Si vous souhaitez simplifier le processus de création de projet, utilisez l'un des moteurs de modélisation pour JavaScript ci-dessous. Avec le puissant et pratique JS, les développeurs Web du monde entier ont la possibilité de créer de véritables chefs-d’œuvre.
Les plugins ont dépassé la compréhension d'un développeur moyen, et nous avons également constaté avec beaucoup d'attention la publication d'ECMAScript 6; la nouvelle norme JavaScript. Franchement, l'ES6 était déjà en route, il ne restait plus qu'à la finaliser. Assurez-vous de Découvrez la spécification complète si vous ne l’avez pas déjà fait. Les améliorations apportées à ECMAScript 6 incluent une syntaxe améliorée pour les classes, ainsi que de nouvelles méthodes pour les chaînes et les tableaux, les promesses, les cartes et les ensembles.
Nous continuons à voir une croissance énorme avec Node.js. Des cadres tels que Meteor.js, Angular.js et React.js ont également fait leur chemin dans l’écosphère JavaScript globale. Inutile de dire que ce sont là des ajouts véritablement révolutionnaires à un système de développement déjà établi.
Un moteur de modélisation est essentiellement un moyen pour les développeurs d'interpoler efficacement les chaînes. Si vous êtes un gros développeur JavaScript, utiliser un moteur de modélisation vous évitera d'innombrables heures de travail inutile. Et en raison de la vaste gamme de moteurs de gabarit disponibles aujourd'hui, il peut être difficile de faire le bon choix au bon moment. Cela dit, nous allons jeter un coup d'œil sur les moteurs de modélisation pour JavaScript les plus populaires et les mieux surnommés à ce jour (par la communauté).

Moustache est l’un des systèmes de templates les plus connus qui fonctionne pour plusieurs langages de programmation, notamment JavaScript, Node.js, PHP et bien d’autres. Moustache étant un moteur de gabarit sans logique, il peut être utilisé littéralement pour tout type de travail de développement. Cela fonctionne en développant les balises dans un modèle en utilisant les valeurs fournies dans un hachage ou un objet. Le nom sans logique vient du fait que Moustache fonctionne uniquement à l'aide de balises. Toutes les valeurs sont définies et exécutées en fonction des balises, ce qui vous permet d'économiser des heures de travail de développement «pénible». Prenez un raccourci stratégique si vous voulez.

Handlebars est un successeur proche de Moustache avec la possibilité d’échanger les étiquettes si nécessaire. La seule différence est que Handlebars aide davantage les développeurs à créer des modèles sémantiques, sans avoir à impliquer toute la confusion et la perte de temps. Vous pouvez facilement essayez vous-même le guidon (vous pouvez également essayer Moustache sur la même page) et voyez par vous-même s’il s’agit du type de moteur de gabarit que vous recherchez. Enfin, Handlebars a été conçu pour fonctionner parfaitement dans tous les environnements ECMAScript 3. En d'autres termes, Handlebars fonctionne avec Node.js, Chrome, Firefox, Safari et autres.

doT.js est un moteur de création de modèles petit, efficace, rapide et léger qui se prend en charge (pas de dépendance) et fonctionne parfaitement avec Node.js et l'intégration de navigateur natif. Avec une compatibilité totale avec Node.js et les navigateurs, vous savez que les performances seront exceptionnelles. Super rapide, l'encodage, le contrôle des espaces, l'évaluation au moment de la compilation et les délimiteurs personnalisés ne sont que quelques-unes des fonctionnalités de doT.js. Pour votre information, doT.js s'est inspiré des plugins jQote2 et underscore.js. Il est très convivial, parfait pour les développeurs Web débutants et professionnels. Vous pouvez trouver différents exemples, instructions d'installation et autres sur GitHub pour une intégration fluide et transparente.

