Où serait le Web aujourd'hui sans formulaires? Nous pourrions aussi bien demander où le monde serait aujourd'hui sans papier! Vraiment, les formulaires Web ont contribué à rendre l'expérience numérique plus dynamique. À la fin des années 90, il n’existait pas autant de façons de créer du contenu dynamique pour les sites Web. Toutes les communications devaient se faire par courrier électronique et les utilisateurs devaient utiliser un logiciel de gestion de courrier électronique. Actuellement, il existe plusieurs manières d'afficher et d'organiser du contenu dynamique qui peuvent parfois devenir accablantes. Certains sites ressemblent presque à des panneaux d'affichage numériques à cause de cela. Cependant, nous ne sommes pas là pour vous aider à transformer votre site Web en panneau d'affichage. Plutôt l'inverse!
Avec les plug-ins et les effets jQuery, enrichissez l’expérience de formulaire de votre site Web pour une utilisation, une compréhension et une flexibilité simplifiées. En ajoutant un simple effet de force du mot de passe à vos formulaires, vous pouvez aider les utilisateurs à prendre de meilleures décisions en termes de choix de mots de passe forts et sécurisés. En période de graves violations numériques, les utilisateurs vous apprécieront naturellement de les prendre en charge. Vous trouverez des dizaines d’exemples dans cette synthèse de plug-ins, juste comme ça, et plus encore.
Vous voulez plus de plugins jQuery? Découvrez nos autres articles sur:
Les utilisateurs souhaiteraient passer plus de temps sur des sites Web lisses et interactifs. C’est parce que l’expérience utilisateur est soudainement personnelle et plus intimement liée à vos fonctionnalités générales et au type de contenu que vous promouvez. Il est donc utile d’enquêter sur les plugins de formulaire jQuery suivants pour voir si vous pouvez créer une expérience plus personnalisée sur votre site Web.
easykeyjs

easykeyjs ajoute un magnifique support de clavier. Il permet aux visiteurs de parcourir les pages et le contenu de votre site Web à l'aide d'une navigation par clavier pure. Les utilisateurs peuvent naviguer d'une page à une autre en utilisant uniquement les touches fléchées. Cela crée une expérience utilisateur spéciale sur les blogs et les sites de contenu général, où trop de clics peut rapidement devenir ennuyeux.
Rateit.js

Rateit.js est une approche plus raffinée de la mise en place d'un système de notation sur vos pages. Cette approche correspond au système de notation traditionnel utilisé sur les blogs, les sites Web et les sites de commerce électronique sur l'ensemble du Web. La principale différence par rapport aux autres systèmes de classement est que Rateit utilise moins d’éléments div. Par conséquent, cela ne met pas trop de pression sur les performances de votre site Web en manipulant le DOM trop souvent.
Multipicker

Multipicker est un excellent plugin jQuery qui permet de gagner du temps et permet la sélection simultanée de parties de vos éléments de formulaire. Si vous exécutez une application de calendrier donnée, vous pouvez autoriser vos utilisateurs à sélectionner une plage de dates plutôt que de leur demander de sélectionner des dates individuellement. Il en va de même pour les listes déroulantes de formulaires à sélection multiple. Malgré la multifonctionnalité, Multipicker fonctionnera également comme sélecteur de formulaire autonome. Le code est assez facile à travailler. Ainsi, vous devriez pouvoir appliquer votre feuille de style existante à la conception native sans effort.
Case à cocher

La case à cocher provient du framework Formstone. Vous pouvez l'utiliser individuellement pour n'importe lequel de vos projets existants. Les développeurs peuvent modifier les paramètres pour activer diverses situations pour les utilisateurs. Il fonctionne comme une interface de case à cocher traditionnelle pour sélectionner des entrées spécifiques. Avec de légères modifications, vous pouvez permettre aux utilisateurs de sélectionner plusieurs boîtes à la fois ou de désactiver une option spécifique en fonction de sa disponibilité. Encore une fois, les possibilités sont illimitées. Cela nécessite que vous implémentiez un code backend dynamique pour prendre en charge certaines de ces fonctionnalités.
mark.js

mark.js est un script de surbrillance de mots-clés jQuery et JavaScript destiné à plusieurs usages. Idéalement, vous souhaitez mettre en évidence les mots-clés lorsqu'un utilisateur recherche du contenu sur votre site Web. De cette manière, l'utilisateur peut naviguer rapidement vers les pages les plus pertinentes pour les termes de recherche saisis.
Une utilisation traditionnelle consisterait à afficher une grande partie du contenu, puis à fournir un champ de recherche qui, une fois utilisé, mettrait en évidence les mots-clés au fur et à mesure de leur saisie. Vous pouvez également appliquer mark.js aux données de la table, ce qui vous permet naviguer plus rapidement et plus facilement dans de grands ensembles de données.
Les développeurs de GitHub semblent aimer ce projet et on comprend pourquoi. Son utilisation est si flexible que vous pouvez l’implémenter dans le cadre d’un plug-in pour un système de gestion de contenu. Vous pouvez également utiliser des pages de données personnalisées si vous souhaitez donner à l'utilisateur un accès complet à la manière dont il récupère le contenu.
Menu déroulant

Dropdown est un autre élément de formulaire du framework Formstone. Celui-ci est destiné à tout type de conceptions de menu déroulant interactif. Les éléments de la liste déroulante peuvent être regroupés en sections (agissant presque comme un menu). En outre, il peut être branché pour prendre en charge les sauts de navigation vers différentes pages ou sites. Techniquement, c’est assez convivial dans le contexte de la fourniture d’un menu de navigation. Il s’agit également d’un excellent ajout à un formulaire de soumission existant dans lequel vous souhaitez collecter des informations supplémentaires auprès de l’utilisateur.
TextFill

La conception de sites Web peut rapidement devenir une série de spaghettis au fur et à mesure que vous plongez dans le processus de création d'un design complexe et sophistiqué. Si vous regardez le nombre de conteneurs utilisés par un site Web moyen, votre cerveau peut rapidement être surchargé simplement en essayant de comprendre comment tout cela fonctionne. Heureusement, il existe des développeurs qui rendent la conception des conteneurs légèrement plus conviviale. Ainsi, vous n’auriez pas besoin d’aller et retour avec ces mêmes modèles de design.
TextFill est un plugin jQuery qui aide n'importe quel texte à tenir dans un conteneur. Il prend un conteneur existant, puis vérifie la quantité de texte insérée dans ce conteneur. Si le texte commence à déborder, le plug-in TextFill redimensionne automatiquement la taille de votre police. Non seulement c'est un ajout étonnant pour les sites Web de style mobile. C'est également un outil de productivité absolu pour vous aider à vous protéger des problèmes de conception de conteneurs.
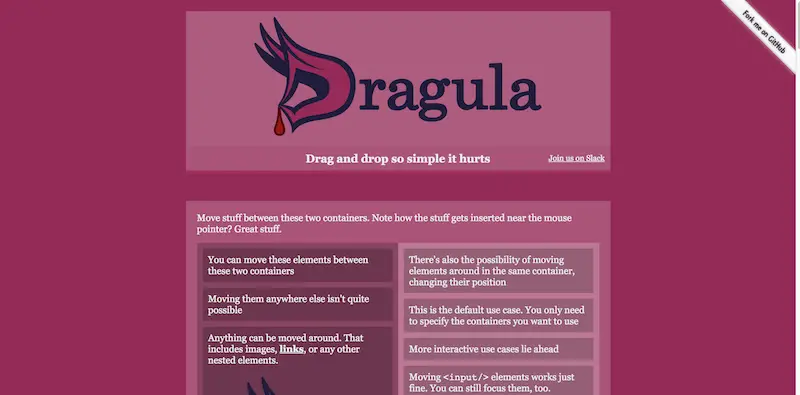
Dragula

