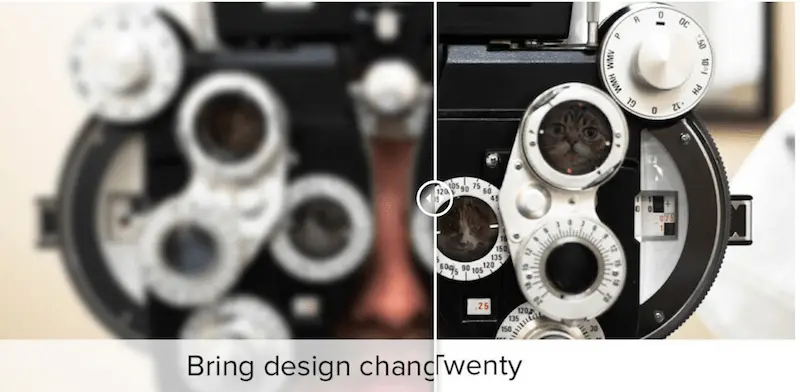
Vingt sur vingt

Startups et entreprises informatiques lancent à gauche et à droite de nos jours, et beaucoup d’entre eux se concentrent sur une forme de manipulation du Web par le biais de leur logiciel. Dans certains cas, cela signifie gérer et éditer des photos en ligne. Parfois, il s’agit d’un produit qui peut transformer votre site Web en une expérience unique. Au cours des deux dernières années, une nouvelle tendance a émergé: les startups ont commencé à présenter une expérience de prévisualisation photo 20/20 de leur produit. Par exemple, avec l'approche 20/20, le client peut démontrer comment votre produit affecte une fonction ou un élément particulier, tel qu'une photo. C’est similaire à ce que vous voyez dans un outil comme Affinity Pro ou Photoshop; où les images peuvent être prévisualisées pour les modifications avec un simple défilement en avant et en arrière.
La bibliothèque TwentyTwenty, une fois intégrée dans votre pile principale, peut être utilisée pour montrer la différence entre deux photos uniques, avec un curseur attaché afin que l'expérience reste transparente. Des sites comme TinyPNG Voici un exemple qui pourrait tirer parti de ce plugin, car il permet au webmaster de montrer à quoi ressemblait l’image avant la compression et ce qu’elle était après sa compression. Le concept peut être appliqué à toute situation dans laquelle vous modifiez quelque chose. d’une chose à l’autre, et souhaitez montrer au client le type de changement auquel il peut s’attendre. C’est une approche interactive très appréciée par les utilisateurs qui s’adaptent déjà à ces techniques modernes des technologies Web.
bLazy

Accélérer les techniques de votre site web ont évolué au-delà des bases, et maintenant que HTTP / 2 se répand partout, nous espérons que le paysage de l'optimisation du contenu Web va naturellement s'améliorer. Il existe d'innombrables outils capable d'analyser les performances de votre site Webet vous donne des instructions détaillées sur la façon d’appliquer des correctifs aux parties de votre site Web qui perdent manifestement en performances. Une façon de vous assurer que vos images ne consomment pas trop de la vôtre et de la bande passante de vos visiteurs est d'utiliser le chargement paresseux, un concept de performance. que même Google embrasse.
Et maintenant, il existe également des plugins jQuery pour le chargement paresseux du contenu visuel de votre site Web. BLazy en particulier se concentre sur la réduction du nombre d'images chargées sur l'écran de l'utilisateur lorsqu'il ouvre la page, et fonctionne également comme un plugin côté serveur pour réduire la nombre de demandes d’images, cela se produit grâce à l’algorithme unique qui surveille l’emplacement des utilisateurs sur le site Web et n’ouvre que les images paresseux lorsque l’utilisateur atteint la position sur le site Web à laquelle une image a été placée. Les points forts de bLazy, c’est qu’il a été testé avec des sites Web qui traitent des millions de requêtes et que sa petite taille de bibliothèque ne dépasse pas 2 Ko, en fait un ajout essentiel à votre liste d’outils de construction.
Cela va au-delà des images de chargement paresseux traditionnelles et permet de charger paresseux des cadres, des vidéos, des scripts et même des jeux conçus pour le Web – autant d'éléments qui entraveraient généralement l'expérience utilisateur et ralentiraient votre site Web.

