WordPress 6.4 est sorti récemment. Il s’agit de la troisième version majeure de 2023.
Il est livré avec de nouvelles fonctionnalités importantes, des corrections de bugs et des modifications pour améliorer la façon dont vous créez et gérez votre site Web.
Dans cet article, nous allons vous montrer les nouveautés de WordPress 6.4 avec des captures d’écran des nouvelles fonctionnalités.


Note: WordPress 6.4 est une version majeure et, à moins que vous n’utilisiez un service d’hébergement WordPress géré, vous devrez lancer la mise à jour manuellement. Suivez notre guide sur la façon de mettre à jour WordPress en toute sécurité pour obtenir des instructions.
Important: N’oubliez pas de créer une sauvegarde WordPress complète avant la mise à jour.
Cela étant dit, voici un aperçu des nouveautés de WordPress 6.4 :
Nouveau thème par défaut – Vingt vingt-quatre
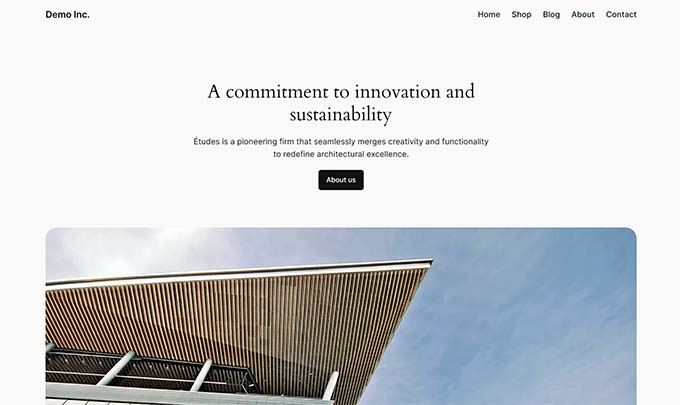
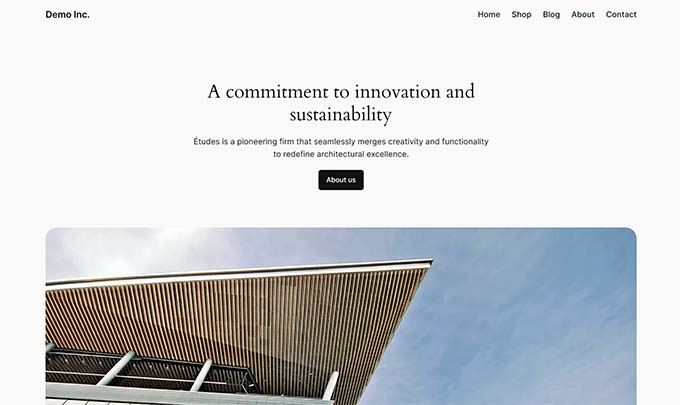
En tant que dernière version de l’année, WordPress 6.4 sera livré avec un nouveau thème par défaut appelé Twenty Twenty-Four.


Il s’agit d’un thème par défaut polyvalent adapté à tous types de sites Web.
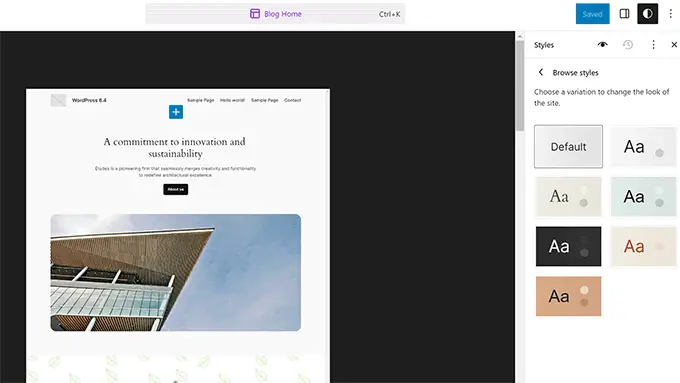
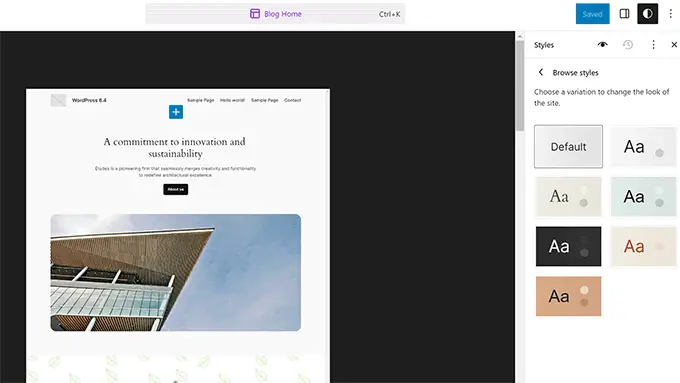
Dans un souci de flexibilité et de personnalisation, Twenty Twenty-Four est assez facile à modifier et à personnaliser. Il est même disponible en 6 variantes de style parmi lesquelles choisir.


Les modèles de bloc WordPress permettent aux utilisateurs de créer rapidement des mises en page de contenu pour leurs publications et pages.
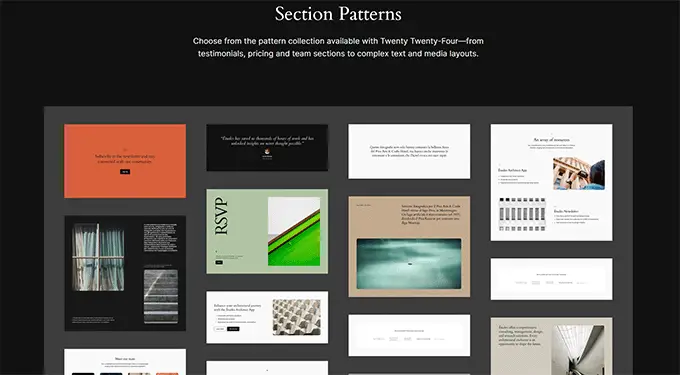
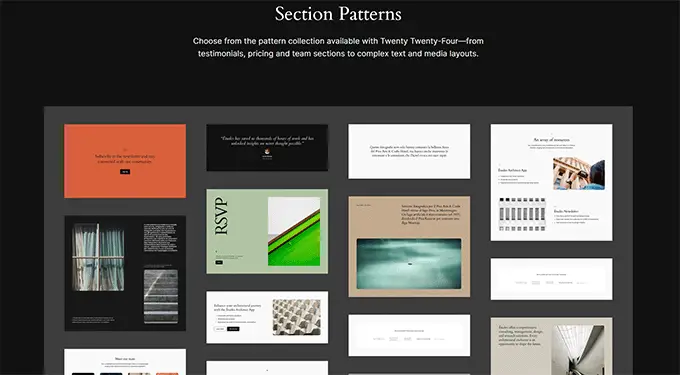
Twenty Twenty-Four est livré avec des dizaines de modèles que vous pouvez utiliser sur votre site.