Nous n’avons toujours pas fini de vous présenter les moteurs de templates JavaScript les plus populaires et fantastiques. Le prochain sur notre liste sera les modèles JavaScript incorporés (EJS). Une solution légère pour la création de balises HTML avec du code JavaScript simple. Ne vous inquiétez pas pour organiser vos affaires de la bonne manière; c'est juste JavaScript tout le chemin. L'exécution rapide du code et la facilité de débogage en font le moteur de gabarit idéal pour ceux qui souhaitent utiliser HTML avec leur langage favori, vraisemblablement JavaScript. En ce qui concerne l'exécution, vous pouvez vous attendre à une rapidité impressionnante lorsque vous travaillez avec EJS. Mettez la main sur les modèles JavaScript intégrés et commencez fort.

Nunjucks est un langage de template riche et puissant pour JavaScript créé par Mozilla et que nous connaissons tous par leur travail sur Firefox. En bref, Nunjucks est riche et pratique, très confortable à utiliser pour les débutants et les experts. Grâce à sa structure légère, vous savez déjà que l'exécution de Nunjucks sera rapide et sans faille. L'outil est également flexible et extensible avec des filtres personnalisés et des extensions que vous pouvez introduire à volonté. Vous pouvez utiliser Nunjucks dans le noeud ou tout autre navigateur moderne et apprécié. La page Nunjucks contient de nombreux exemples pour vous en donner l'essentiel.

