L’effet de parallaxe est une fonctionnalité de conception extrêmement populaire qui est couramment utilisée sur les sites Web WordPress. Cet effet spécial est présent dans le monde du jeu vidéo depuis des années, mais il est plus récemment passé à la conception Web. Et jusqu’à présent, cette tendance majeure ne semble aller nulle part, si tant est qu’elle est plus largement utilisée que jamais. Alors, qu’est-ce que l’effet de parallaxe et pourquoi devriez-vous envisager de l’utiliser sur votre site Web WordPress?
Dans cet article, nous examinerons ce qu’est un effet de parallaxe et les avantages qu’il peut apporter à votre site et à votre entreprise. Nous discuterons ensuite de la façon d’ajouter rapidement et facilement un effet de parallaxe à n’importe quel site Web, page ou publication WordPress, avec un thème ou un plugin.
Qu’est-ce que l’effet de parallaxe?

L’effet de parallaxe implique une page Web l’arrière-plan se déplaçant à une vitesse plus lente que le premier plan. Cela crée une illusion de profondeur sur la page, donnant au contenu un effet 3D lorsque les spectateurs défilent vers le bas.
La majorité des thèmes WordPress premium sont désormais dotés d’un effet de parallaxe intégré sur leur page d’accueil. Même le thème par défaut WordPress gratuit Twenty Seventeen est livré avec une fonction de parallaxe. La plupart des constructeurs de pages intègrent également un outil d’effet de parallaxe, vous permettant d’ajouter l’effet à n’importe quelle page ou publication sur votre site Web. Et bien sûr, il existe de nombreux plugins WordPress que vous pouvez installer pour ajouter des éléments d’effet de parallaxe à votre site Web.
Quels sont les avantages de l’utilisation d’un effet de parallaxe?
Il existe un certain nombre d’avantages à utiliser un effet de parallaxe sur votre site Web WordPress. Le premier, et le plus évident, est l’aspect visuel d’un effet de parallaxe. Un effet de parallaxe est esthétiquement plaisant, donnant à votre site Web un aspect et une sensation frais, élégants et modernes. Ce effet wow peut rendre votre contenu vraiment pop et créer une expérience de navigateur passionnante et intéressante.
Une autre raison clé pour utiliser l’effet de parallaxe sur votre site est d’aider casser une page, en particulier une page d’accueil, en blocs lisibles. Utilisez cet effet pour mettre en valeur les différentes sections et types de contenu que vous souhaitez mettre en valeur. Cela peut aider promouvoir différents aspects de votre site Web, illuminez les informations importantes et encouragez les utilisateurs à naviguer sur votre site et à accéder au contenu de la manière de votre choix.
L’effet de parallaxe peut être utilisé sur n’importe quelle page ou publication d’un site Web, mais il est le plus souvent vu sur les pages d’accueil, les pages de destination ou les sites d’une page. Les superbes visuels créés par la parallaxe et son effet positif sur l’expérience utilisateur peuvent amener les visiteurs à rester plus longtemps sur votre site et aider à améliorer les objectifs de taux de conversion de votre site.
Considérations lors de l’utilisation de Parallax
Bien qu’il y ait des avantages, il y a quelques points clés que vous devez garder à l’esprit lorsque vous ajoutez des sections de parallaxe à votre site Web.
Choisir les images d’arrière-plan
Réfléchissez bien à l’image que vous utilisez pour chaque section d’arrière-plan. Assurez-vous qu’ils sont pertinents pour votre site et synchronisés avec votre image de marque. Si vous prévoyez d’afficher un en-tête ou un contenu supplémentaire au-dessus de cette image d’arrière-plan, envisagez d’utiliser une couleur de bloc ou des motifs subtils au lieu d’une photo ou d’un graphique qui attire l’attention. Cela peut aider à garantir que votre image fonctionne avec votre contenu et en fait la promotion, au lieu de le distraire.
Si vous choisissez d’utiliser des photographies, les images doivent être de haute qualité. De belles images accrocheuses peuvent aider à donner à votre site une apparence professionnelle et unique. Ces visuels créeront une forte impression sur votre public, ce qui incitera les gens à se souvenir et à revenir sur votre site. Il existe un large éventail de sites Web de stock sur lesquels vous pouvez télécharger des images de qualité supérieure. Consultez notre collection de sites Web de photos gratuites et premium où vous trouverez rapidement de superbes photographies pour vos arrière-plans de parallaxe.
Parallaxe sur mobile
Bien que la parallaxe soit idéale pour ajouter un intérêt visuel, elle ne fonctionne pas toujours bien sur les appareils mobiles. Étant donné que les téléphones et les tablettes utilisent généralement la navigation par glissement (au lieu d’un défilement comme les ordinateurs de bureau), les effets de parallaxe peuvent ne pas s’afficher correctement. Bien sûr, cela dépendra de la méthode et des animations que vous utilisez pour votre propre section de parallaxe. Cependant, pour des raisons de convivialité, vous pouvez envisager de désactiver la parallaxe sur les appareils.
Parallaxe et accessibilité
En plus d’une facilité d’utilisation réduite sur mobile, la parallaxe peut également présenter des problèmes d’accessibilité. Parce que la parallaxe est basée sur le mouvement, elle peut augmenter la difficulté de lecture et peut présenter des problèmes de compatibilité avec le navigateur ou l’appareil (comme mentionné, sur mobile en particulier). De plus, à mesure que les couches se déplacent, cela peut créer des problèmes de contraste, ce qui complique davantage la lisibilité. Pour ces raisons, vous devez faire très attention à la création de sections de parallaxe sur votre site Web.
Sélectionnez un thème avec effet de parallaxe