Cela inclut des modèles de section qui vous permettent d’ajouter des sections couramment utilisées à vos mises en page, comme une section FAQ, une section d’appel à l’action, des services, etc.
Gestion des modèles améliorée avec des catégories personnalisées
Les modèles sont des groupes de blocs pré-arrangés pour être utilisés rapidement n’importe où sur votre site Web.
WordPress 6.4 facilite la gestion de tous vos modèles dans l’éditeur de site.
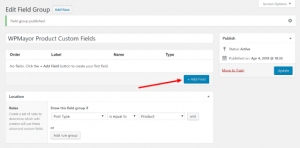
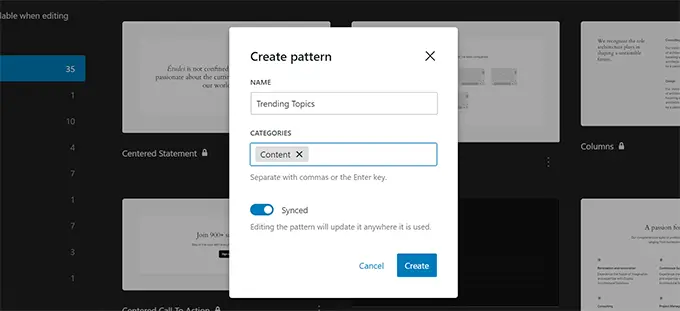
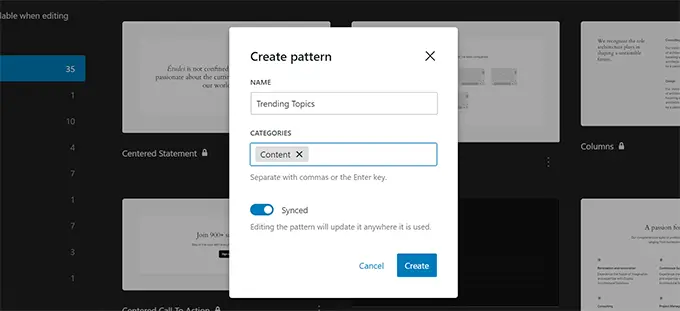
Vous pouvez désormais ajouter vos propres catégories de motifs lors de la création d’un nouveau motif.


Le modal de création de modèle est identique dans toute votre zone d’administration WordPress.
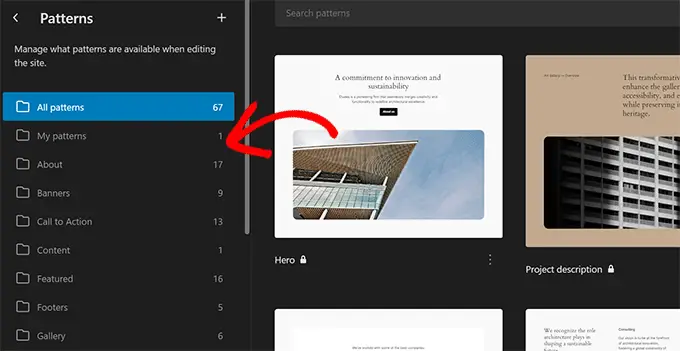
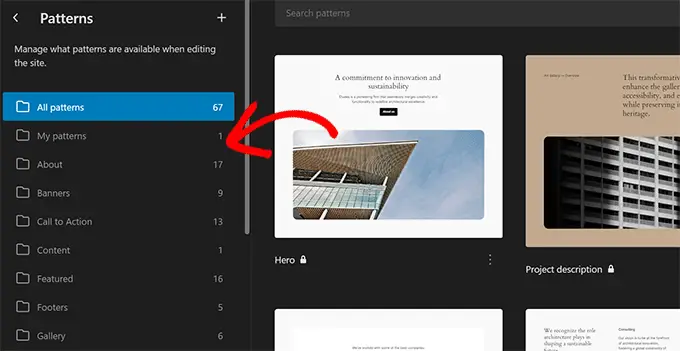
Dans l’éditeur de site, l’onglet Modèles affiche vos modèles organisés en catégories.


Pages de pièces jointes désactivées par défaut
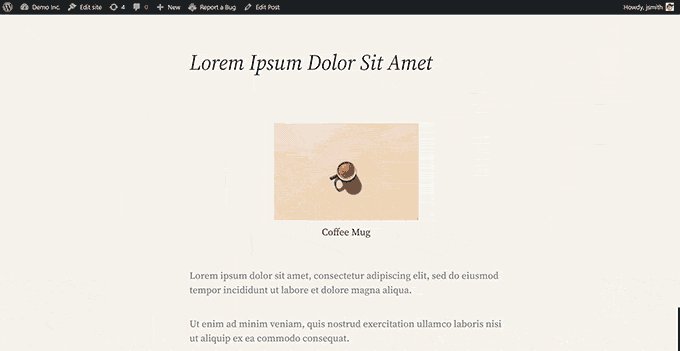
Auparavant, WordPress créait une page pour les pièces jointes que vous téléchargiez sur votre site Web.
Cette page montrait uniquement la pièce jointe (image ou autre fichier multimédia) et sa description. Ces pages ont ensuite été explorées par les moteurs de recherche et considérées comme inadaptées au référencement de votre site WordPress.
Les utilisateurs se sont appuyés sur des plugins WordPress SEO comme SEO tout-en-un pour désactiver les pages de pièces jointes et rediriger les utilisateurs vers la publication dans laquelle ils ont ajouté cette image ou ce média.
Avec WordPress 6.4, les pages de pièces jointes seront désactivées par défaut pour tous les nouveaux sites Web.
Si vous disposez d’un site WordPress existant, il fonctionnera comme avant. Toutefois, si vous souhaitez désactiver les pages de pièces jointes, vous pouvez ajouter l’extrait de code personnalisé suivant à votre site Web.
update_option( 'wp_attachment_pages_enabled', 0 );
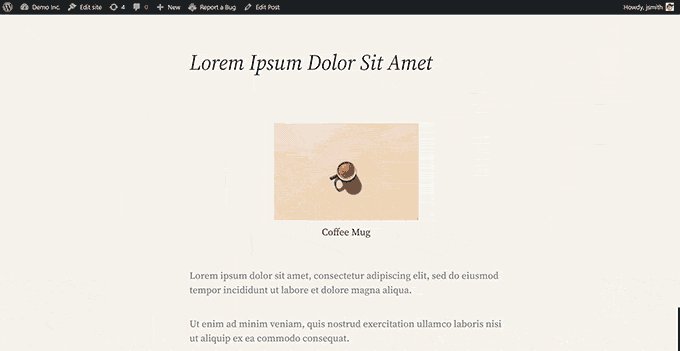
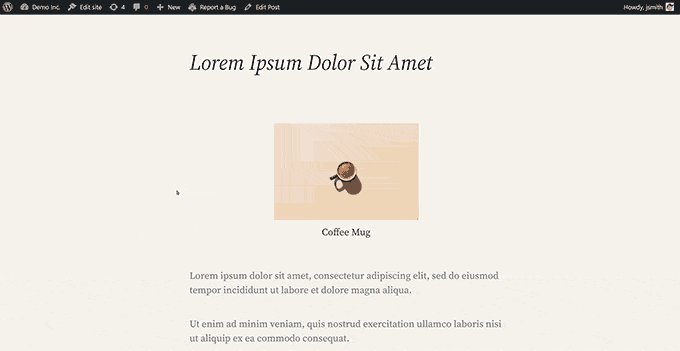
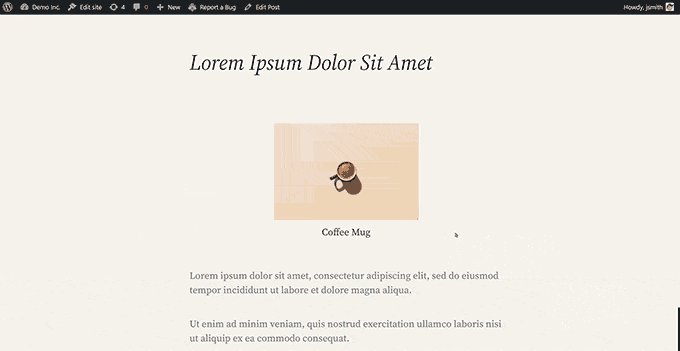
Afficher les images dans Lightbox Pop
Un autre moyen populaire d’afficher des images plus grandes consiste à les afficher dans une fenêtre contextuelle lightbox.
WordPress 6.4 permet désormais aux utilisateurs d’activer les fenêtres contextuelles lightbox pour les images dans leurs publications et pages.


