La conception de l’interface utilisateur (UI) et de l’expérience utilisateur (UX) est la clé d’une expérience client claire et confortable avec les applications et les sites. Selon les statistiques, 88% des visiteurs ne pas visiter à nouveau le site si celui-ci s’avérait gênant ou ne permettait pas de trouver rapidement une réponse à sa demande. Dans le même temps, les tendances du design ne s’arrêtent pas : vous devez constamment développer le projet en fonction des tendances.
Nous avons compilé une sélection des points les plus pertinents à considérer en UI et UX en 2022. Les lecteurs attentifs remarqueront que certaines tendances sont pertinentes depuis plusieurs années. C’est un fait, mais ils sont encore en développement. En suivant ces directives, vous pouvez créer un site Web qui peut attirer des visiteurs et maintenir l’intérêt des utilisateurs.
Première approche mobile
7,1 milliards utilisateurs mobiles dans le monde est un argument de poids à prendre en compte. Plus de la moitié du trafic sur les sites commerciaux provient déjà d’appareils mobiles. D’ici 2025, 7,5 milliards de personnes devraient posséder des smartphones et autres gadgets. Les appareils deviennent plus productifs et polyvalents, offrant aux utilisateurs de nombreuses options. Cela signifie que lors du développement de projets Web, vous devez donner la priorité aux utilisateurs mobiles.

Personnalisation avancée
Il reste toujours au sommet des tendances de conception UX et UI. Alors qu’auparavant il suffisait de prendre en compte les intérêts des segments d’audience, aujourd’hui la personnalisation se précise : elle prend en compte les besoins de chaque utilisateur individuel. Ceci est facilité par l’intelligence artificielle et les technologies d’apprentissage automatique. Avec l’aide d’eux, il est possible d’analyser le comportement humain et de recommander un contenu pertinent. L’exemple le plus notable de cette tendance est peut-être Netflix.
Contrôle vocal et recherche
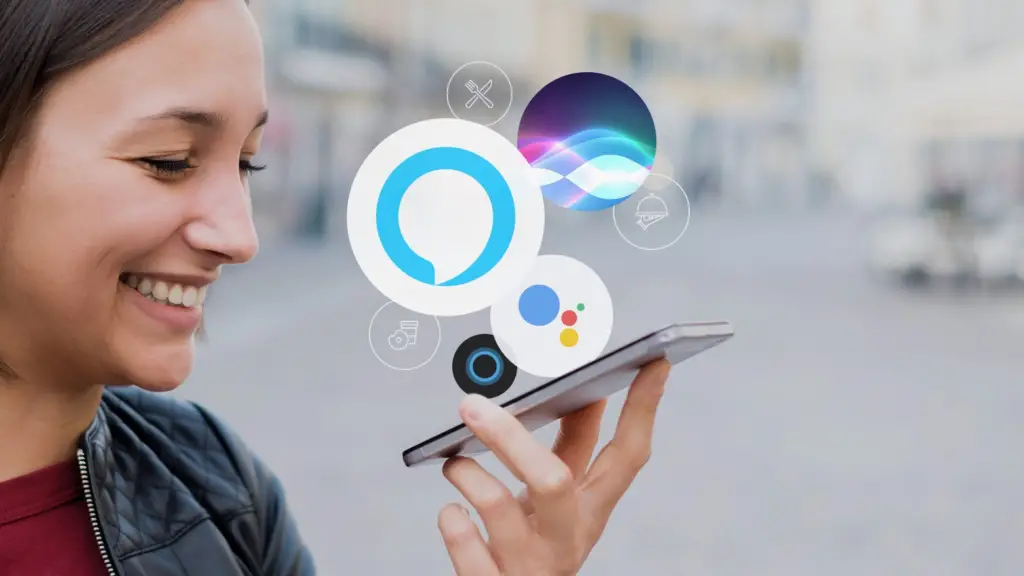
L’utilisation d’assistants vocaux (Google Assistant, Alexa, Siri) est devenue monnaie courante pour les utilisateurs. Leur popularité est croissante. Peut-être que bientôt, le contrôle vocal et l’utilisation de la recherche vocale seront en concurrence avec des méthodes plus traditionnelles.