Lorsque les interfaces glisser-déposer ont été introduites pour la première fois, les premiers ordinateurs de bureau étaient inévitablement structurés pour les prendre en charge. Peu à peu, ce concept est entré dans la technologie des smartphones. Aujourd'hui, un grand nombre d'applications Web s'appuient également sur des interfaces glisser-déposer. Cela permet aux utilisateurs de gérer et de structurer leurs données en ligne sans avoir à ajuster manuellement le positionnement de certains éléments et données à l'aide de requêtes de chaînes natives.
La bibliothèque Dragula est une aubaine pour ceux qui développent activement des interfaces de navigation modernes et conviviales qui introduisent le concept de tout faire dans une seule interface utilisateur.
Après une brève inspection, nous constatons que de telles interfaces sont devenues de plus en plus populaires parmi les sites Web et les plates-formes, tels que les constructeurs de sites Web, où la plupart du temps, les utilisateurs utilisent des fonctionnalités de glisser-déposer pour réaligner l'interface qu'ils tentent de créer. pour leur projet. WordPress, en particulier, n'a pas tardé à s'adapter à ce concept au sein même du tableau de bord de l'administrateur, où les administrateurs WP peuvent désormais réorganiser la structure de leur interface à l'aide de la fonctionnalité native de glisser-déposer. Vous pouvez rapidement transformer ces fonctionnalités en n’importe quel type d’application ou de logiciel. Permet à l'utilisateur de réorganiser certains éléments ou fonctionnalités de l'application.
Voleur de couleur

Avez-vous déjà découvert une palette de couleurs dont vous savez pertinemment qu’elle inspirera votre prochain projet de conception? Les couleurs sont une chose intéressante de nos jours. Ils sont fortement utilisés dans des domaines tels que la psychologie et le marketing. La combinaison des deux offre une expérience de navigation spectaculaire et authentique pour différents types d'applications et de logiciels. Repensez à vos applications préférées que vous utilisez aujourd'hui. Ensuite, demandez-vous si vous avez la même impression à propos de ces applications si elles ont soudainement changé le jeu de couleurs au contraire.
Les combinaisons de couleurs claires et sombres sont souvent un choix sûr pour des applications comme Reddit. Toutefois, lorsque vous travaillez sur des applications ou des logiciels plus sophistiqués, tels que les services bancaires ou les paniers d'achat grand public, assurez-vous que votre site utilise des couleurs qui conviennent à vos utilisateurs.
Bien que cela ne se limite pas à de simples applications, tout projet de conception ou entreprise de création vous mettra souvent au défi de rechercher de nouveaux moyens intéressants de donner plus d’énergie à votre projet. Cela se fait souvent par le biais de couleurs créatives laissant une impression durable à l'utilisateur. Quelle meilleure façon de trouver ces couleurs spécifiques si ce n’est en analysant les projets existants? Color Thief est une bibliothèque compacte qui vous permet de capturer les couleurs les plus importantes d'une image existante.
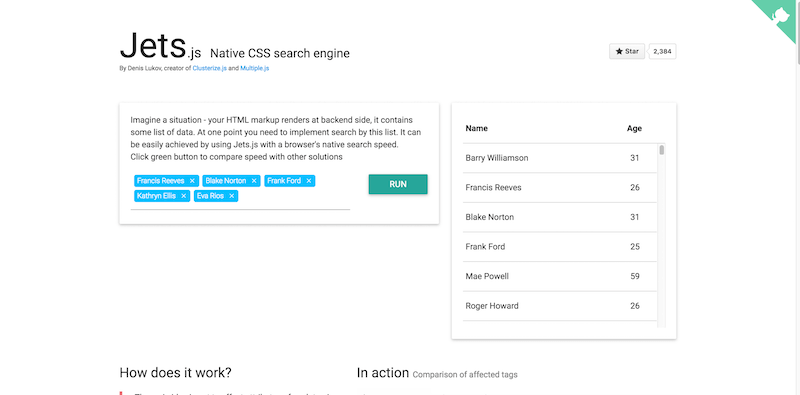
Jets.js

Est-il possible de rechercher dans une page HTML des données de valeur CSS en utilisant CSS lui-même? Eh bien, techniquement, ce n’est pas le cas. Cependant, Denis Lukov a réussi à concevoir ensemble un programme d'extraits de code jQuery qui effectue une recherche CSS native (agit comme un moteur de recherche) en utilisant un peu de magie JS. Les résultats sont assez stupéfiants. Les améliorations de la vitesse d'utilisation des Jets par rapport aux algorithmes de style et de classe traditionnels sont deux fois plus rapides. Cela pourrait donc constituer un ajout formidable à votre infrastructure frontale existante.
Un moyen simple de faire fonctionner les Jets consiste à prédéfinir deux balises différentes: les balises de recherche et de contenu. Ces balises se trouvent dans les formulaires de saisie et de liste non ordonnée de votre application elle-même. De cette manière, les Jets peuvent rapidement parcourir les éléments existants et générer ce que l'utilisateur recherche.
asdfasdf.js

L'un des problèmes liés à l'utilisation de formulaires est le processus qui consiste à appuyer accidentellement sur le bouton d'envoi et à effectuer un rafraîchissement de la page. Cela supprime toutes les données saisies précédemment. Une autre est en train d’obtenir une erreur après avoir cliqué accidentellement sur le bouton de soumission puis perdu toutes les données du formulaire. Cette bibliothèque particulière aborde ces situations. Il enregistre automatiquement toutes vos données de formulaire au fur et à mesure que vous les tapez.
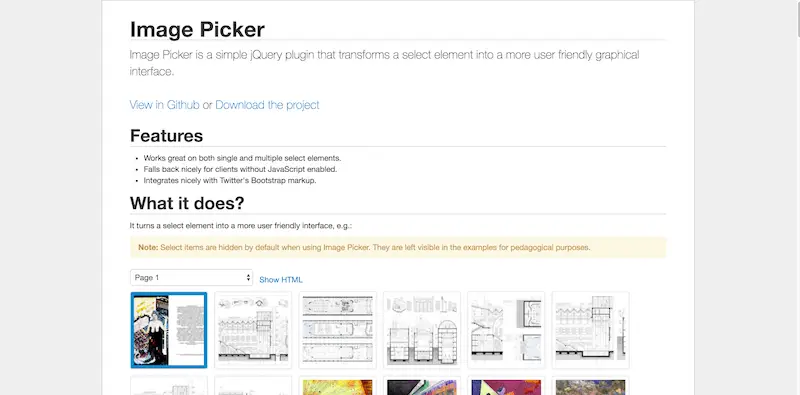
Sélecteur d'images

