Sur une boutique WooCommerce, la page Boutique est l’endroit où les clients voient vos produits. L’affichage et la mise en page de cette page sont extrêmement importants pour vos conversions. Selon la nature de votre magasin, vous pouvez choisir différentes options d’agencement. Dans cet article, nous verrons le processus d’affichage des catégories sur la page boutique de votre boutique WooCommerce.
Vous pouvez modifier l’affichage de la page de la boutique sur votre boutique WooCommerce en utilisant le personnalisateur WooCommerce.
Affichage de la page boutique
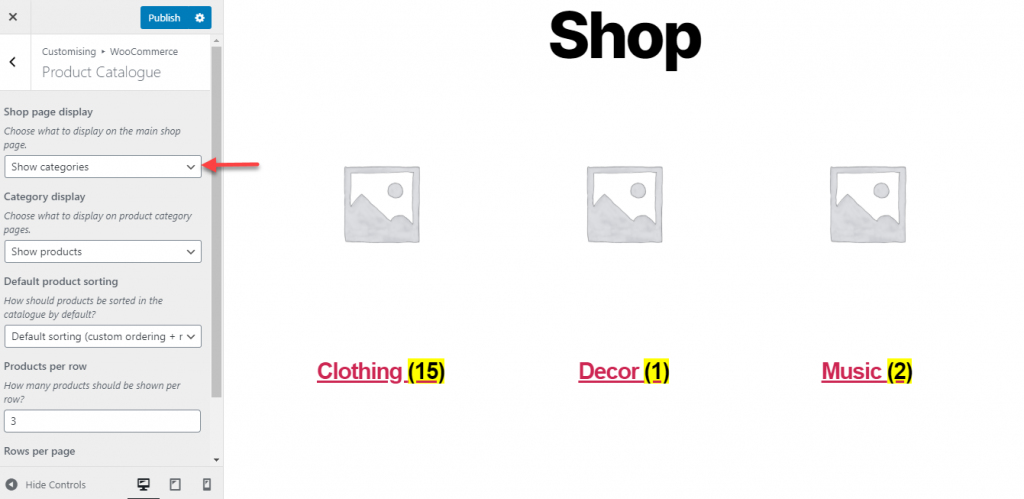
Sur votre panneau d’administration WordPress, accédez à Apparence> Personnaliser> WooCommerce pour accéder aux paramètres, puis cliquez sur Catalogue de produits. Ici, vous verrez une option pour l’affichage de la page Boutique. Il y a trois options dans une liste déroulante – afficher les produits, afficher les catégories, afficher les catégories et les produits.
Si vous souhaitez afficher uniquement les produits sur votre page boutique, choisissez la première option. Maintenant, comme vous pouvez le voir, seuls vos produits seront affichés.
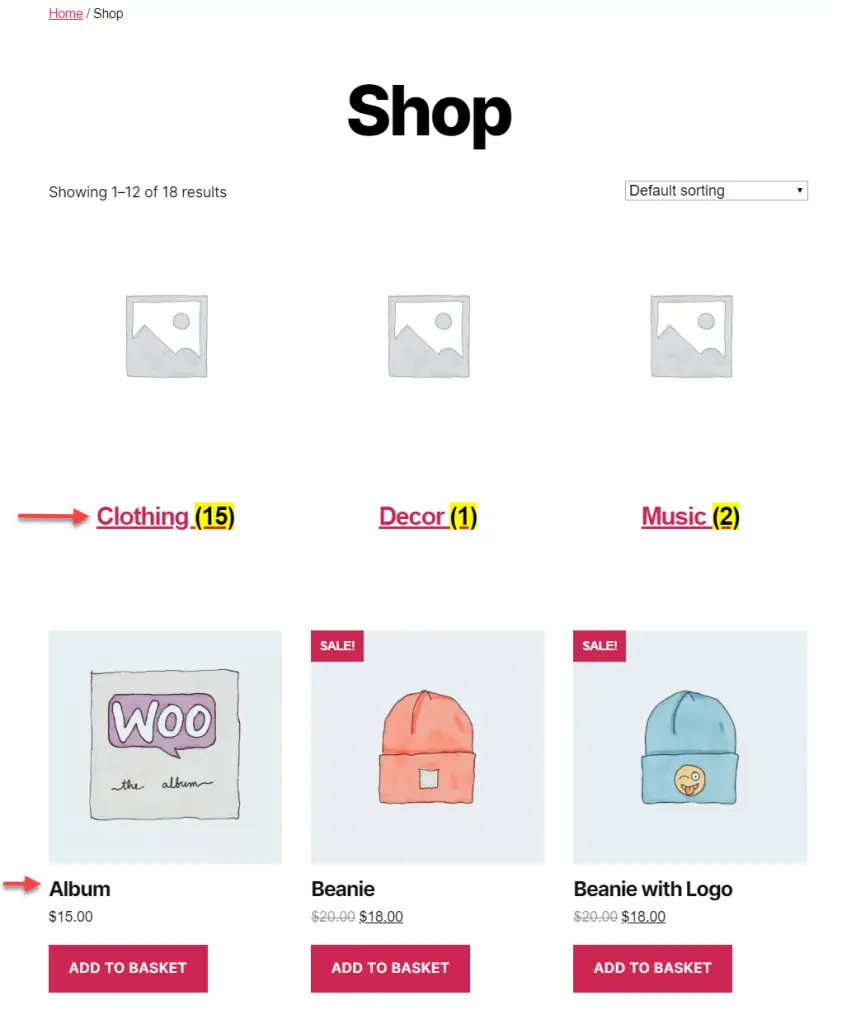
Lorsque vous avez un grand nombre de produits et de catégories différentes, vous devez tenir compte de la facilité de navigation, et afficher tous les produits n’est peut-être pas la meilleure option. Vous pouvez opter pour la deuxième option pour afficher uniquement les catégories. Les utilisateurs pourront désormais cliquer sur une catégorie particulière et voir tous les produits répertoriés sous cette catégorie.