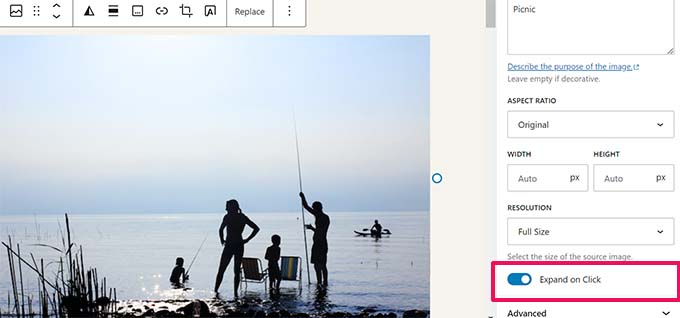
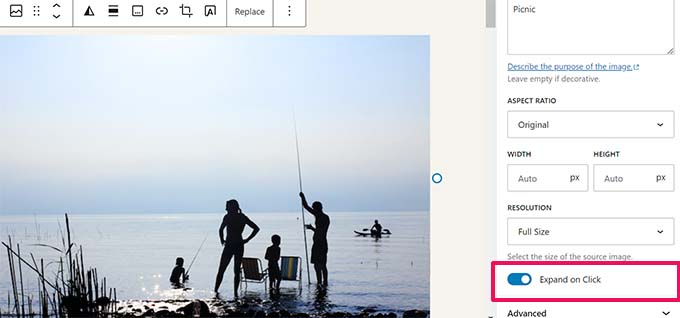
Après avoir ajouté une image, vous pouvez activer l’option Développer au clic sous les paramètres de bloc pour l’ouvrir dans une fenêtre contextuelle lightbox.
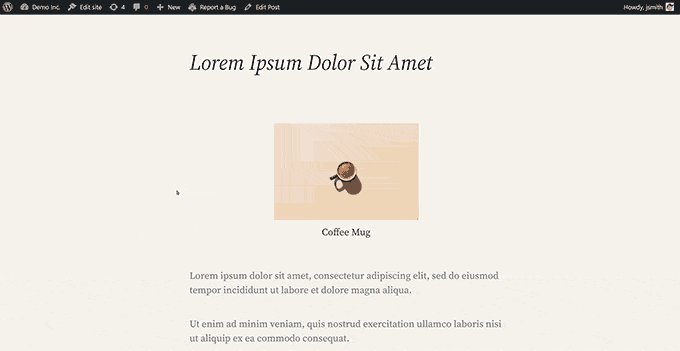
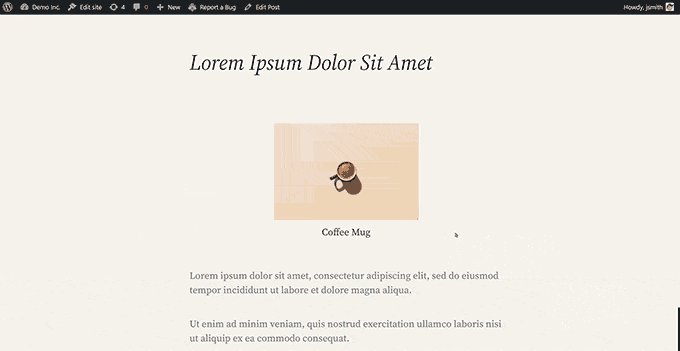
Cette simple fenêtre contextuelle d’image permet aux utilisateurs d’agrandir les images sans quitter une page.


Cette fonctionnalité est nouvelle et assez basique. Par exemple, si vous ajoutez une galerie d’images, vous devrez la définir pour chaque image.
Pour une meilleure expérience utilisateur avec de belles galeries d’images, nous vous recommandons d’utiliser Galerie Envira ou Prochaine génération.
Ce sont les meilleurs plugins de galerie de photos WordPress pour les photographes et les sites Web de portfolio avec de superbes fenêtres contextuelles lightbox, des animations, des diaporamas, des styles de galerie et bien plus encore.
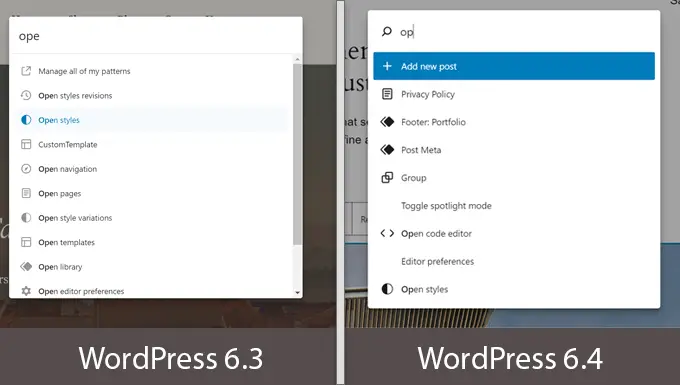
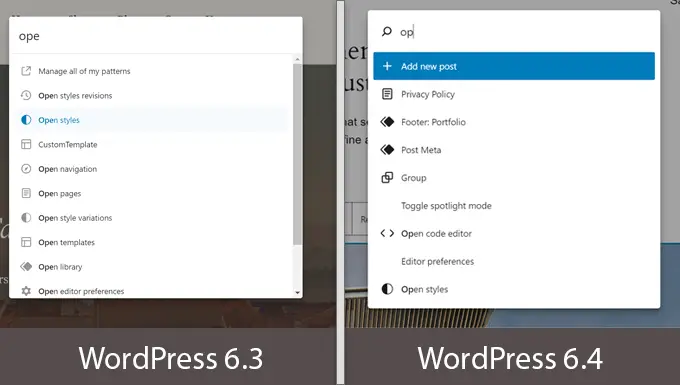
Palette de commandes repensée
La palette de commandes a été introduite dans WordPress 6.3. Il permettait aux utilisateurs de saisir rapidement des commandes à l’aide du raccourci clavier CTRL+K.
WordPress 6.4 apporte plusieurs améliorations à l’outil et de nouveaux raccourcis clavier. Tout d’abord, il y a une mise à jour subtile de la conception, qui rend le texte des éléments légèrement plus sombre pour augmenter le contraste.