Image Picker est un simple plugin jQuery qui transforme un élément de sélection en une interface graphique plus conviviale. De cette façon, vous n’avez pas à compter uniquement sur les menus déroulants. Vous pouvez incorporer des éléments graphiques intéressants dans votre projet existant pour pimenter un peu les choses. En particulier, vous pouvez afficher des livres ou d’autres documents paginés à l’aide d’images de prévisualisation de la page sur laquelle l’utilisateur va basculer.
L'utilisation de Image Picker est plutôt étendue. Vous pouvez non seulement le transformer en un algorithme captcha solidifié pour différentes parties de votre site Web. Vous pouvez également facilement le transformer en une interface interactive pour les questionnaires et les concepts de jeux similaires populaires aujourd'hui.
Comment utiliseriez-vous ce cadre de navigation de formulaire pour tirer profit de votre projet maintenant? Nous aimerions entendre vos commentaires dans les commentaires ci-dessous!
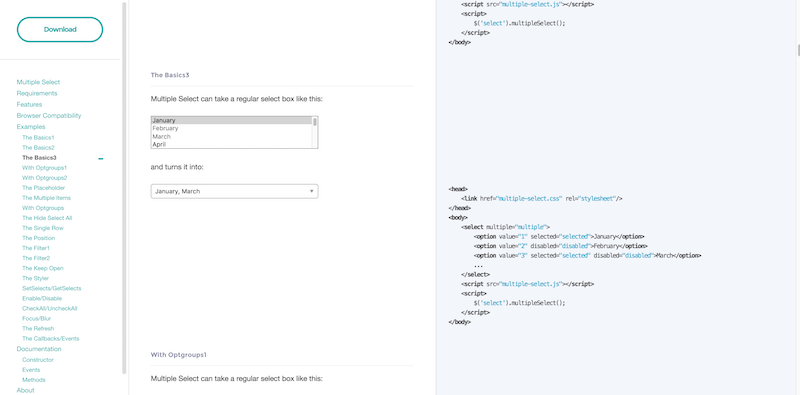
Sélection multiple

La sélection multiple offre aux développeurs Web une solution jQuery massive et bien documentée pour la mise en oeuvre de formulaires avec des cases à cocher nécessitant une sélection en masse ou plusieurs orientations pour un seul but. Disons que vous travaillez sur une application concernant la gestion du jardinage ou des situations similaires. Naturellement, vous voudrez pouvoir sélectionner une case à cocher à différents moments de la journée ou de la semaine. À partir de là, vous pouvez créer un calendrier solide. Cependant, dans ce contexte, il serait utile que l'utilisateur crée lui-même un tel calendrier. C’est le cas, en particulier si votre application est limitée dans ses fonctionnalités et fournit une solution de base essentielle, telle que la création de calendriers.
Découvrez le grand choix de démos et de prévisualisations sur la manière d’intégrer la sélection multiple à votre projet existant.
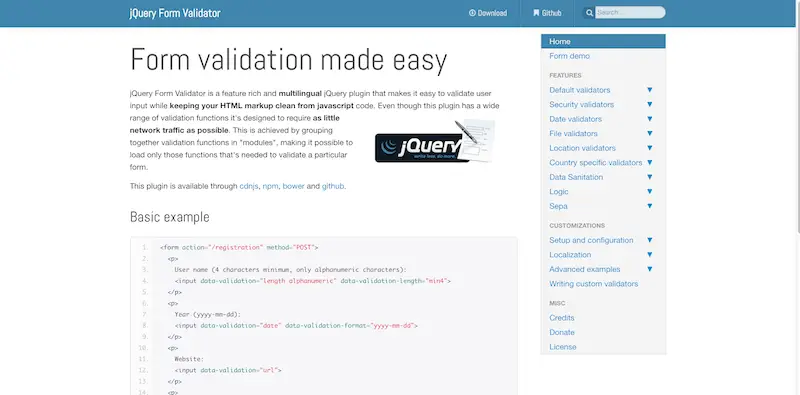
Validateur de formulaire jQuery

C’est un autre validateur de formulaires bien organisé, créé à l’aide de jQuery. Il a beaucoup à offrir même aux types d'applications et d'entreprises les plus complexes. Il constitue une solution tout-en-un pour quiconque souhaite amplifier ses formulaires avec des exemples de validation et des précautions.
Les options de validateur par défaut sont parmi les premières choses que vous apprendrez à utiliser ce validateur de formulaire. Ici, vous pouvez valider différents types d’actions dans le formulaire. Vérifiez la longueur d'un formulaire particulier. Vérifiez l'URL et l'exactitude de l'email. Obtenez une vue d'ensemble de la quantité d'informations que les utilisateurs saisissent en fonction des limites que vous avez définies.
Passez ensuite aux validations de sécurité, qui concernent la force du mot de passe, les captchas et les validations pour les cartes de crédit. Il existe également une vérification des données côté serveur.
Ne vous inquiétez pas si tout cela vous semble complexe au début. Pour créer un formulaire de classe mondiale, vous devez être prêt à investir du temps et des ressources. Finalisez un formulaire que les utilisateurs peuvent facilement intégrer dans des situations de tous les jours. La documentation explique en détail comment différentes fonctions et variables peuvent être combinées pour offrir une expérience de soumission de formulaire unique.
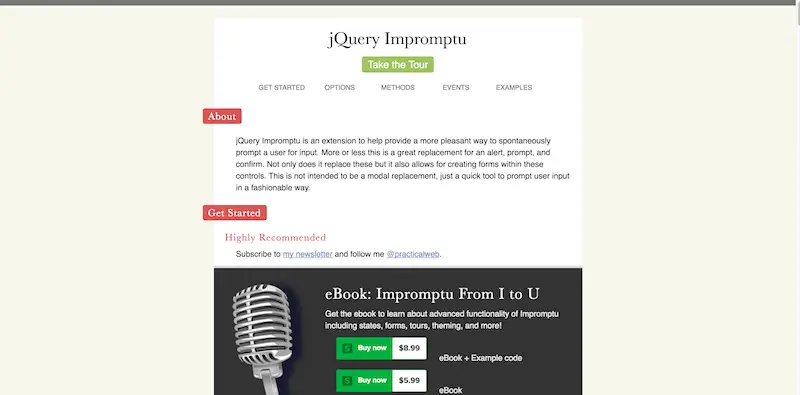
jQuery Impromptu