Underscore, un autre moteur de modélisation hautement réputé, est une bibliothèque JavaScript externe qui permet aux développeurs de tirer parti d’aides fonctionnelles qui préservent la base de code. Résout le problème de devoir ouvrir votre éditeur de code et de ne pas savoir par où commencer. Fournir plus de cent fonctions prenant en charge vos aides fonctionnelles quotidiennes préférées, telles que la carte, le filtrage et l’appel. Sans oublier, Underscore est également compatible avec d'autres produits plus spécialisés. En parlant de cela, il s’agit de la liaison de fonction, du template javascript, de la création d’index rapides et du test d’égalité profonde, pour ne citer que quelques exemples. Commencez par introduire intégralement Underscore et déplacez ensuite.

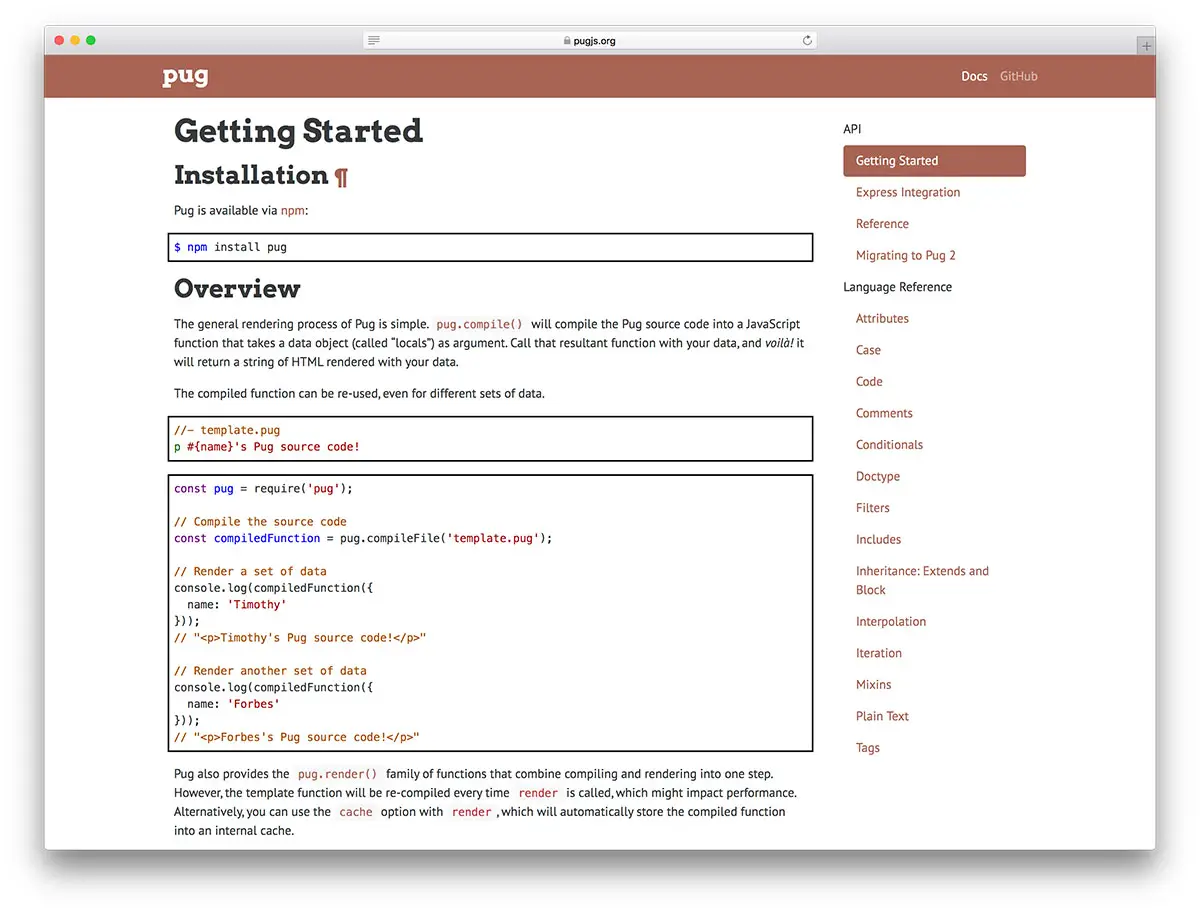
Quand les gens disent que Python est comme écrire en anglais, ils sous-estiment l’ampleur de cette affirmation en ce qui concerne la programmation en syntaxe Pug. Le moteur de modèle Pug (pour Node.js) permet littéralement aux développeurs d'écrire du code qui ressemble à des paragraphes tout droit sortis d'un livre. Cela améliore non seulement la productivité globale du code, mais peut également aider à rationaliser le travail sur un projet composé de plusieurs membres de l'équipe. En passant, avec le superbe Pug, vous pouvez également créer un thème WordPress, mais vous devez utiliser un plugin qui s'appelle Wordless. Comment cool ça sonne?