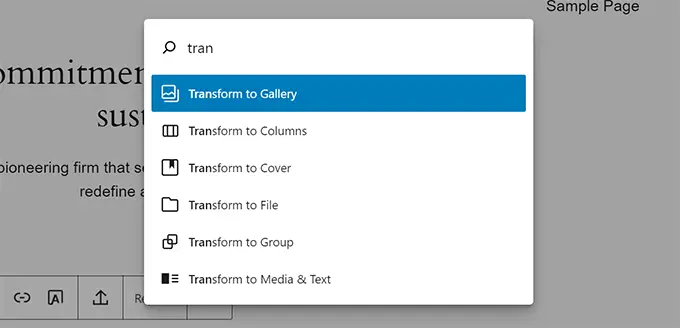
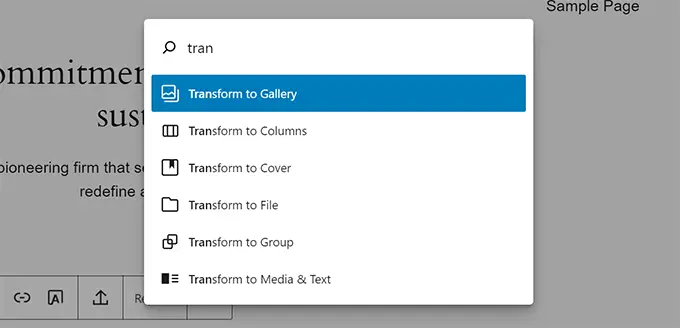
De nouvelles commandes et actions ont été introduites pour travailler avec des blocs. Cela inclut les commandes de duplication, de transformation, de suppression ou d’insertion.
Vous pouvez également sélectionner plusieurs blocs et les transformer à l’aide de la palette de commandes.


Améliorations de l’éditeur de blocs
WordPress 6.4 inclut plusieurs versions de Gutenberg (le nom du projet pour l’éditeur de contenu en bloc) dans le noyau. Chacun d’entre eux comprend plusieurs nouvelles fonctionnalités et améliorations.
Voici quelques-unes des améliorations les plus notables de l’éditeur de blocs.
Images d’arrière-plan pour le bloc de groupe
Le regroupement de blocs est le moyen le plus simple de créer différentes sections de mise en page dans l’éditeur de publication, de page ou de site complet.
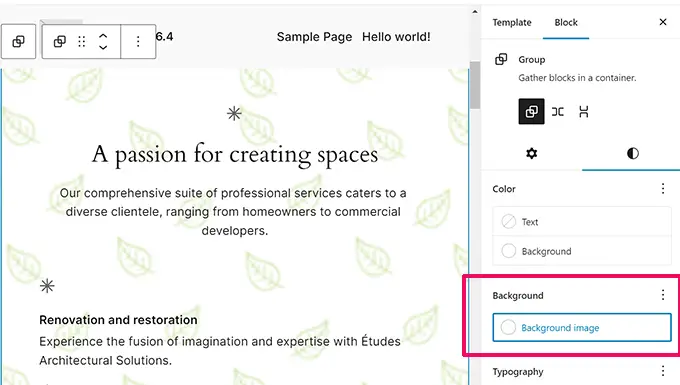
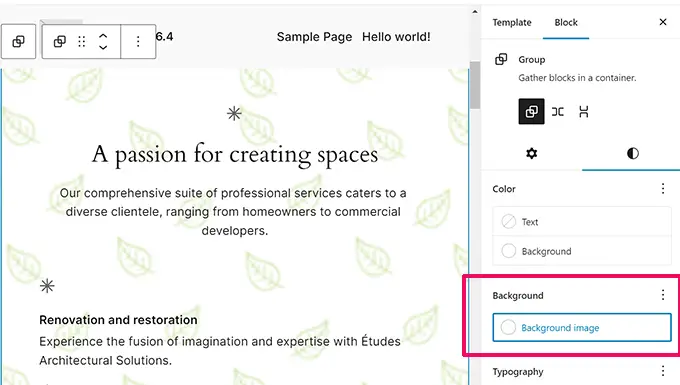
Auparavant, il n’était pas possible d’ajouter une image d’arrière-plan à un bloc à l’aide de l’éditeur de blocs. WordPress 6.4 permet désormais aux utilisateurs de définir une image d’arrière-plan pour n’importe quel bloc de groupe.


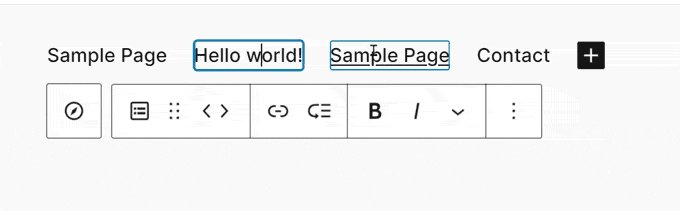
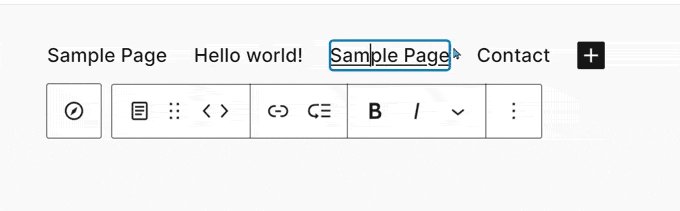
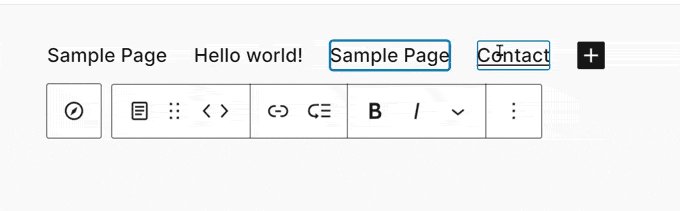
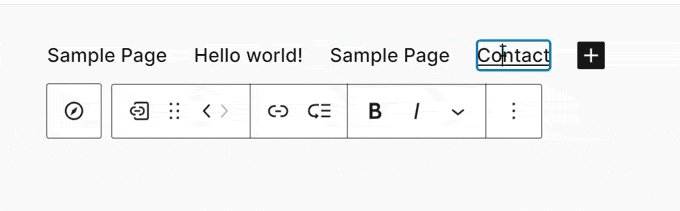
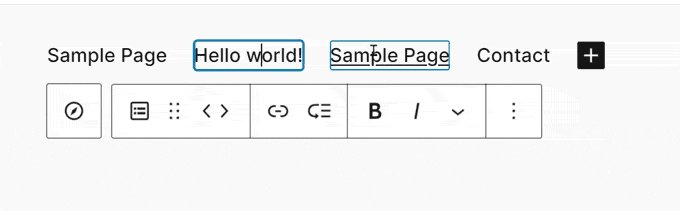
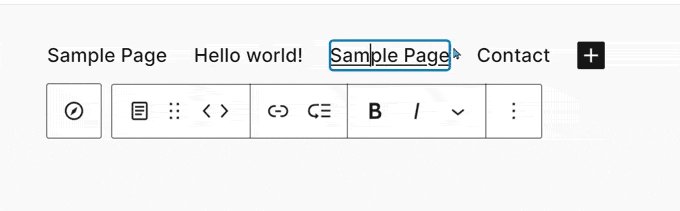
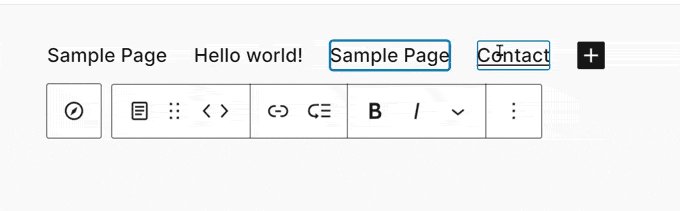
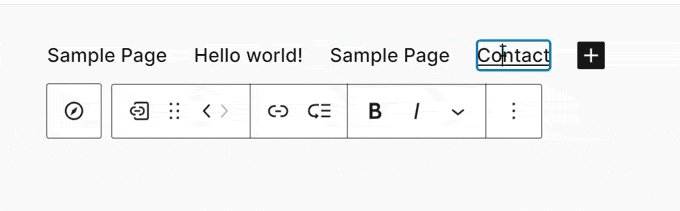
Barre d’outils améliorée pour les blocs parent/enfant
Lorsque vous travaillez avec des blocs qui ont des blocs enfants, la barre d’outils continuait auparavant à se déplacer et à changer au fur et à mesure que vous vous déplaciez autour des blocs.
Cela n’a pas produit une expérience utilisateur idéale pour les blocs tels que Navigation, Liste et Citation.
WordPress 6.4 attache automatiquement la barre d’outils enfant au parent et crée une expérience utilisateur cohérente lorsque vous vous déplacez dans les blocs internes.