Pour ceux d’entre vous qui démarrent un nouveau projet, vous devez sélectionner un thème premium qui inclut une fonction d’effet de parallaxe. Et si vous souhaitez utiliser un effet de parallaxe sur une variété de pages de votre site Web, pas seulement sur la page d’accueil, vous pouvez envisager un thème polyvalent fourni avec un générateur de page avancé.
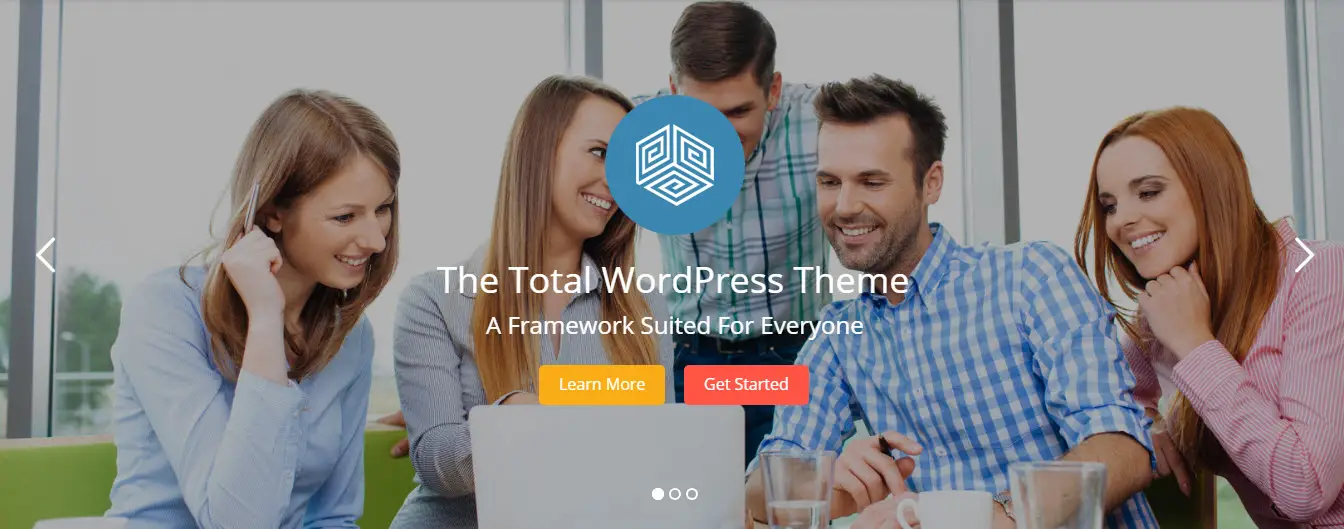
Des thèmes comme Divi de Elegant Themes, Parallax de Themify et le nôtre Thème WordPress polyvalent total, tous incluent des constructeurs de pages fournissant des outils d’effets de parallaxe.
Ajouter des arrière-plans de parallaxe avec le total
Pour vous donner une idée de la façon dont la parallaxe peut fonctionner avec les thèmes, vous trouverez ci-dessous un guide sur la façon d’ajouter un arrière-plan de parallaxe à une ligne avec le thème Total. Total utilise WPBakery pour la création de pages frontales, mais de nombreux autres constructeurs de pages WordPress incluent des options similaires.

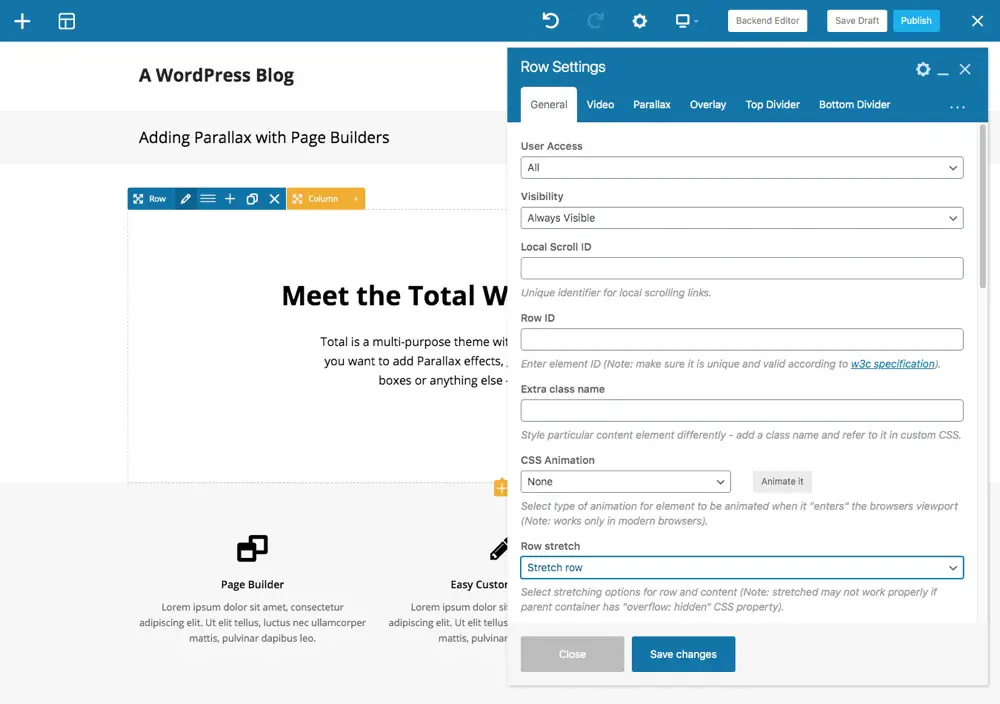
Tout d’abord, vous devrez insérer une ligne et y ajouter du contenu. Cliquez ensuite sur l’icône en forme de crayon pour modifier votre ligne. Étant donné que le design que nous avons créé ci-dessus n’est pas encadré et n’inclut pas de barre latérale, nous avons sélectionné l’option « Étirer la ligne » pour nous assurer que notre arrière-plan de parallaxe remplit complètement la ligne (note – Total comprend également une option plein écran que vous pouvez activer si vous que votre arrière-plan de ligne et de parallaxe remplisse complètement la fenêtre du navigateur).