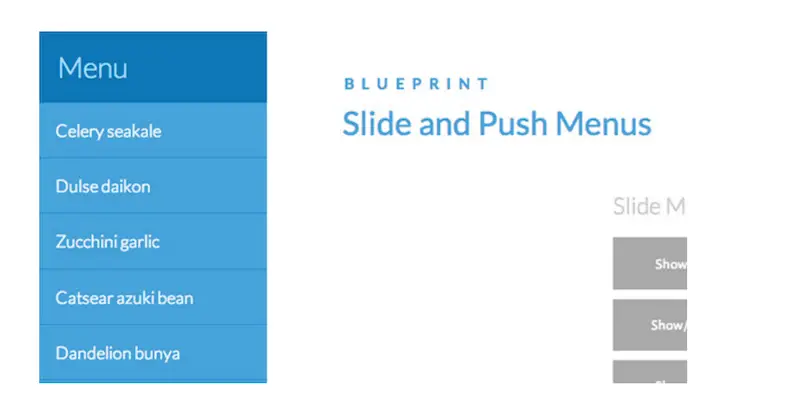
Le menu fera inévitablement partie des éléments les plus consultés / consultés de votre site Web, tout particulièrement pour les appareils mobiles où la navigation est généralement entièrement dépendante du menu. Toutefois, même à l’époque actuelle, les menus manquent encore de nombreuses fonctions. , options dynamiques et approches interactives permettant une expérience utilisateur exceptionnelle. Les menus Slide et Push apportent un goût nouveau à ce à quoi un menu de navigation Web moderne pourrait ressembler. Et comme il y a un tutoriel attaché à ce menu, l’appliquer à votre propre design est déjà dit et fait.
Appelé Blueprint, ce menu a deux approches; glisser et pousser. Lors de l’interaction de l’utilisateur (rappel), le menu peut être configuré de manière à disparaître des parties gauche, droite, supérieure ou inférieure de la page Web. Vous pouvez insérer littéralement tout ce qui se trouve dans le menu, à condition qu’il prenne en charge HTML5. En un sens, Blueprint vous donne le cadre pour créer un menu interactif et le reste, vous pouvez le configurer à votre guise, même si cela implique l'utilisation de fonctionnalités JavaScript interactives pour rendre le menu dynamique, ce qui est en fait une approche très populaire actuellement. pour afficher les dernières nouvelles et autres éléments similaires.
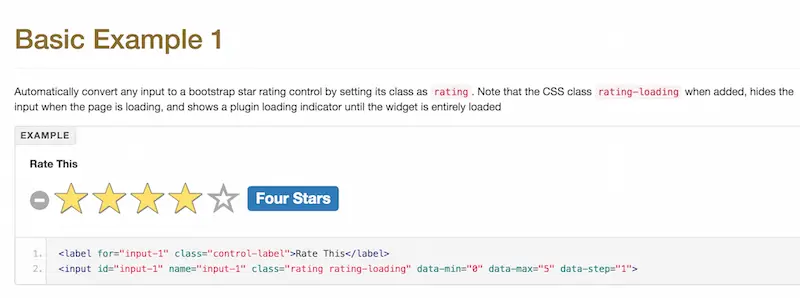
Classement Star Bootstrap

Bootstrap a tellement d'applications dans le développement web; il n’est pas étonnant qu’il s’agisse du cadre principal de premier plan. Vous avez des modèles de tableau de bord d'administrateur, et thèmes WordPress spectaculaires construits avec Bootstrap, et tant de plugins jQuery existent également dans cet espace, et autant que nous aimerions les couvrir tous ici (nous le ferons dans le futur), nous nous concentrons particulièrement sur ce post pour refroidir les effets jQuery et les plugins pimentez les choses pour votre expérience utilisateur, d'une manière unique. Les plugins Star Rating sont généralement simples, bien que Bootstrap Star Ratings offre un tel nombre de fonctionnalités, vous pourriez le confondre pour une plate-forme individuelle! Le plugin prend en charge le nombre d'étoiles fractionnaires. Donc, on peut avoir n'importe quelles étoiles fractionnaires mises en surbrillance et gérées.
Ceci est totalement configurable et constitue un facteur de différenciation significatif par rapport à la plupart des autres plugins de classement. Utilisez n'importe lequel de vos frameworks d'icônes de police préférées pour rendre vos symboles en étoile (par exemple, vous pouvez facilement utiliser les icônes de la bibliothèque FontAwesome). Il est même connectable avec vos propres styles personnalisés (thèmes) pour une meilleure intégration dans la conception que vous utilisez déjà. Dans la documentation, vous trouverez des explications plus détaillées sur le fonctionnement de ces fonctions et sur l’intégration de Bootstrap Star Rating dans vos applications mobiles.
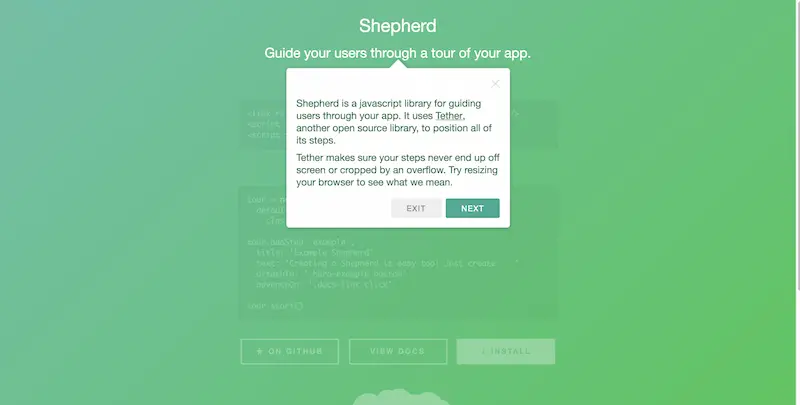
Berger