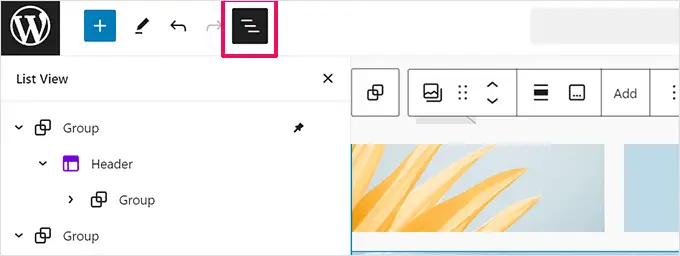
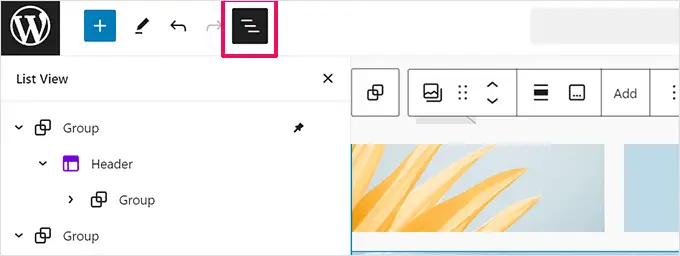
Vue Plan/Liste améliorée
La vue Liste vous montre un aperçu rapide de votre page ou de la mise en page de votre publication dans l’éditeur de site/bloc.
WordPress 6.4 est livré avec une vue de liste remaniée avec de nouvelles fonctionnalités et une meilleure expérience.


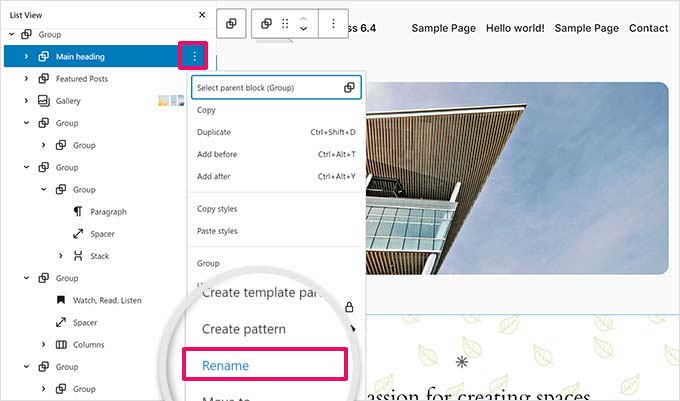
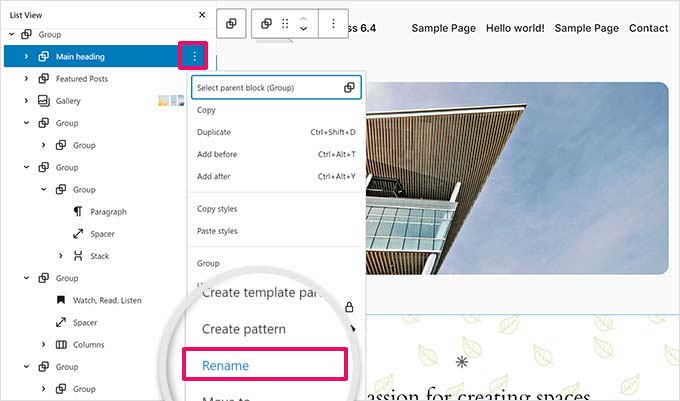
Vous pouvez désormais renommer les blocs de groupe dans la vue liste.
Cela vous aidera à identifier ce que fait chaque bloc de groupe et rendra vos mises en page plus lisibles.