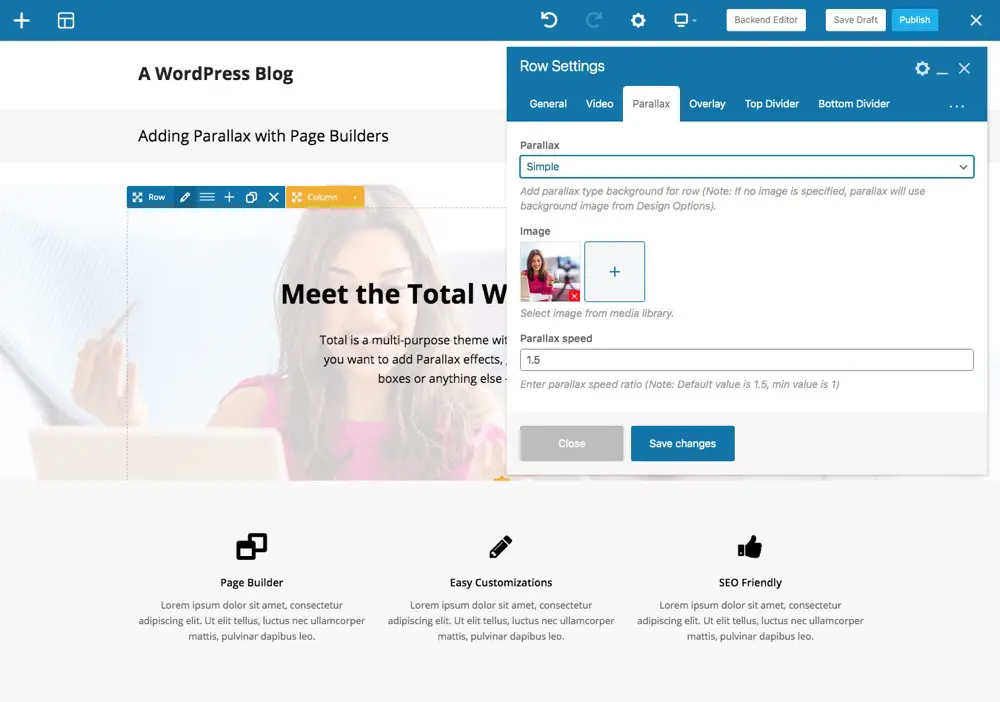
Ensuite, dans la section Parallax, vous pouvez facilement ajouter une image d’arrière-plan et définir une vitesse de défilement pour l’effet de parallaxe (plus le nombre est grand, plus l’image se déplacera, ce qui peut également nécessiter une grande image).

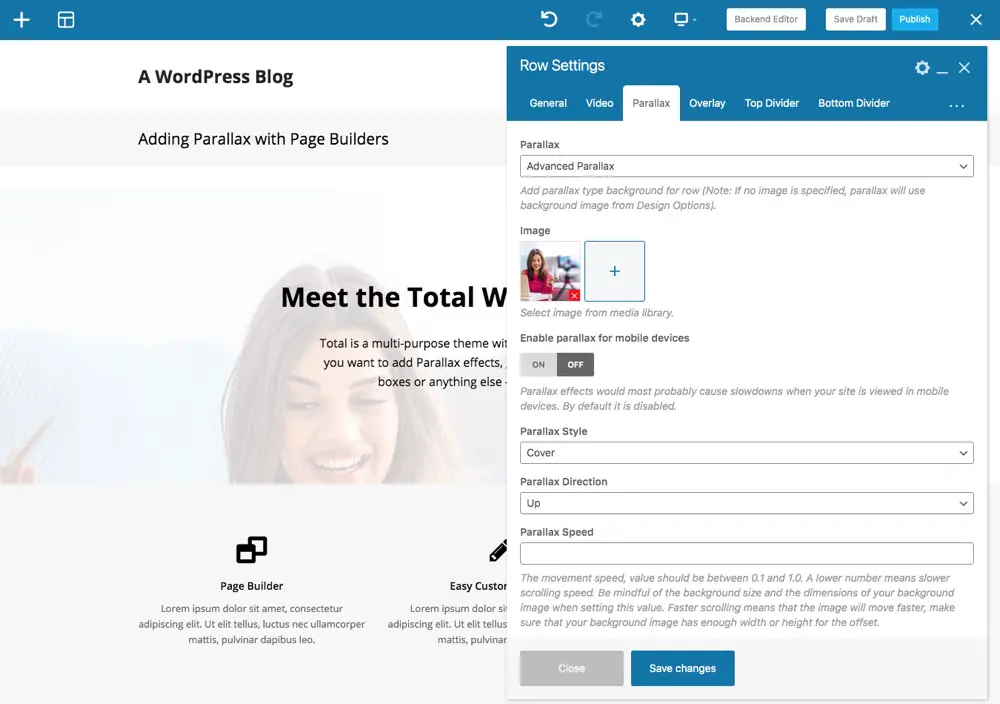
Total propose également une option de parallaxe avancée avec plus de paramètres pour activer / désactiver l’effet sur mobile, choisir le style d’image (couverture, fixe ou répétée), définir la direction de l’effet et bien sûr la vitesse.
Vous pouvez également utiliser les paramètres de superposition d’un onglet pour vous assurer que vous avez suffisamment de contraste entre l’arrière-plan de votre ligne et le contenu (nous avons ajouté une superposition blanche à notre image). Une fois que vous avez terminé, assurez-vous d’enregistrer vos modifications de ligne ainsi que votre page.
Ajouter des curseurs de parallaxe avec Slider Revolution

Si vous voulez un curseur en vedette avec un effet de parallaxe, notre premier choix est le plugin Slider Revolution. Ce plugin premium comprend des centaines d’options et de fonctionnalités intégrées pour les polices, les calques, les effets de curseur, les mises en page et bien sûr la parallaxe.
Activer la parallaxe de la révolution du curseur
Installez d’abord le plugin, puis importez un modèle de curseur ou commencez à créer votre propre curseur à partir de zéro (vous pouvez lire notre guide complet de Slider Revolution pour plus de détails).