L’interface utilisateur vocale (VUI) est pratique principalement parce qu’elle fait gagner du temps et vous permet de ne pas saisir de texte dans l’interface. Les technologies modernes d’apprentissage automatique offrent d’énormes opportunités. Par conséquent, il est intéressant de trouver des éléments sur le site avec lesquels les utilisateurs peuvent interagir avec une voix et de mettre en œuvre une telle opportunité.
Plus d’éléments 3D
Cette tendance n’est pas non plus nouvelle. Cependant, il y aura certainement des changements en 2022. Ainsi, il y a maintenant une tendance à utiliser de grands inserts tridimensionnels plutôt uniformes. Leur problème est qu’ils augmentent le temps de chargement des pages ou le temps de lancement des applications mobiles.
Par conséquent, on pense qu’en 2022, les concepteurs se concentreront sur de petits frameworks pour réduire le temps de lancement. Pourquoi avons-nous besoin d’éléments 3D ? Au moins pour :
- améliorations de la convivialité ;
- attirant l’attention;
- ajouter de l’originalité;
- ajouts de conception.
La tendance 3D rend le site plus intéressant. Les visuels uniques attirent le public et exploitent pleinement l’espace disponible. On pense que la présence d’éléments tridimensionnels sur la page augmente la probabilité de garder l’utilisateur sur la page et améliore considérablement l’indexation.
Neumorphisme
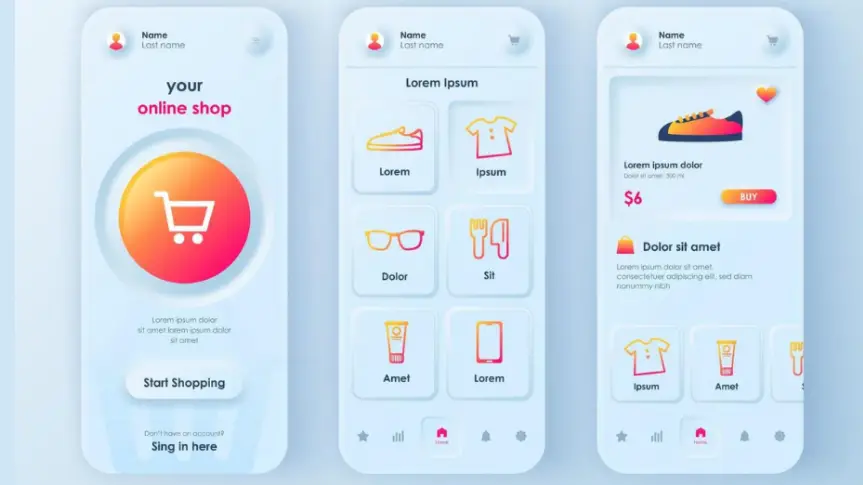
L’une des tendances clés en 2020 et 2021 reste d’actualité. Le neumorphisme est une fusion des concepts de « nouveau » et de « skeuomorphisme » (interface réaliste). Il se caractérise par une fusion de réalisme et de futurisme. Pour ce faire, utilisez le flou, la correction de l’intensité de l’ombre et d’autres effets. Les résultats sont modernes et attrayants. Ce sont des images que vous voulez regarder longtemps. Les éléments de conception personnalisés fabriqués dans ce style sont invariablement accrocheurs.

Vous pouvez commencer avec un logo conçu dans ce style. Vous pouvez vraiment le créer vous-même, sans designer. Services spécialisés – par exemple, Logaster — permettent de générer indépendamment des variantes de logo et d’expérimenter le design.