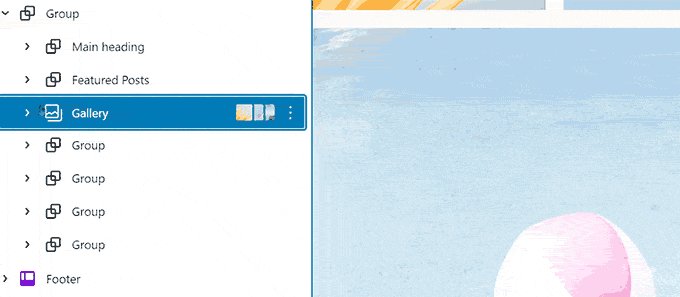
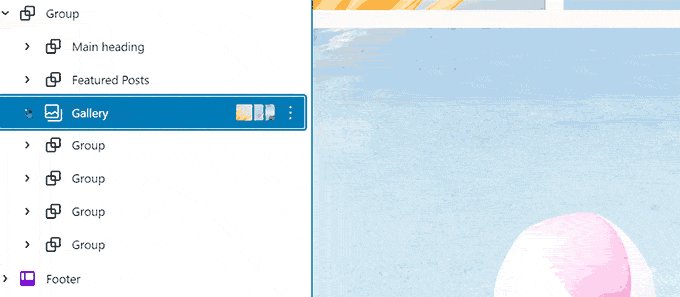
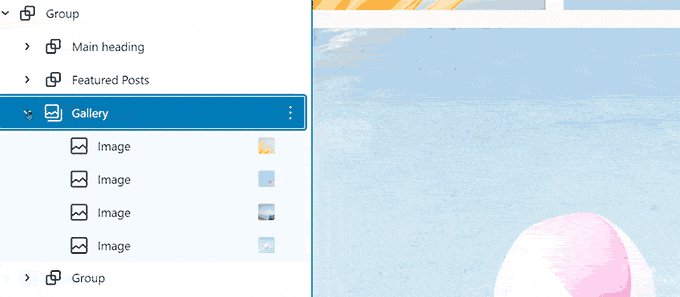
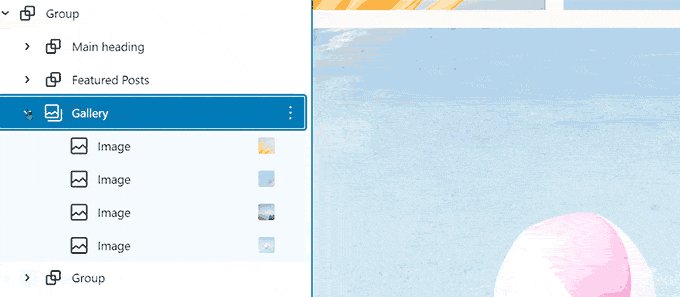
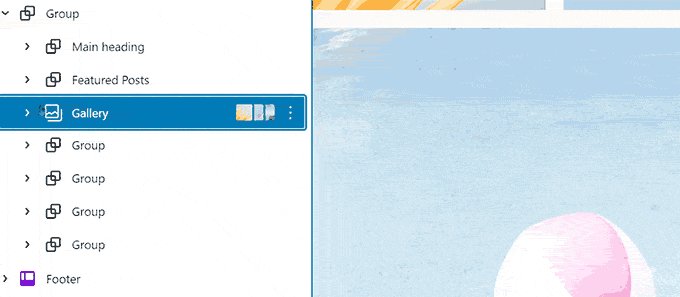
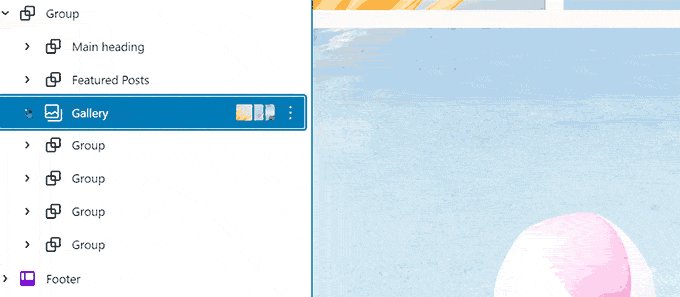
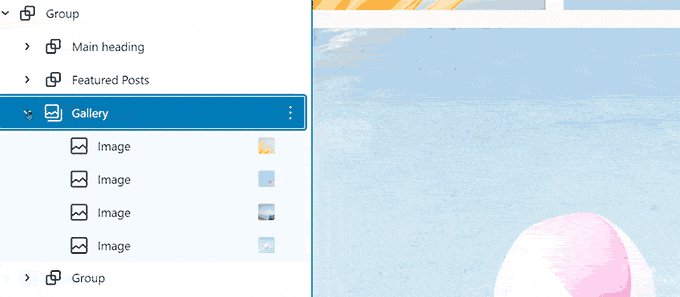
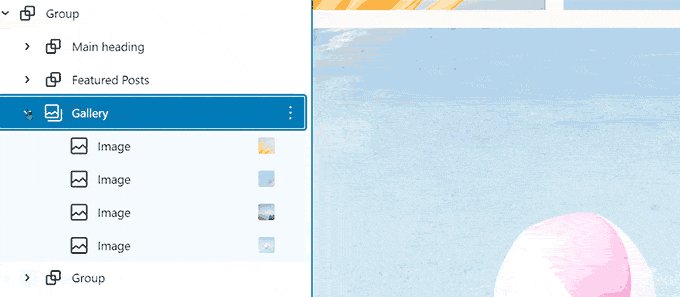
Auparavant, la vue liste affichait uniquement l’image ou la galerie de l’étiquette lorsque vous ajoutiez une image ou une galerie. Vous deviez faire défiler pour voir de quelle image ou galerie il s’agissait manuellement.
Avec WordPress 6.4, vous verrez désormais un aperçu de l’image dans la vue liste.