De nos jours, peu de sites Web utilisent les techniques impromptues. La raison principale en est probablement le fait que tout le monde ne veut pas traiter avec différents types de réponses des utilisateurs à des modals et des boîtes de dialogue contextuels qui remettent en question l'expérience utilisateur, mais il existe certainement un créneau. dans lequel ces boîtes de dialogue peuvent devenir incroyablement utiles – le premier est l’intégration des processus qui aident les utilisateurs à naviguer de la page d’accueil jusqu’à la finalisation du processus d’inscription, et l’autre (semblable au premier) concerne la présentation des différents produits. Les fonctionnalités qui utilisent un mécanisme impromptu peuvent expliquer, étape par étape, à l'utilisateur quelles sont les différentes fonctionnalités et parties du site Web, et comment elles peuvent aider l'utilisateur à atteindre ses objectifs personnels.
Personnaliser et créer une telle expérience interactive peut prendre un peu de temps, mais grâce à cette bibliothèque, il vous suffit de spécifier les différents domaines que vous souhaitez mettre en valeur au sein de l'expérience et vous êtes pratiquement prêt à partir. S'agissant d'une publication de formulaires jQuery, vous constaterez qu'il est plutôt agréable d'apprendre que jQuery Impromptu vous donne la possibilité d'afficher des formulaires dans une boîte modale que les utilisateurs peuvent compléter à l'aide des instructions que vous avez fournies – pensez à des commentaires nets et bien rangés. Passez en revue et examinez les formulaires dans lesquels les utilisateurs peuvent laisser des commentaires en fonction de leur expérience avec vos produits et vos applications.
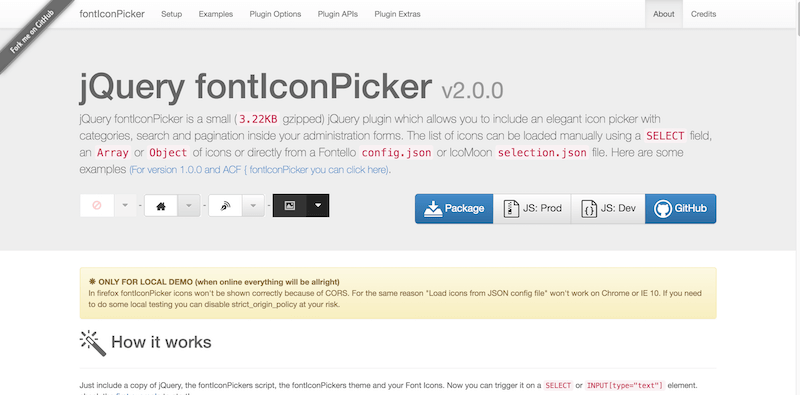
jQuery fontIconPicker

Si vous voulez vraiment faire une déclaration dans le développement Web moderne, vous devrez réfléchir à la manière dont vos applications peuvent mettre en valeur votre présence moderne et votre compréhension des tendances actuelles. Ces dernières années nous ont montré à quel point l'expérience utilisateur était personnalisée. devient lorsque les développeurs et les ingénieurs commencent à utiliser un aspect simple, tel que le concept FontIcons, pour mieux concevoir une interface d'applications Web, mobiles ou d'applications logicielles générales.
Les icônes de police, en termes pratiques, sont une petite icône qui ressemble à la caractéristique principale d'un élément particulier. Supposons que vous sélectionniez une icône de police "Dossier", qui représenterait une catégorie particulière ou une sélection d'un annuaire au sein de votre application. les icônes peuvent réellement transformer la façon dont les utilisateurs interprètent vos applications en général, car trop de texte encombré peut les empêcher de comprendre ce que les différents boutons et fonctionnalités doivent faire quand ils sont sur le point de cliquer.
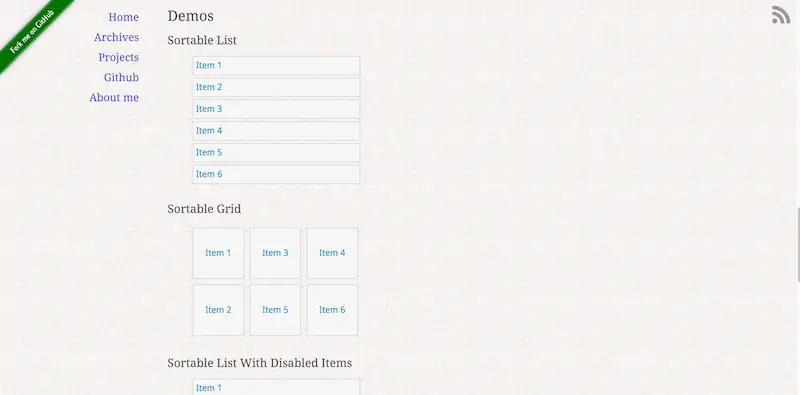
HTML5 Triable