Marko est un moteur de modélisation JavaScript très simple à utiliser et très pratique. Quiconque est familier avec HTML, CSS et, bien sûr, JavaScript, il ou elle aura une brise en utilisant la puissance de Marko. L'outil est également très rapide et pratique, parfait pour transformer le HTML de base et simple en quelque chose de plus avancé. N'oubliez pas que Marko gère certains des meilleurs sites Web, ce qui signifie qu'il gérera facilement le vôtre. Pour votre information, Marko prend également totalement en charge les impressions des éditeurs Atom, Autocomplete, Hyperclick et Pretty. Ce dernier permet de garder le code propre et bien rangé. Dernier point, mais non le moindre, Marko n’a aucun problème à alimenter des animations allant jusqu’à 60 images par seconde. Visite

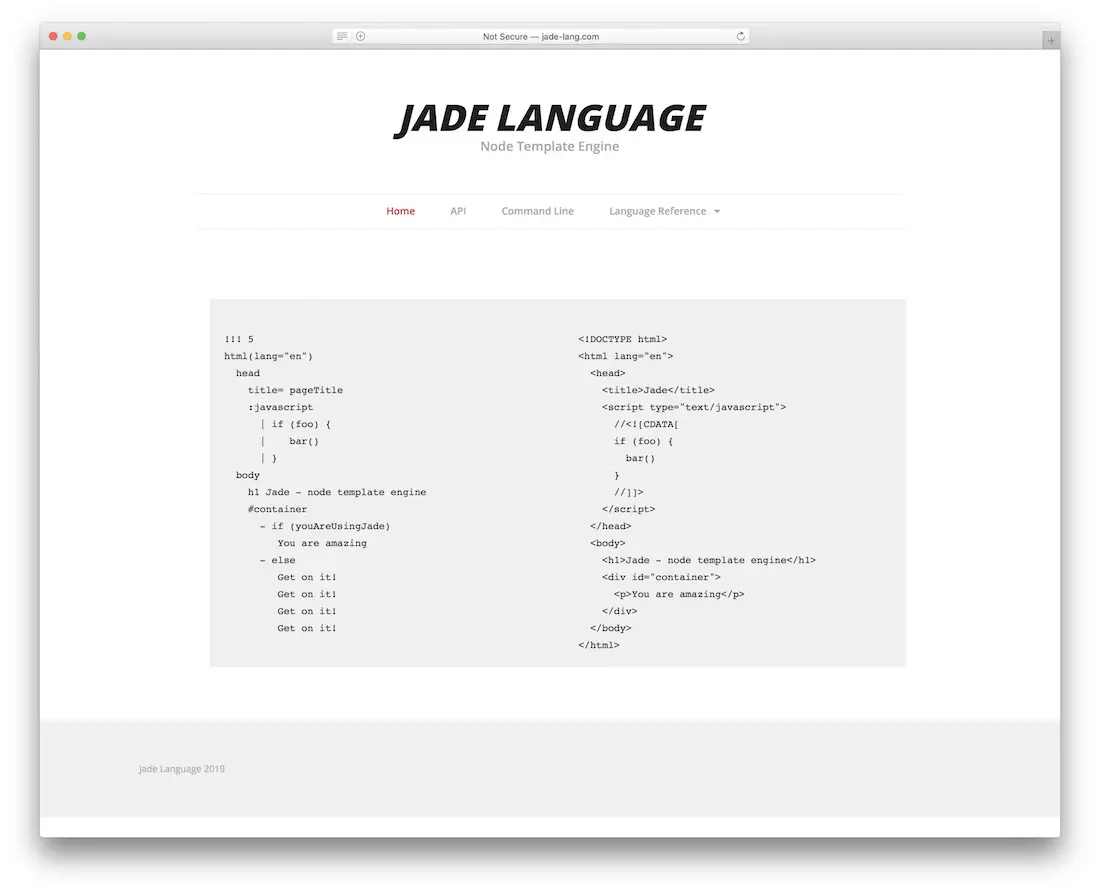
Jade Language est un moteur de templates pour JavaScript légèrement différent de tout le reste que vous trouvez sur cette liste. Cependant, il fait toujours le tour; En fait, il est efficace et pratique, vous permettant de compléter la création du code complet. Vous pouvez trouver la langue de jade un peu différente à utiliser mais vous vous y habituerez sûrement le plus tôt possible. De toute évidence, des connaissances préalables sont nécessaires pour créer avec succès un projet avec le langage Jade et jouer avec les différentes fonctionnalités qu’il prend en charge. De plus, le langage Jade facilite également l'écriture de code JavaScript intégré dans votre modèle. Il existe trois types de codes. Visite