Comme il est aujourd’hui compris dans le sens d’une expérience utilisateur fluide, l’intégration est devenue une tendance à la mode pour permettre aux utilisateurs de se familiariser avec votre produit tout au long du processus d’enregistrement. Puisqu'il est plus facile d'expliquer à l'utilisateur le fonctionnement de votre application lors de la connexion, l'intégration des expériences devient un élément essentiel du succès de votre application et de vos logiciels. Tandis que certains parviennent encore à se disputer sur les avantages de la création d’une expérience d’intégration, d’autres se sont déjà assurés d’un grand succès, par exemple: la plate-forme de commerce électronique Shopify qui va au-delà de l’intégration traditionnelle et continue à interagir et à informer ses clients longtemps après leur inscription, le plus souvent par email marketing.
Applications mobiles comme Boîte de réception et Pêche ont perfectionné leurs écrans d’intégration utilisateuret ont constaté un grand succès en expliquant leurs produits à l’utilisateur avant même qu’ils finalisent la configuration du mot de passe de leur compte. Désormais, avec Shepherd (provenant de HubSpot, l’une des principales plates-formes de marketing au monde), chacun peut configurer un processus d’intégration étape par étape pour son site Web ou son application. Utilisez la bibliothèque, spécifiez les éléments que vous souhaitez expliquer et expliquez en détail ce que chacun fait et comment cela correspond à votre vision. Des instructions simples à suivre peuvent être trouvées dans la documentation, bonne intégration!
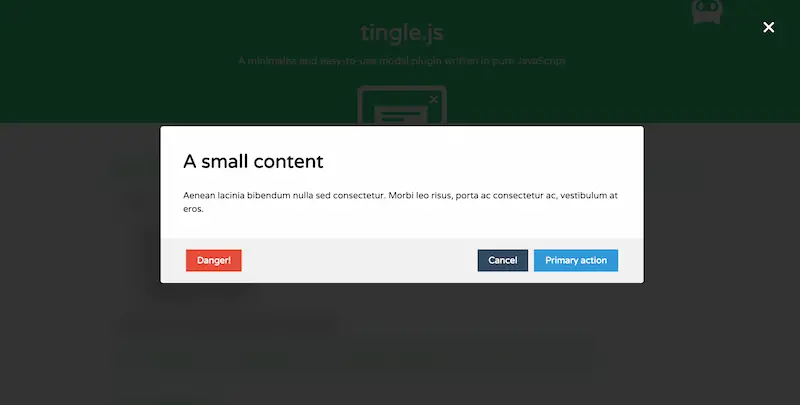
Tingle.js

Les modaux (fenêtres contextuelles, notifications à l’écran) continuent de s’épanouir, les utilisateurs recherchant de nouveaux moyens interactifs d’interagir avec les sites Web, mais ce n’est pas le seul marché du marché à bien servir. Techniquement, les modaux existent depuis longtemps. Par exemple, lorsque vous cliquez pour supprimer quelque chose sur Facebook, une boîte de dialogue contextuelle (modale) s’affiche et vous demande de confirmer votre action.
Un bon nombre de développeurs ont évité d'utiliser des modaux et des fenêtres contextuelles sur leurs conceptions, estimant que cela gênait l'expérience utilisateur. Mais une fonction modale appliquée avec soin peut réellement améliorer votre UX! Tingle.js pourrait potentiellement être l’un des plus jolis plugins jQuery modaux du marché. Il respecte les normes de conception professionnelles et effectue une transition sans effort entre l'activation du modal et son affichage à l'utilisateur. Ce qui est encore plus intéressant, c’est que Tingle.js peut être personnalisé pour vous permettre d’afficher du contenu dynamique à l’intérieur du modal actuel, ou de soumettre des formulaires, une expérience de contenu, voire d’afficher des galeries dans une fenêtre contextuelle externe. Toute personne ayant une expérience préalable de JavaScript pourrait facilement transformer ce plugin jQuery en une solution contextuelle pour les blogueurs WordPress.
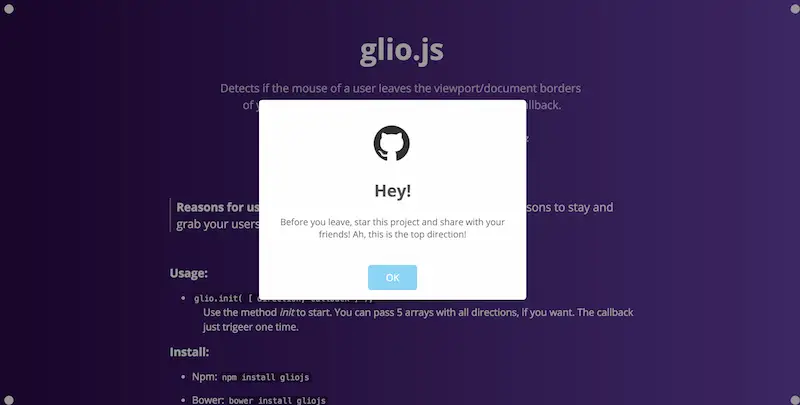
glio.js

La technologie Exit Intent est rapidement passée de modifications aléatoires de JS à un site Web, pour devenir des solutions totalement fiables permettant de capter l’attention des utilisateurs qui tentent de quitter votre site Web, ce qui est peut-être considéré comme intrusif par de nombreux spécialistes du marketing numérique. Cette méthode permettant de retenir l’attention des utilisateurs est brillante pour promouvoir des offres, attirer de nouveaux abonnés et divertir les lecteurs lorsqu’ils naviguent sur votre site Web.
Glio.js se démarque par le fait qu’il ne propose pas simplement une fenêtre contextuelle de sortie, mais que vous pouvez le configurer de manière à ce que chaque coin de votre page Web fournisse une boîte de dialogue unique dans laquelle vous pouvez placer le contenu de votre choix. Glio est généralement utilisé pour retenir l’attention de l’utilisateur, il peut donc être utilisé dans les situations où vous pensez que cet utilisateur pourrait être informé en plus de ce que vous proposez déjà. Il s’agit peut-être d’une fonctionnalité unique que vous insérez dans le coin du site Web. Si l’utilisateur commence à naviguer de cette manière, proposez-lui une boîte contextuelle expliquant son rôle.
Barba.js