Les listes traditionnelles sont simples et ennuyeuses, n’est-ce pas? Avec la croissance des capacités HTML5 et JavaScript, nous devrions adopter de nouveaux concepts et de nouvelles méthodes pour aider le Web à progresser davantage en tant qu’organisme autonome capable de prendre en charge la pensée intuitive et l’ordre des fonctions. HTML5 Sortable est un bon exemple de la manière dont nous progressons dans cette voie à un rythme soutenu – créons des listes triables et des grilles d’articles que les utilisateurs peuvent gérer à l’aide de la fonctionnalité glisser-déposer. Avec une gestion étendue, ce type d’extrait de code peut être intégré à une grande variété de cas d’utilisation où vous souhaitez que l’utilisateur trie les éléments et les différentes listes, en particulier pour organiser un ensemble particulier de données dans un ordre le plus approprié. utilisateur.
Plugins et scripts Premium pour jQuery Forms
Très bien tout le monde, c’était tout à fait le tour de main des formulaires et des scripts jQuery – spécialement conçus pour vous simplifier la vie, non seulement pour vous en tant que développeur, mais également pour vos utilisateurs qui recherchent activement une expérience utilisateur agréable sans crainte. de perdre leurs données ou leur temps précieux à cause des actions irresponsables de mauvais développeurs (paresseux). Cela dit, nous espérons que vous continuerez à lire notre récapitulatif à mesure que nous comptons un certain nombre de scripts de formulaires jQuery qui peuvent être achetés à un prix unique sur un site Web de développeur de classe mondiale où les professionnels peuvent s’inscrire eux-mêmes. et des scripts à un prix fixe. Au mieux, vous pourriez trouver une idée ou un concept susceptible de plaire à votre application ou à votre projet et de générer des informations à partir de là.
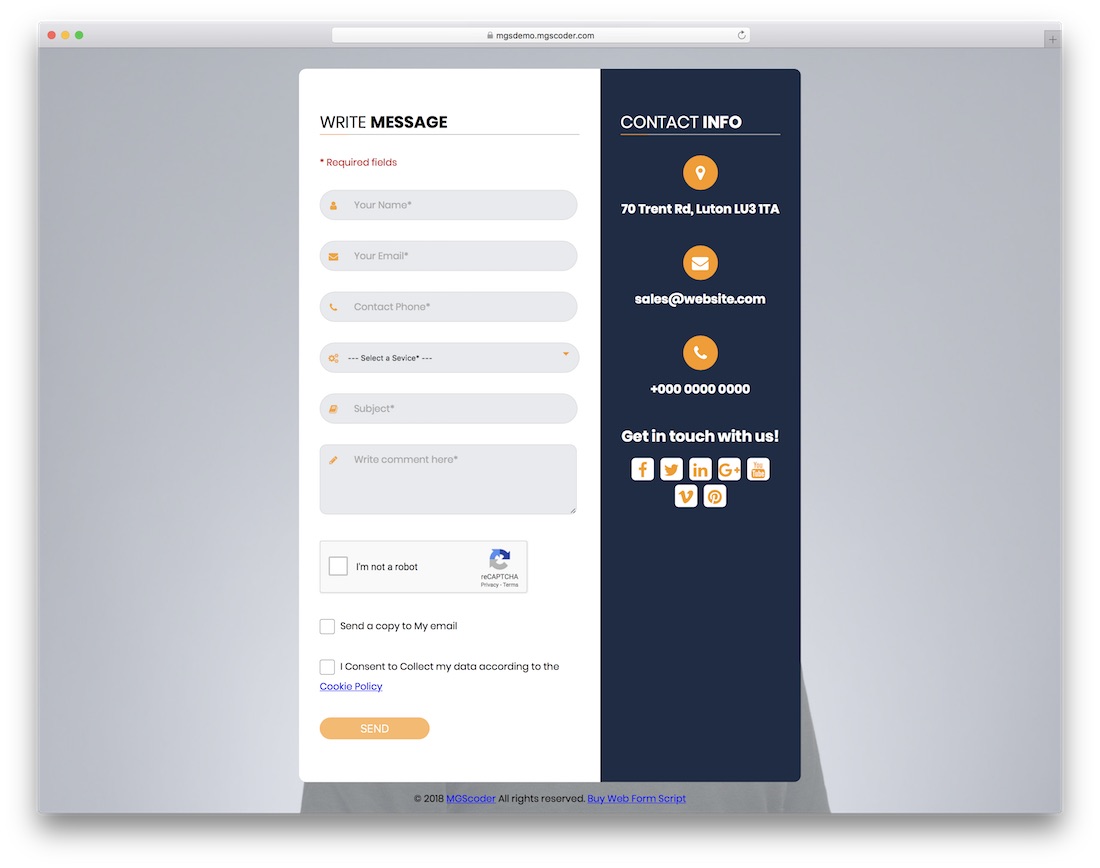
Formulaire Web

Créer des formulaires Web devient un jeu d’enfant lorsque vous mettez la main sur Web Form. Ce plugin de formulaire jQuery est un pack plein de goodies et de fonctions fantastiques qui vous permettront d’aller de l’avant. Vous souhaitez mettre la main sur Web Form pour plusieurs raisons, nous n'en examinerons que quelques-unes.
Tout d’abord, il existe plusieurs styles de formulaires que vous pouvez définir avec Web Form. Bien entendu, créez ce qui résonne le mieux avec votre espace Web.
Deuxièmement, Web Form est entièrement réactif, prêt pour le mobile et compatible avec tous les navigateurs. Que vous utilisiez un ordinateur de poche ou un ordinateur de bureau, qu’ils soient sur Google ou Safari, vos formulaires fonctionneront tout le temps sans heurts.
Troisièmement, Web Form inclut également des fonctionnalités anti-spam propres sous la forme de Google reCAPTCHA et Match Captcha.
Eh bien, vous comprenez l'essentiel, Web Form n'est certainement pas une blague.
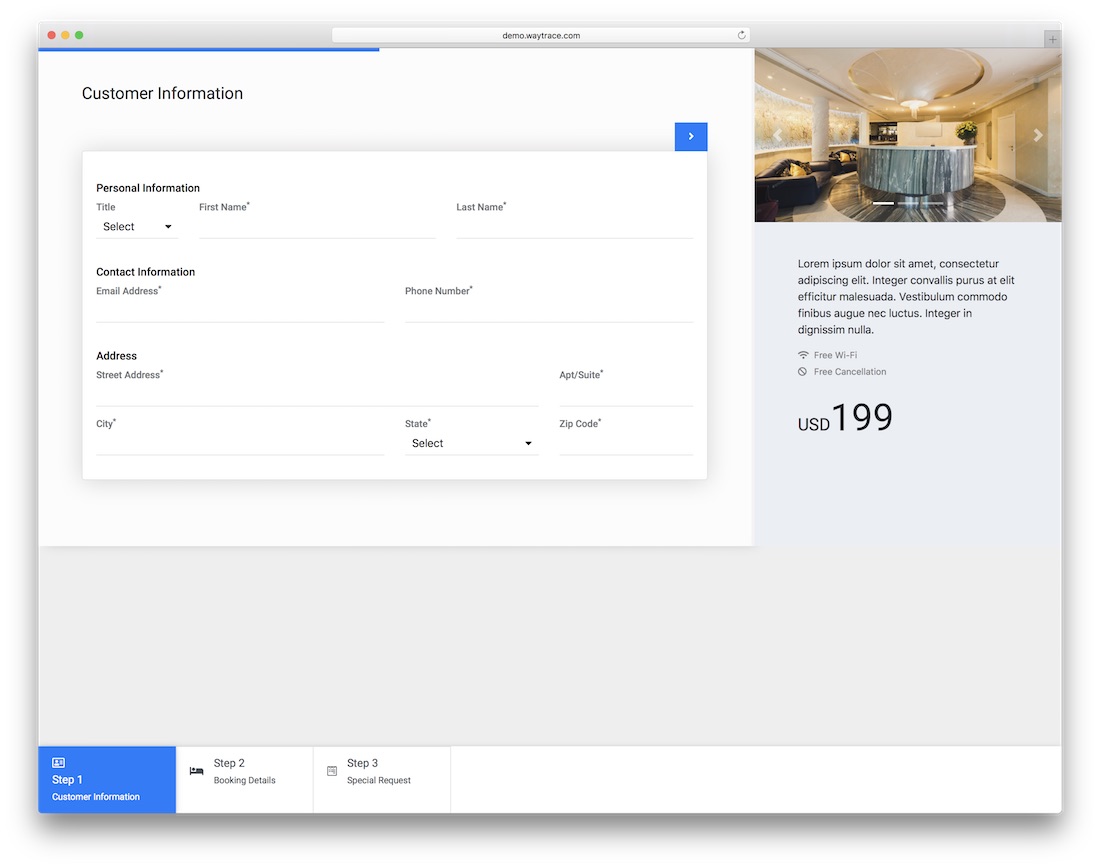
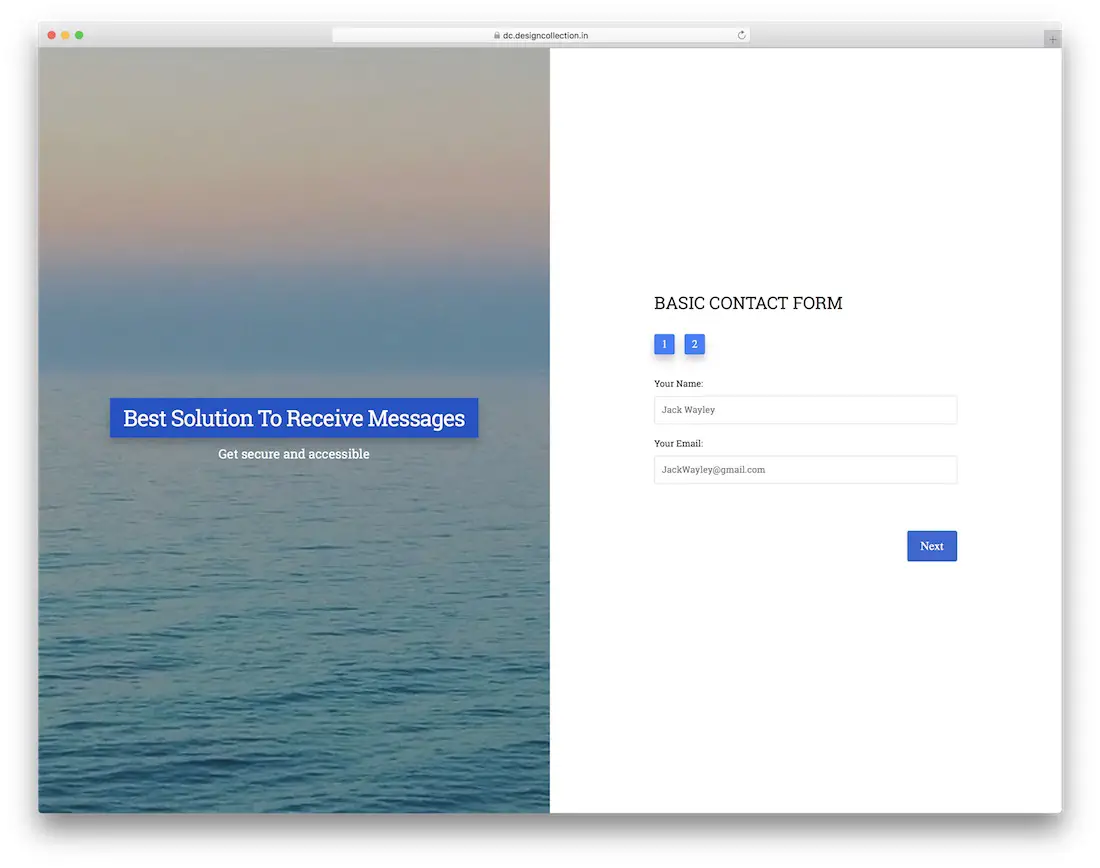
Plusieurs étapes