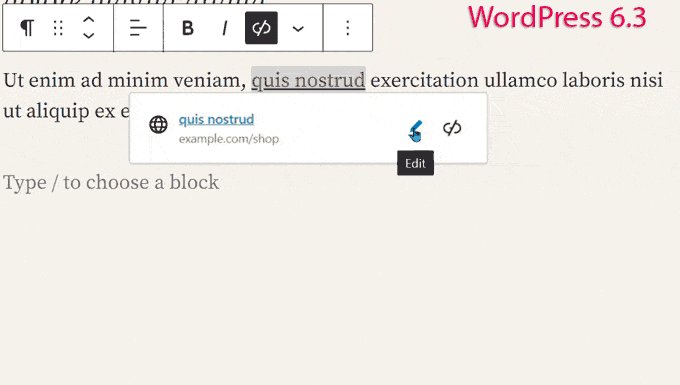
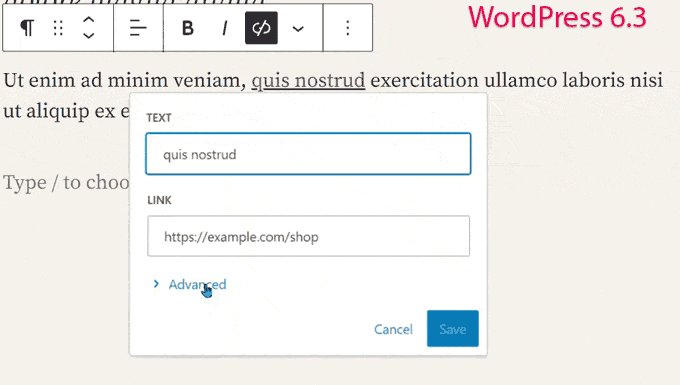
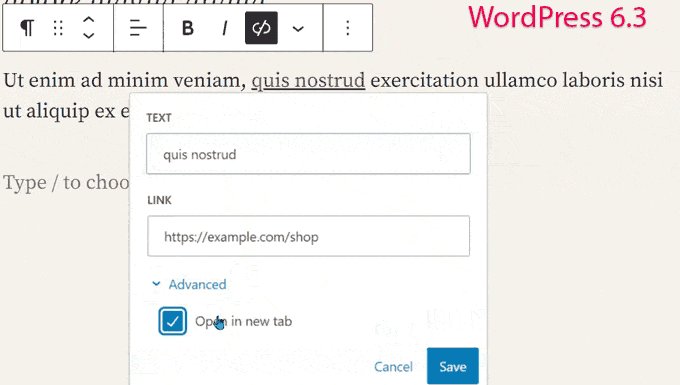
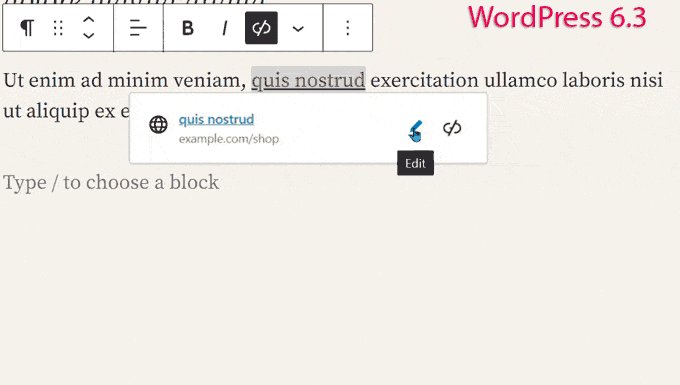
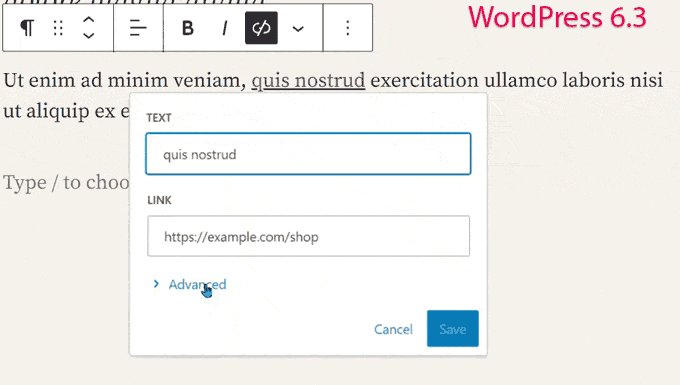
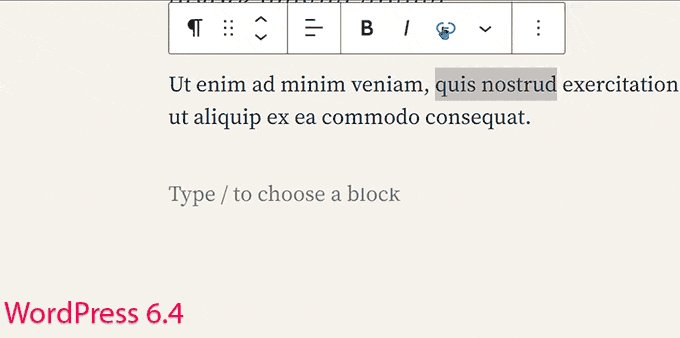
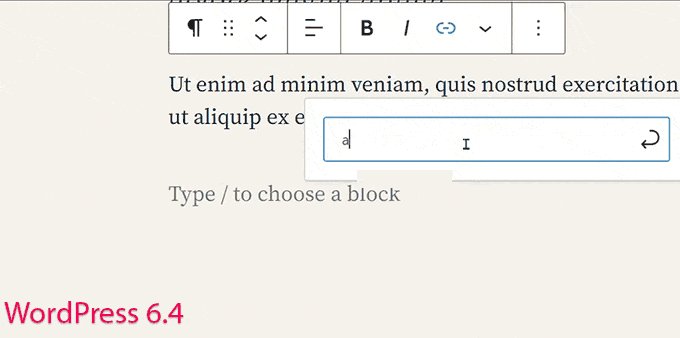
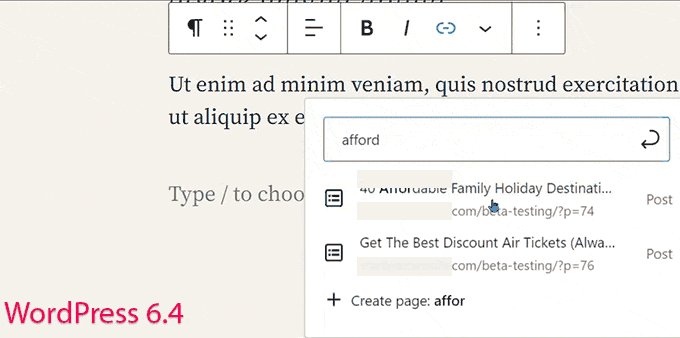
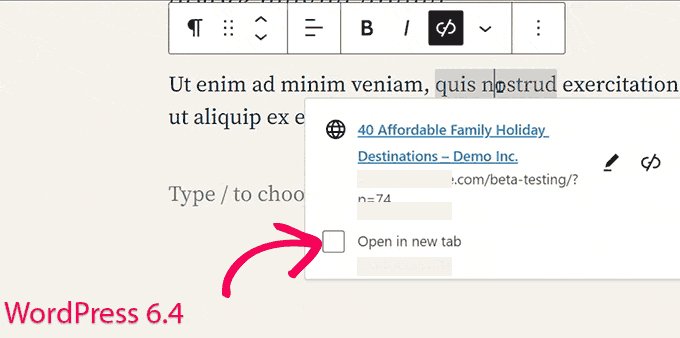
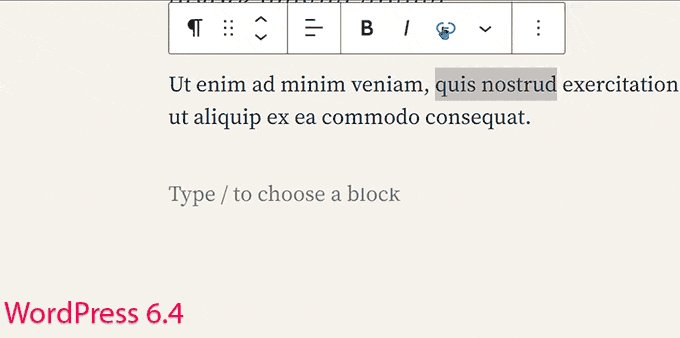
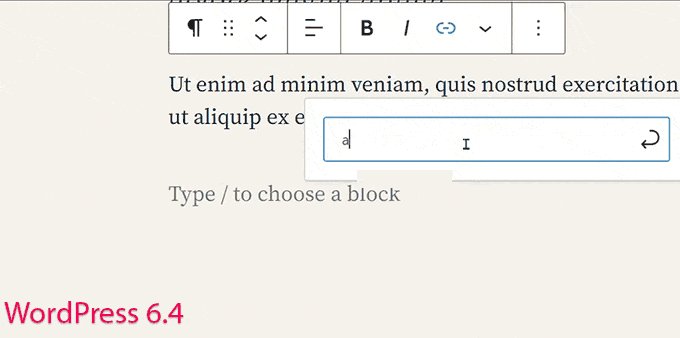
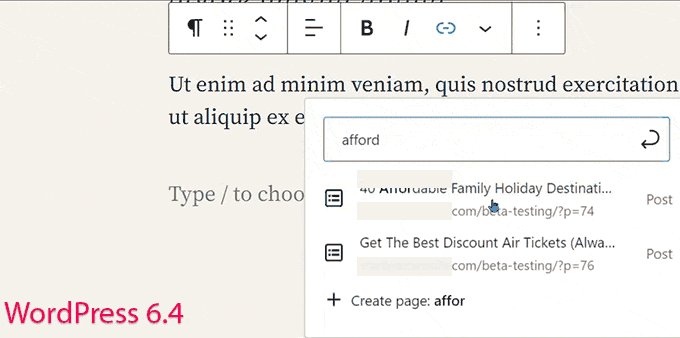
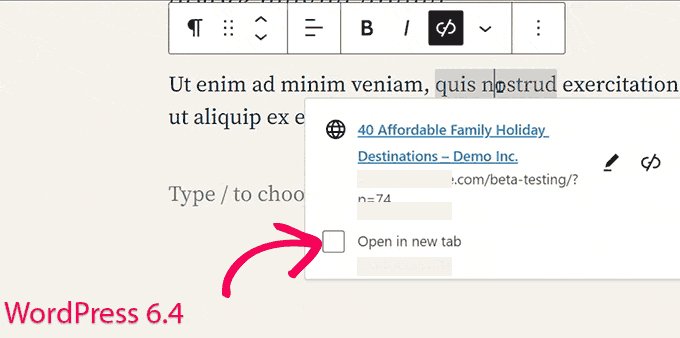
Ouvrir dans un nouvel onglet dans l’aperçu du lien
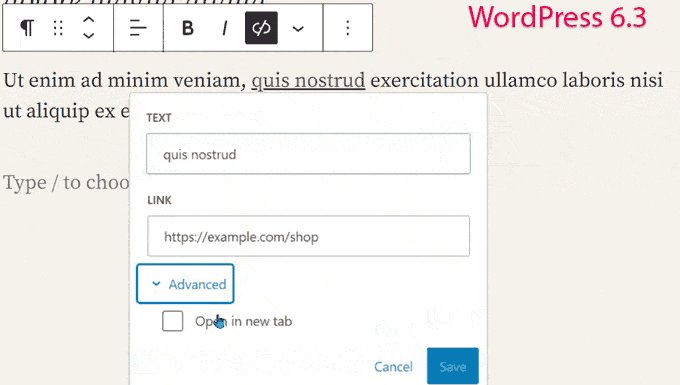
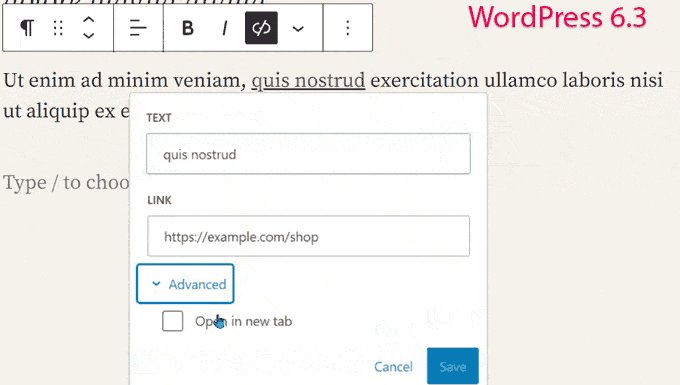
Dans WordPress 6.3, le contrôle d’aperçu du lien a déplacé l’option vers « Ouvrir dans un nouvel onglet » sous la bascule Avancé.
Il fallait quelques clics supplémentaires pour ouvrir un lien dans un nouvel onglet.