Les utilisateurs ont utilisé AJAX pour créer des expériences d’utilisateur tranquilles pendant une décennie maintenant, et les développeurs continuent de trouver de nouveaux moyens de relier cette technologie à l’expérience utilisateur que nous avons lors de la consommation de contenu. Barba.js est un effet jQuery qui donne à votre site Web un effet de transition de page en douceur. Vous avez probablement déjà navigué sur un site Web alors que celui-ci offrait des flèches de navigation de chaque côté de la page, comme dans les messages Précédent et Suivant.
Généralement, ces flèches sont des éléments de navigation difficiles qui actualisent la page et chargent la nouvelle lorsque vous cliquez dessus. Barba.js fait donc la même chose, mais supprime la partie où le navigateur doit recharger à nouveau la page. PJAX il passe en douceur à la page suivante que l'utilisateur veut voir. Ce type d'interface utilisateur ajoute une nouvelle dimension à l'expérience utilisateur et sera de plus en plus utilisé dans les années à venir. Barba utilise un système de cache pour mettre les pages en cache, et vous pouvez le configurer comme vous le souhaitez.
Radial SVG Slider

Les curseurs, en particulier jQuery one, continueront à être réduits, redimensionnés et redimensionnés jusqu’à ce que la majorité des curseurs jQuery prennent en charge les technologies modernes qui favorisent les performances et l’expérience utilisateur dans la même bibliothèque. Radial SVG Slider fait en quelque sorte les étapes nécessaires dans la bonne direction. Grâce aux effets clipGath et masquage SVG, l’effet de glissement radial est un curseur non seulement convivial pour le navigateur et les appareils mobiles, mais aussi plus rapide que quiconque imaginer. Inutile de dire que le format SVG joue un rôle important dans tout ce scénario. Rempli d'effets d'animation interactifs, Radial fera volontiers partie de votre flux de travail de conception lors de la création de nouveaux modèles pour vos clients, avec des outils modernes à votre disposition.
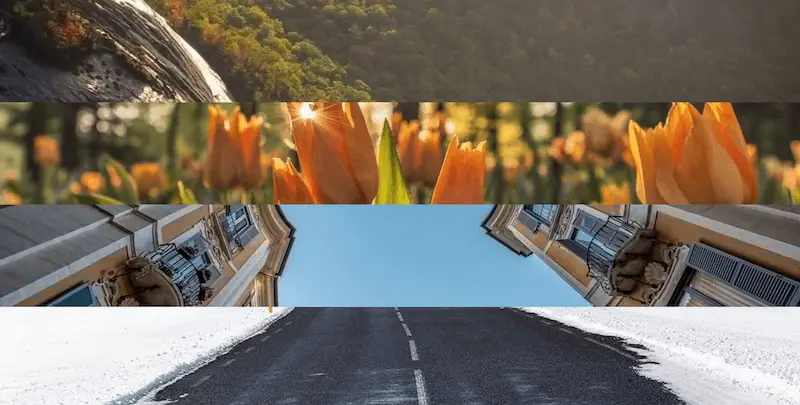
Turntable.js

Turntable n'est pas votre curseur jQuery moyen, sinon nous ne l'aurions pas inclus! Turntable est un plugin jQuery réactif permettant de créer des effets de curseur rotatifs pour vos images lorsque vos utilisateurs naviguent sur le site Web de haut en bas. Le développeur de Turntable l'appelle «effet flipbook». Il pourrait peut-être être appliqué à une gamme d'images présentant des similitudes entre les images conception. Les images devront être spécifiées sous l'ID myTurntable et la classe turntable en tant qu'éléments HTML uniques. Turntable.js trouvera le reste. Un peu de CSS est également nécessaire pour rendre l'interface utilisateur lisse et attrayante.
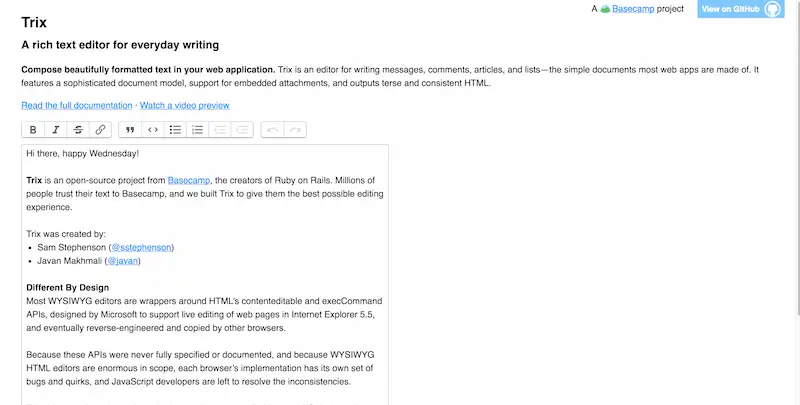
Trix

Les WYSIWYG ne sont généralement pas fiables et reposent sur des wrappers qui n’ont pas été correctement implémentés dans toutes les versions des navigateurs modernes, ce qui crée des problèmes car les développeurs souhaitent utiliser un éditeur de texte enrichi dans leurs applications. Trix fait le travail en adoptant l'approche de WYSIWYG et en mettant l'accent sur des fonctionnalités telles que la rédaction de contenu (blogs, articles, recherches, etc.), la création de listes, la rédaction de messages courts et de documents généraux. Vous disposez des fonctionnalités habituelles Gras, Italique, Grève, Lien, Devis, Listes et Annuler, mais composées de manière à ce que la plupart du temps, vous vous concentriez sur l'écriture, plutôt que de cliquer sur les boutons à gauche et à droite.
Trix accepte automatiquement les fichiers glissés ou collés dans un éditeur et les insère en tant que pièces jointes dans le document. Chaque pièce jointe est considérée en attente jusqu'à ce que vous la stockiez à distance et que vous fournissiez à Trix une URL permanente. Comme il est orienté développeur, le meilleur endroit pour commencer avec Trix serait la documentation, qui explique les différentes manières de mettre en œuvre les fonctionnalités pour être prises en charge par votre propre application. L'avenir des éditeurs de texte enrichis s'annonce bien, grâce aux personnes qui travaillent sur des projets comme Trix!
Push.js