Comme son nom l'indique, Multistep est un plugin de formulaire jQuery permettant de créer des formulaires comportant plusieurs étapes. Vous pouvez l'utiliser à toutes sortes de fins pour lesquelles vous souhaitez impliquer davantage vos utilisateurs. Avec plusieurs étapes, vous pouvez créer un nombre infini d'étapes pour compléter le formulaire. Vous pouvez également inclure une barre de progression pour que chaque utilisateur sache à quelle profondeur se trouve le formulaire. S'il s'agit d'un formulaire en deux ou trois étapes, cela peut ne pas être nécessaire. Cependant, avec les formulaires multi-étapes, la barre de progression est très pratique. En plus de cela, Multistep a également une navigation par étapes.
Lorsque vous travaillez avec Multistep, vous n'aurez aucun mal à le personnaliser et à le modifier à votre guise. The outcome will also work fluently on all devices and platforms as it is mobile-ready and browser compatible.
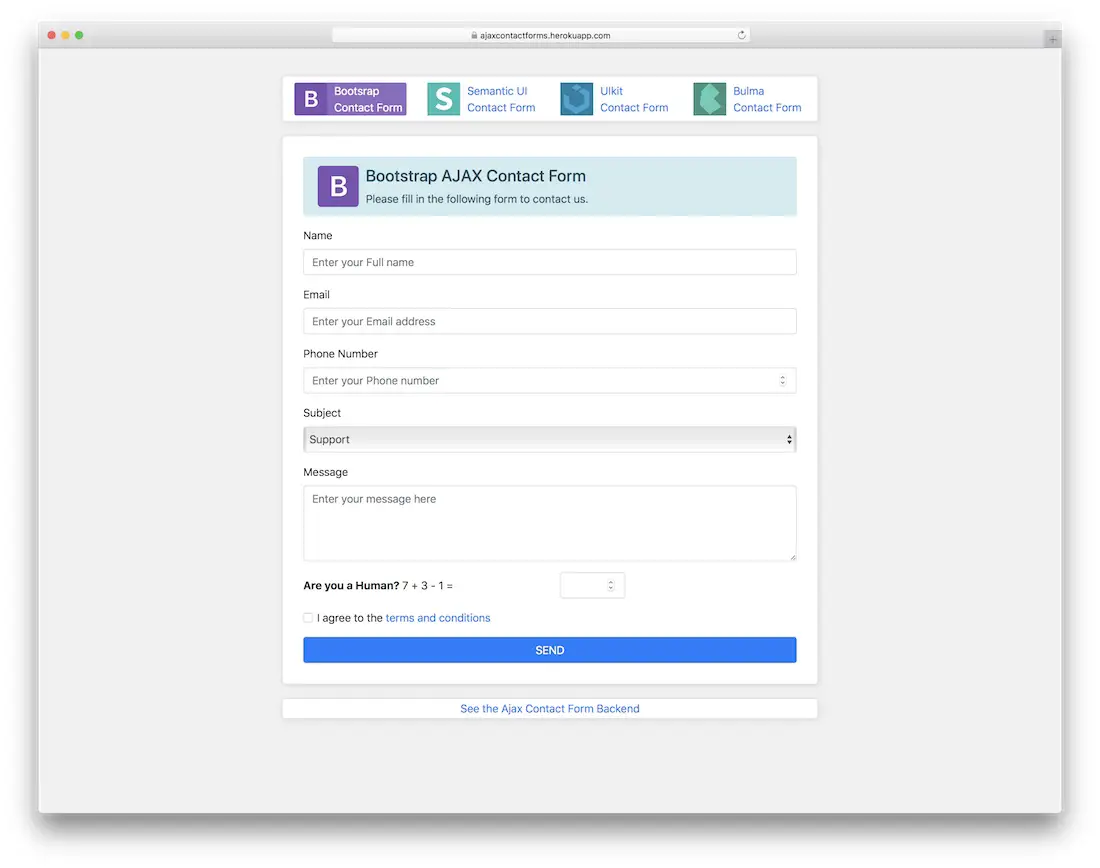
Ajax Contact Form