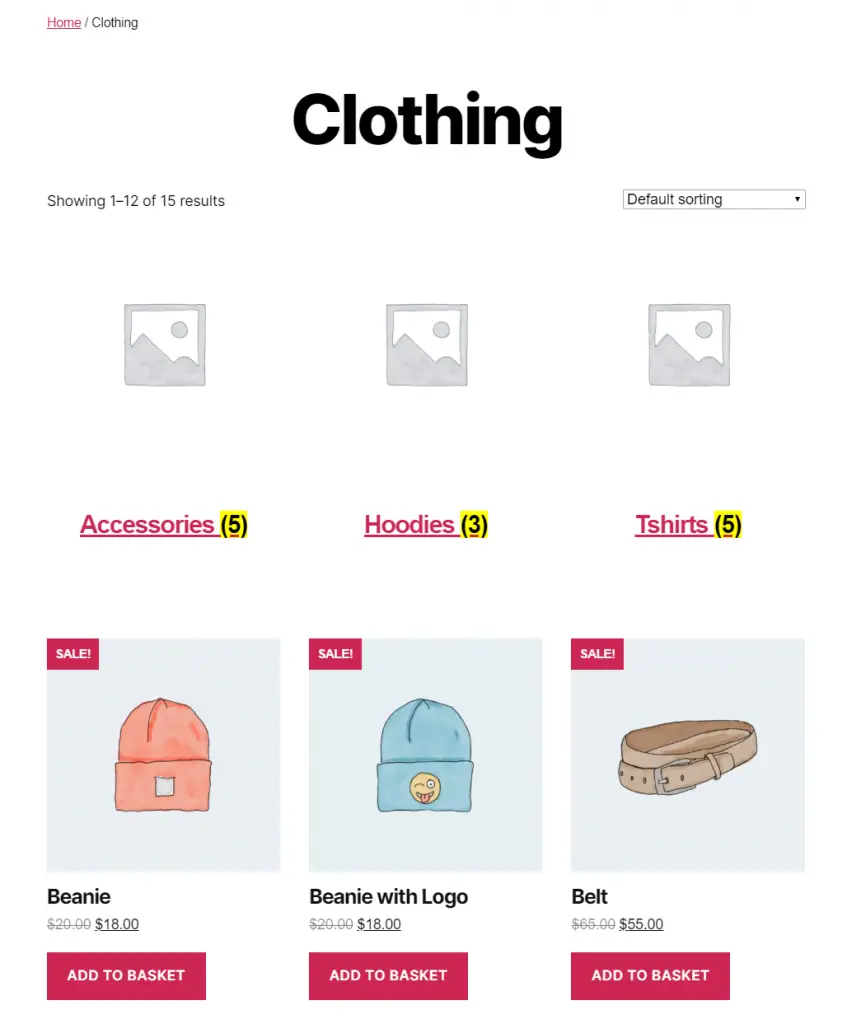
Maintenant, si vous voulez donner le meilleur des deux mondes à vos clients, vous pouvez choisir la troisième option. Ici, les produits et les catégories seront affichés. Ceux qui souhaitent accéder à un produit à travers des catégories peuvent accéder à la page des catégories. Et ceux qui préfèrent accéder directement à la page produit peuvent le faire.