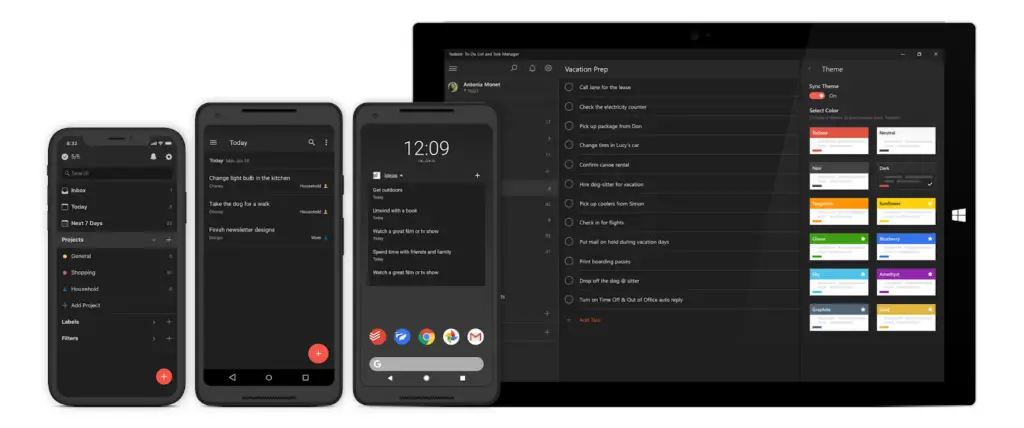
Mode sombre
De nombreux développeurs ont déjà implémenté le mode sombre sur des sites Web ou des applications en 2020. On pense que l’équipe de conception du réseau social Instagram a été la première à le faire, modifiant complètement l’apparence de l’application mobile. Il faut dire qu’il s’agissait d’une expérience, mais elle a été rapidement suivie par les développeurs d’Apple. Après l’apparition du mode sombre sur les appareils exécutant iOS et macOS, la tendance est devenue mondiale.
On pense qu’en 2022, presque toutes les applications mobiles offriront un design sombre comme alternative. On ne parle pas seulement de « l’écran noir », mais aussi d’autres couleurs : marron, vert foncé, noir et bleu, etc. Cela s’appliquera non seulement aux jeux et au multimédia mais aussi aux autres applications mobiles (notamment les messageries instantanées).

Le mode sombre pourrait s’étendre au-delà du mobile vers le bureau en 2022. Le nombre de sites proposant des options de conception alternatives augmentera également : les utilisateurs pourront choisir la couleur d’interface qui leur convient.
Pourquoi le thème sombre est populaire :
- il vous permet de mieux mettre en évidence les détails individuels ;
- il économise la charge de l’appareil mobile ;
- et, il est plus confortable pour la vue.
L’intérêt croissant pour le design sombre modifie l’interface familière de nombreux sites et applications. Dans les années à venir, le nombre de sites et de programmes mobiles qui passeront à la nouvelle option de design approchera les 100 %.
Nouvelles polices
Des changements de typographie se produisent chaque année. C’est facile à expliquer : les utilisateurs s’ennuient rapidement de voir les mêmes polices classiques dans les textes des sites Web et des applications. Il convient de noter que depuis 2020, il y a une tendance à utiliser plusieurs types de polices sur la page en même temps.
Cependant, cette tendance évoluera vers un style uniforme d’ici 2022. Dans le même temps, de nombreux designers abandonneront le minimalisme, car cette solution ne peut plus être qualifiée d’unique. L’abondance de polices simples a conduit à la création de milliers de sites répétitifs. Mais la police est un élément de design et doit le compléter. Ainsi en 2022, de nombreux développeurs se concentreront sur l’utilisation d’une seule police pour le projet mais abandonneront les solutions classiques.
Caractéristiques de tendance attendues :
- police avec empattement ;
- changer la taille d’un mot à l’autre ;
- imposition d’une police translucide sur une police opaque;
- en ajoutant des italiques et de la saturation.
Le résultat est le suivant : si vous souhaitez utiliser cette tendance et faire en sorte que votre projet se démarque des autres, vous devrez vous éloigner des polices familières et bien connues, en choisissant quelque chose d’original et en même temps pratique pour les utilisateurs.
Micro-interactions
Étonnamment, la plupart des développeurs modernes sont inconscients de cette précieuse méthode de communication avec les utilisateurs, même si les micro-interactions affectent directement la croissance de l’audience et les taux de réponse. Cependant, cela devrait changer en 2022. De plus, les micro-interactions deviendront une tendance clé du développement moderne.
Éléments de la nouvelle tendance :
- réponses tactiles dans l’application mobile ;
- la possibilité de changer la teinte pour chacun des états du programme ;
- visualisation du processus de chargement de la page ;
- transitions animées ;
- réaction intéressante (unique) aux actions de l’utilisateur (par exemple, appuyer sur des boutons).
Cette tendance va pouvoir rendre plus « humaine » l’interaction de l’utilisateur avec une application ou un site web. Cela peut s’expliquer par le fait que l’utilisateur ressentira un contact et une réponse. Les émotions évoquées deviendront des facteurs afin de passer plus de temps sur les pages du projet et d’y revenir après un certain temps. Il s’agit non seulement d’une amélioration des performances, mais aussi d’une augmentation de la réputation de la marque.