Ajax Contact Form is a powerful and user-friendly jQuery form plugin that saves you loads of time and energy. With the four contact form themes, you can have one live and active on your website or blog in little to no time. Additionally, you can also alter the layout to fit your branding regulations precisely. No need to build contact forms from scratch when you can simply employ a tool that does the majority of work for you.
Other qualities of Ajax Contact Form are anti-spam filter, messages manager, inline form field validation and a lifetime worth of free updates. There is also a success alert integrated into the form to let the user know their query was sent out successfully. No need to think twice, Ajax Contact Form follows all the latest web and tech trends to stand the test of time.
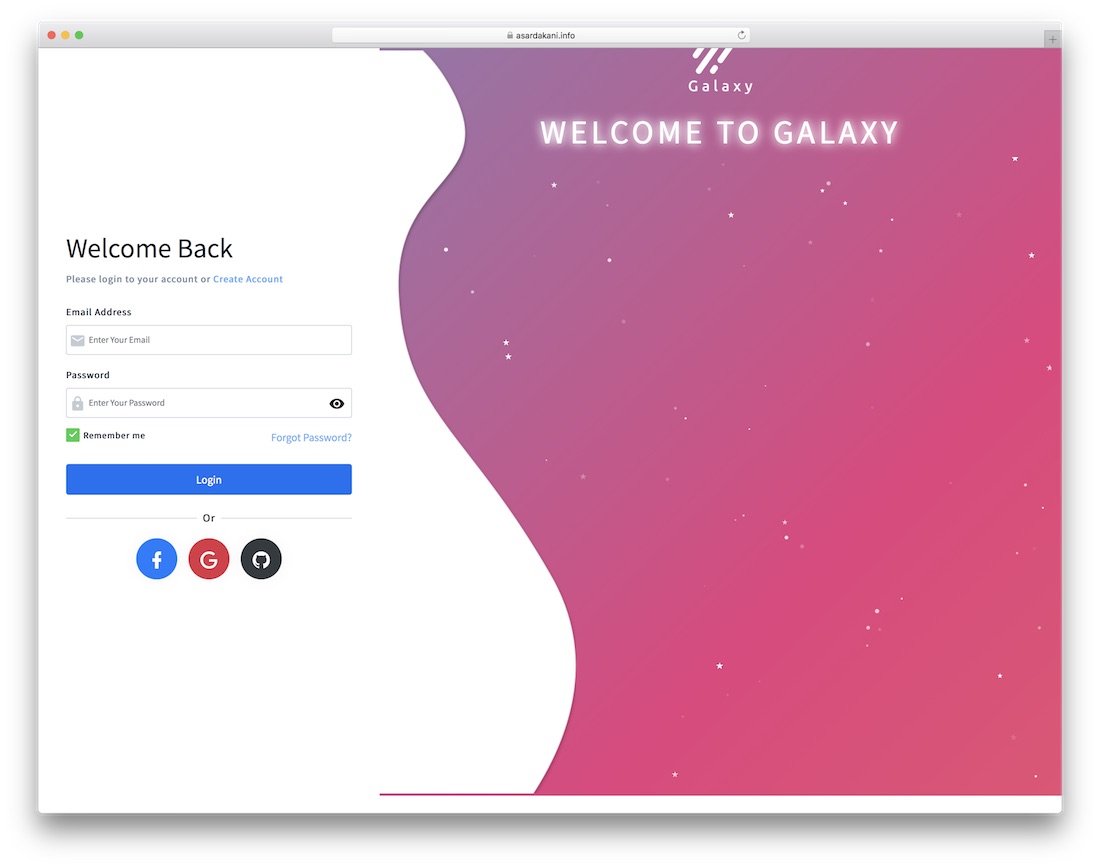
Galaxy

If you run a membership platform, an online store or anything else where you give your visitors a chance to create an account, Galaxy is the jQuery form plugin that will do you well. It is a tool which comes with an array of stunning login, register, one-time password, lock page and other templates. Each layout has a modern, responsive, retina-friendly and browser compatible design that flawlessly integrates into your website.
Out of the box, Galaxy includes gorgeous gradient colors, but you can modify the look however you fancy. You can also change text and other elements so it works with your existing web space like a charm. There is also a social login section to allow your users to quickly create their account and log-in using nothing but their personal social account.
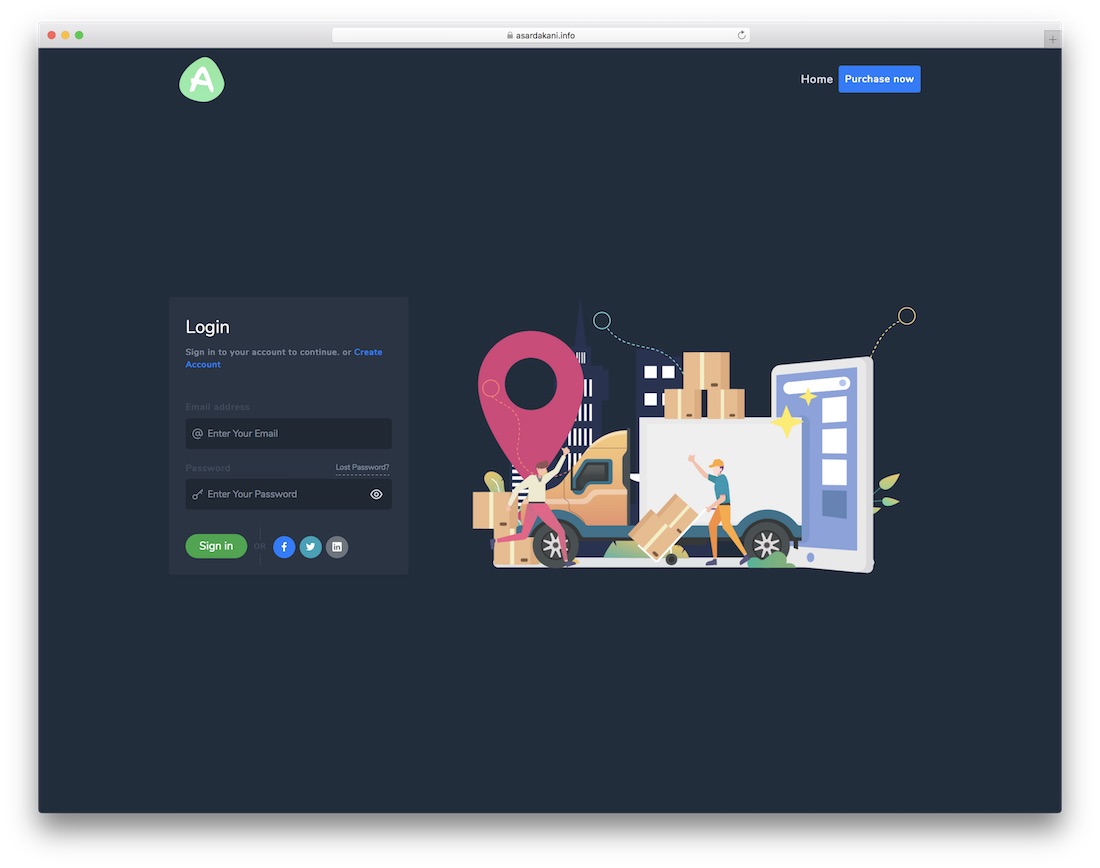
Alpha