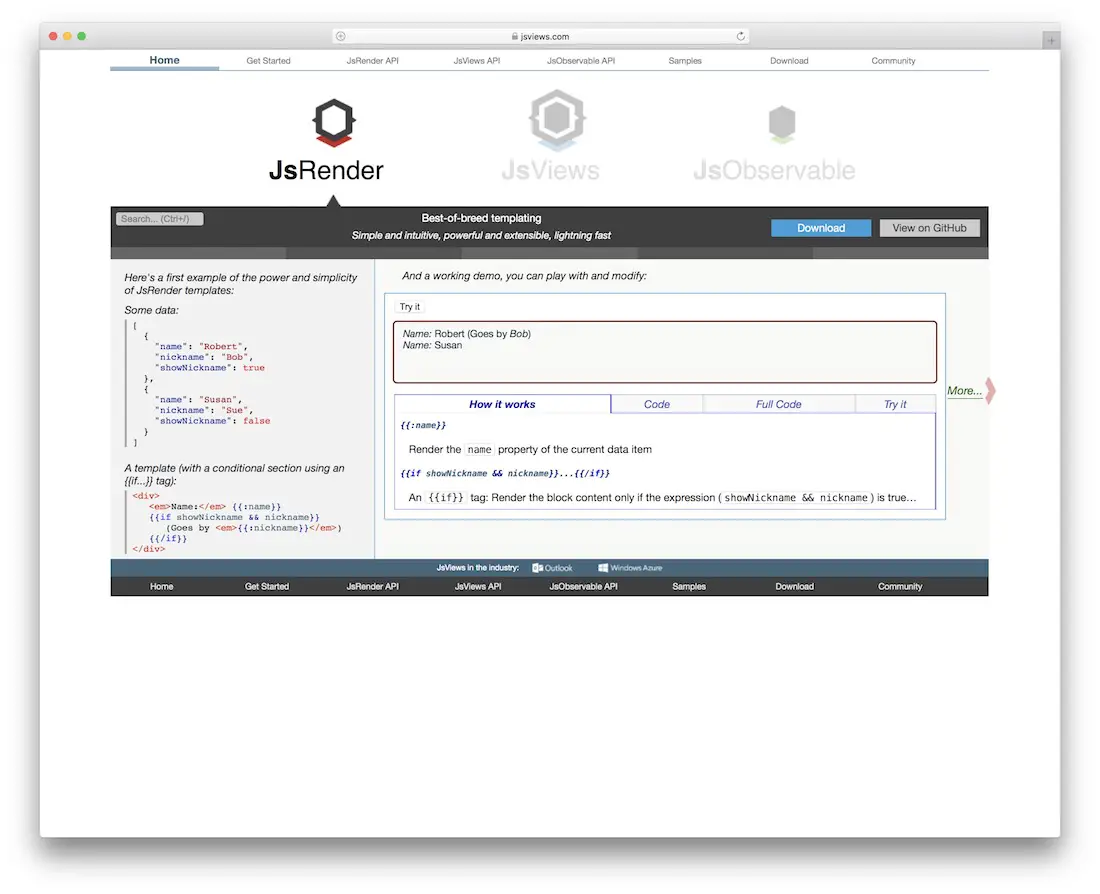
Si vous êtes à la recherche des meilleurs et des plus simples moteurs de template pour JavaScript, vous êtes certainement au bon endroit. Nous avons ici une vaste collection d’outils qui vous permettront de bien faire votre projet. Une autre alternative fantastique est JsRender. Avec l'outil, vous pouvez faire toutes sortes de choses différentes et vous permet également de rendre des modèles sur un serveur ou directement dans les navigateurs. Tout ce que JsRender fait, il le fait avec puissance, suffisance et intuitivement. La performance est également incroyablement rapide pour votre commodité. JsRender vous permet également d’utiliser avec ou sans jQuery. Visite