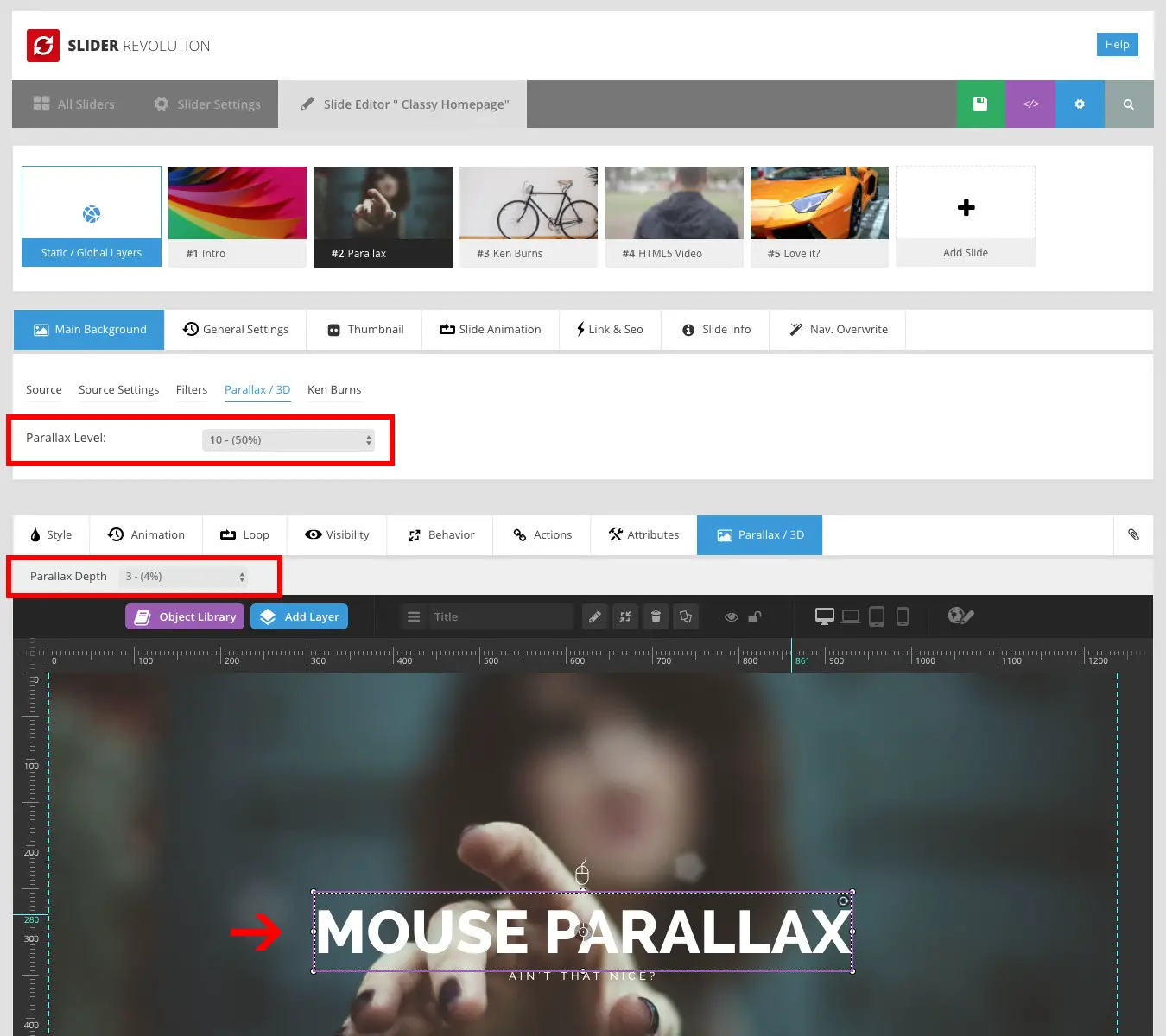
Ensuite, modifiez la diapositive Contexte principal pour ajouter un La source image d’arrière-plan et sélectionnez le Parallaxe / 3D onglet pour attribuer un niveau de parallaxe. Ensuite, lorsque vous ajoutez des couches, sélectionnez le Parallaxe / 3D option de calque pour la profondeur de parallaxe pour ajouter du mouvement à votre texte, image, bouton et autres calques. C’est si facile!
Lorsque vous avez terminé, enregistrez votre curseur et utilisez le shortcode pour l’insérer dans n’importe quel article ou page. Ou si vous utilisez un générateur de page comme WPBakery (anciennement Visual Composer), vous pouvez utiliser l’élément Slider Revolution du générateur de page pour sélectionner et insérer rapidement votre curseur.
Ajouter des sections de parallaxe avec le plug-in d’arrière-plans WordPress avancé gratuit