Qui a besoin d'e-mail marketing lorsque vous pouvez utiliser des notifications push et alerter les utilisateurs sur du nouveau contenu et des mises à jour directement sur leur bureau ou leurs ordinateurs! C’est l’avenir que nous envisageons, et les notifications push deviendront sûrement plus raffinées pour permettre un contenu dynamique en leur sein, ce qui ne manquera pas de prendre le pas sur la sphère du marketing par courrier électronique et de générer de nouvelles idées. Un grand nombre de sites Web utilisent déjà des notifications push pour amener leurs visiteurs à s’abonner au contenu le plus récent. C’est un simple menu contextuel qui demande à l’utilisateur s’il souhaite s’abonner aux notifications du bureau et lui donne la possibilité d’accepter ou de refuser. Les chances sont, de cette façon, vous serez en mesure de rassembler beaucoup plus de lecteurs que les gens ont plus facile de s'abonner à votre dernier contenu.
Push.js insère cette fonctionnalité directement dans vos sites Web et vos applications avec un simple plug-in jQuery pour plusieurs navigateurs. Vous devez toujours effectuer toutes les configurations de paramètres pour configurer vos messages, mais c’est la moitié de la bataille après que vous ayez décidé de tester les notifications push. Nous verrons inévitablement les sites Web des médias basculer vers ce type de format d'interaction.
Bideo.js

Les vidéos d'arrière-plan ont beaucoup en commun avec les arrière-plans de parallaxe, qui, comme nous le savons tous, sont devenus l'un des modèles de conception les plus en vogue depuis 10 ans. Les arrière-plans vidéo vont un peu dans la même direction, en offrant aux développeurs et aux concepteurs un moyen de implémenter un élément interactif dynamique dans leurs conceptions pour créer une expérience utilisateur raffinée et grandement nécessaire. La recherche pourrait ne pas être exactement là, pas dans la mesure souhaitée. Mais on a entendu dire que les vidéos d'arrière-plan préconisaient une augmentation du taux de participation des utilisateurs, ce qui va généralement de pair avec les sites Web commerciaux qui valorisent l'éthique professionnelle.
Bideo.js élimine la contrainte de codage de votre propre vidéo d'arrière-plan HTML5. Vous disposez à la place d'un plug-in jQuery fiable pour brancher les vidéos d'arrière-plan sur votre page d'accueil ou vos pages de contenu. nulle part. Ce type de plug-in soulève des questions sur les limites de bande passante pour les internautes ordinaires, et ne conviendra peut-être pas aussi bien si le développeur sait que le site est généralement consulté par des personnes provenant de connexions lentes.
Plyr

Puisque nous parlons de contenu vidéo, Plyr est une solution d’incorporation vidéo légère pour le contenu vidéo YouTube et Vimeo. Venant seulement à une taille de bibliothèque de 10 Ko, Plyr ne gênera pas autant votre performance Web et augmentera en revanche le plaisir de naviguer sur vos pages dont le contenu vidéo est lourd. Grâce à la mise en œuvre de sa conception, Plyr prend non seulement en charge les navigateurs Web modernes, mais également n’importe quel appareil mobile. Les options vont de tout ce que vous attendez d’un lecteur vidéo solide, avec en plus un composant convivial.
Effets de transition animés

Les effets de transition de page évoluent au fur et à mesure que les concepteurs découvrent de nouvelles façons d'utiliser CSS et JavaScript pour créer des expériences utilisateur uniques. Les effets de transition animés font partie de ces techniques qui balaient à la fois les concepteurs d'applications mobiles et Web. Les clients exigent des caractéristiques de conception uniques pour leurs projets, ce qui est logique. Dans le monde d’aujourd’hui, vous devez avoir une vision claire de ce qui rend votre conception plus unique que d’autres. Il est également essentiel de comprendre que les effets d’animation ont tendance à rester beaucoup plus longtemps dans le cerveau des utilisateurs. Une expérience unique est plus facile à retenir que quelque chose que vous avez déjà vu mille fois.
Ces effets de transition fonctionnent sur une soumission de formulaire qui affiche l'animation spécifique et décharge le conteneur de contenu. Mais avec une légère modification, n'importe qui peut transformer ces effets en une fonction transparente. Cela se déclenche chaque fois qu'un utilisateur change de page ou lance un nouveau rappel. Ce qui est intéressant, c’est que pour obtenir cet effet amusant, il n’a fallu que quelques lignes de code, par rapport aux bibliothèques volumineuses dont vous aviez besoin à l’époque.
ResponsifyJS