Affichage de la page de catégorie
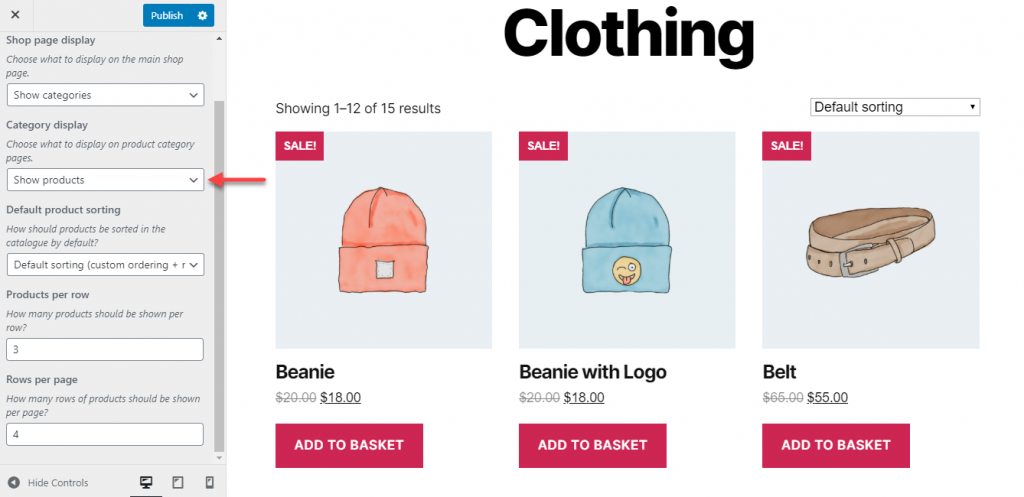
WooCommerce fournit également des options pour déterminer la mise en page des pages de catégorie. Si vous affichez les catégories sur la page de la boutique et qu’un client clique sur le nom de la catégorie et atterrit sur la page de catégorie. Comment contrôlerez-vous l’affichage sur la page de catégorie? Le paramètre suivant est pour cela.
Encore une fois, vous avez trois options: vous pouvez afficher des produits, des sous-catégories ou les deux produits et sous-catégories.

Voyons chacun. Si vous sélectionnez des produits, tous les produits d’une catégorie seront affichés sur la page des catégories.

En sélectionnant des sous-catégories, vous pouvez afficher toutes les sous-catégories de cette catégorie. Les clients peuvent cliquer sur une sous-catégorie pour voir les produits à l’intérieur.
La troisième option consiste à afficher les sous-catégories et les produits dans la page des catégories. En fonction de ce qui convient à votre magasin, vous pouvez choisir l’une de ces options.

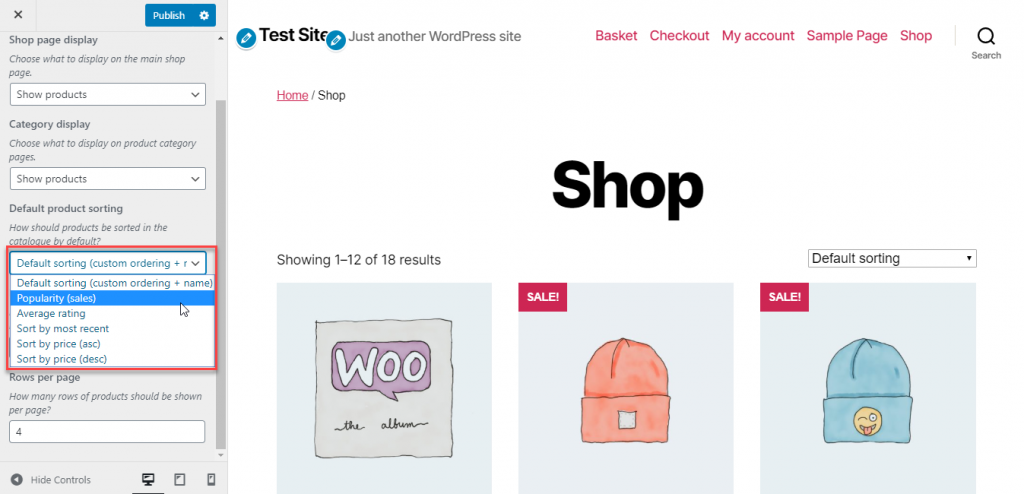
Le personnalisateur du catalogue de produits vous offre également des options pour modifier le tri des produits par défaut, où vous pouvez choisir d’afficher les produits en fonction de la popularité, de la note moyenne, etc.

Vous pouvez également modifier le nombre de produits affichés dans une ligne ainsi que le nombre de lignes affichées dans votre page Boutique.
Disposition des catégories imbriquées
Si vous avez besoin d’autres options pour personnaliser l’affichage sur les pages de la boutique, vous pouvez essayer l’extension de catégorie imbriquée de WooCommerce.

En utilisant cette extension, vous pouvez également afficher des sous-catégories dans la page boutique. Cela vous aidera à organiser votre page boutique plus efficacement et les utilisateurs pourront trouver des produits plus facilement. Le plugin vous aidera à choisir des catégories spécifiques à afficher dans la disposition imbriquée. Dans l’ensemble, ce plugin fournit une option de navigation intuitive et améliore l’expérience client sur votre boutique WooCommerce.
J’espère que cet article vous a aidé à comprendre comment afficher les catégories sur vos pages de boutique WooCommerce.