Si vous avez déjà un thème et qu’il n’inclut pas d’option d’effet de parallaxe intégrée, vous devriez envisager d’utiliser un plugin WordPress pour faire le travail. Arrière-plans WordPress avancés (AWB pour faire court) est une option gratuite populaire qui vous permettra d’ajouter une image d’arrière-plan à défilement parallaxe à différents éléments d’une page ou d’un article de votre site Web. Ajoutez un arrière-plan défilant à un seul élément, un texte d’en-tête ou une section complète contenant n’importe quel contenu, le tout en utilisant un simple code court.
Voyons maintenant comment installer et commencer à utiliser des arrière-plans WordPress avancés avec parallaxe.
Installation d’AWB
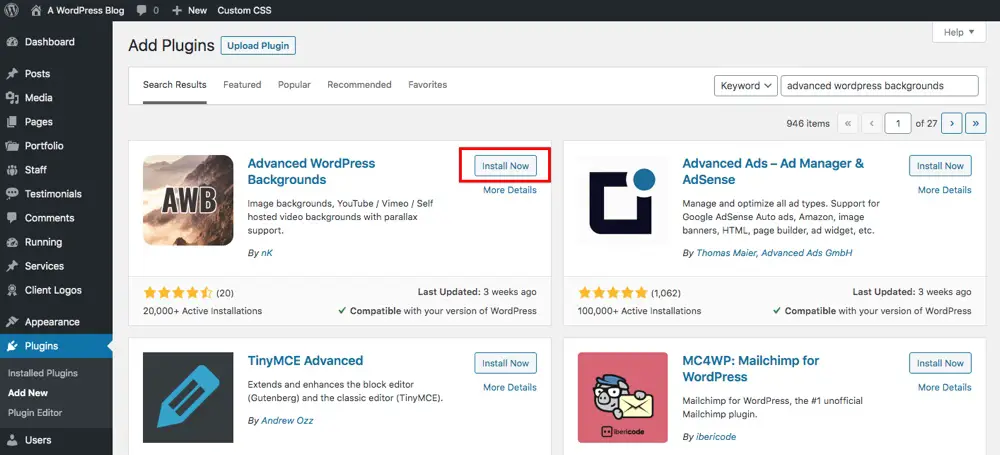
Pour installer le plugin, connectez-vous à votre tableau de bord WordPress en tant qu’administrateur et sélectionnez Plugins> Ajouter nouveau du menu.
Rechercher Arrière-plans WordPress avancés, puis sélectionnez Installer maintenant> Activer.

Avec AWB, la façon dont vous ajoutez un arrière-plan de parallaxe dépendra de l’éditeur WordPress que vous utilisez – Gutenberg, Classic ou un constructeur de page tiers comme WPBakery. Peu importe ce que vous utilisez, AWB propose des tonnes d’options simples pour:
- Arrière-plans multimédias couleur, image ou vidéo
- Taille d’affichage du support (couverture, contenu ou motif)
- Position du support d’arrière-plan, avec des pourcentages pour aligner votre arrière-plan (exemple: 50% 50% au centre)
- Sélecteur de couleur de superposition, utilisant le sélecteur Alpha pour rendre votre couleur plus ou moins transparente
- Défilement parallaxe, échelle et opacité avec vitesse et option à activer sur mobile
- Parallaxe de la souris (qui déplace légèrement l’arrière-plan en fonction des mouvements de la souris)

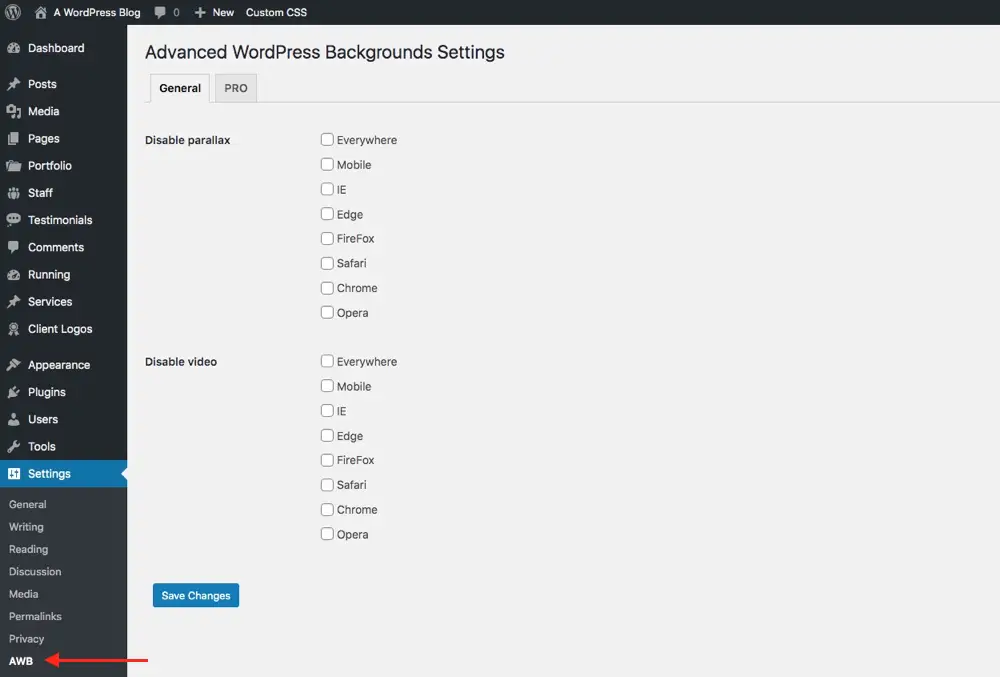
De plus, vous trouverez également qu’un onglet AWB a été ajouté à votre menu Paramètres WordPress. C’est ici que vous pouvez choisir un paramètre de visibilité globale pour désactiver les effets de parallaxe (et les vidéos) pour mobile, ainsi que pour des navigateurs spécifiques.
AWB Gutenberg
Les arrière-plans WordPress avancés sont entièrement compatibles avec Gutenberg et incluent même son propre bloc personnalisé que vous pouvez utiliser.