Alpha is another cracking jQuery form plugin, put together exclusively for crafting the niftiest login and registration forms. While you can use the available layouts out of the box, you can also improve and enhance them further. Working with Alpha plugin is no rocket science. Each of the variety is available in four different styles, supporting both dark and light layouts. Bear in mind, with future updates, you can expect even more styles available for you to put into play.
When using Alpha, you surely will not have a problem finding the right look for a form that works with your project best. Google Web Fonts, social logins, responsiveness, Unicons Icons and animations are some of the features that will take your login and signup forms to a new degree.
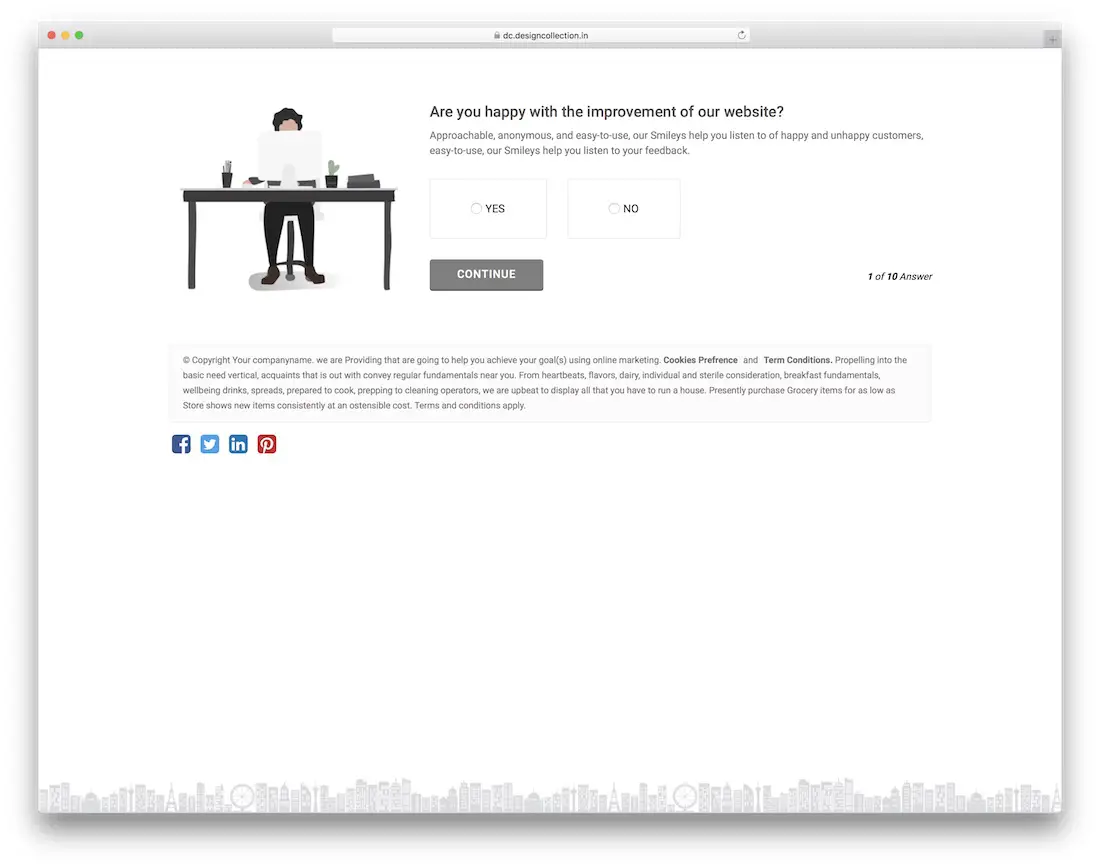
Sondage

To go slightly against the grain, here is a fantastic jQuery form plugin that allows you to build surveys of all kinds. And, it is simply called, Survey. You can utilize the tool to gain customer feedback or even for something entirely different. In some cases, surveys also work fantastically well in marketing funnels where you keep the user engaged throughout the entire process. They will also be immersed in the campaign a whole lot more which elevates the chance of them becoming a lead.
Anyhow, Survey contains two survey form layouts out of the box of which both are mobile-ready and in tune with modern web browsers. You can set things up in a way you receive all the answers by email while the user receives an instant thank you message. If creating a survey was on your mind for a while now, the time has come to bring it to fruition.
Super Wizard Form Pack

Super is a spectacular wizard form pack that works in harmony with Google spreadsheet. It is a wizard form pack for all sorts of purposes, like events, conferences, seminars, bookings, bank accounts, vacations and many more in between. For your information, there is a whopping collection of twenty eye-catchy templates available for you to take to your advantage right off the bat. And if one suits your needs to a T, by all means, use it exactly as is. For all the rest, feel free to customize them according to your demands.
Super is a Bootstrap and Materialize framework plugin with easy configuration. What’s super convenient about Super is the fact that all the information that a user fills out will become available in your Google spreadsheet. And there is no need to hire a coder to activate the process; you can do it all with the handy Super.
Timon – Step Form Wizard

We did mention on-boarding at least once in this roundup so far, and now it’s time to do it again — this time we have Timon; a unique step-by-step forms builder interface that will give your forms a nice touch of simplicity through showing the individual steps required to complete any particular form on your website. So instead of making the user ‘guess’ when the form is going to end, you can lay out a template of different steps and actions that a user will need to fill out in order to reach the final page, such as the checkout page or something of that nature, all depends on the context within which you are using your forms in.
Forms Plus

Forms Plus is a JavaScript forms framework which ranks highly in terms of the purchases it has had up until now — more than 400 sales and the number is growing fast, so get your hands on a copy today and enjoy the immense benefits of having a globalized forms framework that will automatically produce for you forms meant to be used in different environments and contexts, many of which you can find multiple times on an average modern website.
Whether you need to build a custom form using the hundreds of options that Forms Plus provides, or you need a specific form that’s already in-built within the framework, this kind of a global solution will not leave you disappointed, and you will enjoy the many benefits of using such a system, best of them all — an opportunity to save countless hours of work and money by not having to hire someone else to do all the tough work on your behalf.