Performances de conception
Alors que les normes de communication s’améliorent, la 5G, autrefois fantastique, devient déjà monnaie courante. Malgré l’opposition à la mise en œuvre de cette norme (en raison d’éventuels problèmes environnementaux), elle influence déjà les tendances futures.
Tout devient plus rapide – et les utilisateurs s’attendent à ce que les sites et les applications se chargent également beaucoup plus rapidement. Dans le même temps, l’abondance d’éléments de conception ralentit considérablement le chargement. Par conséquent, il est préférable de n’utiliser que les éléments de l’interface qui sont vraiment utiles pour les visiteurs et qui ne réduisent pas les performances du projet en 2022.
Adaptabilité
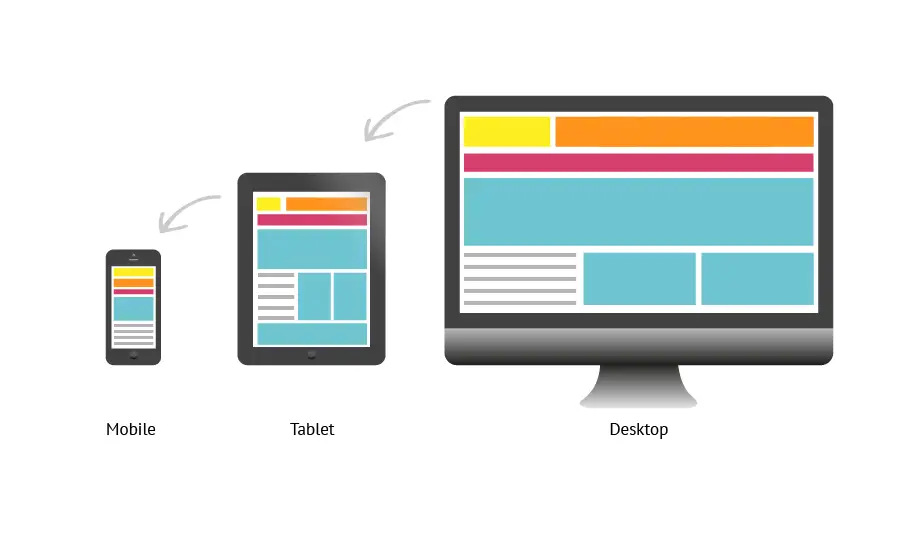
C’est une tendance très importante qui ne peut être ignorée dans le monde moderne saturé de gadgets mobiles. De plus, les caractéristiques des écrans sont différentes pour tous les appareils. Il existe des smartphones sans cadre, des appareils aux bords arrondis, des appareils flexibles et des gadgets avec des écrans de différentes tailles.
Nous devons maintenant travailler sur l’adaptation des versions mobiles des sites pour ces fonctionnalités. L’image sur l’écran de tout appareil mobile doit être de haute qualité, y compris en termes de fonctionnalité et de confort de visualisation.
L’adaptabilité signifie :
- remplissage plein écran ;
- navigation pratique à l’aide de gestes ;
- amélioration de la perception visuelle;
- création de détails graphiques à part entière;
- qualité d’image maximale.
Naturellement, l’adaptabilité est loin d’être une nouvelle tendance en UX, mais les exigences modernes sont beaucoup plus complexes que celles qui l’étaient au début. Le nouveau look des appareils mobiles pose de nouveaux défis aux développeurs : l’interface doit être réécrite ou adaptée. Juste un affichage confortable sur l’écran est bon. Cependant, il est important d’y ajouter de la commodité et de l’attractivité. Maintenant, l’apparence de l’application est d’une grande importance.

En plus de la tendance à l’adaptabilité, il y a une tendance concomitante multiplateforme. L’utilisateur moyen dispose de plusieurs appareils : un ordinateur, une tablette, un smartphone, un appareil portable. Il est important pour lui que les fonctionnalités pratiques et son expérience soient disponibles simultanément sur chaque appareil.
Conclusion
UX et UI en 2022 dépendront de plus en plus de l’expérience utilisateur. L’utilisation de l’intelligence artificielle permet d’analyser les besoins individuels et de créer les ressources les plus adaptées. Une attention particulière doit être accordée aux micro-interactions et les tendances liées à la conception visuelle doivent être prises en compte.