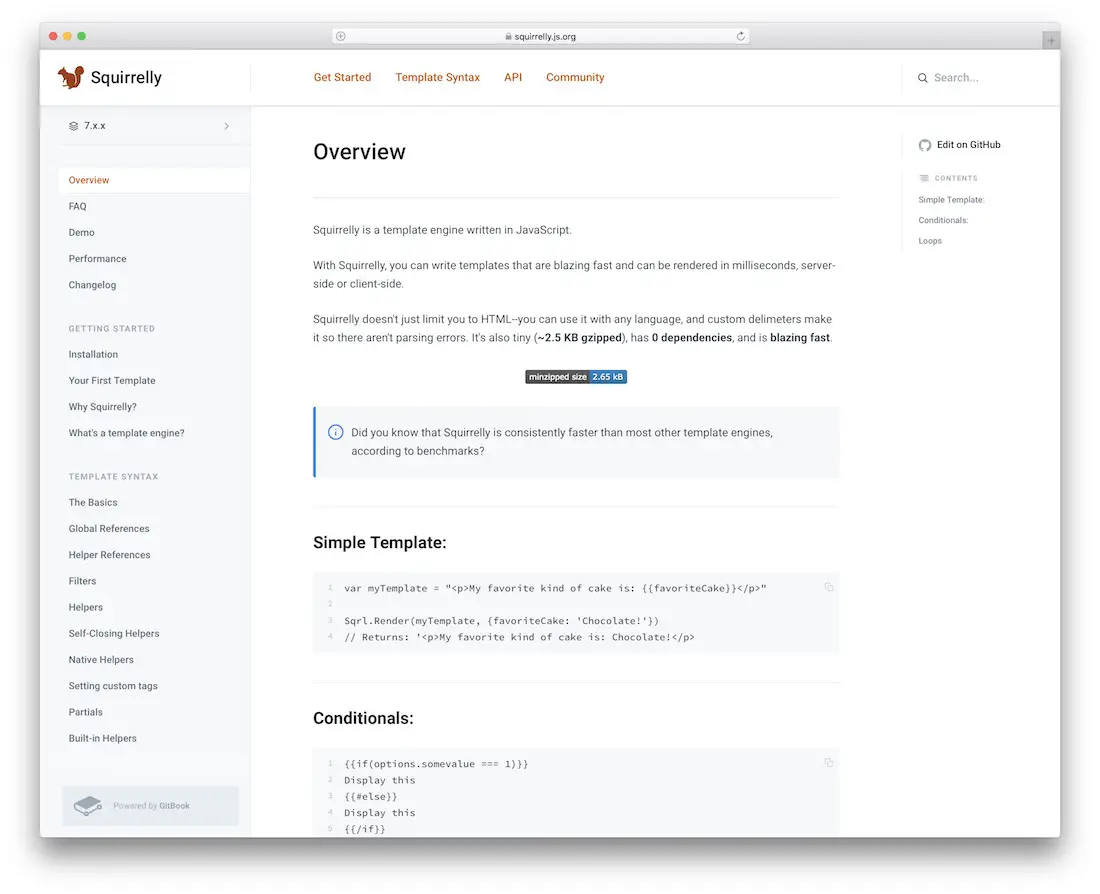
Ignorez le Web pour trouver le meilleur moteur de template pour JavaScript. Si vous êtes venus jusque-là, vous savez déjà que vous avez tout le nécessaire, puis quelques-uns pour créer des modèles puissants, rapides et légers. Et Squirrelly est un autre exemple douteux que notre collection d’outils triés sur le volet ne vous laissera jamais tomber. Tous les modèles que vous écrirez avec Squirrelly seront ultra-rapides et performants. De plus, Squirrelly ne vous limite pas au HTML; En fait, cela fonctionne avec n'importe quelle langue. Anecdote: Squirrelly est également très petit, à seulement 2,5 Ko environ. Les autres fonctionnalités incluent l'absence de sensibilité aux espaces blancs, la prise en charge des filtres et des partiels, la compatibilité des balises personnalisées et les balises personnalisées – délimètres. Visite