Il s’agissait d’une fonctionnalité couramment utilisée par de nombreux utilisateurs.
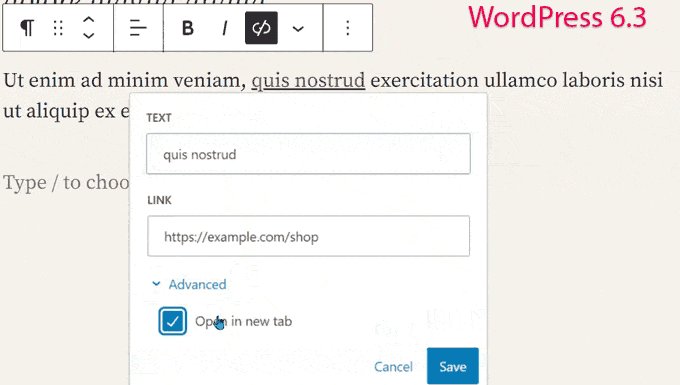
Sur la base des demandes des utilisateurs, l’équipe principale a ajouté une nouvelle case à cocher dans le modal d’aperçu du lien afin que les utilisateurs puissent définir un lien pour qu’il s’ouvre dans un nouvel onglet sans accéder aux options avancées.


Les crochets de bloc sont maintenant disponibles
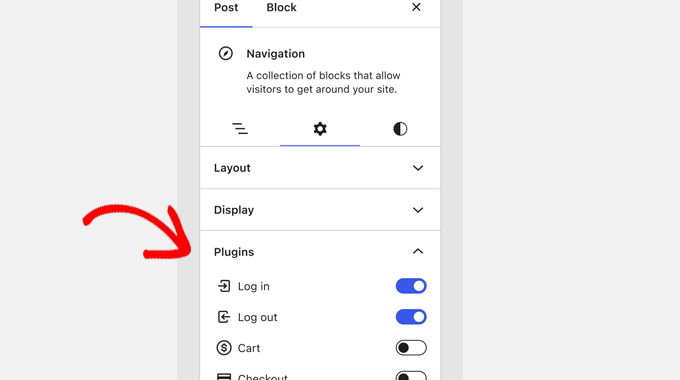
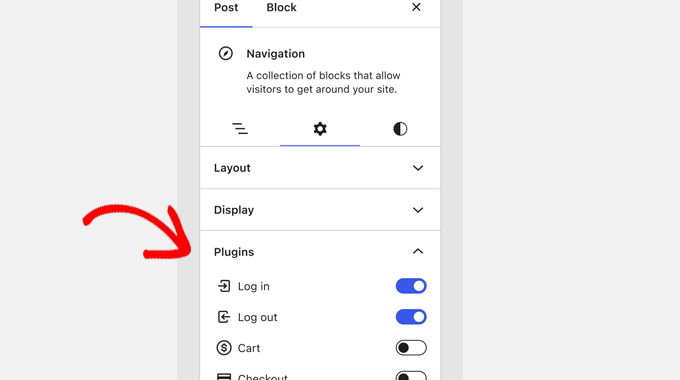
WordPress 6.4 apporte la fonctionnalité block hook pour les développeurs.
Nommés d’après la fonctionnalité des hooks dans les API principales de WordPress, les block hooks permettent aux développeurs d’étendre les blocs de manière dynamique.
Par exemple, les plugins peuvent ajouter leurs propres options à un bloc. Le panneau des paramètres de blocage affichera ces options et les utilisateurs pourront les activer et les désactiver.


Changements sous le capot
WordPress 6.4 inclut également plusieurs changements destinés aux développeurs. Voici quelques-uns des changements les plus importants sous le capot.
- De nouvelles fonctions de notification administrative sont introduites. (Détails)
- Les constantes TEMPLATEPATH et STYLESHEETPATH sont obsolètes. (#18298)
- Framework pour ajouter des révisions pour les méta-postes dans WordPress. (#20564)
- Les développeurs de thèmes peuvent configurer leurs propres largeurs de fenêtre minimales et maximales par défaut pour calculer les tailles de police fluides. (#59048)
- Un champ de crochet de bloc est ajouté aux types de bloc. (#59346)
Nous espérons que cet article vous a aidé à explorer les nouvelles fonctionnalités de WordPress 6.4. Nous sommes particulièrement enthousiasmés par les hooks de bloc pour les développeurs et par tous les changements de qualité de vie apportés à l’éditeur de blocs qui permettront aux utilisateurs de créer plus facilement du contenu.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.