The beauty of optimizing images for responsive devices. Even with the evolution of technology, images still account for the largest number of megabytes taken up in any website. While that factor is alarming to many, developers are tirelessly working on solutions to making visual content on the friendlier. They work hard to make it more performance oriented. ResponsifyJS starts to define the future of such plugins. Webmasters can avoid tinkering with complex JavaScript and browser functions to achieve the same result of convenient images for everyone. Traditionally, you would have to configure your image tags manually. You also have to resize them and serve it in an appropriate size for the correct device. With this this library, you can plug it in and forget about having to do those actions manually. Works on standard images just as well as it does on grids.
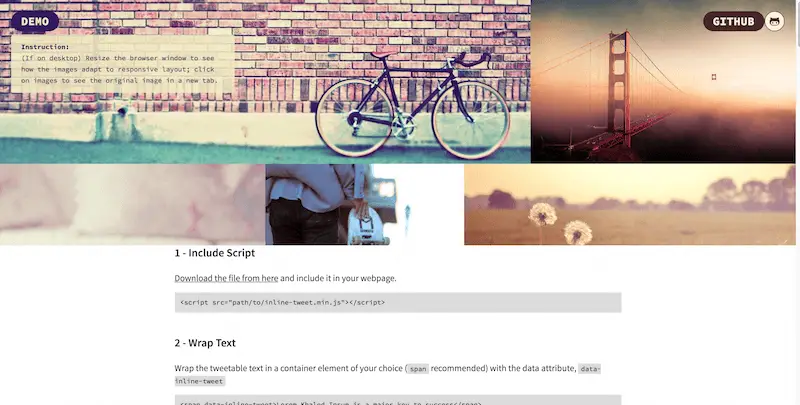
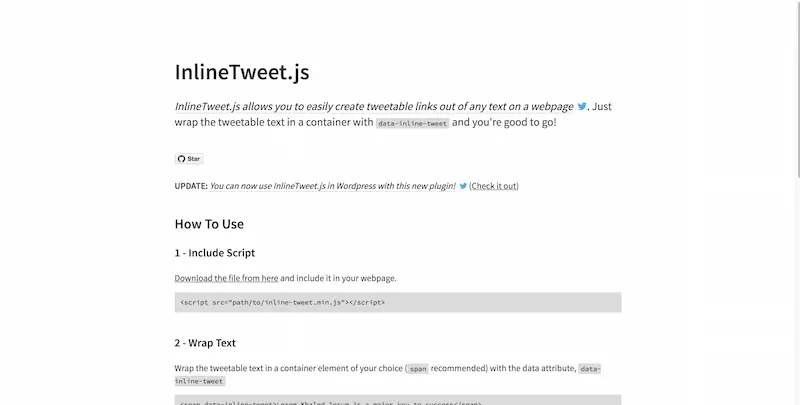
InlineTweet.js

It was already in the fall of 2015 that journalists and data scientists were predicting bad financial reports for Twitter, and then in early 2016 — those predictions came true, and although Twitter was able to meet the financial landmark, growth stalled and many are left wondering what’s next for this big social platform. Stock value has been doing down drastically, even in the light of new features that the Twitter team are trying to roll out for everyone; a new timeline, a new way of sorting content, and potential removal of character limits in the future, Twitter is on a roll, but will investors be satisfied? Getting millions of user account details leaked on the dark web definitely doesn’t help.
Alright, enough of this journalistic reporting, it’s time to focus on what Twitter actually is good for. Twitter is best for connecting with your friends, partners, and new audiences all across the globe. Twitter is still alive and still attracts hundreds of millions of users to its platform every month. Bloggers and content creators would be crazy to abandon this network when it is doing so well. There is a sure way of increasing Twitter engagement for your content. You can use specific plugins that let your users share quotes directly from your content onto their Twitter accounts. InlineTweet is one of the many plugins that let you quote a particular piece of text in your content. This gives your users the opportunity to share that quote directly to their timeline. If you’re using WordPress, the developer built a WP plugin for the same effect as well.
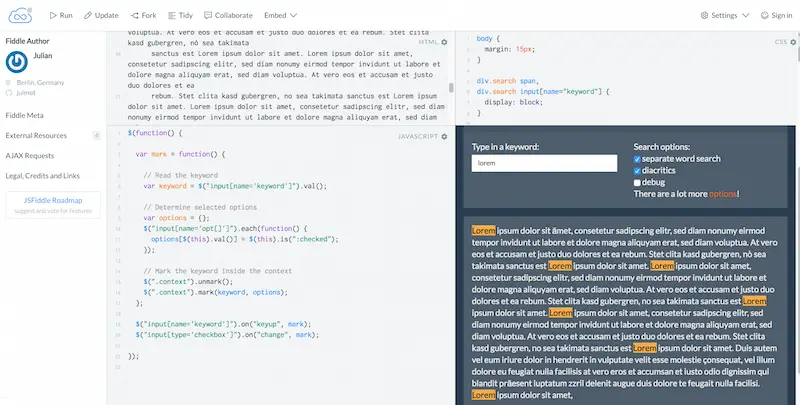
Mark.js

It’s unlikely that Google will start highlighting keywords in its search results pages. But in the past year, many platforms have actually chosen to do so. This involves media and content websites that provide extensive lists of data that can be searched through. The problem with standard search functions is that they do return good results. On contrary, they never highlight the actual terms that you’re searching for. You end up being in situations that you don’t want. For example, having 5 pages, but no idea how to navigate to the keyword that you were looking for.
That’s where Mark.js is immensely helpful. You can apply it to any content page where a search function would be essential. Also, it will automatically highlight the searched keywords either in real-time, or after a search has been concluded. It works with blog post content as well as it does with data tables and dynamic data sets.
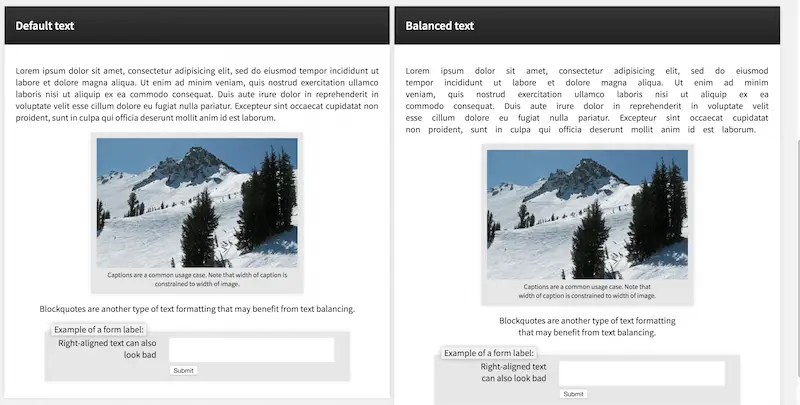
Balance Text