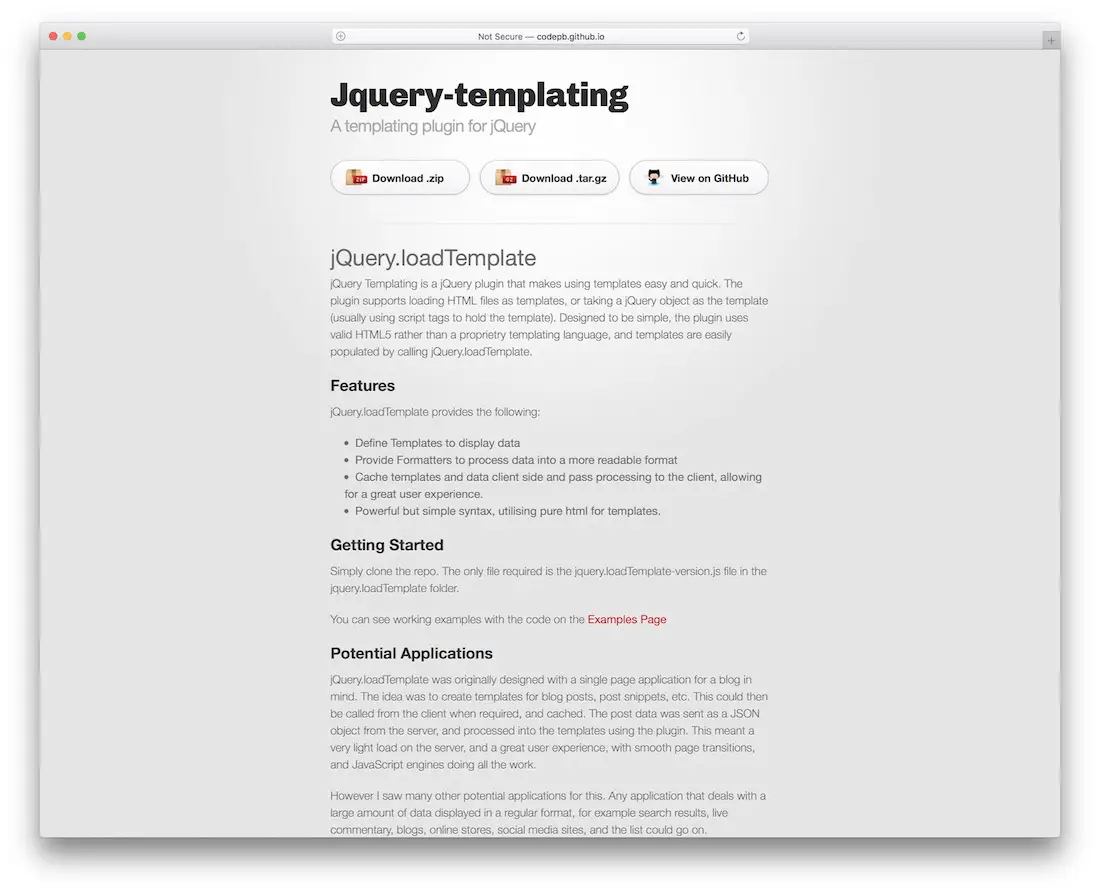
jQuery Templating fournit tout ce dont vous avez besoin dans un moteur de template pour JavaScript. C'est un outil que vous ne rencontrerez aucun problème d'utilisation. De plus, il est rapide, utilise un HTML5 valide et utilise uniquement du code HTML pur pour les modèles. D'autre part, vous pouvez également choisir un objet jQuery comme modèle. Vous pouvez rapidement renseigner les modèles en appelant simplement jQuery.loadTemplate. jQuery Templating garantit également un produit final propre, ce qui signifie que les données circuleront sans à-coups. Rendez-vous sur le site officiel de jQuery Templating, découvrez comment cela fonctionne et comment l'appliquer et faire une différence. Visite

CoffeeScript est un transpiler de langage pour JavaScript. Les moteurs de gabarit tels que ECT permettent aux développeurs de CoffeeScript d'avoir très facilement leur propre petite syntaxe de moteur de gabarit. Avec des performances exceptionnelles et des fonctionnalités telles que la mise en cache, le rechargement automatique et la prise en charge intégrée de Node.js, ECT se distingue par sa rapidité, son efficacité et sa fiabilité. Il fonctionne immédiatement avec les infrastructures telles que Express, Require et PhoneGap. Sur le site Web d'ECT, vous pouvez également trouver différentes méthodes d'utilisation avec des exemples pour ne jamais vous perdre. Comme si cela ne suffisait pas déjà, jouez avec la démo et voyez ce qui est possible avec ECT – en bref, beaucoup.

Template7 est le tout premier moteur de modélisation pour JavaScript basé sur le guidon. Il est facile et pratique pour les développeurs d’utiliser ce système de modèles lorsqu’il s’agit de créer des applications mobiles et des sites Web. La légèreté et la rapidité d'exécution sont deux caractéristiques essentielles qui caractérisent Template7. Si vous êtes un peu nouveau dans l’ensemble des moteurs de création de modèles pour JavaScript, Template7 inclut le processus d’installation complet. En plus de cela, il couvre également une multitude d'exemples différents pour votre bénéfice. Travaillez avec des moteurs de gabarits comme un pro dès le départ.
Visite
Choisir le meilleur moteur de template pour JavaScript
Lors du choix du bon moteur de templates pour nos projets, nous devrions considérer le type de travail dont nous avons besoin. De plus, quelle partie du projet sera réellement un modèle et quel type de solution fonctionnerait pour vous individuellement à la fois à long terme et à court terme
Quels moteurs de template pour JavaScript préférez-vous et pourquoi le choisissez-vous plutôt que d'autres?