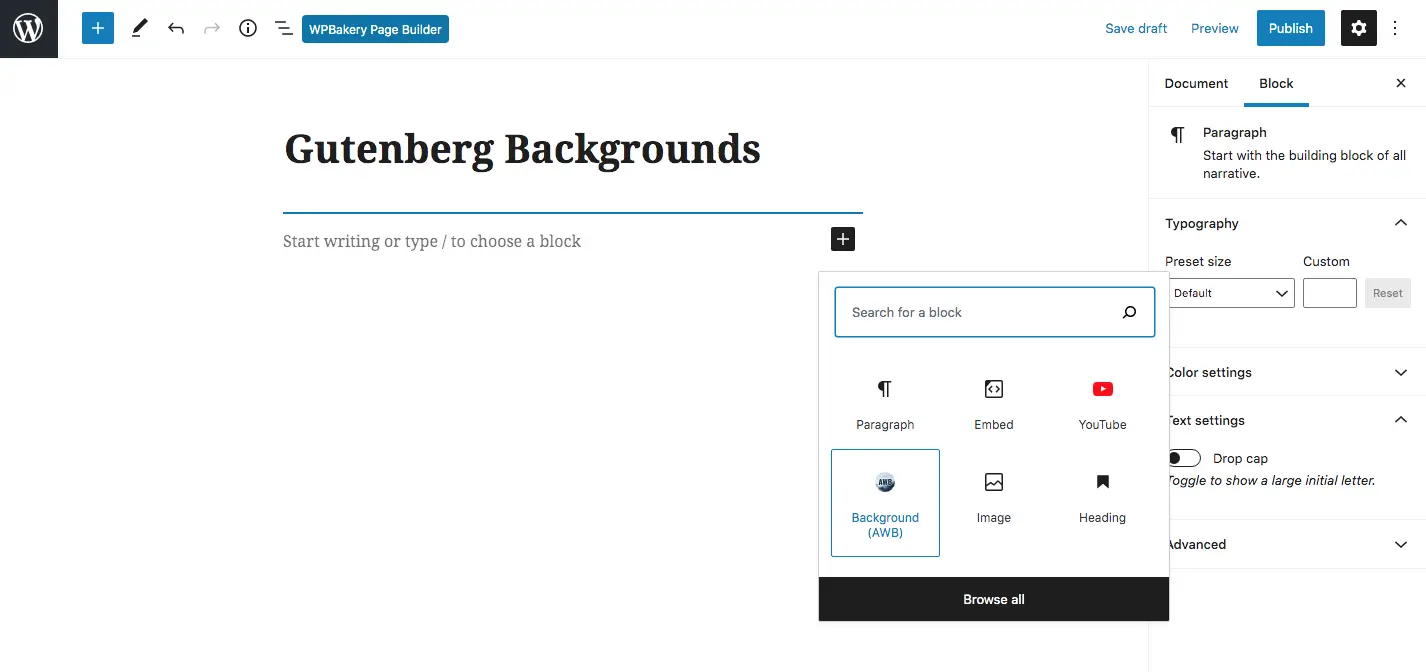
Pour commencer, vous devrez insérer le bloc AWB. Cliquez ensuite pour ajouter d’autres blocs pour votre contenu dans AWB.