Displaying content without justification can be infuriating to the eyes. You need to keep in mind that using ‘justify’ for content isn’t always THE best choice. It may hinder the user experience by creating gaps that are too difficult to read, in particular on mobile devices. Though Balance Text tries to solve that issues by using an intelligent algorithm. This would ensure all text is equally balanced between each of the paragraphs. Play with the demo that you’re seeing above and double-check the kind of jQuery effect. This should enhance the user experience for everyone, not just you. (Which sometimes tends to be the case!)
animateClick

A little bit of animation can’t hurt! Users enjoy when the web page they’re browsing is interacting with them directly. So, small effects like added animation effects upon button clicks can help you nurture a deeper user satisfaction rate. For mobile apps especially, animation effects have been proven to increase engagement and customer satisfaction. Sometimes when you browse something, you fill out a form and click on it and nothing happens. With animated effects, you can ensure that the user sees that their form was submitted and slowly finish the request. Animations in web design have a history, and more than just a single designer has gone out of their way to talk about these effects, and how they enhance or hinder user experience.
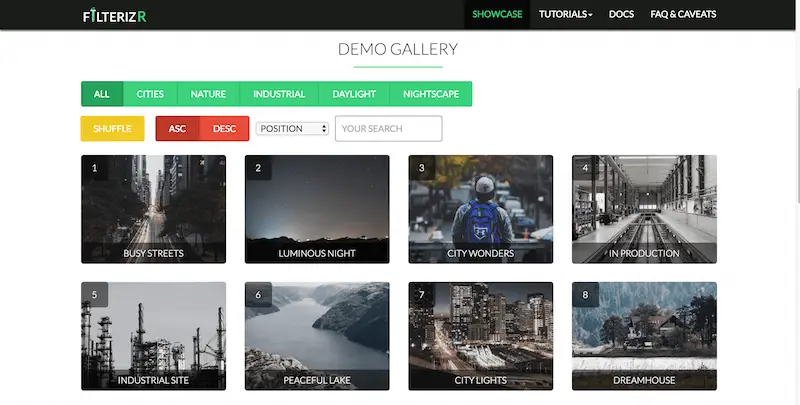
Filterizr

Want your own little Instagram empire? Filterizr might make that dream a reality! It’s a jQuery plugin that can navigate your gallery folders and apply to them beautiful filters. You would typically see graphic designers apply this using Photoshop and Illustrator. Optimized for user experience and performance.
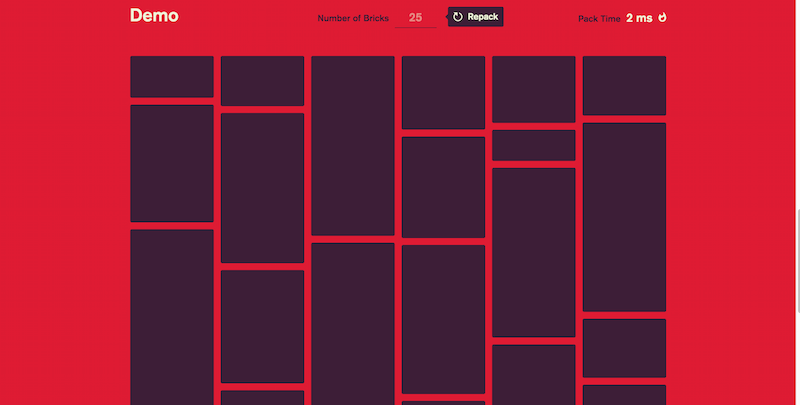
Bricks.js

Generating masonry (grid) layouts need not be a difficult task! We’re living in the age of web development, and JavaScript, which makes things easier. Sure, using Bootstrap to get a grid layout going is easy. But, how often do your clients want you to work with Bootstrap anyway? Bricks.js is an instant layout generator for masonry type designs. That includes galleries, portfolios, and cards-type designs where content needs to be displayed in multi-column grids with cards on them. The automated grid generator lets you specify the exact number of blocks that you need. Also, you get a layout ready in less than a second.
Premium Cool jQuery Plugins & Effects
Hou la la! What a versatile roundup of jQuery plugins & jQuery effects that will surely make users appreciate your thoughtful way of approaching design. Even experimenting with these alone could give you a better understanding of what works for your website. This could eventually become your benchmark signature of how you envision a professional and modern design to function like. We tried to focus on cool stuff, but sometimes cool also means performance optimized. You can also enhance the user experience that you’re already delivering. To keep things interesting, we’d like to show you a set of jQuery plugins. A team of professional coders developed these plugins and they publish their work at premium marketplaces. These plugins share similarities with free and open-source projects. It also tends to be more refined in their feature approach, and general flexibility for modern websites.
UniqSlider