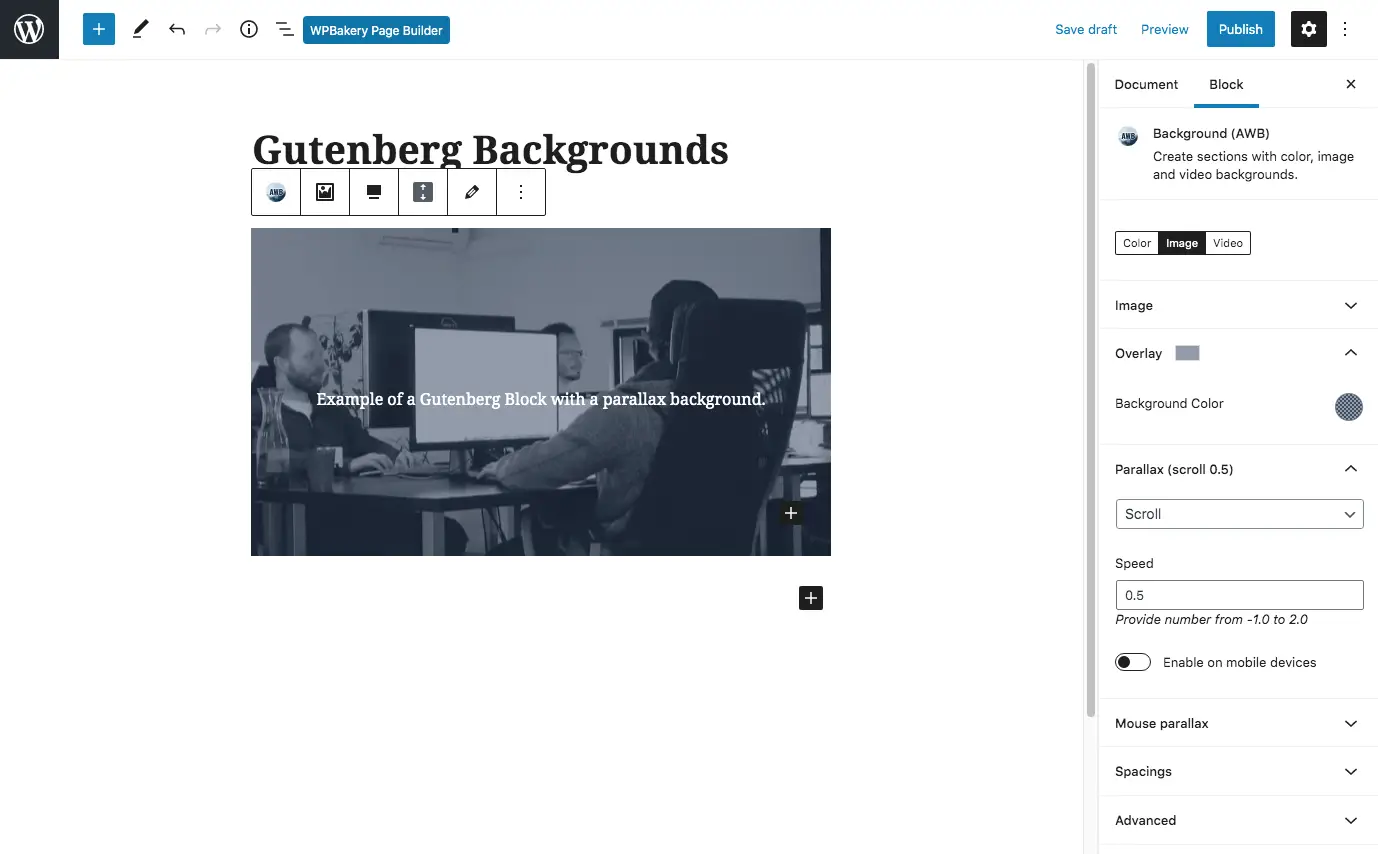
Lorsque vous avez terminé, cliquez sur le bloc AWB, puis cliquez sur l’onglet «Bloquer» dans le menu de droite. C’est ici que vous pouvez ajouter et modifier les options d’arrière-plan de votre bloc.
Éditeur AWB Classic
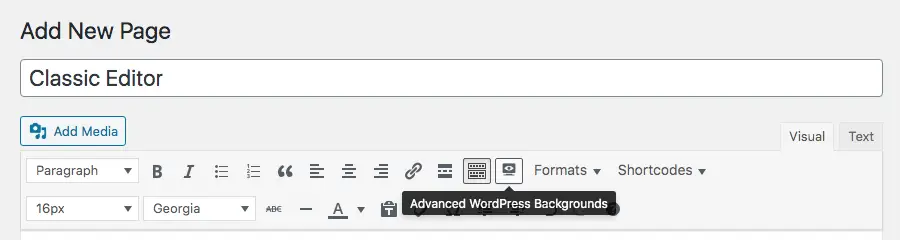
Avec l’éditeur classique, AWB utilise un shortcode pour ajouter un arrière-plan de parallaxe. Vous devrez donc d’abord créer votre contenu, puis mettre en évidence la section que vous souhaitez avoir en arrière-plan et cliquer sur l’icône AWB dans l’éditeur.

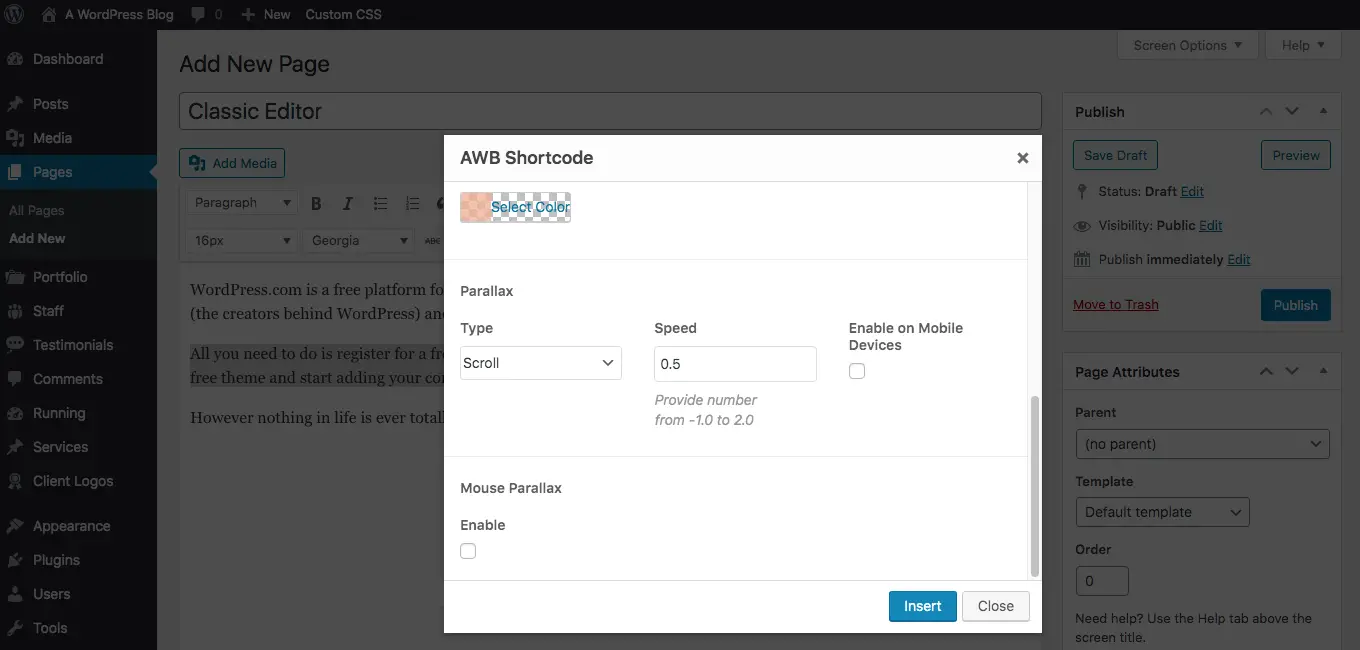
Choisissez votre image de fond puis commencez à faire défiler vers le bas pour ajouter le reste de vos options. Par exemple, ajouter une couleur de superposition et un type de parallaxe. Lorsque vous avez terminé, cliquez sur « insérer ».

Le shortcode ressemblera à ceci:
[nk_awb awb_type="image" awb_image="1234" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="50% 50%" awb_parallax="scroll" awb_parallax_speed="0.5"]This is where the content within your parallax background goes.[/nk_awb]
L’éditeur classique peut être un peu moins convivial dans ce cas. Étant donné qu’AWB est un shortcode, vous ne pouvez pas afficher vos paramètres d’arrière-plan à partir de l’éditeur.
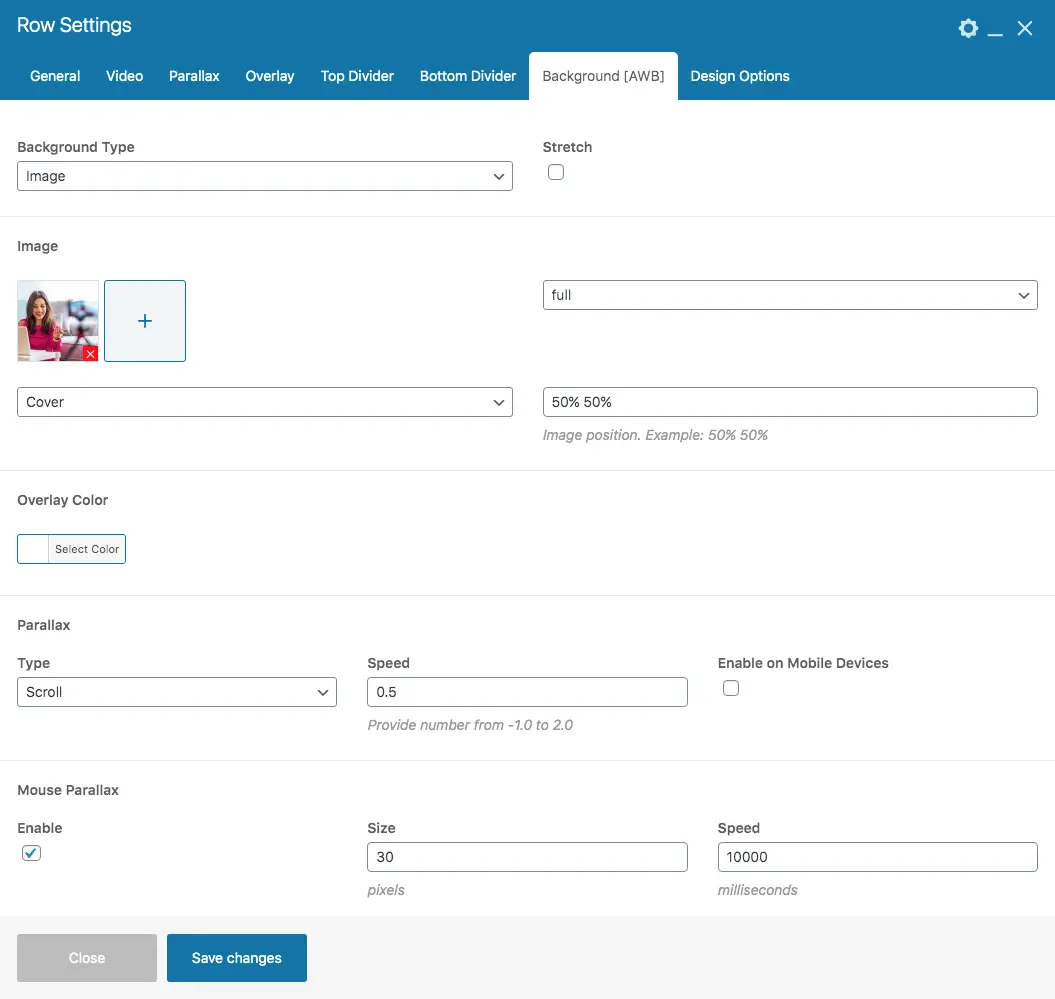
AWB avec WPBakery
Enfin, les arrière-plans WordPress avancés fonctionnent également avec le constructeur de pages WPBakery. Son utilisation ici est simple, car ils ont ajouté un onglet aux paramètres de ligne.

Cliquez simplement sur l’onglet «Arrière-plans (AWB)» pour créer et personnaliser votre propre arrière-plan de parallaxe sur n’importe quelle ligne.
Réflexions finales sur les effets de parallaxe
Si votre thème n’a pas de fonction d’effet de parallaxe intégrée, ou si vous souhaitez ajouter un effet à plus que votre page d’accueil, essayez un plugin. Slider Revolution ou les arrière-plans WordPress avancés gratuits sont excellents. L’un ou l’autre vous permettra de créer rapidement des sections de parallaxe à ajouter à vos pages ou articles.
Comme vous l’avez vu, ajouter un effet de parallaxe à votre site Web peut être très utile. Non seulement cela peut améliorer considérablement les visuels de votre site Web, mais cela contribuera à attirer votre public, lui permettra de naviguer facilement sur votre site et d’accéder au contenu, et d’augmenter le temps qu’il passe sur votre site. Cette expérience utilisateur améliorée devrait finalement aider votre site à se convertir par rapport à ses objectifs. Que vous souhaitiez augmenter le nombre de visiteurs, collecter des prospects ou vendre des produits ou des services.
Allez-vous ajouter un effet de parallaxe à votre page d’accueil, à une page de destination, à un article ou ailleurs? Veuillez partager vos réflexions dans les commentaires ci-dessous.