What makes UniqSlider unique? Probably its name! Jokes aside, UniqSlider is a fairly unique slider for those who prefer to use jQuery for their gallery management. Starting off with 30+ unique slider animation effects that are optimized for hardware and are remarkably smooth in their transitions. A unique revealing effect can transition from one slide to the other while in between showcasing the upcoming slide. Works well with written content, images (obviously), videos and even iframe content. You can pause and hover over the slider content. Also, you can navigate using the keyboard, and it will be friendly to search engine requirements. A slider of this scale is best understood when you navigate through the documentation and the important plugin points.
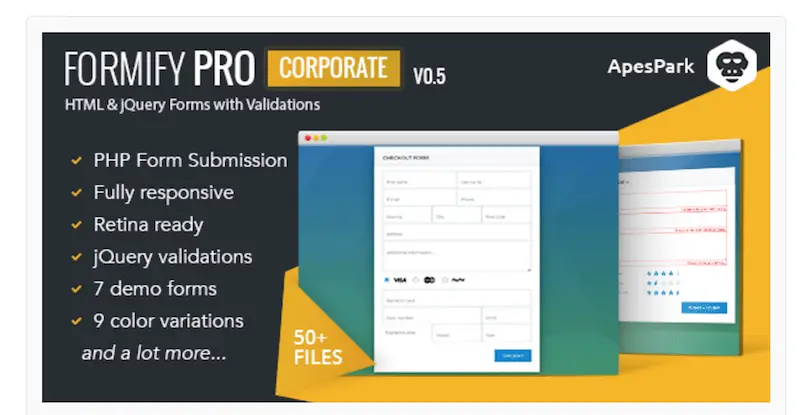
Formify Pro Corporate

Formify Pro for corporate businesses is an elegant formula for displaying all kinds of forms on your business sites. You can create simple login forms, registration forms, forms for concluding user reviews, or finalizing orders. You can build a traditional contact form. Also, you can use Formify within your own content management system as a comments solution, too. Additionally, you can build a checkout form if you plan on selling services or products directly from your website.
Formify’s responsive design blows away everyone who has used the plugin so far. The retina-display support provides retina users with a crisp and clear user experience. Formify goes out of the way to prepackage four unique jQuery libraries. These are the FloatLabels, jQuery Validate, jQuery itself, and FontAwesome that can give your forms some visual appeal. You can create captcha protection to disallow spammers from spamming your inbox. Also, you can choose between nine unique theme styles to leave a lasting impression to your visitors and customers.
Flex Mega Menu

Flex Mega Menu constructed with the help of Bootstrap is a massive menu solution for eCommerce, media, and publisher platforms. They use menu’s as means for doing concise website navigation to find content and other interesting data. Mega menu’s are certainly growing in popularity. Developers now realize that they can actually pack a lot of UI elements into a menu. Still, they can integrate is a part of a wonderful user experience.
Flex Mega Menu has 5 unique color schemes to choose from. It integrates with FontAwesome for all your icon font needs. In fact, it’s responsive and works great with small and large size mobile devices. It has four unique styles for dropdown menus. It has an exceptional AJAX integration so that people can do form submissions from the menu itself. Moreover, its jQuery settings panel configures all the necessary settings, and as mentioned is based on the Bootstrap’s grid layout.
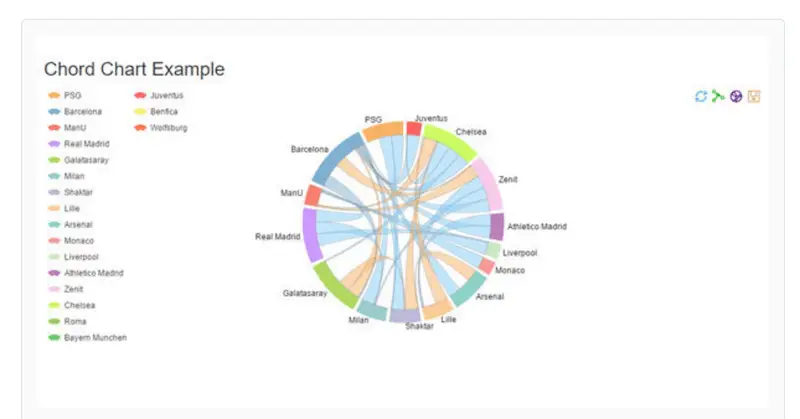
Chartli – Interactive Chart

You can’t escape charts, not if you’re understanding the value of producing modern content that favors research and visual analysis. You can use these two known methodologies to increase engagement, and social sharing. With Chartli, you can add any form of charts to your website using jQuery. It doesn’t block out when viewed from a mobile screen. Also, you can customize it so that you can export your charts.
jQuery YouTube Plugin – Yottie

Are you a YouTube video blogger? Do you run a WordPress website? Want to combine both YouTube and WordPress together into a single platform? Then Yottie is your answer. The developers didn’t build this for YouTube video blogger’s alone. Yottie’s primary function is to organize YouTube video content on your website. Users can now easily access the research and information that you’re presenting. You can select to show your full YouTube account, a playlist, or just a selection of videos. You can add an unlimited number of videos, and the developers made everything smoothly paginated as well. It’s the most diverse YouTube plugin for WordPress users ever built, and you won’t be disappointed, that we’re sure of.
Choosing the best jQuery plugins for custom website effects
jQuery is the most frequently used JavaScript library for many good reasons. Amongst those is its effective functionality. It’s capable of adding to a website, an application, or a project that’s being accessed from a website oriented perspective. We understand that these libraries only touch the very surface of what is out there. We are thoroughly focusing on the idea of incorporating cool and useful effects. These effects would enhance, strengthen, and improve the user experience that you’re providing to your website visitors. Since there’s always room for improvement, you’re welcome to drop a comment with your own favorite jQuery libraries. We will take a closer look on your suggestions.